Professional Documents
Culture Documents
Inkscape Advanced Tutorial
Uploaded by
o_dimitrovCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Inkscape Advanced Tutorial
Uploaded by
o_dimitrovCopyright:
Available Formats
Computer Graphics & Presentations Name:
Lesson Completion Sheet
Inkscape
Tutorials - Advanced
Assignment X X Grade
To complete this assignment, read the Inkscape Advanced tutorial, then complete then follow the directions below.
Tutorials can be found under Help in the Inkscape program or online at www.inkscape.org under the documentation
link.
Create a document containing screen shots for the following. Label the screen shots. Save the document as
Inkscape Tutorials – Advanced.
Please clear the Inkscape screen between each section below.
Pasting techniques Part 1: Use before and after screen shots to demonstrate use of the Paste /10
Style command. Part 2: Use before and after screen shots to demonstrate
use of the Paste Size command.
Drawing freehand and Use the pencil tool to write your first name in cursive, then use the pen tool to /5
regular paths write your first name in cursive. Take a screen shot.
Editing paths Use the pen tool to draw a 5 pointed star. Make a copy of it and then use the /5
handles to modify the Bezier paths of the copy so that the star becomes 4
pointed and a bit misshapen. Take a screen shot.
Subpaths and Create 2 shapes of your choice. Use the Object to Path command in the /5
combining Path menu to convert the objects to paths. Use the Combine Paths
command to join the two paths. Select the combined path with the selection
tool so that the move/resize handles are showing. Take a screen shot.
Converting to path Use the calligraphy tool to write your first name in cursive. Convert the stroke /5
to a path. Select the object using the Edit Paths tool so that the path handles
show. Take a screen shot.
Boolean operations Create two shapes of your choice and make them overlap. Make 6 copies of /15
this pair of shapes and then apply each of the 6 Boolean operations – one to
each pair. Use the text tool to label each pair (including your original) with the
name of the operation. Take a screen shot.
Inset and outset Use the duplicate command with the outset command to make 3 circles, one /20
within the next, each one getting successively smaller. Take a screen shot.
Draw a star. Create four linked offsets and move them to different areas of
the canvas (Hint: linked offsets may end up under the original object, if that
happens, use the select under technique). Resize and recolor the fill and
stroke of the linked objects (not the original) so that none of the stars are the
same size or colors. Take a screen shot. Now go to the original object and
modify the paths so that the star looks different – all of the other stars should
change to match shape. Take a second screen shot.
Simplification Use the pencil tool to freehand draw a person, complete with hair, eyes, /10
fingers, clothes, etc, etc. Take a screen shot. Rubberband the whole picture
to select all the parts and apply some aggressive simplification (Hold down
Ctrl-L for a few seconds). Take a second screen shot.
Creating text Write the following words, each as it’s own text object: mountain, stairway, /15
stretched, squeezed, falling. Format each word so that they all have different
fonts and colors and use a font size of at least 72. (Hint: You can type in a
font size instead of just choosing from the list.) Now use the techniques
described in this section (adjusting letter spacing and shifting letters
up/down/left/right) to make the shape of the word reflect the meaning of the
word. Take a screen shot.
XML editor Draw an eight sided polygon using the star tool. View the XML editor for the /5
document. Edit the line sodipodi:sides and change the number of sides to 10.
Take a screen shot of the XML Editor.
Print your completed document containing the screen shots and staple it to this sheet. /95
Use this sheet to keep track of your progress through the lesson.
The white columns marked X are for you to check off as you complete each part of the lesson.
The gray columns are for the teacher, do not mark in them.
When you have completed the tasks listed, staple all printouts to the back of this sheet in order and hand it in to the teacher.
To take a screen shot follow these steps:
1. Make sure that the window that you want a screen shot of is the active window (click on it).
2. Hold down the Alt key and then press and release the Print Screen key, the release the Alt key.
3. If you want a screen shot of the entire screen, press and release the Print Screen key, don’t use Alt.
4. Open a Microsoft Word document and then click the Edit menu and select Paste.
I:\My Documents\Computer Graphics & Presentations\Lesson Completion Sheets\Inkscape Advanced Tutorial.doc
You might also like
- Renderman - TutorialsDocument128 pagesRenderman - TutorialsRodrigo MeloNo ratings yet
- The Ultimate IT Professional's Guide To Managing and Consulting - Getting The Job Done-1921573147Document530 pagesThe Ultimate IT Professional's Guide To Managing and Consulting - Getting The Job Done-1921573147SedatShNo ratings yet
- Inkscape TutorialDocument12 pagesInkscape TutorialShin SaiNo ratings yet
- Gammification For Human Factor IntegrationDocument363 pagesGammification For Human Factor IntegrationSlaymen BonillNo ratings yet
- Consulting PDFDocument20 pagesConsulting PDFAnkit AgarwalNo ratings yet
- Group 5: Glendell Atesora Estelle Nica Marie Dunlao Johny Sevilla Jeoffrey Casipong Elny Rose Vio Zweetsel SeñeresDocument45 pagesGroup 5: Glendell Atesora Estelle Nica Marie Dunlao Johny Sevilla Jeoffrey Casipong Elny Rose Vio Zweetsel SeñeresEstelle Nica Marie DunlaoNo ratings yet
- IBM: The Soul of A New Consultancy (Part I)Document9 pagesIBM: The Soul of A New Consultancy (Part I)Jack SweeneyNo ratings yet
- Writing Papers 3Document4 pagesWriting Papers 3Marin NicolaeNo ratings yet
- HCIDocument2 pagesHCIlenciadonickaNo ratings yet
- Freelancing WK 07 NotesDocument22 pagesFreelancing WK 07 NotesChaudhry Aqib0% (1)
- Written Exam, Interaction Design, 7,5 ECTS: Good Luck! Malin Nilsson - 14Document12 pagesWritten Exam, Interaction Design, 7,5 ECTS: Good Luck! Malin Nilsson - 14Stephen MensahNo ratings yet
- Seminar Virtual Reality: Presented By: Dingku Singh Oinam (M.tech CSE, 1 Semester, 20210)Document22 pagesSeminar Virtual Reality: Presented By: Dingku Singh Oinam (M.tech CSE, 1 Semester, 20210)Dingku OinamNo ratings yet
- UrooewoDocument16 pagesUrooewoRao IndiaNo ratings yet
- The Siddhis of IndiaDocument21 pagesThe Siddhis of IndiaUday DokrasNo ratings yet
- Educational PsychologyDocument15 pagesEducational PsychologyProf. Samirranjan AdhikariNo ratings yet
- Unit-1 Multimedia Communications: Multimedia Is Used To Indicate That The Information/data BeingDocument140 pagesUnit-1 Multimedia Communications: Multimedia Is Used To Indicate That The Information/data BeingSUSHANTH K JNo ratings yet
- Adobe Framemaker 2015 HelpDocument990 pagesAdobe Framemaker 2015 Helppulkit nagpal100% (1)
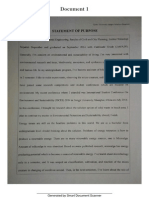
- Statement of PurposeDocument2 pagesStatement of PurposeI Made Wahyu WijayaNo ratings yet
- Basic of Technical EnglishDocument264 pagesBasic of Technical EnglishAdeel HaiderNo ratings yet
- Module 9Document38 pagesModule 9gajen_yadavNo ratings yet
- Research Into Design For Communities, Volume 2 - Proceedings of ICoRD 2017 (PDFDrive)Document1,036 pagesResearch Into Design For Communities, Volume 2 - Proceedings of ICoRD 2017 (PDFDrive)Aesthetic Arch100% (1)
- Constanta Maritime University English Department Student's Coursenotes on CommunicationDocument61 pagesConstanta Maritime University English Department Student's Coursenotes on CommunicationdanyNo ratings yet
- Technical Communication SkillsDocument275 pagesTechnical Communication SkillsRNo ratings yet
- Techniques To Identify Themes PDFDocument25 pagesTechniques To Identify Themes PDFsepthyaniNo ratings yet
- Exploratory Journey Into: Design ThinkingDocument65 pagesExploratory Journey Into: Design Thinkinghiralpatel3085No ratings yet
- EdNite Competitive Encyclopaedia 2019Document76 pagesEdNite Competitive Encyclopaedia 2019DeveshNo ratings yet
- MMBStyle Guide EOMDocument20 pagesMMBStyle Guide EOMSusie CambriaNo ratings yet
- HumanFactors and DesignDocument15 pagesHumanFactors and Designsujayan100% (1)
- Applying To Graduate School: A Guide and TimelineDocument18 pagesApplying To Graduate School: A Guide and TimelineMichael HattemNo ratings yet
- Developing Quality Technical Information - A Handbook For Writers and Editors Book ReviewDocument2 pagesDeveloping Quality Technical Information - A Handbook For Writers and Editors Book Reviewalex leeNo ratings yet
- Open Source ToolsDocument364 pagesOpen Source ToolsRicardo AlcarazNo ratings yet
- Bibliography Rev06Document9 pagesBibliography Rev06Pramod KumarNo ratings yet
- Format of Business Studies Project: Page: 1 - Cover PageDocument8 pagesFormat of Business Studies Project: Page: 1 - Cover PageAkash Kumar YadavNo ratings yet
- Purssell & McCrae (2020)Document188 pagesPurssell & McCrae (2020)Lya QillahNo ratings yet
- Shastra Pratibha 2015 Seniors BookletDocument141 pagesShastra Pratibha 2015 Seniors BookletchatwithgmNo ratings yet
- The Beginning of The Kali Yuga 14 Jan 18 PDFDocument1 pageThe Beginning of The Kali Yuga 14 Jan 18 PDFTensing RodriguesNo ratings yet
- Technical Writing (Rickard)Document198 pagesTechnical Writing (Rickard)sirkonnor110750% (2)
- Elgar Consumers PsychologyDocument672 pagesElgar Consumers PsychologyMălăescu SimonaNo ratings yet
- Organising Qualitative Data For WebDocument21 pagesOrganising Qualitative Data For WebJe PoyNo ratings yet
- UGC NET Syllabus 2021 - Download Subject-Wise Paper 1 & 2 Syllabus PDFs HereDocument12 pagesUGC NET Syllabus 2021 - Download Subject-Wise Paper 1 & 2 Syllabus PDFs HereShrikant BaviskarNo ratings yet
- Management Consulting 3e Ch09Document18 pagesManagement Consulting 3e Ch09tatamata10No ratings yet
- Data Science Timetable PDFDocument2 pagesData Science Timetable PDFAnh Quoc Viet NguyenNo ratings yet
- Majorly Covers PsychometricDocument214 pagesMajorly Covers PsychometricAkshita SinghNo ratings yet
- Yale Career GuideDocument44 pagesYale Career Guidemeow_146No ratings yet
- How Visual Imagery Influences New Product Design AppealDocument12 pagesHow Visual Imagery Influences New Product Design AppealnandiniNo ratings yet
- Unit-3 Methods in Social PsychologyDocument21 pagesUnit-3 Methods in Social PsychologyAnanya NarangNo ratings yet
- NorthBays CRISP Artificial Data LakesDocument149 pagesNorthBays CRISP Artificial Data LakessurendersaraNo ratings yet
- Preface-Advaita VedantaDocument3 pagesPreface-Advaita VedantaM VenkatNo ratings yet
- SSR Naac 2015Document489 pagesSSR Naac 2015Awsomeness alldayNo ratings yet
- Learn To Write Research Papers Hassaan TohidDocument17 pagesLearn To Write Research Papers Hassaan Tohidbigbrain97No ratings yet
- KRISHNA MURTHY INSTITUTE OF TECHNOLOGY AND ENGINEERING Recommendation LetterDocument1 pageKRISHNA MURTHY INSTITUTE OF TECHNOLOGY AND ENGINEERING Recommendation LetterGôwthámNo ratings yet
- Conference Abstract & Paper TemplateDocument2 pagesConference Abstract & Paper TemplateAngie100% (1)
- Bibliography FinalDocument21 pagesBibliography Finalapi-133844763No ratings yet
- CSE - 220 Database Management Systems: Subrat K Dash LnmiitDocument45 pagesCSE - 220 Database Management Systems: Subrat K Dash LnmiitRishiGuptaNo ratings yet
- DRDocument22 pagesDRNahom MehariNo ratings yet
- To Whom It May Concern: March 31, 2018Document1 pageTo Whom It May Concern: March 31, 2018Tapan Kumar RanaNo ratings yet
- STAT 0202 Outlier Syllabus - Spring 2020 - Regular Term (14-Wk) - 12-2Document7 pagesSTAT 0202 Outlier Syllabus - Spring 2020 - Regular Term (14-Wk) - 12-2Lourdes Victoria UrrutiaNo ratings yet
- Emotional Engineering Volume 5Document198 pagesEmotional Engineering Volume 5hernansanabria100% (1)
- UCEED 2017 Question PaperDocument34 pagesUCEED 2017 Question PaperV.No ratings yet
- How To Theme Fedora 356Document58 pagesHow To Theme Fedora 356o_dimitrovNo ratings yet
- Inkscape US Flag ProjectDocument1 pageInkscape US Flag Projecto_dimitrovNo ratings yet
- Inks Cape Part 1Document8 pagesInks Cape Part 1o_dimitrovNo ratings yet
- Inkscape TutorialDocument10 pagesInkscape Tutorialo_dimitrovNo ratings yet
- 10 Creating A LogoDocument10 pages10 Creating A Logoo_dimitrovNo ratings yet
- Florist Flyer InkscapeDocument11 pagesFlorist Flyer Inkscapeo_dimitrovNo ratings yet
- Introduction To InkscapeDocument27 pagesIntroduction To Inkscapeo_dimitrov100% (2)
- Create Face PlatesDocument7 pagesCreate Face Plateso_dimitrovNo ratings yet
- Inkscape Worksheet 2 Working With TextDocument2 pagesInkscape Worksheet 2 Working With Texto_dimitrovNo ratings yet
- Inks Cape TutorialDocument33 pagesInks Cape TutorialKenaia AdeleyeNo ratings yet
- Inkscape Tutorial - ElementsDocument5 pagesInkscape Tutorial - Elementso_dimitrovNo ratings yet
- Inkscape Tutorials: Bridal Boutique FlyerDocument14 pagesInkscape Tutorials: Bridal Boutique FlyerRenee LiverpoolNo ratings yet
- LTS Tutorials - Using Ubuntu in The Enterprise PresentationDocument22 pagesLTS Tutorials - Using Ubuntu in The Enterprise Presentationo_dimitrovNo ratings yet
- VMWare Ubuntu and SSLDocument10 pagesVMWare Ubuntu and SSLo_dimitrovNo ratings yet
- LTS Tutorials - Using Ubuntu in The Enterprise PresentationDocument22 pagesLTS Tutorials - Using Ubuntu in The Enterprise Presentationo_dimitrovNo ratings yet
- Sample Subsection of Chapter 1Document5 pagesSample Subsection of Chapter 1o_dimitrovNo ratings yet
- Sample Subsection of Chapter 1Document5 pagesSample Subsection of Chapter 1o_dimitrovNo ratings yet
- Dual Boot Linux VistaDocument8 pagesDual Boot Linux Vistao_dimitrovNo ratings yet
- Video TutorialDocument7 pagesVideo TutorialEdNo ratings yet
- How To TutorialsDocument2 pagesHow To Tutorialso_dimitrovNo ratings yet
- Printable Tablature Explanation SheetDocument3 pagesPrintable Tablature Explanation Sheeto_dimitrovNo ratings yet
- CSER How To - How To Double-Space Text in Word 2007 - r1Document5 pagesCSER How To - How To Double-Space Text in Word 2007 - r1o_dimitrovNo ratings yet
- Tutorial 04 - Web Strategy - Cost and TimingsDocument7 pagesTutorial 04 - Web Strategy - Cost and Timingso_dimitrovNo ratings yet
- Tutorial Images MoreDocument6 pagesTutorial Images Moreo_dimitrovNo ratings yet
- Creating A Collage Using GIMPDocument12 pagesCreating A Collage Using GIMPo_dimitrovNo ratings yet
- Image EditingDocument11 pagesImage Editingo_dimitrovNo ratings yet
- Classical Guitar Tabs (Lessons & Music Sheets)Document18 pagesClassical Guitar Tabs (Lessons & Music Sheets)durabil0% (1)
- A P T Gimp: New Ath Ool ForDocument13 pagesA P T Gimp: New Ath Ool Foro_dimitrovNo ratings yet
- LinuxFocus Article Number 314 HTTPDocument11 pagesLinuxFocus Article Number 314 HTTPo_dimitrovNo ratings yet
- 53-Article Text-1508-1-10-20211221Document4 pages53-Article Text-1508-1-10-20211221Đỗ ViệtNo ratings yet
- A+ Blog-Sslc-It Examination 2023-All Chapters Based Theory Question Bank (Em)Document99 pagesA+ Blog-Sslc-It Examination 2023-All Chapters Based Theory Question Bank (Em)OnnetPunalurNo ratings yet
- Christopher Rogers - Design Made Easy With Inkscape - A Practical Guide To Your Journey From Beginner To Pro-Level Vector Illustration-Packt Publishing (2023)Document360 pagesChristopher Rogers - Design Made Easy With Inkscape - A Practical Guide To Your Journey From Beginner To Pro-Level Vector Illustration-Packt Publishing (2023)Felipe PenhaNo ratings yet
- Inkscape Advanced TutorialDocument1 pageInkscape Advanced Tutorialo_dimitrovNo ratings yet
- Illustrating Chinese Dragon Using Inkscape (Or Other Vector G...Document10 pagesIllustrating Chinese Dragon Using Inkscape (Or Other Vector G...Donato VellecaNo ratings yet
- Drawing Templates - FreeCAD DocumentationDocument17 pagesDrawing Templates - FreeCAD Documentationwdany100% (1)
- Inkscape Tutorial for CNC and Laser CuttingDocument9 pagesInkscape Tutorial for CNC and Laser CuttingjeanNo ratings yet
- A Crash Course in InkscapeDocument11 pagesA Crash Course in InkscapeJackNo ratings yet
- 27 Ubuntu ToolsDocument18 pages27 Ubuntu ToolsredsbooksNo ratings yet
- Xy Plotter v2.0 User Guide Mdraw Version 1.0 PDFDocument38 pagesXy Plotter v2.0 User Guide Mdraw Version 1.0 PDFShubhamKuchhal100% (1)
- Laser Cutting Cardboard To Make A Human SkullDocument7 pagesLaser Cutting Cardboard To Make A Human SkullColmenares Gilberto100% (1)
- ChangeLog ArchiveDocument370 pagesChangeLog ArchiveffffffNo ratings yet
- Inkscape Keyboard and Mouse ReferenceDocument27 pagesInkscape Keyboard and Mouse ReferenceordamNo ratings yet
- Final CLIx I2c Learner Handbook Handbook 12 April PrintedDocument46 pagesFinal CLIx I2c Learner Handbook Handbook 12 April PrintedbhaskarNo ratings yet
- Countersheet CSV Format ReferenceDocument4 pagesCountersheet CSV Format ReferenceErick CardosoNo ratings yet
- Full Circle Inkscape Special Edition N3Document29 pagesFull Circle Inkscape Special Edition N3TotoNo ratings yet
- 15 Kategori Daftar Software-Software Untuk GNU LinuxDocument4 pages15 Kategori Daftar Software-Software Untuk GNU LinuxReizadreamhighNo ratings yet
- Creating Simple Map Icons and Curved Text With InkscapeDocument21 pagesCreating Simple Map Icons and Curved Text With Inkscapeopenid_Mtc4LtrUNo ratings yet
- Panda3D Book 1Document121 pagesPanda3D Book 1Ibrahim HanifNo ratings yet
- (Latest) Complete UX Guide - 2021Document18 pages(Latest) Complete UX Guide - 2021Gaurav Malik100% (1)
- Inkscape Manuals Readthedocs Io en LatestDocument241 pagesInkscape Manuals Readthedocs Io en LatestAno nymNo ratings yet
- Inkscape Tutorial - Seamless Patterns - VectorsDocument17 pagesInkscape Tutorial - Seamless Patterns - VectorskmcoulibNo ratings yet
- ART 6 1st Quarter Module 4Document11 pagesART 6 1st Quarter Module 4Salve Serrano100% (1)
- The Bubble Making Machine, The Making ofDocument8 pagesThe Bubble Making Machine, The Making ofGiugiogia Auer100% (2)
- How To Write PaperDocument27 pagesHow To Write PaperMatteo CarusoNo ratings yet
- MAPEH - Arts: Quarter 1 - Module 10: Utilizes Art Skills (Software and Hardware) in Cartoon Character MakingDocument34 pagesMAPEH - Arts: Quarter 1 - Module 10: Utilizes Art Skills (Software and Hardware) in Cartoon Character MakingNeil Constantino MartinezNo ratings yet
- Quick laser engraving machine assembly and operation guideDocument20 pagesQuick laser engraving machine assembly and operation guideMauricio ChirichignoNo ratings yet
- Inkscape To LaTeX PDFDocument4 pagesInkscape To LaTeX PDFCataNo ratings yet
- Guide For Adobe Illustrator UsersDocument21 pagesGuide For Adobe Illustrator Usersmassi toppoNo ratings yet