Professional Documents
Culture Documents
2010-Siat, Comunicación Sin Limites
Uploaded by
UNRComOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
2010-Siat, Comunicación Sin Limites
Uploaded by
UNRComCopyright:
Available Formats
Universidad Nacional de Ro Cuarto Facultad de Ciencias Humanas Dpto.
de Ciencias de la Comunicacin Trabajo Final
SIAT: COMUNICACIN SIN LMITES
Aportes al Sistema Informtico de Apoyo a la Teleformacin para su accesibilidad y usabilidad por parte de personas con discapacidad visual.
Dauria, Mara Victoria DNI: 30.477.100 Garca, Luca DNI: 31.123.595
Director: Asaad, Claudio
Ro Cuarto, Noviembre 2010
INDICE
INDICE
AGRADECIMIENTOS ..................................................................................................5 INTRODUCCIN ...........................................................................................................9 MARCO TERICO ......................................................................................................13 CONCEPTOS CLAVES: DEFINICIONES PERTINENTES ..................................14 Tics y Sociedad de la Informacin .......................................................................... 14 Accesibilidad y Usabilidad...................................................................................... 17 Tecnologas web ...................................................................................................... 19 Discapacidad e Inclusin Social .............................................................................. 22 Discapacidad Visual ................................................................................................ 23 Limitaciones visuales para el acceso a las TICs ..................................................... 24 Pautas para el diseo de la aplicacin ..................................................................... 25 UNIDAD DE OBSERVACIN - EL SIAT .................................................................34 La dimensin institucional ...................................................................................... 35 Algunos servicios que ofrece .................................................................................. 35 Acceso a material multimedial ................................................................................ 37 INVESTIGACIN PREVIA A LA PROPUESTA DE DISEO .............................41 JUSTIFICACIN..........................................................................................................42 OBJETIVOS ..................................................................................................................43 Objetivo General ..................................................................................................... 43 Objetivos Especficos .............................................................................................. 43 METODOLOGA..........................................................................................................43 Estrategias de recoleccin de datos ......................................................................... 44 Estrategias de anlisis de datos ............................................................................... 46 DATOS OBTENIDOS...................................................................................................47 Recoleccin de datos de las entrevistas................................................................... 47 Anlisis de contenido del EVEA SIAT ................................................................... 48 INTERPRETACIN Y CONCLUSIN DE LA INVESTIGACIN .....................51 PROPUESTA .................................................................................................................54 OBJETIVOS DE LA PROPUESTA ............................................................................55 Objetivo General ..................................................................................................... 55 2
INDICE
Objetivos Especficos .............................................................................................. 56 DESARROLLO DE LA PROPUESTA .......................................................................56 Navegacin por teclado. Teclas de accesibilidad .................................................... 56 Reorganizacin de la informacin........................................................................... 56 Creacin de un men secundario ............................................................................ 57 Incorporacin de un sistema de bsqueda ............................................................... 57 Incorporacin del formato audio ............................................................................. 58 Incorporacin de Flash para las imgenes............................................................... 58 Mejorar la legibilidad del entorno ........................................................................... 58 PRESENTACIN DE LA PROPUESTA A NIVEL GRFICO .............................60 IMPLEMENTACIN DE LA PROPUESTA ............................................................74 CONSIDERACIONES FINALES ...............................................................................75 CONCLUSIN ..............................................................................................................76 CONCLUSIN FINAL.................................................................................................77 BIBLIOGRAFA ...........................................................................................................80 ANEXOS ........................................................................................................................90 Anexo 1: Discapacidades visuales ................................................................................91 Acromatopsia .......................................................................................................... 91 Ambliopa ................................................................................................................ 91 Baja Visin .............................................................................................................. 91 Catarata.................................................................................................................... 91 Ceguera.................................................................................................................... 92 Estrabismo ............................................................................................................... 92 Nistagmus ................................................................................................................ 92 Queratocono ............................................................................................................ 92 Anexo 2: Diseo del SIAT Capturas de algunas pginas del sitio. ........................94 Anexo 3: Entrevistas a alumnos .................................................................................102 Caso 1 .................................................................................................................... 102 Caso 2 .................................................................................................................... 105 Caso 3 .................................................................................................................... 107 Caso 4 .................................................................................................................... 108 Caso 5 .................................................................................................................... 109 Anexo 4: Entrevistas al equipo del SIAT ..................................................................110 3
INDICE
Anexo 5: Entrevistas a docentes .................................................................................117 Anexo 6: Instrumentos de recoleccin de datos ........................................................119
INDICE DE TABLAS
Tabla 1: Diferencias entre Web 1.0 y Web 2.0 ..............................................................21 Tabla 2: Combinacin de contrastes ..............................................................................33
INDICE DE ILUSTRACIONES
Ilustracin 1: Familia y Cuerpo .....................................................................................32 Ilustracin 2: Ancho de columna, espacio entre columnas y separacin entre lneas ...32 Ilustracin 3: Pgina de Inicio del SIAT .......................................................................37 Ilustracin 4: Pgina de descarga de materiales del campus .........................................38 Ilustracin 5: Pgina de inicio al aula ............................................................................39 Ilustracin 6: Pgina de pizarrn del aula......................................................................40 Ilustracin 7: Pgina de Inicio al Campus .....................................................................60 Ilustracin 8: Pgina de Inicio del Manual ....................................................................61 Ilustracin 9: Pgina de Niveles en el Manual ..............................................................62 Ilustracin 10: Pgina de Materiales del Campus..........................................................63 Ilustracin 11: Pgina de Materiales seleccin de Aula ................................................64 Ilustracin 12: Pgina de Materiales del Aula ...............................................................65 Ilustracin 13: Pgina de Cuenta: Configuracin Cuenta..............................................66 Ilustracin 14: Pgina de Cuenta: Datos Personales......................................................67 Ilustracin 15: Pgina de Cuenta: Accesibilidad ...........................................................68 Ilustracin 16: Pgina de Inicio de la Facultad ..............................................................69 Ilustracin 17: Pgina de Inicio de la Facultad (muestra de seleccin en calendario) ..70 Ilustracin 18: Pgina de Inicio del Aula ......................................................................71 Ilustracin 19: Pgina de Inicio del Aula (muestra de seleccin en calendario) ...........72 Ilustracin 20: Pgina del Pizarrn ................................................................................73
//
AGRADECIMIENTOS
AGRADECIMIENTOS
AGRADECIMIENTOS
Queremos decirle GRACIAS a nuestro director, Claudio Asaad, quien nos ayud en cada etapa y momento de este camino recorrido. Quien supo aconsejarnos en cada paso, felicitarnos en cada logro y ayudarnos en cada desacierto. No queremos dejar de agradecerle al equipo del SIAT, Ariel Ferreira, Jorge Guazzone y Sebastin Ther, quienes desde el principio estuvieron dispuestos a colaborar con nosotras, brindndonos todos sus conocimientos y lo que tuvieran a su alcance para ayudarnos a conseguir esta meta. Por ltimo, pero no menos importante, a los estudiantes y docentes que aceptaron ser entrevistados para que esta investigacin pudiera llevarse a cabo. A todos ustedesMuchas Gracias!
Vicky y Lu
AGRADECIMIENTOS Ha sido un largo recorridocon altos y bajospor eso hoy quiero agradecerle especialmente y por sobre todas las cosas a mis padres, Ma. Anglica y Pascual, porque sin ellos nada de lo que hice hubiera sido posible. Gracias por alentarme desde el principio, por el apoyo incondicional, por aguantar mis cambios de humor y mis nervios. A mis hermanos, Pascual y Jernimo, que a su manera siempre han estado y me han apoyado en la carrera. A mis amigas, a todas y cada una de ellas, que me acompaaron en este camino alentando, ayudando, escuchando y apoyndome en cada momento vivido en este trayecto, en todos los aspectos que puedan abarcarse. A mi familia toda, primos y tos, por el amor y la ayuda brindada. A la familia Garca, por abrirme las puertas de su hogar. A Lu, mi compaera y amiga, por todos los momentos que pasamos, por el esfuerzo compartido para llegar a la meta. Gracias Lu por aguantarme! Dedico este trabajo a todos los que confiaron, desde el principio, que esto era posible. Y a dos amigas que hoy estn lejos pero celebran conmigo. GRACIASMUCHAS GRACIAS! Vicky
AGRADECIMIENTOS
A mis padres, por su amor, apoyo y comprensin permanente. A mis hermanos, Julin y Marina, por su compaa, paciencia y amor. A mi sobrina Lola, por llenarme de felicidad, paz y amor con su simple presencia. A Pauli Yaez, Eva Maratta, Gaby Bellandi, Lali Gimenez, Liz Mellano, Dani Rapetti, Marian Piol y a todas las personas que me acompaaron en este camino de la vida universitaria compartiendo un mate, el estudio y muchas juntadas. A Vicky, por su amistad y su paciencia diaria. A su familia por apoyarnos da a da en este trabajo. A toda mi familia, amigas, amigos que son parte de cada momento de mi vida.
Simplemente Gracias! Lu
//
INTRODUCCIN
INTRODUCCIN
Puede entenderse a la sociedad como un conjunto complejo de personas relacionadas entre s mediante los diferentes canales y medios de comunicacin. Si bien las nuevas tecnologas pueden mejorar la manera de comunicarse y relacionarse de las personas, tambin pueden ser nuevas barreras para aquellas con algn tipo de discapacidad ya que deben adaptarse a la nueva era de la comunicacin. Sin embargo, la correcta implementacin de estas tecnologas, en especial en el mbito educativo, pude ayudar a la inclusin de todas las personas. La incorporacin de las TICs en la educacin superior puede mejorar el nivel de la enseanza []. Es necesario que se produzcan procesos de apropiacin de las tecnologas por parte de los actores involucrados. Es decir, que favorezca el acceso a las TICs entendido de una manera ms compleja que aquella que se limita a poner las tecnologas al alcance de las personas (Levis y Cabello; 2007:4). En el caso de la Universidad Nacional de Ro Cuarto (UNRC) las Tecnologas de la Informacin y la Comunicacin (TICs) han sido implementadas no slo para la comunicacin interna de la comunidad universitaria sino tambin para la educacin a distancia, a travs de la creacin del SIAT (Sistema Informtico de Apoyo a la Teleformacin). Este es un sistema que funciona como medio de comunicacin tecnolgico entre los alumnos y docentes de la UNRC, ya que es utilizado para la enseanza-aprendizaje a distancia y como apoyo a las carreras de modalidad presencial. El sistema ofrece diferentes servicios, como por ejemplo las aulas virtuales y formas de comunicacin que permiten la relacin entre los docentes y los alumnos. Sin embargo no presenta todas los posibilidades y condiciones necesarias para que sea usable y accesible por parte de personas con discapacidad visual. Puede decirse que la educacin a distancia es quizs la modalidad ms importante de las TICs, al considerarse como una novedosa forma de aprendizaje. La enseanza a distancia contempornea utiliza diversos medios tecnolgicos buscando el aprendizaje autnomo y una formacin humanista, crtica y creativa (Meza; 2003; Citado por Mendez-Estrada y Monge Njera; 2006:3). Esta enseanza-aprendizaje ms autnomo toma importancia al referirse a la educacin y su relacin a las discapacidades. Desde siempre, aquellas personas con alguna discapacidad, reciban su educacin de manera individualizada y con la ayuda de terceros, ya sea en presencia de profesores de enseanza especial o bien en Centros Especializados. Actualmente, gracias a la incorporacin de las TICs dentro de los tres niveles educativos (inicial, medio y terciario o universitario), estos procesos de enseanza y aprendizaje facilitan la
inclusin de los alumnos con discapacidades. 10
INTRODUCCIN
Desde la Comunicacin Social es importante considerar que existe una serie de elementos que inciden o influyen en el proceso de comunicacin. Es en este sentido, que consideramos relevantes los criterios de usabilidad y accesibilidad como caractersticas principales para la utilizacin de las TICs. Las mismas facilitan el proceso de comunicacin entre el usuario y el EVEA1 (Entorno Virtual de Enseanza y Aprendizaje), logrando una buena interfaz. Es pertinente aclarar que se utilizar el concepto de Entorno Virtual de Enseanza y Aprendizaje cuando se haga referencia al SIAT propiamente dicho; y el trmino interfaz al aludir a la relacin alumno EVEA, ya que podemos definir a la interfaz como lo que permite el flujo de informacin entre el usuario y la aplicacin. El comunicador como intermediario en el proceso de transmisin del conocimiento a travs de tecnologas y de contenidos, no slo se limita al diseo, tambin media para asegurar la calidad y eficacia de los mensajes con la intencin de acompaar el proceso de comunicacin para el aprendizaje. El comunicador acta como el mediador entre los contenidos, los medios y los sujetos que participan en el proceso de aprendizaje. No quiere decir con esto que los profesionales en comunicacin pueden ser los nicos responsables en esta clase de actividades, para este tipo de actividades y servicios se requiere de todo un equipo multidisciplinario: informticos, pedagogos y asesores expertos en las materias. Es el comunicador quien puede integrar los esfuerzos de todos estos recursos en aras de lograr la eficacia (Garca Martnez y Fabila Echauri; s/d). Es por esto que puede pensarse a la comunicacin como interdisciplinaria ya que est integrada por un conjunto de saberes y prcticas pertenecientes a diversas disciplinas y campos (Barbero; 1990:1), es necesario delimitar el campo de trabajo explicando la relacin entre comunicacin y diseo, y por qu el comunicador es tambin diseador. La comunicacin es un proceso y como tal no es slo comunicar; se debe hacer comunicacin. Como explica Barbero, el productor de comunicacin es alguien capaz de concebir el proceso entero que va desde la idea a la realizacin, alguien que puede dar cuenta de lo que se quiere comunicar, de los pblicos a quienes se dirige y de los discursos en que deba expresarse (Barbero; 1990:5). Esto implica que el productor de comunicacin no debe ser un mero ejecutor sino tambin diseador. Nuestro trabajo tiene como objetivo modificar la interfaz del EVEA SIAT para que, como medio de comunicacin, sea accesible y usable para toda la comunidad
1
El concepto de EVEA comenz a utilizarse, a partir de los ltimos aos, en reemplazo del trmino plataforma.
11
INTRODUCCIN
universitaria, incluyendo a las personas con discapacidad visual. Para ello se propondr un rediseo teniendo en cuenta aspectos y pautas a seguir para conseguir una accesibilidad y usabilidad simple en funcin de sus criterios, y tambin un atractivo visual para el usuario vidente. Se considerarn los aportes de dos Trabajos Finales de Licenciatura a nivel local: Vaudagna, A y Montbrun, L. (2006), La comunicacin multimedial como mediadora en el proceso de capacitacin a distancia. Una mirada a la plataforma SIAT (Sistema Informtico de Apoyo a la Teleformacin), cuya unidad de observacin es el mismo entorno educativo virtual que el analizado en nuestro trabajo. Palacios, M y Rivarola, M. (2005) Educacin a distancia: una mirada hacia la enseanza virtual en la Universidad Nacional de Ro Cuarto, la cual trabaja tericamente cuatro conceptos relevantes para nuestro trabajo, como son:
Comunicacin, Educacin, TICs y Educacin a Distancia. Tambin se considerarn otras investigaciones no locales, como las que trabajan los conceptos de accesibilidad y usabilidad de Internet. En especial la investigacin llevada a cabo por Hazel Mogolln (2006), La usabilidad, una propuesta para abordar la comunicacin en el ciberespacio potenciando la apropiacin social de Internet. Se organiz en tres partes que se corresponden con las etapas del trabajo: Conceptualizacin, donde se definirn los conceptos pertinentes
para el desarrollo de la investigacin, referentes a la comunicacin y al diseo grfico, los cuales conducirn a definir los criterios y las pautas a seguir al momento de redisear la interfaz del entorno virtual SIAT. Adems, se realizar una breve descripcin respecto de las caractersticas principales del EVEA. Investigacin, que consistir en el relevamiento de los estudiantes
universitarios con discapacidad visual; entrevistas en profundidad dirigidas a las personas con inters analtico; y el anlisis de contenido del entorno virtual SIAT, teniendo en cuenta los criterios y pautas de diseo expuestos en la primera parte del trabajo.
Desarrollo del Proyecto: a partir de los objetivos propuestos, se
presentar un rediseo de las pginas principales de la interfaz en cuestin.
12
MARCO TERICO
13
MARCO TERICO
CONCEPTOS CLAVES: DEFINICIONES PERTINENTES
Tics y Sociedad de la Informacin
Las Tecnologas de la Informacin y la Comunicacin (TICs) han replanteado a los medios de comunicacin y a la misma comunicacin, dando origen a lo que se conoce como Sociedad de la Informacin. La Sociedad de la Informacin es un estadio de desarrollo social caracterizado por la capacidad de sus miembros (ciudadanos, empresas y administracin pblica) para obtener y compartir cualquier informacin, instantneamente, desde cualquier lugar y en la forma que se prefiera (Castells; 1998; citado por Pimienta; 2003:1). Sin embargo, existen autores que prefieren denominar a este fenmeno de manera diferente. Dominique Wolton, en una entrevista para el Portal de la Comunicacin, considera que existe una contradiccin en la definicin: la sociedad es algo colectivo, mientras que la informacin es un mensaje, es algo individual. En el mejor de los casos, se puede hablar de una Sociedad de la Comunicacin, trmino que s explica una relacin posible entre lo individual y lo colectivo (Wolton; 2005). Al igual que la UNESCO, el investigador Armand Mattelart prefiere hablar de Sociedades del Conocimiento. La idea de Sociedad de la informacin implica que hay slo una sociedad global, en cambio Sociedades del Conocimiento quiere decir que hay diferentes formas de acceder a las tecnologas dependiendo de las estructuras sociales, las lenguas, las tradiciones, etc.. Mattelart hace una segunda correccin de la idea y explica: en vez de Sociedades del Conocimiento, hablara de Sociedades de los Saberes porque pone de manifiesto que hay diferentes saberes en cada una de las sociedades y revaloriza el conocimiento ordinario (Mattelart; 2004). Si bien el concepto de Sociedad de la Informacin es discutido, en la ltima dcada, se ha consagrado sin lugar a dudas como el trmino hegemnico, no necesariamente porque exprese una claridad terica, sino por el bautizo que recibi en las polticas oficiales de los pases ms desarrollados, adems de la coronacin que signific honrarlo con una Cumbre Mundial (Burch; 2005). En el 2004 Argentina lanz una campaa nacional de alfabetizacin digital con el fin de acercar las TICs a la comunidad educativa buscando solucionar los problemas de la educacin y la formacin para el trabajo. Sin embargo como dice Diego Levis no basta con equipar las instituciones 14
MARCO TERICO
educativas con computadoras conectadas a internet para transformar la educacin. Es imprescindible darle a las TICs un uso significativo que no slo sea capaz de superar los prejuicios que dificultan su incorporacin en la educacin, sino que sean utilizadas para formar en el sentido amplio del trmino en el que, sin olvidar el cmo se hace, tenga prioridad el para qu se hace, dentro de un proyecto pedaggico integral diseado en funcin de las necesidades de docentes y alumnos y de la sociedad de la que son parte (Levis; 2007:143). Las TICs pueden concebirse como recursos tecnolgicos para el desarrollo de las capacidades y la comunicacin, siendo indispensables para mejorar los programas de educacin y capacitacin, para que exista una educacin integral y nadie quede afuera de la denominada Sociedad de la informacin. Sin embargo, las TICs deben ser accesibles y usables para que el proceso de comunicacin entre usuario - EVEA, sea eficiente y eficaz. En esta tesis utilizaremos el trmino de TICs (Tecnologas de la Informacin y la Comunicacin) ya que de esta manera abarcamos tanto a las nuevas tecnologas como a las avanzadas y a aquellas que pudieran surgir en el vertiginoso mundo actual. Nos referiremos como TICs y no TIC, ya que abarcaremos diferentes tipos de tecnologas vinculadas a lo sonoro y a lo visual. Siguiendo a Pere Marqus Graells (Marqus Graells; 2000), para definir las TICs, se hace interesante desglosar el trmino: Tecnologa: Aplicacin de los conocimientos cientficos para facilitar la realizacin de las actividades humanas. Supone la creacin de productos, instrumentos, lenguajes y mtodos al servicio de las personas. Informacin: Datos que tienen significado para determinados colectivos. La informacin resulta fundamental para las personas ya que, a partir del proceso cognitivo de la informacin que obtenemos continuamente con nuestros sentidos, vamos tomando las decisiones que dan lugar a todas nuestras acciones. Comunicacin: Transmisin de mensajes entre personas. Como seres sociales, las personas adems de recibir informacin de los dems, necesitamos comunicarnos para saber ms de ellos, expresar nuestros pensamientos, sentimientos y deseos, coordinar los comportamientos de los grupos en convivencia, etc.
15
MARCO TERICO
A partir de estas definiciones, Pere Marqus Graells explica a las Tecnologas de la Informacin y la Comunicacin como el conjunto de avances tecnolgicos que nos proporcionan la informtica, las telecomunicaciones y las tecnologas audiovisuales, que comprenden los desarrollos relacionados con los ordenadores, Internet, la telefona, los mass media, las aplicaciones multimedia y la realidad virtual. Estas tecnologas bsicamente nos proporcionan informacin, herramientas para su proceso y canales de comunicacin (Marqus Graells; 2000). Ya es conocido el impacto que han tenido las TICs en varios niveles de la sociedad. Estas emergen como instrumentos novedosos con una amplia gama de utilidades, siendo una de sus principales, la de funcionar como eficaces herramientas para el desarrollo. Cuando hablamos de desarrollo nos referimos no slo al tecnolgico, sino tambin al social y humanitario. Porque siguiendo de cerca los avances cientficos y teniendo en cuenta la globalizacin econmica y cultural en la que vivimos, las TICs contribuyen a la transformacin de las estructuras econmicas, sociales y culturales hacindose, cada vez ms, parte imprescindible de la vida cotidiana. Es toda una serie de equipos cada vez ms sofisticados que conviven con nuestra cotidianidad amenazando, a menudo, con determinarla, al menos, en parte (Bettetini; 1995:16). Siguiendo a Roxana Cabello, es innegable que la presencia de las TICs en la vida cotidiana de las personas se ha hecho cada vez ms significativo. Pero tambin es innegable que la relacin que se establece entre usuarios y tecnologa vara segn las posibilidades de acceso, ya sea por disponibilidad de equipos o por las condiciones, conocimientos y prcticas que hacen posible su apropiacin (Cabello;2007:2). Dice Roxana Morduchowicz algo queda claro: los medios de comunicacin se han naturalizado en la vida de los jvenes y forman parte de su entorno cotidiano (Morduchowicz; 2008:31). Aqu es donde surge la importancia de las TICs en la educacin. Porque sta es parte de la vida cotidiana de las personas y aspecto indispensable para su desarrollo en la sociedad. Los medios, considerados como una oportunidad para la democratizacin del saber y la cultura, para la amplificacin de los sentidos y para la potenciacin del aprendizaje, reproducen la cultura de la diversidad y de las mltiples opciones, representan el mximo acceso al saber y al conocimiento y son el reflejo de la diversidad cultural y de la multiplicidad de expresiones sociales (Ferrs; citado por Morduchowicz; 2008:16). Y la mayor ventaja de las TICs, en este aspecto, es que permiten incluir a alumnos con discapacidades, ya sea dentro de la misma aula o a travs de la educacin a distancia. Jos Luis Garca Llamas define a la educacin a 16
MARCO TERICO distancia como una estrategia educativa basada en la aplicacin de la tecnologa al aprendizaje sin limitacin del lugar, tiempo, ocupacin o edad de los estudiantes (a lo que agregamos, la sin limitacin de capacidades). Implica nuevos roles para los alumnos y para los profesores, nuevas actitudes y nuevos enfoques metodolgicos (Garca Llamas; 1986:10). Las Teoras Informativas son las que describen la comunicacin como un flujo de informaciones que atraviesa un canal para poner en contacto un emisor y un destinatario. Uno de esos canales, y tal vez el ms utilizado en la sociedad actual, es la Internet: Internet no es simplemente una tecnologa, es el medio de comunicacin que constituye la forma organizativa de nuestras sociedades (). Internet es el corazn de un nuevo paradigma sociotcnico que constituye en realidad la base material de nuestras vidas y de nuestras formas de relacin, de trabajo y de comunicacin. Lo que hace Internet es procesar la virtualidad y transformarla en nuestra realidad, constituyendo la sociedad red, la sociedad en la que vivimos (Castells; 1999:154). Para que todos puedan forman parte de la sociedad red, es necesario que las herramientas tecnolgicas estn efectivamente al alcance de las personas permitiendo su acceso y su uso.
Accesibilidad y Usabilidad
Etimolgicamente el trmino de accesibilidad proviene de acceso, accin de llegar y acercarse o bien entrada o paso. Aplicado a las TICs, la accesibilidad no sera otra cosa que la utilizacin de ayudas, por parte de personas con discapacidades transitorias o permanentes, para que stas construyan a las mediaciones que le permitan utilizar los medios informticos, electrnicos, multimedia y de comunicacin con miras a su desarrollo personal y social en la Sociedad de la Informacin. Roxana Cabello define la idea de acceso a las TICs como la posibilidad de utilizar las tecnologas de manera efectiva, reconociendo sus limitaciones y posibilidades para cada contexto de uso, apropindolas para la consecucin de objetivos individuales y colectivos, adaptndolas crtica y participativamente al conjunto de prcticas comunicativas que hacen a la sociabilidad, y utilizndolas como recursos para la creacin, expresin, produccin e intercambio cultural (Cabello; 2004:49).
17
MARCO TERICO Para el World Wide Web Consortium (W3C), un sitio accesible es el que puede ser usado correctamente por personas con discapacidad (Ferreira Szpiniak; 2007:3). Podemos definir entonces, a la accesibilidad como la capacidad de acceso a las TICs y a sus contenidos por todas las personas, en cualquier lugar y momento, ms all de sus capacidades. De esta manera, la accesibilidad permite a los usuarios tener mejores condiciones cuando de TICs se trata. Segn la Organizacin Internacional para la Estandarizacin (ISO) la usabilidad puede definirse de dos maneras: Usabilidad es la capacidad de un software de ser comprendido, aprendido, usado y ser atractivo para el usuario, en condiciones especficas de uso. Usabilidad es la efectividad, eficiencia y satisfaccin con la que un producto permite alcanzar objetivos especficos a usuarios especficos en un contexto de uso especfico (Manchn; 2003). A partir de la conceptualizacin llevada a cabo por la ISO, podemos obtener los principios bsicos de la usabilidad: Facilidad de Aprendizaje: Se refiere a la facilidad con la que nuevos usuarios pueden tener una interaccin efectiva. Est relacionada con la predicibilidad, sintetizacin, familiaridad, la generalizacin de los
conocimientos previos y la consistencia. Flexibilidad: Hace referencia a la variedad de posibilidades con las que el usuario y el sistema pueden intercambiar informacin. Tambin abarca la posibilidad de dilogo, la multiplicidad de vas para realizar la tarea, la similitud con tareas anteriores y la optimizacin entre el usuario y el sistema. Robustez: Es el nivel de apoyo al usuario que facilita el cumplimiento de sus objetivos. Est relacionada con la capacidad de observacin del usuario, de recuperacin de informacin y de ajuste de la tarea al usuario. Jakob Nielsen (2005), en una entrevista para el diario El Pas, explica: Usabilidad significa hacerte las cosas ms simples, que las interfaces [lo que pone en contacto al hombre con la mquina] sean fciles de aprender y eficientes, que no devuelvan errores y que su uso sea satisfactorio. Supone que si una persona usa algo por primera vez, puede aprender a manejarlo rpidamente. Es particularmente importante en Internet, porque en la Red la gente descubre pginas web nuevas todo el tiempo, y si no puede
18
MARCO TERICO
entender cmo usarlas, la abandonarn, pero tambin es aplicable a otras tecnologas, desde los coches a las cmaras o los mviles. Considerando lo anterior, definimos usabilidad como la capacidad de un software de hacer entendible, eficiente y eficaz el manejo de las interfaces, por parte de cualquier usuario. Accesibilidad y usabilidad son criterios diferentes pero dependientes ya que no se puede definir uno sin hacer referencia al otro. Hay autores que plantean que se trata de dos aspectos complementarios pero ntimamente relacionados, que se refuerzan mutuamente, en el sentido de que cunto ms accesible sea un sitio ms usable ser, y viceversa (Ferreira Szpiniak; 2007:11).Sin embargo la presencia de una condicin no garantiza la existencia de la otra en su totalidad. A continuacin se describirn las principales tecnologas web ya que determinan la usabilidad y accesibilidad de la aplicacin. Esto se debe a que estas tecnologas otorgan diferentes posibilidades a la hora de crear y disear un sitio.
Tecnologas web
Las tecnologas web son herramientas que facilitan la creacin de sitios web a la vez que le otorgan caractersticas especficas segn la tecnologa que se est usando. En este sentido, es necesario definir y diferenciar los tres tipos de tecnologa web: Web 1.0: Son web estticas ya que son de slo lectura y jams se actualizan. No existe interaccin alguna con el usuario debido a que se trata de webs cerradas. Los contenidos y pginas son diseados y creados para un gran nmero GIF3. de lectores que pueden obtener informacin consultando directamente la fuente. El lenguaje de programacin utilizado es HTML2 y
En realidad, HTML son las siglas de HyperText Markup Languaje (Lenguaje de Marcas de Hipertexto). La W3C lo define como un lenguaje reconocido universalmente y que permite publicar informacin de forma global. Es un lenguaje que se utiliza para crear las pginas web de internet. 3 Graphics Interchange Format - Formato de Intercambio de Grficos. Es una extensin y formato de imagen soportable en mltiples plataformas. Suele utilizarse para grficos, especialmente pequeos, que pueden ser animados. Es un formato muy utilizado en Internet y que utiliza compresin sin prdida de informacin.
19
MARCO TERICO
Web 2.0: Es una evolucin de la anterior ya que permite la interaccin con el usuario y se incorporan nuevos lenguajes y tcnicas como son: CSS4, XHTML5, Java, entre otros, como as tambin se incorpora la World Wide Web (WWW) como plataforma de trabajo. Es una web basada en comunidades de usuarios y una gama especial de servicios, como las redes sociales que fomentan la colaboracin y el intercambio gil de informacin entre los usuarios; y por tal motivo es conocida como la Web Social. La Web2.0 es un concepto confuso, que no es sencillo definir. Se puede decir que es como la Web 1.0, pero no es slo la web. En trminos globales, es un trmino que se utiliza haciendo referencia a un conjunto de aplicaciones y pginas de Internet que utilizan la inteligencia colectiva para ofrecer servicios interactivos en red. Estas pginas, a diferencia de las clsicas de los inicios, no son estticas y cerradas, sino que admiten que el usuario participe, controle, ejerza cambios, edite y vote, es decir participe en forma activa. La generacin de contenidos pasa de ser centralizada a ser descentralizada (Daz et al; 2009:1). Lo que realmente se quiere significar con la Web 2.0 no es otra cosa que la imparable evolucin de Internet hacia cotas cada vez mayores de interaccin y, sobretodo, de colaboracin. La participacin de los ciudadanos en esa web, cada vez se hace de forma ms sencilla, amigable e intuitiva. Hablamos en esta web de actitudes ms que de herramientas o software, aunque bien es cierto que para activar ciertas actitudes deberemos facilitar los entornos donde estas puedan expresarse (Garca Aretio; 2007:4).
Es un lenguaje de hojas de estilos creado para controlar el aspecto de los documentos electrnicos definidos con HTML y XHTML. CSS o Cascading Style Sheets (Hojas de Estilo en Cascada) es una forma para separar los contenidos y su presentacin, y es imprescindible para crear pginas web complejas. Mejora la accesibilidad del documento, reduce la complejidad de su mantenimiento y permite visualizar el mismo documento en infinidad de dispositivos diferentes. El CSS se utiliza para definir el aspecto de todos los contenidos (color, tamao y tipo de letra de los prrafos, separacin entre titular y prrafos, etc.). 5 XHTML o Extensible HyperText Markup Language (Lenguaje de Etiquetado de Hipertexto Extensible), es una versin ms estricta y limpia del HTML. Nace ante la limitacin de uso del HTML con las cada vez ms abundantes herramientas basadas en el lenguaje XML. Es decir Es una combinacin de dos leguajes (HTML y XML).
20
MARCO TERICO
Tabla 1: Diferencias entre Web 1.0 y Web 2.0 CARACTERSTICAS Informacin WEB 1.0 Centralizada y poco actualizada. WEB 2.0 Descentralizada y en permanente cambio. Amplia diversidad en contenidos administrados por usuarios. Contenidos y sitios flexibles, en permanente transformacin y con fines diversos; en la mayora de los casos, la construccin de comunidades que comparten intereses, prcticas, informacin, etc. Softwares y aplicaciones que no requieren de su instalacin en la PC para utilizarlos y gratuitos para el usuario. Sin necesidad de grandes conocimientos de informtica. Accesibles y prcticos. Producir, disear, construir y compartir informacin en diferentes soportes.
Sitios
Sitios con contenidos de alta y baja calidad administrados por un webmaster. Contenidos y sitios ms bien estticos con fines generalmente comerciales.
Software
Softwares tradicionales y con licencias pagas.
Diseo y Produccin
A cargo de quienes conocen sobre informtica.
Funcin
Difundir informacin.
En funcin de lo explicado en el Tabla 1, podemos decir que la web 2.0 es ms accesible y usable ya que permite una interaccin con el usuario, una diversidad de navegadores y por sobre todo es ms flexible, caracterstica necesaria para la accesibilidad y usabilidad web. Adems esta web permite aplicar otros lenguajes informticos ampliando el potencial de la aplicacin. Web 3.0: Tambin denominada Web Semntica (basada en el significado y apoyada en lenguajes universales). El protagonismo lo tienen los procesadores de informacin ya que se trata de una web extendida que soluciona los problemas habituales en la bsqueda de informacin; utiliza una infraestructura comn mediante la cual es posible compartir, procesar y transferir informacin de forma sencilla. El objetivo de la Web Semntica es 21
MARCO TERICO
aadir significado a la web, de manera que, en lugar de un mero catlogo, se convierta en una gua "inteligente", con sitios capaces de intercambiar informacin sobre sus contenidos (lanacion.com.ar). Segn Eric Schmidt, CEO de Google, la Web 3.0 sern aplicaciones conjuntas, de poco tamao, que puedan correr en cualquier componente ya sea mvil o un PC, aplicaciones rpidas y muy configurables, y lo ms importante de todo, es que sern distribuidas por marketing viral, como son las redes sociales o los correos. La Web 3.0 ser semntica, social y a tiempo real; es decir que podremos saber ms, ms rpido y con ms precisin. A modo de conclusin, y en pocas palabras, podemos decir que la caracterizacin y diferencia entre estos tres tipos de web es: Web 1.0: Personas conectndose a la web. La informacin es ofrecida al usuario. Web 2.0: Personas conectndose a personas. El usuario interacta con la informacin. Web 3.0: Aplicaciones web conectndose a aplicaciones web, a fin de enriquecer la experiencia de las personas. El usuario es quien decide la informacin que es importante.
Discapacidad e Inclusin Social
Para la Organizacin Mundial de la Salud (OMS), la discapacidad es "cualquier restriccin o carencia (resultado de una deficiencia) de la capacidad de realizar una actividad en la misma forma o grado que se considera normal para un ser humano. Se refiere a actividades complejas e integradas que se esperan de las personas o del cuerpo en conjunto, como pueden ser las representadas por tareas, aptitudes y conductas (Maciel de Balbinder; s/d). Todas las personas son diferentes; cada uno tiene necesidades especficas, tanto en el aprendizaje como en su desarrollo social. La clave reside en proporcionar a cada cual lo que requiere, convirtiendo la atencin individualista en una atencin individualizada (Romero Daz; 2009:3). Una sociedad inclusiva es aquella que valoriza la diversidad humana y acepta las diferencias individuales. Es dentro de ella que aprendemos a convivir, contribuir y 22
MARCO TERICO
construir juntos un mundo de oportunidades reales (no obligatoriamente iguales) para todos (Adirn; 2005:1). Si bien los conceptos de inclusin e integracin se utilizan indistintamente, porque apuntan a un mismo objetivo, el de la insercin de las personas con discapacidad en la sociedad; en nuestro trabajo utilizaremos el concepto de inclusin ya que no se define slo por la presencia de personas con y sin discapacidad en el mismo ambiente, sino que tambin defiende el derecho de cada una y busca la calidad para todas ellas. La inclusin implica una insercin total e incondicional exigiendo transformaciones profundas que generen cambios para beneficiar a toda y cualquier persona.
Discapacidad Visual
El trmino discapacidad visual se utiliza para aquellas personas que padecen de ceguera total o que sufren un dficit visual. Ceguera total: Bajo este concepto se encuadra a aquellas personas que no tienen resto visual o que no le es funcional. Se trata de personas que no perciben luz o si la perciben no pueden localizar su procedencia. Dficit visual: Este trmino engloba a aquellas personas que poseen algn resto visual. Esto es, aquellas personas que tienen prdida de agudeza o de campo visual. Prdida de agudeza: Aquella persona cuya capacidad para identificar visualmente detalles est seriamente disminuida. Prdida de campo: Aquella persona que no percibe con la totalidad de su campo visual. Prdida de la Visin Central: El sujeto tiene afectada la parte central del campo visual. Esta afeccin suele conllevar una prdida de agudeza en el resto del campo. Prdida de la Visin Perifrica: El sujeto slo percibe por su zona central. En nuestro trabajo se considerarn, prioritariamente, las discapacidades visuales que se registraron en el relevamiento realizado en el rea de Discapacidad de la Secretara
23
MARCO TERICO de Bienestar de la UNRC6 y que son las ms frecuentes y las de mayor gravedad. Entre ellas se encuentran: Visin nula de alguno de los ojos (ambliopa u ojo vago), ceguera y baja visin, estrabismo, nistagmus, queratocono y acromatopsia (Ver Anexo 1).
Limitaciones visuales para el acceso a las TICs
Las TICs emergen como herramientas facilitadoras de procesos de interaccin, integracin y socializacin, y permiten a las personas interaccionar con otras personas, con la informacin y con el entorno fsico. Las mltiples aplicaciones de las TICs en la comunicacin alternativa y aumentativa en forma de sintetizadores de voz, tableros de conceptos, navegadores web para invidentes, visualizadores de voz y habla, por citar slo algunos, constituyen claros ejemplos del potencial de estas tecnologas para normalizar el proceso socioeducativo de las personas con discapacidad (Garca y Cotrina; 2006; citado por Romero Daz; 2009). Si bien existen herramientas facilitadoras para el acceso a las TICs, ciertas limitaciones se presentan respecto a la accesibilidad a determinados sitios web, las cuales pueden ser visuales (en sus distintos grados, desde la baja visin a la ceguera total), motrices, auditivas y cognitivas. Algunas formas de superar las limitaciones visuales son: El programa lector de pantalla, que puede leer la misma usando sntesis de voz. Las lneas Braille, que consisten en un dispositivo hardware que convierte el texto en caracteres Braille. Un magnificador de pantalla, que amplia lo que se muestra en el monitor de la computadora, hacindolo ms fcil de leer.
Para que el SIAT resulte conveniente al proceso de comunicacin debe ser accesible y usable por todos los usuarios, tanto los que padecen discapacidad visual como los que no. Para ello la interfaz debe estar adecuada, comunicacionalmente, de manera tal que no canse o aburra al usuario vidente y sea fcil de manejar para el disminuido visual, sin descuidar el atractivo y dinamismo propio con los que debe contar una pgina web.
Se considerar tanto a los alumnos que cuentan con el Certificado Oficial de Discapacidad otorgado por el Gobierno Nacional como aquellos que si bien no lo presentan, clnicamente poseen una deficiencia visual de importancia.
24
MARCO TERICO
PAUTAS PARA EL DISEO DE LA APLICACIN
Pautas para el diseo de la aplicacin
Al momento de desarrollar o pensar en construir una pgina web, de cualquier gnero, es necesario e imprescindible tener presente su posible pblico meta, y de esta manera cumplir con ciertas pautas de accesibilidad y criterios de usabilidad. Es necesario saber adaptar la idea grfica de lo que se pretende explicar a otra idea ms simple, que sin perder ninguna de sus caractersticas, cumpla los objetivos previstos. Hacer accesible un programa educativo no significa que tenga que ser ms aburrido, menos atractivo o perder parte de sus objetivos (Garca Villalobos; 2006:35). Segn los criterios de diseo multimedia, el proceso de desarrollo de un sitio consiste en: Definicin del sitio y planificacin: Definir los objetivos y metas, a la vez que se recoge y analiza la informacin que ser necesaria. Hay que estudiar: objetivos, pblico, equipo de produccin y mantenimiento. Arquitectura de la informacin: Organizacin y desarrollo de los contenidos. Se debe definir la estructura de navegacin del sitio, el cual debe seguir un orden lgico y ser comprensible para el usuario. Diseo en cuanto a organizacin y estilo. Se recopilan todos los elementos grficos. Intervienen los componentes como textos, especificaciones de diseo grafico, diseo de interfaz y plantilla, ilustraciones y animaciones; y los componentes lgicos y funcionales como las aplicaciones en Java, base de datos, motores de bsqueda. A la hora de disear la interfaz se deben tener en cuenta el desarrollo de ayudas en la navegacin para que el usuario pueda retornar siempre a la pgina principal y a puntos importantes del sitio; accesos directos a la informacin para ofrecer al usuario lo que le interesa en menos tiempo y con menos pasos; iconos sencillos y lgicos y semejanza grafica en todas la pginas; integridad y estabilidad en el diseo para cuidar la calidad, los elementos interactivos y comprobar los enlaces. Segn la Organizacin Nacional de Ciegos Espaoles (ONCE) existen ciertas pautas de accesibilidad para el diseo de las aplicaciones. En nuestro trabajo se enumerarn aquellas pertinentes a los objetivos propuestos. Vale aclarar que nuestro inters se 25
MARCO TERICO
centra en el rediseo grfico - estructural del EVEA, para mejorar la interfaz, por lo que las pautas a enumerar no aluden a software o lenguaje informtico.
Pautas de accesibilidad propuestas por la ONCE
El acceso y la salida de la aplicacin debe ser inmediata y sencilla. La mayor parte de la aplicacin debe poder manejarse con el teclado, y en este caso utilizar el menor nmero de teclas posibles y que sean de fcil localizacin, es decir usar controles estndar del sistema operativo. Todas las pantallas o apartados deben tener un ttulo identificativo, y este deber verbalizarse mediante un mensaje sonoro al iniciarse esa pantalla. En el caso de ser posible incluir un men principal que aparezca en todas las secciones, y desde el cual se pueda acceder a cualquier apartado de la aplicacin. Cualquier cambio que se produzca en la pantalla debe ser informado mediante un sonido. Como as tambin debe existir un mensaje sonoro asociado a cada botn o enlace. Todos los textos deben tener su formato en audio y permitir al usuario su repeticin. La ubicacin de los elementos comunes a todas las pantallas y la estructura de la informacin debe ser la misma en cada una de ellas. Debe permitir al usuario la posibilidad de ejecutar la aplicacin a pantalla completa y ampliar campos de la misma. Es aconsejable realizar el diseo visual de la aplicacin, para que sea visualizado correctamente, con una configuracin de pantalla de 800x600 pxeles ya que es la ms comnmente utilizada por las personas con discapacidad visual. Los grficos, enlaces grficos y botones deben ser sencillos, de forma geomtrica bsica y con contornos destacados; como as tambin contrastar con el color de fondo. Los elementos grficos deben tener un tamao grande y la posibilidad de aumentar su tamao o cambiar de color al recibir el clic. Los textos deben ser editables, para permitir su lectura por frases cortas, por palabras e incluso por caracteres. En caso de textos extensos, es preferible la presentacin en nica columna, recurriendo a la lectura mediante
desplazamiento vertical. 26
MARCO TERICO
Evitar, en la medida de lo posible, las listas de seleccin mltiple.
Pautas de accesibilidad segn la World Wide Web Consortium
La World Wide Web Consortium (W3C) tiene como misin llevar a la WWW (World Wide Web) hacia su potencial mximo mediante el desarrollo de protocolos y pautas que aseguren el crecimiento a largo plazo de la web. Uno de los principios que guan el trabajo del W3C es la web para todos cuyo objetivo principal es hacer que los beneficios de la comunicacin humana, el comercio y las oportunidades para compartir conocimientos, estn disponibles para todas las personas, independientemente de su hardware, software, infraestructura de red, idioma, cultura, localizacin geogrfica, o habilidad fsica o mental. Es por ello, que se cre la Web Accessibility Iniciative (WAI) la cual desarrolla directrices que son ampliamente consideradas como la norma internacional. La WAI persigue la accesibilidad de la web a travs de cinco actividades principales: Asegurar que las tecnologas de base de la web sean accesibles. Desarrollar directrices o guias de contenido web y herramientas de autora. Facilitar el desarrollo de herramientas de evaluacin, validacin de la accesibilidad y de reparacin. Divulgar y educar sobre la accesibilidad web y su importancia. Coordinar las investigaciones relacionadas al futuro de la accesibilidad web.
La W3C define pautas para la accesibilidad web pretendiendo hacerla accesible para todos los usuarios. A continuacin se nombrarn dichas pautas pero slo se explayarn aquellas pertinentes a nuestra investigacin y que competen a la comunicacin. 1. Proporcionar alternativas equivalentes de contenido visual y auditivo: Significa otorgar informacin textual a los contenidos no textuales y, a la inversa, informacin no textual a los contenidos textuales. La importancia de la informacin equivalente radica en que puede ser interpretada por vas que son accesibles para personas con discapacidad, usando diversa tecnologa. 2. No basarse slo en el color: Los textos y grficos deben ser comprensibles an sin color, porque algunos usuarios pueden no diferenciar los
27
MARCO TERICO
colores o bien utilizar pantallas monocromticas. Asimismo, hay que cuidar el contraste texto - fondo para una mejor lectura. 3. Utilizar marcadores y hojas de estilo. 4. Identificar el lenguaje natural usado. 5. Crear tablas que se transformen correctamente: Implica utilizar las tablas de datos slo cuando sea necesario y no utilizarlas para componer las pginas, ya que le dificultan la lectura al lector de pantalla. 6. Asegurar que las pginas que incorporan nuevas tecnologas se transformen correctamente. 7. Asegurar al usuario el control sobre los cambios de los contenidos tempo - dependientes. 8. Asegurar la accesibilidad directa de las interfaces de usuario incrustadas: Es decir, que siga los principios de un diseo accesible (funcionalidad de acceso independiente del dispositivo, teclado operable, voz automtica, etc.). 9. Disear con independencia del dispositivo: Significa que el usuario pueda interactuar con la aplicacin a travs de un dispositivo de entrada o salida preferido (ratn, teclado, voz u otro). 10. Utilizar soluciones provisionales. 11. Utilizar las tecnologas y pautas W3C. 12. Proporcionar informacin de contexto y orientacin: Para ayudar a los usuarios a entender pginas o elementos complejos. 13. Proporcionar mecanismos claros de navegacin: Utilizar informacin orientativa, barras de navegacin, mapa de sitio, que ayuden a la persona a encontrar lo que busca en el sitio. 14. Asegurar que los documentos sean claros y simples: A travs de la maquetacin de pginas consistentes, grficos reconocibles y lenguaje fcilmente comprensible logrando una comunicacin efectiva.
Estas pautas estn asociadas a diferentes puntos de verificacin, establecidos por la WAI, los cuales describen y desarrollan como se lleva a cabo cada pauta. Estos puntos de verificacin no son de igual relevancia para definir la accesibilidad web. En funcin de lo indispensable o de lo imprescindible que se considere, la WAI establece tres niveles de prioridad: 28
MARCO TERICO
Prioridad 1: Incluye los puntos de verificacin que el desarrollador tiene que cumplir. Prioridad 2: Incluye los puntos de verificacin que el desarrollador debe cumplir. Prioridad 3: Incluye los puntos de verificacin que el desarrollador puede cumplir.
Para determinar que niveles de prioridad cumple una pgina web se utilizan los niveles de adecuacin: Adecuacin de nivel A (A): Se satisfacen todos los puntos de verificacin de prioridad 1. Adecuacin de nivel Doble A (AA): Se satisfacen todos los puntos de verificacin de prioridad 1 y 2. Adecuacin de nivel Triple A (AAA): Se satisfacen todos los puntos de verificacin de prioridad 1; 2 y 3. Para conocer el nivel de adecucin de una pgina o sitio web, se utilizan diferentes herramientas de validacin y evaluacin que simulan el modo en que las personas van a acceder a las pginas. Estas herramientas se pueden encontrar en el sitio oficial de la W3C (http://www.w3c.es/).
Pautas de usabilidad
Cuando hablamos de usabilidad hacemos referencia a los aspectos o cualidades a tener en cuenta a la hora de crear una aplicacin: Practicidad y sencillez: Una buena usabilidad es aquella que pasa totalmente desapercibida. El usuario debe poder usar y manejar intuitivamente la interfaz. Esta cualidad conlleva la velocidad de accin e interaccin, factores primordiales para satisfacer al usuario. Orden, claridad y funcionalidad: Los contenidos del sitio web deben cumplir con estas cualidades de manera tal que respondan a las necesidades del usuario y
29
MARCO TERICO
este sienta que el diseo ha sido pensado para l. Mantener una estructura visual constante ayuda a la navegacin eficiente y a no desorientar al usuario. Siguiendo a Keith Instone (1997) quin se inspir en la heurstica de Jakob Nielsen, se detallarn las principales estrategias y/o criterios a tener en cuenta para que un sitio web sea usable: 1. Visibilidad del estado del sistema: Implica evitar la desorientacin del usuario, es decir indicar siempre en qu lugar del sitio se encuentra. Una opcin para lograr esto es la utilizacin del mapa de sitio. 2. Similitud entre el sistema y el mundo real: El lenguaje debe corresponderse al del usuario utilizando palabras, frases e conos con los que se sienta familiarizado. Asimismo, la informacin debe seguir un orden lgico de lectura; lo ms importante en la parte superior de la pgina y una lectura de izquierda a derecha. 3. Control por parte del usuario y libertad: El usuario debe poder deshacer y rehacer las acciones que haya realizado. 4. Consistencia y cumplimiento de estndares: En el momento de disear un sitio web es necesario mantener un estilo constante como as tambin utilizar elementos estndares como los establecidos por la W3C, explicados con anterioridad. 5. Prevencin de errores: Hay que asegurarse de que las instrucciones sean claras y desplegadas de manera conveniente, evitando cualquier tipo de desorden visual. 6. Preferencia al reconocimiento frente a la memorizacin: Las
instrucciones de uso deben ser siempre visibles y accesibles para cuando el usuario las requiera, ya que no tiene la obligacin de recordarlas. Por ello, tambin es importante contar con mecanismos de bsqueda, ya que el usuario exige respuestas inmediatas. 7. Flexibilidad y eficiencia de uso: El sitio debe responder a las necesidades del usuario experto como del inexperto. Esto implica la utilizacin de mens detallados, buscadores veloces, ndices amplios, mapa de sitio, elementos grficos, entre otros. 8. Esttica y diseo minimalista: Se refiere a limitar el contenido del sitio a lo esencial para evitar la recarga de informacin, lo cual lleva no slo a la confusin del usuario sino tambin a la ralentizacin del sitio. 30
MARCO TERICO
9. Ayuda y documentacin: El sitio debe contar con un sistema de ayuda que resuelva los problemas del usuario cuando este lo requiera.
Estructura y Diseo
Si bien estos conceptos aluden a ideas diferentes, en este trabajo es importante su complementacin para lograr una accesibilidad y usabilidad acabadas. Se entiende por estructura a la forma que tendr el sitio web en trminos generales con sus secciones, funcionalidades y sistemas de navegacin. No considera ni incluye elementos grficos como logotipos, vietas, colores, etc. La estructura permite conocer con anterioridad la experiencia que tendr la persona con discapacidad visual al acceder al entorno virtual; ya que a travs de la estructura se determina la ubicacin de los elementos no grficos (men, buscador, secciones, etc.) En cuanto al diseo se hace referencia a la solucin grfica que se crear para el sitio, en la cual aparecen colores, logotipos, vietas, y otros elementos de diseo que permiten identificar visualmente al sitio.
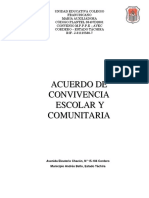
Condiciones de legibilidad del texto
Familia7: Si bien diferentes estudios demuestran que sobre papel impreso las fuentes "serif" son ms legibles, no slo porque los remates facilitan la lectura sino tambin por la costumbre y familiaridad de los usuarios con este formato; en los monitores, por su menor resolucin en comparacin con el papel, los remates aparecen borrosos y dificultan la lectura por lo que se recomiendan fuentes "sans-serif". Cuerpo8: Depende del usuario - destino. Para las personas que son habitu con la lectura se puede usar una letra de cuerpo entre 10 y 12, y para quienes recin empiezan a leer o quienes padecen de discapacidad visual, el cuerpo a utilizar
Se entiende por familia tipogrfica al conjunto de tipos (diseo o modelo de letra) basado en una misma fuente (estilo o apariencia de un grupo completo de caracteres), con algunas variaciones tales, como el grosor y anchura, pero manteniendo caractersticas comunes. Los miembros que integran una familia se parecen entre s pero tienen rasgos propios. Extrado de www.fotonostra.com/grafico/partescaracter.htm Visitado por ltima vez el 16/02/10. 8 Se entiende por cuerpo tipogrfico al tamao de la letra, el cual se mide en puntos Didot (0,377 mm).
31
MARCO TERICO
debe ser mayor a 14. El cuerpo tambin depende de su funcin dentro del texto; si es ttulo, subttulo o texto propiamente dicho. Ancho de Columna: Es recomendable utilizar un ancho de columna intermedio para no dificultar la lectura por el ritmo visual ni tampoco aburrir al lector; es aconsejable utilizar entre 30 y 60 caracteres para favorecer la lectura. Espacio entre Columnas: Para una hoja A4 el tamao del corondel ideal es entre 0,7 y 1,2 cm. Sin embargo, cuando se trata de un pblico con discapacidad visual, se recomienda utilizar una sola columna a lectura vertical. Separacin entre caracteres, palabras y lneas: El interlineado es un factor importante para que el lector pueda seguir correctamente la lectura sin equivocarse de lnea o cansar la vista. El interlineado debe ser aproximadamente un 20% mayor al tamao de la letra. Ilustracin 1: Familia y Cuerpo
Ejemplo de las dos tipografas ms comunes de familias diferentes y en diferentes tamaos.
Ilustracin 2: Ancho de columna, espacio entre columnas y separacin entre lneas
Ejemplo de un ancho de columna de entre 30 y 40 caracteres, con un espacio entre columnas de 1cm y un interlineado del 20% mayor al cuerpo de la letra.
32
MARCO TERICO
Pautas para el contraste texto - fondo
Si bien el contraste ms utilizado y legible es fondo blanco - texto negro, se pueden encontrar tambin otras combinaciones de colores. Para no perder la legibilidad, se deben tener en cuenta las propiedades del color (tono, valor e intensidad) para as lograr un contraste apropiado. A continuacin se presentan algunos ejemplos de contraste fondo - texto:
Tabla 2: Combinacin de contrastes
NEGRO SOBRE BLANCO AMARILLO SOBRE NEGRO BLANCO SOBRE ROJO ROJO SOBRE BLANCO
BLANCO SOBRE NEGRO BLANCO SOBRE AZUL AZUL SOBRE BLANCO AMARILLO SOBRE VERDE
33
MARCO TERICO
UNIDAD DE OBSERVACIN - EL SIAT
El EVEA SIAT (Sistema Informtico de Apoyo a la Teleformacin) surge como una estrategia de vinculacin entre la regin y la UNRC para dictar cursos a distancia. A los tres meses de su creacin la demanda y su uso aumentaron de tal forma que el entorno debi ser repensado. Adems la Facultad de Ciencias Econmicas present su inquietud para abrir las carreras que ofrece, en modalidad a distancia. Actualmente, el SIAT constituye el entorno de educacin a distancia de la Universidad Nacional de Ro Cuarto (UNRC), como as tambin el soporte y apoyo de las carreras de grado de modalidad presencial y cuenta con ms de 130 materias y ms de 6000 alumnos entre las dos modalidades. El SIAT es un: Sistema: Se concibe al EVEA en s mismo y al proceso educativo como una estructura interdependiente donde cada uno de los elementos participa del intercambio de informacin entre cada una de las partes. Informtico: Programa con lenguaje de programacin particular desde donde se construyen las posibilidades de representacin verbal, visual y organizacin de la informacin. Apoyo: Funcin dentro de la planificacin de cursos, asignaturas y carreras con modalidad a distancia. Organiza los procesos favoreciendo la sntesis y el encuentro de los datos en un espacio comn. Teleformacin: Unin de la telecomunicacin con la educacin. Formacin educativa a partir de la telecomunicacin como una base imprescindible para que el intercambio entre los participantes y la organizacin de los procesos sea posible. Entre los objetivos que se propone el SIAT, consideramos relevantes a nuestra investigacin: Facilidad de uso9; Flexibilidad de adaptacin a propuestas pedaggicas10; Diferentes modos de comunicacin11; Acceso remoto12; Uso de software libre13 para el
Este objetivo alude a la idea de que cualquier persona pueda utilizar el Entorno Virtual desde el primer momento, sin necesitar ayuda extra para entenderla. Que su uso sea meramente intuitivo, que el entorno sea el gua del usuario. 10 Es la posibilidad de incorporar herramientas informticas para las necesidades pedaggicas de los docentes. Esto es: foros, aulas virtuales, subida de materiales, etc. 11 El SIAT cuenta con un tipo de comunicacin sincrnica; el chat; y tres tipos de comunicacin asincrnica; correo electrnico, foros y lista de correo. 12 Se entiende por acceso remoto a la posibilidad de ingresar al Entorno Virtual desde cualquier lugar y momento.
34
MARCO TERICO desarrollo y funcionamiento; Multiplataforma14. Creemos que estos objetivos, en conjunto a un nuevo diseo, posibilitarn la incorporacin al uso del SIAT de personas con discapacidad visual.
La dimensin institucional
El desarrollo y funcionamiento del SIAT involucra diferentes reas de la UNRC: la Secretara de Extensin y Desarrollo, el Centro de Cmputos, la Secretara Acadmica y el Consejo de Educacin a Distancia. El entorno brinda acceso a diferentes funcionalidades y servicios a travs de una interfaz web, tal como lo vemos en el siguiente grfico:
Algunos servicios que ofrece
Las novedades y el pizarrn ofrecen informacin actualizada sobre el desarrollo del curso o asignatura. Por ejemplo, ltimas noticias o mensajes breves del docente tutor a los alumnos. Las novedades son de carcter general para todos los alumnos, mientras que el pizarrn es propio de un grupo o comisin. Por su parte, las respuestas a las preguntas frecuentes, ofrecen respuestas a las consultas ms recurrentes de los alumnos. Por ejemplo, si 5 alumnos desean obtener una
13
Suele estar disponible gratuitamente y otorga libertad al usuario de usar el programa, con cualquier propsito; de estudiar su funcionamiento y adaptarlo a sus necesidades; como as tambin distribuir copias, y mejorar el programa. 14 Se entiende por plataforma a la combinacin de hardware y software usada para ejecutar aplicaciones. Por lo que multiplataforma se refiere a los programas, sistemas operativos, lenguajes de programacin u otra clase de software, que puedan funcionar en diversas plataformas.
35
MARCO TERICO
explicacin ms detallada sobre un tema particular, el docente tutor puede utilizar este medio para evitar tener que responder de forma individual a cada alumno. Estos servicios se encuentran dentro del men principal de las aulas. Sin embargo las preguntas frecuentes varan segn el lugar del entorno donde se encuentra el usuario, ya sea las aulas o el campus.
Informacin estadstica Esta funcin permite acceder a diversos tipos de estadsticas sobre el trfico de mensajes de correo electrnico, cantidad de accesos al aula virtual, datos de los participantes del curso o asignatura. La informacin estadstica la usa, principalmente, el docente para llevar un control de los alumnos con respecto a los accesos al aula y herramientas de la misma. sta funcin se encuentra en el men principal del aula virtual.
Comunicacin sincrnica: Chat El chat permite dialogar en tiempo real con otros integrantes del curso o asignatura que se encuentran conectados en ese momento al aula virtual. Esto permite leer y contestar los mensajes de otra persona pocos segundos despus que ella los escriba.
Comunicacin asincrnica: correo electrnico, foros, listas de correo El correo electrnico es uno de los medios asincrnicos de comunicacin ms tiles y empleados en el mbito educativo. En los cursos desarrollados a travs del SIAT, cada alumno y docente tutor tiene la posibilidad de contar con una cuenta de correo electrnico propio. Los mensajes entre el docente tutor y los alumnos son monitoreados de forma permanente. Las listas de correo permiten enviar mensajes de correo electrnico a los miembros de un curso o comisin, segn las necesidades particulares del curso. Los foros permiten plantear temas o asuntos para discutir dentro de una comisin con posibilidad de que cada alumno enve su opinin y sta sea leda por el docente tutor y el resto de los compaeros. Estos tipos de comunicacin que ofrece el SIAT (sincrnica y asincrnica) se encuentran en todos los mens del entorno siendo nicamente habilitados cuando estn configurados para su uso. Es decir, si el docente del aula abre un foro el alumno tendr activado el botn. 36
MARCO TERICO
Acceso a material multimedial
El SIAT permite acceder a material digitalizado del curso o asignatura para descargarlo a la computadora o dispositivo de almacenamiento del usuario. Los archivos pueden contener informacin en diversos formatos. El acceso y descarga de los mismos es similar a los procedimientos habituales para bajar archivos de la web. El usuario tiene la posibilidad de descargar material de estudio cargado por el docente y los software para la correcta utilizacin del entorno. Adems, permite el acceso a enlaces de inters variado y a material bibliogrfico de diferentes bibliotecas.
A continuacin se presentan algunos ejemplos del diseo actual de SIAT. Para ver ms ejemplos consultar anexo 2 (Anexo 2: Diseo del SIAT Capturas de
algunas pginas del sitio.).
Ilustracin 3: Pgina de Inicio del SIAT
37
MARCO TERICO
Ilustracin 4: Pgina de descarga de materiales del campus
38
MARCO TERICO
Ilustracin 5: Pgina de inicio al aula
39
MARCO TERICO
Ilustracin 6: Pgina de pizarrn del aula
40
INVESTIGACIN PREVIA
41
INVESTIGACIN PREVIA
JUSTIFICACIN
A la UNRC asisten personas con diferentes discapacidades visuales, algunas ms severas que otras, y que al igual que el resto tienen el derecho a ser incluidas al sistema educativo. Consideramos que una de las herramientas facilitadoras son las TICs, ya que presentan infinitas posibilidades al momento de la enseanza-aprendizaje. La institucin universitaria, como centro de produccin y transmisin del saber, no puede, obviamente, renunciar a las enormes potencialidades que ofrecen las redes telemticas como instrumentos o recursos destinados a la formacin (Castaeda Castaeda; 2002:1). Consideramos importante resolver estas dificultades porque las TICs han provocado cambios graduales en la vida de las personas, tanto en el mbito de lo cotidiano como en lo laboral y educacional. Las redes de ordenadores, y en especial Internet, han
trastocado las formas y modos en que se genera, gestiona y difunde la informacin y el conocimiento (Castaeda Castaeda; 2002:1). El propsito de la investigacin es realizar un diagnstico a partir de un anlisis terico, la observacin y anlisis de contenido del SIAT, y la interpretacin de entrevistas dirigidas a las personas de inters analtico, para corroborar la accesibilidad y usabilidad del sitio. En funcin de estos resultados, se presentar una propuesta grfica para la interfaz del EVEA SIAT considerando tanto al discapacitado visual como al usuario vidente.
42
INVESTIGACIN PREVIA
OBJETIVOS
Objetivo General
Redisear la interfaz del Sistema Informtico de Apoyo a la Teleformacin (SIAT) para que sea accesible y usable desde cualquier lugar y momento por personas con discapacidad visual, sin perder el atractivo necesario para los dems usuarios del Entorno Virtual.
Objetivos Especficos
Relevar, en la Universidad Nacional de Ro Cuarto, los casos de estudiantes con discapacidad visual para conocer a qu tipo de sta nos estamos enfrentando y as fijar prioridades en el diseo. Analizar el funcionamiento del SIAT como soporte comunicacional, teniendo en cuenta cmo se establece la comunicacin alumno - EVEA. Observar cmo funciona la comunicacin docente - alumno, mediada por el entorno educativo virtual SIAT. Reconocer fortalezas y debilidades en la estructura del SIAT, considerando aquellas que involucren al disminuido visual. Discutir alternativas de soluciones para mejorar las debilidades del SIAT. Proponer un rediseo atractivo tanto para el disminuido visual como para todos los usuarios del SIAT.
METODOLOGA
Se utilizar la metodologa cualitativa para abordar el rediseo del EVEA SIAT, a travs del anlisis y descripcin del entorno virtual y su interfaz, buscando la accesibilidad y usabilidad para personas con discapacidad visual. Se pretende la descripcin del problema dentro del contexto en el que aparece, y la exploracin de cmo el problema se vincula a las personas con discapacidad visual.
43
INVESTIGACIN PREVIA
Estrategias de recoleccin de datos
El acceso al SIAT ser a travs de una cuenta en calidad de invitado, provista por el equipo de trabajo del entorno, posibilitando la navegacin en todos los niveles de organizacin. A fin de realizar un anlisis de contenido ms exhaustivo a nivel de estructura y de diseo. Se utilizar el mtodo etnogrfico, donde se establecern relaciones entre lo dicho en las entrevistas y lo observado; como as tambin se seleccionarn los entrevistados en funcin de su vinculacin al tema en estudio. Se realizar adems un relevamiento de alumnos universitarios (de la UNRC), censados desde el ao 2006 hasta el 2009 inclusive15, que presenten algn tipo de discapacidad visual. As, se conocern las discapacidades ms frecuentes, lo que permitir fijar prioridades al momento de redisear la interfaz. Se aplicar la tcnica cualitativa entrevista en profundidad dirigida para conocer y describir las experiencias de las personas que estn directamente vinculadas al SIAT: responsables de su creacin y mantenimiento, docentes, y alumnos con discapacidad visual. A partir del relevamiento se seleccionarn los casos para realizar las entrevistas en profundidad, siguiendo como criterio un caso por tipo de discapacidad visual. Se entrevistar a los alumnos para conocer cules son las caractersticas principales de una pgina web usable y accesible para ellos, como as tambin tener nocin de sus preferencias en lo que respecta al diseo. Se entrevistar a docentes, quienes sern seleccionados a travs de una muestra no probabilstica intencional, ya que el grupo de docentes de inters analtico est conformado por aquellos que tienen alumnos con discapacidad visual en sus clases. Otro grupo a entrevistar ser el conformado por los responsables directos de la creacin y mantenimiento del SIAT. El tipo de entrevista ser diferente, ya que la informacin que se pretende recabar difiere de la ofrecida por los otros informantes (docentes y alumnos con discapacidad visual).
15
El inicio del perodo de relevamiento es desde el 2006 ya que es a partir de ese ao que la Secretara de Bienestar incorpor en el censo la opcin de especificar la discapacidad en el caso que existiese.
44
INVESTIGACIN PREVIA
Categoras analticas
Para la realizacin de las entrevistas se seguirn lineamientos que luego se tendrn en cuenta para definir las categoras analticas de la matriz. Estos son: Uso del Entorno Educativo Virtual SIAT como herramienta de enseanzaaprendizaje. Servicios y funcionalidades (novedades, pizarrn, preguntas frecuentes, acceso material multimedial, chat, correo electrnico, foros, lista de correo e informacin estadstica) que utilizan tanto docentes como alumnos. Capacidad de acceso al entorno virtual en su totalidad. Limitantes surgidos segn el tipo de discapacidad visual. Elementos facilitadores para el acceso y uso del SIAT. Importancia del SIAT como herramienta de estudio. Motivos. Pros y contras del SIAT. Modificaciones que consideran necesarias. Causas de la no utilizacin del entorno. Si la considerara beneficiosa en caso de usarla.
Al momento de analizar el entorno SIAT, se definirn categoras que permitan el anlisis del contenido y esttica del sitio web, considerando las necesidades de las personas con discapacidad visual. Krippendorff (1990) define el anlisis de contenido como una tcnica de investigacin destinada a formular, a partir de ciertos datos, inferencias reproducibles y vlidas que puedan aplicarse a su contexto. Se entiende al contexto como el marco de referencia donde se desarrollan los mensajes y los significados. Con lo cual cualquier anlisis de contenido debe realizarse en relacin con el contexto de los datos y justificarse en funcin de ste. Al hablar de anlisis de contenido no slo hacemos referencia al anlisis del texto, independientemente de su formato, sino a su contenido que permite conocer el contexto social en el que fue producido. A travs del anlisis de contenido puede analizarse con detalle y profundidad el contenido de cualquier comunicacin: en cdigo lingstico oral, icnico, gestual, etc. y sea cual fuere el nmero de personas implicadas en la comunicacin (Holsti; 1968). Las categoras analticas son: Propsitos del EVEA. 45
INVESTIGACIN PREVIA
Servicios que se ofrecen. Formatos en que se presenta el contenido (escrito, sonoro, visual). Aspectos formales de los elementos (color, tamao de letra e conos, utilizacin de sonidos). Utilizacin de elementos lingsticos y paralingsticos. Presentacin estructural de los contenidos. Accesos directos e indirectos (Facilidad/dificultad de navegacin). Nivel de dominio.
Estrategias de anlisis de datos
A travs de la observacin, anlisis y descripcin del funcionamiento del SIAT como soporte comunicacional, se reconocern y discutirn sus debilidades y fortalezas, en cuanto al diseo y la estructura, en la relacin alumno - EVEA y docente - EVEA alumno, siempre teniendo en cuenta aquellas que sean relevantes al objeto de estudio. A partir de una matriz de datos (Ver Anexo 6) se har una evaluacin en trminos de accesibilidad y usabilidad al EVEA SIAT, ya que dichos criterios son el problema de nuestro trabajo. Dividimos nuestra matriz de anlisis de datos en dos dimensiones: Estructura: donde se observar la presencia o no de los elementos no grficos que consideramos pertinentes para un entorno virtual de educacin; como as tambin si la ubicacin de los elementos permiten una lectura de orden lgico o no, ya que esto no slo condiciona el modo en que el lector de pantalla lee el sitio sino tambin la usabilidad del entorno para todos los usuarios. Diseo: en este caso se analizan los elementos grficos del entorno, comenzando por la indicacin de la presencia o no de elementos lingsticos y paralingsticos. En el primer caso, se analizar no slo el tamao de la letra sino tambin el nivel de legibilidad del texto en funcin a las pautas explicadas con anterioridad. De los elementos paralingsticos, observaremos los ms pertinentes: conos, tamao y si se complementan con un texto explicativo; color, si el contraste es el adecuado y si los colores que se usan son de fcil reconocimiento (es decir, si se usan colores primarios, secundarios, etc.). Por ltimo, se analizar la presencia de lneas y formas que complementen la 46
INVESTIGACIN PREVIA
informacin del entorno, y su correcta utilizacin en cuanto color, tamao y contraste. En esta categora tambin se observar la utilizacin o no de los diferentes formatos en que pueden presentarse algunos elementos: texto, audio y video. Consideramos que el men es un elemento no grfico importante de analizar, ya que a partir de all se puede acceder a las distintas opciones que ofrece un sitio. Por eso lo analizamos en detalle a partir de otra matriz. A continuacin se explican las categoras a considerar: Cantidad: Sirve para distinguir entre un men principal y un men secundario, lo que permite la distincin de los elementos por nivel del entorno. Ubicacin: Define no slo la importancia que tiene el men, sino tambin el sistema de lectura del sitio. Tipo: El hecho del que men sea desplegable, de opcin mltiple o fijo determina la accesibilidad y usabilidad del mismo para todos los usuarios. Legibilidad: El nivel de legibilidad est determinado por los colores, contraste, tamao de botones y letras, uso de conos y si stos estn acompaados o no de un texto explicativo. En el caso de las entrevistas en profundidad realizadas a docentes y alumnos, se describirn y comprendern a partir de una matriz de datos que permita conocer y analizar las principales limitaciones que tienen los alumnos al momento de utilizar las TICs como herramienta de estudio, intentando conseguir la saturacin terica y de categoras analticas que permitan reconocer y aplicar dichas limitaciones en el EVEA SIAT, buscando la solucin en funcin de las discapacidades visuales en cuestin.
DATOS OBTENIDOS
Recoleccin de datos de las entrevistas
Anlisis de las entrevistas a alumnos y encargados del EVEA SIAT
A partir de las entrevistas pudimos notar una gran diferencia entre los alumnos que poseen conocimiento de informtica y aquellos que slo manejan lo bsico al momento de utilizar la computadora e Internet. Las limitaciones surgidas fueron prcticamente las mismas en todos los casos pero la forma de resolverlas y superarlas son distintas. Por 47
INVESTIGACIN PREVIA
ejemplo la dificultad en la lectura debido al tamao del cuerpo de la letra es fcilmente resuelta por parte de los alumnos que conocen las funciones del sistema operativo para agrandarla o achicarla. Sin embargo esta solucin obliga al usuario a utilizar la barra de desplazamiento tanto horizontal como vertical ya que se agranda toda la pantalla y no slo el tamao de la letra. Relacionado a estas diferencias en los conocimientos informticos sucede lo mismo cuando el problema es el brillo de la pantalla. Si bien las pautas de contraste texto fondo indican que una de las combinaciones ideales es el fondo blanco - texto negro, a travs de las entrevistas notamos que sta genera complicaciones para los usuarios fotosensibles por la alta luminosidad del color blanco en la pantalla. Notamos que en algunos casos la deficiencia visual afecta en menor grado cuando se utiliza la computadora. Este es el caso de los alumnos que tienen visn nula en alguno de sus ojos, ya que cada ojo funciona independiente del otro generando solo un cansancio visual. En la minora de los casos, se noto como inconveniente la ausencia del formato audio en todo el sitio (Nos referimos tanto al audio en los materiales de descarga como en todo el EVEA). Haciendo un anlisis general de las entrevistas podemos concluir que la capacidad de acceso y uso del SIAT es parcial ya que, como fue explicado, existen limitantes que deben ser superadas para apreciar mejor el potencial del Entorno Virtual de Enseanza y Aprendizaje. Adems considerando que los servicios ms usados son las novedades, el pizarrn y los materiales, se torna importante modificar lo referido al contraste, tamao y luminosidad de los elementos grficos, lingsticos y paralingsticos.
Anlisis de contenido del EVEA SIAT
Para analizar y explicar el entorno SIAT16, se seguir el recorrido de la lectura habitual: de izquierda a derecha y de arriba hacia abajo.
Organizacin de la informacin y navegacin Todas las pginas del entorno presentan una estructura similar. El recorrido que realiza el usuario es el siguiente: Campus Virtual - Facultad - Aula.
16
El anlisis del Entorno Virtual se realizar desde marzo de 2010 hasta junio de 2010.
48
INVESTIGACIN PREVIA
Para ingresar al Campus Virtual, se necesita un nombre de usuario y contrasea, facilitados por el equipo de trabajo del SIAT, y cuyo ingreso est situado a la izquierda de la ventana como es la lectura convencional (www.siat.unrc.edu.ar/siat2/index.jsp). Una vez que se ha ingresado y siguiendo la lnea de lectura, encontramos un men principal con los servicios que ofrece el entorno. A la derecha del men y en la parte superior de la ventana, encontramos el mapa de sitio y el nombre de usuario, el cual siempre est acompaado de la posibilidad de cambiar la contrasea. La informacin pertinente al lugar donde se encuentra el usuario, conformado principalmente por links que permiten el acceso directo a los diferentes lugares del entorno, se ubica en la parte central de la pgina (facultades, aulas, biblioteca, materiales, etc.). A la derecha de la ventana se encuentran los elementos de actualizacin como son: las noticias, el calendario y tambin los nombres de los profesores con sus ltimas visitas a las aulas.
Caractersticas del men El SIAT cuenta con un nico men que est dividido en dos partes: una que se mantiene en todas las pginas del entorno (las formas de comunicacin: chat, foro y correo; y el manual de uso), y otra que vara segn el lugar del Campus donde se encuentra el usuario y las actividades a realizar en dicho lugar. Presenta poco contraste y los conos del men fijo son muy pequeos y poco legibles. Al situar el cursor sobre alguna opcin cambia el color del fondo a un tono ms oscuro.
Acceso a la informacin Los links de acceso directo tienen como destino la misma ventana, a excepcin del manual de uso y las descargas de materiales que conducen a una nueva ventana. El hecho de que el manual se visualice en una ventana aparte lo consideramos til ya que el alumno puede leer el manual y seguir los pasos de uso simultneamente. La mayora de los links son de color azul, pero tambin los hay negros y rojos y todos ellos cambian al color rojo cuando se posiciona el cursor arriba del vnculo. Pero no existe una diferencia de color para distinguir los links activos de los visitados. Para el acceso a las diferentes pginas del sitio no se utilizan botones, a excepcin del men. 49
INVESTIGACIN PREVIA
Formatos existentes El formato utilizado por excelencia es el escrito. Los conos utilizados en todo el entorno son escasos ya que slo se utilizan en las formas de comunicacin y en los materiales de descarga. Se utiliza el video de manera explicativa en el manual y el formato sonoro no est presente en el sitio.
Presentacin de las imgenes Las imgenes que se utilizan principalmente se encuentran en el manual a modo ilustrativo y fuera de este servicio podemos observar fotografas de los docentes.
Legibilidad del entorno La tipografa utilizada pertenece a la familia de palo seco y la fuente es Arial. Si bien es legible por las caractersticas de su familia tipogrfica, consideramos que en algunos casos el cuerpo no es el adecuado para una persona con discapacidad visual. Esto ocurre principalmente en la seccin de noticias donde el ttulo siempre es ms pequeo que el texto. En cuanto a los colores se utiliza principalmente el azul y sus tonalidades, pero tambin se emplea el color rojo para ttulos y links de descarga de los materiales y el negro para el texto en general y para indicar el lugar donde se encuentra el usuario. El contraste que se consigue es apropiado y hace que el entorno sea legible.
Breve anlisis de la estructura y diseo del manual del usuario Lo consideramos un elemento fundamental para la utilizacin del SIAT y en el que encontramos mayores diferencias en relacin al entorno virtual. Presenta una estructura simple ya que los elementos se organizan segn el sistema de lectura, esto es: a la izquierda se encuentra el men principal y a la derecha el detalle de la informacin de la seccin del manual en la que se encuentra el usuario. El diseo tambin es sencillo, se utiliza principalmente el azul y sus tonalidades, creando un contraste legible y adecuado. Sin embargo, para presentar la informacin se hace abuso del estilo negrita y se utiliza un interlineado pequeo lo que dificulta la lectura de la misma.
50
INVESTIGACIN PREVIA
En los casos en que la explicacin ofrece no slo texto sino tambin video, el link y el cono para acceder al mismo, son muy pequeos y se encuentran en la parte inferior de la ventana. El video es explicativo a travs de la imagen pero no posee audio.
INTERPRETACIN Y CONCLUSIN DE LA INVESTIGACIN
Desde su creacin, el SIAT ha ido cambiando gradualmente y con pequeas modificaciones segn las necesidades y las demandas de los usuarios. Estos cambios por haber sido realizados en el mismo proceso de implementacin del entorno, llevaron a que la planificacin no contemplara aspectos tales como la inclusin de personas con discapacidad visual. Aqu es donde se puede ver la importancia del comunicador como planificador de estrategias comunicacionales que facilitan el proceso de enseanzaaprendizaje utilizando las TICs. El propsito del EVEA de funcionar como una herramienta de enseanza y aprendizaje, no logra explotarse en su mximo potencial, en parte por la falta de difusin de la existencia del sistema y en parte por la utilizacin de slo algunos de los servicios que ofrece. Esto se evidencia en las fechas registradas de los servicios, los cuales algunos tienen entradas ms frecuentes y otros un movimiento de datos prcticamente nulo. Correspondindose con los servicios utilizados por los entrevistados. A partir del anlisis de contenido del entorno notamos que en la navegacin, el primer inconveniente que surge es la variacin que sufre el men al avanzar de nivel de organizacin, lo que desorienta al usuario ya que debe estar atento a las diferentes opciones que va mostrando el men, y tener conocimiento de estos cambios. Adems del mapa de sitio, no hay otra indicacin ms especfica acerca de a qu nivel pertenece cada men. La ONCE establece como pauta de accesibilidad la necesidad de que exista un men principal desde el cual se pueda acceder a las secciones principales en cualquier momento. Es importante nombrar la falta de un servicio de bsqueda que permita al usuario acceder de una manera rpida, directa y sencilla a la informacin que necesita ya que esto tambin facilitar la navegacin y por ende el dominio del sitio. El entorno debe ser flexible, es decir, responder a las necesidades tanto del usuario experto como inexperto, 51
INVESTIGACIN PREVIA
estrategia de usabilidad de la que habla Instone. Esto se torna significativo ya que a travs de las entrevistas notamos que al SIAT acceden estos dos tipos de usuarios. Este criterio tambin es aplicable al hecho de que no todos los usuarios del entorno conocen las teclas de acceso directo propias del sistema operativo, como es el caso de la combinacin Ctrl + / - para el aumento o disminucin de la pantalla y por ende de la letra. Sin embargo, al utilizarla, el usuario se ve obligado a desplazarse con las barras horizontales y verticales cosa que no sucede al aumentar slo el cuerpo de la letra. Consideramos primordial, al igual que la ONCE, el manejo directo por teclado tratando de utilizar la menor cantidad de teclas posibles. Si bien el entorno cuenta con los controles estndares del sistema operativo, no cuenta con un espacio donde se indiquen estos atajos. Si bien consideramos apropiado que, al igual que Keith Instone y la W3C, tanto el mapa de sitio como el nombre de usuario estn presentes en todas las pginas del entorno, encontramos redundante que suceda lo mismo con la opcin de cambiar la contrasea ya que, en caso de necesitarlo, el usuario lo har ni bien ingresa al sitio, en la pgina de inicio. Como ya hemos mencionado, la interfaz debe tener slo la informacin necesaria porque facilita la lectura y el entendimiento de las personas con discapacidad visual. La recarga de informacin no slo lleva a la confusin del usuario, sino tambin a la ralentizacin del sitio; no hay que olvidar la idea del diseo minimalista. Es importante la utilizacin de los diferentes formatos en los que pueden presentarse los materiales del entorno, ya que amplan las posibilidades de uso de los mismos segn las necesidades del usuario. Es por eso que partir de las pautas explicadas en el marco terico, y a travs de su reafirmacin en las entrevistas, inferimos que otra dificultad para la accesibilidad y usabilidad del entorno es la falta del audio, tanto para el uso de los materiales como as tambin para la identificacin de las acciones que el usuario realiza. Vale recordar la importancia que tienen las etiquetas en las imgenes, conos y mens para la correcta visualizacin del sitio a travs del lector de pantalla. Retomamos, para este caso, la pauta de la W3C, proporcionar alternativas equivalentes de contenido visual y auditivo. La utilizacin de los elementos lingsticos y paralingsticos es importante para facilitar la lectura y resaltar la importancia de los contenidos del sitio. En este sentido encontramos la falta de diferenciacin entre los tamaos de los objetos grficos (conos, botones, links, etc.) que componen el sitio, en cuanto a la importancia de cada uno y su 52
INVESTIGACIN PREVIA
distincin en la forma que adopta el elemento segn su funcin dentro del sitio, no respeta la pauta de accesibilidad de la ONCE que establece: Los grficos, enlaces grficos y botones deben ser sencillos, de forma geomtrica bsica y con contornos destacados; como as tambin contrastar con el color de fondo. Los elementos grficos deben tener un tamao grande y la posibilidad de aumentar su tamao o cambiar de color al recibir el clic. Esto se torna relevante cuando los entrevistados aluden, en su mayora, al tamao de la tipografa como uno de los principales inconvenientes, por lo que asumimos ocurre cuando de conos y enlaces grficos se trata. Si bien el contraste utilizado en el entorno es el correcto, ya que respeta las pautas de contraste texto - fondo permitiendo su legibilidad, a travs de las entrevistas interpretamos que ste no es el ms adecuado cuando hacemos referencia a las personas con discapacidad visual y, principalmente, a quienes sufren de fotosensibilidad. Es necesario buscar una alternativa, sin olvidar las pautas, que permita la correcta usabilidad y accesibilidad de todos los usuarios. Como conclusin de esta interpretacin podemos decir que el SIAT aplica las pautas del diseo multimedia pero es necesario entrecruzarlas con las pautas de usabilidad y accesibilidad principalmente referidas a la discapacidad visual con el fin de buscar la mejora deseada.
53
PROPUESTA
54
PROPUESTA
Nuestra propuesta consiste en un rediseo del EVEA no solamente a nivel grfico sino tambin a nivel estructural (navegacin). Esto se har a partir del anlisis de contenido del diseo y funcionamiento del SIAT, enhebrando los datos con lo recabado en las entrevistas. Adems se tendrn en cuenta las pautas de accesibilidad y usabilidad para el diseo de la aplicacin. Es importante considerar que las tecnologas web avanzan para conseguir lo que se conoce como diseo para todos, criterio de accesibilidad y usabilidad que no debe faltar en un entorno virtual de enseanza - aprendizaje que pertenece a una universidad a la que asisten alumnos con discapacidades visuales, como sucede en la UNRC. Considerando que el SIAT es utilizado, no slo para la educacin a distancia sino tambin como entorno de apoyo al aprendizaje presencial, nuestra propuesta pasa a ocupar un lugar importante para que el EVEA est adaptado segn las necesidades de los usuarios, con o sin discapacidad visual. Dicho lo anterior, pretendemos que nuestra propuesta tenga como objetivo principal un diseo que se ajuste a la funcin y funcionalidades que tiene el SIAT como EVEA, tratando de mejorar la interfaz teniendo en cuenta al alumno con discapacidad visual y sus necesidades. Coincidimos con Roxana Cabello en su definicin de acceso a las TICs ya que nuestra propuesta procura estar adaptada al contexto universitario mejorando la calidad del entorno para lograr la inclusin no slo del discapacitado visual sino tambin del usuario vidente buscando una mejor usabilidad del EVEA.
OBJETIVOS DE LA PROPUESTA
Objetivo General
Lograr la accesibilidad y usabilidad del SIAT tanto para personas con discapacidad visual como para los dems usuarios que asisten a la UNRC, sin perder el atractivo, dinamismo y sencillez necesaria.
55
PROPUESTA
Objetivos Especficos
Aplicar las pautas de la W3C para conseguir un mayor nivel de adecuacin. Reorganizar los elementos grficos y no grficos para una navegacin y visualizacin sencilla, rpida y prctica. Proponer funciones que colaboren y complementen la flexibilidad con la que debe contar un entorno de estas caractersticas. Prestar principal atencin a las pautas referidas al manejo de la aplicacin por medio del teclado. Implementar el formato audio al EVEA tanto para los materiales como para identificar las diferentes partes de la estructura del sitio. Mejorar la legibilidad de todo el entorno aplicando no slo sus condiciones sino tambin las pautas de contraste texto - fondo.
DESARROLLO DE LA PROPUESTA
Navegacin por teclado. Teclas de accesibilidad
En lo que respecta al manejo del sitio a travs del teclado, como lo aconseja la ONCE mediante las pautas de accesibilidad y lo ratifican los criterios de usabilidad de Instone, creemos necesario y, por ende proponemos, incorporar combinaciones de teclas y/o controles de atajos para accesos rpidos a las funcionalidades principales del EVEA, ms all de las ya convencionales del sistema operativo. Estas alternativas son dadas a conocer mediante una pgina donde se detallan estas combinaciones y sus funciones (Ilustracin 15: Pgina de Cuenta: Accesibilidad).
Reorganizacin de la informacin
A partir del anlisis de la navegacin y disposicin de los elementos dentro del EVEA, notamos que en varios casos es necesaria una mayor sencillez y diseo minimalista. Englobamos en una misma pgina, y por consiguiente a travs de un mismo acceso, todo lo referido a la cuenta de usuario y sus datos personales ya que ambas opciones corresponden a datos privados del alumno y su propia configuracin del entorno segn sus necesidades (Ilustracin 13: Pgina de Cuenta: Configuracin Cuenta). Por este mismo criterio de usabilidad, reunimos algunos de los servicios que 56
PROPUESTA
ofrecen los tres niveles, bajo un mismo acceso y presente en todas las pginas. No slo se consigue la sencillez buscada, sino tambin la rpida navegacin y descarga del sistema (Ilustracin 10: Pgina de Materiales del Campus). En el caso del link Inscripcin On Line en Aulas Virtuales, lo transformamos en botn ubicndolo, debido a su relevancia, debajo del men principal del sitio y liberar de esta forma un espacio de trabajo importante como lo es la parte central superior de la pgina, lugar que ocupar el men secundario en caso de que exista (Ilustracin 7: Pgina de Inicio al Campus).
Creacin de un men secundario
No existe un men principal desde el cual se pueda acceder a cualquier pgina del entorno, ya que el men con el que se cuenta vara segn el nivel en el que se encuentra el usuario. El hecho de que presente estas alteraciones, no respeta los criterios de usabilidad, debido a que la estructura se mantiene pero el contenido no, lo que puede tornarse confuso y dificultar la usabilidad ya que la navegacin eficiente se consigue mediante una estructura visual constante. Se propone un men principal constituido por las opciones ms generales, que se presenten en todos los niveles del entorno; y un men secundario que presente las alternativas, ya sea de la facultad o del aula, segn sea el caso. La idea consiste en realizar el nuevo men de manera horizontal y en el que se resalte el color de la opcin que se est utilizando. Seleccionar este tipo de diseo se debe a que ayuda con el orden y la jerarquizacin de los elementos, pautas y criterios fundamentales para la correcta adaptacin del EVEA a nuestros objetivos (Ilustracin 16: Pgina de Inicio de la Facultad).
Incorporacin de un sistema de bsqueda
Segn las pautas de usabilidad es importante que el entorno cuente con un mecanismo de bsqueda que facilite el acceso rpido y sencillo a la informacin deseada. Consideramos que este criterio es de suma importancia, sobre todo en el caso de los alumnos con discapacidad visual, ya que de esta manera se evita la lectura completa del sitio. Colocamos el buscador debajo del men principal ya que es un lugar que mantiene su estructura visual por lo que el usuario siempre lo podr encontrar con facilidad (Ilustracin 7: Pgina de Inicio al Campus). 57
PROPUESTA
Incorporacin del formato audio
Al considerar la pauta de la W3C para la accesibilidad web: proporcionar alternativas equivalentes de contenido visual y auditivo, planteamos la incorporacin de etiquetas alt a todas las imgenes y botones del entorno como as tambin que el usuario pueda, a travs de la activacin del sonido, conocer cada uno de los botones donde se sita el cursor como as tambin cuando da el clic e ingresa a la pgina deseada (Ilustracin 7: Pgina de Inicio al Campus). Asimismo, proponemos que los materiales puedan descargarse no slo en formato texto sino tambin en audio, e incorporar este formato a los videos explicativos presentes en el entorno (Ilustracin 10: Pgina de Materiales del Campus). Esto es principalmente importante para aquellos usuarios que son no videntes y necesariamente requieren del audio para poder estudiar, tal como explic el Caso 1 de los alumnos entrevistados.
Incorporacin de Flash para las imgenes
Respecto a las imgenes, las presentamos en miniatura dando la posibilidad de aumentar su tamao al posicionar el cursor sobre la misma. Si el usuario desea verla en tamao completo deber cliquearla. De esta manera se evita la ralentizacin en la descarga de la pgina y el usuario puede optar por ver o no las imgenes, segn su necesidad (Ilustracin 9: Pgina de Niveles en el Manual). Para llevar a cabo esta idea, es necesaria la incorporacin del software flash a la aplicacin, lo cual tambin posibilita otros cambios en el diseo consiguiendo no slo que sea ms sencillo y dinmico, sino tambin una navegacin ms rpida debido a la eliminacin de ciertas pginas.
Mejorar la legibilidad del entorno
A partir de la conjuncin entre algunas de las pautas de accesibilidad de la ONCE y los criterios de usabilidad de Instone, resumimos que el usuario debe estar familiarizado con los elementos grficos, los cuales deben ser sencillos, de forma geomtrica bsica y tener alto contraste. No slo cambiamos los conos prestando principal atencin a estas tres caractersticas, sino que tambin sugerimos la incorporacin de nuevos conos a la aplicacin para facilitar an ms su entendimiento y mejorar la navegacin al tiempo que se simplifica porque ayuda al usuario a la identificacin rpida de las acciones.
58
PROPUESTA
A travs de las entrevistas realizadas podemos inferir que la mayora de los alumnos prefieren las familias de palo seco, en especial la Arial. Esto se ratifica a travs de investigaciones que demuestran que para la lectura en pantalla es preferible utilizar la tipografa sans-serif. Si bien todos coinciden al momento de optar por el tamao y la familia tipogrfica, es conveniente incorporar la posibilidad de aumentarlo o disminuirlo segn las preferencias del usuario. Proponemos realizar esto a travs de la incorporacin de las hojas de estilo (CSS) y los botones correspondientes con la letra A en tres tamaos diferentes (disminucin; normal; aumento) (Ilustracin 20: Pgina del Pizarrn). Hay que ser cautelosos al momento de utilizar el formato de negrita en los textos extensos ya que dificulta la lectura, no as en ttulos y botones. Proponemos la verificacin del cumplimiento de este punto en todo el sistema y lo mismo para con el interlineado. El objetivo de la modificacin no es slo facilitar la lectura al usuario con deficiencia visual, sino tambin cuidar la esttica y coherencia del entorno. Al momento de considerar el contraste texto-fondo, y teniendo en cuenta que el SIAT utiliza el celeste en sus diferentes intensidades, optamos por utilizar texto negro para un mayor contraste de claros y oscuros debido a que, para esta pauta, no slo hay que tener en cuenta el tono del color sino tambin el valor e intensidad del mismo. En este punto es importante considerar el problema de fotosensibilidad que sufre la mayora de los entrevistados, por lo que proponemos utilizar un fondo gris muy claro, al 5% aproximadamente, con el fin de evitar una luminosidad muy alta y solucionarle el problema, principalmente, a aquellos usuarios que no conocen la funcionalidad del sistema operativo para bajar o aumentar el brillo de la pantalla.
59
PROPUESTA
PRESENTACIN DE LA PROPUESTA A NIVEL GRFICO
A modo de ejemplo, se presenta la propuesta de las pginas claves o principales del entorno.
Ilustracin 7: Pgina de Inicio al Campus
60
PROPUESTA
Ilustracin 8: Pgina de Inicio del Manual
61
PROPUESTA
Ilustracin 9: Pgina de Niveles en el Manual
62
PROPUESTA
Ilustracin 10: Pgina de Materiales del Campus
63
PROPUESTA
Ilustracin 11: Pgina de Materiales seleccin de Aula
64
PROPUESTA
Ilustracin 12: Pgina de Materiales del Aula
65
PROPUESTA
Ilustracin 13: Pgina de Cuenta: Configuracin Cuenta
66
PROPUESTA
Ilustracin 14: Pgina de Cuenta: Datos Personales
67
PROPUESTA
Ilustracin 15: Pgina de Cuenta: Accesibilidad
68
PROPUESTA
Ilustracin 16: Pgina de Inicio de la Facultad
69
PROPUESTA
Ilustracin 17: Pgina de Inicio de la Facultad (muestra de seleccin en calendario)
70
PROPUESTA
Ilustracin 18: Pgina de Inicio del Aula
71
PROPUESTA
Ilustracin 19: Pgina de Inicio del Aula (muestra de seleccin en calendario)
72
PROPUESTA
Ilustracin 20: Pgina del Pizarrn
73
PROPUESTA
IMPLEMENTACIN DE LA PROPUESTA
Para la implementacin de la propuesta sera importante tener en cuenta los siguientes aspectos:
Momento de implementacin
Proponemos que se implemente al comienzo del ao lectivo ya que es el inicio de actividades y, por consiguiente el reacomodo en nuevas aulas, horarios y perodo de adaptacin del alumno para los cambios.
Cmo implementarla
De forma gradual para no desorientar al usuario y respetarle el tiempo de adaptacin para los cambios que se van incorporando. Tres momentos a tener en cuenta: Momento 1: Modificar la programacin del sistema incorporando las combinaciones de teclado para el acceso rpido a ciertas funciones, como as tambin las hojas de estilo para posibilitar el cambio del tamao de la fuente. Aadir las etiquetas alt a todas las imgenes y botones del sistema para que, cuando se aplique el audio, el sitio est en condiciones para su correcta lectura y reproduccin. Cambiar la forma de configuracin del usuario y su cuenta para que tenga conocimiento de las teclas de accesibilidad y el cambio de paleta. De esta manera se estaran informando tres cambios a travs de una sola modificacin. Sera oportuno realizar los cambios de diseo y esttica del botn Inscripcin On Line en Aulas Virtuales y en los conos del men para en un segundo momento poder incorporar las modificaciones realizadas al men. Momento 2: Sera el que ms cambios incorporara porque el usuario ya conoce la manera en que se informan los mismos (ver modo de difusin). Notificar sobre la reorganizacin de los materiales, las preguntas frecuentes e informacin, lo que conlleva necesariamente a la incorporacin del men secundario, avisando de los cambios que sufre el actual men. Adems agregar la funcin del buscador al Entorno Virtual, posibilitado por la correcta programacin realizada en el momento anterior (etiquetas alt). Aplicar todos los cambios grficos relacionados a lo ya implementado para que el usuario asimile la estructura al diseo. 74
PROPUESTA
Momento 3: Incorporar el audio a todo el sitio. Sugerimos dejar esto para el ltimo ya que es en la minora de los casos que se necesita exclusivamente del audio para el aprendizaje, y porque precisa de los dos momentos anteriores para su correcta implementacin.
Modo de difusin
Aconsejamos que se de notificacin slo de los cambios estructurales, a travs de un cartel de aviso con el nombre de la modificacin y una breve explicacin. Un ejemplo lo encontramos en la pgina www.facebook.com. Vale aclarar que, que a partir de la implementacin del tercer momento, el anuncio debe tener su versin en audio para los alumnos que activen el sonido del sitio. Las modificaciones a nivel grfico (diseo y esttica) no sern informadas a travs de ste mtodo ya que el usuario los puede apreciar cuando ingresa y recorre el entorno.
CONSIDERACIONES FINALES
Al trabajar sobre un sistema perteneciente a una institucin educativa compleja como lo es una universidad nacional, la propuesta debera desarrollarse pensando en polticas educativas que favorezcan a la inclusin de las personas con discapacidad. Para ello se requiere de tareas multidisciplinarias, y de una planificacin comunicacional de la institucin, basndose en los criterios de esas polticas educativas. La relacin entre TICs y personas con discapacidad debe ser un punto de referencia para las polticas pblicas, en especial propuestas desde la comunicacin, la educacin y la cultura. Adems, la propuesta debera ser implementada considerando todos los aspectos analizados a lo largo del trabajo como son la accesibilidad y la usabilidad, las cuales deben estar contemplados en las modificaciones que se realicen en el EVEA. Sera interesante que esta propuesta fuese evaluada en formato web y, al ser aplicada por los responsables del entorno, buscar la forma de que los docentes de la UNRC utilicen la aplicacin para poder cumplir con los objetivos, tanto individuales como colectivos, de todos los interesados en el entorno. Recomendamos realizar una primera difusin va el webmail de la UNRC para que los docentes tengan conocimientos de la modificacin del EVEA y en funcin de la respuesta obtenida considerar una segunda difusin. 75
CONCLUSIN
76
CONCLUSIN
CONCLUSIN FINAL
Tal como plateamos al inicio de nuestro trabajo, las TICs son utilizadas para mejorar la educacin formal. Para ello, es necesaria su correcta implementacin a travs de polticas educativas, con una planificacin comunicacional, teniendo en cuenta los diferentes usuarios que tienen acceso a ellas. No solamente se debe considerar la experiencia del usuario sino tambin sus capacidades, con el fin de lograr la inclusin y cumplir con el objetivo de la alfabetizacin digital. Recordamos que el comunicador comunica y hace comunicacin; es en este sentido que toma un rol importante. Abarca el proceso en su totalidad teniendo en cuenta el qu; a quin; y el para qu se comunica. Se requiere relacionar el EVEA SIAT, sus propsitos de enseanza y aprendizaje y sus usuarios para cumplir con el objetivo que tienen las TICs en la educacin: la accesibilidad y usabilidad por parte de toda la comunidad educativa. De este modo llegamos a la conclusin que es importante considerar que al SIAT lo pueden utilizar alumnos con discapacidad visual y as prevenir el surgimiento de problemas que conlleven a distintas consecuencias y falencias. Hay que tener en cuenta que en la actualidad se trata de conseguir la inclusin de todas las personas en los diferentes mbitos de la vida cotidiana y evitar que las TICs se conviertan en nuevas barreras para las personas con discapacidad. Nuestra propuesta se presenta como una gran posibilidad de inclusin dentro del mbito educativo universitario. Porque si entendemos a la accesibilidad como la capacidad de acceso a las TICs y a sus contenidos por todas las personas, en cualquier lugar y momento; y a la usabilidad como la capacidad de un software de hacer entendible, eficiente y eficaz el manejo de las interfaces, por parte de cualquier usuario, se lograr que el EVEA sea inclusivo ya que atender a las necesidades especficas de los usuarios creando oportunidades reales para todos. Esto se consigue implementando y complementando las pautas de diseo multimedia con las de accesibilidad y los criterios de usabilidad. As, la implementacin de la propuesta favorecer, tal como lo expresa el objetivo, a la accesibilidad y usabilidad del Entorno Virtual de Enseanza Aprendizaje SIAT para todos sus usuarios, incluyendo a las personas con discapacidad visual.
77
CONCLUSIN
En fin, para qu hacer el EVEA ms accesible y usable? Principalmente, su adaptacin para los alumnos que sufren algn tipo de deficiencia visual y por ende la facilidad en la navegacin. Adems, el mayor entendimiento del manejo de un entorno de enseanza-aprendizaje por parte de todos los usuarios: discapacitados visuales o no, expertos e inexpertos. Es la flexibilidad propuesta para la interfaz, la que permitir responder a las diferentes necesidades del usuario del SIAT. Asimismo, proporcionar una navegacin ms rpida y sencilla lo que evitar que el usuario se canse o se aburra del sitio desistiendo de su utilizacin.
Al momento de su uso, es suficiente tener en cuenta los requisitos de accesibilidad y usabilidad? Si bien la sencillez y practicidad buscadas en el rediseo del entorno, facilitarn a los usuarios la asimilacin de los nuevos cambios, consideramos que el respetar las pautas, requisitos y estrategias es necesario pero no suficiente para que nuestra propuesta logre cumplir sus objetivos y que el sistema alcance su mximo potencial. En este sentido, el docente cumple un rol fundamental para la difusin del sistema y el incremento de su uso, logrando uno de los objetivos del SIAT: no slo funcionar como entorno de enseanza-aprendizaje a distancia, sino tambin como apoyo a las carreras presenciales. As mismo esto debe estar acompaado de polticas educativas que integren las necesidades de todos para que se lleve a cabo correctamente.
El dinamismo propuesto y alcanzado por el cuidado en la esttica visual y estructura del sitio logran que la interfaz sea ms amigable lo que puede favorecer al aumento del uso del entorno. Si bien la interfaz, a nivel grfico, debe ser llamativa pero sencilla, son la estructura y la organizacin de los elementos las que determinan la accesibilidad y usabilidad de un sitio. Un buen entorno virtual es aquel donde la navegacin es intuitiva y su usabilidad pasa desapercibida. Concluimos que estructura y diseo van de la mano, por lo que al momento de implementar la propuesta deben cuidarse ambos aspectos para alcanzar el objetivo deseado.
Al considerar las caractersticas de la tecnologa web, es necesario tener en cuenta la importancia de la accesibilidad, la usabilidad y la interactividad del sitio. El usuario debe poder disear, hacer y deshacer segn sus preferencias y necesidades. Adems, la
78
CONCLUSIN
correcta combinacin de un estos tres elementos, permitirn una mejor interaccin con la interfaz.
Desarrollar un Entorno Virtual de Enseanza y Aprendizaje con todas las caractersticas mencionadas es muy importante ya que la comunicacin vara segn el contexto en el que se da, las personas que intervienen en ella y sus caractersticas y capacidades de ellas. As, para que la comunicacin sea efectiva, es necesario
relacionar medio (TICs), usuarios y contexto, factores principales de cualquier proceso de comunicacin.
Por ltimo, es necesario considerar las necesidades de los alumnos con discapacidad visual y de todos los usuarios, porque es all donde se cumple con el objetivo de la inclusin. Pensamos que nuestra propuesta es un aporte significativo para que en la UNRC se comiencen a implementar sistemas y servicios que sean para todos. Dejamos abierta nuestra propuesta para su ampliacin desde otras disciplinas que puedan colaborar con el mejoramiento del entorno y su explotacin.
79
BIBLIOGRAFA
BIBLIOGRAFA
80
BIBLIOGRAFA
Adirn, Fabio. (2005). Qu es la inclusin? La diversidad como valor. Ministerio de Educacin. Repblica del Per.
Andru Abela, Jaime. (2001). Las tcnicas de anlisis de contenido: una revisin actualizada. Visto en: http://www.scribd.com/doc/7061197/Andreu-J-Las-tecnicas-de-Analisis-deContenido-Una-Revision-Actualizada. Consultado por ltima vez el 20/07/10.
Barbero, Jess Martn. (1990). Teora, investigacin, produccin en la enseanza de la comunicacin. Revista Dialogos n 28. Visto en http://www.scribd.com/doc/7405402/Teoria-investigacion-produccion-en-laensenanza-de-la-comunicacion. Consultado por ltima vez el 12/07/10.
Bettetini, Gianfranco y Colombo, Fausto. (1995). Las nuevas tecnologas de la comunicacin. Primera Edicin. Editorial Paids. Barcelona.
Burch, Sally. (2005). Sociedad de la informacin / Sociedad del conocimiento. Captulo 3. Palabras en juego: enfoques multiculturales sobre las sociedades de la informacin. C&F editions. Visto en http://vecam.org/article518.html. Consultado por ltima vez el 12/03/10.
Cabello, Roxana. (2004). Tecnologas de la informacin, educacin y desarrollo. En Comunicacin, tecnologa y desarrollo. Debates actuales. Compilador Cimadevilla, Gustavo. Editorial UNRC. Ro Cuarto, Crdoba, Argentina.
Cabello, Roxana. (2008). TIC, Educacin y
Desarrollo. El papel de la
integracin de los medios informticos en la formacin docente. En Comunicacin, tecnologas y desarrollo. Trayectorias. Vol. 5. Gustavo Cimadevilla compilador. Editorial UNRC. Ro Cuarto, Crdoba, Argentina. Cartwright, Dorwin. (1994) .Cap.10 Anlisis del material cualitativo en Festinger, Leon y Katz, Daniel. Los mtodos de investigacin en las ciencias sociales. Editorial Paids. Buenos Aires. 81
BIBLIOGRAFA
Castaeda Castaeda, Jess. (2002). Evaluacin del uso didctico de las TICs en la Universidad de Len.
Castells, Manuel. (1999). La era de la informacin. Vol. 1 La sociedad red. Siglo XXI editores. Barcelona.
Choike.org. S/d. TICs para el desarrollo: un nuevo enfoque a partir de los Objetivos de Desarrollo del Milenio. Visto en
http://www.choike.org/nuevo/informes/2945.html. Consultado por ltima vez el 15/10/2010. Daz Snchez, E., Martn-Consuegra Navarro, D., Talaya, A. (2008). Evaluacin de la eficacia de las pginas web: un anlisis de contenido de las principales compaas areas. Visto en http://dialnet.unirioja.es/servlet/articulo?codigo=2751745. Consultado por ltima vez el 05/04/2010.
Daz, F., Osorio, M., Amadeo, A. (2009). Pasos necesarios para convertir una aplicacin Web en una aplicacin Web 2.0. UNLP. Argentina.
Ferreira Szpiniak, Ariel. (2007). Reporte no publicado: Accesibilidad.
Garca, Mayka y Cotrina, Manuel. (2006). Descubriendo el valor de las tecnologas de la informacin y de la comunicacin en la atencin a la diversidad. En Romero Daz, Beln Mara.
Garca Aretio, Lorenzo. (2007). Web 2.0 vs Web 1.0?. Editorial del BENED. Visto en http://ddd.uab.cat/pub/dim/16993748n10a4.pdf. Consultado por ltima vez el 14/07/2010.
Garca Llamas, Jos Luis. (1986). Educacin superior a distancia: Anlisis de su eficacia. En Lorenzo Garca Aretio. Editorial UNED.
82
BIBLIOGRAFA
Garca Martnez, Vernica y Fabila Echauri, Anglica Mara. S/d. El modelo de comunicacin y el papel de comunicador en los entornos virtuales de aprendizaje. Universidad Jurez Autnoma de Tabasco, Mxico. Visto en http://www.alaic.net/alaic30/ponencias/cartas/COMUNICACION_Y_EDUCAC IO/ponencias/GT6_6GARCIA-FABILA.pdf. Consultado por ltima vez el 19/07/2010.
Garca Ponce, Francisco. (2006). Accesibilidad, educacin y tecnologas de la informacin y la comunicacin. Editorial Centro Nacional de Informacin y Comunicacin Educativa (CNICE-MEC). Madrid.
Garca Villalobos, Julin. (2006). Acceso a las tic para alumnos con discapacidad visual. Captulo 2. Accesibilidad, educacin y tecnologas de la informacin y la comunicacin. Compilador: Garca Ponce, Francisco. Editorial Centro Nacional de Informacin y Comunicacin Educativa (CNICE-MEC). Madrid.
Gil Angulo, J., Gonzlez Fernndez, J. Osuna Gmez, V., Polo Serrano, D., Vallejo de Castro, D. (2001) Gua para la atencin educativa a los alumnos y alumnas con dficit visual. Editorial Consejera de Educacin y Ciencia. Visto en http://www.orientared.com/car/ciegos.pdf. Consultado por ltima vez el 14/06/2010.
Holsti, Ole. (1968). Anlisis de contenido. En Porta, Luis y Silva, Miriam. La investigacin cualitativa: el anlisis de contenido en la investigacin educativa. 2003. Visto en http://www.uccor.edu.ar/paginas/REDUC/porta.pdf. Consultado por ltima vez el 19/07/2010.
Instone, Keith. (1997). En Ricardo Baeza Yates. Cinco claves para la Web. 2002. Visto en http://www.dcc.uchile.cl/~rbaeza/inf/usabilidad.html. Consultado por ltima vez el 18/08/2010.
83
BIBLIOGRAFA
Krippendorff, Klaus. (1990). Metodologa de anlisis de contenido. Teora y Prctica. En Andru Abela, Jaime Las tcnicas de anlisis de contenido: una revisin actualizada. Piados Comunicacin. Visto en http://public.centrodeestudiosandaluces.es/pdfs/S200103.pdf. ltima vez el 22/09/2010. Consultado por
Levis, Diego y Cabello, Roxana. (2007). Estudiar con TIC, estudiar las TIC. Tecnologas de la informacin y la comunicacin en las universidades nacionales (de la provincia de Buenos Aires). Visto en
http://www.diegolevis.com.ar/secciones/Articulos/PAV_leviscabello_VF.pdf. Consultado por ltima vez el 02/11/2010.
Levis, Diego. (2007). Argentina y la Cumbre Mundial sobre la Sociedad de la Informacin: Repercusiones en el mbito de la educacin pblica. Cap. IV. En Argentina y la Cumbre sobre la Sociedad de la Informacin: repercusiones en el mbito de la educacin pblica de Mastrini, Guillermo y Califano, Bernadette (compiladores). Fundacin Ebert Stiftung. Buenos Aires. Visto en http://www.fes.org.ar/PUBLICACIONES/Sociedad_dla_Informacion.pdf. Consultado por ltima vez 04/11/2010.
Maciel de Balbinder, Paula. S/d. Discapacidad Visual y esquema corporal. Visto en http://www.integrando.org.ar/investigando/dis_visual.htm. Consultado por ltima vez el 04/05/2010.
Manchn, Eduardo. (2003). Qu es la usabilidad? Definicin de usabilidad. Visto en http://www.alzado.org/articulo.php?id_art=39. Consultado por ltima vez el 20/08/2010.
Manchn, Eduardo. (2003). Fuentes, tipos de letra y recursos tipogrficos. Visto en http://www.alzado.org/articulo.php?id_art=127. Consultado por ltima vez el 24/08/2010.
84
BIBLIOGRAFA
Marqus Graells, Pere. (2000). Las TIC y sus aportaciones a la sociedad. Visto en http://www.pangea.org/peremarques/tic.htm. Consultado por ltima vez el 13/04/2010
Martnez Terrero, Jos. (2006). Teoras de comunicacin. UCAB. Venezuela. Mattelart, Armand. (2004). Las tecnoutopas. Entrevista en Revista COLSECOR. Visto en http://alfinenargentina.blogspot.com/2008/09/lasConsultado por ltima vez el
tecnoutopas-entrevista-al-filosofo.html. 24/09/2010.
Mendez Estrada, V. y Monge Njera, J. (2006) Las TIC en un entorno latinoamericano de educacin a distancia: la experiencia de la UNED de Costa Rica. RED. Revista de Educacin a Distancia. Nmero 15. Visto en http://redalyc.uaemex.mx/redalyc/pdf/547/54701503.pdf. Consultado por ltima vez el 13/04/10.
Mogolln, Hazel. (2006). La usabilidad, una propuesta para abordar la comunicacin en el ciberespacio potenciando la apropiacin social de internet. En Comunicacin, tecnologas y desarrollo. Discusiones del siglo nuevo. Vol. 3. Gustavo Cimadevilla compilador. Editorial UNRC. Ro Cuarto, Argentina.
Morduchowicz, Roxana. (2008). La Generacin Multimedia: significados, consumos y prcticas culturales de los jvenes. Primera Edicin. Editorial Paids. Buenos Aires.
Nielsen, Jakob. (2005). Haz las cosas fciles, conoce a tu usuario y duplicars tu negocio. Diario El Pas, publicacin on line. Visto en
http://www.elpais.com/articulo/internet/Haz/cosas/faciles/conoce/usuario/duplic aras/negocio/elpeputec/20051125elpepunet_2/Tes. Consultado por ltima vez 29/06/2010.
ONCE. (2005). Pautas para el diseo de entornos educativos accesibles para personas con discapacidad visual. Visto en 85
BIBLIOGRAFA
http://www.universia.es/microsites/premios09/OCW09/pdf/once.pdf. Consultado por ltima vez el 29/10/2010.
Pablos Pons, J., Garca Prez, R., Barragn Snchez, R., Buzn Garca, O. S/d. Anlisis de pginas web elaboradas por docentes de tecnologa educativa: una aproximacin descriptiva desde conceptos socioculturales. Visto en http://web.udg.edu/tiec/orals/c71.pdf. Consultado por ltima vez el 05/04/2010.
Palacios, Mariana y Rivarola, Marina. (2005). Educacin a distancia: Una mirada hacia la enseanza virtual en La universidad nacional de Ro Cuarto. Trabajo Final de Licenciatura. Facultad de Cs. Humanas. Dpto. de Cs. de la Comunicacin. Universidad Nacional de Ro Cuarto.
Pimienta, Daniel. (2003). Introduccin a los conceptos de Sociedad de la Informacin. Visto en www.funredes.org/socinfodo/pres/DP2.doc. Consultado por ltima vez el 30/09/2009.
Piuel Raigada, Jos Luis. (2002). Epistemologa, metodologa y tcnicas del anlisis de contenido. Visto en http://web.jet.es/pinuel.raigada/A.Contenido.pdf. Consultado por ltima vez el 24/03/2010.
Romero Daz, Beln Mara. (2009). La diversidad como valor, en Contribuciones a las Ciencias Sociales. Visto en www.eumed.net/rev/cccss/05/bmrd.htm. 14/07/2010. Consultado por ltima vez el
Torres Barzabal, Luisa. (2004). Accesibilidad al contenido web para todas las personas. Universidad de Sevilla. Visto en http://tecnologiaedu.us.es/bibliovir/pdf/agosto01.pdf. Consultado por ltima vez el 02/11/2010.
86
BIBLIOGRAFA
Vaudagna, Andrea y Montbrun, Lorena. (2006). La comunicacin multimedial como mediadora en el proceso de capacitacin a distancia. Una mirada a la plataforma SIAT (Sistema Informtico de Apoyo a la Teleformacin). Trabajo Final de Licenciatura. Facultad de Cs. Humanas. Dpto. de Cs. de la Comunicacin. Universidad Nacional de Ro Cuarto.
Vega Aguirre, Leonel. (2003). Educacin especial y las tics. Visto en http:/portal.educar.org/foros/educacion-especial-y-las-tic. Consultado por ltima vez el 30/09/2009.
Wolton, Dominique. (2005). Salvar la comunicacin y cuestionar el concepto de Sociedad de la Informacin. Parte I: Informacin, conocimiento, accin. Entrevista en el Portal de la Comunicacin. Buenos Aires. Visto en http://asesoriapedagogica.ffyb.uba.ar/?q=node/408. Consultado por ltima vez el 12/03/2010.
SITIOGRAFA
http://www.fotonostra.com/grafico/partescaracter.htm. Consultado por ltima vez el 16/02/10.
http://www.es.wikipedia.org. Consultado por ltima vez el 29/10/2010.
http://www.siat.unrc.edu.ar/siat2/index.jsp. Consultado por ltima vez el 02/11/2010.
http://www.guiaweb.cl/guia/capitulos/dos/estructura.htm. Consultado por ltima vez el 17/03/2010.
http://www.w3.org. Consultado por ltima vez el 29/10/2010.
http://www.sidar.org/recur/desdi/wai/index.php. Consultado por ltima vez el 02/11/2010. 87
BIBLIOGRAFA
http://www.vossbajavision.com.ar/. Consultado por ltima vez el 26/05/2010.
http://www.w3c.es/divulgacion/guiasbreves/websemantica. ltima vez el 08/06/2010.
Consultado
por
http://www.w3c.es/divulgacion/a-z/. Consultado por ltima vez el 01/11/2010.
http://www.slideshare.net/vane261992/qu-es-la-web-10-y-20. Consultado por ltima vez el 28/06/2010.
http://dimamoa.blogspot.com/2008/05/qu-es-la-web-10-20-30.html. Consultado por ltima vez el 28/06/2010.
http://www.maestrosdelweb.com/editorial/web2/. Consultado por ltima vez el 28/06/2010.
http://www.masternewmedia.org/es/2005/08/31/plataforma_web_20_aque.htm. Consultado por ltima vez el 28/06/2010.
http://ddd.uab.cat/pub/dim/16993748n10a4.pdf. Consultado por ltima vez el 28/06/2010.
http://www.lanacion.com.ar/nota.asp?nota_id=870796. Consultado por ltima vez el 29/06/2010.
http://www.readwriteweb.es/analisis/web-3-0-semantica-social-tiempo-real/. Consultado por ltima vez el 13/07/2010.
http://www.pablogeo.com/definicion-de-web-30-por-google. ltima vez el 13/07/2010.
Consultado
por
88
BIBLIOGRAFA
http://geeksroom.com/2010/03/17/evolucion-web-1-0-2-0-3-0-video/. Consultado por ltima vez el 14/07/2010. http://www.once.es/new/servicios-especializados-en-discapacidadvisual/accesibilidad. Consultado por ltima vez el 25/10/2010.
http://www.alegsa.com.ar/Dic/interfaz.php. Consultado por ltima vez el 01/11/2010.
http://www.librosweb.es/. Consultado por ltima vez el 01/11/2010.
89
ANEXOS
90
ANEXOS
Anexo 1: Discapacidades visuales
Acromatopsia La acromatopsia (tambin llamada monocromatismo) es una enfermedad gentica, congnita y no progresiva que consiste en una anomala de la visin a consecuencia de la cual slo son percibidos los colores blanco y negro. La enfermedad est producida por una alteracin en las clulas fotorreceptoras de la retina sensibles al color que son los conos.
Ambliopa La ambliopa, tambin conocida como ojo vago u ojo perezoso, consiste en la prdida progresiva y parcial, de mayor o menor grado, de la visin de un ojo. Si bien no hay lesin orgnica que justifique la enfermedad, la ambliopa puede ser causada por un defecto en la formacin de la visin durante la edad infantil. La ambliopa suele ser monocular. La principal consecuencia es la prdida de la tridimensionalidad, es decir, la persona que sufre de ambliopa ve imgenes planas o bidimensionales.
Baja Visin Es una visin insuficiente, aun con los mejores lentes correctivos, para realizar una tarea deseada. Desde el punto de vista funcional, pueden considerarse como personas con baja visin aquellas que poseen un resto visual suficiente para ver la luz, orientarse por ella y emplearla con propsitos funcionales. La OMS en 1992 defini a una persona con Baja Visin, a aquella con una incapacidad en la funcin visual aun despus de tratamiento y/o refraccin comn, con una agudeza visual en el mejor ojo de 0.3 a percepcin de luz o con un campo visual inferior a 10 desde el punto de fijacin. Sin embargo la persona es potencialmente capaz de usar la visin para la planificacin y ejecucin de tareas.
Catarata Es la opacificacin total o parcial del cristalino (la lente natural que enfoca las imgenes en la retina). La catarata puede ocasionarse por deterioro natural del cristalino con los aos o puede tener origen congnito. Esta opacificacin genera una visin borrosa y turbia.
91
ANEXOS
Ceguera Segn la Organizacin Mundial de la Salud (OMS), es aquella visin menor de 20/400 0.05, considerando siempre el mejor ojo y con la mejor correccin. Se considera que existe ceguera legal cuando la visin es menor de 20/200 0.1 en el mejor ojo y con la mejor correccin, o que independientemente de que su visin sea mejor, tiene un campo visual inferior a 20. La mayora de las personas consideradas ciegas responden a algn estmulo visual, como puede ser luz y oscuridad, movimientos de objetos, es decir, conservan restos visuales tiles para la movilidad. El trmino de ceguera se desarrolla para fines legales y sociales.
Estrabismo El estrabismo es la desviacin del alineamiento de un ojo en relacin al otro. Implica la falta de coordinacin entre los msculos oculares. Esto impide fijar la mirada de ambos ojos al mismo punto del espacio, lo que ocasiona una visin binocular incorrecta que puede afectar adversamente a la percepcin de la profundidad. Cuando el estrabismo es congnito o se desarrolla durante la infancia, puede causar ambliopa, dolencia en la cual el cerebro ignora la visin del ojo desviado aunque ste sea capaz de ver con normalidad.
Nistagmus El nistagmus es un movimiento involuntario, rtmico de los ojos, que generalmente ocurre en ambos ojos y se exagera mirando hacia una direccin determinada. En algunos casos, se debe a que el mecanismo de control de los movimientos oculares que realiza el cerebro es defectuoso, lo que resulta en la imposibilidad de mirar un objeto en forma fija. Tambin puede producirse por mala visin desde el nacimiento. Las personas que sufren de nistagmus suelen tener mejor visin adoptando una posicin de la cabeza determinada, en general hacia algn costado.
Queratocono Es una condicin no habitual, en la cual la crnea, est anormalmente adelgazada y protruye hacia adelante. Queratocono literalmente significa una crnea en forma de cono. En la mayora de los casos, las personas con queratocono temprano notan visin ligeramente borrosa. A medida que la enfermedad progresa, la visin se deteriora, a 92
ANEXOS
veces rpidamente. La agudeza visual empeora cualquiera sea la distancia, y la visin nocturna suele ser pobre. En algunos individuos la visin en uno de los ojos es marcadamente peor que en el otro. Algunos desarrollan fotofobia (hipersensibilidad a la luz), fatiga ocular por desviar la mirada para poder leer, o picazn en el ojo.
93
ANEXOS
Anexo 2: Diseo del SIAT Capturas de algunas pginas del sitio.
Pgina de Inicio del SIAT http://www.siat.unrc.edu.ar/siat2/siat/index.jsp
94
ANEXOS
Pgina de inicio del manual http://www.siat.unrc.edu.ar/siat2/archivos/manuales/avanzado/index.htm
95
ANEXOS
Pgina de introduccin del manual http://www.siat.unrc.edu.ar/siat2/archivos/manuales/avanzado/introduccion.htm
96
ANEXOS
Pgina de niveles del campus virtual en el manual http://www.siat.unrc.edu.ar/siat2/archivos/manuales/avanzado/niveles_campus.htm
97
ANEXOS
Pgina de materiales del campus http://www.siat.unrc.edu.ar/siat2/siat/campus_materiales.jsp?REFRESH=127228649 8627®istrarAcceso=Materiales
98
ANEXOS
Pgina de datos personales del campus http://www.siat.unrc.edu.ar/siat2/siat/campus_datosper.jsp?REFRESH=1272286811 508®istrarAcceso=DatosPersonales
99
ANEXOS
Pgina de inicio de la Facultad http://www.siat.unrc.edu.ar/siat2/siat/carrera/index.jsp?idOrganizacion=2002224212 &REFRESH=1287679828479®istrarAcceso=Inicio
Pgina de inicio del aula http://www.siat.unrc.edu.ar/siat2/siat/carrera/materia/comision/index.jsp?idComision =2855990550&idAula=2855988479&REFRESH=1272288517192&idOrganizacion =2002224212®istrarAcceso=Inicio
100
ANEXOS
Pgina del pizarrn de una de las aulas http://www.siat.unrc.edu.ar/siat2/siat/carrera/materia/comision/comision_pizarron.jsp ?REFRESH=1287680480210®istrarAcceso=Pizarr%F3n
101
ANEXOS
Anexo 3: Entrevistas a alumnos
Estas entrevistas fueron resumidas a los datos que competen al trabajo de investigacin, descartando la informacin contextual no relevante.
Caso 1
Estudiante de abogaca. Miopa degenerativa, desprendimiento de retina, fotofobia. Uso materiales procesados en formato digital a travs de software instalados en la computadora. Es un proceso que requiere mucho tiempo y por eso siempre consigo los materiales tarde, cuando ya tengo los parciales encima. El programa lee y reproduce en audio lo que hay en el monitor, estudio por audicin. La memoria fotogrfica queda reemplazada por la memoria auditiva. Abogaca es una carrera bastante particular, donde hay mucha competitividad entre los compaeros, los grupos son compactos. La gente adulta tiene poco espacio en esta universidad. Es complicado, los profesores a veces demoran en pasarte los prcticos, los programas de estudio, entonces a la hora de tomarte exmenes no saben cmo lo van a encarar, como te van a hacer las preguntas, como te van a tomar el parcial porque saben que escrito no pueden. Sienten temor a acercarse y no saber manejar la situacin con el ciego. Es hasta que te conocen y te dictan o te hacen letra grande o te toman oral. Los profesores usan PowerPoint, pero yo no los veo. Algunos profesores los dejan en fotocopiadoras pero otros solo te dan lugar para que tomes nota en el momento. En mi caso no puedo leer el monitor, por eso el programa me va leyendo lo que aparece en l. En lugar de usar el cursor manejas todo con el teclado, se configura diferente en el Windows por lo que implica aprender computacin de nuevo. Mi fotofobia no me permite tolerar la luz del monitor. Conozco las barras de men, se dnde puedo localizarlas, pero evito asomarme al monitor. Por ejemplo corregir un texto me lleva mucho tiempo, entonces las tareas sencillas se complejizan y quedamos atrs en la carrera o en la cursada, porque adems los chicos no se te acercan. Hay como una barrera entre la persona con discapacidad y el resto lo que hace ms difcil la integracin. La comunicacin no es tan fcil, a mis compaeros los registro por la voz, pero al no tener un contacto fluido se dificulta.
102
ANEXOS
No todas las computadoras de la universidad tienen cargado el Jaws, y los ciegos, en internet, nos manejamos con Jaws. No s lo que es el SIAT. Los profesores no tienen ganas de lidiar con las personas con discapacidad, no saben cmo abordar el tema. No tienen inters, estn muy ocupados y la persona con discapacidad te requiere un tiempo aparte. Los tiempos del estudio universitario son muy breves y por ah los profesores estn con sus trabajos particulares y las horas de la universidad, entonces no tienen tiempo. Creo que si no se hace algo por la accesibilidad, las personas con discapacidad estn afuera del sistema. Cada vez que me quiero inscribir en una materia le tengo que pedir ayuda a alguien que me acompae. Cada detalle para el vidente pasa desapercibido, es una accin mecnica inconsciente. Cuando la visin se empieza a reducir te vas dando cuenta que cada accin requiere de una estrategia para poder comunicarte o informarte. Cada lugar de la universidad es un laberinto y tiene un riesgo para el no vidente. Hay que empezar a pensar desde todos los aspectos, comunicar con las seales, carteles, desde la concientizacin. La integracin implica ms que un buen chiste sobre mudos, ciegos, etc. Implica tenernos en cuenta a la hora de dar la clase o de hacer preguntas. Cada aspecto que es la comunicacin, es decir, la palabra, el ademn o el gesto est evidenciando la falta de inclusin del otro que tiene limitaciones, pasa por una cuestin de educacin. Nosotros no tenemos una cultura de inclusin. Hay mucha gente que est guardada como una maceta porque no tenemos los medios para que circule por el mundo, estudie, trabaje, forme una familia. Todo esto que comunica cada acto de la vida del hombre que va ms all del uso de la palabra, denuncia una gran ausencia de medios accesibles para incluir. La discapacidad es una cosa que le tenemos miedo, como si fuera algo contagioso. Tenemos que aprender a ser flexibles con los tiempos y los modos que el otro tiene de comunicacin y moverse en el mundo; y hay que aprender a ser tolerantes porque esta vida tan exigente nos hace perder estas cosas tan humanas de la tolerancia y las virtudes. Porque siempre estamos apurados y en esta vorgine terminamos absorbidos en una demencia que nos quita el tiempo y la atencin de las buenas costumbres. Y mucho ms nos quita el tiempo de la tolerancia hacia las personas con discapacidad: todas las limitaciones te exigen un tiempo que el resto de las personas desconocen. Todo suma, la idea es que ustedes sumen para de a poco simplificarnos la vida. Las limitaciones mas hacen que ustedes agucen sus propias virtudes y sus propias 103
ANEXOS
fortalezas, entonces de alguna manera ambos somos una parte necesaria para hacer un todo. El SIAT me seria brbaro para hacer consultas a la tarde y en lnea que no es lo mismo que a travs del correo. Me servira ms la comunicacin sincrnica que asincrnica. El teclado lo manejo completo y me es ms cmodo el acceso por teclado que por mouse. Uso un mp4 para estudiar mientras ando, pero es cierto que hay que tener plata para poder contar con la tecnologa necesaria y no siempre se tiene. Y eso hace que te quedes afuera.
104
ANEXOS
Caso 2
19 aos. Estudiante de Cs. Biolgicas y Cs. De la comunicacin. Sufre Nistagmus. Me vine sola y me fui arreglando como pude. Todo lo averig sola por internet y por telfono. El primer da del cursillo que nos hicieron el recorrido por la universidad, pregunt el tema de los colectivos y empec a ubicarme. Despus me junte con gente de otras provincias y nos empezamos a organizar para ver cmo era la ciudad, me ubico con el plano. En el estudio, desde que empec comunicacin, me paso todo el da ac (UNRC) y estudio y hago los prcticos como puedo. Trato de conseguir los libros y si no saco las fotocopias y las fotocopias siempre con resaltadores y colores porque es mi medio grfico y a veces vengo ac y voy resumiendo leo y despus me pongo hacer cuadros sinpticos, hago mi propio resumen. Todo lo que son informes de laboratorio de biologa los hago en computadora. Mi deficiencia no me permite ver bien de acuerdo a la luz, por ejemplo la proyeccin en fondo blanco no me permite ver bien. Utilizan el mono can con PowerPoint y en esos casos me tengo q sentar adelante para ver bien, las chicas me van ayudando y me dictan las palabras q no veo. El fondo de la pantalla me afecta porque por lo general son blancos y la letra negra lo ms chiquita que hay entonces me cuesta un montn porque se ve re borroso para m. Ahora con los lentes me ayuda un poco ms, sino por lo general para fijar la vista giraba la cabeza hacia un costado. Mi nistagmus se produce al querer fijar la vista en algo, se produce el movimiento entonces con los lentes se baj un montn y hacen que yo fije la vista. A pesar de los lentes siempre tengo que tener un velador al lado porque si no me mata la computadora. Mi problema por lo general es con el tamao de la letra, cuando en un PowerPoint usa letra doce a m me mata ver y ms cuando estoy muy lejos o me refleja el sol de algn costado. La luz blanca tambin me perjudica porque me hace fijar la vista, por eso tambin pinto los apuntes, porque son demasiado blancos. Casi siempre estudio con compaeros o en grupo. Conozco el SIAT y me facilita un poco las cosas para acceder a los materiales de estudio porque a veces las fotocopias son de baja calidad. Tengo profes de comunicacin y el de la ctedra de biologa que usan la plataforma. Lo uso todo para descargar apuntes y algunos profes para dar anuncios. Por ahora con el SIAT no tengo mayores problemas. Excepto con las letras chicas. A m me resulta ms cmodo el tamao 12-14 de letra. Algunos apuntes estn hechos por los mismos profesores, como en el caso de Lenguaje y comunicacin; suben las guas nada ms y si 105
ANEXOS
hay apuntes estn escaneados. No uso audio para estudiar. En el aula tengo un doble problema: no le entiendo la letra a los profesores y no veo. Yo veo como cuando alguien difume algo, como una sombra gris. Veo medio corrido, no ntido, trato de buscar la posicin hasta ver bien. Con una buena letra e iluminacin no me cuesta tanto fijar la vista. Para m la familia Arial es la mejor. Ahora voy a empezar a tramitar el certificado. Puede trabajar en superficies de buen contraste, sobre todo en el plano, letras negras y fondo blanco con la iluminacin sobre la hoja de trabajo y no sobre los ojos.
106
ANEXOS
Caso 3
22 aos. Estudiante de Analista en Computacin. Sufre de acromatopsis, miopa y fotofobia. En clase no leo el pizarrn y para leer me tengo que acercar mucho. Tengo fotofobia, sin los lentes de contacto negros y los lentes de sol no veo nada. Tambin tengo miopa, tengo 11, pero mi vida es normal, puedo hacer deportes, puedo hacer todo menos manejar. Para estudiar me dan libros y hay cosas que me parecen interesantes que las copio del pizarrn. Tambin uso diapositivas que usan los profesores, que a mis compaeros a lo mejor le dan cuatro por hoja y a mi una entera. Audio no uso. Con la computadora, si me acerco, veo perfectamente y si no, en la computadora se puede agrandar todo as que no tengo problema con eso. Cuando uso la computadora de noche, como uso los lentes comunes, lo que hago es bajarle el brillo al monitor. Al SIAT lo us en primer ao para leer trabajos, las diapositivas, los prcticos, a veces los foros. No tuve muchos inconvenientes al usarlo. Con los colores tengo problemas para identificarlos. Lo que se dificulta a veces es el texto sobre algn color, porque no lo veo y tengo que seleccionarlo para leerlo. Identifico entre claro y oscuro pero no los colores, y mientras ms finita sea la letra o el dibujo ms me cuesta identificar. Con la negrita puedo leer mejor. La Arial es la clsica y la ms cmoda para todo. Se podran agregar funcionalidades que ayuden al alumno que no sabe usar la computadora, por ejemplo, bajarle el brillo de la pantalla.
107
ANEXOS
Caso 4
19 aos. Estudiante de Cs. Biolgicas. Ojo vago (visin nula ojo izquierdo). Por lo general entramos a las ocho y salimos entre las cuatro y seis de la tarde, as que estoy todo el da ac. El ritmo es bastante pesado, salgo de la universidad y me voy a mi casa a seguir estudiando y hacer prcticos. Utilizo libros, fotocopias. No veo del ojo izquierdo porque tengo una catarata operada, nunca vi de este ojo por eso el derecho se me acostumbr. Lo que pasa es que a veces me empieza a doler la cabeza y desde que entr a la universidad empec a usar lentes porque la visin del ojo derecho se ha deteriorado bastante. Los power point que usan los profesores en la clase no los veo sin los lentes, vea poco ntido. En el uso de la computadora no me afecta. No veo en profundidad y todo lo que sea fijar la vista me cansa. El SIAT lo usamos para bajar apuntes. Es cmodo para imprimir pero no para leer desde la computadora porque la luz del monitor me hace forzar mucho la vista. Adems a veces los profesores utilizan imgenes muy pequeas y como nosotros no podemos modificar los apuntes subidos por ellos nos tenemos que quedar con eso. Yo tengo certificado de discapacidad porque me operaron de cataratas pero no es algo que se vea como una discapacidad como pueden ser otras.
108
ANEXOS
Caso 5
21 aos. Estudiante de Licenciatura en Computacin. Visin nula en el ojo derecho. En la universidad estoy toda la tarde, porque a la maana trabajo. Mi forma de estudio es muy prctica, nos manejamos mucho con el SIAT para sacar los apuntes y con filminas hechas por los profesores. Mi deficiencia no me permite ver en profundidad, pero como cada ojo trabaja por separado no me afecta en la visin. Yo siento que fuerzo la vista igual que cualquier otra persona, no siento que tenga muchas dificultades al ver con un solo ojo. Con unos amigos habamos propuesto implementar subir las clases en formato de video para aquellos chicos que no pueden asistir, si bien puede disminuir la asistencia al aula favorece a los alumnos que por trabajo no pueden venir. Veo que mejoran mucho la funcionalidad, que los profesores se enganchan y suban los materiales y las calificaciones. Creo que grficamente est bien hecho, adems si llego a tener problemas por ejemplo con el tamao de la letra, tengo los conocimientos como para agrandarla.
109
ANEXOS
Anexo 4: Entrevistas al equipo del SIAT
Jorge Guazzone Coordinador General.
Una de las cosas en la que nos interesa avanzar de a poco es el tema de la usabilidad. Yo les anticipo que sto que no ha sido contemplado, sobre todo por cmo se gestion el proyecto; con una idea que no sabamos que iba a llegar a donde est en este momento el sistema. Hay muchas cosas que se fueron incorporando y adaptando. Este proyecto surge cuando, junto con Ariel Ferreira, empezamos un curso de educacin a distancia, en la Universidad de Murcia, Espaa. Y uno de los mdulos consista en analizar y evaluar otras plataformas y se nos ocurri que por ah era viable implementar un curso de nuestra especialidad. Presentamos a la Secretara de Extensin un proyecto para el desarrollo de una aplicacin con la intencin de ser utilizada para cursos a distancia; unos ambientes muy sencillos, en un principio, que genere un entorno donde uno pueda tener un foro o el intercambio de materiales, la posibilidad de un correo electrnico. Si bien esto tuvo muy buena repercusin, a los tres meses de que se desarroll surgi la inquietud de que se abrieran las carreras a distancia de Ciencias Econmicas; entonces Claudio Asaad nos advirti de lo importante que poda ser esto y todo lo que se poda proyectar. Tuvimos que repensar el entorno. Al principio cada curso era independiente y la forma de trabajo era precaria. Despus con el tiempo surge la idea de usarlo en el grado como soporte y apoyo de enseanza. Hoy hay entre 130140 materias que estn haciendo uso del sistema como soporte y hay ms de 6000 alumnos entre las carreras a distancia y las presenciales. Siempre van surgiendo cosas que hacen que tengamos que rever algunas cuestiones, desde el diseo hasta el desarrollo mismo. Ahora empezamos con una prueba piloto con lo que se denomina trabajo para grupos colaborativos: una aplicacin dentro del sistema que permita tener grupos de trabajo dentro del aula. Nosotros notamos que estamos un tanto retrasados con todo lo que es el diseo. La interface necesita una actualizacin importante. A m me gustara que ustedes no slo evalen sino tambin planteen ideas para mejorar las falencias y poder avanzar en una solucin. Como criterio siempre hemos mantenido la simpleza, no
110
ANEXOS
pensamos en un diseo muy complejo, con muchas imgenes. Nos da la pauta de que es bastante intuitivo porque no son muchas las consultas que tenemos respecto a su uso. La nica forma de acceso es a travs de una cuenta de usuario, no slo por la seguridad sino tambin para llevar un seguimiento del movimiento dentro del sistema. As el docente sabe que alumnos entraron al foro y con qu propsito, quienes bajaron materiales, etc. Lo que no se usa en un aula no se habilita porque se pretende que el alumno slo tenga lo necesario. Hay materias en que el men es ms chico que el otro. Un usuario puede estar en la calidad de invitado y va a tener ciertos permisos distintos al del alumno y del docente. A su vez el docente puede determinar a qu funcionalidad quiere que el alumno acceda. Nosotros al docente le aconsejamos una categora bastante estandarizada. Creo que nos van a poder aportar bastante en cuanto a trminos que por ah desde la informtica se entiende una cosa y desde lo comunicacional se entiende otra. Yo tengo la experiencia de haber conocido a una chica que qued ciega a los 27 aos y me comentaba que ella no saba leer braille entonces prefera estudiar por audio para poder rebobinar, repetir, parar, etc. Y hay otros que no, que prefieren estudiar con el sistema braille. Es como todos, cada uno tiene su estrategia y mtodo de estudio. Por eso es importante presentar mltiples opciones. Y me comentaba tambin que las polticas por ah no ayudan, porque cundo se cuestiona a cuntos va a beneficiar un nuevo sistema y son a pocos no hay mucho apoyo. Pero bueno, hoy son tres y el ao que viene son cuatro. Y as de apoco se va ayudando. Me parece que la propuesta es interesante, aunque tambin es cierto que hay que plantear algo que se pueda hacer y que tambin est la posibilidad de poder continuar y profundizar. Porque yo me inclino ms a la idea de analizar, hacer un estudio, investigarlo y plantear, en lo posible, como mejorarlo y aportarle algo para ampliar las capacidades del sistema. Yo creo que el SIAT es sencillo de utilizar y eso lo sabemos porque lo medimos a travs de las consultas que hacen los usuarios, tanto alumnos como docentes, y este ltimo tiempo no se han presentado inconvenientes. Nosotros nunca hemos trabajado considerando la situacin de los alumnos con discapacidad visual, lo cual nos pareci bastante interesante el trabajo de ustedes porque nos aportara esa mirada, esa crtica que nosotros no hemos considerado. 111
ANEXOS
Nos va a servir para introducir mejoras o adaptar el sistema para cumplir ciertas pautas de accesibilidad. Como fortalezas hemos notado que la gente lo usa como una herramienta ms de estudio y que hay transparencia y claridad tecnolgica sumado a la flexibilidad que tiene el sistema. Como debilidad slo considero que los recursos humanos para trabajar y mantener el proyecto no son suficientes. Cul es la diferencia entre el pizarrn y las novedades? El pizarrn es por comisin y las noticias son generales, por eso la diferencia adquiere sentido cuando el aula est separada por comisiones.
112
ANEXOS
Ariel Ferreira Director de monitoreo, mantenimiento y desarrollo.
Nosotros lo que hicimos fue analizar las pautas de accesibilidad web de la WAI, que son las pautas de accesibilidad de la W3C, que es el estndar universal que define el formato que deben tener las pginas web. Cada vez que se agregan cosas nuevas a la pgina el estndar lo tiene que aprobar, por eso hay cosas que en algunos navegadores se ven bien y en otros se ven mal. La WAI es un subgrupo de la W3C que se encarga de los estndares de accesibilidad, orientado principalmente al diseo para todos. Un ejemplo es que toda imagen debe tener un rtulo, en especial para aquellos que no estn viendo la pantalla y requieren de un lector, para que ste no se quede mudo. Otro ejemplo es que al disear una pgina web el tamao de la fuente debe ser relativo, es decir, que con la opcin del navegador uno pueda agrandar y achicar el tamao de letra lo puedas adaptar a lo que uno quiere, no que este fijo sin posibilidad de aumentar o disminuir. Este tipo de cosas son las que permiten adems de respetar el estndar del HTML, el usuario puede adaptar la pgina a sus necesidades. Esto no solo para los que presenten alguna discapacidad, sino tambin para las personas mayores. La accesibilidad trata de buscar que el diseo sea lo ms universal posible, o sea que llegue a la mayor cantidad de personas. Existen ciertos validadores, que se instalan como plugins, sobretodo en el mozilla, que te indican que puntos de la pgina no estn cumpliendo con el estndar. La web tiene tres niveles: 1. Nivel A 2. Nivel AA 3. Nivel AAA A mayor cantidad de A, ms universal es la pgina web. La diferencia est en que una pgina puede verse bien en todos los navegadores, pero no necesariamente ser accesible para todo el mundo. En el caso del anlisis del SIAT fue probar varias pginas, en varios navegadores y de distintas versiones, es decir los navegadores y versiones que usa la mayora de la gente. Despus se aplican algunos validadores. Nosotros somos A, pero la idea es llegar a una calidad triple A para que lo pueda usar cualquier persona. El problema 113
ANEXOS
de los entornos de enseanza es que uno puede tener parmetros para que las cosas se vean bien, pero los profesores y alumnos tambin producen dentro del entorno y uno no puede garantizar que lo hagan respetando las pautas. Estara bueno que incursionen en lo de accesibilidad porque nosotros no pudimos hacer una evaluacin exhaustiva. Estara bueno que el SIAT alcance cierto nivel de calidad. En mi tesis trabajo la idea de que la accesibilidad es parte de la usabilidad, porque si hay algo que no es accesible, no es usable. A finales del 99 y principios del 2000 se llamaban plataforma de aprendizaje o plataforma virtual de enseanza aprendizaje porque eran como una base sobre la cual se montaban los cursos, y fueron evolucionando, aunque el cambio de nombre depende la bibliografa. Pero despus se empez a ver que estos sistemas no eran una herramienta inocua sino que el diseo que tena tambin favoreca cierto tipo de aprendizaje, estrategias de enseanza. Entonces se vio que cada sistema est pensado desde una filosofa pedaggica; no es una base igual para todos, sino que se trata de crear un mbito de encuentro entre docentes-alumnos y contenidos, ya no se trata de un espacio con el fin nico de colocar materiales. Y en esa triada interviene la tecnologa que favorece ciertos procesos. La idea de un entorno virtual para que interacten esos tres elementos.
114
ANEXOS
Sebastin Ther rea de comunicacin y diseo grfico.
Al principio la prioridad era hacer una plataforma liviana, simple y fcilmente accesible en condiciones en las que la comunicacin todava era bsica, sobre todo en lo que respecta a la conexin a internet y servicios telefnicos. Por eso se trataba de una plataforma rpida de navegar y que mostrara lo esencial. La primera interfaz era bsicamente texto y una interfaz grfica muy sencilla. La idea era ordenar un poco las pantallas, es decir, distinguir las partes bsicas: encabezado que identificara a la plataforma y la institucin. Esa era la nica imagen que tena en sus inicios el SIAT. Otra parte sobre la que trabajamos fue el men: a la izquierda, barra vertical y trabajamos con colores para destacar las opciones que estaban resaltadas. En la parte central de la pgina se acomodaron algunas barras, textos: alineados, interlineados, tipografas contrastes legibles y cdigos de colores para los mensajes: errores en rojo, confirmaciones en verde, etc. Al ltimo se trabaj el pie de pgina donde simplemente se puso la referencia de la universidad, direccin de contacto, copyright. A veces se hace muy difcil separar la parte tcnica de la parte comunicacional y de la parte grfica, porque una pgina web siempre termina siendo HTML. Cuando rediseamos el SIAT tuvimos en cuenta diferentes parmetros: Desde el punto de vista tcnico: la W3C; que estuviese el cdigo correctamente, para ser visible en diferentes navegadores. WAI: no hicimos un anlisis profundo, solo pasamos un validador para ver que lo grueso, las opciones principales estuviesen contempladas. Nosotros hicimos lo bsico, conservar una estructura lgica al ordenar la informacin de la pgina, tener en cuenta la semntica de la pgina. Adems, todas las imgenes tienen la etiqueta alt: describe el contenido de la imagen para aquellos que no ven. Otra etiqueta que usamos es la summary: para tablas y la etiqueta tittle una pequea descripcin para los ttulos y opciones de men. Esto es lo bsico, no se profundiz para hacer una aplicacin para personas con discapacidad visual o con problemas de accesibilidad. Tambin tuvimos en cuenta el contraste de color, bsicamente usamos una gama compuesta por blanco, celeste, negro y grises oscuros. No pensamos por 115
ANEXOS
ejemplo, que los cdigos de colores que usamos para los mensajes, el verde y el rojo, los daltnicos los pueden confundir. Todos los enlaces externos al SIAT se abren en otra ventana. El criterio es que slo se abren aquellas que necesitas seguir manteniendo la informacin abierta. En el men, los iconos aluden a las herramientas de comunicacin del sistema, es donde se concentra la interaccin. Materiales y foros son los recursos ms utilizados del SIAT y el chat prcticamente no se utiliza. Ahora la idea es realizar una mensajera multimedia, donde se pueda compartir fotos, videos, imgenes, etc, pero est en etapa de proyecto todava. De lo que est en el SIAT todo es susceptible al cambio y la mejora. Nunca tuvo cambios de diseo muy grandes para no desorientar al usuario, por eso siempre tratamos de hacer cambios graduales. El SIAT ya es un sistema muy grande, entonces cambiar algo implica que repercuta en diferentes lugares y requieren muchas pruebas de validacin. Por eso se puede mejorar, pero los cambios tienen que estar bien pensados. Tendra en cuenta, a la hora de trabajar la accesibilidad, las nuevas tendencias y la semntica: es decir, que el cdigo y la estructura de la pgina tenga un sentido lgico y un significado. Por ejemplo, las tablas ya no se usan ms que para informacin tabulada, Ahora se usa CSS, que permite ms juego visual sin afectar la estructura. Utilizar imgenes como tales, que los botones sean botones y no conos. Para el acceso por teclado, sera importante hacer un anlisis y ver cules son las opciones ms habituales y que por lo menos esas se puedan acceder desde el teclado. Sera interesante poder hacerlo para el men principal.
116
ANEXOS
Anexo 5: Entrevistas a docentes
Docente 1 La relacin con los alumnos, al ser pocos, es bastante personalizada. En el caso del alumno que tiene dificultades, me llama y yo le voy explicando. Pero la mayora de las veces estudia con sus compaeros. La mayor dificultad es leer el pizarrn, entonces entre el docente y los compaeros lo vamos asistiendo. En el caso de los parciales, se lo escribimos en letra ms grande. En la clase prctica utilizamos la computadora, con ejercicios que bajan de Internet, por lo que no usamos herramientas auxiliares. Lo que noto es que tanto para leer los apuntes como para usar la computadora acerca mucho los ojos a la hoja o la pantalla.
Docente 2 En mi caso, la alumna nunca inform sobre su deficiencia, yo lo not una vez que estuvimos hablando. No uso material de apoyo para las clases, slo el pizarrn y la palabra. Mis clases se asientan sobre lo oral y lo gestual, me parece mucho ms interactivo que la utilizacin de powerpoints o filminas. Como material utilizamos apuntes de autores y a veces producciones de ctedra. A veces el problema de la fotocopia es la calidad que le dan en los Centros de Estudiantes y los tenemos que llevar ah por los estudiantes becados. De todas formas el nivel de escaneo tampoco es bueno, por lo que no lo considero una solucin. El SIAT lo utilizamos para subir las guas prcticas, informacin de parciales, cambios de horarios. Todo lo informamos por todos los mecanismos habituales ms el SIAT. Hay chicos que entran mucho y hay otros que ni entran. Las guas se responden en las clases prcticas. Los anuncios los publicamos en las noticias o el pizarrn. Por ah es medio engorroso que el mismo sistema tenga tantos medios para informar, por lo que vamos borrando los datos viejos para que los chicos lean los nuevos. Siempre que sea algo muy importante lo publicamos tanto en el pizarrn como en noticias. Creo que el SIAT es una herramienta muy til que todava la tenemos como subutilizada, usamos slo lo bsico y no lo uso como herramienta obligatorio porque a travs de las estadsticas notamos que los chicos no siempre entran al sistema.
117
ANEXOS
Lo nico que considero que habra que modificar, en el caso de lo que puedo ver como usuario docente, es que al momento de cargar las notas hay que estar yendo y viniendo porque las barras de desplazamiento estn mal ubicadas y eso es incmodo. Utilizar el foro y el chat para consultas no creo que modifique mucho porque para eso tambin habra que poner horarios; si no uno estara esclavo de eso y no podra trabajar en otras cosas. Adems sirve para disciplinar al alumno, en cualquier mecanismo siempre hay que tener organizacin.
118
ANEXOS
Anexo 6: Instrumentos de recoleccin de datos
Matriz para el Tratamiento de Datos: Entrevistas a alumnos con discapacidad visual
Acceso
U C asos so del SIA T Po rqu no lo usa
Nove dades Piz arrn
Servicios que usa
F AQ ial Multime dia Mater hat C C orreo F oros
Capacid ad
T otal P arcial
Limit antes
Elem. Facilitado res
Impor tancia de su uso
P ros
Co ntras
Posibles modificacio nes
119
ANEXOS
Matriz para el Tratamiento de Datos: Anlisis de Contenido del SIAT
Nivel de Accesibilidad y Usabilidad Estructura Niv eles
Conven cional
Sistema de Lectura
No convencion al Materi Nove dades Piz arrn F AQ ales Multi media
Servicios
C hat F oro C orreo A yuda Bus cador Z oom M en A rriba
Ubicacin elementos
A bajo Der echa Izqu ierda ce ntrado
120
ANEXOS
Nivel de Accesibilidad y Usabilidad Diseo Elementos grficos Lingsticos Tamao M edi an o Legibilidad Iconos Paralingsticos Color Formas y lneas Formatos
G rand e
C hic o
A lta
M edia
B aja
Co n texto
Tamao
Contraste
tipo Texto b
Audi o
Vide o
G ran de
M edi ano
C hic o
A lto
M edi o
a j o
Pri mario
Secu ndario
121
ANEXOS
Matriz para el Tratamiento de Datos: Anlisis del men
Cantidad Arr 1 2 +2 iba A bajo
Ubicacin Izquier da Der echa Centra do
Tipo Despleg able Fijo
Orientacin Vertic al Horizo ntal
122
You might also like
- Aap 8154Document191 pagesAap 8154Maria SilvaNo ratings yet
- Trabajo Final-Proyecto - GrupoNº48 CoachingDocument59 pagesTrabajo Final-Proyecto - GrupoNº48 Coachingleany LondoñoNo ratings yet
- Tesis FinalDocument166 pagesTesis FinalYENNY RUJANONo ratings yet
- Valeriano - Propuesta Mejora LineaDocument103 pagesValeriano - Propuesta Mejora LineaKevin David Ortega QuinonesNo ratings yet
- TE - Rla AnguloWilson PachecoSilvia PradaDiana 2021Document98 pagesTE - Rla AnguloWilson PachecoSilvia PradaDiana 2021Jonathan Aguirre RiosNo ratings yet
- TESISDocument83 pagesTESIScarlos mendoza agamaNo ratings yet
- Proyecto Final Si g6Document49 pagesProyecto Final Si g6JESUS RAFAEL AREVALO AGUIRRENo ratings yet
- Tesis para Optar El Título deDocument141 pagesTesis para Optar El Título deCecilia Denis Tippe RoblesNo ratings yet
- Tea Dms 5Document92 pagesTea Dms 5rominaNo ratings yet
- Informe Final Modelo de Caracterizacion Familiar 18-02-19Document320 pagesInforme Final Modelo de Caracterizacion Familiar 18-02-19laurenacosta23No ratings yet
- Labpaz 2Document221 pagesLabpaz 2Omar VivasNo ratings yet
- Acuerdo de Convivencia COFRAMADocument153 pagesAcuerdo de Convivencia COFRAMAcoframatachira100% (1)
- Juliana VelasquezGomez 2015 PDFDocument204 pagesJuliana VelasquezGomez 2015 PDFStalin Solís PazmiñoNo ratings yet
- Cruzado EIDocument116 pagesCruzado EIRodrigo MontanaNo ratings yet
- Mostacero - SLM - SDDocument123 pagesMostacero - SLM - SDJim RosasNo ratings yet
- Aplicativo móvil para mejorar gestión saneamientoDocument37 pagesAplicativo móvil para mejorar gestión saneamientoJerson AstoNo ratings yet
- LIBRO PRONAMACHS - Enfoque - InterculturalDocument85 pagesLIBRO PRONAMACHS - Enfoque - InterculturalLisset FloresNo ratings yet
- 16 X 21 Guia Modalidades ImprimirDocument150 pages16 X 21 Guia Modalidades ImprimirJUAN CARLOS NINANo ratings yet
- RA Educativa: Catálogo de Aplicaciones RA para EducaciónDocument83 pagesRA Educativa: Catálogo de Aplicaciones RA para EducaciónJhanin RuedaNo ratings yet
- Herramientas para La Construccion Del Estado Autonomico en Bolivia PDFDocument265 pagesHerramientas para La Construccion Del Estado Autonomico en Bolivia PDFV. SubelzaNo ratings yet
- Mantenimiento Predictivo IotDocument75 pagesMantenimiento Predictivo IotRafael BohnNo ratings yet
- Lozano CHGM SDDocument104 pagesLozano CHGM SDsara rasmussenNo ratings yet
- PETI Municipio de Bello 2016-2019 PDFDocument106 pagesPETI Municipio de Bello 2016-2019 PDFMaryen gracia machadoNo ratings yet
- Universidad Mayor de San Andrés Facultad de Humanidades Y Ciencias de La Educación Carrera Ciencias de La EducacionDocument140 pagesUniversidad Mayor de San Andrés Facultad de Humanidades Y Ciencias de La Educación Carrera Ciencias de La Educacionkarla priscilaNo ratings yet
- Pacherres CJ SDDocument101 pagesPacherres CJ SDSAUL VELASCONo ratings yet
- TEG Javier Chirinos 4.0Document80 pagesTEG Javier Chirinos 4.0Fernando PeñaNo ratings yet
- Informe Final - Realidad AumentadaDocument97 pagesInforme Final - Realidad AumentadaJuan Campos AlcaláNo ratings yet
- Trabajo de Investigacion AvanceDocument61 pagesTrabajo de Investigacion AvanceEDSON NAPOLEÓN DÁVILA AGIPNo ratings yet
- Martínez García, MaríaDocument147 pagesMartínez García, MaríaMaximo Romero AguilarNo ratings yet
- Trealu A2015 Yañez Felipe Aplicacion NormativaDocument122 pagesTrealu A2015 Yañez Felipe Aplicacion Normativaeduardo_benitez_18No ratings yet
- Ramirez Andrade, Juan PabloDocument64 pagesRamirez Andrade, Juan Pablonetcat72984No ratings yet
- Libro Tendencias Universidad 2020 PDFDocument133 pagesLibro Tendencias Universidad 2020 PDFPriscila Barredo Pantí50% (2)
- Proyecto de Investigacion FinalDocument41 pagesProyecto de Investigacion FinalOscar Choque GonzalesNo ratings yet
- Uep Jual El BautistaDocument61 pagesUep Jual El BautistaNick Anderson SufiaNo ratings yet
- (18.24.1437582250448) D13407 PDFDocument130 pages(18.24.1437582250448) D13407 PDFCarolinaValladaresAvilesNo ratings yet
- Aplicación Del Kaizen para Incrementar La ProductividadDocument136 pagesAplicación Del Kaizen para Incrementar La ProductividadLuis A. CF100% (1)
- Desarrollo de Una Aplicación Móvil...Document129 pagesDesarrollo de Una Aplicación Móvil...Brandon James100% (1)
- Castillo CKM-SDDocument85 pagesCastillo CKM-SDamathiel1088No ratings yet
- Análisis coordinación reguladores OCDEDocument127 pagesAnálisis coordinación reguladores OCDEJonathanOvalleNo ratings yet
- Guia - INFORME FINAL INV MERCADOSDocument35 pagesGuia - INFORME FINAL INV MERCADOSDELICIA CRISTINA COSTA VALENCIANo ratings yet
- Incidencia de Las Redes Sociales en El Comportamiento de Compras Por Internet Maria UftDocument67 pagesIncidencia de Las Redes Sociales en El Comportamiento de Compras Por Internet Maria UftDolly Beatriz RamirezNo ratings yet
- TFM Marta Duran CuarteroDocument172 pagesTFM Marta Duran CuarteroMagaly MvqNo ratings yet
- INFORME-Simulador Interactivo de Sistemas Eléctricos Basado en PowerFactory y LabVIEWDocument43 pagesINFORME-Simulador Interactivo de Sistemas Eléctricos Basado en PowerFactory y LabVIEWBel BarretoNo ratings yet
- Articles-237676 Recurso 1Document42 pagesArticles-237676 Recurso 1Daniela MenacéNo ratings yet
- TRABAJO DE INVESTIGACION FINAL Juan Rodrigo 13 AGOSTODocument94 pagesTRABAJO DE INVESTIGACION FINAL Juan Rodrigo 13 AGOSTOEDSON NAPOLEÓN DÁVILA AGIPNo ratings yet
- Bartolo VKR Ledesma CCM-SDDocument192 pagesBartolo VKR Ledesma CCM-SDRUDOLF FRANCISCONo ratings yet
- Aprovechamiento de La Realidad Aumentada Como Herramienta...Document64 pagesAprovechamiento de La Realidad Aumentada Como Herramienta...William Suárez NaviaNo ratings yet
- Modelo de Páginas Preliminares Tesis AIS UNERGDocument11 pagesModelo de Páginas Preliminares Tesis AIS UNERGRuth Mery AbreuNo ratings yet
- UntitledDocument137 pagesUntitledFabián AlbaNo ratings yet
- Competencia Mediática de PeriodistasDocument298 pagesCompetencia Mediática de PeriodistasedixelabNo ratings yet
- ChauxHugo2022Document44 pagesChauxHugo2022cangogeovanny2No ratings yet
- Uzuriaga Cespedes Ever Tesis Maestria 2016Document88 pagesUzuriaga Cespedes Ever Tesis Maestria 2016Cesar Avalos DueñasNo ratings yet
- Diseño Proyecto Paso A Paso - OKDocument46 pagesDiseño Proyecto Paso A Paso - OKchisspitaNo ratings yet
- A134781 Caceres J Sistema Evaluador de Campañas para 2021 TesisDocument86 pagesA134781 Caceres J Sistema Evaluador de Campañas para 2021 TesisSANTIAGO NAJARRO EDINSON HERNANNo ratings yet
- Unidad 1Document44 pagesUnidad 1Santiago StrattaNo ratings yet
- Universidad Mayor de San Andrés Facultad de Ciencias Puras Y Naturales Carrera InformaticaDocument103 pagesUniversidad Mayor de San Andrés Facultad de Ciencias Puras Y Naturales Carrera InformaticaAdrian MamaniNo ratings yet
- Trabajo Administración - TeoríasDocument47 pagesTrabajo Administración - TeoríasDavid CubillosNo ratings yet
- Estudio Noelia Gutierrez USPCEU Tesis 2022Document443 pagesEstudio Noelia Gutierrez USPCEU Tesis 2022Kerlin Ximena Martinez LugoNo ratings yet
- Estadística en la vida diaria y en la investigación, La - 1ra edición: Usos e interpretación (Sin matemáticas)From EverandEstadística en la vida diaria y en la investigación, La - 1ra edición: Usos e interpretación (Sin matemáticas)No ratings yet
- 2011-ESPEJOS y CALEIDOSCOPIOSDocument88 pages2011-ESPEJOS y CALEIDOSCOPIOSUNRComNo ratings yet
- 2010-Puntal. El Diseño en CuestionDocument243 pages2010-Puntal. El Diseño en CuestionUNRComNo ratings yet
- 2010-Politicos y Ciudadanos en RedDocument106 pages2010-Politicos y Ciudadanos en RedUNRComNo ratings yet
- 2005-Una Mirada Comunicacional A La Participación Ciudadana en La Municipalidad de Rio Cuarto. El Consejo Consultivo de Desarrollo Integral de La Familia (CCF) - Una Analisis de CasoDocument105 pages2005-Una Mirada Comunicacional A La Participación Ciudadana en La Municipalidad de Rio Cuarto. El Consejo Consultivo de Desarrollo Integral de La Familia (CCF) - Una Analisis de CasoUNRComNo ratings yet
- 2006-El Ciudadano Televisivo. Estudio Sobre La Construcción Discursiva de La Ciudadanía en Noticieros Televisivos Nacionales de Argentina y ChileDocument114 pages2006-El Ciudadano Televisivo. Estudio Sobre La Construcción Discursiva de La Ciudadanía en Noticieros Televisivos Nacionales de Argentina y ChileUNRComNo ratings yet
- 2009-Las Noticias de Un Conflicto Ambiental Trasnacional: Clarin y La Papelera de BotniaDocument172 pages2009-Las Noticias de Un Conflicto Ambiental Trasnacional: Clarin y La Papelera de BotniaUNRComNo ratings yet
- 2006-Ser y Parecer, Un Acercamiento A La Percepcion de Sus SociosDocument181 pages2006-Ser y Parecer, Un Acercamiento A La Percepcion de Sus SociosUNRComNo ratings yet
- 2009-El Publico en La Estructura Del Noticiero. Una Analisis Comparativo Entre Noticieros de Argentina, Brasil y ChileDocument127 pages2009-El Publico en La Estructura Del Noticiero. Una Analisis Comparativo Entre Noticieros de Argentina, Brasil y ChileUNRComNo ratings yet
- 2007 RurbanosDocument136 pages2007 RurbanosUNRComNo ratings yet
- 2006-La Comunicación Multimedial Como Mediadora en El Proceso de Capàcitacion A Distancia. Una Mirada A La Plataforma Siat (Sistema Informático de Apoyo A La Teleformación)Document130 pages2006-La Comunicación Multimedial Como Mediadora en El Proceso de Capàcitacion A Distancia. Una Mirada A La Plataforma Siat (Sistema Informático de Apoyo A La Teleformación)UNRComNo ratings yet
- 2004-Migracion, Jovenes y Representaciones SocialesDocument201 pages2004-Migracion, Jovenes y Representaciones SocialesUNRComNo ratings yet
- 2003-Representaciones e Identidad de Genero en La Prensa Local Del Siglo Xx. Decadas Del 20 y 80Document102 pages2003-Representaciones e Identidad de Genero en La Prensa Local Del Siglo Xx. Decadas Del 20 y 80UNRComNo ratings yet
- 1999-Imágenes Del Género FemeninoDocument146 pages1999-Imágenes Del Género FemeninoUNRComNo ratings yet
- 1996-Luces A Los Lejos. La Percepcion Rural de Lo Urbano: Identidad y Medios de ComunicaciónDocument88 pages1996-Luces A Los Lejos. La Percepcion Rural de Lo Urbano: Identidad y Medios de ComunicaciónUNRComNo ratings yet
- 2005-Una Mirada Comunicacional Al Municipio de Coronel MoldesDocument139 pages2005-Una Mirada Comunicacional Al Municipio de Coronel MoldesUNRComNo ratings yet
- 2004-Te Sigo Hasta en La WebDocument141 pages2004-Te Sigo Hasta en La WebUNRComNo ratings yet
- 2002-La Mediacion Tecnologica en El AulaDocument201 pages2002-La Mediacion Tecnologica en El AulaUNRComNo ratings yet
- 2001-Sida. Voces OcultasDocument210 pages2001-Sida. Voces OcultasUNRComNo ratings yet
- 2004-Visibilidad y Reconocimiento SocialDocument249 pages2004-Visibilidad y Reconocimiento SocialUNRComNo ratings yet
- 2003-Radio Municipal FM en Alpa Corral, Espacio Publico de ParticipacionDocument133 pages2003-Radio Municipal FM en Alpa Corral, Espacio Publico de ParticipacionUNRComNo ratings yet
- 2010-Participacion MediaticaDocument110 pages2010-Participacion MediaticaUNRComNo ratings yet
- 2002-La Seccion Verde Del MedioDocument185 pages2002-La Seccion Verde Del MedioUNRComNo ratings yet
- 2011-En Búsqueda Del Periodismo de InvestigacionDocument172 pages2011-En Búsqueda Del Periodismo de InvestigacionUNRComNo ratings yet
- 2009-Informacion Televisiva de CalidadDocument111 pages2009-Informacion Televisiva de CalidadUNRComNo ratings yet
- 2009-El Devenir de Una IdentidadDocument159 pages2009-El Devenir de Una IdentidadUNRComNo ratings yet
- 2008-Television, Mujer y RuralidadDocument221 pages2008-Television, Mujer y RuralidadUNRComNo ratings yet
- 2005-Una Responsabilidad CompartidaDocument159 pages2005-Una Responsabilidad CompartidaUNRComNo ratings yet
- 2005-De Los Juegos Electronicos A Los Juegos en RedDocument209 pages2005-De Los Juegos Electronicos A Los Juegos en RedUNRComNo ratings yet
- 2008-Construccion de Espacios de DialogoDocument155 pages2008-Construccion de Espacios de DialogoUNRComNo ratings yet
- Orientación vocacional en el Instituto Cristiano BethelDocument35 pagesOrientación vocacional en el Instituto Cristiano BethelAdriana BlancoNo ratings yet
- Jardín: Prendas de vestirDocument3 pagesJardín: Prendas de vestirCRISTIAN YESID PEDRAZA VARGAS100% (1)
- Silabo 2019 01 Matematica I (1800)Document4 pagesSilabo 2019 01 Matematica I (1800)ROSA LISETH SANCHEZ CARRANZA100% (2)
- CIEES ArquitecturaDocument60 pagesCIEES Arquitecturaapi-3818608100% (1)
- MÓDULO INCLUSIVA Castellano PDFDocument37 pagesMÓDULO INCLUSIVA Castellano PDFelectroni777No ratings yet
- Acti Polpubli GorisDocument2 pagesActi Polpubli GorisPaula GorisNo ratings yet
- Silabo - Taller Técnica de Composición de Jingles ComercialesDocument2 pagesSilabo - Taller Técnica de Composición de Jingles ComercialesabrepuertasNo ratings yet
- CurrículumDocument3 pagesCurrículumConstanza Retuerta0% (1)
- Carta Descriptiva Esg 65Document16 pagesCarta Descriptiva Esg 65Gab_osNo ratings yet
- Aprendizaje AutonomoDocument10 pagesAprendizaje AutonomoAndres ArceNo ratings yet
- Planeacion Semana 1Document6 pagesPlaneacion Semana 1Andres Mendoza ChamorroNo ratings yet
- Observador de Estudiantes 2020 El CanutilloDocument8 pagesObservador de Estudiantes 2020 El CanutilloSharon camila Perez perezNo ratings yet
- Confucio y La EducaciónDocument10 pagesConfucio y La EducaciónAlex Loyola100% (1)
- Nuevo Sesion 3Document3 pagesNuevo Sesion 3karitoNo ratings yet
- Ensayo Sobre La Teleinmersión y El E LearningDocument2 pagesEnsayo Sobre La Teleinmersión y El E Learninglina gilNo ratings yet
- Catedra. Nuevas Infancias y Juventudes.Document22 pagesCatedra. Nuevas Infancias y Juventudes.Antonella LucíaNo ratings yet
- Pice Camilo Destruge FinalDocument133 pagesPice Camilo Destruge FinalSesy SotoNo ratings yet
- Nominas Solo Subsanacion 2014Document109 pagesNominas Solo Subsanacion 2014Alberto M. Fernández HuamánNo ratings yet
- Tenti Fanfani Culturas Juveniles y Cultura Escolar PDFDocument8 pagesTenti Fanfani Culturas Juveniles y Cultura Escolar PDFAdriana Alejandra Filippi OrueNo ratings yet
- Practicamos Futbol A Traves de Juegos Recreativos Asumiendo Una Vida SaludableDocument4 pagesPracticamos Futbol A Traves de Juegos Recreativos Asumiendo Una Vida SaludableJaniLiz Palomino OrtizNo ratings yet
- CCNN 8 EgbDocument3 pagesCCNN 8 Egbsegu123No ratings yet
- GUIADocument6 pagesGUIARaul Tapia PaterninaNo ratings yet
- Perspectiva histórica de la Psicología EducativaDocument13 pagesPerspectiva histórica de la Psicología EducativaRocio ArevaloNo ratings yet
- Reporte Primera Clase Hitos Del Desarrollo Antonio Araya GaticaDocument1 pageReporte Primera Clase Hitos Del Desarrollo Antonio Araya GaticaAntonio Araya GaticaNo ratings yet
- Participa y delibera sobre el bien comúnDocument2 pagesParticipa y delibera sobre el bien comúnMarlin Macedo TangoaNo ratings yet
- Planificación de ClaseDocument19 pagesPlanificación de ClaseMoca López Correa100% (1)
- Dificultades Específicas Del Aprendizaje (Dea) : Jael Medina Castillo Prof. Diferencial-Coord. PieDocument14 pagesDificultades Específicas Del Aprendizaje (Dea) : Jael Medina Castillo Prof. Diferencial-Coord. PieJael Medina CastilloNo ratings yet
- Silabo SecretariadoDocument4 pagesSilabo SecretariadoMartinNo ratings yet
- Ciencias Sociales y Educación Infantil (3-6) - Gloria Arbonés Villaverde PDFDocument68 pagesCiencias Sociales y Educación Infantil (3-6) - Gloria Arbonés Villaverde PDFKrito ColinaNo ratings yet
- Didáctica de La Lectura y de La Literatura en Primaria PDFDocument13 pagesDidáctica de La Lectura y de La Literatura en Primaria PDFMaicolNo ratings yet