Professional Documents
Culture Documents
Introducción A HTML: Docente: Mazuelos Saavedra, Jean
Uploaded by
Julio LopezOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Introducción A HTML: Docente: Mazuelos Saavedra, Jean
Uploaded by
Julio LopezCopyright:
Available Formats
INTRODUCCIN A HTML
INTRODUCCIN A HTML 1.- Definicin: Las pginas web se definen en un archivo de texto plano pero con extensin html. Para definir la estructura de una pgina web se usan bloques los cuales tienen un identificador al que se le denomina etiqueta. No todos los bloques son renderizados por el navegador web, si no que, tambin pueden definir propiedades como ttulo, etiquetas que el navegador puede usar para la codificacin del fichero, la especificacin de la notacin de las etiquetas, etc. 2.- Etiquetas: Las etiquetas en HTML definen bloques de contenido, las cuales forman una estructura definida en bloques para una pgina WEB. Sintxis bsica: <etiqueta></etiqueta> Donde: etiqueta: es el nombre de la etiqueta HTML. <> : define el inicio del bloque. </>: define el final del bloque.
El cierre de etiqueta (</>) es opcional en algunos de las etiquetas. En la especificacin XHTML las etiquetas que no necesitan de un cierre debe tener un '/' al final de la definicin del bloque inicial: <etiqueta /> HTML, como cualquier otro lenguaje de programacin se puede realizar comentarios. Sintaxis: <!-- Ejemplo de Comentario --> Dentro de las etiquetas ms importantes tenemos:
2.1.- Etiquetas de definicin: html: Es una de las etiquetas principales, define el inicio y final de un documento HTML. head: Esta etiqueta define el bloque de cabeceras.
Docente:MazuelosSaavedra,Jean
INTRODUCCIN A HTML
title: Esta etiqueta define el ttulo de la pgina web, este ttulo es visualizado mayormente en la barra de ttulos del navegador. script: Define un bloque de cdigo Java Script (u otro lenguaje) el cual formar parte de la pgina web. Este cdigo ser ejecutado por el navegador web. 2.2.- Etiquetas Contenedores: body: Define el bloque de contenido, dentro de este bloque se deben colocar todos aquellos bloques que definan la apariencia y contenido de la web. Este contenido es el que se renderiza para que el usuario del navegador lo visualice. table: Define un bloque de tabla. tr: Define un bloque de fila, debe estar dentro de un bloque tabla. th: Define el titulo de la columna, debe ubicarse dentro de un bloque tr. 2.3.- Etiquetas de Contenido: p: Define un prrafo de texto. h1: Define un ttulo de texto ms grande. h2: Define un titulo de texto ms pequeo. br: Define un espacio verttical entre bloques. ul: Define un bloque para una lista de vietas. li: Define una vieta, debe estar dentro de un bloque ul. img: Permite mostrar una imagen en la pgina, la ruta de la pgina debe ser puesta en el atributo src.
Docente:MazuelosSaavedra,Jean
INTRODUCCIN A HTML
a: Define un hipervnculo o enlace hacia una pgina nueva. b: Vuelve en negrita un texto. 3.- Atributos: Los atributos son propiedades por la cuales se puede modificar la apariencia y adems se puede definir el comportamiento del mismo. Sintxis: <etiqueta atributo=valor></etiqueta> Donde: atributo: es el nombre del atributo a ser definido. valor: es el valor del atributo, en algunos casos el valor es definido por el programador, pero en la gran mayora el valor debe ser escogido de una lista de valores que solo acepta el atributo.
3.1.- Atributos Estndares: id: es el atributo que va a identificar al bloque, el valor de este atributo es usado para identificar a un bloque desde bloques de cdigos javascript e inclusive desde CSS. style: este atributo contiene codigo CSS para cambiar el comportamiento e inclusive la apariencia de un bloque. Se ver con ms detalle en el captulo de CSS. class: especifica una o ms clases definidas en un cdigo CSS de los cuales tomar su comportamiento y apariencia. Se ver con ms detalle en el captulo de CSS. src: este es un atributo especial y su comportamiento depender del bloque en el que se use. Usualmente identifica la ruta de un archivo (archivo fsico o remoto) el cual es necesario para el bloque, los casos ms comunes son los bloques de script e img.
3.2.- Atributos especficos: A) Bloque body: bgcolor: define el color de fondo del cuerpo , es el color de fondo. El formato de
Docente:MazuelosSaavedra,Jean
INTRODUCCIN A HTML
color debe ser en formato hexadecimal o nombre ejemplo: Hexadecimal: #AA00FF #BB12FF red yellow
Nombre:
Puede encontrar una lista mayor de colores en : http://www.december.com/html/spec/color1.html background: define una imagen de fondo, el valor debe ser la ruta a una imagen. text: define el color del texto. align: define la alineacin del texto siendo los posibles valores: left, right, center B) Bloque img: alt: define un texto alternativo mientras la imagen definida en src est siendo cargada. C) Bloque a: href: define la ruta de la pgina web a la que hace referencia el enlace. alt: define un tooltip que se mostrar al pasar el mouse encima del enlace D) Bloque hr: size: determina el tamao horizontal de la linea, el valor puede ser numeral o en porcentaje. width: determina el ancho de la lnea, el valor puede ser numeral o en porcentaje. E) Bloque table: border: define el grosor del borde de las celdas de la tabla. cellspacing: determina el espacio entre las celdas de la tabla.
Docente:MazuelosSaavedra,Jean
INTRODUCCIN A HTML
cellpadding: determina el espacio entre las celdas y su contenido. width: determina el ancho de la tabla, el valor puede ser numeral o en porcentaje. 4.- Ejemplos: 4.1.- Ejemplo 1: ejemplo bsico.
<html> <head> <title>Ejemplo HTML Bsico</title> </head> <body> <!-- Primer ttulo --> <h1>Titulo</h1> <!-- Segundo ttulo --> <h2>Sub Titulo</h2> <!-- Tercer ttulo --> <!-- a mayor nmero(h4,h5,h6) el tamao de texto es menor--> <h3>Sub - sub Titulo</h3> <!-- Ejemplo de un prrafo de texto --> <p><b>Primer prrafo:</b> bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla </p> <p><b>Segundo prrafo:</b> bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla bla <a href="http://institutomarello.edu.pe/">Este es un enlace a la pgina.</a> </p> <h4>Listado de tems:</h4> <!-- Ahora haremos un ejemplo con listas --> <ul> <li>Primer tem</li> <li>Segundo tem</li> <li>Tercer tem</li> <li>Cuarto tem</li> </ul> </body> </html>
Docente:MazuelosSaavedra,Jean
INTRODUCCIN A HTML
4.2.- Ejemplos 2: ejemplo de tablas.
<html> <head> <title>Ejemplo HTML con tablas</title> </head> <body> <p>Ejemplo HTML con tablas </p> <!-- Definimos la tabla con la etiqueta table --> <table> <!-- Con las etiquetas tr definimos las filas de las tablas --> <tr> <!-- Con el bloque th se puede definir el ttulo de las columnas estos ttulos aparecern en negrita--> <th>Columna 1</th><th>Columna 2</th><th>Columna 3</th> </tr> <tr><td>1</td><td>3</td> <td>2</td> </tr> <tr><td>2</td><td>4</td> <td>1</td> </tr> <tr><td>3</td><td>0</td> <td>8</td> </tr> <tr><td>4</td><td>8</td> <td>7</td> </tr> <tr><td>5</td><td>2</td> <td>1</td> </tr> </table> </body> </html>
5.- Ejercicios: 1. Probar el ejercicio 1 haciendo uso de atributos de distintos bloques. 2. Investigue sobre 8 atributos para las etiquetas estudiadas. 3. Investigue sobre un tema de su agrado y cree una pgina web haciendo uso de las etiquetas y atributos vistos en clase.
Docente:MazuelosSaavedra,Jean
You might also like
- Plan de Marketing DigitalDocument11 pagesPlan de Marketing DigitalGrazie del Carmen100% (1)
- Comercio y Marketing Electronico AutoevaluacionDocument18 pagesComercio y Marketing Electronico AutoevaluacionPablo Jaramillo100% (1)
- Trabajo Tarea 2 Seguridad InformaticaDocument13 pagesTrabajo Tarea 2 Seguridad InformaticaXavier PerezNo ratings yet
- 6.2.2.3 Advanced Problems and Solutions For FTP and Secure Internet ConnectionsDocument1 page6.2.2.3 Advanced Problems and Solutions For FTP and Secure Internet ConnectionsJAVIER TOMIHIKO SHIMABUKURO CHIRINOSNo ratings yet
- Podcast PDFDocument3 pagesPodcast PDFALMADERANo ratings yet
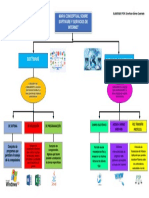
- Mapa Conceptual Software y Servicios de InternetDocument1 pageMapa Conceptual Software y Servicios de InternetDina GómezNo ratings yet
- DDNS Hikvision DVRDocument6 pagesDDNS Hikvision DVRFreddyLópezNo ratings yet
- Configurar R1 para Conexiones SSHDocument2 pagesConfigurar R1 para Conexiones SSHed77777777No ratings yet
- Manual Del Usuario SIGEP Servidores PublicosDocument7 pagesManual Del Usuario SIGEP Servidores PublicosManuel CarreraNo ratings yet
- Punto A PuntoDocument4 pagesPunto A PuntoMaty TixeiraNo ratings yet
- Manual de Uso de La Plataforma Viva EssaludDocument9 pagesManual de Uso de La Plataforma Viva EssaludRoger Isaac Bocanegra VienaNo ratings yet
- Tema 1 ResumenDocument11 pagesTema 1 ResumenLaila DNo ratings yet
- Informe 2 - Uso de Packet TracerDocument10 pagesInforme 2 - Uso de Packet TracerPaúl Martínez100% (1)
- Medidas de Seguridad Básicas Incluidas en Esta Topología de RedDocument2 pagesMedidas de Seguridad Básicas Incluidas en Esta Topología de RedBoris MontoyaNo ratings yet
- Unad PDFDocument127 pagesUnad PDFDany Esquijarosa BonillaNo ratings yet
- Elena Castro Almendros 1 A Actividades Comerciales 2Document2 pagesElena Castro Almendros 1 A Actividades Comerciales 2Elena Castro AlmendrosNo ratings yet
- El Amanecer de La Red - Freire - JuanDocument5 pagesEl Amanecer de La Red - Freire - Juanjuan freireNo ratings yet
- Servidor Web de UbuntuDocument3 pagesServidor Web de UbuntuAZUCENA CrisostomoNo ratings yet
- Capitulo 3Document8 pagesCapitulo 3splustecNo ratings yet
- CRM, Data Mining y Big DataDocument1 pageCRM, Data Mining y Big DataNESTOR RUIZ ZEPEDANo ratings yet
- Javascript 2023 BDocument67 pagesJavascript 2023 Bfernando perezNo ratings yet
- Práctica de Laboratorio 5.6.3Document11 pagesPráctica de Laboratorio 5.6.3Luis Alfarez MendezNo ratings yet
- Frases Graciosas para TwitterDocument1 pageFrases Graciosas para TwitterhuantrirtNo ratings yet
- Debilidades de Una RedDocument4 pagesDebilidades de Una RedMatias Espinoza gonzalezNo ratings yet
- Capitulo 3 Preguntas y Respuestas Del Examen - CCNA v6.0 EspañolDocument15 pagesCapitulo 3 Preguntas y Respuestas Del Examen - CCNA v6.0 EspañolElkin RamirezNo ratings yet
- El Matrimonio en El Siglo XXI - BurbujaDocument5 pagesEl Matrimonio en El Siglo XXI - BurbujarudolfoquerejetaNo ratings yet
- Hackear Facebook en 30 Segundos Gratis Por URL 2023Document6 pagesHackear Facebook en 30 Segundos Gratis Por URL 2023Emmanuel ZuletaNo ratings yet
- Manuel Pacheco C Control6Document8 pagesManuel Pacheco C Control6Ashley PachecoNo ratings yet
- Prueba 4Document2 pagesPrueba 4AlvaroNo ratings yet
- Cuestionario Solo PreguntasDocument3 pagesCuestionario Solo PreguntasMark SpectorNo ratings yet