Professional Documents
Culture Documents
COAP 2000 Fall 1 2013 Week 4 Lesson Creating Web Pages With Tables, CSS, & Utilizing Adobe Kuler + Midterm Exam (Dave Hallmon) Webster Universityk4 Lesson Fall1 2013
Uploaded by
Dave HallmonOriginal Title
Copyright
Available Formats
Share this document
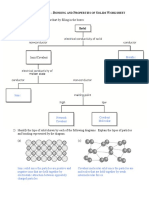
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
COAP 2000 Fall 1 2013 Week 4 Lesson Creating Web Pages With Tables, CSS, & Utilizing Adobe Kuler + Midterm Exam (Dave Hallmon) Webster Universityk4 Lesson Fall1 2013
Uploaded by
Dave HallmonCopyright:
Available Formats
Thewebhasbecomesointegraltomanypeopleslivesforallages. Designingfordifferentagegroupsisimportantfortworeasons. 1. Whywouldwewanttoignoreaspecificagegroup?Onedaywewillallgetold andwouldntwanttobeignoredwouldwe? 1. Butthereareinstanceswewouldwanttoignoreyoungerusersfromsites withalcoholoradultcontent. 2. Youngeruserscouldbetomorrowsadultusers.Iftheyhaveaterribleexperience, thenthatcouldleavealastingimpression. Lookovertheprinciples Knowingthisshouldwedesignoursitesforallages? Thenreadlastsectionontheblog.
Point1Youllneverbecomethedesigneryoualwaysdreamtofbeingbydoingthe workyouneverwantedtodo.Thisissotrue;tobecomethedesigneryouwantto be,youneedtobedesigningthethingsyourepassionateaboutdesigning. Whichisoftennotwhatwearepaidtodesign?Sowhatdowedo?Designthingson ourfreetimetobuildourportfoliotoshowpotentialemployerswhatwecando.And orhopeyouhaveclassesthatallowyoutochoosethetopicforapresentation, project,website,etc.Perhapsamoviegenrewebsiteandgiveityourall. Point4isareallygoodpointbutnotourfocusrightnow.Itsuggestsnotgivingthe clientdesignstochoosefrom.Itsuggestscreatingonedesignandthenofferingthe clientopportunitiestofinetoo.Thisisdifferentthanthewaymanyfirmswork. Point5suggestshavingaverylimitedcolorpalletthatiscleanandimpactfulrather thanahodgepodgeofnonconsistentcolorsthatdonotaddvaluetotheusers experience. Points6and7dealwithcreativitywhichisnotsomethingthatcanbetrainedhowto do.Creativityisintheeyeofthebeholder.Thebestwayforustolearntobecreative
isfromseeingcreativethingsandgettingideasandtryingnewthings.Ihopeour Good,Bad,andtheUglyhelpuswiththat.WhatMikesuggestsisforustonotonly thinkofwaystobecreativewiththevisualdesignofourwebsite,e.g.,images,colors, etc.butalsolookforinteractiveways.Butthefunctionalityanddesign! Sofarinthecourseandyourpriorexperience,whatyoudothinkisthemost importantthingthatyouhavelearnedsofarwhenitcomestodesign?(NoticeI didntsayweborgraphic).
Ifyouaregoingtocreateawebsitemakesurethatitissomethingthatwillactually helpsolveaproblemfortheuser.Thisthenisessentiallythepurposeofthewebsite. ThenthesolepurposeofthewebsiteistomakesurethattheusercandoX.Thatis whythewebsiteisthereinthefirstplace.Thenknowingthiswecanleverageour entiredesignandfunctionalitybasedonthatpurpose. Thisthenallowsustoconsiderhowthewebsitefunctionsasameansofsolvingthe problemoransweringaquestion,ratherthanjusthavingcoolfunctionalityfor functionalitysake. Readquoteonslide
Thedesignphaseisprobablythemostexcitingphasebecausethisiswhentheweb designer'screativitycomesoutandyoustartbrainstormingthedesignofthesite priortodevelopment.Butbeforeyoucanmoretothatphaseyouneedtomakesure thatyouhaveafirmhandleonthepreviousphases,i.e.,theintended"plan"ofthe siteandthe"analysis"oftheclient'spurpose,goals,users,usertasks,etc.Knowing thisinformationwillallowyoutocontinuewiththedesignanddevelopmentofthe website.Justbecausewearenowdesigning,doesn'tmeanwhatwediscussedinthe planningandanalysisisoutthewindow! Reviewthepoints
So,don'tthrowoutthebabywiththebathwater!Thedatathatyougatheredwith theclientinthoseearlyphasesissocrucial!Don'tthrowitout!Soweneedtodraw fromtheallofinformationgathereduptothispointandfinallystarttodeterminethe lookandfeelofyoursite. Somekeyconsiderationswhendeterminingasitesdesignare (1) Defininghowtoorganizewebpagecontentand (2) Designingusernavigation.
Thereisevenadebategoingontoday.Whichismoreimportant?Thecontent,the design,orthefunctionality?ThiscouldbeaveryengagingdiscussionforCOAP2150, WebDesignPrinciplesI. Ultimatelyitreallyisjustabalancingactbetweencreatingsomethingthatisvisually impressivewebsitewithoutjeopardizingtheusability.Butalsowhatifsomethingis visuallyimpressivebutthecontentispoor?Whatthen? HonestlysubliminallyIhaveputcontentuphereatthetopforareason.Thisiswhat theuserismostlikelylookingfor?Theydontgosearchingforateakettleandbuy onefromthemostimpressivevisuallystunningwebsite?Dothey?Areusersthat superficial? Thinkaboutit.Ifthewebsiteseemstobetootrickytonavigate?Whathappensthen? Theymaythenleavethesitealtogether,whichdefeatsthepurposeofthewebsite.It shouldbeRULE#1.Givetheuserwhattheyneedbeforetheyleave!
Remember,intermsofdesigningweneedtofocusonthecontentofthesiteand makingthatcontentcentraltothedesign.RememberContentIsKing!Togetus thatpoint,wemustdrawuponalloftheinformationgathereduptothispointand determinethelookandfeelofthesite. Oursitescouldhavereallycoolimagesandvideosbutifourcontentisntclearand accessible,thenoursitesfailforourusers. LikeIsaid,thesitescontentisbasedontheresultsofthepreviousphases,e.g.,the purpose&analysis.Itisalsohighlypossiblethatasitedesignanddevelopmentteam mighthavetogobackwardsandrethinkthepreviousphasesbecauseofwhatis foundoutinthedesignphase.
Sometimesasitesdesignactuallyrestrictswhattheuserislookingfor.Agooddesign isclear,concise,anduncluttered.Thevisualsofasiteshouldenhancetheuser experienceanddrawattentiontothecontentandnotdistractthemfromit.Ifyou cannotjustifyusingsomethingthatcreatesamorecompellinganddirectcontent... thendontuseit!Becauseitscoolisnotajustification!RememberwhatImentioned inoursyllabusinthetermprojectsection: Ifthereiseveraquestionaboutwhetheranimage,video,color,etc.meetstheneeds oftheuser,thendiscussitwithyourinstructor.Itmaybedeterminedthattheobject ortagshouldnotbeincluded.Allattributesofawebsiteshouldalwaysbepurposeful andnotdistractingtotheuser. Therefore,thetargetaudienceisoneofthekeyfactorstakenintoconsiderationhere. Asiteaimedatteenagers,forexample,willlookmuchdifferentthanonemeantfor theelderly.Intermsofdesign,thinkofhowtoincorporateelementssuchasthe companylogoorcolorstohelpstrengthentheidentityofthecompanyontheweb site. Whoisouraudience?
10
Bythispointinthecoursemoststudentsarealwayseagertostartbuilding,because weallhavegreatideasaboutthedesign.Itoohavefallenintothatsnareaswellasa designerandtheoutcomehasbeengoodandsometimesbad.Thisiswhy consultationswithaclientandanalyzingourusersissokey. Also,don'tforgetthatalloftheinformationgatheredhereshouldbereviewedinlight oftheinformationgatheredfromthepreviousphases.
11
12
<table> <tr> <td>Title</td> <td>Year</td> <td>Director</td> <td>Writer</td> <td>Actors</td> </tr> <tr> <td>BatmanBegins</td> <td>2005</td> <td>Nolan</td> <td>Nolan</td> <td>Bale</td> </tr> <tr> <td>TheDarkKnight</td>
13
<td>2008</td> <td>Nolan</td> <td>Nolan</td> <td>Bale</td> </tr> <tr> <td>DarkKnightRises</td> <td>2012</td> <td>Nolan</td> <td>Nolan</td> <td>Bale</td> </tr> <tr> <td>UntitledRobinProject</td> <td>2015</td> <td>Nolan</td> <td>Nolan</td> <td>Levitt</td> </tr> </table>
13
Intermsofdiscussingthedevelopmentphase,thinkabouthowtodiscuss leveragingthemedium,i.e.,theinternet,browsers,etc.thatcanbestmeetsthe usersneedsforourmoviegenrefanwebsites.ForourpurposesthiswillbeinHTML andCSS.Somesiteswillrequirecustomimagecreation,Flashinteractivity,or JavaScript.LikeIhavebeensaying,feelfreetogoaboveandbeyondthescopeofthis class.Thekeyistolearnsomethingnewanduseitorapplyittosomethingthat meetsyourneeds Ifyouthinkyoursiteneedsacustomimage,feelfreetotrytocreateone.Thesame goesforaJavaScriptmenu,oraFlashAnimationsplashpage.Ijustwantyoutohave funandlearn!Iknowmanyofyourareattheendofthiscertificateandhavemuch youcanbringtotheclientbasedonyourexperience. Also,itisveryimportanttonotethatintherealworld,workingwithrealclients,they wouldactuallygiveyouthewordingtoincludeforabiopageorthetextimagesto includeforacontactpage.Awebdesigner/developershouldneverbecreating contentforaclientunlesstheyareaskedtodoso(intherealworldthisisrare).The roleofawebdesigneristodesignthecontentforthewebandnotcreatethecontent itselfunlessitisyourownpersonalwebsite.
Whatitmeansisthatifweweretodothingsinthewrongorder"badthings"are oftendoomedtohappen.Ifyoualreadyhavebeenbuildingsomethatisfine.Notto worry.Thisclassisasimulation.Butbesurethatyourememberthesewarningsin thefuturewhenyouareworkinginafirmorhandlingafutureclientsasafreelancer.
Remember,intermsofdesigningweneedtofocusonthecontentofthesiteand makingthatcontentcentraltothedesign.RememberContentIsKing!Togetus thatpoint,wemustdrawuponalloftheinformationgathereduptothispointand determinethelookandfeelofthesite. Oursitescouldhavereallycoolimagesandvideosbutifourcontentisntclearand accessible,thenoursitesfailforourusers. LikeIsaid,thesitescontentisbasedontheresultsofthepreviousphases,e.g.,the purpose&analysis.Itisalsohighlypossiblethatasitedesignanddevelopmentteam mighthavetogobackwardsandrethinkthepreviousphasesbecauseofwhatis foundoutinthedesignphase.
16
Evencolorsshouldaddvalue
17
Demouploadinganimageandgettingacolorpallette
Isthisveryeasytoread?
19
<tablewidth="400"border="4"cellspacing="4"cellpadding="4"> <caption>BatmanProjects</caption> <tr> <td><strong>Title</strong></td> <td><strong>Year</strong></td> <td><strong>Director</strong></td> <td><strong>Writer</strong></td> <td><strong>Actors</strong></td> </tr>
20
21
Howmanystylesdoweseehere? Howmanydeclarationsdoweseehere? Whatisapropertythatweseehere? Whatisavaluethatweseehere?
Whatwouldbesomeothervisualstylethatwecanaddtothistablethatwouldadd valueforourusers?Makeiteasierforthemtoread?
29
style="backgroundcolor:#CCC style="backgroundcolor:#000 style="backgroundcolor:#CCC style=color:#FFF; style="fontsize:24px; style="fontfamily:verdana; style="textalign:center" Havestudentsapplyabackgroundcolortothewholetableaftertheyhavecolored specificrowsandthendiscussprecedencebecausethebackgroundcolorsofthose rowsdonotchangecolor.
30
36
1. Providestudentswiththehtmlfilesforthetableevolvingfromnostructureor designtostructure+inlinedesign. 2. Thentalkthroughtheevolutiontillembedded.
38
39
40
41
42
Demotheembedded. <styletype="text/css"> td{ verticalalign:top; } .grey{ backgroundcolor:#CCC; } #header{ fontweight:bold; color:#FFF; backgroundcolor:#000; textalign:center; } .LeftCol{ fontweight:bold; }
43
</style>
43
44
Filesavedasmain.css Pagelinkintheheader:
<link href=inc/main.css" rel="stylesheet" type="text/css" />
<styletype="text/css"> body{backgroundcolor:____;} p{color:_____;} h1{textalign:______;fontfamily:______;} h2{textalign:______;fontfamily:______;} .float{float:right;marginleft:10px;marginbottom:10px;}
</style> <imgsrc=_______width=___height=____alt=______/> class=float
Createanewfolderonthedesktop.Pasteinthesample.htmlpageandrenameit index.html Democreatingthetemplateindexpagewithnavigationwithinatablerow.Thisthen couldbeusedasatemplateforotherpages.Democreatinganewpageusingthe templateandsavingitinarootfolderonthedesktop. <tablewidth="800"border="5"align="center"cellpadding="20"> <tr><td> <palign="center"> <ahref="index.html">Home</a>| <ahref="about.html">About</a>| <ahref="movies.html">Movies</a>| <ahref="characters.html">Characters</a>| <ahref="contact.html">Contact</a> </p> </td></tr>
50
<tr><td> CONTENT </td></tr> </table>
50
51
AListApartisagreatblogfor"peoplewhomakewebsites."Itexploresthedesign, development,andmeaningofwebcontent,withaspecialfocusonwebstandards andbestpractices.ThisweekspostisalittleCSSheavybutthepointsthatIwant everyonetowalkawaywiththetheoverarchingtheme,i.e.,separatingthecontent fromthevisualdesign.Thisisanimportantthingtothinkaboutasweareallgetting startedworkingonourmoviegenrefanwebsites.
57
58
You might also like
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Bonding and Properties of Solids Worksheet Solutions 1kadax6Document4 pagesBonding and Properties of Solids Worksheet Solutions 1kadax6Mel Patricia M. CabreraNo ratings yet
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- Dravyaguna VijaDocument1,095 pagesDravyaguna VijaSilas Chagas100% (1)
- Analyzing Evidence of College Readiness: A Tri-Level Empirical & Conceptual FrameworkDocument66 pagesAnalyzing Evidence of College Readiness: A Tri-Level Empirical & Conceptual FrameworkJinky RegonayNo ratings yet
- Ganzon Vs CADocument3 pagesGanzon Vs CARaymond RoqueNo ratings yet
- Linux OS MyanmarDocument75 pagesLinux OS Myanmarweenyin100% (15)
- Touratsoglou, Coin Production and Circulation in Roman Peloponesus PDFDocument23 pagesTouratsoglou, Coin Production and Circulation in Roman Peloponesus PDFCromwellNo ratings yet
- Registration details of employees and business ownersDocument61 pagesRegistration details of employees and business ownersEMAMNNo ratings yet
- Rhodes Solutions Ch4Document19 pagesRhodes Solutions Ch4Joson Chai100% (4)
- Howald2014 Teaching FestivalDocument1 pageHowald2014 Teaching FestivalDave HallmonNo ratings yet
- COAP 2000 Summer Syllabus 2014 HallmonDocument13 pagesCOAP 2000 Summer Syllabus 2014 HallmonDave HallmonNo ratings yet
- Webster's Online Learning Center in A NutshellDocument21 pagesWebster's Online Learning Center in A NutshellDave HallmonNo ratings yet
- Brandt2014 Teaching FestivalDocument1 pageBrandt2014 Teaching FestivalDave HallmonNo ratings yet
- COAP 2000 Fall 1 2013 Creating Web Pages With Advanced CSS Dave Hallmon Webster University Week 6 Lesson Fall1 2013Document122 pagesCOAP 2000 Fall 1 2013 Creating Web Pages With Advanced CSS Dave Hallmon Webster University Week 6 Lesson Fall1 2013Dave HallmonNo ratings yet
- COAP 2000 Fall 1 2013 Week 3 Lesson Creating Web Pages With Text, Links, & Images (Dave Hallmon) Webster UniversityDocument104 pagesCOAP 2000 Fall 1 2013 Week 3 Lesson Creating Web Pages With Text, Links, & Images (Dave Hallmon) Webster UniversityDave HallmonNo ratings yet
- COAP 2000 Fall 1 2013 Creating Web Pages With Multimedia, Attracting Visitors, & Finishing Term Projects Dave Hallmon Webster University Week 7 Lesson Fall1 2013Document135 pagesCOAP 2000 Fall 1 2013 Creating Web Pages With Multimedia, Attracting Visitors, & Finishing Term Projects Dave Hallmon Webster University Week 7 Lesson Fall1 2013Dave HallmonNo ratings yet
- Course Term Instructor Name: Email: Catalog Description: Math & Computer Science Department Course SyllabusDocument11 pagesCourse Term Instructor Name: Email: Catalog Description: Math & Computer Science Department Course SyllabusDave HallmonNo ratings yet
- Coap 2000 Summer 2013 HallmonDocument13 pagesCoap 2000 Summer 2013 HallmonDave HallmonNo ratings yet
- COAP 2000 Fall 1 2013 Creating Web Pages With Image Maps & Forms (Dave Hallmon) Webster University Week 5 Lesson Fall1 2013Document87 pagesCOAP 2000 Fall 1 2013 Creating Web Pages With Image Maps & Forms (Dave Hallmon) Webster University Week 5 Lesson Fall1 2013Dave HallmonNo ratings yet
- Course COAP 2000: Introduction To Web Programming Term Site InstructorDocument13 pagesCourse COAP 2000: Introduction To Web Programming Term Site InstructorDave HallmonNo ratings yet
- COAP 2000 Fall 1 2013 Week 1 Lesson Introduction To HTML and The Web Development Cycle (Dave Hallmon) Webster UniversityDocument72 pagesCOAP 2000 Fall 1 2013 Week 1 Lesson Introduction To HTML and The Web Development Cycle (Dave Hallmon) Webster UniversityDave HallmonNo ratings yet
- COAP2000 Fall 1 2012 Week 7 Lesson Creating Web Pages With Multimedia, Social Media, & Attracting Vistors (Dave Hallmon)Document89 pagesCOAP2000 Fall 1 2012 Week 7 Lesson Creating Web Pages With Multimedia, Social Media, & Attracting Vistors (Dave Hallmon)Dave HallmonNo ratings yet
- Coap2000 Fall 1 2012 Week 4 Lesson When Missing Week 3 Tables, Embedded & Extenal CSS, Template Index (Dave Hallmon)Document52 pagesCoap2000 Fall 1 2012 Week 4 Lesson When Missing Week 3 Tables, Embedded & Extenal CSS, Template Index (Dave Hallmon)Dave HallmonNo ratings yet
- COAP2000 Fall 1 2012 Week 5 Lesson Creating Pages With Image Maps & Forms (Dave Hallmon)Document70 pagesCOAP2000 Fall 1 2012 Week 5 Lesson Creating Pages With Image Maps & Forms (Dave Hallmon)Dave HallmonNo ratings yet
- COAP2000 Fall 1 2012 Week 6 Lesson Creating Web Pages With Advanced CSS & Term Project Drafts (Dave Hallmon)Document108 pagesCOAP2000 Fall 1 2012 Week 6 Lesson Creating Web Pages With Advanced CSS & Term Project Drafts (Dave Hallmon)Dave HallmonNo ratings yet
- Chi Square IPADocument1 pageChi Square IPADave HallmonNo ratings yet
- Coap2000 Fall 1 2012 Week 1 Lesson Introduction To HTML & The Web Development Cycle (Dave Hallmon)Document48 pagesCoap2000 Fall 1 2012 Week 1 Lesson Introduction To HTML & The Web Development Cycle (Dave Hallmon)Dave HallmonNo ratings yet
- Mann WhitneyIPADocument2 pagesMann WhitneyIPADave HallmonNo ratings yet
- PHD Policies ProceduresDocument16 pagesPHD Policies ProceduresDave HallmonNo ratings yet
- Mann-Whitney Learning HeirarchyDocument1 pageMann-Whitney Learning HeirarchyDave HallmonNo ratings yet
- Chapter 3Document6 pagesChapter 3Nhi Nguyễn Ngọc PhươngNo ratings yet
- People v. De Joya dying declaration incompleteDocument1 pagePeople v. De Joya dying declaration incompletelividNo ratings yet
- Cambridge Intl. Sr. Sec. School Class: X, Preboard Examination-1 Subject: Mathematics Time Allowed: 3Hrs. M.M: 80Document5 pagesCambridge Intl. Sr. Sec. School Class: X, Preboard Examination-1 Subject: Mathematics Time Allowed: 3Hrs. M.M: 80Suyash PandeyNo ratings yet
- Essay A Level Drama and Theatee Studies A LevelDocument2 pagesEssay A Level Drama and Theatee Studies A LevelSofia NietoNo ratings yet
- Q-Win S Se QuickguideDocument22 pagesQ-Win S Se QuickguideAndres DennisNo ratings yet
- Economic History Society, Wiley The Economic History ReviewDocument3 pagesEconomic History Society, Wiley The Economic History Reviewbiniyam.assefaNo ratings yet
- Problem Set 12Document5 pagesProblem Set 12Francis Philippe Cruzana CariñoNo ratings yet
- Wave Optics Part-1Document14 pagesWave Optics Part-1Acoustic GuyNo ratings yet
- ME Flowchart 2014 2015Document2 pagesME Flowchart 2014 2015Mario ManciaNo ratings yet
- So Neither or NorDocument2 pagesSo Neither or NorMita KusniasariNo ratings yet
- John R. Van Wazer's concise overview of phosphorus compound nomenclatureDocument7 pagesJohn R. Van Wazer's concise overview of phosphorus compound nomenclatureFernanda Stuani PereiraNo ratings yet
- Identifying States of Matter LessonDocument2 pagesIdentifying States of Matter LessonRaul OrcigaNo ratings yet
- Khin Thandar Myint EMPADocument101 pagesKhin Thandar Myint EMPAAshin NandavamsaNo ratings yet
- Assignment Brief Starting A Small BusinessDocument3 pagesAssignment Brief Starting A Small BusinessFaraz0% (1)
- Photojournale - Connections Across A Human PlanetDocument75 pagesPhotojournale - Connections Across A Human PlanetjohnhorniblowNo ratings yet
- Practical and Mathematical Skills BookletDocument30 pagesPractical and Mathematical Skills BookletZarqaYasminNo ratings yet
- Sample Essay: Qualities of A Good Neighbour 1Document2 pagesSample Essay: Qualities of A Good Neighbour 1Simone Ng100% (1)
- UntitledDocument17 pagesUntitledВладислав ПроскураNo ratings yet
- The Space of Reflection: Thirdness and Triadic Relationships in Family TherapyDocument19 pagesThe Space of Reflection: Thirdness and Triadic Relationships in Family TherapyTasos TravasarosNo ratings yet
- Electrostatics Formulas and Numerical ProblemsDocument11 pagesElectrostatics Formulas and Numerical ProblemsManish kumar100% (2)
- Awareness Training On Filipino Sign Language (FSL) PDFDocument3 pagesAwareness Training On Filipino Sign Language (FSL) PDFEmerito PerezNo ratings yet