Professional Documents
Culture Documents
Guia de DHTML
Uploaded by
Oriana ContrerasOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Guia de DHTML
Uploaded by
Oriana ContrerasCopyright:
Available Formats
1 - Introduccin.
Para poder entender y trabajar con DHTML debemos conocer y entender HTML, JavaScript y CSS. Estas tres tecnologas son indispensables para introducirse en el mundo de DHTML (HTML dinmico). Si ya realiz los cursos de CSS Ya, JavaScript Ya seguro que est en condiciones de entender este tutorial. DHTML tiene por objetivo aumentar la funcionalidad de un sitio web. Se puede utilizar para crear animaciones, menes desplegables, mostrar y ocultar partes de una pgina luego que la pgina fue cargada completamente, crear un entramado de capas que con slo el HTML y CSS sera imposible alcanzar. Si bien la funcionalidad de DHTML se puede duplicar con otras herramientas como los Applet de Java o Flash, el DHTML ofrece la ventaja de que no requiere ningn tipo de plug-in para poder utilizarlo. DHTML ofrece a los creadores de pginas web la posibilidad de modificar, cambiar la apariencia, ocultar, mostrar y animar el contenido dinmicamente. Con DHTML podemos, luego de cargada la pgina en el navegador, acceder a cada una de las marcas HTML modificar sus atributos, ocultarlas, volverlas a mostrar y acceder al estilo definido para dicha marca. Debe quedar bien en claro que DHTML no es un lenguaje nuevo sino la combinacin de HTML, CSS y JavaScript. El DHTML es otro de los escalones que debemos dominar para poder introducirnos en el mundo de AJAX.
2 - Importancia del DOM (Document Object Model)
Para poder aplicar los conceptos de DHTML debemos conocer a la perfeccin el DOM (Document Object Model - Modelo Objeto Documento) El DOM es otra forma para representar una pgina web. Para entender que es el DOM veamos tres tipos de personas frente a una pgina web: 1 - Un usuario de internet que conoce muy poco sobre el mundo de la computacin, ve una pgina web como una ventana que contiene texto con distintos tamaos y colores, imgenes, enlaces etc. esto es lo que ve un usuario comn de internet.
2 - Ahora veamos como ve una pgina web una persona que se ha iniciado hace muy poco en el mundo del diseo de pginas web, este usuario ve un poco ms all de lo que ve un usuario comn, puede identificar que texto dispuso en la marca title del documento, si utiliz tablas para formatear datos de la pgina o emple CSS o ambas. Si incorpor algun aplique Flash etc. Este segundo tipo de personas puede imaginar el contendino HTML y CSS de la pgina.
3 - Ahora por ltimo, para un programador de sitios web tiene una visin mucho ms profunda, puede decir si la pgina segn su interactividad tiene apliques de programacin.
Este ltimo tipo de persona puede identificar ms all del cdigo HTML y CSS de la pgina, intuye perfectamente si hay programacin por detrs del esqueleto HTML y la definicin de las hojas de estilo. Este tercer tipo de persona debe conocer perfectamente el DOM. Entonces que es el DOM? El DOM es otra forma de ver el contenido de la pgina. Con el DOM, todos los elementos HTML se insertan en un rbol cuyos nodos son las marcas HTML y las hojas, los valores propiamente dichos de las marcas. Por medio de JavaScript podemos acceder y modificar este rbol de marcas y hacer que la pgina vare luego que ya se haya mostrado en el navegador. De aqu el nombre de esta tecnologa DHTML es decir Dynamic Hyper Text Markup Language. Mediante el DOM podemos acceder al contenido y estilo de cada marca del documento y modificarlo de acuerdo a algn evento. Mediante el DOM podemos insertar, borrar, modificar marcas HTML. Podemos acceder a la hoja de estilo definida a la pgina y dinmicamente agregar, modificar o borrar propiedades. Todos esto sin tener que recargar la pgina del servidor, es decir todo se hace en el cliente (navegador) mediante JavaScript.
3 - Accediendo a una marca HTML a travs del DOM (getElementById)
La primera funcin que nos provee el DOM a travs del objeto document es: document.getElementById("nombre del Id de la marca HTML")
Nos retorna una referencia a la marca en s misma. Con esta referencia podemos acceder a sus propiedades como puede ser su contenido, color, fuente, etc. A esta funcin la emplearemos constantemente durante el curso. Para disponer un ejemplo muy sencillo dispondremos una marca <h1> en la pgina y luego por medio de dos botones cambiaremos su color, y su tamao de fuente. El archivo html es el siguiente: <html> <head> <title>Problema</title> <script language="javascript" src="funciones.js" type="text/javascript"></script> <link rel="StyleSheet" href="estilos.css" type="text/css"> </head> <body> <h1 id="titulo">Este es un ttulo dinmico</h1> <input type="button" value="Cambiar Color" onClick="cambiarColor()"> <input type="button" value="Cambiar Tamao de Fuente" onClick="cambiarTamanoFuente()"> </body> </html> Es importante notar que a los eventos para los dos botones los definimos en un archivo separado llamado funciones.js que lo incluimos con el siguiente cdigo: <script languaje="javascript" src="funciones.js" type="text/javascript"></script> A la hoja de estilo tambin la definimos en un archivo separado que la incluimos con el siguiente cdigo: <link rel="StyleSheet" href="estilos.css" type="text/css"> Para poder acceder a la marca h1 debemos definir la propiedad id: <h1 id="titulo">Este es un ttulo dinmico</h1> Para capturar los eventos de los dos botones inicializamos la propiedad onclick de cada botn: <input type="button" value="Cambiar Color" onClick="cambiarColor()"> <input type="button" value="Cambiar Tamao de Fuente" onClick="cambiarTamanoFuente()"> Por otro lado definimos el archivo estilos.css: #titulo { text-align:center; } #boton1,#boton2 { text-align:center; width:200px; }
y el archivo funciones.js: function cambiarColor() { var tit=document.getElementById('titulo'); tit.style.color='#ff0000'; } function cambiarTamanoFuente() { var tit=document.getElementById('titulo'); tit.style.fontSize=60; } Notemos que para recuperar una referencia a la marca h1 debemos indicar el siguiente cdigo: var tit=document.getElementById('titulo'); Ahora, en la varible tit tenemos una referencia a la marca h1 de la pgina. Si queremos cambiar el color del texto debemos acceder a la propiedad style y de sta a la propiedad color: tit.style.color='#ff0000'; Es similar para cambiar la fuente del ttulo (accedemos a la propiedad fontSize): var tit=document.getElementById('titulo'); tit.style.fontSize=60;
4 - Accediendo a los nodos hijos de una marca HTML(childNodes)(solo Internet Explorer)
Veremos ms adelante que hay diferencias de implementacin en varias partes del DOM entre diferentes navegadores y es muy bueno conocerlas para cuando implementamos nuestros programas. Cada vez que aparezca una de estas diferencias las haremos notar dando un concepto para cada navegador. Cada nodo tiene un solo nodo padre, pero puede tener muchos hijos.
En este ejemplo el nodo body tiene 4 hijos, la marca h1 tiene 1 hijo, lo mismo cada marca li tienen un hijo. Los nodos que no tienen descendientes son los nodos hoja. El DOM provee a cada nodo de un vector que almacena la referencia a cada nodo hijo, la propiedad se llama: childNodes Este vector almacena una referencia a cada nodo hijo. El siguiente ejemplo muestra como acceder a cada hijo de una marca div que contiene tres prrafos. Al presionar un botn cambiaremos el color de cada prrafo accediendo a los mismos desde el nodo div a travs de la propiedad childNodes. Mostramos finalmente la cantidad de hijos que tiene la marca div. El archivo html es: <html> <head> <title>Problema</title> <script language="javascript" src="funciones.js" type="text/javascript"></script> </head> <body> <div id="bloque"> <p>Este es el primer prrafo</p> <p>Este es el segundo prrafo</p> <p>Este es el tercer prrafo</p> </div> <input type="button" value="Cambiar colores" onClick="cambiarColores()">
</body> </html> El archivo javascript funciones.js es el siguiente: function cambiarColores() { var lista=document.getElementById('bloque'); lista.childNodes[0].style.color='#ff0000'; lista.childNodes[1].style.color='#00ff00'; lista.childNodes[2].style.color='#0000ff'; alert('La cantidad de hijos del nodo div es:'+lista.childNodes.length); } Es importante notar que slo definimos la propiedad id para la marca div, ya que teniendo la referencia de ste podemos acceder a los tres hijos (los tres prrafos). Para obtener la referencia a la marca div hacemos como lo vimos en el concepto anterior: var lista=document.getElementById('bloque'); Luego para acceder al primer prrafo: lista.childNodes[0].style.color='#ff0000'; Es decir, indicamos la propiedad childNodes y entre corchetes qu elemento del vector accedemos. Se numeran las componentes a partir de cero. Si queremos saber cuntos elementos tiene el vector lo hacemos mediante la propiedad length de la propiedad childNodes: alert('La cantidad de hijos del nodo div es:'+lista.childNodes.length);
5 - Accediendo a los nodos hijos de una marca HTML(childNodes)(FireFox)
El concepto de nodos hijo para un elemento es similar pero veremos que la cantidad de hijos que detecta un navegador y otro es distinto. Como es eso? Si en FireFox si disponemos: <div id="bloque"> <p>Este es el primer prrafo</p> <p>Este es el segundo prrafo</p> <p>Este es el tercer prrafo</p> </div> Y luego le preguntamos al div cuantos hijos tiene, este nos responder 7 (siete), recordemos que con el Internet Explorer el resultado es 3 (tres). FireFox crea el rbol de nodos de la siguiente manera: <div id="bloque"> <p>Este es el primer prrafo</p> Entre la marca <div id="bloque"> y la marca <p> hay un salto de lnea (crea un nodo de texto, este es el primer nodo). Luego el primer prrafo es el segundo nodo. Entre el primer prrafo y el segundo hay otro salto de lnea (este es el tercer nodo) y as sucesivamente. Si contamos los prrafos y saltos de lnea podremos contabilizar los 7 hijos. Si no dejamos el salto de lnea entre una prrafo y otro y tampoco dejamos espacios despus del div y antes del cerrado del div, los hijos sern 3.
Crearemos una pgina con dos div que contengan tres prrafos cada uno, en uno insertaremos saltos de lnea entre prrafos y en otro los dispondremos todos en la misma lnea y veremos la cantidad de hijos que tiene cada div: pagina1.html <html> <head> <title>Problema</title> <script language="javascript" src="funciones.js" type="text/javascript"></script> </head> <body> <div id="bloque1"> <p>Este es el primer prrafo</p> <p>Este es el segundo prrafo</p> <p>Este es el tercer prrafo</p> </div> <hr> <div id="bloque1"><p>Este es el primer prrafo</p><p>Este es el segundo prrafo</p><p>Este es el tercer prrafo</p></div> <input type="button" value="Cambiar colores" onClick="cambiarColores()"> </body> </html> funciones.js function cambiarColores() { var lista1=document.getElementById('bloque1'); alert('La cantidad de hijos del primer div es:'+lista1.childNodes.length); var lista2=document.getElementById('bloque1'); alert('La cantidad de hijos del segundo div es:'+lista2.childNodes.length); }
6 - Accediendo a un nodo de texto de una marca HTML (childNodes - nodeValue)
Es importante notar que el texto contenido en una marca no pertenece al nodo, sino que se encuentra en otro nodo especial que lo llamaremos nodo texto.
En esta rbol de nodos podemos identificar que todos los rectngulos que no tienen bordes redondeados son nodos texto. Ahora para acceder a dichos nodos podemos hacerlo a partir del nodo padre con la propiedad childNodes. El siguiente ejemplo cambia el texto que contiene una marca h1 accediendo al nodo de texto. El archivo pagina1.html es: <html> <head> <title>Problema</title> <script language="javascript" src="funciones.js" type="text/javascript"></script> </head> <body> <h1 id="titulo">Este es el ttulo original</h1> <input type="button" value="Cambiar Texto" onClick="cambiarTexto()"> </body> </html> El archivo funciones.js es: function cambiarTexto() { var tit=document.getElementById('titulo'); tit.childNodes[0].nodeValue='Ahora vemos el nuevo ttulo'; }
Como ya hemos visto rescatamos la referencia a la marca h1 por medio de la funcin getElementById, luego mediante la propiedad childNodes accedemos a la primer componente que tiene la referencia al nodo de tipo texto. Por ltimo asignamos el nuevo texto a la propiedad nodeValue.
7 - Accediendo a un nodo padre (parentNode)
Si tenemos la referencia a un nodo podemos obtener fcilmente la referencia del nodo padre mediante la propiedad parentNode. Veamos un ejemplo sencillo donde obtenemos la referencia de un prrafo contenido en un div. Luego por medio de esta referencia obtenemos la referencia al div y cambiamos el color de fondo del div. pagina1.html <html> <head> <title>Problema</title> <script language="javascript" src="funciones.js" type="text/javascript"></script> </head> <body> <div> <p id="parrafo1">Este es el primer prrafo</p> <p>Este es el segundo prrafo</p> <p>Este es el tercer prrafo</p> </div> <input type="button" value="Cambiar color de fondo del div" onClick="cambiarColor()"> </body> </html> funciones.js function cambiarColor() { var puntero=document.getElementById('parrafo1'); var padre=puntero.parentNode; padre.style.backgroundColor='#ff0000'; } Obtenemos la referencia del prrafo: var puntero=document.getElementById('parrafo1'); Ahora accedemos a la propiedad parentNode de la variable inicializada previamente: var padre=puntero.parentNode; Finalmente modificamos el color del div: padre.style.backgroundColor='#ff0000';
8 - Accediendo a un nodo hermano (nextSibling y previousSibling)
Si tenemos la referencia de un nodo podemos fcilmente acceder a los otros nodos que se encuentran en la misma altura dentro del rbol que genera el DOM. Veamos con un ejemplo como obtenemos la referencia de los nodos hermanos, implementaremos una pgina que contenga tres prrafos y slo disponemos el id del primero
de ellos. pagina1.html <html> <head> <title>Problema</title> <script language="javascript" src="funciones.js" type="text/javascript"></script> </head> <body> <div> <p id="parrafo1">Este es el primer prrafo</p> <p>Este es el segundo prrafo</p> <p>Este es el tercer prrafo</p> </div> <input type="button" value="accediendo a los tres prrafos" onClick="proximoParrafo()"> </body> </html> funciones.js function proximoParrafo() { var puntero1=document.getElementById('parrafo1'); alert(puntero1.childNodes[0].nodeValue); var puntero2=puntero1.nextSibling; alert(puntero2.childNodes[0].nodeValue); var puntero3=puntero2.nextSibling; alert(puntero3.childNodes[0].nodeValue); } El mtodo nextSibling retorna la referencia del nodo hermano que se encuentra inmediatamente ms abajo en el archivo HTML, pero a la misma altura si lo pensamos al archivo HTML como un rbol. Tambin existe un mtodo llamado previusSibling que retorna la referencia del nodo hermano que se encuentra inmediatamente ms arriba en el archivo HTML. nextSibling y previusSibling retornan null en caso de no existir ms nodos en dicho nivel. Recordar:Algo muy importante que hay que tener en cuenta es que firefox, a diferencia de Internet Explorer, a un espacio entre dos prrafos lo interpreta y crea un nodo de texto, inclusive un enter tambin crear un nodo. Para facilitar las cosas, por el momento, cuando quiera acceder a un conjunto de nodos con los mtodos nexSibling y previousSibling escriba todo el texto corrido sin saltos de lnea. Por ejemplo: <p id="parrafo1">1er prrafo</p><p>2do prrafo</p><p>3er prrafo</p> Ms adelante veremos como identificar si se trata de un nodo de tipo elemento o de tipo texto.
9 - Otras formas de acceder a los nodos hijos (firstChild - lastChild)
Habiamos visto anteriormente que podemos acceder a todos los hijos de un nodo por medio del vector childNodes. Otra forma de acceder al primer y ltimo nodo hijo es por medio de las propiedades firstChild (retorna la referencia del primer hijo, es lo mismo que poner
obj.childNodes[0]) y obj.lastChild (retorna la referencia del ltimo hijo, es sinnimo de poner obj.childNodes[obj.childNodes.length-1]) Veamos con un ejemplo como utilizar estas dos propiedades, dispondremos tres prrafos dentro de un div y luego cambiaremos el color del primer y ltimo prrafo (Para hacerlo compatible entre IExplorer y FireFox dispondremos todos los prrafos en la misma lnea, lo mismo que el comienzo y fin del div) pagina1.html <html> <head> <title>Problema</title> <script language="javascript" src="funciones.js" type="text/javascript"></script> </head> <body> <div id="parrafos"><p>Este es el primer prrafo</p><p>Este es el segundo prrafo</p><p> Este es el tercer prrafo</p></div> <input type="button" value="Modificar color del primer y ltimo prrafo" onClick="accederParrafos()"> </body> </html> funciones.js function accederParrafos() { var puntero=document.getElementById('parrafos'); puntero.firstChild.style.color='#ff0000'; puntero.lastChild.style.color='#ff0000'; } Primero obtenemos la referencia al div: var puntero=document.getElementById('parrafos'); Luego con esta referencia y a travs de la propiedad firstChild accedemos a la propiedad style del nodo hijo y modificamos el valor del color: puntero.firstChild.style.color='#ff0000'; De modo similar obtenemos la referencia al ltimo nodo hijo del div: puntero.lastChild.style.color='#ff0000';
10 - Accediendo a un conjunto de marcas HTML similares (getElementsByTagName)
Disponemos en el objeto documento de un mtodo llamado: getElementsByTag("Nombre de la Marca") Retorna un vector con la referencia a todas las marcas de dicho tipo. A diferencia del mtodo getElementById que retorna la referencia de una sola marca, el mtodo getElementsByTag retorna un conjunto de referencias, las mismas se almacenan en un vector. Confeccionemos una pgina que permita agregar un punto al final de cada prrafo. La pgina html es: <html> <head> <title>Problema</title>
<script languaje="javascript" src="funciones.js" type="text/javascript"></script> </head> <body> <p>Este es el primer prrafo</p> <p>Este es el segundo prrafo</p> <p>Este es el tercer prrafo</p> <input type="button" value="Agregar un punto al final de cada prrafo" onClick="cambiarParrafos()"> </body> </html> Luego el archivo funciones.js es: function cambiarParrafos() { var lista=document.getElementsByTagName('p'); for(f=0;f<lista.length;f++) { lista[f].childNodes[0].nodeValue=lista[f].childNodes[0].nodeValue + '.'; } } Hay que tener en cuenta que en el vector lista se almacena la referencia a todas las marcas de tipo prrafo (p) de la pgina. Luego para acceder al contenido de cada prrafo debemos hacerlo mediante el vector childNodes y mediante la propiedad nodeValue acceder al texto contenido en dicho prrafo. Disponemos el subndice cero en la propiedad childNodes ya que los prrafos definidos en el ejemplo tienen como hijo slo un texto. Para agregar un punto al final de cada prrafo slo debemos almacenar el contenido actual ms el string '.': for(f=0;f<lista.length;f++) { lista[f].childNodes[0].nodeValue=lista[f].childNodes[0].nodeValue + '.'; }
11 - Accediendo a un conjunto de marcas HTML similares a partir de un Nodo (getElementsByTagName)
Podemos obtener la referencia a una marca HTML, y a partir de esta referencia llamar al mtodo getElementsByTagName visto en un concepto anterior: var obj=document.getElementById("bloque2"); var lista=obj.getElementsByTagName('p'); La cual retorna un vector con todas las marcas contenidas en ese bloque (es decir, no es respecto a todo el documento como el problema anterior). Esto puede ser de gran utilidad cuando queremos hacer cambios a un conjunto de marcas similares del documento, pero que no afecten a todo el documento. Para probar el mtodo, agregaremos un punto al final de cada prrafo que estn contenidos en una marca (div). La pgina html es: <html> <head> <title>Problema</title>
<script language="javascript" src="funciones.js" type="text/javascript"></script> </head> <body> <div id="bloque1"> <h1>Primer Bloque de prrafos.</h1> <p>Este es el primer prrafo</p> <p>Este es el segundo prrafo</p> <p>Este es el tercer prrafo</p> </div> <div id="bloque2"> <h1>Segundo Bloque de prrafos.</h1> <p>Este es el primer prrafo</p> <p>Este es el segundo prrafo</p> <p>Este es el tercer prrafo</p> </div> <input type="button" value="Agregar un punto al final de cada prrafo" onClick="cambiarParrafos()"> </body> </html> Agrupamos los prrafos en dos capas (div) function cambiarParrafos() { var obj=document.getElementById("bloque2"); var lista=obj.getElementsByTagName('p'); for(f=0;f<lista.length;f++) { lista[f].childNodes[0].nodeValue=lista[f].childNodes[0].nodeValue + '.'; } } Lo ms importante del problema es ver como llamamos al mtodo getElementsByTagName. Si queremos la referencia a todas las marcas de la pgina lo hacemos : var lista=document.getElementsByTagName('p'); Si queremos la referencia a todas las marcas similares contenidas en un div lo hacemos: var obj=document.getElementById("bloque2"); var lista=obj.getElementsByTagName('p'); Es decir, primero obtenemos la referencia del div con id llamado bloque2 y luego, mediante el objeto devuelto, llamamos al mtodo getElementsByTagName.
12 - Agregar un nodo de texto (appendChild - createTextNode)
Para la creacin de un nodo de texto disponemos del siguiente mtodo de la clase document: var nt=document.createTextNode('Texto del nodo'); Para aadirlo luego a un prrafo por ejemplo debemos llamar al mtodo appendChild: var nparrafo=document.getElementById('parrafo'); nparrafo.appendChild(nt); Veamos un ejemplo en el que cada vez que se presione un botn se aada un nodo de texto a un prrafo mostrando cuntos nodos de texto se han aadido: pagina1.html <html> <head> <title>Problema</title>
<script language="javascript" src="funciones.js" type="text/javascript"></script> </head> <body> <p id="parrafo">Texto inicial:</p> <input type="button" value="Agregar nodo de texto" onClick="agregar()"> </body> </html> funciones.js var contador=1; function agregar() { var nt=document.createTextNode('Nuevo texto '+contador+'-'); var nparrafo=document.getElementById('parrafo'); nparrafo.appendChild(nt); contador++; } A la variable contador la definimos fuera de la funcin para que sea global. Cada vez que se presiona el botn creamos un nodo de texto agregndole el valor del contador: var nt=document.createTextNode('Nuevo texto '+contador+'-'); Seguidamente obtenemos una referencia al prrafo: var nparrafo=document.getElementById('parrafo'); finalmente aadimos el nodo de texto al prrafo: nparrafo.appendChild(nt);
You might also like
- Figuras Geometricas css3Document8 pagesFiguras Geometricas css3Oriana ContrerasNo ratings yet
- Guia de CodeigniterDocument2 pagesGuia de CodeigniterOriana ContrerasNo ratings yet
- Programaci NdeobraDocument18 pagesProgramaci NdeobramilquezNo ratings yet
- Guia de JQueryDocument75 pagesGuia de JQueryOriana ContrerasNo ratings yet
- Normas para La TranscripciónDocument9 pagesNormas para La TranscripciónOriana ContrerasNo ratings yet
- Manual de Pavimentación y Aguas LluviasDocument2 pagesManual de Pavimentación y Aguas LluviasOriana Contreras100% (1)
- Dialnet DisenoDeSoftwareEducativoParaIncentivarLaLecturaYE 2475614Document18 pagesDialnet DisenoDeSoftwareEducativoParaIncentivarLaLecturaYE 2475614Oriana ContrerasNo ratings yet
- Guia de JQueryDocument73 pagesGuia de JQueryOriana ContrerasNo ratings yet
- Cataldi TesisdemagistereninformaticaDocument75 pagesCataldi TesisdemagistereninformaticaSandra VictoriaNo ratings yet
- Guia de AndroidDocument131 pagesGuia de AndroidOriana ContrerasNo ratings yet
- Muros de ContenciónDocument51 pagesMuros de ContenciónEng BrunoNo ratings yet
- Produccion y Empresa Mod 3Document22 pagesProduccion y Empresa Mod 3Martina PoberajNo ratings yet
- Guia de CSS3Document67 pagesGuia de CSS3Oriana ContrerasNo ratings yet
- Guia de AjaxDocument112 pagesGuia de AjaxOriana ContrerasNo ratings yet
- Guia 1Document6 pagesGuia 1Oriana ContrerasNo ratings yet
- Guia de Android 2Document137 pagesGuia de Android 2Oriana ContrerasNo ratings yet
- Guia de JQueryDocument73 pagesGuia de JQueryOriana ContrerasNo ratings yet
- Normativas Comite de Evaluacion y Comite de LicitacionDocument10 pagesNormativas Comite de Evaluacion y Comite de LicitacionOriana ContrerasNo ratings yet
- Disenio InterfacesDocument52 pagesDisenio InterfacesOriana ContrerasNo ratings yet
- TovarDocument6 pagesTovarOriana ContrerasNo ratings yet
- Aportes de Henry FayolDocument6 pagesAportes de Henry FayolOriana ContrerasNo ratings yet
- Formato Diseño de ProyectosDocument4 pagesFormato Diseño de ProyectosOriana ContrerasNo ratings yet
- Ensayo Equipo 8 Teoria Administrativa (Planificaci - Ón)Document5 pagesEnsayo Equipo 8 Teoria Administrativa (Planificaci - Ón)Oriana ContrerasNo ratings yet
- EnsayoDocument7 pagesEnsayoOriana ContrerasNo ratings yet
- Diseño Por Ductilidad en Secciones de Concreto ReforzadoDocument38 pagesDiseño Por Ductilidad en Secciones de Concreto ReforzadoAurora Ruiz Mejia100% (4)
- Cuadro de Alternativas.Document1 pageCuadro de Alternativas.Oriana ContrerasNo ratings yet
- 3 ConceptualDocument48 pages3 ConceptualAlberto De la CruzNo ratings yet
- EstadísticaDocument60 pagesEstadísticaOriana ContrerasNo ratings yet
- Guia de Evaluacion Pedro Maria Morantes BachilleratoDocument23 pagesGuia de Evaluacion Pedro Maria Morantes BachilleratoOriana ContrerasNo ratings yet
- Preguntas Problematizadoras Profocom2Document3 pagesPreguntas Problematizadoras Profocom2Nohely Ximena CondoriNo ratings yet
- USP - Criminalistica.Alteraciones de La Conciencia.-2 PDFDocument107 pagesUSP - Criminalistica.Alteraciones de La Conciencia.-2 PDFBelen GonzalezNo ratings yet
- Conceptos Básicos de Estadística y EjerciciosDocument12 pagesConceptos Básicos de Estadística y EjerciciosJesus Gabriel Sanchez PaezNo ratings yet
- 0143 2024 Inia BasesDocument14 pages0143 2024 Inia Basesleonelak2No ratings yet
- La Técnica de La Interrogación y Sus Estrategias DidácticasDocument2 pagesLa Técnica de La Interrogación y Sus Estrategias Didácticasdavidmv321No ratings yet
- LA CAMARA DE REFLEXION 2 ParteDocument7 pagesLA CAMARA DE REFLEXION 2 ParteripichipNo ratings yet
- Libreta de NivelacionDocument1 pageLibreta de NivelacionVicente Julio Perez GarciaNo ratings yet
- UntitledDocument13 pagesUntitledBelen De los Santos100% (1)
- El Nuevo Periodismo NacionalDocument157 pagesEl Nuevo Periodismo NacionalMiguel Aguilar DNo ratings yet
- Gestión Empresarial y MarketingDocument27 pagesGestión Empresarial y MarketingLH BarretoNo ratings yet
- Formación de Lucha Contra Incendios y Humo (Fue)Document5 pagesFormación de Lucha Contra Incendios y Humo (Fue)lucian danNo ratings yet
- Analisis FODADocument4 pagesAnalisis FODAnunca recuerdoNo ratings yet
- 1 - CCSS - S06 PDFDocument2 pages1 - CCSS - S06 PDFMarcos ANo ratings yet
- Auditoria Operativa A La Gestion Del Inventario de EmpresaDocument220 pagesAuditoria Operativa A La Gestion Del Inventario de EmpresaCcasani Salazar Vice MiguelNo ratings yet
- 2017-01296-Rios-DI BRO MSIG ES WebDocument6 pages2017-01296-Rios-DI BRO MSIG ES WebRodrigoCortazaFernándezNo ratings yet
- Delta Del Orinoco-San JuanDocument6 pagesDelta Del Orinoco-San JuanAngelica YsaccisNo ratings yet
- Luis-Medero-Tarea Semana 2Document6 pagesLuis-Medero-Tarea Semana 2Sebastian Jimenez100% (1)
- Equipo para CatacionDocument3 pagesEquipo para Catacionley sNo ratings yet
- Hernandez Livera RA DC Entomologia y Acarologia 2010Document85 pagesHernandez Livera RA DC Entomologia y Acarologia 2010LiliNo ratings yet
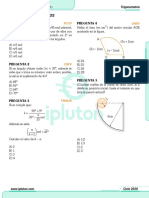
- Sistemas-De-Medida-Angular-Sectores-Circular 05-10-20Document2 pagesSistemas-De-Medida-Angular-Sectores-Circular 05-10-20Kenny SantaanaNo ratings yet
- 05 - Sistema Osteomuscular-4 PDFDocument5 pages05 - Sistema Osteomuscular-4 PDFJacqueline Lorena Gonzalez DuarteNo ratings yet
- Didactica Aportes Individuales Evaluacion Final. Fase 5Document3 pagesDidactica Aportes Individuales Evaluacion Final. Fase 5Marcela Llanos TrujilloNo ratings yet
- Entregable 01 (Contabilidad General)Document7 pagesEntregable 01 (Contabilidad General)Johan Moreno VillanuevaNo ratings yet
- Criterios de InclusiónDocument2 pagesCriterios de InclusiónSantiago MuñozNo ratings yet
- CC-PV-02 Protocolo de Validación Equipos y Superficies V01 PDFDocument8 pagesCC-PV-02 Protocolo de Validación Equipos y Superficies V01 PDFStefania OsorioNo ratings yet
- Informe Practicas FinalDocument29 pagesInforme Practicas FinalIngrid AlcantaraNo ratings yet
- Proyecto Cyber PapeleriaDocument14 pagesProyecto Cyber PapeleriaJesus Gandhy Mhta JssNo ratings yet
- Producto N°1Document17 pagesProducto N°1Edson Salgueron HuillcaNo ratings yet
- Análisis Del Plan de Control y Seguimiento en La Ejecución de Obras Civiles de Grades SuperficiesDocument5 pagesAnálisis Del Plan de Control y Seguimiento en La Ejecución de Obras Civiles de Grades SuperficiesLuigui OrosteguiNo ratings yet
- Modelos de Evaluacion SpicologicaDocument14 pagesModelos de Evaluacion Spicologicaeuler100% (1)