Professional Documents
Culture Documents
Plan de Estudios de 9 Tercer Periodo
Uploaded by
Abel Mendoza Alma'sOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Plan de Estudios de 9 Tercer Periodo
Uploaded by
Abel Mendoza Alma'sCopyright:
Available Formats
REA: TECNOLOGIA E INFORMTICA LOGRO GENERAL: Utilizar con creatividad, imaginacin e iniciativa el uso de las etiquetas del lenguaje
HTML para elaborar una pgina Web. ESTNDARES CONTENIDO INDICADORES DE LOGROS COMPETENCIAS Describo cmo los procesos de HTML: PROGRAMACION WEB. COGNITIVOS ESPECIFICAS DEL AREA innovacin, investigacin, desarrollo Adquiere conocimientos acerca del y experimentacin guiados por Concepto de HTML. concepto, evolucin y formas de Operaciones y Conceptos objetivos, producen avances Identifico el concepto de Bsicos. crear pginas Web. tecnolgicos. Investiga acerca de Lenguajes de Hipertexto e Hipermedia. programacin y en especial de Herramientas Identifico la estructura bsica Relaciono el desarrollo tecnolgico Tecnolgicas para la HTML. de una pgina Web hecha en con los avances en la ciencia, la Productividad. HTML. tcnica, las matemticas y otras Manejo las etiquetas HTML. PROCEDIMENTALES disciplinas. Creo una pgina Web de solo Crea una pgina web bsica LABORALES GENERALES utilizando el lenguaje HTML. texto usando el Bloc de Notas. Utilizo adecuadamente Visualizo las pginas Web Realiza consultas acerca de Intelectuales: Atencin, herramientas informticas de uso solucin de problemas. conceptos bsicos del Internet. creadas usando Internet comn para la bsqueda y Reconoce el proceso para empezar Explorer. procesamiento de la informacin y Inserto en mis documentos Tecnolgicas: a trabajar en HTML. la comunicacin de ideas. Web hipervnculos a otras Identifica algunas etiquetas que se herramientas informticas. usan en HTML. pginas Web. Integro componentes y pongo en Inserto imgenes a mis Aplica a sus trabajos las marcha sistemas informticos herramientas que se han enseado Interpersonales: Trabajo creaciones. personales utilizando manuales e Inserto vnculos en las en equipo, comunicacin, en HTML. instrucciones. manejo de conflictos. ACTITUDINALES imgenes. Participa, elabora y cumple con las Creo listas usando etiquetas Evalo y selecciono con Personales: Dominio actividades propuestas en clase. de HTML. argumentos, mis propuestas y orientacin Aplica normas de comportamiento personal, Creo tablas en HTML. decisiones en torno a un diseo. tica, adaptacin al para el trabajo en equipo. cambio, inteligencia Realizo un diccionario de trminos Identifico necesidades y emocional. de tecnologa e informtica en ACTIVIDADES potencialidades del pas para lograr Consultas en internet. formato Web usando HTML. su desarrollo cientfico y Tareas. tecnolgico. Trabajos en grupos. Talleres en el computador. Comunicacin de ideas. Creacin de pgina web tema libre.
Tema html: Subtemas: - Introduccin al lenguaje HTML (que es el lenguaje HTML, que se necesita, primera pgina, como se guarda) - Estructura de una pgina web. - Etiquetas para texto (alineacin, tamao, color, tipo de fuente, espacios, saltos de lnea, caracteres especiales) - Etiqueta body (fondo de pgina, ubicacin de archivos) - Etiquetas para listas (lista ordenada, con vietas, de definicin) - Tablas - Imgenes - Vnculos o enlaces (dentro de la pgina, a otra pgina, a pginas remotas) - Marcos o frames
INTRODUCCIN El World Wide Web (WWW) es un sistema que contiene una cantidad de informacin casi infinita. Pero esta informacin debe estar ordenada de alguna forma de manera que sea posible encontrar lo que se busca. La unidad bsica donde est almacenada esta informacin son las pginas Web. Estas pginas se caracterizan por contener texto, imgenes, animaciones... e incluso sonido y video. Una de las caractersticas ms importantes de las pginas Web es que son hipertexto. Esto quiere decir que las pginas no son elementos aislados, sino que estn unidas a otras mediante los links o enlaces hipertexto. Gracias a estos enlaces el navegante de internet puede pulsar sobre un texto (texto al que llamaremos de ahora en adelante activo) de una pgina para navegar hasta otra pgina. Ser cuestin del programador de la pgina inicial decidir que palabras o frases sern activas y a donde nos conducir pulsar sobre ellas. En algunos ambientes se discute que el World Wide Web ya no es un sistema hipertexto sino hipermedia. Los que defienden el cambio se apoyan en que aunque en sus orgenes el WWW constaba nicamente de texto en la actualidad es un sistema principalmente grfico y se puede hacer que las zonas activas sean, no slo texto, sino imgenes, videos, botones,... en definitiva cualquier elemento de una pgina. An as, el trmino original no ha sido reemplazado todava y por tanto ser el empleado a lo largo de esta obra. CARACTERSTICAS DEL LENGUAJE HTML Pero empecemos ya con lo que nos interesa. Cmo se hace una pgina Web? Cuando los diseadores del WWW se hicieron esta pregunta decidieron que se deban cumplir, entre otras, las siguientes caractersticas: El Web tena que ser distribuido: La informacin repartida en pginas no muy grandes enlazadas entre s. El Web tena que ser hipertexto y deba ser fcil navegar por l. Tena que ser compatible con todo tipo de ordenadores (PCs, Macintosh, estaciones de trabajo...) y con todo tipo de sistemas operativos (Windows, MS-DOS, UNIX, MAC-OS,...). Deba ser dinmico: el proceso de cambiar y actualizar la informacin deba ser gil y rpido. Estas caractersticas son las que marcaron el diseo de todos los elementos del WWW incluida la programacin de pginas Web. Como respuesta a todos estos requisitos se cre el lenguaje HTML (HiperText Markup Language), cuyas siglas significan "lenguaje hipertexto de marcas". Este lenguaje ser el encargado de convertir un inocente archivo de texto inicial en una pgina web con diferentes tipos y tamaos de letra, con imgenes impactantes, animaciones sorprendentes, formularios interactivos, etc. QU ES HTML? HTML es la abreviatura de HyperText Markup Language, y es el lenguaje que todos los programas navegadores usan para presentar informacin en la World Wide Web (WWW).
Este es un lenguaje muy sencillo que se basa en el uso de etiquetas, consistentes en un texto ASCII encerrado dentro de un par de parntesis angulares(<..>). El texto incluido dentro de los parntesis nos dar una explicacin de la utilidad de la etiqueta. As por ejemplo la etiqueta < TABLE> nos permitir definir una tabla. Las etiquetas podrn incluir una serie de atributos o parmetros, en su mayora opcionales, que nos permitirn definir diferentes posibilidades o caractersticas de la misma. Estos atributos quedarn definidos por su nombre (que ser explicativo de su utilidad) y el valor que toman separados por un signo de igual. En el caso de que el valor que tome el atributo tenga ms de una palabra deber expresarse entre comillas, en caso contrario no ser necesario. As por ejemplo la etiqueta <TABLE border=2> nos permitir definir una tabla con borde de tamao 2. Entre otras cosas, el manejo de estas etiquetas nos permitir: Definir la estructura lgica del documento HTML. Aplicar distintos estilos al texto (negrita, cursiva, ...). La inclusin de hiperenlaces, que nos permitirn acceder a otros documentos relacionados con el actual. La inclusin de imgenes y ficheros multimedia (grficos, vdeo, audio). QU SE NECESITA PARA CREAR UNA PGINA WEB Una de las caractersticas de este lenguaje ms importantes para el programador es que no es necesario ningn programa especial para crear una pgina Web. Gracias a ello se ha conseguido que se puedan crear pginas con cualquier ordenador y sistema operativo. El cdigo HTML, como hemos adelantado en el prrafo anterior, no es ms que texto y por tanto lo nico necesario para escribirlo es un editor de texto como el que acompaan a todos los sistemas operativos en este caso nuestro sistema operativo WINDOWS el block de notas. Tambin se puede usar procesadores de texto, que son editores con capacidades aadidas, como pueden ser Microsoft Word o WordPerfect pero hay que tener cuidado porque en ocasiones hacen traducciones automticas del cdigo HTML que no siempre son deseadas. En estos dos ltimos casos, tambin hay que tener en cuenta que deberemos guardar el archivo en modo texto. Un editor de texto simple, como el block de notas de Windows, es todo lo necesario para crear una pgina Web. Una vez hemos escrito el cdigo deberemos guardar el archivo (con formato de texto) con la extensin .html. Los siguientes son nombres vlidos de archivos que contengan cdigo HTML: index.html, index.htm, principal.html, PRINCIPAL.htm, etc...
ATENCIN: El World Wide Web es un sistema que diferencia las maysculas de las minsculas. Es un error comn llamar a un archivo index.html y luego referirse a l como Index.html. Aunque en nuestro ordenador puede funcionar al publicarlo seguramente no lo har. Por esta razn es una norma general usar siempre minsculas para los nombres de los archivos html. REGLAS DE FORMATO Todos los navegadores usan unas reglas bsicas para poder mostrar una pgina web con un buen formato: El espacio en blanco es ignorado. Ya que un documento HTML puede estar en cualquier tipo de fuente y adems la ventana del navegador puede ser de cualquier tamao. Las etiquetas pueden ser escritas en maysculas o en minsculas. En todo caso se aconseja su escritura en maysculas para poder distinguirlas del texto normal. Existe normalmente una etiqueta de inicio y otra de fin. La etiqueta de fin contendr el mismo texto que la de inicio aadindole al principio una barra inclinada /. La etiqueta afectar por tanto a todo lo que est incluido entre las etiquetas de inicio y fin. No obstante, existen algunas que no necesitan cierre, ya que en estas etiquetas se presupone su final, como por ejemplo; <P> prrafo, <BR> salto de lnea <IMG> inclusin de una imagen. Vemos un ejemplo en la siguiente tabla: Instruccin HTML <B>Texto en negrita</B> <HI>Texto en cursiva</I> <B><I>Texto en negrita y cursiva</B></I> LAS BASES DE HTML Una vez repasadas unas nociones bsicas de HTML y de la programacin de pginas Web en general entraremos de lleno en la programacin con este lenguaje. Pronto nos daremos cuenta de la sencillez de este lenguaje lo que le convierte en un lenguaje muy fcil de aprender y que nos permitir crear pginas con mayor facilidad an. Las rdenes de este lenguaje estarn formadas por unos comandos llamados etiquetas que pueden tener o bien la siguiente estructura: <NOMBRE_ETIQUETA> O bien esta otra: <NOMBRE_ETIQUETA> TEXTO </NOMBRE ETIQUETA> Como vemos, la primera estructura est formada por una nica instruccin y la segunda por dos: una que marca el inicio de la etiqueta y otra que marca el final, con texto entre ambas. Resultado Texto en negrita Texto en cursiva Texto en negrita y cursiva
Por ejemplo, para indicarle al navegador que queremos que pinte una lnea horizontal debemos escribir: <hr> As de sencillo. Como vemos, el nombre de la etiqueta va delimitado por los smbolos menor que (<) y mayor que (>), todas las instrucciones de HTML deben ir encerradas entre estos dos smbolos. Pero las etiquetas no se limitan a indicar ordenes tan sencillas, estas rdenes tienen en ocasiones parmetros. Por ejemplo la etiqueta <hr> tal y como lo hemos hecho anteriormente dara lugar a la lnea que vemos la figura que se encuentra debajo de este prrafo, es decir le dice al navegador que dibuje una lnea horizontal en la pantalla. Esta lnea tiene un grosor predeterminado y un ancho variable en funcin del tamao de la ventana del navegador. Figura. Uso bsico de una etiqueta HTML sin ningn tipo de parmetros. Ejemplo usando la etiqueta <hr> para crear una lnea horizontal. Sin embargo hay muchas formas de pintar una lnea y sera deseable poder elegir detalles tales como la anchura y el grosor que va a tener dicha lnea. Para especificar este tipo de detalles se crearon los atributos de las etiquetas. Este nuevo elemento se introduce en una etiqueta de la siguiente manera: <etiqueta atributo="valor"> Es decir, en primer lugar ponemos el nombre de la etiqueta, despus el nombre del atributo seguido por un signo igual y posteriormente el valor que queramos darle a ese atributo encerrado entre comillas una etiqueta puede tener tantos atributos como se deseen y en ocasiones son necesarios para que la etiqueta tenga algn significado. En nuestro ejemplo de la lnea horizontal existe un atributo llamado SIZE, que significa tamao en ingls, que permite controlar el grosor de la lnea que ser dibujada en pantalla. Veamos un ejemplo, en la figura siguiente podemos ver la lnea horizontal con diferentes grosores. Las etiquetas tienen atributos para cambiar aspectos del efecto que producen. En este ejemplo vemos como se puede cambiar el grosor de una lnea con el atributo SIZE.
El valor que toma el atributo size determina el nmero de puntos de pantalla o pixeles que debe ocupar, en grosor, la lnea. En posteriores captulos estudiaremos en detalle la etiqueta <hr> y todos sus atributos. En la figura anterior vemos que el valor numrico que le damos al atributo size no va entrecomillado, por ejemplo en <hr size=5>. En HTML no es necesario entrecomillar los valores de los atributos cuando estn formados nicamente por nmeros [0-9], letras [a-z, A-Z], guiones y puntos. En todo caso es muy recomendable incluir las comillas siempre. De esta forma no tenemos que preocuparnos de cuando ponerlas y cuando no y a la vez cumplimos el nuevo estndar XHTML. Para los curiosos adelantaremos que XHTML es idntico a HTML pero con algunas restricciones adicionales del mundo de XML. Antes de empezar con el cdigo HTML bsico conviene hacer saber al lector que aunque en todos los ejemplos usados hasta ahora las etiquetas usadas estaban escritas en maysculas en realidad es indiferente el uso de estas o de minsculas. Sin embargo las maysculas son de uso comn para que sea ms fcil distinguirlas del texto y por tanto seguiremos usando este convenio a lo largo del curso. En los ejemplos tambin usaremos distinto sangrado (alineacin de los prrafos) para los diferentes elementos del cdigo para mostrar los niveles de anidamiento. Este sangrado no es necesario y el lector puede optar por ignorarlo si decide copiar los ejemplos para verlos en su navegador, sin embargo facilita la lectura del cdigo y no afecta al modo en que los objetos de nuestra pgina sern mostrados. PRIMEROS PASOS CON HTML Conocidas ya las principales caractersticas de HTML estamos listos para aprender sus principales etiquetas y para crear nuestra primera pgina. ESTRUCTURA DE UNA PGINA Todo documento HTML est formado por los bloques que podemos apreciar en la siguiente figura pasemos a explicar cada uno de ellos. Estructura de bloques de un documento HTML. En primer lugar deberemos especificar que el archivo de texto que estamos escribiendo es un documento HTML, para ello usamos las instrucciones de inicio y fin de la etiqueta <html> al principio y al final de la pgina respectivamente: <html> Cdigo de la pgina </html>
El cdigo de la pgina est formado a su vez por dos grandes bloques, la cabecera y el cuerpo. La cabecera de la pgina est delimitada por las instrucciones de inicio y fin de la etiqueta head. Estas instrucciones deben estar dentro de la etiqueta HTML de la siguiente manera: <html> <head> Elementos de la cabecera </head> ... Resto de cdigo de la pgina... </html> En la cabecera de la pgina se introduce toda aquella informacin que afectar a toda la pgina. En un principio esta informacin se limitar al ttulo. Este ttulo se indicar con la etiqueta title usando la siguiente sintaxis: <html> <head> <title>Mi primera pgina WEB</title> </head> </html> El resultado de ver esta pgina con nuestro navegador es el que se observa en la figura 2.2. Como vemos, el rea de la pantalla donde suele estar la pgina est todava vaca, pero si nos fijamos en la cabecera de la ventana del navegador vemos que el ttulo a pasado de ser Microsoft Internet Explorer a "Mi primera pgina WEB - Microsoft Internet Explorer". Es decir el ttulo que le demos a nuestra pgina con la etiqueta <TITLE> pasar a ser el ttulo de la ventana del navegador. El ttulo de la pgina es mostrado en la parte superior de la ventana del navegador. Adems cuando un usuario vea nuestra pgina y decida incluirla en su lista de webs preferidos con la opcin agregar a favoritos del men Favoritos del navegador (en este caso el explorer) aadir el nombre que le hemos dado a nuestra pgina en dicho men, tal y como podemos apreciar en la figura 2.3. Aunque el nombre con el que se almacena un Favorito puede ser cambiado por el usuario, si hemos puesto un buen ttulo, lo suficientemente descriptivo a cada una de nuestras pginas le evitaremos esa molestia. Cuando los navegantes incluyan nuestra pgina a su men de favoritos en su men aparecer el ttulo que le hayamos dado a nuestra pgina con la etiqueta <TITLE>.
Es importante resaltar que nada de lo que se ponga en la cabecera de la pgina ser mostrado en la zona del navegador dedicada a mostrar el contenido, es decir, en la zona que vemos en blanco en la figura anterior. Esto nos induce a pensar que existe otra forma de indicar como ser el contenido de la pgina, pues as es: el cuerpo es el siguiente gran bloque de nuestro documento HTML, ste quedar delimitado por la etiqueta body. En su interior introduciremos todos aquellos elementos de los que queremos que conste nuestra pgina como pueden ser testo, imgenes, tablas, etc. Conociendo la etiqueta body podemos ampliar el ejemplo anterior para que incluya texto. <html> <head> <title>Mi primera pgina WEB</title> </head> <body> Hola a todos, como han deducido por el titulo esta es la primera pagina web que hago, espero que les guste. Fdo. Jorge </body> </html> LOS ENCABEZADOS Usualmente un documento tiene, adems de texto llano, una serie de encabezados o titulares. Para ello el lenguaje HTML posee una serie de etiquetas que permiten disponer de titulares de hasta 6 niveles de importancia. Estas etiquetas son: <h1>, <h2>, <h3>, <h4>, <h5> y <H6>. La letra "h" al principio del nombre de estas etiquetas proviene de la abreviatura de la palabra inglesa heading que significa encabezado. Siguiendo a la hache hay un nmero del uno al seis que indica la importancia del titular siendo el ms importante el uno y el menos importante el seis. En la figura siguiente se puede ver un ejemplo de cmo muestra las cabeceras Internet Explorer.
Distintos tipos de encabezados vistos con Microsoft Internet Explorer.
El cdigo usado en este ejemplo es el siguiente:
<h1>Encabezado 1</h1> <h2>Encabezado 2</h2> <h3>Encabezado 3</h3> <h4>Encabezado 4</h4> <h5>Encabezado 5</h5> <h6>Encabezado 6</h6> NOTA: Los encabezados empiezan siempre en una lnea nueva y el texto que les sigue comenzar en la lnea siguiente. Adems el navegador podr mostrar un espacio vertical adicional entre el encabezado y el texto anterior y posterior. En l observamos que todos los titulares estn en negrita y el tamao de la fuente usada para cada encabezado va decreciendo conforme decrece la importancia del titular. Pero hay que tener en cuenta, tal y como comentbamos en la introduccin, que este es slo un ejemplo y que otros navegadores pueden mostrar estos encabezados de manera diferente. Por otro lado los navegadores ms usados hoy en da son el Internet Explorer y google Chrome es normal prestarles una atencin especial (aunque no exclusiva).
Hay que destacar que los encabezados de h1 a h4 pueden ser usados como ttulos ya que los navegadores suelen usar un tamao de letra mayor que el habitual para mostrarlos. Sin embargo los encabezados h5 y h6 suelen ser mostrados con letra ms pequea an que el texto y por esta razn se usan como notas a pie de pgina o comentarios de poca importancia. El ejemplo mejorado Ahora que sabemos usar encabezados los utilizaremos para mejorar ligeramente nuestra pgina. En la figura siguiente podemos ver cmo se muestran las modificaciones.
Ejemplo de pgina Web con dos tipos de encabezados y dos prrafos. Esta pgina ha sido creada con el siguiente cdigo: <html> <head> <title>Mi primera pgina WEB</title> </head> <body> <h1>Mi primera pgina WEB</h1> <h2>Bienvenida</h2> Hola a todos, como han deducido por el titulo esta es la primera pagina web que hago, espero que les guste. Fdo. Jorge <h2>Proposito</h2> En esta pgina ir practicando con los conocimientos que adquiera en el curso de HTML </body> </html> NUESTRA PRIMERA PGINA HTML Una vez que conocemos la estructura bsica de un documento HTML, vamos a crear una pgina HTML muy sencillita. 1. Lo primero ser abrir el procesador de textos que hayamos elegido y copiar el Cdigo fuente <HTML> <HEAD> <TITLE> Mi primera pgina HTML </TITLE>
</HEAD> <BODY> Esta es mi primera pgina <B>HTML</B> </BODY> </HTML> Cdigo fuente 1 2. Una vez tecleado el cdigo, guardamos el documento como Pagina1.htm, y procedemos a abrirlo con el navegador correspondiente. El resultado ser: Esta es mi primera pgina HTML CABECERA Y CUERPO DEL DOCUMENTO HTML Cabecera Cabecera del documento HTML
<HEAD> ...... </HEAD>
En la cabecera de un documento HTML incluiremos las definiciones generales que afecten a todo el documento, como por ejemplo el ttulo de la pgina que aparecer en la parte superior de la ventana del navegador. Las etiquetas <HEAD> y </HEAD> son las que van a delimitar la cabecera de nuestro documento. Todas las etiquetas de la cabecera son opcionales, aunque se recomienda incluir en todos nuestros documentos la etiqueta <TITLE> correspondiente al ttulo del documento. A continuacin vamos a tratar cada uno de los posibles componentes de la cabecera por separado. Ttulo del documento <TITLE>..............</TITLE> El ttulo de nuestro documento viene especificado por las etiquetas: <TITLE> y </TITLE> y, como ya hemos mencionado, este ttulo es el que aparecer en la ventana de nuestro programa navegador. Lo normal y recomendable es que el ttulo guarde relacin con el contenido de nuestro documento, ya que por ejemplo es utilizado por algunos servidores de bsqueda para poder intuir el contenido de nuestro documento. Veamos un ejemplo en el Cdigo fuente 2. <TITLE>Mi primera pgina Web</TITLE> Indicador de refresco del documento <META http-equiv="refresh" content="nmero_segundos;url=URL de refresco"> Esta etiqueta sirve para indicar un documento que deber sustituir al actual transcurrido un nmero determinado de segundos. Una posible utilidad de esta etiqueta podra ser para visualizar documentos de forma secuencial, de forma que se empieza por un documento y se pasa al siguiente transcurrido un perodo de tiempo sin necesidad de que la persona que lee el documento realice ninguna accin.
<META http-equiv="refresh" content="5;url=http://www.eidos.es"> Si insertamos esta instruccin en la cabecera de nuestro pgina HTML, transcurridos 5 segundos sta se refrescar con la pgina Web de portada de: "Villa Eidos". Indicador de la URL base del documento <BASE href="URL"> Con esta etiqueta indicamos la localizacin de los ficheros a los que se hace referencia en nuestra pgina Web. Si no incluimos esta etiqueta el navegador entender que dichos ficheros se encuentran en el mismo lugar donde reside nuestra pgina Web. <BASE href="http://www.eidos.es/vulcan/"> Si especificamos como URL base de nuestro documento HTML la indicada en este ejemplo y posteriormente hacemos referencia en nuestra pgina a un fichero llamado "aula.htm", se entender que la localizacin del fichero es "http://www.eidos.es/vulcan/aula.htm". Cuerpo Cuerpo del documento HTML:
<BODY> ...... </BODY> En el cuerpo de un documento HTML es donde incluiremos las distintas instrucciones del lenguaje junto con el contenido en s de nuestra pgina Web: textos, imgenes, enlaces a otras pginas, etc.. Las etiquetas <BODY> y </BODY> son las que van a delimitar el cuerpo de nuestro documento. Esta posee una serie de argumentos que nos van a permitir variar las caractersticas del documento en su conjunto, como por ejemplo el color del texto o del color de fondo de nuestra pgina web. Antes de analizar los componentes y atributos de BODY vamos a ver como se especifican los colores en un documento HTML. Estos se pueden especificar por su nombre (name) o por su cdigo de color, que es un nmero compuesto de tres pares de cifras hexadecimales que nos indican la proporcin de los colores primarios (rojo, verde y azul) que forman el color deseado (#rrggbb): Nombre Black Teal Blue Navy Lime White Purple Yellow Cdigo de color #000000 #008080 #0000FF #000080 #00FF00 #FFFFFF #800080 #FFFF00 Color mostrado Negro Teal Azul Azul marino Lima Blanco Prpura Amarillo
Olive Red Maroon Gray Fuchsia Green silver aqua
#808000 #FF0000 #800000 #808080 #FF00FF #008000 #C0C0C0 #00FFFF
Oliva Rojo Marrn Gris Fucsia Verde Plata Agua
La etiqueta <BODY> presenta una serie de atributos que van a afectar a todo el documento en su conjunto. Estos atributos nos van a permitir definir los colores del texto, del fondo, y de los hiperenlaces del documento. Incluso nos permitirn insertar una imagen de fondo en nuestra pgina. <BODY background="URL" bgcolor="#rrggbb name" text="name" link="name" vlink="name" > background="URL". Nos va a permitir mostrar una imagen como fondo de nuestro documento HTML. El camino a esta imagen vendr especificado por la URL que definamos.Si la imagen no rellena todo el fondo del documento, sta ser reproducida tantas veces como sea necesario hasta completar todo el fondo.
Si insertas el Cdigo que aparece a continuacin en el documento HTML que creamos como ejemplo en el captulo anterior: Pagina1.htm, este presentar como fondo la imagen "fondo.gif" <BODY background="fondo.gif"> bgcolor=#rrggbb name {bgcolor: Background Color}. Nos va a permitir definir un color para el fondo de nuestro documento. Este atributo ser ignorado si previamente hemos utilizado el atributo background.
Inserte el Cdigo que aparece a continuacin en Pagina1.htm y compruebe el resultado. <BODY bgcolor="blue"> text=#rrggbb name. Nos permitir definir un color para el texto de nuestro documento. Por defecto es negro. Inserte el Cdigo aparece a continuacin en Pagina1.html y compruebe el resultado
<BODY text="red"> Y ahora, inserte el Cdigo fuente 8 aparece a continuacin en Pagina1.html y comprueba el resultado. <BODY bgcolor="yellow" text="navy">
link=#rrggbb name. Indica el color que tendrn los hiperenlaces que no han sido accedidos. Por defecto es azul. Como todava no sabemos insertar hiperenlaces en nuestro documento vamos a dejar el ejemplo correspondiente para ms adelante. vlink=#rrggbb name {vlink: Visited Links}. Indica el color de los hiperenlaces que ya han sido accedidos. Por defecto es prpura. CARACTERES ESPECIALES Hasta ahora hemos escrito algunos ejemplos de cdigo HTML, pero hemos pasado por alto algunas limitaciones de HTML respecto al uso de caracteres especiales. Una de estas limitaciones es, por ejemplo, el uso de los caracteres < y >, que como ya sabemos indican el inicio y fin de una etiqueta HTML. Pues bien, si quisiramos escribir estos caracteres como parte normal de un texto, el navegador no sabra si se trata de texto normal o del comienzo y final de una etiqueta, o sea, que se hara un lo. Como todo tiene solucin, existen unos cdigos para poder escribir estos caracteres y otros relacionados con las etiquetas los vemos en la Tabla 3. Para las letras especficas del idioma castellano: las vocales acentuadas, la , la y los signos y , existen los cdigos que muestra la Tabla 4.
Para los navegadores actuales, podemos escribir nuestro cdigo HTML de manera directa sin tener en cuenta estos cdigos, pero nunca podemos asegurar que las personas que accedan a nuestras pginas con otros navegadores puedan leerlas correctamente. As que los ms adecuado es el empleo de los mismos. Otros smbolos especiales aparecen en la Tabla 5. Veamos un ejemplo en el Cdigo fuente 9. "La inspiración existe, pero tiene que encontrarse trabajando". © Pablo Ruíz Picasso. Esta instruccin HTML, debera producir el siguiente resultado: "La inspiracin existe, pero tiene que encontrarse trabajando". Pablo Ruz Picasso.
Para la inclusin de comentarios en nuestra pgina HTML, podemos usar la etiqueta: <!-- -->. Estos comentarios nos podrn servir para efectuar anotaciones en nuestro documento HTML que ayuden a una mayor comprensin del cdigo. En el Cdigo fuente 10 se muestra un ejemplo de comentario. <!-- Esto es un comentario y no ser mostrado por el navegador --> ESPACIADO Y SALTOS DE LNEA En HTML slo se admite un nico espacio en blanco separando cualquier elemento o texto, el resto de espacios sern ignorados por el navegador, al igual que las tabulaciones, retornos de carro, etc. Veamos un ejemplo en la Tabla 6.
No obstante, s podremos dar el formato que deseemos a nuestras pginas con el empleo de los siguientes elementos del lenguaje HTML: INCLUSIN DE ESPACIOS EN BLANCO: &NBSP; Nos permitir la inclusin de ms de un espacio en blanco entre dos textos consecutivos, de forma que estos espacios se muestren de forma efectiva en el navegador. Tendremos que incluir tantas expresiones como espacios en blanco se deseen incluir.
SALTO DE LNEA: <BR> {BR: BREAK} Nos permite dar un salto a la lnea siguiente en el punto donde la etiqueta sea insertada.
CAMBIO DE PRRAFO: <P> {P: PARAGRAPH} Permite definir un prrafo, introduciendo normalmente un espacio de separacin de dos lneas con el texto siguiente al punto donde hayamos insertado la etiqueta <P>.
La etiqueta de fin prrafo </P> es opcional, no siendo necesario incluirla. Aunque siempre es recomendable delimitar claramente el inicio y final de un prrafo. Adems, cuando usemos esta etiqueta como cerrada <P>..... </P>, tenemos la posibilidad de incluirle el atributo align el cual indica al navegador la forma de justificar el texto incluido en el prrafo. El formato sera el siguiente: <P align= left / right / center / justify >Texto contenido en el prrafo </P> Veamos algunos ejemplos en la Tabla 10.
LNEA HORIZONTAL: <HR> {HR: HORIZONTAL RULE} Nos permite insertar una lnea horizontal, cuyo tamao podremos determinar a travs de sus atributos. Si no especificamos ningn atributo dibujar una lnea que ocupe el ancho de la pantalla del navegador. Su utilidad es la de permitirnos dividir nuestra pgina en distintas secciones. No ser necesaria la etiqueta de fin </HR>. El formato de la etiqueta con sus posibles atributos es: <HR align= left / right / center noshade size=n width=n > align= left / right / center. Permite establecer la alineacin de la lnea a la izquierda, a la derecha o centrarla. noshade. No muestra la sombra de la lnea, evitando el efecto de tres dimensiones. size=n. Indica el grosor de la lnea en pixels. width=n n%. Especificar el ancho de la lnea, este se podr especificar en pixels (n) o en tanto por ciento del ancho de la ventana (n%). Vamos a ver algunos ejemplos en la Tabla 11.
TEXTO PREFORMATEADO: <PRE> {PRE: PREFORMATTED} Nos permitir visualizar el texto tal y como se ha escrito, respetando los saltos de lnea, las tabulaciones, y espacios en blanco de todo el texto incluido entre las etiquetas <PRE> y </PRE>. El texto se mostrar con una fuente de espaciado fijo ms pequea que el texto normal. No es recomendable su uso ya que presenta muchas limitaciones y no se obtiene una buena presentacin.
ELEMENTOS DEL LENGUAJE I CABECERAS Y ATRIBUTOS DE TEXTO CABECERAS: <H1>...<H6> {H: HEADING} En un documento HTML podemos incluir seis tipos distintos de cabeceras, que van a constituir normalmente el ttulo y los distintos subapartados que forman el documento, aunque podremos utilizarlas en el punto que queramos del documento para resaltar cualquier texto. Estas cabeceras son definidas por las etiquetas <H1><H2><H3><H4><H5> y <H6>. El texto que componga cada cabecera deber estar incluido entre las etiquetas de inicio (<Hn>) y fin (/Hn) correspondiente. La cabecera <H1>ser la que muestre el texto de mayor tamao, este tamao ir disminuyendo hasta llegar a la cabecera </H6>. Como podemos ver en la Tabla 13. Para alinear las cabeceras utilizamos el atributo align. El formato sera: <Hn align=center>, como muestra la Tabla 14.
Atributos del texto
Al texto de nuestro documento HTML le podemos aplicar distintos atributos (negrita, cursiva, subrayado, etc..), al igual que hacemos cuando trabajamos con el procesador de textos en la edicin de nuestros documentos. Para aplicar estos atributos disponemos de distintas etiquetas, que aplicarn su efecto al texto incluido entre sus indicadores de inicio y fin. Las vemos en la Tabla 15.
Alguna de estas etiquetas no es reconocida por determinados navegadores. As por ejemplo, la etiqueta <BLINK> (Parpadeo) no es implementada por el Explorer. Por lo que segn el explorador que estemos utilizando, podremos ver el resultado correctamente o no. Existen otras etiquetas que nos van a servir para especificar, de manera diferenciada, unidades lgicas de nuestro documento HTML tales como citas, direcciones de correo, etc. En algunos casos el formato obtenido con estas etiquetas de estilo lgico va a ser el mismo que con las anteriores, a las que se les denomina tambin etiquetas de estilo fsico. Algunas etiquetas de estilo lgico las vemos en la Tabla
16.
Si queremos aplicar efectos ms espectaculares a nuestro documento HTML, debemos variar el tamao, el color y el tipo de letra del texto. La etiqueta que nos permite todo esto es <FONT>...</FONT>, por medio de sus atributos size, color y face: <FONT size="n" "+/- n" color="#rrggbb name" face="nombre de font" > Size="n" "+/- n". El atributo size nos permite especificar un tamao determinado para la fuente del texto incluido entre las etiquetas de inicio y fin, el cual puede estar entre 1 y 7. El texto de tamao normal equivale a la fuente de tamao 3 (fuente base). Por tanto, si especificamos size=+2, el tamao de la fuente ser 5. Y si especificamos size= -1, el tamao ser 2.
Color="#rrggbb name". Nos va a permitir definir el color que tendr el texto incluido entre las etiquetas. Tabla 18.
face="nombre de font". Nos va a permitir escribir texto con el tipo de letra que le especifiquemos. En el caso de que el tipo de letra que le hayamos especificado no est cargada en el ordenador que lee la pgina, se usar el font por defecto del navegador.
LISTAS Podemos representar elementos en forma de lista dentro de nuestros documentos de una forma muy sencilla y con una gran versatilidad. Estas listas podrn incluir cualquiera de los elementos HTML e incluso podemos definir listas anidadas, es decir, listas dentro de listas. HTML nos permite crear tres tipos distintos de listas: Listas no numeradas Listas numeradas Listas de definiciones LISTAS NO NUMERADAS: <UL> {UL: UNORDERED LIST} Con este tipo de listas podemos especificar una serie de elementos sin un orden predeterminado, precedidos de una marca o vieta que nosotros mismos podemos definir. Para la definicin de los lmites de la lista utilizaremos la etiqueta <UL>.... </UL>, y para determinar cada uno de los elementos que la componen usaremos la etiqueta <LI>. El formato es el siguiente: <UL type="disk" "circle" "square"> <LH>Ttulo de la lista</LH> <LI>Elemento 1 <LI>Elemento 2... <LI>Elemento n </UL> {LH: List Head} {LI: List Item} Con el atributo type vamos a especificar el tipo de marca o vieta que anteceder a cada uno de los elementos de la lista. Estas marcas podrn ser: un disco (disk), un crculo (circle) o un cuadrado (square). La etiqueta <LH> nos va a servir para especificar un posible ttulo de la lista, siendo esta opcional. Vamos a ver algunos ejemplos en la Tabla 20.
LISTAS NUMERADAS: <OL> {OL: ORDERED LIST} Con este tipo de listas podemos especificar una serie de elementos numerados segn el lugar que ocupan en la lista. Para la definicin de los lmites de la lista utilizaremos la etiqueta <OL>.... </OL>, y para determinar cada uno de los elementos que la componen usaremos la etiqueta <LI>. El formato es el siguiente: <OL start="n" type="Tipo de lista"> <LH>Ttulo de la lista</LH> <LI>Elemento 1 <LI>Elemento 2 <LI>Elemento n </OL> Con el atributo start vamos a especificar el nmero por el que va a empezar la lista. Si no indicamos este argumento la lista empezar a numerarse a partir del 1. Con el atributo type vamos a especificar el tipo de lista numerada. Sus posibles valores aparecen a continuacin y veremos algunos ejemplos en la Tabla 21. A: Letras maysculas (A, B, C, ...) a: Letras minsculas (a, b, c, ...) I: Nmeros romanos en maysculas (I, II, III, IV, ...) i: Nmeros romanos en minsculas (i, ii, iii, iv, ...) 1: Numricamente (1, 2, 3, 4, ....) (es la numeracin por defecto y por tanto no habra que indicarla).
LISTAS DE DEFINICIONES: <DL> {DL: DEFINITION LIST} Estas listas nos van a servir para especificar una serie de trminos y sus definiciones correspondientes. Para la definicin de la lista usaremos la etiqueta <DL>.... </DL>, para especificar los trminos usaremos la etiqueta <DT> y para especificar la definicin correspondiente a cada trmino usaremos la etiqueta <DD>. El formato es el siguiente: <DL> <LH>Ttulo de la lista</LH> <DT>Trmino 1 <DD>Definicin 1 <DT>Trmino 2 <DD>Definicin 2 <DT>Trmino n <DD>Definicin n </DL> {DT: Definition Term} {DD: Definition Description} Vamos a ver un ejemplo en la Tabla 22.
HIPERENLACES Los hiperenlaces son enlaces de hipertexto que nos van a permitir acceder de manera directa a otros documentos HTML independientemente de su ubicacin, o a otras zonas dentro de nuestro propio documento. Enlaces a otras pginas: <A href=...> Con este tipo de hiperenlaces vamos a poder acceder tanto a otras pginas que estn ubicadas dentro de nuestro propio sistema como a pginas ubicadas en puntos muy distantes del globo. El formato de este tipo de hiperenlaces es: <A href="URL a la que se accede">Texto del hiperenlace</A> Con el atributo href vamos a especificar la URL del documento al que se pretende acceder. El texto contenido entre las etiquetas de comienzo y fin nos va a servir para definir el hiperenlace, por lo que
debera ser clarificador del contenido del documento con el que vamos a enlazar. Esta definicin aparecer resaltada normalmente en azul y subrayada. En la mayora de los navegadores esta definicin del hiperenlace es sensible, por lo que cuando el cursor pasa por encima del mismo este cambia de aspecto indicndolo. Veamos un ejemplo en la Tabla 23.
Si situamos el ratn encima del hiperenlace y pulsamos, el navegador acceder a la pgina Web indicada por href, es decir, acceder a la pgina situada en http://www.eidos.es. Igualmente podramos indicar el hiperenlace por medio de una imagen. Si esta imagen tiene definido un borde, este aparecer resaltado en color azul. El formato correspondiente sera: <A href="URL a la que se accede"><IMG src="Imagen"> y tambin texto</A> {IMG: Image} {src: Source} Veamos un ejemplo en la Tabla 24
Si pulsamos sobre la imagen, el navegador acceder a la pgina Web inicial de Villa Eidos. Enlaces dentro de la misma pgina: <A name=...> Este tipo de hiperenlaces nos va a permitir marcar distintas zonas del documento activo con el objeto de tener un acceso directo a las mismas. Una buena utilidad de este tipo de enlaces radica en la creacin de ndices para documentos largos, de forma que si pinchamos en el hiperenlace correspondiente al ttulo de un captulo determinado, el navegador saltar automticamente hasta el comienzo de dicho captulo. Para la creacin de estos hiperenlaces, debemos seguir dos pasos: 1. Marcar las distintas zonas o secciones del documento. Esto lo haremos con el parmetro name: <A name="Identificador de seccin">Texto de la seccin</A>
A cada seccin le asignaremos un identificador distinto, para poder referenciarlas posteriormente de manera inequvoca. 2. Especificar un enlace a cada una de las secciones que hayamos definido. <A href="#Identificador de seccin">Texto del enlace a la seccin</A> Si pinchamos en este enlace, el navegador saltar automticamente a la seccin correspondiente. Veamos un ejemplo sencillito en la Tabla 25, pero demostrativo, de todo lo que acabamos de explicar.
Si nos creamos una pgina HTML con distintos captulos, podramos crear una seccin para cada uno de ellos, de forma que si pinchamos en el hiperenlace correspondiente al Captulo 1, el navegador saltara directamente a la seccin correspondiente al Captulo 1. Adems de los dos tipos de hiperenlaces vistos, podemos crear hiperenlaces que nos permitan acceder a cualquiera de los servicios de Internet. Es decir, podramos indicar enlaces a servidores FTP, GOPHER, NEWS, MAILTO, etc. Para ello tendramos que indicar la URL correspondiente al servicio al cual queremos acceder, como ya vimos en el primer captulo de este manual. Imgenes Podremos dar un aspecto mucho ms vistoso a nuestros documentos HTML con la inclusin de imgenes. Los formatos de imagen que todos los navegadores reconocen son: gif y jpg. Si queremos insertar una imagen en otro formato, el visor debera disponer del programa externo que permita su visualizacin. De todas formas, una buena solucin es utilizar algn programa de tratamiento de imgenes que nos convierta la imagen a uno de los formatos mencionados anteriormente. El formato gif es ms recomendado para la inclusin de iconos, grficas,.. y el formato jpg para el caso de insertar fotografas en nuestras pginas. La etiqueta que nos va a permitir la insercin de imgenes es <IMG>. La imagen se insertar justo en el punto del documento donde coloquemos dicha etiqueta, pudiendo insertar imgenes dentro de listas, tablas o formularios.
El formato de la etiqueta, con sus posibles argumentos, es el siguiente: <IMG src="URL de la imagen" alt="Texto alternativo" align="top/middle/botton/left/rigth" border="Tamao" height="Tamao" width="Tamao" hspace="margen" vspace="margen"> Src="URL de la imagen". El atributo src nos va servir para indicar la URL de la imagen que queremos insertar, es decir, el servidor y camino hasta llegar al fichero de la imagen. No ser necesario que la imagen que queremos insertar en nuestro documento est en el ordenador local, aunque s es recomendable ya que el acceso a las mismas puede ser ms lento. Por tanto, es una buena prctica copiar todas las imgenes, que vayamos a incluir en nuestro documento HTML, al ordenador local.
alt="Texto alternativo" .Nos va a permitir mostrar un texto alternativo para el caso en que el navegador no sea capaz de mostrar la imagen. Su uso es muy recomendable ya que cuando publiquemos nuestras pginas en la WWW, no sabremos desde qu tipo de navegadores accedern los internautas a nuestras pginas. En la Tabla 27 vamos a ver un ejemplo. Si usas un navegador que no tiene ningn problema para la visualizacin de imgenes, desactiva temporalmente la opcin de mostrar imgenes, prueba el ejemplo que muestra la Tabla 27 y compralo con el anterior.
You might also like
- Funciones Cuadráticas - Ejercicios ResueltosDocument14 pagesFunciones Cuadráticas - Ejercicios ResueltosYanny Tihare Mora Millalonco100% (2)
- Manual de Operación CTI6000Document38 pagesManual de Operación CTI6000Hiram Lagunes100% (2)
- Ficha Tecnica Bateria Solar Growatt Mod. Ark 2.5L 2.56KWH 48V de LitioDocument2 pagesFicha Tecnica Bateria Solar Growatt Mod. Ark 2.5L 2.56KWH 48V de LitioJimmy F HernandezNo ratings yet
- Mapa de ProcesosDocument4 pagesMapa de Procesossurama01No ratings yet
- Taller 3-DemostracionesDocument9 pagesTaller 3-DemostracionesDaniel Camilo Malaver MendozaNo ratings yet
- 6th Central Pay Commission Salary CalculatorDocument15 pages6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- Marco Teorico Proyecto AmbientalDocument2 pagesMarco Teorico Proyecto AmbientalAbel Mendoza Alma'sNo ratings yet
- Reporte de LecturaDocument4 pagesReporte de LecturaAbel Mendoza Alma'sNo ratings yet
- Plan de Estudios Quinto MatematicasDocument63 pagesPlan de Estudios Quinto MatematicasAbel Mendoza Alma'sNo ratings yet
- 2 2EXBFormulasyfuncionesDocument8 pages2 2EXBFormulasyfuncionesLuis Horacio Velez de la PavaNo ratings yet
- Juegos para Los Primeros Días de ClaseDocument6 pagesJuegos para Los Primeros Días de ClaseMartinez DeiverNo ratings yet
- Juegos para Los Primeros Días de ClaseDocument6 pagesJuegos para Los Primeros Días de ClaseMartinez DeiverNo ratings yet
- Plan de Area Informatica IecovDocument51 pagesPlan de Area Informatica IecovJorge Morales100% (1)
- HomofobiaDocument2 pagesHomofobiaAbel Mendoza Alma'sNo ratings yet
- Ficha Tecnica Colector ReconDocument2 pagesFicha Tecnica Colector ReconAceg IngenieríaNo ratings yet
- Software de Diseño de CuestionariosDocument2 pagesSoftware de Diseño de CuestionariosDoraLeonardoNo ratings yet
- Hormigon - Sistemas de EncofradosDocument28 pagesHormigon - Sistemas de EncofradosMaximiliano Bastidas ToledoNo ratings yet
- Fotométrico Cancha de MicrofútbolDocument34 pagesFotométrico Cancha de Microfútboljhon eduard rodrgiguezNo ratings yet
- LenguarazDocument251 pagesLenguarazCarlos AlettoNo ratings yet
- 12.12.22. - 2 Pedido de Compra Factor e & Construmar Sa de CVDocument2 pages12.12.22. - 2 Pedido de Compra Factor e & Construmar Sa de CVLuis TapiaNo ratings yet
- Inducción de Seguridad, Salud en El Trabajo, Medio Ambiente y Calidad para Terceros.Document8 pagesInducción de Seguridad, Salud en El Trabajo, Medio Ambiente y Calidad para Terceros.Saul Pablo Maita FarfanNo ratings yet
- HQ Meters Hach - Es - Ar Uy PyDocument4 pagesHQ Meters Hach - Es - Ar Uy PyCesc MezaNo ratings yet
- ZANJEODocument1 pageZANJEOMario EscobarNo ratings yet
- Facturacion Electronica DianDocument35 pagesFacturacion Electronica DianAlirio ArizaNo ratings yet
- Procedimiento para Detectar y Satisfacer Las Necesidades de Competencia Del PersonalDocument5 pagesProcedimiento para Detectar y Satisfacer Las Necesidades de Competencia Del PersonalDEIMER EFREN CALDERON ZAMBRANONo ratings yet
- Informe MATER FEB 2023Document30 pagesInforme MATER FEB 2023Jorge GomezNo ratings yet
- Guia N. 5 - Protocolos SegurosDocument8 pagesGuia N. 5 - Protocolos SegurosDayron Alexis OliverosNo ratings yet
- CatolicaDocument8 pagesCatolicaLUIS JOSE CARCAMO CARINo ratings yet
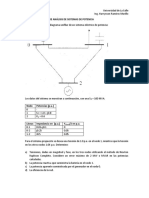
- Taller Segunddo Corte de Análisis de Sistemas de PotenciaDocument3 pagesTaller Segunddo Corte de Análisis de Sistemas de PotenciaAlfonso AndresNo ratings yet
- Httpsccs - Upf.eduwp Contentuploadsguia 1. Poster Cientifico Compressed PDFDocument41 pagesHttpsccs - Upf.eduwp Contentuploadsguia 1. Poster Cientifico Compressed PDFChus MourazosNo ratings yet
- Politicas de Un BancoDocument2 pagesPoliticas de Un BancoDEYANIRE MILAGROS ALVARADO RAMIREZNo ratings yet
- Guía - Documentación - Catalogo - de - Objetos Geográficos - ISO 19110 - V.1.0 PDFDocument43 pagesGuía - Documentación - Catalogo - de - Objetos Geográficos - ISO 19110 - V.1.0 PDFAndrea Marcela Gutierrez GilNo ratings yet
- Medidor de Nivel de AguaDocument12 pagesMedidor de Nivel de AguaAlex PintadoNo ratings yet
- Glosario LogisticoDocument8 pagesGlosario LogisticoYader OsorioNo ratings yet
- Ciencias de La NaturalezaDocument36 pagesCiencias de La NaturalezaJose Alberto CasasNo ratings yet
- El CpuDocument8 pagesEl CpuvastinoemidelaguilarengifoNo ratings yet
- Jonathan Araneda Soto Tarea7 Investigación en Prevención de Riesgos IaccDocument5 pagesJonathan Araneda Soto Tarea7 Investigación en Prevención de Riesgos IaccJonathan Andres AranedaNo ratings yet
- Chint Accesories nm1 DatasheetDocument13 pagesChint Accesories nm1 DatasheetLuis MejiaNo ratings yet
- Detalle Constructivo Mercado ItineranteDocument1 pageDetalle Constructivo Mercado ItineranteDiego CalquinNo ratings yet