Professional Documents
Culture Documents
5 Funcionalidad Semana 2 5
Uploaded by
Verde CronopioCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
5 Funcionalidad Semana 2 5
Uploaded by
Verde CronopioCopyright:
Available Formats
El Principio de Funcionalidad
Ejemplos: herramientas para mejorar la funcionalidad Por Juan Martnez Val 1. Dimensionar
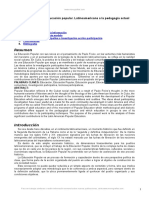
La imagen muestra las cubiertas de un libro de gran tamao y de un libro de pequeo tamao. Es el ejemplo ms sencillo que puede encontrarse del sentido de la palabra "dimensionar". En la decisin sobre el tamao de los impresos en artes grficas influyen muchas ms cosas de las que la gente cree:
Tipo de producto. Pblico al que se dirige. Presupuesto disponible. Tamao del pliego. Forma y clase de plegado. Sistema de impresin. Tamao de los rodillos de mquina. Acabados.
Si alguno de estos factores no ha sido resuelto armnicamente respecto del conjunto, pueden surgir problemas en cualquier fase del proceso. Y resultar ms costoso, ms lento, habr que hacer adaptaciones u otras pequeas desgracias. La funcionalidad ms elemental comienza por una dimensin adecuada.
2. Micro lectura y macro lectura
Suele hablarse de legibilidad con bastante ligereza. Una buena lectura depende de muchos factores, y entre los primeros hay que contar las expectativas previas de los propios lectores, sus hbitos personales y las circunstancias en las que estn. Despus ya se puede hablar de otros problemas clave: de la identificacin de los signos al correcto espaciado entre los elementos tipogrficos. Pero adems de esto, existen otros planos que afectan a la lectura y que ataen al tipo de documento de que se trate. Porque si entre nuestras amistades se cuenta alguien que se
haya ledo una gua telefnica de la "A" a la "Z", seguro que le conocimos en un manicomio.
Casi todos los documentos fluctan entre los dos conceptos de este epgrafe: microlectura y macrolectura. En muchas ocasiones contienen ambos. Por micro lectura debe entenderse la necesidad experimentada por el lector de dirigirse a partes muy concretas y relativamente pequeas del contenido para llegar a la informacin que busca. Hay muchos casos tpicos, desde un diccionario a un catlogo pasando por la gua de telfonos o los anuncios por palabras. En la imagen anterior vemos una pgina de un catlogo de venta directa que contiene 15 unidades de informacin con un tratamiento diferenciado, que a su vez subdividen en ttulo, autor y referencia. Esto hace 45 puntos de posible inters. Por el contrario, en otras ocasiones, la lectura que asume el espectador es de un carcter tan genrico que es el impacto general el que predomina. Como sucede con esta estantera diseada por Sottsass, con aspecto de dolo prehistrico sometido a una cura de actualidad. Este tipo de contemplacin es lo que llamamos macro lectura, que es tal aunque en una fase posterior uno entre en los detalles de acabado, materiales, etc.
3. Segmentar y jerarquizar
Sucede con mucha frecuencia en las microlecturas: para ofrecer bien la informacin es necesario segmentar, clasificar y jerarquizar la informacin con mucho detalle. Y en ocasiones en bloques muy pequeos. La imagen anterior reproduce un fragmento del Diccionario de la Lengua Espaola, editado por la Academia; si se analiza pormenorizadamente podr observarse que es un buen trabajo tipogrfico.
La familia de palo seco es menos legible que la redonda romana para lecturas largas, pero ms clara para lecturas de detalle. Por eso se ha elegido aqu. Las diferencias de tamao jerarquizan con claridad. Negritas y cursivas se refieren a conceptos especficos
Los signos extra alfabticos se usan de manera consistente, como las barras de separacin o los parntesis. La numeracin permite distinguir unidades y su orden respectivo.
Este trabajo de segmentacin y valoracin es detallista y coherente. Por eso es efectivo y funcional, aunque sea costoso de realizar.
4. Referenciar
Este anuncio trata de comunicarnos las virtudes de un nuevo medicamento contra la artritis. Un tipo de dolor que puede aquejar a diversas partes del cuerpo, que el anuncio nos referencia con claridad gracias a una serie de recursos de diseo que son lgicos y efectivos: 1. Muestra el cuerpo humano. 2. Seala hacia cada una de ellas. 3. Las numera y describe sus efectos. Una articulacin de esta clase permite que el lector localice con prontitud la informacin que le interesa. Si le duele la espalda leer el punto 6 y si lo que le molesta es la rodilla leer el 4. Y eso ya supone un "triunfo" publicitario, que es funcional para la marca y funcional para el lector, sobre todo si al final se le acaban los dolores.
5. Uso del color
Siempre que se habla de las funciones prcticas del color se usan grficos y cosas por el estilo. Y es justo que se haga, ya que eso permite apreciar con claridad lo efectivo que es el color para establecer relaciones y separar o agrupar elementos. Pero el color posee un campo de funcionamiento muy amplio, y nadie debe equivocarse. El color es capaz de dar informacin por los cuatro costados. Tenemos un ejemplo en el anuncio de Johnnie Walker reproducido ms arriba. La campaa se basaba en hacer aparecer el logotipo en todo tipo de lugares y de las formas ms inesperadas. Aqu, como resultado de un vaso roto. La idea de que se trata de whisky la realza el color dorado del lquido. Es una muestra de elegancia grfica en la referencia al producto.
6. Uso de puntos de vista
Saber ver las cosas no es fcil. Estamos tan acostumbrados a nuestro punto de vista que no hay nadie que no lo tome por el verdaderamente natural. Y no es el caso. Una variacin en el punto de vista puede abrir mil perspectivas de conocimiento a todo tipo de personas. Ciertamente, es frecuente que no aprendamos algo por empearnos en seguir manteniendo nuestro punto de vista. El uso ms frecuente de un punto de vista alterado son las imgenes en picado (hacia abajo) y en contra picado (hacia arriba) como el que muestra la imagen superior. En un caso tiende a encogerse el personaje y en otro a enfatizarse. Son y siguen siendo recursos muy frecuentes en el cine. Pero no por frecuentes y conocidos dejan de ser eficaces. Eso dejando aparte el hecho de que en ocasiones la creacin o combinacin de puntos de vista puede dar resultados realmente maravillosos.
7. Narrar
El ltimo de los recursos de los que vamos a tratar es la narracin. Conocemos relatos en imgenes desde la poca prehistrica, donde existen verdaderas maravillas en el arte levantino. Tambin se encuentra en el arte egipcio y en el arte persa. No falta en el arte griego y posee increbles monumentos en el romano. Su historia, pues, es larga, y habra que prolongarla hasta las tiras cmicas. La ilustracin reproducida muestra 4 momentos de un atentado en Per, cuando Sendero Luminoso utiliz a un nio para colocar una bomba en una comisara. "Ver" al protagonista y "ver" la temporalidad, con esa variacin angular a la que nos ha familiarizado el cine, ayuda a que el lector de la noticia se meta dentro por el camino ms rpido. Hay pocas cosas como una historia bien contada Bibliositio:
Martnez, J. (2008, 27 de agosto). Introduccin a la Lgica Visual, [en lnea]. Recuperado el 18 de julio de 2010 de http://www.imageandart.com/
You might also like
- Documento de Diseño de Instalación NeumáticaDocument5 pagesDocumento de Diseño de Instalación NeumáticaVerde CronopioNo ratings yet
- Instituto Mixto HibuerasDocument5 pagesInstituto Mixto HibuerasVerde Cronopio100% (1)
- De La Identidad Corporativa A La Identidad VisualDocument8 pagesDe La Identidad Corporativa A La Identidad VisualVerde CronopioNo ratings yet
- Manual Solid WorksDocument304 pagesManual Solid Worksjuanpita77No ratings yet
- Psiclogi A de La FormaDocument3 pagesPsiclogi A de La FormaVerde CronopioNo ratings yet
- Guia Twitter para Los NegociosDocument39 pagesGuia Twitter para Los Negociosjsanchez_146100% (1)
- Color en La Publicidad PDFDocument4 pagesColor en La Publicidad PDFGerardo AcostaNo ratings yet
- Lazzarato, M. & M. Boutang, Y. & Corsani, A. - Capitalismo CognitivoDocument159 pagesLazzarato, M. & M. Boutang, Y. & Corsani, A. - Capitalismo CognitivoxciansemfNo ratings yet
- Conceptualizacio NDocument2 pagesConceptualizacio NVerde CronopioNo ratings yet
- Clima Institucional y Violencia EscolarDocument28 pagesClima Institucional y Violencia EscolarJuanes Teban MJNo ratings yet
- 1 Jerarquia Visual Semana 2 1Document7 pages1 Jerarquia Visual Semana 2 1Verde CronopioNo ratings yet
- 2 Coherencia Visual Semana 2 2Document6 pages2 Coherencia Visual Semana 2 2Verde CronopioNo ratings yet
- PercepciónDocument3 pagesPercepciónVerde CronopioNo ratings yet
- Muestreo Parte 2Document8 pagesMuestreo Parte 2Martha IsteNo ratings yet
- Diseño de Muros de RetenciónDocument33 pagesDiseño de Muros de RetenciónLuis BenitezNo ratings yet
- Accion Psicosocial y FamiliaDocument10 pagesAccion Psicosocial y FamiliaMireya Orjuela MartinezNo ratings yet
- Manual Convivencia AlmendrosDocument28 pagesManual Convivencia AlmendrosAngie SarmientoNo ratings yet
- Direccion de La EmpresaDocument40 pagesDireccion de La EmpresaGerardo RodríguezNo ratings yet
- Examen Semana 3Document6 pagesExamen Semana 3Samuel DuranNo ratings yet
- Trabajo de Histori Adela LenguaDocument7 pagesTrabajo de Histori Adela LenguaInés HazbunNo ratings yet
- Spsu-865 TrabajofinalDocument4 pagesSpsu-865 TrabajofinalJhordan Alexandro RodrigoNo ratings yet
- 3791-2002 - Formulacion y Preparacion de Un Plan de Actuacion para Emergencias en Instalaciones EducativasDocument11 pages3791-2002 - Formulacion y Preparacion de Un Plan de Actuacion para Emergencias en Instalaciones EducativasVicente BerenguelNo ratings yet
- Manejo de la calidad del agua en estanques de acuiculturaDocument62 pagesManejo de la calidad del agua en estanques de acuiculturaWilliam Montero67% (3)
- Entrega de Simbolos InstitucionalesDocument2 pagesEntrega de Simbolos Institucionalesmaria camila saldarriaga zapataNo ratings yet
- Estudio HidrologicoDocument13 pagesEstudio HidrologicoRaul CuaylaNo ratings yet
- Tesis PDFDocument144 pagesTesis PDFMario Gonzales QuispeNo ratings yet
- Formato Evidenciando Mi Aprendizaje U3Document4 pagesFormato Evidenciando Mi Aprendizaje U3EstefaPerezNo ratings yet
- Perfil Egreso T Tec en Adm de Empresas Mencion MarketingDocument1 pagePerfil Egreso T Tec en Adm de Empresas Mencion MarketingVALESKANo ratings yet
- Gestion Por Proceso - Calidad - OtrosDocument74 pagesGestion Por Proceso - Calidad - OtrosAlicia Huánuco PeñaNo ratings yet
- Guia-Escalas 2022-2Document5 pagesGuia-Escalas 2022-2Mister AndersonNo ratings yet
- Informe de Laboratorio Movimiento de Caida LibreDocument8 pagesInforme de Laboratorio Movimiento de Caida LibreCristian Fernando OrtizNo ratings yet
- LecturaDocument15 pagesLecturaJerry Escobar Pinto0% (1)
- Yo Soy Masacre - Dan Abnett - Cap 19Document3 pagesYo Soy Masacre - Dan Abnett - Cap 19Alexis Farrachol GuevaraNo ratings yet
- Calendario y Cálculo MentalDocument11 pagesCalendario y Cálculo MentalIsyNeiraNo ratings yet
- Las Dos Luchas en Salud MentalDocument8 pagesLas Dos Luchas en Salud MentalRoberto TrottaNo ratings yet
- CEH v10 Module 19 - Cloud Computing ESDocument25 pagesCEH v10 Module 19 - Cloud Computing ESKaren GarzaNo ratings yet
- Preguntas PostDocument2 pagesPreguntas PostMelissa CamargoNo ratings yet
- C-BOCI Inventario Obsesion Complusión (Clark y Beck, 2002)Document13 pagesC-BOCI Inventario Obsesion Complusión (Clark y Beck, 2002)MargaritaNo ratings yet
- Tres Aportes Educacion Popular Latinoamericana Pedagogia ActualDocument11 pagesTres Aportes Educacion Popular Latinoamericana Pedagogia ActualJose Alex Moron100% (1)
- Envases de Carton y VidrioDocument22 pagesEnvases de Carton y VidrioSALVADOR ARREDONDO APARICIONo ratings yet
- 19 PD - Fisica Selección 4Document8 pages19 PD - Fisica Selección 4WALTER OLIVARI RAMIREZNo ratings yet
- GUIÓNDocument2 pagesGUIÓNJosua Abraham VelázquezNo ratings yet
- Presentación HPDocument12 pagesPresentación HPEdwin Marcos Gonzales JaimesNo ratings yet