Professional Documents
Culture Documents
Tutorial Cocodrile Ict
Uploaded by
Edgar ZKCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Tutorial Cocodrile Ict
Uploaded by
Edgar ZKCopyright:
Available Formats
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Curso Modelado y Simulacin. Tutorial Crocodile ICT Jos Manuel Ruiz Gutirrez
Indice Tutoriales de Diagramas de Flujo
Creando y mostrando un diagrama de flujo Creando y usando una funcin Recogiendo y enviando propiedades de un objeto Usando el bloque 'On button press'
Tutoriales de los objetos Character
Construccin de una rutina de danza Programacin de textos
Tutoriales de Presentaciones
Creacin de una animacin
Tutoriales Contextuales
Configurando una aplicacin Usando varias escenas 1
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Tutorial Creando y mostrando un diagrama de flujo
Watch movie
Instrucciones
En este ejemplo veremos un sencillo ejemplo de un diagrama de flujo con un bucle. 1.Desde el panel Parts, arrastrar el bloque start. 2.Desde el panel Parts, arrastrar el bloque set variable. Dejarlo justamente debajo del bloque start (el pequeo cuadrado del terminal se pondr en color negro al conectarlo con la salida del bloque start, en ese momento soltar el botn del ratn y ambos bloques quedan unidos). 3. Arrastrar el bloque increment variable y conectarlo directamente con el bloque set variable (utiliza el mismo procedimiento de conexin de bloques que ya hemos explicado). 4.Arrastrar el bloque test variable y conectarlo con el bloque set variable. 5.En el bloque test variable , haz clic en '0'. Esto te permitir editar el valor.
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Cmbialo a '10' y de esa manera el valor a testear ahora ser 10. 6.Arrastra el bloque stop y conctalo directamente con la salida 'Y' del bloque test variable. 7. Ahora marca con el cursor la salida 'N' del bloque test variable. Cuando la conexin se ponga en color negro eso indica que si dejas de pulsar el botn del ratn queda conectado 8.La conexin se deber realizar en la entrada del bloque increment variable 9.Haz clic en el botn del bloque start y observa como funciona el bucle realizando 10 ciclos y parando despus. 10. Arrastra un objeto monitor box al rea de trabajo. Este objeto te permite realizar el trazado de la ejecucin del programa observando el valor de las variables del programa. Tambin desde este objeto puedes variar la velocidad de ejecucin de la aplicacin. 11. Pon ahora la escena en modo de ejecucin rpido mediante el objeto monitor box. Observa que ya son se ve el flujo de ejecucin debido a la rapidez. 12. Presiona el botn run de nuevo. El diagrama de flujo se ejecuta pero no se percibe el movimiento. 13. Ahora pon el diagrama de flujo en modo pausa haciendo uso del objeto monitor box. Cuando ejecutes el programa debers ir pulsando el botn step e ira ejecutndose paso a paso. 14. Arranca el diagrama de flujo y usando el botn step observa como se va ejecutando el programa y como va cambiando la variable x.
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Tutorial Creando y usando una funcin
Instrucciones
Construiremos una funcin que calcular la distancia entre el chico y la chica cada vez que sea invocada.
1.Arrastrar los objetos boy character y girl character del panel de libreras 2.Arrastrar un bloque function de la librera Flowcharts > Start and Stop Haz clic en el nombre y editalo cambiandolo por 'dist'. 3.Arrastra dos bloques get property de la librera Flowcharts > Inputs and Outputs y conectarlos uno debajo del otro debajo del bloque function . 4.Editar el bloque get property y hacer que la posicion X de girl sea almacenada en la variable girlX y la posicin X del boy sea almacenada en la variable boyX. (Previamente debes conectar los bloques con cada uno de los objetos boy 4
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
character y girl character ). 5.Arrastrar un bloque set variable desde el panel Flowcharts > Processes y conectarlo al ultimo bloque. 6.Ahora es necesario calcular la diferencia entre las dos posiciones X Editaremos y colocaremos la expresin: abs(boyX-girlX) Esta expresin usa la funcin abs() para calcular la distancia entre los dos objetos, devolviendo un numero positivo. (Observa que los nombres de las variable son sensibles a las maysculas y minsculas.) 7.Escribir esta expresin en el lado derecho de de la lnea que aparece en el bloque set variable , de esta manera este valor ser evaluado y asociado al valor de la variable x. 8.Para terminar la funcin debes seleccionar un bloque return que se encarga de cerrar el proceso. Selecciona las propiedades del bloque y en el panel elige devolver una expresin. En la caja de edicin de expresin debes poner x . De esta manera el resultado de la funcin ser devuelto cuando la funcin sea ejecutada. 9.Para probar que la funcin funciona construye el siguiente diagrama de flujo.
El diagrama utiliza un bloque start , un bloque set property y un bloque stop part. Arrastra un objeto spinbox de la libreria Pesentation, selecciona en el panel de sus propiedades 'Display Label'. Escribir una etiqueta. Finalmente unir el bloque set property con el objeto spinbox (y selecciona que enlace con la propiedad Value). 10. Ahora ejecuta el diagrama de flujo que acabas de construir y en el objeto 5
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
spinbox aparecer el valor de distancia en pixels entre ambos objetos Chica y Chico 11. Mover los objetos chico y chico y comprobar como varia el valor de la distancia mostrada en la caja spinbox.
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Tutorial Recogiendo y enviando propiedades de un objeto
Instrucciones
En este tutorial vamos a realizar un sencillo diagrama de flujo que chequear el estado de un sensor (interruptor) y enviar un 1 o un 0 a una alarma de humo cuya imagen tambin figura en la pantalla junto con la imagen del sensor (cacerola). El interruptor sensor (objeto tipo button) esta formado por dos imgenes, mientras que la alarma es un objeto animation formado tambin por dos imgenes. 1. Desde el panel Parts (Presentation > Context Parts > House (inside)) arrastra a 7
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
la escena un objeto tipo button pan y una animation smoke alarm.. 2. Desde el panel Parts, aade un bloque start (libreria Flowchart->Start and Stop) 3. Necesitaremos chequear el valor del objeto button (que podr ser on u off) y este valor a su vez activar o desactivar la alarma animation smoke alarm. Arrastra un bloque del tipo get property (recoge propiedad) desde el panel Parts y conctalo directamente con el bloque start. 4. Asocia el bloque get property con el objeto Pan simplemente haciendo clic en 'Property' y conectando con el objeto pan seleccionando despus la propiedad 'Value'.del bloque get property haciendo de esta manera que se almacene el valor de la variable x. seleccionando 5. La propiedad 'value' de un botn es de tipo Booleano, es decir es TRUE cuando el valor est presionado y FALSE cuando no est presionado. As pues cuando el botn est presionado simulamos que hay fuego (y la imagen que muestra el objeto pan es de fuego), arrastra al rea de trabajo un bloque test variable y conctalo directamente a la salida del bloque set variable . 6. Ahora debemos cambiar el valor '0' del bloque test variable por el valor TRUE. (Asegurndonos de que las letras son maysculas de lo contrario dara un error al ejecutarse el programa) 7. Si el valor de x no es TRUE, se deber saltar de nuevo para preguntar el estado del botn y mientras que no sea presionado este siempre estar preguntndose por el valor de x (bucle cerrado en torno al bloque) por lo tanto la salida 'N' debe conectarse a la entrada del bloque test variable. 8. Si el valor de x es TRUE, entonces se deber poner el estado de la alarma en modo activo (imagen 2 de la animacin). (Si seleccionas la propiedades de la animacin fire alarm veras que en el panel Properties la imagen segunda es precisamente la que muestra la alarma activada smoke_alarm_on.png.) Ahora debes conectar el bloque set property con la salida 'Y' del bloque test variable . 9. Asocia el bloque set property con la animacin smoke alarm y en particular con la propiedad 'Current frame' . Coloca el valor '2' (lo que equivale a la segunda imagen de la animacin), para ello basta que hagas clic en el '0' del bloque set property y lo cambies por '2'. 10. Aade un bloque delay desde el panel Parts y conctalo directamente con el bloque set property . 11. Aade un nuevo bloque set property a la escena y conctalo directamente con la salida del bloque delay. De la misma forma que hiciste con el anterior bloque conctalo con el objeto fire alarm y selecciona la propiedad 'Current frame' poniendo el valor 1 al numero de imagen. 8
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
12. Aade un bloque stop y conctalo directamente con la salida del bloque ltimo set property . 13. Ahora arranca la simulacin del diagrama de flujo. Haz clic en el botn pan para cambiar el estado y simular que se produce un incendio, la animacin smoke alarm se activar durante cinco segundos y el programa finalizar.
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Tutorial Usando el bloque 'On button press'
Instrucciones
Vamos a crear un ejemplo que muestre las posibilidades de enviar y recibir valores entre dos o ms diagramas de flujo en un mismo panel. 1.Arrastra dos objetos text boxes (cajas de texto) y sitalos a cierta distancia en el rea de trabajo. 2.Arrastra un objeto button y colcalo justo debajo de la caja de texto de la izquierda. 3.Cuando ste botn sea presionado queremos almacenar el texto que aparece en 10
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
la caja de la izquierda en una variable. Usaremos ahora un bloque on button press que asociaremos al botn que acabamos de dejar debajo de la caja de texto, de esta manera cuando pulsemos el botn se ejecutar el diagrama de flujo que se encarga de enviar el texto Send . 4.Realizar la conexin del bloque on button press con el objeto button. 5.Aadir un bloque get property y conectarlo directamente al bloque on button press. 6.Asociar el bloque get property con la propiedad 'Text' del objeto text box de la izquierda. 7.De esta manera se almacena el texto que escribamos en la caja de texto de la izquierda en la variable x. A continuacin debemos enviar el valor de la variable x para lo cual aadiremos un bloque send que conectamos directamente al bloque anterior get property . 8.Aade un bloque stop part y conctalo al bloque send . 9.Ahora construiremos el segundo diagrama de flujo debajo del bloque de texto de la derecha aadiendo los siguientes bloques que conectaremos entre ellos: Start Receive Set property 10. Asocia el bloque set property con la caja de texto text box de la derecha y selecciona la propiedad 'Text' . 11. Ahora enlaza la salida del bloque set property con la entrada del bloque receive. 12. Ahora todo esta dispuesto para que puedas arrancar la simulacin de tu modelo: 1. Arranca el segundo diagrama de flujo 2. Escribe un mensaje de texto en la caja de la izquierda. 3. Presiona el botn. Tu mensaje aparecer en la caja de texto de la derecha.
11
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Tutorial Construccin de una rutina de danza
Watch movie
Instrucciones
1. En la barra de herramientas haz clic sobre propiedades de escena 2. En el panel Properties en la derecha se puede ver un men de las propiedades de escena. Selecciona 'General'. 3. En la seccin Background selecciona y haz clic en el botn '+' para aadir una imagen de fondo de pantalla y selecciona una de las que aparecen en la lista. 12
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
4. Ahora arrastra un objeto boy de la librera Characters en el panel Parts 5. Haciendo clic con el botn derecho estando sobre el objeto se accede al men contextual en el que seleccionamos 'Show pop-up'. 6. Ahora arrastramos dentro de la ventana que se acaba de abrir un bloque button press (de la librera Flowcharts > Start and Stop) y tres bloques call action (de la librera Flowcharts > Processes ), conectando estos tal como se muestra en la figura. 7. Los bloques call action quedan asociados al objeto boy . Si no quedarn asociados se realiza la asociacin hacienda clic con el ratn moviendo y soltando sobre el objeto boy 8. En el primer bloque call action , selecciona la accin 'Ducking and diving #'. El smbolo que aparece despus del nombre de la accin indica que la accin finaliza en una pose no estndar. Debemos asegurarnos de que la prxima accin comienza con la misma postura (y por consiguiente el mismo smbolo). 9. En el Segundo bloque call action , selecciona la accin '# Flair'. 10. En el tercer bloque call action , selecciona la accin 'Kneeling swivel'. 11. Como queremos esconder la venta pop-up para que no interfiera con la simulacin debemos colocar un botn externo. Arrastra un objeto button de la librera Presentation en el panel Parts y ponlo en la escena (tal como se ve en la figura). 12. Ahora enlaza el bloque de control on button press con el botn que acabas de poner en la escena. 13. Cierra la ventana pop-up y presiona el botn para iniciar el baile. 14. (Nota: el borde alrededor del button solo aparece cuando este se mueva. Para ocultar el borde seleccionar la opcin lock y dentro e ella marcar position
13
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Tutorial Programacin de textos
Watch movie
Instrucciones
En este ejemplo construiremos un entorno que permite ser usado como un modelo de gua para el usuario. Se utilizar un objeto character que proveer de instrucciones al usuario. Observa que este ejemplo se encuentra en el panel Models (Examples > Character models > Avatar) si quieres verlo trabajar.
14
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
1.Arrastra un objeto character. 2.Seleccinalo y elige en la seccin de propiedades la propiedad Speech que por defecto trae el texto 'Hello! 3.En el panel Properties , chequea la opcin 'Show speech in-scene'. 4.Ahora arrastra un button de la carpeta de libreras Presentation y ponlo tal como se muestra en la figura (abajo y a la izquierda de la caja). Selecciona en su panel Properties e inserta la imagen forward.png para cada una de sus posiciones (las imgenes estn en la carpeta 'Example images' ). 5.Haz clic con el botn derecho estando sobre el botn y selecciona Lock y position para que no se vea el cerco punteado alrededor del botn. 6.Haz clic con el boton derecho sobre el objeto character y accede a 'Show popup'. 7.Se abrir una ventana asociada al objeto dentro de la cual colocaremos los siguientes objetos. 8.Arrastra y conecta los siguientes bloques de funcin que constituirn el diagrama de flujo: On button press Set variable Call action Test Call action Stop 9. Arrastra un objeto scene variables , aadindolo dentro de la ventana. 10. Selecciona scene variables y abre su panel Properties, haz clic en '+' para aadir nuevas variables a la escena. 11. Haz doble clic en la palabra 'Variable' para editar el nombre de la variable. Haz doble clic en 'Initial Value' para editar el valor de la variable. Aade las siguientes variables y sus valores iniciales: Variable name stage speech[1] Initial value 0
Text of your choosing. See picture above
15
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
speech[2]
for suggestion. Make sure that you enclose your text in quotation marks: " ". Text of your choosing. See picture above for suggestion. Make sure that you enclose your text in quotation marks: " ". Text of your choosing. See picture above for suggestion. Make sure that you enclose your text in quotation marks: " ". Text of your choosing. See picture above for suggestion. Make sure that you enclose your text in quotation marks: " ".
speech[3]
speech[4]
Observar que speech es una variable tipo map. 12. Enlazar el botn con el bloque on press part. 13 Editar el bloque set variable y hacer que el valor stage se igual a stage + 1. 14 El bloque call action debe estar asociado automticamente con el bloque character. Selecciona la accin Talk action en el primer bloque call action . 15. Ahora selecciona el mismo bloque call action y en la seccin Parameters del panel selecciona el parmetro 'Speech' haciendo clic sobre el. Darle a este parmetro el valor speech[stage] (observa que no hay espacio en la cadena speech[stage]). 16. Edita la condicin test en el bloque test part hacienda clic en el item,. Selecciona la condicin de test: stage = 4 ? 17. Selecciona la accin Clapping en el Segundo bloque call action. 16. Ahora graba el modelo (File > Save as...). 17. Prueba el modelo hacienda clic en el botn. 18. Usa este modelo como base para otros modelos en los que quieras usar una gua de usuario. 19. Para ampliar el modelo probara: Aadir un botn que ejecute hacia atrs las instrucciones Ocuparse de los casos en los que la variable stage exceda el nmero de instrucciones
16
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Tutorial Creacin de una animacin
Semforo
Instrucciones
El siguiente ejemplo muestra como realizar una animacin de un semforo. 1. Localiza o crea las imgenes que se requieren para realizar la aplicacin. Se requieren cinco imgenes: rojo, rojo + mbar, verde, mbar, y negro y rojo. Con el programa se incluye una coleccin de imgenes pero tu podrs crear las que necesites. 2. Haz clic en el objeto animation que pertenece al grupo de objetos Presentation y abre su panel de propiedades que aparece en la parte izquierda de la pantalla. 3. Presiona el boton '+' y aade la primera imagen de la animacin. 4. Selecciona la imagen red light del lugar en donde estn almacenadas en tu ordenador 5. Repite los pasos (3) y (4) para el reto de imgenes. Ten en cuenta que la imagen final debe ser la misma que la primera para que la secuencia se lleva a cabo bien. 6. Seleccionar la opcin Frame navigation en el panel de propiedades del objeto animacin y seleccionar la opcin Play in loop > play continuously . 7. La animacin se ha completado y podrs ver como funciona.
17
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Tutorial Configurando una aplicacin
18
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Watch movie
Instrucciones
1.Este modelo muestra un simple ascensor. Una persona en el tercer piso de un edificio llama el ascensor y viaja al quinto piso. 2.Presiona en el botn propiedades de Scene de la barra de botones y abre la seccin General del men desplegable de popiedades 3.Abrir la seccin Background (fondo de pantalla) 4.Presionar el botn '+' y de la carpeta de 'Backgrounds' selecciona la imagen 'Lift.png'. esta imagen aparecer en el centro de la escena. 5.Del panel Parts (carpeta Presentation) arrastra un objeto animation. Selecciona animation y abre el panel men de propiedades . 6.Presiona el botn '+' en la seccin Frames y de la carpeta 'Images' selecciona la imagen "Lift_door_0.png". De esta se define la primera imagen de la animacin. 7.Repetir la misma operacin para aadir las siete imgenes que compondrn la animacin ("Lift_door_0.png" a "Lift_door_6.png"). 8.Coloca la animacin justo tapando la puerta del ascensor de la imagen de fondo. 9.Arrastra un Segundo objeto animation y usa el mismo mtodo para crear la barra indicadora de numero de piso que deber figurar sobre la puerta usando las imgenes "Lift_floor_1.png" a "Lift_floor_5.png". 10. Coloca la animacin arriba de la puerta la puerta. 11. Del panel Parts (Presentation) arrastra un objeto button. Selecciona y abre el panel de propiedades. 12. Haz clic en el objeto frames y presiona el botn '+' button en la seccin Details. 13. Selecciona la imagen "Lift_up_blank.png" de la carpeta de imgenes para las opciones up-image y hover-image. (estas sern las imgenes que aparecern en el botn cuando est sin acercar el ratn y sin pulsar sobre el. 14. Repetir para la imagen down-image, seleccionando esta vez la imagen "Lift_up_green.png" (esta ser la imagen que aparecer en el botn cuando se 19
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
pulse sobre el). 15. Coloca el botn sobre el botn de la imagen de fondo del ascensor. 16. Selecciona los objetos animations y button, abre el panel Locking (botn derecho del ratn estando sobre el objeto) y marca lock y seala position en cada uno de ellos.. (de esta manera no se ver el contorno punteado del objeto) 17. Construye el siguiente diagrama de flujo:
18. Usa la opcin de enlazar para asociar el objeto on button press asocindolo con el bloque on button press del comienzo del diagrama Going up que acabas de crear. 19. En el resto del diagrama de flujo asociar: Los dos primeros bloques set property con la animacin que indica el numero de piso Los siguientes dos bloques get property y el siguiente set property con la animacin de apertura de puerta 20
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
El Segundo bloque set property con la animacin de indicador de piso 19. 20. La construccin est completa. Haz clic en el botn de llamada de ascensor y observar el funcionamiento.
21
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
Tutorial Usando varias escenas
Watch movie
Instrucciones
1.Iniciar un nuevo modelo. 2.Haz doble clic en la pestaa Scene1 y cambia el nombre por 'Introduction'. 3.Haz lo mismo con las pestaas scenes 2 y 3, cambindole los nombre por 'Content' y 'Conclusion' respectivamente.
22
Tutorial Crocodile ICT
Traducido y adaptado: Jos Manuel Ruiz Gutirrez
4.Haz clic en la pestaa Introduction y activa su escena. 5.Pulsa en el botn propiedades de la escena en la parte izquierda de la pantalla y selecciona la lista de propiedades correspondiente a General 6.Abre la seccin Details y selecciona el tamao de la escena a 500 de alto por 500 de ancho (pixels). 7.Selecciona la opcin Background y selecciona el color azul de la paleta de colores que se ofrece. 8.Haz lo mismo con la escenas Content y Conclusion. 9.Selecciona la escena Introduction y arrastra a ella un objeto picture del men Parts (Presentation). 10. Selecciona el objeto, ve a la ventana de propiedades y pulsa el boton '+' . De la carpeta 'Example images' selecciona el fichero 'forward.png'. 11. Abrir el panel Advanced y configurar la accin Mouse click asocindola a Opens scene > Content (en este caso al dar al botn se abrir la escena cuyo nombre es Content). 12. Mover la imagen a la posicin de la esquina inferior de la escena, abrir el panel Locking y seleccionar lock . 13. Abrir la escena Content y crear dos imgenes similares, atrs y adelante, en el mismo lugar. Configurar estos botones para que al pulsarlos se vaya a las escenas Introduction Conclusion respectivamente. 14. Repetir con la escena Conclusion, creando una imagen que al seleccionarla se salta a la escena Content. 15. Aadir contenidos a las escenas y presionar el botn m-model para ocultar el editor. 16. Usa los controles de navegacin para crear movimientos entre las escenas.
23
You might also like
- Monitoreo vibraciones equipo liofilizadoDocument140 pagesMonitoreo vibraciones equipo liofilizadoEdgar ZKNo ratings yet
- Informe Brazo RobóticoDocument18 pagesInforme Brazo RobóticoRyan Hudson100% (2)
- Microsoft Excel 2013 Guia Básica para UsuariosDocument87 pagesMicrosoft Excel 2013 Guia Básica para Usuariosalbrodz100% (1)
- Atajos Corel y PhotoshopDocument6 pagesAtajos Corel y PhotoshopHumberto Arias GomezNo ratings yet
- Sistemas EsbeltosDocument7 pagesSistemas EsbeltosMartin MachucaNo ratings yet
- Sistemas EsbeltosDocument7 pagesSistemas EsbeltosMartin MachucaNo ratings yet
- 03 Solución - SAP Business Application Studio - ProyectosDocument25 pages03 Solución - SAP Business Application Studio - ProyectosPablo GrecoNo ratings yet
- Ejercicio Desarrollado 10Document12 pagesEjercicio Desarrollado 10Elsa MoralesNo ratings yet
- Conclusiones El Analisis de Cadena de ValorDocument1 pageConclusiones El Analisis de Cadena de ValorMichel Trujillo Rodriguez0% (1)
- Progresiones Aritmética1Document28 pagesProgresiones Aritmética1jjrecinosNo ratings yet
- Notas Admon de Proyectos v2 2 PDFDocument176 pagesNotas Admon de Proyectos v2 2 PDFFrancisco RiveraNo ratings yet
- Programas de MantenimientoDocument26 pagesProgramas de MantenimientoOskar VelasquezNo ratings yet
- Gestiondelasadquisiciones 120913105423 Phpapp01Document18 pagesGestiondelasadquisiciones 120913105423 Phpapp01Edgar ZKNo ratings yet
- 4 9 7 Programa IncendiosDocument5 pages4 9 7 Programa Incendiosmartindom140No ratings yet
- Propuesta Ingenieria ConceptualDocument86 pagesPropuesta Ingenieria ConceptualEdgar ZKNo ratings yet
- 15 Lec Cadena de ValorDocument8 pages15 Lec Cadena de ValorAnita NiñoNo ratings yet
- ProyectosmecaDocument6 pagesProyectosmecaEdgar ZKNo ratings yet
- Cadena de Valor APPLEDocument7 pagesCadena de Valor APPLESandra Sol67% (3)
- Gestion Del Alcanse Del ProyectoDocument26 pagesGestion Del Alcanse Del ProyectoKen Tomemes DiesenNo ratings yet
- Programas RoboticaDocument2 pagesProgramas RoboticaEdgar ZKNo ratings yet
- Entregable Gestion TiempoDocument14 pagesEntregable Gestion TiempoEdgar ZKNo ratings yet
- Entregable RoboticaDocument2 pagesEntregable RoboticaEdgar ZKNo ratings yet
- Gestion Del TiempoDocument22 pagesGestion Del TiempoEdgar ZKNo ratings yet
- Practica 1Document6 pagesPractica 1Edgar ZKNo ratings yet
- Maquina SH CasDocument10 pagesMaquina SH CasEdgar ZKNo ratings yet
- Practica 3 Diseño LogicoDocument9 pagesPractica 3 Diseño LogicoEdgar ZKNo ratings yet
- Solucionario de Estatica de Beer 9 EdicionDocument182 pagesSolucionario de Estatica de Beer 9 EdicionAristoteles Carreño73% (26)
- Mediciones TecnicasDocument9 pagesMediciones TecnicasEdgar ZKNo ratings yet
- Corrimiento Display 8 SegmentosDocument4 pagesCorrimiento Display 8 SegmentosEdgar ZKNo ratings yet
- Practica RlocusDocument4 pagesPractica RlocusEdgar ZKNo ratings yet
- Practica PIDDocument6 pagesPractica PIDEdgar ZKNo ratings yet
- Protección PersonalDocument20 pagesProtección PersonalEdgar ZKNo ratings yet
- Contactores y RelevadoresDocument192 pagesContactores y RelevadoresWilian Javier Vasquez63% (8)
- Ingenieria de Control 2da Edicion - W Bolton - AlfaomegaDocument414 pagesIngenieria de Control 2da Edicion - W Bolton - AlfaomegaAlejandro EspinozaNo ratings yet
- Guias de Grado Cuarto 1 PeriodoDocument11 pagesGuias de Grado Cuarto 1 Periodovicman0407No ratings yet
- Sawgrass Virtuoso SG400 Ficha TecnicaDocument1 pageSawgrass Virtuoso SG400 Ficha Tecnicaluis franco lopezNo ratings yet
- Intro A Poo 2022Document15 pagesIntro A Poo 2022Nicolas SotoNo ratings yet
- COMPUTACIONDocument473 pagesCOMPUTACIONEduardo Campas100% (1)
- El Vagabundo y La LunaDocument6 pagesEl Vagabundo y La LunaYolimar CaraballoNo ratings yet
- Atajos de Teclado para Windows Que Debes ConocerDocument2 pagesAtajos de Teclado para Windows Que Debes ConocerLuis AlbertoNo ratings yet
- Introducción Al Data-Binding de WPF PDFDocument27 pagesIntroducción Al Data-Binding de WPF PDFYessid PaniaguaNo ratings yet
- Manual Foxit PHANTOM PDFDocument191 pagesManual Foxit PHANTOM PDFchalyno zanchecNo ratings yet
- Barra de TareasDocument5 pagesBarra de TareasginaNo ratings yet
- Parámetros AutoCAD 2016 comandos aliasDocument5 pagesParámetros AutoCAD 2016 comandos aliasVictor CoNo ratings yet
- FIA 1202 (E) PosibilidaddeverlospagosdeasistenciaenefectivoenACCESSHRA 538533729Document8 pagesFIA 1202 (E) PosibilidaddeverlospagosdeasistenciaenefectivoenACCESSHRA 538533729Saikristma QuinteroNo ratings yet
- Manual Windows 1Document45 pagesManual Windows 1IGNACIOKC16No ratings yet
- Creación y edición de textos en herramientas de diseño gráficoDocument3 pagesCreación y edición de textos en herramientas de diseño gráficoGuido Tesillo JimenezNo ratings yet
- Guia WordpressDocument75 pagesGuia WordpresswastmarkNo ratings yet
- IcewmDocument57 pagesIcewmdiskoppixNo ratings yet
- Vim Cheat Sheet - EspañolDocument2 pagesVim Cheat Sheet - EspañolMarcos VarelaNo ratings yet
- Introducción a las páginas webDocument137 pagesIntroducción a las páginas webLuciano ValdezNo ratings yet
- Orientacion Profesional y Busqueda de emDocument494 pagesOrientacion Profesional y Busqueda de emerneseduNo ratings yet
- Interfaz Autocad 2017 EspañolDocument12 pagesInterfaz Autocad 2017 EspañolAlexandra Barnica100% (2)
- Combinaciones de Teclas - Android StudioDocument8 pagesCombinaciones de Teclas - Android Studiomiguel lizamaNo ratings yet
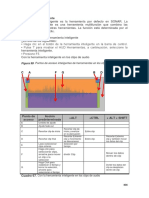
- Inteligente herramienta multifunción SONARDocument50 pagesInteligente herramienta multifunción SONARWalter Ramirez100% (1)
- Clase-I HTMLDocument83 pagesClase-I HTMLAriel SassónNo ratings yet
- Virtual Reality For MatlabDocument19 pagesVirtual Reality For MatlabvrcjlbNo ratings yet
- Crear listas personalizadas y usar cuadros de relleno en ExcelDocument16 pagesCrear listas personalizadas y usar cuadros de relleno en ExcelPaulo Cesar RLunaNo ratings yet
- Guia EtabsDocument17 pagesGuia EtabsJhony AlfaroNo ratings yet
- Aplicaciones MDIDocument15 pagesAplicaciones MDIanidarkNo ratings yet