Professional Documents
Culture Documents
Audi Style Guide
Uploaded by
jussiedlundOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Audi Style Guide
Uploaded by
jussiedlundCopyright:
Available Formats
Audiusa.
com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Introduction and Overview Site Organization Primary layout and grid structure Navigation overview Global navigation Regional navigation Branding area and utility navigation Content area components Logo usage Typography Scrolling Guidelines Graphic Elements Color overview Image usage Further guidelines Content voice and tone Tecnical recommendations Example layouts
03 04 06 08 09 11 12 13 14 15 17 18 19 20 24 25 27 28
Page 2
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Introduction
Audiusa.com Graphic Guidelines describes a design system that has evolved through careful consideration of user needs and the characteristics of the Audi brand. It provides a set of rules designed to maintain consistency and simplicity through the site and give enough flexibility for growth and evolution. The purpose of providing graphic guidelines is to ensure that development of Audi of America websites is based on the standards developed for audiusa.com. This document should be used by all Audi partners.
Overview
While retaining the strengths of previous audiusa.com websites, the new redesign will make the following enhancements to the user experience: Welcome the uninitiated Better serve visitors who are drawn to the brand but are unfamiliar with the product line Distinguish the families Affirm and differentiate each models unique identity Surface valuable content Help visitors find what they need, when they need it Extend the Audi experience Help visitors engage with the brand more deeply
For general internet guidelines which are not covered in this document, refer to the Internet Style Guide which can be found at: http://www.audi-marketing.com user name: importer password: marketing Click on the Importers Area link and then the Internet Style Guide link which appears on the left.
Page 3
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Site organization
The audiusa.com site structurethe broad categories into which content and functionality fitemerges from a synthesis of the current site structure, the Audi AG style guide, and Sapients experience and expertise with OEM websites. The site structure is designed to support users through the entire process of buying and owning a car; from becoming aware of a brand, to researching the purchase of a vehicle, owning and maintaining that vehicle and, eventually, to starting that life cycle anew. Within this broad framework, the new Audiusa.com strives to permit a flexible, comparative exploration of features and content. The Experience Audi and About Audi sections are designed as a preview or introduction to the Audi brand. It provides insight into the company, what things are important to Audi, and what qualities they strive to engineer into their vehicles. The purpose of these sections is to establish a correlation between the values and principles of Audi and those of the user. With this connection established, users can investigate the Vehicles and Preowned section to learn more about the specific Audi that meets their needs. The Vehicles area is the centerpiece of the site, by far more important than any other site section. Accordingly, every family and model home page is accessible as part of the global navigation (see p. 9). A full model line page also exists as part of the Vehicles section. Crucial to the site, the full line page previews all of the models and families in the Audi line; it serves as a starting point for users unfamiliar with the product offering. The jump module represents another important aspect of the Vehicles section. It provides convenient cross-links to corresponding pages across the various models. For example, from the A4 1.8T specifications page, a user could jump directly to the specifications page for any other vehicle. Of course, Audi vehicles express the brand, and the brand positioning describes the vehicles. As such, there is a significant amount of cross-linking between the Brand Preview area (i.e. Experience Audi, About Audi) and the Vehicles area. For example, from the page that tells the story of A4 performance, users can navigate directly to the page within the Experience Audi section that explains why and how Audi values performance. For simplicity and consistency, the stories about the vehicles are told in the same terms as the stories told within the Brand Preview area. These terms map roughly to the Audi brand DNA: advanced technology, design, performance, and emotion. The My Audi section offers content and tools useful for repeated use of the audiusa.com site, such as the ability to save configurations and comparisons, and surfacing relevant information about an Audi owners vehicle. Currently, the suite of tools available for owners is quite limited. As these features become available, they should be located within the My Audi area of the site. In expanding the information architecture of the new Audiusa.com, it is important to be mindful of the broad areas of the purchase life cycle and sensitive to the cross-linking strategies both within the Vehicles area and between the Vehicles and Brand Preview areas. Above all, the information architecture is designed to deliver a personal, unique, and responsive experience, and any expansion or modification should be made with an eye toward that goal.
Page 4
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Site organization
The diagram at right illustrates the overarching organizational model of the new audiusa.com. The blue circles represent the phases of the purchase life cycle; below each circle is a description of the site sections that correspond to that life cycle phase. Note: The pages listed are a representative sample of pages and functionality and do not include all pages on the site.
Cross Linking
Brand Preview
Vehicles
Ownership
Utilities
Site Sections Experience Audi Audi Design Audi Performance Audi Technology Audi Safety Quattro Heritage Future Motorsports About Audi Press Releases Career Search Events News and Awards
Site Sections Vehicles Audi Full Model Line Family (e.g. A4) Design Family Performance Family Technology Family Safety Model Features and Specifications Gallery Configurator Payment Estimator Model News and Awards Competitive Comparison Pre-owned Nation Pre-owned Search Financial Services
Site Sections My Audi Sign in/Register Roadside Assistance Warranty Information Helpful Tips Shop the Collection Dealer Locator Contact Audi Brochure Request Site Index Privacy Policy Usage Agreement Audi Canada
Page 5
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Primary layout and grid structure
160 160 160 variable 150
The primary grid and layout forms the foundation of every page on the audiusa.com website.
20
The smaller grid unit is 20 x 12 pixels. There is also a larger grid unit measuring 80 x 48 pixels. The visual page templates are based on 5 columns. The first 3 columns are 160 pixels wide. The 4th column is a variable column depending on screen resolution and browser width. The 5th column, reserved for global navigation is 150 pixels wide.
12 48 80
Page 6
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Primary layout and grid structure
There are 5 layout variations, labeled A through E to the right. All pages on the site conform to one of these five layouts. The blue denotes areas which are universal and global to all pages. As well, t here are 5 distinct content areas on the site: Branding area Global navigation Regional navigation Utility navigation Main content area Icons representing these 5 areas will appear where appropriate on the following pages to indicate page location.
Layout variations
A.
Distinct content areas
Branding area
B. Global navigation
C. Regional navigation
D.
Utility navigation E.
Main Content area
Page 7
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Navigation overview
Three levels of navigation are available to give users access to content on the site. The first level of links is global navigation, which appears on every page of the site and gives users access to the high-level sections of audiusa.com. Regional navigation contains links that are related to a section of the site and remain consistent within that particular section. Tertiary navigation appears on particular pages that require further links to lower level pages.
Global Navigation
Contains: Links related to the entire site The global navigation, in its placement and its contents, remains consistent across every page on the site. It contains the highest and broadest level of links such that users can access any section of the site from the global navigation. In order to ensure the usefullness and importance of this area of navigation, links should be kept to a minimum. No further links should be added to this section.
Regional Navigation
Contains: Links related to a section of the site Appearing to the left of global navigation, regional navigation contains links specific to a particular section of the site. For example, the regional navigation for the A4 1.8T section of the site would contain links to the configurator, specification page, media gallery, etc.
Tertiary Navigation
Contains: Links related to a particular page of the site The third level of navigation on the site is tertiary navigation which contains links related to the particular page on which they appear. The tertiary navigation appears in the third column of the content area of the page and is contained within a light green color field.
Page 8
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Global navigation
Appearing on the right side of every page, the global navigation is the primary means through which the user accesses the site. The vehicle section with a list of all Audi family lines is featured prominently in a darker background. Rolling over a family name, such as A4 reveals a secondary list of models to the left. From this discrete vehicle area, a user can access any family or model in the website. Other sections of the site appear on the lighter background below the vehicle module. Note: The global navigation, with its highlight and rollover states, is built using DHTML. Flash, or any other tool requiring a browser plug-in, should not be used to compose the global navigation.
27 10 22
5 4
150 15
R178 G178 B178 / B2B2B2
Vehicle Text Typeface: Univers Roman Point Size: 10pt (20 Tracking) Leading: 22pt Color: R65 G65 B65 / 414141
4 8 4 16
94
142
21
2 4
105
R232 G232 B232 / E8E8E8
Model RolloverText Typeface: Univers Roman Point Size: 10pt (No Tracking) Leading: 16pt Color: R103 G103 B103 / 676767
10
140
R210 G210 B210 / D2D2D2
Global Text Typeface: Univers Roman Point Size: 10pt (No Tracking) Leading: 16pt Color: R103 G103 B103 / 676767
50
8 15
Utility Text Refer to Link Style 2
Page 9
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Navigation in the context of a page
The examples to the right demonstrate how the model rollover navigation reveals to the left of the global navigation. On pages where there is regional navigation, the model menu appears on top of this area of navigation.
Page 10
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Regional navigation
10 10
Variable (130 pixel minimum)
Links specific to a certain section of the site are contained in the regional navigation which always appears to the left of the global navigation. Menu option links are always anchored ten pixels from the content area. However, the color field, which contains the regional navigation, is variable and extends to fill the gap between global navigation and the content area. The size of this gap is determined by the width of the users browser.
R152 G152 B152 / 989898 Menu Option Text Typeface: Verdana Point Size: 9pt (No Tracking) Leading: 18pt Color: R255 G255 B255 / FFFFF
18
240
4 6
The width of the regional navigation area is variable and is determined by the width of the user's browser. The background color field and hairlines extend to fill the navigation area. Menu options remain anchored to the left.
Page 11
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Branding area and utility navigation
The top 72 pixels of the page are devoted to the header area which contains a large expanse of white space and the Audi Logo. This space gives even the most content-rich pages an area to breathe, and also allows for the Audi logo to appear in a consistent location throughout the site. A 480x12 dark gray bar appears at the top left corner, anchoring the page and giving it definition. The utility navigation contains helpful links which are important enough to be on every page, but do not need to be featured prominently. Since the site does not use frames, this navigation may fall below the fold if the page grows long. In this instance, the user would have to scroll to view these links.
12
480 60
134 72 20
20
R103 G103 B103 / 676767
R237 G24 B70 / ED1846
Footer Text Typeface: Verdana Point Size: 9pt (No Tracking) Color: R103 G103 B103 / 676767
R204 G204 B204 / CCCCCC
480 240
20 10
120
120
20
Page 12
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Content area components
Logo Page Title Regional Title
Hairlines
Primary Image
Feature area
The feature area contains large imagery and general and high-level copy for the subject of the page. The prominence of imagery and text in this area allows for the emotional and evocative qualities of the Audi brand to emerge.
Secondary Image Color Field Feature Headline Link Style 2
Text Style 1
Story Headline
Link Style 1
Text Style 2
Secondary area
The secondary area of the page can accommodate a variety of content such as short feature stories, news articles, and promotions. The content in this area can be more informational. Time-sensitive promotions should appear here.
Page 13
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Logo usage
The logo on the audiusa.com site is a minimum of 60x38 pixels and always appears on the upper-right corner of pages (refer to p.8). Where possible, it should be placed close to global navigation and remain in a consistent location from page to page. The logo should be surrounded by large amounts of white-space as to avoid clutter and noise around the mark. The logo is not an interactive area. It can neither be clicked and does not have a rollover state. The one exception is when it appears as a partner logo on a sponsoring page that is not Audis own; it may then be linked to audiusa.com. General guidelines for usage appear on the right. For further guidance refer to the Audi Logo section of the Corporate Design website which can be found at: http://www.audi-marketing.com/1_corpo/ e_cor_ri.html user name: importer password: marketing
60
38
The background for the logo should be a solid white. If this is not possible, a light gray or dark gray background is acceptable. If the background is not a solid color, a simple and neutral background area should be used.
The logo may not appear against a red or green background.
The logo must be surrounded by a minimum white-space of the diameter of one ring.
The word and image elements of the logo must never be separated. They may not be used as a basis for graphic illustrations. The logo must be surrounded by a minimum white-space of the diameter of one ring.
Do not change the colors of either the word or image elements of the logo.
Do not stretch or distort the proportions of the logo.
Page 14
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Typography
Titles and headlines The audiusa.com website primarily uses the Univers family of typefaces for displaying titles and headlines. In general, areas that require visual and emotional impact should be treated in Univers Bold Extended with generous leading. For emphasis, a background color field can be used behind text. However, this color should be no darker than R65 G65 B65 / 414141 such that legibility is not compromised. Text that is more informational should use Univers Roman, such as in global navigation. Text typed in the Univers family should be bitmapped and converted to image files. For legibility, text should be no lighter than R103 G103 B103 / 676767.
Page Title Typeface: Univers Bold Extended Point Size: 15pt (20 Tracking) Leading: 20pt Color: R103 G103 B103 / 676767
Feature Headline Typeface: Univers Bold Extended Point Size: 12.5pt (20 Tracking) Color: R103 G103 B103 / HEX676767 Background Color: R229 G232 B226 / E5E8E2
Univers Bold Extended
Story Headline Typeface: Verdana Point Size: 12pt (No Tracking) Leading: 18pt Color: R103 G103 B103 / 676767
ABCDEFGHIJKLMNOPQR STUVWXYZ!@#$%^&*() abcdefghijklmnopqrst uvwxyz1234567890
Univers Roman
Regional Nav Title Typeface: Univers Bold Extended Larger Point Size: 13pt (20 Tracking) Color: R103 G103 B103 / 676767
ABCDFGHIJKLMNOPQR STUVWXYZ!@#$%^&*() abcdefghijklmnopqrst uvwxyz1234567890
Tertiary Nav Title Typeface: Univers Bold Extended Point Size: 11pt (20 Tracking) Color: R103 G103 B103 / 676767
Page 15
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Typography
Body text and links There are two types of HTML text. Text Style 1 is 9pt Verdana with 16pt leading and is used for feature stories and instructional copy or anywhere greater legibility is required. Text Style 2 is 9pt Verdana with 13pt leading. This is the basic body copy style used for general blocks of text. Links that appear in copy are called out in the orange accent color and underline upon rollover. Links that appear outside body copy, (Link Style 1) are Verdana Bold and are called out with an orange arrow. Upon rollover, they turn to the accent orange. Secondary navigation links, (Link Style 2) act similarly but are set in Verdana Regular.
Text Style 1 Typeface: Verdana Point Size: 9pt (No Tracking) Leading: 16pt Color: R103 G103 B103 / 676767
Text Style 2 Typeface: Verdana Point Size: 9pt (No Tracking) Leading: 13pt Color: R103 G103 B103 / 676767 HTML Link Typeface: Verdana Point Size: 9pt (No Tracking) Leading: 13pt Color: R210 G99 B44 / D2632C Note: Underlines on rollover
Verdana Regular
Verdana Bold
Link Style 1 Typeface: Verdana Bold Point Size: 9pt (No Tracking) Color: R103 G103 B103 / 676767 Rollover color: R210 G99 B44 / D2632C
Link Style 2 Typeface: Verdana Point Size: 9pt (No Tracking) Color: R103 G103 B103 / 676767 Rollover color: R210 G99 B44 / D2632C
Page 16
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Scrolling guidelines
When designing pages which grow long, it is important to consider page balance and the use of anchor links. Pages become awkward on two column pages when one column is much longer than another. Effort should be made to keep columns within 200 pixels of each other. Anchor links act as a quick index of the page as well as give easy access to specific areas of content. Because of their usefulness, anchor links should be used wherever pages grow longer than 1200 pixels. Page Balance When two column templates are used, effort should be made to balance the length of the columns such that one column does not grow much longer than the other. As a general rule, columns should have no more than a 200 pixel difference in length.
Anchor Links
Anchor Links When pages grow longer than 1200 pixels, anchor links should be used to give users access to content low on the page. On two column templates, anchor links should appear in the right column. Single column templates should display anchor links at the beginning of content.
Page 17
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Graphic elements
In addition to the specific uses of typography, there are graphic elements which can be used to enhance the visual interest of a composition as well as give the site some common motifs to tie pages together. In general, these elements should be used sparingly throughout the site and should never obstruct the impact of the photography or be used ornamentally.
Hairlines The visual intrigue of the main feature images can be enhanced by overlaying faint hairlines which surface parts of the underlying grid. No more than four gridlines should be surfaced on an image. The lines are one pixel thick white lines with a 40% opacity.
Translucent Color Fields Images can be further enhanced with a translucent field of color complimentary to the image. The color field should be applied on top of the image with the 'multiply' fill in Photoshop.
Orange Accents An orange accent color can be used to the assist the user's eyes to important areas of the page. Accent lines which span two columns must use a one pixel thick line. A four pixel thick line can be used for stronger emphasis, but it must never span more than one column.
Orange: R210 G99 B44 D2632C
1 1 11
15 1 1 Gray: R153 G153 B153 / 99999 5 3 2 Orange: R237 G24 B70 / ED1846
Form Buttons The arrow to the left is used for links which come at the end of form elements such as text boxes and pull-down menus. When the link is simply a submit button at the end of a form element such as in the search box above, then the button can be appended to the right of the form element. If the link must be accompanied with text, the arrow must always precede the text.
11
Dot Color: R153 G153 B153 / 999999 Background Color: R210 G210 B210 / D2D2D2
Dotted Boxes Links which appear in the global and tertiary navigation are called out with a small box of one pixel dots. On rollover, the boxes highlight by changing to white. They should be separated by a vertical space of three pixels.
Page 18
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Color overview
Specific instances of color usage are called out on previous pages. This page provides a general overview of how color is used. Elements on the page that remain consistent such as global navigation and the top-left anchor bar always appear in different shades of gray. The four primary grays used throughout audiusa.com are specified to the right. The secondary colors for the site are two shades of a muted green that are used in the content areas of the page. They apply a warmth to page composition as well mirror the colors in Audi advertising. An accent orange is used sparingly throughout the site to draw the eye to important areas of the page. The red of the Audi logo should be used only for the logo and not in any page element.
1 1 1 8
2 4 7 3 6 5
On images that stretch the length of the page, a color field must be applied on top of the photograph. This color can be determined by sampling colors from the image itself until there is a complimentary color match.
R103 G103 B103 676767 Anchor bar HTML text Image text
R178 G178 B178 B2B2B2 Vehicle area in global navigation
R210 G210 B210 D2D2D2 Background color in global navigation
R232 G232 B232 E8E8E8 Model rollover in global navigation
R206 G209 B201 CED1C9 Areas of interaction in the content area
R229 G232 B226 E5E5E5 Background color for feature headline
R210 G99 B44 D2632C Highlights important areas of the page Rollover text color for link styles 1 and 2
R237 G24 B70 ED1846 Logotype color Should not be used anywhere else on the web site
Page 19
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Image usage
The overall concept for imagery is to feature the vehicle photography as large as possible. A full 3/4 shot of the vehicle should be used wherever possible. Always choose color images with dynamic compositions. Silhouetted images can be used when differentiation between body styles is critical. Images should be cropped to enhance the page layout and create movement through the page. Asymmetry can add visual intrigue and variation to compositions. Product correctness should always be considered when choosing imagery. Stylization and special effects should not be be used in photography. Black-and-white or tinted imagery should be avoided. Large location photography should always be the focal point of a page.
In instances where a secondary image overlaps the feature photo, a 4 pixel white rule may be used to set it off from the background photo.
Image sizes The size of imagery is variable and flexible according to the purposes of the particular page. Still, image dimensions should be informed by the 20x12 grid. The width of images should be multiples of 20. The height of images should be multiples of 12. When uncertain, use one of the dimensions below: Large size: 280x240 pixels Medium size: 160x96 pixels Small size: 120x72 pixels Imagery size should maintain multiples of the 20 x 12 grid.
Page 20
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Image usage
160 160 160 Variable column width 150
The stretching strategy on the audiusa.com site takes full advantage of the imagery on a page. When a monitor is set to larger than 800 x 600 pixels the user will see a stretched version of the page. When the page stretches the global navigation sticks to the right of the browser window. As the 4th column opens, a continuation of the feature image is revealed. Feature images should fade gracefully to an appropriate solid color wherever possible. Images should never begin to fade before 700 pixels from the left. On pages with regional navigation, the page stretches to reveal more of the feature image and hairline rules. The regional navigation link location is fixed.
740
Page 21
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Image usage
Imagery should be chosen in careful consideration of the message that needs to be communicated. For instance, when speaking about performance, a static museum shot would be far less impactful than an image of the vehicle with a blurred road in the background. Conversely, differentiating body types in the Audi model line would be the most clear if the vehicles were displayed in the museum shot and detail or environment shots would be far less effective. General guidelines for using different image types appear to the right.
Environment Shot This is the recommended shot for all feature image areas or wherever the vehicle is prominently displayed. By virtue of being in a physical location, viewers can draw associations and better relate to the vehicle and its purpose. Museum Shot Where it is important to distinguish between body types, such as the 'All Models' page, the museum shot should be used. It provides an objective view of the car and lets the vehicle speak for itself. Detail Shot When speaking about a particular aspect of the vehicle, the detail shot can aid users in their understanding and appreciation of the vehicle. The detail shot is particularly useful for small image areas and secondary stories.
Interior Shot In order to give a sense of what it looks and feels like to sit in an Audi, interior shots should be used throughout vehicle sections. Full interior shots should be large enough to capture the details of the interior. Smaller interior images should use detail shots.
Lifestyle Shot Featuring people in and next to Audi vehicles can lend warmth and help users better relate to the cars. Lifestyle imagery should be carefully chosen for the target audience and must not alienate potential buyers.
Illustration Illustrations should not be used except for on the specification pages which outline the dimensions of the vehicle.
Page 22
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Image Usage: Optimization
In the example to the right, the photo labeled as number one is the original. The tool that was used to optimize these photos was Adobe ImageReady, which is widely considered an industry standard tool for optimization. The "view" that is represented in the picture is a 4-up comparison. Being able to view the photos in this side-by-side way is one of the benefits of ImageReady as an optimization tool. Photo #2 has been optimized to a point where the colors of the photo have not been distorted, and the car itself has no noticeable distortions or fuzziness. Balancing the trade-off between image quality and file size is a subjective process, however the photograph's context in the visual hierarchy of the page should be considered. For example, if an image is the largest and most prominent image on the homepage, quality may outweigh file size concerns. Conversely, if an image is less prominently featured or one of many images on a page, a smaller file size may be more appropriate. Photo #3 is the perfect example of this quality trade-off in service of file size. There is some slight blurring in the photo, but the file size is cut down by a third. Photo #4 has been over-optimized. Blurring and distortion in the back of the car is evident. In this case the quality degradation is not worth the minimal file size reduction.
General File Size Ranges for Photos on audiusa.com: Large JPEG (approx. 610 x 240) 10-17k Medium JPEG (approx. 300 x 170) 5-10k Small JPEG (approx. 100 x 100) 3-5k The above ranges reflect the optimization considerations as mentioned in the above example as well as the amount of colors and complexity of gradations from photo to photo.
Page 23
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Further guidelines
framed page
content
scrolling page
content
Pop-up windows The use of pop-up windows is highly discouraged; pop-up windows are disruptive to the user experience and can proliferate across the site if not tightly controlled. The content area of the audiusa.com website is flexible and can accommodate a diversity of content types. A reconfiguration of the grid can lend itself to a multitude of new page types. Thus, where it can be avoided, content should not appear in pop-up windows.
Icons Icons should never replace actual words. The use of icons can introduce ambiguity and compromise usability if not properly executed. If used, icons must always be accompanied with text. They should be rendered in a single color and should be simple and easy to understand. The size of the icon should be no larger than 15x15 pixels. If this is not possible, the two link styles specified on p.13 should be used.
Underlines All text links should not be underlined. Links are either called out by an accent color or an arrow. This signifies to the user that they are clickable and do not require the redundancy of the underline. The one exception to this rule is in HTML copy if, when the user mouses over the link, it is underlined to indicate a rollover state.
Framing Frames should not be used anywhere on the audiusa.com website. Pages have been designed such that important elements always appear above the fold of even the smallest browser size (800x600). Therefore, it is not necessary to surface content in always-present frames. Further, frames should not be used when content is being provided by outside Audi partners. Content must be integrated into scrolling pages and must not be loaded into a frame.
Page 24
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Content voice and tone
Introduction Overview The voice recommendations for audiusa.com provide a framework for effectively conveying the Audi brand character in the online environment. Applying these principles throughout the redesign effort as we develop and select content and images will help to ensure a consistent and brandenhancing experience for audiusa.com visitors. The audiusa.com voice serves a number of purposes. Conceptually, it defines the tone of the site informs language practices provides a point of correlation for the sites visual language In practice, the audiusa.com voice recommendations will serve as a reference for development of descriptive copy for company history, practices, and products model-line copy and images feature descriptions headlines and captions nomenclature and navigational elements Methodology The audiusa.com voice proposed here draws from the conclusions of a number of research efforts: high-level assessment of Audi of Americas existing brand guidelines low-level review of all available brochures and collateral material audit of competitive and complementary sites, establishing effective practices and points of differentiation observation of the online behavior of Audi owners and customers establishment of an organizational model and informational hierarchy for the redesigned audiusa.com The voice recommendations also draw directly from Sapients experience developing content for consumer Web sites and premium brands. Voice Recommendations Objectives The audiusa.com URL represents a significant point of contact between Audi of America and its customers, touching hundreds of thousands of visitors every month. Audiusa.com thus serves as a key component of Audi of Americas integrated marketing communications and a critical site for expression of the character and values of the Audi brand. The voice with which the site speaks to its visitors will constitute the online expression of Audis brand character. In this capacity, the site voice has an obligation to embody the brand DNA and values and to help Audi take its place in North America among the Tier 1 luxury automotive marques. The Voice of Audiusa.com Audi occupies a distinct position among premium European brands in embracing the traditional virtues of the German motorcar precision, rigor, frankness while also celebrating aesthetic and emotional rewards as critical elements of a truly fulfilling automotive experience. Rather than isolate the driver from the experience of driving, Audi seeks to inspire communion between driver, machine, and road. To drive an Audi is to experience mastery, confidence, and control but also discovery, pleasure, even joy. Joy in the play of light and form, joy in the look and touch of fine materials, joy in the responses of a machine engineered with equal parts slide-rule and soul. In expressing the Audi brand values human, passionate, leading, visionary the voice of audiusa.com must seek that same balance of precision and beauty. The specific voice recommendations detailed below seek to build upon this unique value proposition and to define its expression in terms of specific editorial principles. These voice recommendations establish general guidelines for online representation of the Audi brand. However, the more familiar you become with the brands current and past expressions as found, for example, in brochures, collateral, print advertising, and television spots the clearer Audis unique voice will become.
Tone: Passionate and Informed Let cooler hearts prevail: be enthusiastic and credible Forward-thinking consumers enjoy developing the knowledge that lets them make studied choices. Like the brands they seek out, these consumers perceive themselves as leaders, not followers. Ultimately, these knowledgeable consumers know whats hot, but decide for themselves whats cool. They are skeptical of herd behavior and likely to spend luxury dollars in idiosyncratic and knowing ways. Audiusa.com must match this considered approach to consumption. The sites credibility comes from its recognition that the act of driving, at its best, is an end in itself, an invigorating performance that engages and stimulates all five senses. The site believes in Audi because it knows what drivers need, is aware of the alternatives available, and understands that vehicles bearing the Audi mark enable this total driving experience more purely than anything else on the road today. Editorial Principles: Avoid cheerleading Well-informed consumers tend to be sensitive to hyperbole. The voice of audiusa.com must therefore be careful to ground its legitimate enthusiasm in facts, and (while avoiding direct comparisons to other brands) to demonstrate tacit awareness of how well Audi products truly compete. Based solely on their manifest virtues, Audi products stand on equal footing with any competitor. It is the responsibility of
Page 25
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
audiusa.com to identify and elaborate those virtues, generating enthusiasm through passionate education rather than brute assertion. Focus on why, not what Leading-edge consumers value advancement and technology, but unlike propeller-head types they do not value these qualities for their own sake. Similarly, audiusa.com does not gush over a pivot bearings repositioned rotational axis. Rather, it celebrates the experience of greater performance, control, and comfort that this advance achieves. Whats most exciting about the new multitronic CVT is not that it represents an engineering and materials breakthrough, but that it represents a driving breakthrough: all of the virtues of both manual and automatic transmissions, with none of the compromises.
that may not be accessible to all audiences (e.g. dialect, idiomatic language, uncommon abbreviations). Editorial Principles: Elegance: the marriage of beauty and precision Elegance describes a beauty that arises from careful consideration. Achieving elegance does not require economy of materials in fact, it may require that no expense be spared but it does require economy of ideas. Every element in an elegant composition, room, or even paragraph is present for a reason. Customers looking for the elegance expressed in the Audi brand find affectation both suspect and distasteful. Thus while audiusa.com must avoid the forced intimacy of ingratiating, breezy, or folksy language, it must be equally vigilant against highfalutin or purple language that mistakes self-indulgence for luxury. Aesthetic pleasure is a fundamental component of the brands humanity, but that pleasure must contribute to a larger experience in the same way that the elegant lines of the TT both express and enable its commitment to performance. Inclusion: the true voice of experience It should go without saying that audiusa.com knows more about automotive engineering and history than most of its visitors will ever know. But rather than sounding like an expert, concerned only with demonstrating authority, audiusa.com should sound like a master, so secure in its knowledge as to be equally comfortable sharing ideas with novices and experts. Especially when discussing technical features, its important not to bludgeon visitors with specialist terminology (jargon). Instead, engage them in an ongoing conversation and help them understand why a given feature will enrich their driving experience.
The Voice in Brief Some visitors use audiusa.com to browse whats available, others need justification for a decision theyre ready to make; still others want to know how to extend their existing relationship with Audi. Some of these visitors are looking for facts and points of comparison, others for an emotional communion with the brand. Audiusa.com should deliver the Audi point of view in all of its content. This point of view is the living expression of the Audi ethos that cars are not for owning or riding in but driving, and that a certain type of vehicle provides the ideal driving experience. Audiusa.com must speak with a voice that is human, passionate, leading, and visionary; a voice that celebrates performance drivers can feel engages with the act of driving believes in both precision and pleasure respects tradition while looking toward the future Above all, what Audi promises is an experience of exquisite passion tempered and channeled through engineering and design.
Language: Elegant and Inclusive Welcome all visitors equally As Audi continues to expand its North American presence, audiusa.com needs to offer an experience that speaks to the heart of the Audi enthusiast while immersing the novice in Audis values and worldview. Because Web audiences, no matter what their experience with the brand, expect to quickly find specific pieces of data, writing should be thorough but to the point, assuring users that they can get information and resources simply and directly. The rule of thumb for audiusa.com content is, Will this have any value for users? If there is too much extraneous information, users may simply leave the site perhaps never to return. Also bear in mind that while audiusa.com is specifically targeted to U.S. audiences, its visitors will reflect a diverse mix of cultural backgrounds. Its reasonable to expect that visitors will be proficient in English, but audiusa.com content creators should exercise care in the use of language
Page 26
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Technical recommendations
Download Time: It is important to understand that download time to an end user is defined by four elements: page size, connection speed, net congestion (at any given moment), and server-side processing time. Because of the lack of control over total download time, partners should optimize and be responsible for what they can control, but cannot be held responsible for overall download time to an end user. For the Audi of America site a benchmark of 60 to 70k is recommended for optimization purposes. Supported browsers Selection of the supported operating systems and supported browsers represented in the chart at right is based on usage statistics of the most popular browsers as well as additional requirements from Audi. Coding languages and standards The audiusa.com website is built using the following coding languages: XHTML, Cascading Style Sheets, and JavaScript. Standards have been established to ensure consistency and to maximize maintainability across the code base. XHTML XHTML code will adhere to the W3Cs XHTML 1.0 specification. Code should be created so that it is efficient in size and easily readable Indentation of code should be used to the extent that main document structures are visible and easily located Cascading Style Sheets All Cascading Style Sheets should adhere to the W3Cs CSS 2.0 specification. Styles defining different aspects of the site should be broken up into multiple files to reduce load time Style definitions should be explicitly called out Short hand definitions should not be used Javascript includes Javascript code should adhere to the ECMAScript 1.2 specification. Javascript includes should be used for common javascript functionality such as standard form validation functions, rollover scripts and DHTML drop-down menus Standard Java naming conventions should be used Java style formatting should be used for javascript code Server side includes Server side includes should be utilized as much as possible. This will allow for the creation of a more global client-side template. This clientside template file can then remain independent of the business logic used to acquire the content it needs to display a page. Conforming to XML standards All code should adhere to the XML format as explained by W3Schools http://www.w3schools.com/xhtml/xhtml_html.asp All XHTML tags and attribute names must be in lower case Elements must be properly nested All XHTML elements must be closed Empty elements must also be closed Attribute minimization is forbidden The id attribute replaces the name attribute The <!DOCTYPE> attribute is mandatory on all pages All images should contain alt attributes
PC Matrix
Operating System 1 2 3 4 5 6 7 8 9 10 WinNT4 SP6 + Win 95B DualBoot WinNT4 SP6 + Win 95B DualBoot Win2K + Win 98 DualBoot Win2K + Win 98 DualBoot Windows 98 SE Windows 98 SE Windows 98 SE Windows 98 (straight load) Windows ME (straight load) WinNT4 SP6 + Win 95B Dual Boot Installed Browsers IE 4.01 SP2, Netscape 4.7 and higher IE 5.01, Netscape 4.7 and higher IE 5.01, Netscape 4.7 and higher IE 5.5, Netscape 4.7 and higher IE 5.01, Netscape 4.7 and higher IE 5.5, Netscape 4.7 and higher AOL 6, Netscape 4.7 and higher Whatever is included w/ core OS Whatever is included w/ core OS IE 5.5
Mac Matrix
Operating System 1 2 3 MAC OS 9 MAC OS 9 MAC OS 9 Installed Browsers IE 4.5, Netscape 4.7 and higher IE 5.0, Netscape 4.7 and higher AOL, Netscape 4.7 and higher
Preferred Integration with Audi Partners The preferred method for integrating is via HTTP; whenever possible third parties should plan to integrate with Audiusa and Canada using this protocol. Sapient will follow up with individual parties concerning integration details.
Page 27
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Example layouts: Home page
The user is greeted with a flash animation of a feature vehicle with smaller images below showing different angles and highlights. The copy underneath this page gives a high-level overview of the vehicle showing how it is an expression of the Audi brand. Underneath this area are two story areas that can showcase secondary feature stories or time-sensitive articles. The larger story has an associated photo and contains a 200 character text block. The smaller story has no image and a 160 character text block. This page uses visual page template variation A.
This area of the home page should be used for promotions and other frequently updated content. Only two promotions should be used at a time, one 2-column promotion (200 characters) with a photo and one 1column promotion (160 characters) without a photo.
Page 28
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Example layouts: Family home page
Upon selecting a vehicle family, the A4 family for example, the user arrives at the family home page which features a large, fully expanding image of the vehicle. Underneath is high-level family positioning copy with a link to featured content in a lower level page. If the user finds the family irrelevant to their vehicle search, they can jump to an equivalent page for any other family by selecting the family in the Jump to pull-down menu. The jump-to module appears on most of the pages in the vehicle section and wherever parallel navigating is critical. If the user is still interested in the A4 family in general, he can learn about the Technology, Design, Performance, and Safety features of the A4 family by accessing those pages from the regional navigation on the right. The user also has the opportunity to directly link to specific A4 models by using the module that appears to the bottom right of the feature image. Rolling over model names reveals an image of that specific model as well as positioning copy below. Clicking on a specific model takes the user to that models home page. This page uses visual page template variation C. A new secondary image replaces the default image upon rollover of model names. Also, model specific positioning copy replaces default copy.
Page 29
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Example layouts: Design attribute page
If the user wants to learn more about the design features of the family, they can access the design page from the family home page. A main feature story gives a general overview of the design features of the vehicle. In this example, the user sees a profile image of the vehicle with small icons at the top of the page that switch between views of the car. Clicking on a different view replaces the large image area with that view. Areas of interest on the car are highlighted with orange boxes. Rolling over the active areas reveals a short caption. Clicking on the square gives a larger image of the highlight area and a story about that particular detail. The larger image format allows for large, seductive images that highlight the thoughtfulness and care that goes into Audi products. The format of the page creates a more engaging and interactive experience and a sense of discovery. Similar to its function on the previous page, the Jump to module takes the user to an equivalent design page for a different family. This page uses visual page template variation C.
A new feature photo replaces the previous with a magnified detail view.
Page 30
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Example layouts: Model home page
The model home page gives an introduction to the specific model with large imagery of the vehicle that spans the width of the page. The main feature story gives an overview of the model and its unique features. Below this story is a link to "Build Your Audi." To the right, a secondary story draws content from one of the related lower level pages, such as the Gallery or Features page. The user can link to that page from this module. Lower level pages for this model are accessible from the regional navigation which appears to the right area of the page. A4 family links move below the regional navigation such that those pages are available even at the model level.
This page uses visual page template variation C.
Page 31
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Example layouts: Gallery page
The user can view larger images of the vehicle as well as movies and QTVRs on the gallery page. At this lower level, pages are more informational so images do not expand the width of page. Regional navigation goes to a solid gray. When the user first arrives, they have an image of the model and thumbnail links underneath to the various asset types. The top area becomes the canvas area and the media types populate this canvas. For example, clicking on the exterior QTVR thumbnail populates the space above with the QTVR movie. Underneath the thumbnails is instructional copy for viewing the different media types as well as links to required plug-ins. This page uses visual page template variation E.
Page 32
Prepared by Sapient for Audi of America
Audiusa.com Graphic Guidelines
October 4, 2001
http://www.audisusa.com Release 1.0
Example layouts: Features and specs page
The top area of the page is dedicated to illustrations and highlight images of the vehicle to enhance the presentation of specification data. Disclaimer, copyright, and trademark information not covered in the Privacy and Use page appears 30 pixels below the last element on the page, but above utility navigation. Text appears in Verdana 9pt in a lighter gray than normal body text (R149 G149 B149 / #959595). This page uses visual page template variation D.
Disclaimer, copyright, and trademark information should appear here, 30 pixels below the last element on the page.
Page 33
Prepared by Sapient for Audi of America
You might also like
- Harnessing the Power At Your Fingertips: A Leader's Guide to B2B Marketing CommunicationsFrom EverandHarnessing the Power At Your Fingertips: A Leader's Guide to B2B Marketing CommunicationsNo ratings yet
- BART Brand BookDocument28 pagesBART Brand BookaaronbermudezNo ratings yet
- Brand Guideline Final PDFDocument52 pagesBrand Guideline Final PDFShreya Agarwal0% (1)
- Boulder Parks and Recreation Brand GuidelinesDocument32 pagesBoulder Parks and Recreation Brand GuidelinesBoulderParksRecNo ratings yet
- AXN Brand Guide 2020Document40 pagesAXN Brand Guide 2020LorenSchillerNo ratings yet
- Hyundai PDFDocument93 pagesHyundai PDFJuan Pablo Suárez BoteroNo ratings yet
- WHC BrandBookDocument29 pagesWHC BrandBookPaul BaslerNo ratings yet
- Ups CC Brand GuidelinesDocument4 pagesUps CC Brand GuidelinesKayleigh PachecoNo ratings yet
- Think Brick Brand Identity GuideDocument13 pagesThink Brick Brand Identity GuideThomas GrantNo ratings yet
- AdidasDocument17 pagesAdidasizzatiNo ratings yet
- Netflix Logo GuidelinesDocument4 pagesNetflix Logo GuidelinesRodrigoNo ratings yet
- Harrods: Brand GuidelinesDocument33 pagesHarrods: Brand GuidelinesPhil YianNo ratings yet
- ATT Brand Manual PDFDocument46 pagesATT Brand Manual PDFdansoutoNo ratings yet
- Momo Brand ManualDocument26 pagesMomo Brand ManualMilana VelebitNo ratings yet
- Context PublicationDocument16 pagesContext PublicationjoewarboNo ratings yet
- Alfa Romeo Brand Book FINALDocument10 pagesAlfa Romeo Brand Book FINALlinein_lineoutNo ratings yet
- Neyco Brand GuidelinesDocument54 pagesNeyco Brand GuidelinesLuka ShoniaNo ratings yet
- Brandbook: Visual Communication GuideDocument37 pagesBrandbook: Visual Communication GuideDon KarpatNo ratings yet
- Bumble Brand GuidelinesDocument72 pagesBumble Brand Guideliness3891964No ratings yet
- BA Brand GuidelinesDocument147 pagesBA Brand Guidelinesbustersmith190No ratings yet
- NadaDocument46 pagesNadaKprm ArcmNo ratings yet
- MATIC - BrandbookDocument33 pagesMATIC - BrandbookVictor FedyukNo ratings yet
- Huawei BrandbookDocument175 pagesHuawei BrandbooklunnnaNo ratings yet
- Brand Guidelines: For MembersDocument10 pagesBrand Guidelines: For MembersDat NguyenNo ratings yet
- Greenway Branding GuidelinesDocument41 pagesGreenway Branding GuidelinesKzi Khôi NguyênNo ratings yet
- KIA Brand GuidelinesDocument16 pagesKIA Brand GuidelinesorbboyNo ratings yet
- Starbucks - Brand Research ReportDocument20 pagesStarbucks - Brand Research ReportAlexa OelbaumNo ratings yet
- Rakuten BrandGuideline v2.5 enDocument42 pagesRakuten BrandGuideline v2.5 enAnusha Asif SachwaniNo ratings yet
- Apple: Brand, Identity and DesignDocument24 pagesApple: Brand, Identity and DesignsshreyasNo ratings yet
- Picnic Brand BookDocument10 pagesPicnic Brand BookAlexandra CamachoNo ratings yet
- Ren0174 Renaultdealerguidelines Retail r6Document42 pagesRen0174 Renaultdealerguidelines Retail r6api-297555527No ratings yet
- Channel 4 Mini Style GuideDocument2 pagesChannel 4 Mini Style GuideThomas GrantNo ratings yet
- Acura Style GuideDocument8 pagesAcura Style GuideWilliam MartinezNo ratings yet
- MUL Global BrandGuidelines H1 2021Document133 pagesMUL Global BrandGuidelines H1 2021Gabriela ResendizNo ratings yet
- Apple Brand GuidelinesDocument1 pageApple Brand GuidelinesJake Carter-LovejoyNo ratings yet
- Vestavia Hills High School Branding Package - May 2016Document34 pagesVestavia Hills High School Branding Package - May 2016Ben CulpepperNo ratings yet
- Using The GE Name To Help Grow Your BusinessDocument14 pagesUsing The GE Name To Help Grow Your BusinessNguyễn Kim ĐínhNo ratings yet
- Primera Brand GuidelineDocument59 pagesPrimera Brand GuidelineLapix studioNo ratings yet
- Final Zimnat Brand Manual PDFDocument43 pagesFinal Zimnat Brand Manual PDFRodney MasangaNo ratings yet
- Brandbook FordDocument100 pagesBrandbook FordSatria Rangga Cipta100% (3)
- Vetro Brand Book FNL PDFDocument33 pagesVetro Brand Book FNL PDFsurabhi narangNo ratings yet
- BMW Identity - InstructionDocument60 pagesBMW Identity - InstructionjorgeNo ratings yet
- Dropbox Logo Guidelines PDFDocument23 pagesDropbox Logo Guidelines PDFr31y3s3313No ratings yet
- VMware Branding Guideline 09Q4Document47 pagesVMware Branding Guideline 09Q4Jlinx Jebm JebmNo ratings yet
- Canyon Brand Style Guide 2008Document12 pagesCanyon Brand Style Guide 2008Jovana AlagicNo ratings yet
- SAS 3rd Party Logo Usage GuideDocument7 pagesSAS 3rd Party Logo Usage GuideThomas GrantNo ratings yet
- Nokia - Brand IdentityDocument10 pagesNokia - Brand IdentityPraveen UnpluggedNo ratings yet
- YBCA Brand GuidelinesDocument54 pagesYBCA Brand GuidelinesKrystal Mejia100% (1)
- 2016 E Coupe OwnersDocument318 pages2016 E Coupe OwnersAnonymous fDmkXcIqNo ratings yet
- Introduction of Pixels: Fig (1.1) RGB (Red, Green, Blue)Document20 pagesIntroduction of Pixels: Fig (1.1) RGB (Red, Green, Blue)Kalyan Reddy AnuguNo ratings yet
- Uidelines Identity Guidelines: CMP MediaDocument42 pagesUidelines Identity Guidelines: CMP MediaFelipe TargaNo ratings yet
- Propellerhead Brand ManualDocument76 pagesPropellerhead Brand Manualrmiranda_884531No ratings yet
- Visual Identity GuidelinesDocument13 pagesVisual Identity GuidelinesRizane BerlinNo ratings yet
- Boom Brand Creative Book - Donald Delahaye PDFDocument16 pagesBoom Brand Creative Book - Donald Delahaye PDFDonald Damjd DelahayeNo ratings yet
- Macs Brand GuidelinesDocument18 pagesMacs Brand Guidelinesapi-406215203No ratings yet
- Brand Identity Brand Extension Brand Hierarchy: Prof Sanjeev BahadurDocument27 pagesBrand Identity Brand Extension Brand Hierarchy: Prof Sanjeev BahadurRahul TuliNo ratings yet
- Graphic Design Mod1-Les3 - PDF SlidesDocument52 pagesGraphic Design Mod1-Les3 - PDF SlidesAliyu AbduldayyanNo ratings yet
- Audi GL OnlineadvertisingDocument28 pagesAudi GL OnlineadvertisingLaura PlugaruNo ratings yet
- T24 Arrangement ArchitectureDocument70 pagesT24 Arrangement ArchitectureTrần Tiến TrungNo ratings yet
- Basic Electronics:: Carnegie Mellon Lab ManualDocument145 pagesBasic Electronics:: Carnegie Mellon Lab ManualPalak AriwalaNo ratings yet
- Kopijahe (SFILEDocument2 pagesKopijahe (SFILEAde NurkamalNo ratings yet
- Maintaining Condition RecordsDocument6 pagesMaintaining Condition RecordscyberabadNo ratings yet
- Apple Iphone Marketing Strategy AnalysisDocument11 pagesApple Iphone Marketing Strategy AnalysisArnab PaulNo ratings yet
- OptiX Metro 1050 Product FeaturesDocument21 pagesOptiX Metro 1050 Product FeaturesMi NB100% (2)
- EN15000 - Service ManualDocument38 pagesEN15000 - Service ManualLeonid100% (2)
- Joseph, Sheilo Pearl P. Forensic-4Document4 pagesJoseph, Sheilo Pearl P. Forensic-4Kate BttaNo ratings yet
- UntitledDocument2 pagesUntitledAhmed Lord100% (1)
- Dpa Iii Plus and Dpa Ii Plus Quick Start Guide: A. Connecting The DPADocument2 pagesDpa Iii Plus and Dpa Ii Plus Quick Start Guide: A. Connecting The DPAJoffre Lautaro Benavides SeminarioNo ratings yet
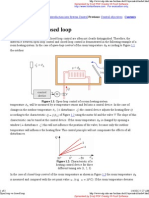
- Open Loop Vs Closed LoopDocument3 pagesOpen Loop Vs Closed LoopDonny Priyo Wicaksono100% (1)
- Module 6 MemoryDocument7 pagesModule 6 MemorynatsuNo ratings yet
- Manual Completo HP PhotosmartDocument96 pagesManual Completo HP PhotosmartJuan MartinezNo ratings yet
- Busuppint TRD Test KeyDocument4 pagesBusuppint TRD Test KeyMasterclass IdiomasNo ratings yet
- 4 Install The Os On Udoox86Document1 page4 Install The Os On Udoox86David FernándezNo ratings yet
- Ait Unit 3Document10 pagesAit Unit 3Ayushi PatelNo ratings yet
- Electric VLSI Manual by DR Arnold PaglinawanDocument8 pagesElectric VLSI Manual by DR Arnold PaglinawanJJ AcotNo ratings yet
- 3ADW000379R0301 DCS550 Manual e CDocument310 pages3ADW000379R0301 DCS550 Manual e CLaura SelvaNo ratings yet
- Processing Graphical ModelerDocument3 pagesProcessing Graphical ModelerUjaval GandhiNo ratings yet
- PROB2006S - Lecture-03-Conditional Probability, Total Probability Theorem, Bayes RuleDocument23 pagesPROB2006S - Lecture-03-Conditional Probability, Total Probability Theorem, Bayes RuleVishal GargNo ratings yet
- FaqDocument4 pagesFaqParthoNo ratings yet
- Handout Math IIIDocument3 pagesHandout Math IIIchajedamanNo ratings yet
- Microsoft Word Power Shell User GuideDocument220 pagesMicrosoft Word Power Shell User GuideLeandro Simonato GozaloNo ratings yet
- Steady-State Equivalent Circuit Modeling, Losses, and EfficiencyDocument20 pagesSteady-State Equivalent Circuit Modeling, Losses, and EfficiencyhassanNo ratings yet
- Overview of OFDM MODULATION TechniqueDocument15 pagesOverview of OFDM MODULATION TechniqueDishant KhoslaNo ratings yet
- Chapter 2: Programming Architecture 2.1 Model View Controller (MVC)Document7 pagesChapter 2: Programming Architecture 2.1 Model View Controller (MVC)Nabin ShresthaNo ratings yet
- 10022Document262 pages10022Dan EsentherNo ratings yet
- M3u Playlist 2022Document9 pagesM3u Playlist 2022Carlos DanelonNo ratings yet
- Sudhanshu Kumar: ResumeDocument3 pagesSudhanshu Kumar: ResumePradeepNo ratings yet
- Food Defense Self-Assessment FormDocument4 pagesFood Defense Self-Assessment FormLynn GeiseNo ratings yet
- Sai Bhandari Resume PDFDocument3 pagesSai Bhandari Resume PDFSanket BhandariNo ratings yet