Professional Documents
Culture Documents
Estructura y Presentación de Las Interfaces Gráficas de Usuario
Uploaded by
María Cristina Pontes0 ratings0% found this document useful (0 votes)
46 views6 pagesEl documento describe los elementos básicos de las interfaces gráficas de usuario, como barras de desplazamiento, estado, herramientas, progreso y título. También explica lineamientos como dar control al usuario, reducir la carga de memoria y lograr consistencia. Finalmente, define la usabilidad como la facilidad de uso de un sistema y sus principios como facilidad de aprendizaje, uso, flexibilidad y robustez.
Original Description:
conceptos de modelado
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentEl documento describe los elementos básicos de las interfaces gráficas de usuario, como barras de desplazamiento, estado, herramientas, progreso y título. También explica lineamientos como dar control al usuario, reducir la carga de memoria y lograr consistencia. Finalmente, define la usabilidad como la facilidad de uso de un sistema y sus principios como facilidad de aprendizaje, uso, flexibilidad y robustez.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
46 views6 pagesEstructura y Presentación de Las Interfaces Gráficas de Usuario
Uploaded by
María Cristina PontesEl documento describe los elementos básicos de las interfaces gráficas de usuario, como barras de desplazamiento, estado, herramientas, progreso y título. También explica lineamientos como dar control al usuario, reducir la carga de memoria y lograr consistencia. Finalmente, define la usabilidad como la facilidad de uso de un sistema y sus principios como facilidad de aprendizaje, uso, flexibilidad y robustez.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You are on page 1of 6
Lorenzo Pontes Maria Cristina
ESTRUCTURA Y PRESENTACIN DE LAS INTERFACES GRFICAS DE USUARIO.
Una interfaz grfica contiene los siguientes elementos:
Barra de desplazamiento: La barra de desplazamiento es un elemento de las interfaces grficas
que constan de una barra horizontal o vertical con dos extremos con flechas que apuntan en
sentidos contrarios y que suelen ubicarse en los extremos de una ventana o recuadro. Las barras
de desplazamiento permiten desplazar el contenido del cuadro hacia un lado u otro. Las barras
suelen aparecer o activarse cuando el recuadro no es lo suficientemente grande como para
visualizar todo su contenido.
Barra de Estado: Elemento que se encuentra en las interfaces grficas, que permite mostrar
informacin acerca del estado actual de la ventana. Generalmente las barras de estado se ubican
en la parte inferior de las ventanas.
Barra de herramientas: Agrupacin de conos con los cuales es posible acceder a determinadas
herramientas o funciones en una aplicacin.
Barra de Progreso: Elemento en las interfaces grficas que permite mostrar de forma grfica el
estado de avance de una tarea o proceso.
Barra de Titulo: Elemento de las interfaces grficas que se encuentra en la parte superior de una
ventana, donde aparece un ttulo que se corresponde con el contenido de la misma.
Botn: En interfaces grficas de usuario, los botones son tipos de widget que permiten al usuario
comenzar un evento, como buscar, aceptar una tarea, interactuar con un cuadro de dilogo, etc.
Botn de Opcin: Elemento en las interfaces grficas que permite elegir slo una opcin de un
conjunto predefinido de opciones.
Casillero de Verificacin: interfaz grfico que permite al usuario marcar mltiples selecciones de
un nmero de opciones.
Cuadro de Dilogo: En interfaces grficas de usuario, un cuadro de dilogo es una ventana
especial para mostrar informacin al usuario o para obtener de ste una respuesta.
Cuadro de Texto: Un cuadro de texto es un elemento tpico en las interfaces grficas en donde es
posible insertar texto.
Icono: Los conos del sistema son aquellos conos que se utilizan para identificar archivos, accesos
directos, programas y herramientas del sistema operativo.
Lista: Una lista es una relacion de datos, ordenados o clasificados segun su tipo.
Lorenzo Pontes Maria Cristina
Lista Desplegable: Tipo de elemento GUI que permite al usuario escribir sobre un campo de texto
mientras se muestra una lista de opciones.
Men: Un men es una herramienta grfica en la interfaz de pginas web y aplicaciones que
consiste de una lista de opciones que puede desplegarse para mostrar ms opciones o funciones.
Men Contextual: En aplicaciones o sistemas operativos, tipo de men que se adaptar al
contexto desde donde se accede. El men contextual se accede con el clic derecho sobre algn
elemento en la pantalla.
Men Desplegable: Elemento GUI que permite a un usuario seleccionar de una lista desplegable
una opcin. Se distingue de una simple lista en el hecho de que el usuario debe presionar sobre el
men para que se muestren las opciones disponibles.
Panel Lateral: Elemento usado en las interfaces grficas que permite mostrar diferentes formas de
informacin en un lado de una aplicacin o el escritorio.
Pestaa: Elemento que se encuentra en las interfaces grficas, que permite cambiar entre
distintos documentos o secciones de forma rpida.
Slider: Un slider es un elemento de las interfaces grficas que permite seleccionar un valor
moviendo un indicador o, en algunos casos, el usuario puede hacer clic sobre algn punto del
slider para cambiar hacia ese valor.
Spinner: Un spinner es un elemento de las interfaces grficas que permite al usuario ajustar un
valor dentro de un cuadro de texto adjunto a dos flechas que apuntan en direcciones opuestas.
Tooltip: Un tooltip es un elemento de las interfaces grficas que se emplea junto con el cursor del
mouse.
Ventana: Parte delimitada de la pantalla en un sistema operativo grfico que suele ser rectangular
y que contiene elementos afines entre s en ella.
Lorenzo Pontes Maria Cristina
LINEAMIENTOS DE CONSTRUCCIN DE LAS INTERFASES GRFICAS.
Existen tres reglas de oro para el diseo y construccin de la interfaz:
Dar el control al usuario: Es decir un sistema que reaccione a las necesidades del usuario y que le
ayude a hacer las cosas.
Reducir la carga en la menora del usuario: Una interfaz de usuario bien diseada no depender de
la memoria del usuario. Siempre que sea posible, el sistema debe recordar la informacin
pertinente y ayudar al usuario con un escenario de interaccin que le facilite el uso de la memoria.
Lograr que la interfaz sea consistente: Implica que toda la informacin visual este organizada de
acuerdo con un estndar de diseo que se mantenga en todas la presentaciones de pantalla. Los
mecanismos de entrada se restrinjan a un conjunto limitado que se utilic de manera consistente
en toda la aplicacin. Los mecanismos para ir de una tarea a otra se hayan definido e
implementado de manera consistente.
USABILIDAD DE LAS INTERFACES GRFICAS DE USUARIO.
El neologismo usabilidad (del ingls usability -facilidad de uso-) se refiere a la facilidad con que las
personas pueden utilizar una herramienta particular o cualquier otro objeto fabricado por
humanos con el fin de alcanzar un objetivo concreto. La usabilidad tambin puede referirse al
estudio de los principios que hay tras la eficacia percibida de un objeto. La usabilidad es un
trmino que no forma parte del diccionario de la Real Academia Espaola (RAE), aunque es
bastante habitual en el mbito de la informtica y la tecnologa.
En interaccin persona-ordenador, la usabilidad se refiere a la claridad y la elegancia con que se
disea la interaccin con un programa de ordenador o un sitio web. El trmino tambin se usa a
menudo en el contexto de productos como la electrnica de consumo o en reas de
comunicacin, y en objetos que transmiten conocimiento (por ejemplo, un libro de recetas o un
documento de ayuda en lnea). Tambin puede referirse al diseo eficiente de objetos mecnicos
como, por ejemplo, un manubrio o un martillo.
El grado de usabilidad de un sistema es, por su parte, una medida emprica y relativa de la
usabilidad del mismo. Se mide a partir de pruebas empricas y relativas.
Emprica porque no se basa en opiniones o sensaciones, sino en pruebas de usabilidad realizadas
en laboratorio u observadas mediante trabajo de campo.
Relativa porque el resultado no es ni bueno ni malo, sino que depende de las metas planteadas
(por lo menos el 80% de los usuarios de un determinado grupo o tipo definido deben poder
Lorenzo Pontes Maria Cristina
instalar con xito el producto X en N minutos sin ms ayuda que la gua rpida) o de una
comparacin con otros sistemas similares.
El concepto de usabilidad se refiere a una aplicacin (informtica) de (software) o un aparato
(hardware), aunque tambin puede aplicarse a cualquier sistema hecho con algn objetivo
particular. El modelo conceptual de la usabilidad, proveniente del diseo centrado en el usuario,
no est completo sin la idea utilidad. En ingls, utilidad + usabilidad es lo que se conoce como
usefulness.
A partir de la conceptualizacin llevada a cabo por la ISO, se infieren los principios bsicos en los
que se basa la usabilidad:
Facilidad de Aprendizaje: facilidad con la que nuevos usuarios desarrollan una interaccin efectiva
con el sistema o producto. Est relacionada con la predicibilidad, sintetizacin, familiaridad, la
generalizacin de los conocimientos previos y la consistencia.
Facilidad de Uso: facilidad con la que el usuario hace uso de la herramienta, con menos pasos o
ms naturales a su formacin especfica. Tiene que ver con la eficacia y eficiencia de la
herramienta.
Flexibilidad: relativa a la variedad de posibilidades con las que el usuario y el sistema pueden
intercambiar informacin. Tambin abarca la posibilidad de dilogo, la multiplicidad de vas para
realizar la tarea, similitud con tareas anteriores y la optimizacin entre el usuario y el sistema.
Robustez: es el nivel de apoyo al usuario que facilita el cumplimiento de sus objetivos. Est
relacionada con la capacidad de observacin del usuario, de recuperacin de informacin y de
ajuste de la tarea al usuario.
La usabilidad tiene las siguientes ventajas: Reduccin de los costes de aprendizaje y esfuerzos,
Disminucin de los costes de asistencia y ayuda al usuario, Disminucin en la tasa de errores
cometidos por el usuario y del retrabajo, Optimizacin de los costes de diseo, rediseo y
mantenimiento, Aumento de la tasa de conversin de visitantes a clientes de un sitio web,
Aumento de la satisfaccin y comodidad del usuario, Mejora la imagen y el prestigio, Mejora la
calidad de vida de los usuarios, ya que reduce su estrs, incrementa la satisfaccin y la
productividad.
Para aplicaciones web existen 5 principios de usabilidad:
Rpido - Las pginas deben cargarse en una media de 4 segundos. Los usuarios lo ms que
esperarn en ver el contenido de una pgina web es de una media de 10 segundos. - La mayora
de los usuarios disponen de mdem para su acceso a Internet, por lo que nuestras pginas deben
de ser lo menos pesadas posibles con el fin de que los usuarios no esperen mucho tiempo, porque
de lo contrario cancelarn la visita.
Lorenzo Pontes Maria Cristina
Simple - Mantenga una navegacin constante. No fuerce a los visitantes a aprender diversos
caminos o esquemas para la navegacin en diversas partes de su site. - No abuse de la utilizacin
de la animacin, esto puede abrumar y cansar la vista.
Investigable - Los motores de bsqueda buscan el texto real. No prestan ninguna atencin a los
grficos y al cdigo de programacin (como el Javascript). Evite estas situaciones si desea que su
web est bien posicionada en los buscadores.
Para la mayora - Los Sitios Web necesitan ser compatibles con todos los navegadores y
ordenadores para su fcil usabilidad. - Utilice HTML simple y llano siempre que sea posible, es el
cdigo ms compatible con todos los navegadores.
Mantngalo actualizado - La manera ms rpida para que una web pierda credibilidad es contener
la informacin anticuada.
ERGONOMIA EN LAS INTERFACES GRFICAS DE USUARIO.
El propsito de aplicar los conceptos ergonmicos al software es el de disear aplicaciones que se
adapten a las diferentes tareas y aptitudes del ser humano ante un ordenador. Los conceptos
ergonmicos referidos al software, focalizan sus estudios en los aspectos fsico y mental de las
interfaces entre el usuario y los programas. Intentan disear procedimientos de dilogo y
formatos de presentacin que sean efectivos y fciles de usar. Tambin buscan que las
aplicaciones sean fciles de entender y aprender, y que potencien los conocimientos de quienes
las usan. Un producto software que quiera ser catalogado como ergonmico, deber seguir los
siguientes siete principios que rigen el diseo de los dilogos ergonmicos:
Adecuado para el trabajo al que se destina.
Autodescriptivo
Controlable.
Conforme a las expectaciones que genera.
Tolerante con los errores que el usuario pueda cometer.
Personalizable por el usuario.
Documentado suficientemente para facilitar su aprendizaje-
Con el fin de que un sistema sea user-friendly o amigable, es importante que no permita a los
usuarios el ejecutar tareas que puedan provocar un error irrecuperable. Los sistemas ergonmicos
no slo deben detectar y avisar al usuario de los errores, sino que deben tratar de prevenir al
mismo de lo que puede suceder. Cuando se produzca un error, el usuario podr ser capaz de salir
del mismo, comprender qu es lo que ha sucedido y tener a su eleccin una serie de opciones de
salida del proceso. Todos los usuarios tienen diferentes requerimientos acerca de cmo deben
Lorenzo Pontes Maria Cristina
funcionar sus programas. En un buen sistema ergonmico, cualquier usuario independientemente
de su nivel de conocimientos, podr personalizar su rea de trabajo segn le convenga y segn
conciba que puede aumentar la efectividad del uso de los programas. Podr definir colores,
formas, agrupamiento de iconos. Por ltimo, y pensando en que cada da utilizamos ms muy
diferentes productos software con diferentes herramientas cada uno, en diferentes interfaces de
usuario, mens y comandos, los productos considerados ergonmicos contarn con explicaciones
coherentes (tanto en pantalla como en manuales) que vayan encaminados a facilitar la labor de
aprendizaje.
You might also like
- Trabajo Interfaz de UsuarioDocument12 pagesTrabajo Interfaz de UsuarioCeleny D'c Gmz BreindembachNo ratings yet
- Diseño de La Interfaz de UsuarioDocument5 pagesDiseño de La Interfaz de UsuarioRic MarNo ratings yet
- Act3 P1 DdiDocument7 pagesAct3 P1 DdiKapi OGNo ratings yet
- Presentacion POODocument5 pagesPresentacion POOJavier GuzmanNo ratings yet
- Interfaz Visual BasicDocument6 pagesInterfaz Visual BasicDavid TamayoNo ratings yet
- Etapas Del Diseño de La InterfazDocument6 pagesEtapas Del Diseño de La InterfazDayra De la TorreNo ratings yet
- Concepto de Interfaz Hombre-MáquinaDocument2 pagesConcepto de Interfaz Hombre-MáquinaGasparNo ratings yet
- InterfazDocument5 pagesInterfazDoris HuancaNo ratings yet
- Interfaz de Línea de Comandos (CLI)Document17 pagesInterfaz de Línea de Comandos (CLI)ANGEL ORTEGA ROMERONo ratings yet
- Diseño de Interfaces de UsuarioDocument21 pagesDiseño de Interfaces de UsuarioOmerNo ratings yet
- Diseño de Interfaz de Usuario (UI)Document16 pagesDiseño de Interfaz de Usuario (UI)jackselrios5No ratings yet
- ApuntesInteraccionHombreMaquina2012A (Copia)Document22 pagesApuntesInteraccionHombreMaquina2012A (Copia)Jc MoctezumaNo ratings yet
- Normas de Diseño de Interfaces de SoftwareDocument7 pagesNormas de Diseño de Interfaces de Softwarehugo ramirez hernandezNo ratings yet
- Usabilidad en La Ingeniería de SoftwareDocument3 pagesUsabilidad en La Ingeniería de SoftwareDadito MartinezNo ratings yet
- Tarea 3 - Interfaces de Entrada.Document6 pagesTarea 3 - Interfaces de Entrada.Solanlly CabralNo ratings yet
- CartaDocument10 pagesCartaRodny Alvaro ArandaNo ratings yet
- Capitulo IVDocument8 pagesCapitulo IVBravo LuisNo ratings yet
- Analisis y DiseñoDocument11 pagesAnalisis y DiseñoVictor Miguel Serrano DominguezNo ratings yet
- Programacion Guiada Por Eventos 32Document5 pagesProgramacion Guiada Por Eventos 32yisuus200328No ratings yet
- Principios Fundamentales para El Diseño de Interfaces Gráficas de UsuarioDocument8 pagesPrincipios Fundamentales para El Diseño de Interfaces Gráficas de UsuarioJairo CeballosNo ratings yet
- Tema 14Document15 pagesTema 14eomasNo ratings yet
- Diseño de Interfaz de UsuarioDocument31 pagesDiseño de Interfaz de UsuarioAndrea Cecilia León MijaresNo ratings yet
- DefensaDocument6 pagesDefensaOmerNo ratings yet
- Interfaz Gráfica de Usuario (GUI)Document14 pagesInterfaz Gráfica de Usuario (GUI)Marcel VivasNo ratings yet
- Interfaz de UsuarioDocument14 pagesInterfaz de Usuariokenn berriosNo ratings yet
- Usabilidad WebDocument6 pagesUsabilidad WebDaniel PelaezNo ratings yet
- Unidad Vii Diseño de Interfaz de UsuarioDocument12 pagesUnidad Vii Diseño de Interfaz de UsuarioRossana AragozaNo ratings yet
- Pasos para Creación de Una InterfazDocument8 pagesPasos para Creación de Una InterfazAndres CastilloNo ratings yet
- Ap3-Aa7-Ev6 Conceptos Basicos Interfaz Grafica 23 Junio 2020Document12 pagesAp3-Aa7-Ev6 Conceptos Basicos Interfaz Grafica 23 Junio 2020juliana ducuaraNo ratings yet
- Diseño de Interfaces de UsuarioDocument6 pagesDiseño de Interfaces de UsuariohdurangarzonNo ratings yet
- Unidad Pedagogica AristosDocument16 pagesUnidad Pedagogica Aristosbabas9898No ratings yet
- Qué Es La Interacción VirtualDocument7 pagesQué Es La Interacción VirtualAdolfo Rodriguez Vargas0% (1)
- Lectura - Prototipos de InterfazDocument14 pagesLectura - Prototipos de Interfazclaudio alenayNo ratings yet
- Inv TopicDocument4 pagesInv TopicIván Rodrigo Baeza AriasNo ratings yet
- Trabajo 4 - Diseño de Interfaz de UsuarioDocument12 pagesTrabajo 4 - Diseño de Interfaz de UsuarioOscar DíazNo ratings yet
- Paso 1 - Actividad de Reconocimiento-Maria Paula Montano PuentesDocument10 pagesPaso 1 - Actividad de Reconocimiento-Maria Paula Montano PuentesJohan RubianoNo ratings yet
- Storyboard Multimedia 1Document32 pagesStoryboard Multimedia 1Estuardo Carrera CañadasNo ratings yet
- Interfaz Gráfica de Usuario, Pautas para Su Diseño y EjecuciónDocument86 pagesInterfaz Gráfica de Usuario, Pautas para Su Diseño y Ejecuciónvectorgamma2112100% (1)
- ENSAYODocument7 pagesENSAYOLeandro AlvaradoNo ratings yet
- PROGRAMACION VISUAL - TEMA 2 - Introduccion A La Programacion VisualDocument28 pagesPROGRAMACION VISUAL - TEMA 2 - Introduccion A La Programacion VisualRholvis BritoNo ratings yet
- Cuestionario IHCDocument6 pagesCuestionario IHCBlanca Estela Parra HernandezNo ratings yet
- Tarea 2 Diseño de InterfacesDocument3 pagesTarea 2 Diseño de Interfacesedgar CarvajalNo ratings yet
- Estilos de InteraccionDocument56 pagesEstilos de InteraccionErick Lanzas MartinezNo ratings yet
- Interfaz Grafica de UsuarioDocument10 pagesInterfaz Grafica de UsuarioZaira Jackson jacksonNo ratings yet
- Proyecto 2Document3 pagesProyecto 2Alvaro Cervantes VargasNo ratings yet
- Diseñando Una Interfaz Gráfica de Usuario (GUI)Document33 pagesDiseñando Una Interfaz Gráfica de Usuario (GUI)lucas rojasNo ratings yet
- Diseño de Interfaces de UsuarioDocument13 pagesDiseño de Interfaces de UsuarioDairelys MartinezNo ratings yet
- 3.4 Diseño de La Interfaz de UsuarioDocument4 pages3.4 Diseño de La Interfaz de UsuarioJosue PerezNo ratings yet
- 9 Diseño Intefer GraficasDocument8 pages9 Diseño Intefer GraficasJuan SantosNo ratings yet
- Interfas Hombre MaquinaDocument47 pagesInterfas Hombre MaquinaJess OrtizNo ratings yet
- UsabilidadDocument4 pagesUsabilidadTERENo ratings yet
- Diseño de Interfaces Gráficas de UsuarioDocument5 pagesDiseño de Interfaces Gráficas de Usuarioclase uniNo ratings yet
- UX ApunteDocument13 pagesUX Apuntenazarena alonsoNo ratings yet
- Unidad 5 - Manejo de Interfaz de UsuarioDocument19 pagesUnidad 5 - Manejo de Interfaz de UsuarioRuber Herrera100% (1)
- IDRDU ApunteB3Document16 pagesIDRDU ApunteB3Lucio091No ratings yet
- Elaboración de Interfaces de Usuario: Intérprete de Órdenes Interfaz Iconos Menús Elemento ApuntadorDocument37 pagesElaboración de Interfaces de Usuario: Intérprete de Órdenes Interfaz Iconos Menús Elemento ApuntadorMatias CubasNo ratings yet
- Presentación Propuesta Técnica Desarrollo Código Programación Fondo OscuroDocument7 pagesPresentación Propuesta Técnica Desarrollo Código Programación Fondo OscuroJose Angel De los SantosNo ratings yet
- 02 Interaccion HMDocument42 pages02 Interaccion HMRoxasNonexistingNo ratings yet
- Integración de la funcionalidad en productos multimedia. ARGN0110From EverandIntegración de la funcionalidad en productos multimedia. ARGN0110No ratings yet
- Evaluación colaborativa de la usabilidad en el desarrollo de sistemas software interactivosFrom EverandEvaluación colaborativa de la usabilidad en el desarrollo de sistemas software interactivosNo ratings yet
- TP 2 BD2019Document5 pagesTP 2 BD2019María Cristina PontesNo ratings yet
- TemarioDocument1 pageTemarioMaría Cristina PontesNo ratings yet
- Redescomputadoras ISC2020Document9 pagesRedescomputadoras ISC2020María Cristina PontesNo ratings yet
- Bases DatosDocument14 pagesBases DatosMaría Cristina PontesNo ratings yet
- 9 Administración Pública de La Ciudad de México: Í N D I C EDocument92 pages9 Administración Pública de La Ciudad de México: Í N D I C EMaría Cristina PontesNo ratings yet
- Base de DatosDocument7 pagesBase de DatosIvan José Campos MadridNo ratings yet
- Covid19 InfografiaDocument1 pageCovid19 InfografiaMARIA INES TAFURNo ratings yet
- Manual de Procedimientos Del FRVDocument6 pagesManual de Procedimientos Del FRVMaría Cristina PontesNo ratings yet
- PROPUESTAIMPLANTDocument99 pagesPROPUESTAIMPLANTMaría Cristina PontesNo ratings yet
- Algebra 1 MatDocument13 pagesAlgebra 1 MatMaría Cristina PontesNo ratings yet
- Actividad 6 Proyecto Integrador Etapa 2-1Document4 pagesActividad 6 Proyecto Integrador Etapa 2-1María Cristina PontesNo ratings yet
- GUIA DE ESTUDIO PARA PROGRAMACIÓN LINEAL APLICADA - PPSXDocument99 pagesGUIA DE ESTUDIO PARA PROGRAMACIÓN LINEAL APLICADA - PPSXMaría Cristina PontesNo ratings yet
- Actividad 7 Cuadro ComparativoDocument5 pagesActividad 7 Cuadro ComparativoMaría Cristina PontesNo ratings yet
- Triptico CuidadosDocument2 pagesTriptico CuidadosPaola Esqueda MendiolaNo ratings yet
- 3 Estetica y Moda PDFDocument21 pages3 Estetica y Moda PDFMaría Cristina PontesNo ratings yet
- Marketing Examen Final Version 5Document11 pagesMarketing Examen Final Version 5María Cristina Pontes80% (5)
- 1.folleto Informativo Coronavirus 2020 02 27Document16 pages1.folleto Informativo Coronavirus 2020 02 27karen ReinosoNo ratings yet
- Ensayo Sobre La CegueraDocument6 pagesEnsayo Sobre La CegueraMaría Cristina PontesNo ratings yet
- U-0297-01 pg1 PDocument1 pageU-0297-01 pg1 PMaría Cristina PontesNo ratings yet
- cv14 2Document1 pagecv14 2María Cristina PontesNo ratings yet
- Guia de Estudio Ingles IDocument60 pagesGuia de Estudio Ingles IJavier SantiniNo ratings yet
- Guia de Estudio para Cálculo Diferencial e IntegralDocument157 pagesGuia de Estudio para Cálculo Diferencial e IntegralMaría Cristina PontesNo ratings yet
- Matemáticas DiscretasDocument150 pagesMatemáticas DiscretasMaría Cristina PontesNo ratings yet
- cv14 2Document1 pagecv14 2María Cristina PontesNo ratings yet
- Moda PDFDocument97 pagesModa PDFMarianoNo ratings yet
- Guia de EstadisticaDocument92 pagesGuia de EstadisticaMaría Cristina PontesNo ratings yet
- Guia de Estudio para Contabilidad de CostosDocument79 pagesGuia de Estudio para Contabilidad de CostosMaría Cristina PontesNo ratings yet
- LiderazgoDocument12 pagesLiderazgoMaría Cristina PontesNo ratings yet
- Diseño Proyecto Galletas (040516)Document1 pageDiseño Proyecto Galletas (040516)María Cristina PontesNo ratings yet
- Elaboracion Cuestionario para La Evaluacion Por CompetenciasDocument15 pagesElaboracion Cuestionario para La Evaluacion Por CompetenciasPaula Cornejo LeightonNo ratings yet
- Monografia EL InternetDocument8 pagesMonografia EL InternetLizett Kokalli PichisNo ratings yet
- Sanchez Rodriguez Miguel Angel Tema 3 SQL InjectionDocument8 pagesSanchez Rodriguez Miguel Angel Tema 3 SQL InjectionSanchoNo ratings yet
- Violeta Isabel Allende 14032022Document3 pagesVioleta Isabel Allende 14032022cintiavibaNo ratings yet
- Tarea 5 Toma de Decisones Casos EmpresarialesDocument2 pagesTarea 5 Toma de Decisones Casos EmpresarialesAnthony OrozcooNo ratings yet
- GUIA N°4 Trabajo Colaborativo y Cooperativo - Lanube - Grado 7 - 2020Document7 pagesGUIA N°4 Trabajo Colaborativo y Cooperativo - Lanube - Grado 7 - 2020Didier PalaciosNo ratings yet
- Manual Uso Aula VirtualDocument9 pagesManual Uso Aula VirtualRosa María HerreraNo ratings yet
- Entendiendo Web Services Con Mono Develop en Linux Parte IIIDocument7 pagesEntendiendo Web Services Con Mono Develop en Linux Parte IIIMartin MarquezNo ratings yet
- Mi Modelo de Empresa CreadoraDocument1 pageMi Modelo de Empresa CreadoraYoopNo ratings yet
- Proceso de Instalacion Velocity PRX 3Document8 pagesProceso de Instalacion Velocity PRX 3Carlos CasasNo ratings yet
- Informe RIPDocument8 pagesInforme RIPdiego navarreteNo ratings yet
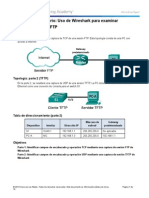
- Uso de Wireshark para Examinar Capturas de FTP y TFTPDocument22 pagesUso de Wireshark para Examinar Capturas de FTP y TFTPyesidNo ratings yet
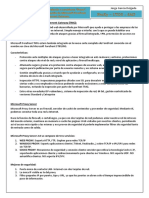
- Microsoft Forefront Threat Management Gateway (TMG) - Características - Microsoft Proxy Server PDFDocument14 pagesMicrosoft Forefront Threat Management Gateway (TMG) - Características - Microsoft Proxy Server PDFAlonso EspinozaNo ratings yet
- CV Pifarrer EspañolDocument5 pagesCV Pifarrer EspañolAngel AngelNo ratings yet
- Bases Bono Ilimitado Movistar Play FinalDocument5 pagesBases Bono Ilimitado Movistar Play FinalEmiliano MarcallaNo ratings yet
- Grilla de Evaluacion para La Plataforma Libre y PrivadaDocument10 pagesGrilla de Evaluacion para La Plataforma Libre y PrivadaJHON SARMIENTONo ratings yet
- EXAMEN Parcial 2 PRODUCCIONDocument2 pagesEXAMEN Parcial 2 PRODUCCIONEder JimenezNo ratings yet
- Simulacion de Redes WlanDocument3 pagesSimulacion de Redes WlanIvan BustosNo ratings yet
- Instructor Packet Tracer ManualDocument40 pagesInstructor Packet Tracer ManualLuis Enrique Loaiza Clark100% (1)
- Librería CrisolDocument9 pagesLibrería CrisolPaul GironNo ratings yet
- Laboratorio ARPDocument14 pagesLaboratorio ARPluz stellaNo ratings yet
- Preguntas Frecuentes Cred Edu UPCDocument4 pagesPreguntas Frecuentes Cred Edu UPCJrSlayerNo ratings yet
- Rootear CanaimaDocument5 pagesRootear CanaimaRam Bolivar100% (1)
- Master Marketing OnlineDocument508 pagesMaster Marketing OnlineClaudio Ivan GandugliaNo ratings yet
- Boleto Educativo Rural 2021 482844Document2 pagesBoleto Educativo Rural 2021 482844FacundoAmilNo ratings yet
- E-Book - Como Hacer Anuncios en Facebook + Instagram y Atraer Más Clientes A Tu Negocio de EstéticaDocument38 pagesE-Book - Como Hacer Anuncios en Facebook + Instagram y Atraer Más Clientes A Tu Negocio de EstéticaFabio Budris KlazNo ratings yet
- Fase 6 Evaluar El ProyectoDocument11 pagesFase 6 Evaluar El Proyectolizeth roaNo ratings yet
- Clase 1 Introducción A La InformáticaDocument9 pagesClase 1 Introducción A La InformáticaalbernixNo ratings yet
- Cosas de TSDocument154 pagesCosas de TScentipado67% (3)
- LagunasDocument8 pagesLagunasRif RichNo ratings yet
- Comandos Router CiscoDocument2 pagesComandos Router CiscoSalvador QuiñonesNo ratings yet