Professional Documents
Culture Documents
Https Doc-04-C4-Docsviewer - Googleusercontent
Uploaded by
Pablo Gullino0 ratings0% found this document useful (0 votes)
29 views2 pagesOriginal Title
https___doc-04-c4-docsviewer.googleusercontent
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
29 views2 pagesHttps Doc-04-C4-Docsviewer - Googleusercontent
Uploaded by
Pablo GullinoCopyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 2
.
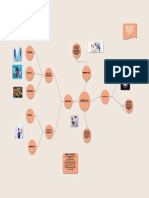
TP1: Mapas de informacin
Objetivos:
_ Que el estudiante incorpore nociones de organizacin y clasificacin de paquetes de
informacin.
_ Que el estudiante se apropie de un lenguaje y lo resignifique.
_ Que el estudiante experimente la ruptura de la linealidad.
Consigna:
Realizar un mapa de informacin teniendo en cuenta la vida de un artista plstico. En el mismo
podrn aparecer los momentos ms relevantes de su vida, como tambin un recorte de la
misma o de una poca o estilo. Se deber tener en cuentas que una persona cuya vida se ve
afectada tanto por su entorno social, familiar, influencias, etc.
Para poder realizar la pieza, se deber apropiar del lenguaje visual del artista y resignificarlo.
El trabajo se desarrollar en forma individual.
Piezas entregables:
Una hoja 70x50. Memoria descriptiva en hoja A4.
Bibliografia recomendada:
_ Maeda, J (2006): "Las leyes de la simplicidad", Ed. Gedisa.
_ Brckner, H. (2004): "Informationen Gestalten" Verlag H. M. Hauschild, Mnster.
_ Mijksenaar, P. (2002): "Diseo de la Informacin" Editorial GG, Barcelona.
_ Morville, P. / Rosenfeld, L. (1998): "Arquitectura de Informacin para la WWW" Editorial
Prentice Hall. Chicago.
- - - - - -
. Previo TP2: Anlisis web
Objetivos:
_ Que el estudiante identifique los elementos constitutivos de una interfaz web.
_ Que el estudiante comprenda las nociones de identidad e informacin en interfaces web.
_ Que el estudiante se familiarice con un sistema de interaccin bsico, sus variables y sus
constantes.
Consigna:
_ Analizar un sitio web dado por la ctedra, identificando los aspectos bsicos de: arquitectura
de informacin, navegacin, relaciones estticas e identitarias, contenido de la informacin,
usuario objetivo, constantes y variables de la interfaz, lenguajes de programacin.
_ El trabajo se desarrollar en grupos de a dos personas.
Piezas entregables:
_ Presentacin a modo de Pechakucha. 20 imgenes con 20 segundos de duracin cada una,
entrega grupal (de a dos personas).
- - - - - -
. TP 2. Sitio web de un Museo
Objetivos:
_ Que el estudiante entienda las diferencias entre el relato lineal y el hipertexto.
_ Que el estudiante reflexione sobre los conceptos de fragmentacin, multiplicidad y
multidireccionalidad.
_ Que el estudiante experimente la ruptura de la linealidad.
_
Consigna:
_ Realizar el sitio web de un museo no convencional.
Piezas entregables:
_ El formato de entrega ser online y en formato digital. Se indicarn las particularidades de
navegacin previo a la entrega del TP
_Justificacin terica en una hoja A4, con su versin en digital, en base a los textos tericos
que forman parte de la bibliografa. A continuacin enumeramos los textos que pueden ser
utilizados:
. Quau, P. (1998): "Lo virtual. Virtudes y vrtigos" Editorial Paids, Barcelona.
. Landow, G. (1997): "Hipertexto" Editorial Paids, Barcelona.
. Lvy, P. (1999): "Qu es lo virtual" Editorial Paids, Barcelona.
. Mndez, R. / Pimentel, D. (1999): "Ontologa de la red. Fragmentacin, multiplicidad,
multidireccionalidad". SIGRADI, publicado por CUMINCAD.
. Bonsiepe, G. (1998): "Del objeto a la interfase. Mutaciones del diseo." Editorial Infinito,
Buenos Aires.
Bibliografa complementaria:
. Montagu, A., Pimentel, D., Groisman, M. (2004): "Cultura digital. Comunicacin y sociedad."
Editorial Paids, Buenos Aires.
. Morville, P. / Rosenfeld, L. (1998): "Arquitectura de Informacin para la WWW" Editorial
Prentice Hall. Chicago.
You might also like
- Guia y Formulario Fondo de Eventos (2019)Document2 pagesGuia y Formulario Fondo de Eventos (2019)Pablo GullinoNo ratings yet
- La Intimidad de La Historia, Convertida en Experiencia Colectiva de Memoria - 12.08Document5 pagesLa Intimidad de La Historia, Convertida en Experiencia Colectiva de Memoria - 12.08Pablo GullinoNo ratings yet
- Masitas de Ricotta y MembrilloDocument1 pageMasitas de Ricotta y MembrilloPablo GullinoNo ratings yet
- Solicitud de EquivalenciaDocument1 pageSolicitud de EquivalenciaPablo GullinoNo ratings yet
- Manual de ProspectivaDocument116 pagesManual de ProspectivaPablo Gullino100% (1)
- Procedimiento de Reservas de EspaciosDocument2 pagesProcedimiento de Reservas de EspaciosPablo GullinoNo ratings yet
- BurkeDocument15 pagesBurkeCristal Palacios YumarNo ratings yet
- Cronograma - 2014 Diplo en Arte DigitalDocument2 pagesCronograma - 2014 Diplo en Arte DigitalPablo GullinoNo ratings yet
- Período 1969 - 1970 WebDocument38 pagesPeríodo 1969 - 1970 WebPablo GullinoNo ratings yet
- Dedi Catori AsDocument2 pagesDedi Catori AsPablo GullinoNo ratings yet
- Léame de BienvenidaDocument2 pagesLéame de BienvenidaAlba Torres CanoNo ratings yet
- Cronograma Opcion3Document2 pagesCronograma Opcion3Pablo GullinoNo ratings yet
- Società Sportiva Calcio Napoli - Wikipedia, La Enciclopedia LibreDocument20 pagesSocietà Sportiva Calcio Napoli - Wikipedia, La Enciclopedia LibrePablo GullinoNo ratings yet
- Programa DDI - UNR 2012Document4 pagesPrograma DDI - UNR 2012Diego PimentelNo ratings yet
- Más Información (DIPBA)Document1 pageMás Información (DIPBA)Pablo GullinoNo ratings yet
- Daniela Inés MonjeDocument191 pagesDaniela Inés MonjePablo GullinoNo ratings yet
- CucchettiDocument19 pagesCucchettiPablo GullinoNo ratings yet
- 31463Document4 pages31463Pablo GullinoNo ratings yet
- Cómo Participar Del Programa (Jóvenes y Memoria)Document1 pageCómo Participar Del Programa (Jóvenes y Memoria)Pablo GullinoNo ratings yet
- Cronograma Opcion3Document2 pagesCronograma Opcion3Pablo GullinoNo ratings yet
- Para FBDocument2 pagesPara FBPablo GullinoNo ratings yet
- Más Información (Jóvenes y Memoria)Document1 pageMás Información (Jóvenes y Memoria)Pablo GullinoNo ratings yet
- Formulario Afectados DirectosDocument1 pageFormulario Afectados DirectosPablo GullinoNo ratings yet
- Formulario Afectados DirectosDocument1 pageFormulario Afectados DirectosPablo GullinoNo ratings yet
- Catálogo de TestimoniosDocument4 pagesCatálogo de TestimoniosPablo GullinoNo ratings yet
- Nicolás Marcelo Gullino Con FotoDocument2 pagesNicolás Marcelo Gullino Con FotoPablo GullinoNo ratings yet
- Diseño de La Micropágina GeneralDocument3 pagesDiseño de La Micropágina GeneralPablo GullinoNo ratings yet
- Más Información (DIPBA)Document1 pageMás Información (DIPBA)Pablo GullinoNo ratings yet
- Filmar para Ver ComolliDocument3 pagesFilmar para Ver ComolliPablo GullinoNo ratings yet
- Manual de Usuario ODK Collect 5-10-15Document27 pagesManual de Usuario ODK Collect 5-10-15ERICK CHICONCULLONo ratings yet
- MAPAMENTALDocument1 pageMAPAMENTALILSE YESENIA MILLAN ANTONIONo ratings yet
- Diferencias Entre El Informe Clínico y El Informe ForenseTiempo de LecturaDocument10 pagesDiferencias Entre El Informe Clínico y El Informe ForenseTiempo de LecturaPsicóloga Sussetty Altamirano CarrascoNo ratings yet
- Implementacion Grafos Dirigidos Lista AdyacenciasDocument14 pagesImplementacion Grafos Dirigidos Lista AdyacenciasRodrigo Martinez Diaz100% (1)
- Iecm U2 A2 JugpDocument3 pagesIecm U2 A2 JugpOscar Nava HernandezNo ratings yet
- Silabo FotografiaDocument6 pagesSilabo Fotografiajuan carlos CarrascoNo ratings yet
- RA3-013 Normas EpmDocument3 pagesRA3-013 Normas EpmJuanDavidGutierrezGarciaNo ratings yet
- Tarea 3 de Contabilidad en ExcelDocument6 pagesTarea 3 de Contabilidad en ExcelYojaira BencosmeNo ratings yet
- Violencia 5Document7 pagesViolencia 5Wilber Condori ChoqueNo ratings yet
- Ficha Tecnica FrontoluzDocument2 pagesFicha Tecnica FrontoluzANDRES GOMEZNo ratings yet
- Analisis Critico Ingenieria de MetodosDocument5 pagesAnalisis Critico Ingenieria de MetodosJosue GutierrezNo ratings yet
- Esquema! 2Document7 pagesEsquema! 2Alberto TitoNo ratings yet
- Fichas Tecnicas Calzado 70Document2 pagesFichas Tecnicas Calzado 70Valentina CastilloNo ratings yet
- VariableDocument2 pagesVariableJoaquin CastroNo ratings yet
- Aceite Lubricante MSDSDocument5 pagesAceite Lubricante MSDSseguel2No ratings yet
- Partes Que Componen La CanciónDocument9 pagesPartes Que Componen La CanciónPipe OrtizNo ratings yet
- Ejercicios de Writer Avanzado 1Document3 pagesEjercicios de Writer Avanzado 1silgarsepNo ratings yet
- Actividad de Aprendizaje #46-Primer Grado-2Document4 pagesActividad de Aprendizaje #46-Primer Grado-2Joshua Macuri SolarNo ratings yet
- Revestimiento 1-06Document17 pagesRevestimiento 1-06Natalia ManriqueNo ratings yet
- Solved Exercises From Pindyck's MicroeconomicsDocument6 pagesSolved Exercises From Pindyck's MicroeconomicsMateo King73% (11)
- Planeaciondidactica NSAL U1Document3 pagesPlaneaciondidactica NSAL U1CasNo ratings yet
- SECCION 27 NIIF PYMES (Fiorela)Document4 pagesSECCION 27 NIIF PYMES (Fiorela)Pam jimenezNo ratings yet
- Sigma16 Es BDDocument2 pagesSigma16 Es BDautoelevadoresNo ratings yet
- Tutorial Compilador GCCDocument7 pagesTutorial Compilador GCCFreddy Rodriguez MagoNo ratings yet
- Instalar y Configurar Servidor DNS Bind en Ubuntu 22.04 LtsDocument4 pagesInstalar y Configurar Servidor DNS Bind en Ubuntu 22.04 LtsHugo Paltán OrellanaNo ratings yet
- Evento Evaluativo No 2Document12 pagesEvento Evaluativo No 2Braidy Yamith Gil AriasNo ratings yet
- Iluminacion-Preguntas GuiaDocument5 pagesIluminacion-Preguntas GuiaFranco PeNo ratings yet
- Embraer ERJ 145 - Wikipedia, La Enciclopedia LibreDocument8 pagesEmbraer ERJ 145 - Wikipedia, La Enciclopedia Librelorein arroyoNo ratings yet
- 5to Año - Castellano.Manual de Instrucciones Unidad 2Document6 pages5to Año - Castellano.Manual de Instrucciones Unidad 2eliiana MuňozNo ratings yet
- Majfud - Humanismo y Antihumanismo en La Critica LiterariaDocument5 pagesMajfud - Humanismo y Antihumanismo en La Critica LiterariajoseNo ratings yet
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másFrom EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másRating: 2.5 out of 5 stars2.5/5 (3)
- La causa raiz de los accidentes: Historias de accidentes en la industriaFrom EverandLa causa raiz de los accidentes: Historias de accidentes en la industriaRating: 5 out of 5 stars5/5 (1)
- Proyectos Arduino con Tinkercad: Diseño y programación de proyectos electrónicos basados en Arduino con TinkercadFrom EverandProyectos Arduino con Tinkercad: Diseño y programación de proyectos electrónicos basados en Arduino con TinkercadRating: 5 out of 5 stars5/5 (1)
- Guía de cálculo y diseño de conductos para ventilación y climatizaciónFrom EverandGuía de cálculo y diseño de conductos para ventilación y climatizaciónRating: 5 out of 5 stars5/5 (1)
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.From EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Rating: 5 out of 5 stars5/5 (1)
- Influencia. La psicología de la persuasiónFrom EverandInfluencia. La psicología de la persuasiónRating: 4.5 out of 5 stars4.5/5 (14)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.From EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Rating: 4 out of 5 stars4/5 (51)
- EL MARKETING DE MANERA SENCILLA. La guía práctica sobre las estrategias básicas de mercadotecnia profesional y orientación comercialFrom EverandEL MARKETING DE MANERA SENCILLA. La guía práctica sobre las estrategias básicas de mercadotecnia profesional y orientación comercialRating: 4.5 out of 5 stars4.5/5 (7)
- 7 tendencias digitales que cambiarán el mundoFrom Everand7 tendencias digitales que cambiarán el mundoRating: 4.5 out of 5 stars4.5/5 (87)
- Guía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaFrom EverandGuía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaRating: 3.5 out of 5 stars3.5/5 (2)
- Manual técnico para la interpretación de análisis de suelos y fertilización de cultivosFrom EverandManual técnico para la interpretación de análisis de suelos y fertilización de cultivosRating: 4 out of 5 stars4/5 (1)
- El Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenFrom EverandEl Mom Test: Cómo Mantener Conversaciones con tus Clientes y Validar tu Idea de Negocio Cuando Todos te MientenRating: 5 out of 5 stars5/5 (8)
- Design Thinking para principiantes: La innovación como factor para el éxito empresarialFrom EverandDesign Thinking para principiantes: La innovación como factor para el éxito empresarialRating: 4.5 out of 5 stars4.5/5 (10)
- Manual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasFrom EverandManual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasRating: 4.5 out of 5 stars4.5/5 (14)
- ChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...From EverandChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...Rating: 5 out of 5 stars5/5 (4)
- Inteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaFrom EverandInteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaAna Isabel Sánchez DíezRating: 4 out of 5 stars4/5 (3)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaFrom EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaRating: 4.5 out of 5 stars4.5/5 (117)
- Ciberseguridad: Una Simple Guía para Principiantes sobre Ciberseguridad, Redes Informáticas y Cómo Protegerse del Hacking en Forma de Phishing, Malware, Ransomware e Ingeniería SocialFrom EverandCiberseguridad: Una Simple Guía para Principiantes sobre Ciberseguridad, Redes Informáticas y Cómo Protegerse del Hacking en Forma de Phishing, Malware, Ransomware e Ingeniería SocialRating: 4.5 out of 5 stars4.5/5 (11)
- Conquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesFrom EverandConquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesRating: 4.5 out of 5 stars4.5/5 (2)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteFrom EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteRating: 1 out of 5 stars1/5 (1)
- El mito de la inteligencia artificial: Por qué las máquinas no pueden pensar como nosotros lo hacemosFrom EverandEl mito de la inteligencia artificial: Por qué las máquinas no pueden pensar como nosotros lo hacemosRating: 5 out of 5 stars5/5 (2)
- Sistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosFrom EverandSistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosRating: 4 out of 5 stars4/5 (16)