Professional Documents
Culture Documents
Introducao HTML UFCD 0792
Uploaded by
Nuno SilvestreCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Introducao HTML UFCD 0792
Uploaded by
Nuno SilvestreCopyright:
Available Formats
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, I.P.
CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE VISEU SERVIO DE FORMAO PROFISSIONAL DE VISEU
Nome da Ao
Tcnico de Mecatrnica Automvel 3 ano FVI
Criao de pginas para a Web em hipertexto
N e nome da UFCD e cdigo 0792 Nome do Formador:
Vtor Oliveira
Criao de Pginas Web em Hipertexto
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL, I.P. CENTRO DE EMPREGO E FORMAO PROFISSIONAL DE VISEU SERVIO DE FORMAO PROFISSIONAL DE VISEU
UFCD - 0792
Carga horria: 25 horas
Eng. Vtor Oliveira
Turma: 3 FVI
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
2
Criao de Pginas Web em Hipertexto
ESTRUTURA CDIGO HTML
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Estrutura do cdigo em HTML
Tem uma estrutura predefinida que utiliza marcas <html>,<head>,<title>,<body> parte de algumas excees, as marcas abertas tm de ser fechadas usando / </html>,</head>,</title>,</body> Os contedos so colocados entre as marcas <body> e </body>
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Estrutura do cdigo em HTML cont.
O contedo inserido entre <title> e </title> aparece na barra de ttulo do navegador O contedo apresentado ao visitante da pgina est entre <body> e </body> Pode utilizar um editor de texto simples como o NotePad para editar os ficheiros HTML Deve gravar sempre esses ficheiros com extenso .html ou .htm
Tecnologias da Informao e Comunicao - TIC Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
TAGS EM HTML
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Exerccios iniciar e finalizar cdigo html Cdigo HTML
<html> <body> corpo do programaaqui escrevo o cdigo html </body> </html>
Resultado
corpo do programa
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Exerccios cabealhos e pargrafos Cdigo HTML
<html> <body> <h1> Primeiro Cabealho </h1> */pode ir at h6/* <p> Primeiro Pargrafo. </p> </body> </html>
Resultado
Primeiro Cabealho Primeiro Pargrafo
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Exerccios Ttulo da pgina Cdigo HTML
<html> <body>
<title> .::Introduo ao HTML::.</title>
Resultado
</body> </html>
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Exerccios - hiperligaes Cdigo HTML
<html> <body>
<a href=pagina1.html> link pagina 1 </a>
Resultado
link pagina 1
</body> </html>
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Exerccios bold/negrito, itlico e sublinhado Cdigo HTML
<html> <body>
<b> estou a escrever a negrito </b> <i>estou a escrever em itlico </i> <u>estou a escrever com sublinhado </u>
Resultado
estou a escrever a negrito estou a escrever em itlico estou a escrever com sublinhado
</body> </html>
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Exerccios fontes, cores e tamanhos Cdigo HTML
<html> <body>
<font face=calibri color=blue size=5 > Texto em Calibri, cor azul e tamanho 5</font>
Resultado
Texto em Calibri, cor azul e tamanho 5
</body> </html>
Nota: cor pode ser color=#000000 combinaes de cores
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Exerccios prtico Cdigo HTML
<HTML> <BODY> <FONT FACE="ARIAL COLOR="RED" SIZE="5"> EXEMPLO 2 DE HTML: Formatar o texto <FONT COLOR="GREEN"> Com letra colorida! <FONT SIZE="2"> E diferentes tamanhos</FONT> <FONT FACE=TIMES COLOR=#000000> E diferentes estilos: <B>negrito</B> <I>itlico</I> <U>sublinhado</U></FONT> </BODY> </HTML>
Resultado
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Exerccios prtico Cdigo HTML
<HTML> <BODY> <P>EXEMPLO 5 DE HTML: CRIAO DE TABELAS</P> <TABLE BORDER="1"> <TR> <TD>Esta a primeira coluna da primeira linha</TD> <TD>Esta a segunda coluna da primeira linha</TD> </TR> <TR> <TD>Esta a primeira coluna da segunda linha</TD> <TD>Esta a segunda coluna da segunda linha</TD> </TR> </TABLE> </BODY> </HTML>
Resultado
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Comandos
<pre> </pre> fazem com que os pargrafos e espaos sejam apresentados tal como esto escritos
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
Criao de Pginas Web em Hipertexto
Comandos
O texto formatado utilizando o parmetro style na marca <p> Permite a escolha da fonte atravs de font-family:<nome da fonte> Permite a escolha do tamanho da fonte atravs de font-size:100% Permite a escolha da cor atravs de color:blue Esta uma utilizao simples de folhas de estilo, tendo estas outras potencialidades Usualmente esto disponveis as fontes arial, times e verdana
Tecnologias da Informao e Comunicao - TIC
Criao de Pginas Web em Hipertexto
You might also like
- HTML - Ufcd - 0792Document3 pagesHTML - Ufcd - 0792Ângela MartinsNo ratings yet
- Criação de páginas web HTMLDocument16 pagesCriação de páginas web HTMLBruno CostaNo ratings yet
- Teste de avaliação sobre navegação na InternetDocument4 pagesTeste de avaliação sobre navegação na InternetLurdes cepedaNo ratings yet
- Planificação UFCD 0767 - INTERNETDocument2 pagesPlanificação UFCD 0767 - INTERNETsmmpeixotoNo ratings yet
- Avaliação do curso Iniciação à InformáticaDocument4 pagesAvaliação do curso Iniciação à InformáticaGraça Carvalho100% (1)
- Manual - CD - B3 - CDocument37 pagesManual - CD - B3 - CJoana SaldanhaNo ratings yet
- Ficha de Avaliação - Pratica - Ufcd0823Document2 pagesFicha de Avaliação - Pratica - Ufcd0823ana monteiro100% (1)
- Planificação anual de cursos de informáticaDocument12 pagesPlanificação anual de cursos de informáticaViDuarte33No ratings yet
- Utilitários de informática: pesquisa sobre anti-vírus, browsers, conversores e outrosDocument2 pagesUtilitários de informática: pesquisa sobre anti-vírus, browsers, conversores e outrosOlga Adriana RibeiroNo ratings yet
- Ufcd 0767 - Manual - Internet e NavegaçãoDocument22 pagesUfcd 0767 - Manual - Internet e NavegaçãogiselamrtnsNo ratings yet
- UFCD 0792 Ficha 3Document1 pageUFCD 0792 Ficha 3tzaraujoNo ratings yet
- Processador de texto - Funcionalidades avançadasDocument5 pagesProcessador de texto - Funcionalidades avançadasrflp87No ratings yet
- Utilizar programa processamento texto apresentação informaçãoDocument1 pageUtilizar programa processamento texto apresentação informaçãotutkasNo ratings yet
- Planificacao-UFCD 0792 CriaçãoPáginasWebHipertextoDocument1 pagePlanificacao-UFCD 0792 CriaçãoPáginasWebHipertextoCátia DiasNo ratings yet
- Ficha de Avaliação - teoricaSODocument4 pagesFicha de Avaliação - teoricaSOana monteiroNo ratings yet
- Ufcd 0757 - Teste Diagnostico Folhas de CalculoDocument3 pagesUfcd 0757 - Teste Diagnostico Folhas de CalculoRui Gil0% (1)
- Linux rede configuração protocolosDocument27 pagesLinux rede configuração protocolosMike AlisterNo ratings yet
- Ficha de Avaliação Word PDFDocument3 pagesFicha de Avaliação Word PDFPaula Lobo100% (1)
- Ficha Avaliação Final 0768Document2 pagesFicha Avaliação Final 0768Ana Soeiro100% (1)
- Planificação UFCD 0822Document3 pagesPlanificação UFCD 0822matusquelinhaNo ratings yet
- Iniciação à Informática | Folha de CálculoDocument5 pagesIniciação à Informática | Folha de CálculoEmanuel Silva100% (1)
- Ficha Diagnóstico TIC B3Document4 pagesFicha Diagnóstico TIC B3ivocarNo ratings yet
- UFCD9952Document1 pageUFCD9952rm2fptNo ratings yet
- TIC e EFA B3 2015/2016Document3 pagesTIC e EFA B3 2015/2016Lígia AraújoNo ratings yet
- Ficha de RedesDocument2 pagesFicha de RedesCarla PachecoNo ratings yet
- Sistemas operativos e utilitários complementares diagnósticoDocument4 pagesSistemas operativos e utilitários complementares diagnósticorflp87No ratings yet
- Manual de Formação Sistemas Operativos UtilitáriosDocument58 pagesManual de Formação Sistemas Operativos UtilitáriosPedro Lopes50% (2)
- Planificacao-UFCD 0757 Folha de Calculo-Funcionalidade AvançadasDocument1 pagePlanificacao-UFCD 0757 Folha de Calculo-Funcionalidade AvançadasCátia DiasNo ratings yet
- Manual de Internet NavegaçãoDocument38 pagesManual de Internet NavegaçãoBruno Costa100% (1)
- Curso HTML Introdução Conceitos GeraisDocument1 pageCurso HTML Introdução Conceitos GeraisricfreitasNo ratings yet
- Manual 9948Document59 pagesManual 9948Elisabete Aguiar100% (2)
- Ufcd 0792Document38 pagesUfcd 0792José Alves100% (1)
- Ufcd 780Document1 pageUfcd 780api-278115595No ratings yet
- Tic B3 ADocument16 pagesTic B3 ACarla A VicenteNo ratings yet
- Manual de Apoio - UFCD 0753 - Sistemas Operativos Utilitários ComplementaresDocument18 pagesManual de Apoio - UFCD 0753 - Sistemas Operativos Utilitários ComplementaresSérgio Quitério100% (2)
- 0752 Sistemas Operativos Multitarefa Cesar MartinsDocument78 pages0752 Sistemas Operativos Multitarefa Cesar MartinscesarNo ratings yet
- Atividades 0755Document48 pagesAtividades 0755Celia ReisNo ratings yet
- UFCD 0823 ManualDocument36 pagesUFCD 0823 Manualpccardoso@gmail.comNo ratings yet
- Planificação UFCD 0755Document2 pagesPlanificação UFCD 0755smmpeixoto100% (1)
- Informática Básica Prova EspecialDocument2 pagesInformática Básica Prova Especial11dportaNo ratings yet
- Ficha 1 - Nomes no WordDocument2 pagesFicha 1 - Nomes no WordErika RochaNo ratings yet
- Componentes de um computadorDocument6 pagesComponentes de um computadorluigi2077gmailcomNo ratings yet
- 3776 - Planos de Sessão PDFDocument7 pages3776 - Planos de Sessão PDFAndre OliveiraNo ratings yet
- Curso Técnico Informática - Tabelas e GráficosDocument2 pagesCurso Técnico Informática - Tabelas e GráficosAntónio BarbosaNo ratings yet
- Sistemas Operativos e Base de Dados - Planificação ModularDocument5 pagesSistemas Operativos e Base de Dados - Planificação Modularmatusquelinha0% (1)
- Ficha de Trabalho ITIC Power Point N-3Document4 pagesFicha de Trabalho ITIC Power Point N-3ivo-santarem4006100% (1)
- Avaliação conhecimento evolução internetDocument3 pagesAvaliação conhecimento evolução internetrodrigues100% (1)
- Processador de texto: Ferramentas básicasDocument2 pagesProcessador de texto: Ferramentas básicasAntónio Amadeu FerreiraNo ratings yet
- UFCD 0754 - Processador de texto Ficha de Trabalho No 1Document3 pagesUFCD 0754 - Processador de texto Ficha de Trabalho No 1Paulo AbelheiraNo ratings yet
- Maanual Ufcd 3772Document27 pagesMaanual Ufcd 3772machado.jNo ratings yet
- Teste de Avaliação Arquitetura de Computadores - CorrigendaDocument2 pagesTeste de Avaliação Arquitetura de Computadores - CorrigendaGuida Querido100% (1)
- Processador de texto - Funcionalidades avançadasDocument22 pagesProcessador de texto - Funcionalidades avançadasrapc987No ratings yet
- Informática - Folha de Cálculo e Bases de Dados (3776Document1 pageInformática - Folha de Cálculo e Bases de Dados (3776nuno_andradeNo ratings yet
- Evolução da Internet emDocument36 pagesEvolução da Internet emrodriguesNo ratings yet
- Manual Redes 0771Document29 pagesManual Redes 0771António DurãoNo ratings yet
- Curso de Formação e Soluções WebDocument90 pagesCurso de Formação e Soluções WebSidnei RezendeNo ratings yet
- Criação de Páginas Web em HTMLDocument125 pagesCriação de Páginas Web em HTMLRui Fernandes100% (2)
- Desenvolvimento WebDocument11 pagesDesenvolvimento WebAdam Gabriel SantosNo ratings yet
- Aula 1 - Construção de Páginas WebDocument63 pagesAula 1 - Construção de Páginas WebMagton EstivalesNo ratings yet
- LabyrinthDocument2 pagesLabyrinthNuno SilvestreNo ratings yet
- 516 Sebenta Equipamentos ElectromecânicosDocument83 pages516 Sebenta Equipamentos ElectromecânicosFrancisco Ramos100% (10)
- Gestão da Manutenção Aumenta ProdutividadeDocument35 pagesGestão da Manutenção Aumenta ProdutividadeJuliana GonçalvesNo ratings yet
- TCFE - Apresentações - TCFE - Parte - 1 - 1 - Teoria Dos CircuitosDocument23 pagesTCFE - Apresentações - TCFE - Parte - 1 - 1 - Teoria Dos CircuitosNuno SilvestreNo ratings yet
- HTMLDocument64 pagesHTMLNuno SilvestreNo ratings yet
- Automação AutomatismoselectromecânicosDocument56 pagesAutomação AutomatismoselectromecânicosRui HenriquesNo ratings yet
- Gestão da manutenção introduçãoDocument59 pagesGestão da manutenção introduçãoFábio Leite100% (2)
- AlgoritmoDocument1 pageAlgoritmoNuno SilvestreNo ratings yet
- Instalação Frigorífica Comandada e Controlada Por Termostato e Protegida Por Pressostato 2Document1 pageInstalação Frigorífica Comandada e Controlada Por Termostato e Protegida Por Pressostato 2Nuno SilvestreNo ratings yet
- 516 Sebenta Equipamentos ElectromecânicosDocument83 pages516 Sebenta Equipamentos ElectromecânicosFrancisco Ramos100% (10)
- Automação AutomatismoselectromecânicosDocument56 pagesAutomação AutomatismoselectromecânicosRui HenriquesNo ratings yet
- BooleDocument12 pagesBooleNuno SilvestreNo ratings yet
- Ficha 9 ModfDocument3 pagesFicha 9 ModfNuno SilvestreNo ratings yet
- Ficha 9-ExcelDocument2 pagesFicha 9-ExcelNuno SilvestreNo ratings yet
- AB Algebra Boole Simplificacao CircuitosDocument123 pagesAB Algebra Boole Simplificacao CircuitosKenneth FrederickNo ratings yet
- Noçoes de InformticaDocument54 pagesNoçoes de InformticaNuno SilvestreNo ratings yet
- Ficha de Trabalho 2-Ufcd 0157Document6 pagesFicha de Trabalho 2-Ufcd 0157Nuno SilvestreNo ratings yet
- formulário-campos-macrosDocument11 pagesformulário-campos-macrosNuno SilvestreNo ratings yet
- Infor BasicaDocument16 pagesInfor BasicaNuno SilvestreNo ratings yet
- formulário-campos-macrosDocument11 pagesformulário-campos-macrosNuno SilvestreNo ratings yet
- Ficha 25Document3 pagesFicha 25Nuno SilvestreNo ratings yet
- Exercicio ExcelDocument3 pagesExercicio ExcelNuno SilvestreNo ratings yet
- Ficha 25-ExcelDocument3 pagesFicha 25-ExcelNuno SilvestreNo ratings yet
- Manual TICDocument524 pagesManual TICLiliana Mim100% (3)
- Exercicio ExcelDocument3 pagesExercicio ExcelNuno SilvestreNo ratings yet
- Workshop Informatica WindowsDocument44 pagesWorkshop Informatica WindowsjbmenNo ratings yet
- Curso Recursos Humanos Informática AplicadaDocument4 pagesCurso Recursos Humanos Informática AplicadaMoize AlvesNo ratings yet
- Curso de Informatica BasicaDocument48 pagesCurso de Informatica BasicaNuno SilvestreNo ratings yet
- Caderno Exercicios Word 2007Document64 pagesCaderno Exercicios Word 2007Luccas de Luca100% (1)
- Fornecimento em tensão secundáriaDocument113 pagesFornecimento em tensão secundáriaDiogo Feltrin100% (1)
- Resumo de Aulas e ExercíciosDocument21 pagesResumo de Aulas e ExercíciosLuiz Alexandre Araujo TobaseNo ratings yet
- Sistema de Administração de Concursos DSEADocument1 pageSistema de Administração de Concursos DSEAnantesNo ratings yet
- FORMAS DE REPRESENTAÇÃO DE CONHECIMENTODocument6 pagesFORMAS DE REPRESENTAÇÃO DE CONHECIMENTOxth1No ratings yet
- Lista de Segurança Da Informação IIDocument9 pagesLista de Segurança Da Informação IIKaneda ShotaroNo ratings yet
- 05 - The Torid AffairDocument204 pages05 - The Torid AffairJadna Rodrigues100% (1)
- Relatório de Autoavaliação Institucional da Faculdade de Tecnologia ENIAC - FAPI 2014Document124 pagesRelatório de Autoavaliação Institucional da Faculdade de Tecnologia ENIAC - FAPI 2014Claudio SantosNo ratings yet
- Franquias TelecelulaDocument29 pagesFranquias TelecelulaRaul LimaNo ratings yet
- Candidatos 2a Fase MecânicaDocument45 pagesCandidatos 2a Fase MecânicaEvandro RaphaloskiNo ratings yet
- Microcontroladores 2 Exercicios Macro e Microarquitetura v2Document4 pagesMicrocontroladores 2 Exercicios Macro e Microarquitetura v2Marcelo LimaNo ratings yet
- Manual ES3000 - Tecnicos CPDocument55 pagesManual ES3000 - Tecnicos CPMarcio Stringhini100% (1)
- Cálculo Da Probabilidade em Eventos AleatóriosDocument6 pagesCálculo Da Probabilidade em Eventos AleatóriossergioloisNo ratings yet
- Introdução às Redes de Comunicação de DadosDocument20 pagesIntrodução às Redes de Comunicação de DadosWesley MoraisNo ratings yet
- Implantação de Sistema de Gerenciamento de Parque AquaticoDocument25 pagesImplantação de Sistema de Gerenciamento de Parque AquaticoAcademicosTINo ratings yet
- Livro Automacao 2 EdDocument18 pagesLivro Automacao 2 EdAtila DavidNo ratings yet
- Excel Básico MÓDULO 1Document37 pagesExcel Básico MÓDULO 1abdhuljafarNo ratings yet
- Gestão de serviços ISO 20000Document11 pagesGestão de serviços ISO 20000Vanildo SouzaNo ratings yet
- Aula Microcontroladores 2 RegistradoresDocument35 pagesAula Microcontroladores 2 RegistradoresLendione BatistaNo ratings yet
- Modelo 5W3HDocument1 pageModelo 5W3Hcarlos_contabeisNo ratings yet
- Log mantém transações em BDDocument3 pagesLog mantém transações em BDSilvano AndradeNo ratings yet
- Opm-ombr-oem-18-0037-Edbr - Gom Mobile para Inspeções Via TabletDocument44 pagesOpm-ombr-oem-18-0037-Edbr - Gom Mobile para Inspeções Via TabletIvanildo pereiraNo ratings yet
- Fechamento de Motor ElétricoDocument5 pagesFechamento de Motor ElétricoGuilherme DombroskiNo ratings yet
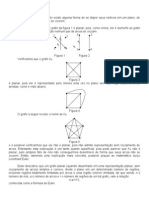
- Grafos Planares e a Fórmula de EulerDocument3 pagesGrafos Planares e a Fórmula de EulerJoão A. de SanctisNo ratings yet
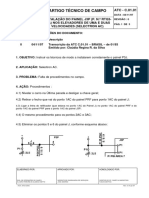
- Instalação do painel J3P em elevadores Selectron ACDocument3 pagesInstalação do painel J3P em elevadores Selectron ACAlexandre JorgeNo ratings yet
- Acessando e configurando OLT IntelbrasDocument19 pagesAcessando e configurando OLT IntelbrasJilvan jilNo ratings yet
- Lista de peças - Vista explodida do trator 1030/1040/1050DDocument258 pagesLista de peças - Vista explodida do trator 1030/1040/1050DPaulo NucciNo ratings yet
- NGN Voice Study: History, Design & PolicyDocument149 pagesNGN Voice Study: History, Design & PolicyYuyun ManiezNo ratings yet
- APQ ISO20000-1 2018-Webinar v.1.2 Final PDFDocument16 pagesAPQ ISO20000-1 2018-Webinar v.1.2 Final PDFVanildo SouzaNo ratings yet
- Ficha 4 ExcelDocument2 pagesFicha 4 ExcelBiaRosad0No ratings yet
- COMPILADOASIDocument62 pagesCOMPILADOASILia VieiraNo ratings yet