Professional Documents
Culture Documents
Grouping Eraser and Expanding Worksheet
Uploaded by
Sashwat TanayCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Grouping Eraser and Expanding Worksheet
Uploaded by
Sashwat TanayCopyright:
Available Formats
Source from Adobe.
com
Group or ungroup objects
You can combine several objects into a group so that the objects are treated as a
single unit. You can then move or transform a number of objects without affecting
their attributes or relative positions. For example, you might group the objects in a
logo design so that you can move and scale the logo as one unit.
Grouped objects are stacked in succession on the same layer of the artwork and
behind the frontmost object in the group; therefore, grouping may change the
layering of objects and their stacking order on a given layer. If you select objects in
different layers and then group them, the objects are grouped in the layer of the
topmost selected object.
Groups can also be nestedthat is, they can be grouped within other objects or
groups to form larger groups. Groups appear as <Group> items in the Layers panel.
You can use the Layers panel to move items in and out of groups.
1. Select the objects to be grouped or the group to be
ungrouped.
2. Choose either Object > Group or Object > Ungroup.
Expand objects
Expanding objects enables you to divide a single object into multiple objects that
make up its appearance. For example, if you expand a simple object, such as a
circle with a solid-color fill and a stroke, the fill and the stroke each become a
discrete object. If you expand more complex artwork, such as an object with a
pattern fill, the pattern is divided into all of the distinct paths that created it.
You typically expand an object when you want to modify the appearance attributes
and other properties of specific elements within it. In addition, expanding objects
may be helpful when you want to use an object that is native to Illustrator (such as a
mesh object) in a different application that doesnt recognize the object.
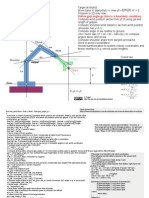
Before (left) and after (right) expanding an object that has a fill and stroke
Source from Adobe.com
Expanding is particularly helpful if you are having difficulty printing transparency effects, 3D
objects, patterns, gradients, strokes, blends, flares, envelopes, or symbols.
1. Select the object.
2. Choose Object > Expand.
If the object has appearance attributes applied to it, the
Object > Expand command is dimmed. In this case, choose
Object > Expand Appearance and then choose Object >
Expand.
3. Set options, and then click OK:
Object
Expands complex objects, including live blends, envelopes,
symbol sets, and flares.
Fill
Expands fills.
Stroke
Expands strokes.
Gradient Mesh
Expands gradients to a single mesh object.
Specify
Sets the tolerance for color values between color stops.
Higher numbers help maintain a smooth color transition; low
numbers can create a more banded appearance.
Hold down Alt (Windows) or Option (Mac OS) as you
choose Object > Expand to expand a gradient using the
settings last entered in the Expand dialog box.
Eraser Tool
You might wonder how this could be tied to Pathfinder, and more importantly, how an
understanding of its underlying technology will benefit you. Let me explain it this way;
the tool cant read your mind, although it might sometimes seem that way as it erases
some objects and not others. I for one love a great mystery, but I think this tool will be
Source from Adobe.com
even more useful to you if I demystified it by sharing how it works, what its limitations
are, and the best ways around those limitations.
If you have used the tool, you have probably noticed that its very similar to a
calligraphic brush. In fact, it can even be used with a pressure sensitive tablet to vary its
size, angle and roundness. Double clicking on the tool opens up its Option dialog,
where you can customize its settings.
The options dialog isnt the only place were settings can be changed. Just like the
Calligraphic Brush, the diameter can be changed by using the bracket keys, ] and [
respectively to increase and decrease the size.
If you have already made the assumption from this that the tool is in fact, creating a
Calligraphic Brush stoke then you get a gold star! Thats exactly what its doing. The
next thing it does is expand the brush stroke in the same way you would manually by
choosing Object>Expand, to make it a simple or compound path, and no longer a brush
stroke. Then the next step is it runs Pathfinder to cut away the Eraser Tool created
object from either the current selection, or if there is no current selection, all valid
objects that are touched by the eraser object. Whew, thats a lot of steps! But the Eraser
tool does all of this behind the scenes, so all you need to think about is what you want
to erase.As simple as this tool is to use, the results are not always exactly what you
expect. Now that you understand how it works, let me give you some tips on how to get
the results you are after ALL the time:
The Eraser tool works based on selection. When you have an object selected,
it will erase only that object. When there is no object selected it will erase any
valid object it comes in contact with (valid meaning an object type that is
Source from Adobe.com
erasable). Objects can be on any layer, or in a group, but they must be
unlocked.
Objects that are not erased by the Eraser tool are: Images, Text, symbols,
Graphs, and Gradient Meshes. The preview works on all objects, so it looks
like these objects will erase, but on mouse up, they are not changed.
To erase Type, you can expand or create outlines first. To erase Symbols,
you can expand or break link first. To erase Graphs, you can ungroup first. In
all of these cases, the objects will no longer retain their type, symbol or graph
attributes.
Some objects will erase, but their appearance changes due to rerendering of
attributes applied to the object. For example when a brush stroked object is
erased, it is broken into separate paths. The brush stroke is then reapplied to
each path, which can drastically change its appearance. To erase a brush
stroked object and not have its appearance change, choose Object>Expand
Appearance first.
Source from Adobe.com
When objects have an effect, like Roughen, applied to them, the effect will be
reapplied to the new path created by erasing. This will look very different from
the preview you see when you first drag the eraser over the object. In order to
get the same results as the preview appearance, expand the appearance of
your objects with Live Effects, like Roughen, applied.
When objects have strokes applied to them and you do not want the stroke
rendered for all edges of the new paths created by erasing, then expand the
object first. If the object has multiple fills or strokes you will need to expand
appearance first, then choose object>expand to expand the strokes.
You might also like
- Driving LessonsDocument2 pagesDriving LessonsSashwat TanayNo ratings yet
- Problem Solving Value RubricDocument4 pagesProblem Solving Value RubricSashwat TanayNo ratings yet
- SBP Academic Calender, 2013-14: Autumn Semester: Aug 1 - Nov 25Document1 pageSBP Academic Calender, 2013-14: Autumn Semester: Aug 1 - Nov 25Sashwat TanayNo ratings yet
- Fourier Transform and Fourier SeriesDocument5 pagesFourier Transform and Fourier SeriesSashwat TanayNo ratings yet
- Notes To File Guidance 04-20-12Document3 pagesNotes To File Guidance 04-20-12Sashwat TanayNo ratings yet
- Tetrad Basis in General RelativityDocument4 pagesTetrad Basis in General RelativitySashwat TanayNo ratings yet
- CoursesDocument1 pageCoursesSashwat TanayNo ratings yet
- Part 1 - What Is A Fourier SeriesDocument3 pagesPart 1 - What Is A Fourier SeriesSashwat TanayNo ratings yet
- FEE HELPAndVETFEE HELPProviderApplicationGuideDocument47 pagesFEE HELPAndVETFEE HELPProviderApplicationGuideSashwat TanayNo ratings yet
- Excel Pivot Tables 2010 ManualDocument14 pagesExcel Pivot Tables 2010 ManualAceel FitchNo ratings yet
- BSW Field ManualDocument36 pagesBSW Field ManualSashwat TanayNo ratings yet
- Justice Legislation Amendment (Succession and Surrogacy) Bill 2014Document25 pagesJustice Legislation Amendment (Succession and Surrogacy) Bill 2014Sashwat TanayNo ratings yet
- Law Enf Mod PolicyDocument4 pagesLaw Enf Mod PolicySashwat TanayNo ratings yet
- Exam3sp12 AnsDocument9 pagesExam3sp12 AnsSashwat TanayNo ratings yet
- ORT Registration Revised 1.10.13Document3 pagesORT Registration Revised 1.10.13Sashwat TanayNo ratings yet
- Exam3f11 AnsDocument11 pagesExam3f11 AnsSashwat TanayNo ratings yet
- Homework Assignment - 5 AnswersDocument9 pagesHomework Assignment - 5 AnswersDaphne de l'EstracNo ratings yet
- Loops SolutionsDocument7 pagesLoops SolutionsSashwat TanayNo ratings yet
- Diet Annual Calender 2012 - 2013: April, 2012Document15 pagesDiet Annual Calender 2012 - 2013: April, 2012Sashwat TanayNo ratings yet
- Exam3sp12 AnsDocument9 pagesExam3sp12 AnsSashwat TanayNo ratings yet
- Odor Recognition Tests: Canine Scent Work MockDocument3 pagesOdor Recognition Tests: Canine Scent Work MockSashwat TanayNo ratings yet
- 2210 Sp12 Syllabus FinalDocument4 pages2210 Sp12 Syllabus FinalSashwat TanayNo ratings yet
- Application of HBMDocument15 pagesApplication of HBMSashwat TanayNo ratings yet
- Relative Humidity and Dew PointDocument5 pagesRelative Humidity and Dew PointSashwat TanayNo ratings yet
- Controllability and Reachability of Linear Didcrete-Continuous SystemsDocument9 pagesControllability and Reachability of Linear Didcrete-Continuous SystemsSashwat TanayNo ratings yet
- Department of Electrical Engineering and Computer Science Massachusetts Institute of TechnologyDocument7 pagesDepartment of Electrical Engineering and Computer Science Massachusetts Institute of TechnologySashwat TanayNo ratings yet
- Equivalent Dynamical Equations: Du CX Bu Ax XDocument7 pagesEquivalent Dynamical Equations: Du CX Bu Ax XSashwat TanayNo ratings yet
- Ger Checklist - Plan I Thesis OptionDocument2 pagesGer Checklist - Plan I Thesis OptionSashwat TanayNo ratings yet
- Malachi: Bible, King James VersionDocument4 pagesMalachi: Bible, King James VersionSashwat TanayNo ratings yet
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Org ChartDocument1 pageOrg Chart2021-101781No ratings yet
- Analysis of Brand Activation and Digital Media On The Existence of Local Product Based On Korean Fashion (Case Study On Online Clothing Byeol - Thebrand)Document11 pagesAnalysis of Brand Activation and Digital Media On The Existence of Local Product Based On Korean Fashion (Case Study On Online Clothing Byeol - Thebrand)AJHSSR JournalNo ratings yet
- Module 5 - Multimedia Storage DevicesDocument10 pagesModule 5 - Multimedia Storage Devicesjussan roaringNo ratings yet
- Giuliani Letter To Sen. GrahamDocument4 pagesGiuliani Letter To Sen. GrahamFox News83% (12)
- Inspection and Test Plan Piling: 1. Document ReviewDocument3 pagesInspection and Test Plan Piling: 1. Document ReviewZara BhaiNo ratings yet
- LISTA Nascar 2014Document42 pagesLISTA Nascar 2014osmarxsNo ratings yet
- DevelopmentPermission Handbook T&CPDocument43 pagesDevelopmentPermission Handbook T&CPShanmukha KattaNo ratings yet
- Ucbackup Faq - Commvault: GeneralDocument8 pagesUcbackup Faq - Commvault: GeneralhherNo ratings yet
- Nasoya FoodsDocument2 pagesNasoya Foodsanamta100% (1)
- CORDLESS PLUNGE SAW PTS 20-Li A1 PDFDocument68 pagesCORDLESS PLUNGE SAW PTS 20-Li A1 PDFΑλεξης ΝεοφυτουNo ratings yet
- Supply Chain Risk Management: Resilience and Business ContinuityDocument27 pagesSupply Chain Risk Management: Resilience and Business ContinuityHope VillonNo ratings yet
- ARISE 2023: Bharati Vidyapeeth College of Engineering, Navi MumbaiDocument5 pagesARISE 2023: Bharati Vidyapeeth College of Engineering, Navi MumbaiGAURAV DANGARNo ratings yet
- Part A Plan: Simple Calculater Using Switch CaseDocument7 pagesPart A Plan: Simple Calculater Using Switch CaseRahul B. FereNo ratings yet
- Theories of Economic Growth ReportDocument5 pagesTheories of Economic Growth ReportAubry BautistaNo ratings yet
- Double Inlet Airfoil Fans - AtzafDocument52 pagesDouble Inlet Airfoil Fans - AtzafDaniel AlonsoNo ratings yet
- Brazilian Mineral Bottled WaterDocument11 pagesBrazilian Mineral Bottled WaterEdison OchiengNo ratings yet
- Woodward GCP30 Configuration 37278 - BDocument174 pagesWoodward GCP30 Configuration 37278 - BDave Potter100% (1)
- Jainithesh - Docx CorrectedDocument54 pagesJainithesh - Docx CorrectedBala MuruganNo ratings yet
- Questionnaire: ON Measures For Employee Welfare in HCL InfosystemsDocument3 pagesQuestionnaire: ON Measures For Employee Welfare in HCL Infosystemsseelam manoj sai kumarNo ratings yet
- Divider Block Accessory LTR HowdenDocument4 pagesDivider Block Accessory LTR HowdenjasonNo ratings yet
- Typical World Coordinates Are: Pos X-Axis Right Pos Y-Axis Back Pos Z-Axis UpDocument2 pagesTypical World Coordinates Are: Pos X-Axis Right Pos Y-Axis Back Pos Z-Axis UpSabrinadeFeraNo ratings yet
- Bharat Heavy Electricals LimitedDocument483 pagesBharat Heavy Electricals LimitedRahul NagarNo ratings yet
- WhatsNew 2019 enDocument48 pagesWhatsNew 2019 enAdrian Martin BarrionuevoNo ratings yet
- Oasis 360 Overview 0710Document21 pagesOasis 360 Overview 0710mychar600% (1)
- Step-7 Sample ProgramDocument6 pagesStep-7 Sample ProgramAmitabhaNo ratings yet
- IBMC Competition Booklet 2013Document40 pagesIBMC Competition Booklet 2013Rollins Center at BYUNo ratings yet
- Modal Case Data Form: GeneralDocument4 pagesModal Case Data Form: GeneralsovannchhoemNo ratings yet
- Simplified Concrete Modeling: Mat - Concrete - Damage - Rel3Document14 pagesSimplified Concrete Modeling: Mat - Concrete - Damage - Rel3amarNo ratings yet
- MPPWD 2014 SOR CH 1 To 5 in ExcelDocument66 pagesMPPWD 2014 SOR CH 1 To 5 in ExcelElvis GrayNo ratings yet
- Pradhan Mantri Gramin Digital Saksharta Abhiyan (PMGDISHA) Digital Literacy Programme For Rural CitizensDocument2 pagesPradhan Mantri Gramin Digital Saksharta Abhiyan (PMGDISHA) Digital Literacy Programme For Rural Citizenssairam namakkalNo ratings yet