Professional Documents
Culture Documents
IE Assess Web Handout
Uploaded by
tmamudaCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
IE Assess Web Handout
Uploaded by
tmamudaCopyright:
Available Formats
Internet Electronics - Assignment - Design a Website
Table of Contents Internet Electronics - Assignment - Design a Website (ELEE 1046)
1
BEng Hons Electrical and Electronic Engineering Technology
Purpose of the task Learning objective: How will we do it ?
Dr. Wim JC Melis
University of Greenwich
Academic year 2012-2013
Practical requirements Topic The Web-site The Report
c Dr. Wim JC Melis
University of Greenwich
Year 2012-2013, Slide 2 / 13
Internet Electronics - Assignment - Design a Website
Purpose of the task
Internet Electronics - Assignment - Design a Website
Purpose of the task
Table of Contents
1
Learning objective:
Purpose of the task Learning objective: How will we do it ? Practical requirements
This task should enable you to experience the following: Go and search for reliable information in relation to the designing of web-pages. Determine the style and structure for a web-page. Create a static web-site making use of the most recent HTML and CSS standards. Report on the work being done.
c Dr. Wim JC Melis
University of Greenwich
Year 2012-2013, Slide 3 / 13
c Dr. Wim JC Melis
University of Greenwich
Year 2012-2013, Slide 4 / 13
Internet Electronics - Assignment - Design a Website
Purpose of the task
Internet Electronics - Assignment - Design a Website
Practical requirements
How will we do it ?
Table of Contents
1
Purpose of the task Practical requirements Topic The Web-site The Report
To achieve these learning objectives, you will be required to: Decide on what you want to put on your web-page. Find three web-sites similar to the one you need to make and indicate which parts of these example sites you like. Explain what specically you like about them. You will then start designing the structure of your website as well as how it should look like. Once you dened how it will look like, you can start creating it.
c Dr. Wim JC Melis
University of Greenwich
Year 2012-2013, Slide 5 / 13
c Dr. Wim JC Melis
University of Greenwich
Year 2012-2013, Slide 6 / 13
Internet Electronics - Assignment - Design a Website
Practical requirements
Internet Electronics - Assignment - Design a Website
Practical requirements
Topic
You will create a website that describes yourself. A few examples on what can go on it: Personal information:
Topic (2)
Where you are born Family composition Hobbies, Interest(s) Album, photos, ... Do be careful with contact details !
The above is only an example, you can freely choose on structure and content, but it has to be a page about yourself !
Professional:
Education Professional interests
News Links: Some of your favourite websites (and why ?)
c Dr. Wim JC Melis University of Greenwich Year 2012-2013, Slide 7 / 13 c Dr. Wim JC Melis University of Greenwich Year 2012-2013, Slide 8 / 13
Internet Electronics - Assignment - Design a Website
Practical requirements
Internet Electronics - Assignment - Design a Website
Practical requirements
The Web-site
The web-site needs to full the following requirements: Structure/Content:
There should be a start-page and then a number of pages that can be
The Web-site (2)
All the code for the pages should be hand-written, you are not allowed
accessed from this start-page as sub-topics. It is up to you to determine the structure, how many dierent levels you use and how they can be accessed. There should be a contact page where a visitor can contact you, by using a web-form that generates an email, an email-link, ... There should be at least some pictures, and links on other pages.
to use any graphical design environment that generates the code for you ! Your page should be static. However, you can make use of anything that runs within the browser (on the client side), like: javascript, ash etc.. However, you should be able to explain the code that you use (javascript, ash, ...) and not make a page completely based on Flash !
Your website should work in Internet Explorer (IE) and Firefox. Do not use copyrighted material, anything on the page should be your own creation. Since the web-site is static you can do most of the testing on the machine you work on, but there will be a web-server provided later on during this term. Exact details of how to access it and use it will follow in due time. The website should be uploaded to the server by WEEK 13 : Monday 10/12/2012, 08:00 AM.
c Dr. Wim JC Melis University of Greenwich Year 2012-2013, Slide 10 / 13
Coding:
The web-site should make full use of CSS, so you can quickly change
any style-related item on a single location. No local style settings within the HTML pages !
c Dr. Wim JC Melis
University of Greenwich
Year 2012-2013, Slide 9 / 13
Internet Electronics - Assignment - Design a Website
Practical requirements
Internet Electronics - Assignment - Design a Website
Practical requirements
The Report
The report should at least contain: The web-sites you decided to take as example, what you liked about them and why. You need to describe the draft of your web-page, which includes:
The draft design of how you want your web-site to look like on the
The Report (2)
Please bare in mind that describing your design is not a picture book exercise, but it is all about the code you created, so describe/explain the code. Please also answer the question: Do you consider putting this website onto the internet itself ? If (not) so, why ? Your report should have the following (standard) structure: Introduction: situate the problem set within this project. Situate the problem, and mention the possible solutions to it. Mention your preferred example pages, what you liked about them as well as the initial stages of your design. Discuss the web-site you developed. Explain the problems you encountered, and explain the key sections of the code that you consider important, and how they work. Is there any code you had to adapt for the site to work in IE and/or Firefox ?
c Dr. Wim JC Melis University of Greenwich Year 2012-2013, Slide 12 / 13
screen: i.e. location of menu bar, use of columns, centred or not, etc. (this can be a sketch on paper which is scanned and put into your report) The structure that you want to use on your web-site. Starting with the start page and then all other related pages shown in a structured manner.
Describe the problems you encountered and how you overcame them. Ensure that you also discuss the nal result, as well as where you see possibility for future improvements.
c Dr. Wim JC Melis University of Greenwich Year 2012-2013, Slide 11 / 13
Internet Electronics - Assignment - Design a Website
Practical requirements
The Report (3)
Conclusion: What were the lessons learned, what do you want the reader to remember about this project report. Is there any future work, if so what is it ? Depending on the length of your code and the importance you give to it, you can put some of your code in an appendix. The report should be submitted electronically by WEEK 13 : Monday 10/12/2012, 08:00 AM.
c Dr. Wim JC Melis
University of Greenwich
Year 2012-2013, Slide 13 / 13
You might also like
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- Biomass Conversion MethodDocument12 pagesBiomass Conversion MethodBrahm Prakash MishraNo ratings yet
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- vhdl6 1Document71 pagesvhdl6 1tmamudaNo ratings yet
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Biomass Feedstock Efficiency and Biogas Production in Rural Communities. by Prof. I.N ItodoDocument57 pagesBiomass Feedstock Efficiency and Biogas Production in Rural Communities. by Prof. I.N ItodotmamudaNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Small Scale-Paper MakingDocument17 pagesSmall Scale-Paper MakingGnana SS100% (1)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Chapte 9Document7 pagesChapte 9Suniel ChhetriNo ratings yet
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Biomass BasicsDocument39 pagesBiomass BasicstmamudaNo ratings yet
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- Week3 - Lecture 1 - 2012 - 13Document18 pagesWeek3 - Lecture 1 - 2012 - 13tmamudaNo ratings yet
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- vhdl6 1Document71 pagesvhdl6 1tmamudaNo ratings yet
- Poultry Farm PakistanDocument19 pagesPoultry Farm PakistanZeeshan Haider BangashNo ratings yet
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- WebDocument21 pagesWebtmamudaNo ratings yet
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- Power EngineeringDocument2 pagesPower EngineeringtmamudaNo ratings yet
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Advanced Electronics Lab-Course BookDocument50 pagesAdvanced Electronics Lab-Course BooktmamudaNo ratings yet
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Harvard System of ReferencingDocument12 pagesThe Harvard System of ReferencingDucNo ratings yet
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- VHDL BasicDocument242 pagesVHDL BasicKiran GunasegaranNo ratings yet
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- VHDLfaDocument31 pagesVHDLfatmamudaNo ratings yet
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Chapter7 CountersDocument29 pagesChapter7 CountersKath MendozaNo ratings yet
- How To Install Drupal 7 LocallyDocument8 pagesHow To Install Drupal 7 LocallytmamudaNo ratings yet
- Wind Energy GuideDocument15 pagesWind Energy GuideKVVNo ratings yet
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- Hardware Tutorial 05Document2 pagesHardware Tutorial 05Taqi ShahNo ratings yet
- P-I-N Diode HandbookDocument137 pagesP-I-N Diode HandbookChangjian LiNo ratings yet
- Literature PindiodeDocument20 pagesLiterature PindiodetmamudaNo ratings yet
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- 5989 9274enDocument17 pages5989 9274entmamudaNo ratings yet
- DE0 User ManualDocument54 pagesDE0 User ManualDaniel Alejandro Lopez LoredoNo ratings yet
- Getting Started With Altera DE0 BoardDocument12 pagesGetting Started With Altera DE0 BoardtmamudaNo ratings yet
- 14 FlipflopsDocument4 pages14 FlipflopstmamudaNo ratings yet
- The Harvard System of ReferencingDocument12 pagesThe Harvard System of ReferencingDucNo ratings yet
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- Alarm System DesignDocument1 pageAlarm System DesigntmamudaNo ratings yet
- Addition and SubtractionDocument17 pagesAddition and Subtractionapi-3730326No ratings yet
- A Guide To FundraisingDocument14 pagesA Guide To FundraisingBratimir Nešić100% (1)
- 2018 Za (Q + Ma) Ac1025Document95 pages2018 Za (Q + Ma) Ac1025전민건No ratings yet
- Presentation On Plant LayoutDocument20 pagesPresentation On Plant LayoutSahil NayyarNo ratings yet
- MSSQL and Devops DumpsDocument5 pagesMSSQL and Devops DumpsRishav GuptaNo ratings yet
- New Holland TM165 Shuttle Command (Mechanical Transmission) PDFDocument44 pagesNew Holland TM165 Shuttle Command (Mechanical Transmission) PDFElena DNo ratings yet
- Power Off Reset ReasonDocument4 pagesPower Off Reset Reasonmaiacalefato72No ratings yet
- Openness and The Market Friendly ApproachDocument27 pagesOpenness and The Market Friendly Approachmirzatouseefahmed100% (2)
- Persuasion 101Document19 pagesPersuasion 101gnmantel0% (1)
- Manual de Colisión Mazda 626 1986-1987Document9 pagesManual de Colisión Mazda 626 1986-1987mark rueNo ratings yet
- Choosing Your PHD TopicDocument9 pagesChoosing Your PHD TopicvilaiwanNo ratings yet
- Commercial Vehicle Aftermarket Catalog en UsDocument56 pagesCommercial Vehicle Aftermarket Catalog en UsAion RadamanthysNo ratings yet
- PosdmDocument29 pagesPosdmChandraBhushan67% (3)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Investigating The Determinants of Internet Banking Adoption in GreeceDocument10 pagesInvestigating The Determinants of Internet Banking Adoption in GreeceEman MostafaNo ratings yet
- The Man Who Knew Too Much: The JFK Assassination TheoriesDocument4 pagesThe Man Who Knew Too Much: The JFK Assassination TheoriesedepsteinNo ratings yet
- Hydrostatic Pressure Test Safety ChecklistDocument3 pagesHydrostatic Pressure Test Safety ChecklistJerry Faria60% (5)
- Windows XP, Vista, 7, 8, 10 MSDN Download (Untouched)Document5 pagesWindows XP, Vista, 7, 8, 10 MSDN Download (Untouched)Sheen QuintoNo ratings yet
- Hippa and ISO MappingDocument13 pagesHippa and ISO Mappingnidelel214No ratings yet
- Synergy Elektrik (PVT.) LTD PDFDocument3 pagesSynergy Elektrik (PVT.) LTD PDFMuhammad KashifNo ratings yet
- IA1 - Mock AssessmentDocument3 pagesIA1 - Mock AssessmentMohammad Mokhtarul HaqueNo ratings yet
- Fuel Supply Agreement - First DraftDocument104 pagesFuel Supply Agreement - First DraftMuhammad Asif ShabbirNo ratings yet
- Problemas Del Capitulo 7Document26 pagesProblemas Del Capitulo 7dic vilNo ratings yet
- Transport For London Pay To Drive in London: PO Box 344 Darlington Dl1 9qe TFL - Gov.uk/drivingDocument1 pageTransport For London Pay To Drive in London: PO Box 344 Darlington Dl1 9qe TFL - Gov.uk/drivingDanyy MaciucNo ratings yet
- 48 - 1997 SummerDocument42 pages48 - 1997 SummerLinda ZwaneNo ratings yet
- imageRUNNER+ADVANCE+C5051-5045-5035-5030 Parts CatalogDocument268 pagesimageRUNNER+ADVANCE+C5051-5045-5035-5030 Parts CatalogDragos Burlacu100% (1)
- Azar Mukhtiar Abbasi: Arkad Engineering & ConstructionDocument4 pagesAzar Mukhtiar Abbasi: Arkad Engineering & ConstructionAnonymous T4xDd4No ratings yet
- Transient StabilityDocument16 pagesTransient StabilityRavi Kumar BanalaNo ratings yet
- I. Characteristics of WastewaterDocument59 pagesI. Characteristics of WastewaterEljay VinsonNo ratings yet
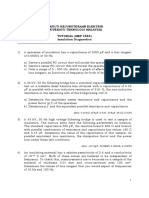
- Tutorial MEP1553 - Insulation DiagnosticsDocument4 pagesTutorial MEP1553 - Insulation DiagnosticsSharin Bin Ab GhaniNo ratings yet
- Assignment3 (Clarito, Glezeri BSIT-3A)Document9 pagesAssignment3 (Clarito, Glezeri BSIT-3A)Jermyn G EvangelistaNo ratings yet
- SYKES - Telework Work Area AgreementDocument2 pagesSYKES - Telework Work Area AgreementFritz PrejeanNo ratings yet
- FZCODocument30 pagesFZCOawfNo ratings yet
- Grokking Algorithms: An illustrated guide for programmers and other curious peopleFrom EverandGrokking Algorithms: An illustrated guide for programmers and other curious peopleRating: 4 out of 5 stars4/5 (16)
- Defensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityFrom EverandDefensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityRating: 5 out of 5 stars5/5 (1)
- How to Do Nothing: Resisting the Attention EconomyFrom EverandHow to Do Nothing: Resisting the Attention EconomyRating: 4 out of 5 stars4/5 (421)
- The Internet Con: How to Seize the Means of ComputationFrom EverandThe Internet Con: How to Seize the Means of ComputationRating: 5 out of 5 stars5/5 (6)
- More Porn - Faster!: 50 Tips & Tools for Faster and More Efficient Porn BrowsingFrom EverandMore Porn - Faster!: 50 Tips & Tools for Faster and More Efficient Porn BrowsingRating: 3.5 out of 5 stars3.5/5 (24)