Professional Documents
Culture Documents
Creating The Sky Logo
Uploaded by
Kadir KhanOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Creating The Sky Logo
Uploaded by
Kadir KhanCopyright:
Available Formats
7/16/12 Creating the Sky Logo
1/14 designertuts.com/34/creating-the-sky-logo
DesignerTuts
Photoshop Tutorials
Home
AboutUs
contactus
Free Photoshop Brushes
Privacy Policy
skull design
Picture to Brush Painting
Home
Creating the Sky Logo
In this tutorial, I will be explaining a very simple and straightforward way of creating Skys latest logo. We will be using layer styles and
adjustment layers to achieve a transparent glass effect, which will come in handy for many other graphics too.
I used Adobe Photoshop CS3 to create the outcome to this tutorial, but certainly earlier versions of the program will also be entirely
suitable. This tutorial requires no advanced knowledge of Photoshop, and should be easy for everyone to follow.
The outcome of the tutorial is shown below:
If the Sky Logo isnt what you are looking for have a look in the Sidebar or follow this Photoshop Logo Tutorial link for
some more logo tutorials
Looking for an Adobe Illustrator Sky Logo?
TVARK has a great selection of Sky things
7/16/12 Creating the Sky Logo
2/14 designertuts.com/34/creating-the-sky-logo
Step One:
Firstly, you will need to download the font that is used to create the sky logo. You can find it at this link here:
http://www.dafont.com/sky-logos.font
Once you have installed the different TrueType font files, they should automatically load up for use in Photoshop. If not, restart
Photoshop and try again.
Step Two:
Create a new document with a white background at a size measuring 500 x 300 pixels. Select the Horizontal Type Tool and using the
Sky TV Channel Logos font, type the number 8 with a size of 400pt into your text box using black as your colour. Make sure that
Smooth is selected in the drop down anti-aliasing menu.
You should now have something that looks like this:
Step Three:
This is where the fun begins! Using only layer styles, we can achieve an awesome transparent glass effect. If you are using the same sized
text as me, these settings will be perfect. Otherwise, you may have to alter them slightly depending on your text size, but they
fundamentally remain the same.
Open up the Layer Styles menu by clicking on the small fx icon at the bottom of the layers palette, or alternatively, double click on
your layer in the palette. The first style we will be adding is a Bevel and Emboss. Make sure that the settings have been changed to
match those shown in the screenshot below:
7/16/12 Creating the Sky Logo
3/14 designertuts.com/34/creating-the-sky-logo
Depth: 225%
Size: 4px
Use Global Light: Unchecked
Altitude: 65 degrees
Glass Contour: Custom
You will also need to add a Contour to the Bevel and Emboss setting, so check the box underneath in the Layer Styles menu, and
select this to go to the menu. Simply select the first option in the drop down menu with the diagonal sloping line, like the one shown
below:
You should now have something that looks similar to the image below. It looks awful now, but it makes all the difference for later!
7/16/12 Creating the Sky Logo
4/14 designertuts.com/34/creating-the-sky-logo
Step Four:
Keep the Layer Styles menu open, as we will now be adding a colour overlay. Simply select this in the menu, and add a white overlay
like that shown in the screenshot below:
Also, we will be adding a Satin to the image, so select that option in the Layer Styles menu and alter the settings to those shown
below:
Opacity: 20%
Distance: 14px
Size: 21px
Thats all the layer styling you need! Your image should now look like this:
7/16/12 Creating the Sky Logo
5/14 designertuts.com/34/creating-the-sky-logo
Step Five:
The final step is to add the blue tint to the text. We will be doing this through the use of an adjustment layer, which are amazingly handy
layers which can be used to change a number of different things such as colour, tone and contrast.
Go to the bottom of the layers palette again, and click on the small circle icon, which is filled in half black and half white. A small menu
should then appear, where you should select the Colour Balance option. It should open up another menu with different slider options.
Simply follow the screenshots below to get the correct settings.
Cyan/Red: -40
Magenta/Green: 0
Yellow/Blue: +34
Cyan/Red: -4
Magenta/Green: 0
7/16/12 Creating the Sky Logo
6/14 designertuts.com/34/creating-the-sky-logo
Yellow/Blue: +16
Cyan/Red: -10
Magenta/Green: 0
Yellow/Blue: +7
Now you are finished! Here is your final outcome:
You may want to expand on this technique through sharpening, experimenting with different colours, or adding more distinct highlights
and shadows. Have fun!
END OF TUTORIAL | END OF TUTORIAL | END OF TUTORIAL | END OF TUTORIAL | END OF TUTORIAL |
More Sky Logo
Just in case the tutorial wasnt enough, here is some more Sky Logo fun and facts for you.
This Sky Logo Mix plays with the background music from the original Sky Channel from 1984
7/16/12 Creating the Sky Logo
7/14 designertuts.com/34/creating-the-sky-logo
Picture to Brush Painting
Home
105 Responses to Creating the Sky Logo
Newer Entries
Tommy says:
July 16, 2007 at 7:42 pm
Wow this tutorial is cool!
AvengerX91 says:
July 19, 2007 at 12:40 am
I really like the outcome of this! It looks pretty identical to the real Sky logo. Nice job.
Mudassar Shah says:
October 3, 2007 at 10:04 pm
Hi, I am Mudassar Shah from Pakistan.
i just saw ur site and realy inspire.I am a small Graphics Designer and also doing a job and using Photoshop 7.0. i am very happy
that i learnt something from you. this is ur kindness that u gave us some helpfull tips.i want learn more a lot from Photoshop but i
have not enough sourses.anyhow this is my badluck.
Thanks
Thanks a lot,
Mudassar Shah
7/16/12 Creating the Sky Logo
8/14 designertuts.com/34/creating-the-sky-logo
mudassar.shah@hotmail.com
Pakistan
Harry Roberts says:
October 4, 2007 at 1:53 pm
Thats pretty cool. Almost exact outcome, and I got to download the Sky font
matthew says:
October 4, 2007 at 5:07 pm
Has anyone got the sky font for actual typeing as i want to make one like this but saying slash.
Ethan says:
October 11, 2007 at 3:44 pm
Really cool tutorial, simple and quick, i tried to do that before, just ended up with a complete mess, but with your help its done in
seconds
nice one!
Designer Dude says:
October 13, 2007 at 1:54 am
What a day! Anyway, hello. I came across your blog posting after searching for creating free websites and your post on rTuts
Free Designer Tutorials makes an interesting read. Thanks for sharing. I will research more next Saturday when I have the day off.
vinne says:
November 17, 2007 at 9:46 am
where do i put the fonts that i downloaded? ( i use CS2 )
good guide! thxn
admin says:
November 18, 2007 at 2:46 am
There are some instructions here on installing fonts:
http://www.dafont.com/faq.php
Photoshop should then see them automatically.
Glad you liked the tutorial.
Billy says:
November 19, 2007 at 4:10 pm
7/16/12 Creating the Sky Logo
9/14 designertuts.com/34/creating-the-sky-logo
I can only see the tutorial till step 3. and it looks nothing like the outcome. Is there a step two that i dont see?
Billy says:
November 19, 2007 at 4:13 pm
err step 4 sorry about the above typo
admin says:
November 20, 2007 at 3:15 am
Sorry about that Billy,
Should be fixed now.
Mike
Billy says:
November 20, 2007 at 11:18 pm
Thanks for the fast responce and fix
Mikey says:
December 21, 2007 at 9:23 am
This tutorial is excellent!
Only issue is the last step: my color balance option is greyed out, so cant select it. Am I missing something?
Also, is the Sky font available to type with? Im designing a logo & would like the company name in a similar font.
Dazz says:
January 22, 2008 at 1:24 pm
i found the sky font to type with here
http://www.dafont.com/font.php?file=sky&page=1&nb_ppp_old=10&text=Darrell&nb_ppp=10&psize=m&classt=alpha
Great tutorial
Lawrence Job says:
January 30, 2008 at 2:34 pm
This is an immense tutorial. Im going to blog this ASAP. Not only does it have an amazing set of links to highly demanded font
resources, it has a tutorial that many designers could do with.
Ive just got one question. How would you do transparency like on the real logo?
Moses says:
April 15, 2008 at 7:14 am
7/16/12 Creating the Sky Logo
10/14 designertuts.com/34/creating-the-sky-logo
Its great but more importantly who and how did they do that animated
sky movie ad. With the glass effect logo actually zooming into the film, (the film was something like the Last Emperor of China) It
distorted the film image as it zoomed into focus. Anyone see that? Anyone knows which graphics company did it? And how?
Richard Wilkes says:
August 28, 2008 at 8:45 am
great tutorial, just one question, when i set the colour balance, the colours dont change on the image. any ideas why?
ZOTOSHOP says:
December 1, 2008 at 1:45 pm
To vinne:
No matter what Ps you have at home, your downloaded fonts go to C:\WINDOWS\Fonts (just in case you have Windows)
Erkan Tan says:
February 5, 2009 at 2:29 am
Woow:))This is nice job..Thank you for turtorial..
Alex says:
February 12, 2009 at 7:27 am
The font file is password protected and asking me for a password before i extract, anyone else had this?
admin says:
February 12, 2009 at 9:04 am
Just tried it now and I wasnt asked for a password.
http://img.dafont.com/dl/?f=sky_logos
Alex says:
February 17, 2009 at 8:19 am
Its ok, I just realised i was because I was at university and had certain restrictions on the C:\, thanks for writing a reply anyway
CgBaran Tuts says:
March 27, 2009 at 4:16 pm
Great Tutorial
Raven says:
April 6, 2009 at 4:29 am
7/16/12 Creating the Sky Logo
11/14 designertuts.com/34/creating-the-sky-logo
Hi there, great tutorial
I found this tutorial, I think it is very similar and looks like the old sky logo take a look
Admin Edit: Just wanted to warn anyone following the link that Google is reporting VPDesignz as spreading Malware. Turbogfx
itself is fine and the tutorial is good but it has a link to VPDesignz so be careful!
http://www.turbogfx.com/tutorials/sky-text-logo/
admin says:
April 8, 2009 at 5:29 am
Thanks for the link Raven. Hope you dont mind me editing your comment
Russ says:
August 15, 2009 at 5:31 am
Excellent Tutorial.
I tried this, and added the HD bit onto it.
Looks Wicked.
=]
Michelle says:
January 5, 2010 at 4:43 pm
wow this is really good
Brittany says:
January 19, 2010 at 2:18 pm
Awesome post
Shamima Sultana says:
February 10, 2010 at 3:00 am
Nice tutorial.thanks for the post
Logo Design Monster says:
March 2, 2010 at 1:53 pm
I think you have done a really good job of recreating the sky logo. The final logo looks really good. Thanks for sharing the tutorial.
Rokaiya Yeasmin Munni says:
August 2, 2010 at 10:18 pm
7/16/12 Creating the Sky Logo
12/14 designertuts.com/34/creating-the-sky-logo
Nice glass effects logo tutorial.
TTAR says:
February 12, 2011 at 12:15 pm
really accurate.. thanks for sharing..
Chris says:
March 27, 2011 at 4:01 pm
I am not getting same effect it appears to be too blue
ben linford says:
August 28, 2011 at 11:37 am
This tutorial is great!
Ive been looking to replicate this effect on my logo for watermarking my photographs.
Thanks.
Clipping Path says:
December 3, 2011 at 10:00 am
Thats a pretty cool tutorial, I may make it into a background for my website, thank you.
Newer Entries
Leave a Reply
Name (required)
Mail (will not be published) (required)
Website
Submit Comment
New Discussion Forum
We have teamed up with CrypticGFX.com who are providing a place to discuss our tutorials.
You can still post blog comments as before but if you want a more in-depth discussion have a look at Cryptic GFX.
7/16/12 Creating the Sky Logo
13/14 designertuts.com/34/creating-the-sky-logo
Logo Tutorials
Creating an RVCA Shirt
Sleek Blue Logo
Skull T-Shirt Design
Professional Logo
Award Seal
Globe 3D Icon
Basic Logo
Gel Button
Jimmy Hendrix Signature
Creating the Sky Logo
Emo / Goth Tutorials
Emo and Goth Art: Expressing Yourself With Photoshop
Quick Emo / Goth Makeover
PHP Tutorials
Paypal IPN How to Sell Digital Downloads
How to Hide Affiliate Links
Protecting sensitive personal data with encryption
htaccess: Stopping page not found errors
Paypal IPN: receiving instant payments in your web application.
Paypal and Paypal IPN Tutorials
Top 12 Useful Paypal IPN Web Pages
Paypal IPN How to Sell Digital Downloads
Web Payment
Adding an Advanced Paypal Buy Now Button
Adding a more Complex Paypal Buy Now Button
Adding a Really Simple Paypal Buy Now Button
Paypal IPN
Paypal IPN: receiving instant payments in your web application.
Web Template Tutorials
Grunge Template in 10 minutes
Userbar
Tech Website Layout
Website Panel
Photo Effect Tutorials
Stitches
Watermarking
Convert Photo to Painting and Add a Frame
Newspaper Photo Effect
Pop Art
Quick Emo / Goth Makeover
Creating Emphasis In Your Photos
Whooshing Sky Effect
Picture to Brush Painting
Effects
7/16/12 Creating the Sky Logo
14/14 designertuts.com/34/creating-the-sky-logo
Creating the Stitch Effect
Flame Tutorial
Manga Background
Plastic Flowers
90s Pop Art
Graphic Box
Text Reflection (Web 2.0 Style)
Psychedelic Effect
Disco Bubbles
Really simple 3D Emblem
Wavy Shapes
Candle Flame
Quick Anime Avatar
Create a United States Flag
Matrix Emoticon
Bouncing Emoticon
Archives
December 2011
January 2011
August 2010
June 2010
January 2010
August 2009
May 2009
October 2008
February 2008
January 2008
December 2007
November 2007
October 2007
July 2007
Categories
All (50)
Brushes (1)
Effects (16)
Emo / Goth (2)
Featured (1)
Keyword Competition Tool (1)
Logos (10)
Paypal and Paypal IPN (8)
Photo Effects (9)
PHP (5)
simple (1)
Text Effects (1)
Textures (1)
Uncategorized (1)
Website Templates (4)
Copyright 2011 Mersey Internet. All Rights Reserved.
Powered by WordPress Website by Website Design Liverpool
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Demand Forecasting of LPGDocument91 pagesDemand Forecasting of LPGNawab RaghuNo ratings yet
- Sudan LPGDocument72 pagesSudan LPGwalid19882014No ratings yet
- Curtis Neville Chamberlain and Winston ChurchillDocument10 pagesCurtis Neville Chamberlain and Winston ChurchillKadir KhanNo ratings yet
- Check List GBP 2014Document44 pagesCheck List GBP 2014Kadir KhanNo ratings yet
- Setting Up of A TV ChannelDocument48 pagesSetting Up of A TV Channelsrikwaits4u81% (32)
- 5 Ways To Deal With A Boss Who Is A Workaholic - The Times of IndiaDocument3 pages5 Ways To Deal With A Boss Who Is A Workaholic - The Times of IndiaKadir KhanNo ratings yet
- Status at Glance of Permitted Private Satellite TV Channels As On 30-06-2014Document1 pageStatus at Glance of Permitted Private Satellite TV Channels As On 30-06-2014Kadir KhanNo ratings yet
- Fulltime Pg/Ug Diploma Programme: I Want To Apply For (Tick The Appropriate Box)Document2 pagesFulltime Pg/Ug Diploma Programme: I Want To Apply For (Tick The Appropriate Box)Kadir KhanNo ratings yet
- Guidelines For Uplinking From IndiaDocument22 pagesGuidelines For Uplinking From IndiaKadir KhanNo ratings yet
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (120)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Isidore SlidesCarnivalDocument36 pagesIsidore SlidesCarnivalAarav KaushikNo ratings yet
- Kajian: Air Asia: Nurul Nafisah Binti Safrizan (A170680) Nurul Atiqa Binti Mohd Zainey (A182928)Document33 pagesKajian: Air Asia: Nurul Nafisah Binti Safrizan (A170680) Nurul Atiqa Binti Mohd Zainey (A182928)atiqa aqila01No ratings yet
- 1631562148ar e BookDocument13 pages1631562148ar e Booksabir aliNo ratings yet
- Art in Context PDFDocument372 pagesArt in Context PDFHugo Leautaud SNo ratings yet
- Aquarius Winsor&Newton: Name Pigment Number Name Pigment NumberDocument4 pagesAquarius Winsor&Newton: Name Pigment Number Name Pigment NumberAndy DanteNo ratings yet
- Bullen SlidesCarnivalDocument28 pagesBullen SlidesCarnivalAulia Andiani SutrisnoNo ratings yet
- DMC To Anchor ConversionDocument12 pagesDMC To Anchor ConversionRyan Arinzol OlaybalNo ratings yet
- Basic Concept of ColorDocument15 pagesBasic Concept of ColorMohammed Atiqul Hoque ChowdhuryNo ratings yet
- Light and OpticsDocument58 pagesLight and OpticsPARVEEN KAUR A/P MONHEN SINGH MoeNo ratings yet
- Authors PurposeDocument42 pagesAuthors Purposerainer andagNo ratings yet
- Light ColorDocument34 pagesLight ColorNur NadiahNo ratings yet
- Nell SlidesCarnivalDocument30 pagesNell SlidesCarnivalMercedesRNo ratings yet
- Science Around Us Book 2Document54 pagesScience Around Us Book 2Kat100% (3)
- Ebook Mini Cold Deep Winter PDFDocument15 pagesEbook Mini Cold Deep Winter PDFSetsuka Sakurazuka100% (2)
- 1 July EveDocument27 pages1 July EveUnacademy FoundationNo ratings yet
- Ral Colors PDFDocument2 pagesRal Colors PDFhappale20020% (1)
- Revell - Testors Paint Match GuideDocument2 pagesRevell - Testors Paint Match Guidebamboobuck75% (4)
- Water Painting TechniquesDocument17 pagesWater Painting Techniquesmamasava100% (1)
- PVC ColourDocument20 pagesPVC Colourhoang leNo ratings yet
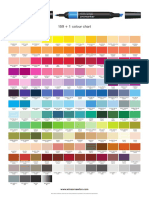
- Promarker Colour Chart 2019Document3 pagesPromarker Colour Chart 2019Chris MitrevskiNo ratings yet
- Guerra Fria: Plano Colombo Plano Marshall Plano MolotovDocument28 pagesGuerra Fria: Plano Colombo Plano Marshall Plano Molotov[̲̅p̲̅][̲̅i̲̅][̲̅a̲̅][̲̅d̲̅][̲̅e̲̅][̲̅l̲̅][̲̅a̲̅][̲̅s̲̅]No ratings yet
- 2021-01-01 Artists & IllustratorsDocument86 pages2021-01-01 Artists & IllustratorsMarcelo Ramos SaldanhaNo ratings yet
- Pinagmulan NG TaoDocument29 pagesPinagmulan NG TaoHazel Jane HallNo ratings yet
- Fas Mixing Colours PDFDocument1 pageFas Mixing Colours PDFSalvadorSorianoNo ratings yet
- British Standard Cable Colours - Bs-Au7a by SystemDocument7 pagesBritish Standard Cable Colours - Bs-Au7a by Systemhagleyr5638No ratings yet
- Mw2 Shawtys v5 Read MeDocument6 pagesMw2 Shawtys v5 Read MeRembXNo ratings yet
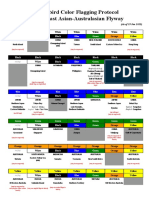
- Eaaf Shorebird Flag 2011Document3 pagesEaaf Shorebird Flag 2011nguoitinhmaquaiNo ratings yet
- Fashion and Apparel Designing List of FiguresDocument47 pagesFashion and Apparel Designing List of FiguresChetna Shetty DikkarNo ratings yet
- Price List Arana Distributor 1 Dec 2021Document9 pagesPrice List Arana Distributor 1 Dec 2021Theresia MituduanNo ratings yet