Professional Documents
Culture Documents
Unidad 1 Fundamentos de Computacion Grafica PDF
Uploaded by
JohnAndersonEspañaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Unidad 1 Fundamentos de Computacion Grafica PDF
Uploaded by
JohnAndersonEspañaCopyright:
Available Formats
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
UNIDAD 1 FUNDAMENTOS DE COMPUTACIN GRFICA ..................................................................... 7
CAPTULO 1 Evolucin de la computacin grfica................................................................... 9
Leccin 1 Anticipando la tecnologa .............................................................................................. 9
Leccin 2 Los primeros aportes ................................................................................................... 11
Leccin 3 Teoras y planteamientos ............................................................................................ 13
Leccin 4 La revolucin ............................................................................................................... 16
Leccin 5 Cronologa en el desarrollo de la computacin grfica............................................... 17
CAPTULO 2 Fundamentos de computacin grfica .............................................................. 21
Leccin 6 Tipos de graficacin computacional ............................................................................ 21
Leccin 7 Sistema de coordenadas ............................................................................................. 25
Leccin 8 Introduccin a la teora del color ................................................................................ 27
Leccin 9 Modelos de color......................................................................................................... 31
Leccin 10 Representacin del color en computacin grfica.................................................... 35
CAPTULO 3 El hardware y el software para computacin grfica ...................................... 39
Leccin 11 Dispositivos de vectores ............................................................................................ 41
Leccin 12 Dispositivos de rster ................................................................................................ 42
Leccin 13 Hardware grfico para monitores - La tarjeta de video ............................................ 43
Leccin 14 Dispositivos de entrada ............................................................................................. 46
Leccin 15 Software de graficacin............................................................................................. 49
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
ASPECTOS DE PROPIEDAD INTELECTUAL Y VERSIONAMIENTO
El contenido didctico del curso acadmico Computacin Grfica fue diseado
inicialmente en el ao 2005 por Adriana roco Lizcano Dallos, docente de la UNAD,
Bogot, ingeniera de sistemas, en su desempeo como tutora.
Se han realizado las siguientes actualizaciones al contenido didctico:
Adecuacin del diseo segn plantilla material didctico UNAD.
Distribucin de unidades, captulos y lecciones segn el estndar CORE.
Adicin del captulo 4 Requerimientos de software.
Actualizacin de herramientas para el desarrollo, codificacin y libreras.
Estos cambios fueron realizados por Oscar Javier Abaunza Garca, docente de la
UNAD, CEAD Bucaramanga, ingeniero de sistemas, especialista en educacin
superior a distancia, en su desempeo como tutor y director del curso a nivel
nacional.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
INTRODUCCIN
Gracias a la paranoia de la Guerra Fra, el Departamento de Defensa de Estados
Unidos cre la Agencia de Proyectos de Investigacin Avanzada (ARPA, por sus
siglas en ingls). En torno a esta organizacin, jvenes ingenieros trabajaron en
varios centros acadmicos de Estados Unidos para lograr que la computacin
dejara de ser un campo reservado a expertos, como lo era a mediados del siglo
XX. Efectivamente, a inicios de la dcada de los sesenta, la computacin ya se
haba abierto un poco a las universidades, pero segua siendo asunto de una lite.
Sin embargo, a principios de la siguiente dcada, la computacin se convirti en
una industria y comenz a perfilarse como una subcultura.
El equipo que durante varios aos fue auspiciado por el ARPA estuvo dirigido por
Douglas C. Engelbart. El concepto de microcomputadora actual surgi de aquel
grupo; Engelbart insista en que las nuevas computadoras deban poder ser
utilizadas por personas no especialistas. Para ello, fue necesario el desarrollo e
integracin de la computacin grfica, la computacin interactiva y la de tiempo
compartido.
Ivan Sutherland, del Lincoln Laboratory del MIT y parte del grupo de Engelbart,
desarroll el campo de la computacin grfica, es decir, la incorporacin de una
pantalla a una computadora. En 1962, cre el primer sistema de interfaz grfica, el
Sketchpad. Poco despus, la computadora DEC-PDP-1, financiada por la DEC
(Digital Equipment Corporation), y diseada por ingenieros del MIT, fue la primera
microcomputadora que mostraba informacin en una pantalla. Atrs quedaba la
penosa comunicacin con la computadora por medio de tarjetas y cintas que
confunda la interpretacin y requera de un especialista en todo momento.
El segundo concepto, el de la computacin interactiva, se refiere al uso de una
computadora en tiempo real; es decir, durante los primeros aos de la dcada de
los sesenta, en paralelo a la evolucin de la computacin grfica, se desarrollaron
las tcnicas que permitieron que las computadoras pudieran usarse como un
msico lo hace con su instrumento: al tiempo que lo toca escucha el resultado de
su operacin. La intencin fue dejar atrs la mecnica de uso asincrnica, al menos
en tres tiempos: el acceso de informacin y/o programas por medio de tarjetas y
cintas perforadas, el lapso de espera mientras la mquina procesaba, y la salida de
resultados tambin en forma impresa. La computacin interactiva se desarroll
fundamentalmente en el Instituto de Investigaciones de la Universidad de Stanford.
En tercer lugar, tambin durante los aos 60, surge la computacin de tiempo
compartido, el sistema por medio del cual una misma computadora puede dar
servicio a muchas personas, a travs de terminales. La trascendencia de la
computacin de tiempo compartido estriba en que gracias a dicha forma de trabajo
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
se desarrollaron una serie de tcnicas encaminadas a permitir la transmisin de
informacin comunicacin- entre los usuarios; ejemplo derivado de ello es el
correo electrnico.
Finalmente, durante una conferencia de cmputo celebrada en San Francisco,
California, en 1968, el propio Douglas C. Engelbart present el resultado de la
integracin del trabajo de los equipos financiados por ARPA: el primer sistema
computacional que inclua teclado, tablero, mouse, monitor y ventanas
desplegables (interfaz grfica).
La interfaz grfica de usuario fue mejorada enormemente a partir de 1971 en Xerox
y poco despus en el MIT. Una dcada ms tarde, estos esfuerzos culminaron en
un producto real, cuando Steve Jobs tuvo la sabidura para introducir la Macintosh,
un microcomputador que permita interactuar fcilmente utilizando ventanas y
donde era posible ejecutar una aplicacin con un clic del ratn, este fue el principal
paso hacia adelante en el mercado y, en comparacin con ese avance, desde
entonces no ha sucedido nada importante. Copiar la Mac de Apple les llev ms de
cinco aos a todas las dems empresas.
Aun cuando el sistema grfico de interaccin por ventanas ya no es una novedad,
los desarrollos en la representacin de grficos mediante el computador se han
multiplicado a diversidad de campos: los juegos interactivos, la realidad virtual, las
simulaciones grficas de procesos qumicos, fsicos y matemticos, el cine, el
diseo asistido por computador y hasta el arte.
Pero detrs de toda la parafernalia de hardware y de la complejidad del software
para realizar representaciones en 2D y 3D, se encuentran un conjunto de principios
matemticos y algoritmos que la sustentan. Todo inicia con el punto y la recta,
desde all es posible generar la multiplicidad de aplicaciones que hoy en da
impactan y hacen pensar en una realidad paralela por su expresin y realismo.
Con el fin de proporcionar a los estudiantes de ingeniera de sistemas la posibilidad
de conocer estos fundamentos matemticos y algortmicos, que hacen posible la
representacin grfica en el computador, es que la Facultad de Ciencias bsicas e
Ingeniera de la UNAD presenta el curso de Computacin Grfica. Este curso tiene
asignados 3 crditos acadmicos y corresponde al campo de formacin Electivo del
Programa de Ingeniera de sistemas. Tiene un carcter terico-metodolgico pues
la pretensin principal est encaminada a que usted conozca los fundamentos de la
graficacin, especialmente en dos dimensiones, adems de realizar un trabajo de
uso de las posibilidades que proporcionan las API grficas, en este caso las que
proporciona el lenguaje de programacin Java para el dibujo. Este lenguaje fue
seleccionado dado su carcter de libre distribucin y la amplia gama de
posibilidades que proporciona para la graficacin tanto en dos como en tres
dimensiones.
Este curso, le proporcionar una base conceptual slida para que posteriormente a
travs del aprendizaje autnomo usted emprenda la profundizacin y la prctica en
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
el aprendizaje de otras herramientas de graficacin, lo mismo que el desarrollo de
grficos que puedan ser tiles en mltiples campos de desempeo, como los
mencionados en prrafos anteriores.
A travs del desarrollo de las diferentes unidades temticas usted conocer los
fundamentos conceptuales de la graficacin en computador, as como los
elementos matemticos y algortmicos para dibujar grficos en dos y tres
dimensiones. Tambin adquirir las destrezas necesarias para utilizar las
facilidades proporcionadas por una API grfica.
Para lograrlo se ha estructurado el curso en tres unidades didcticas: Fundamentos
de computacin grfica, Algoritmos bsicos de dibujo en dos dimensiones y
Trabajando con un API grfica.
En la unidad de Fundamentos de computacin grfica se estudiar su concepto y
evolucin, el hardware y software necesario para realizar desarrollos en
computacin grfica con altas especificaciones, los principales tipos de graficacin,
la terminologa comnmente utilizada y se presentarn algunas consideraciones
sobre el manejo del color y su representacin computacional.
En Algoritmos bsicos de dibujo en dos dimensiones se plantean los fundamentos
para la creacin de lneas, crculos, llenado de reas y polgonos, adems de
conocer los aspectos sobre el manejo de coordenadas espaciales en el
computador. En esta unidad se realizarn prcticas en los computadores con el fin
de realizar pequeos desarrollos grficos utilizando principios bsicos de dibujo del
lenguaje Java.
Finalmente, en la unidad correspondiente a Trabajando con un API grfica se
presentan las principales clases y algunos ejemplos que muestran las posibilidades
que ofrecen este tipo de interfaces para la creacin de programas que requieren el
tratamiento de grficos. Para ello se asume el estudio del API 2D y del API 3D de
Java a partir de las presentacin y comentario de ejemplos.
Para el desarrollo de las diferentes unidades del Mdulo del curso Computacin
Grfica se ha intentado recopilar la informacin ms relevante y actualizada,
organizndola de forma coherente y didctica,... por lo menos es la esperanza de la
autora que el lector encuentre en esta recopilacin un material agradable, legible y
actual. Se ha puesto especial inters en asegurar fuentes de calidad, pues aunque
la principal fuente de consulta es internet, se han seleccionado los materiales de
fuentes reconocidas que se podrn identificar y consultar en la seccin final de
cada Unidad didctica. Se ha acudido especialmente a traducciones de los
tutoriales y documentacin proporcionada por Sun Microsystems y por reconocidos
autores del rea.
Cada unidad didctica est estructurada en tres componentes bsicos, la
presentacin de la Unidad, el desarrollo temtico y las fuentes relacionadas. La
presentacin de la Unidad incluye la introduccin, intencionalidades formativas,
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
mapa conceptual y productos de aprendizaje, con el fin de recordar y orientar el
estudio de la misma. Estos componentes tambin los podr encontrar en la Gua
didctica del curso. Posteriormente se encuentra el desarrollo de los diferentes
temas, en algunos casos se proporcionan recomendaciones para la ampliacin del
tema mediante consultas en Internet y se suministran las direcciones
recomendadas de bsqueda y lectura. Se espera que el estudiante asuma el
estudio independiente de los diferentes temas, mediante lectura autorregulada y
construyendo mapas conceptuales, fichas de lectura y de conceptos, las cuales
deber archivar en el portafolio personal. Finalmente, las fuentes relacionadas
reconocen todas las fuentes utilizadas para la recopilacin y redaccin del
contenido temtico.
Adems, como material de consulta adicional se recomienda que usted acceda a
otros recursos documentales como la biblioteca de la Universidad
(www.unad.edu.co), enlaces internet (que se proporcionan en cada unidad del
mdulo), bases de datos como ProQuest a los que se tiene acceso gratuito desde
las salas de informtica de la UNAD.
Este mdulo no aborda toda la extensin de algoritmos y tpicos de la computacin
grfica, pero si compendia los conceptos fundamentales que le faciliten una
profundizacin posterior, segn los intereses del lector.
Como es de esperarse, este mdulo es una primera aproximacin que se espera
enriquecer con los aportes de los tutores y estudiantes que a nivel nacional
desarrollen el curso, es por tanto no solo fuente de consulta, sino tambin material
de discusin para el mejoramiento de los procesos de aprendizaje de la
Universidad Nacional Abierta y a Distancia.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
UNIDAD 1 FUNDAMENTOS DE COMPUTACIN GRFICA
Introduccin
Al comienzo todo era tinieblas. El procesamiento en el computador se realizaba en
lotes, cargando innumerables tarjetas perforadas y ejecutando un nico programa a
la vez, cuya salida solamente era visible en el formato impreso. La necesidad de
hacer posible el uso de este sofisticado elemento (el gran computador) por
personas no especialistas fue el aliciente para que los investigadores de mltiples
institutos y universidades plantearan la posibilidad de realizar un computador con
una pantalla de monitor que permitiera visualizar los datos de diferentes formas, al
igual que dispositivos que hicieran posible la interaccin humano-mquina de forma
intuitiva. Aparece entonces la idea de la computacin grfica.
Despus de esto, su evolucin vertiginosa est estrechamente relacionada con dos
componentes: el mundo de los videojuegos y del cine animado. De hecho, los
grandes ejemplos de los logros en los algoritmos, hardware y software para diseo
asistido por computador son en su mayora de estas reas de trabajo.
Esta primera unidad busca familiarizarlo con la evolucin del concepto de
computacin grfica, los diferentes hitos que marcan su historia y algunos
conceptos fundamentales necesarios para su efectivo estudio.
Intencionalidades Formativas
Propsitos
Aportar a la fundamentacin terica del estudiante, como base para la
construccin de un discurso coherente y sustentado, a travs de la
profundizacin en la terminologa, fundamentos tecnolgicos, fsicos y
matemticos de la representacin grfica en el computador.
Objetivos
Comprender y emplear los diferentes conceptos relacionados con la
representacin de grficos en el computador y los componentes de hardware
y software necesarios partiendo de los fundamentos tericos y tecnolgicos
de esta disciplina.
Identificar el establecimiento de un sistema de coordenadas en la pantalla
del computador como base fundamental para la graficacin a travs del
estudio de los fundamentos matemticos que la estructuran.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Competencias
El estudiante describe y caracteriza de manera adecuada los conceptos y
elementos tecnolgicos relacionados con la presentacin de grficos en el
computador.
Metas
Al finalizar esta unidad didctica el estudiante estar en capacidad de:
Enumerar los diferentes elementos que se requieren para la realizacin
de grficos en el computador.
Definir y comparar trminos relacionados comnmente con la
computacin grfica.
Mapa Conceptual de la Unidad
Productos de Aprendizaje
Individual
Lectura autorregulada de la Unidad Didctica realizando fichas textuales y
mapas conceptuales para archivar en el portafolio.
Construir un glosario con los trminos desconocidos y su correspondiente
significado.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Pequeo Grupo Colaborativo
Documento original-traducido y diapositivas que permitan presentar un artculo
consultado en internet o en la biblioteca virtual, de mnimo 3 pginas en ingls que
demuestre una aplicacin o avance en torno a la computacin grfica.
Grupo de Curso
Socializacin de los productos individuales y en pequeo grupo colaborativo.
Consolidacin de conceptos, glosario tcnico y mapa conceptual de la
unidad.
CAPTULO 1 Evolucin de la computacin grfica
En este captulo se realiza una inspeccin histrica de los principales antecedentes
e hitos que marcan el desarrollo de la representacin computacional. Para ello se
ha utilizado especialmente una sntesis presentada por el profesor Vctor Simn
Theoktisto Costa de la Universidad de Simn Bolvar de Venezuela.
La sabidura popular dice que la historia no se repite y que el pasado no aplica
exactamente al presente. Las recetas del pasado, si se aplican ahora resultan en
general en algo diferente. Cmo entonces inferir del pasado? Cmo lograr un
modelo de la evolucin que pueda ayudar a saber y entender lo que est pasando
ahora en el presente y poder tomar las acciones adecuadas y necesarias?
En tecnologa est siempre la tendencia de mirar el futuro, pero muchos de sus
elementos, as como la mayora de las cosas, tienen sus fundamentos y su
significado en el pasado que siguen actuando en el presente.
Leccin 1 Anticipando la tecnologa
Esta sntesis se plantea desde la perspectiva histrica presentada por Baecker y
Buxton en "Human-Computer Interaction" de Jenny Preece y Laurie Keller (ver en
enlaces relacionados de la unidad), para quizs entender o apreciar a donde
hemos llegado, para inspirarnos o motivarnos a dar nuevos pasos que puedan
continuar un camino ya comenzado por otros o quizs por qu no, poder aportar
nuevas luces.
Aunque nuestras computadoras digitales estn sustentadas en conceptos
desarrollados en siglos pasados, no es sino hasta los aos 1930s y los 1940s que
son realmente disponibles para los investigadores. La motivacin principal era
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
acelerar los clculos requeridos para los cmputos de la energa balstica y
atmica. Quizs la primera persona que concibi la computadora ms all de este
uso fue VANNEVAR BUSH en 1945.
Vio a la computadora como una herramienta para transformar el pensamiento y la
actividad creativa del hombre. En su trabajo "As we may think", describe las
dificultades que el hombre tiene para conseguir, revisar, manejar y transmitir los
resultados de su investigacin. Para resolver este problema el inventa MEMEX, un
dispositivo con aspecto de escritorio con teclado y conjunto de botones y manillas,
donde el individuo poda guardar todos sus libros, sus registros y comunicaciones
para consultarlos de manera rpida y flexible. La tecnologa propuesta para este fin
fue la tcnica de los microfilms. Memex fue la primera versin del computador
personal, donde Bush no slo fue un visionario de la aplicacin de la computadora
para almacenamiento y recuperacin de informacin, y el valor del indexamiento
asociativo en esa actividad, sino tambin anticip la naturaleza multimedia del uso
del computador en el futuro. El predijo el desarrollo de una mquina que escribiera
cuando se le dictara, y especul sobre las posibilidades de establecer algn da un
camino ms directo entre la palabra escrita y el cerebro. Con la emergencia de los
CD/ROM (Lambert and Ropiequet 1986) y la computacin multimedia personal de
hoy se hace posible construir el MEMEX, el cual no se lleg a realizar en su
momento.
Otras personas tambin vieron el potencial del computador como un facilitador de
aspectos humanos como la creatividad y la resolucin de problemas. Entre stos
tenemos a J.C.R. LICKLIDER (1960), quien concibi un acoplamiento sinergtico
entre las capacidades del hombre y la mquina, a lo que llam "man-computer
symbiosis". La simbiosis se define como una forma de vida cooperativa en una
asociacin ntima o unin cerrada entre dos organismos disimilares. Las
computadoras estn pensadas para resolver problemas ya formulados y para
procesar datos de acuerdo a procesos predeterminados. En la realidad aparecen
giros inesperados en el razonamiento para llegar a una solucin y no siempre es
fcil la formulacin del problema; la simbiosis del hombre y la mquina pretendera
entonces incorporar a la computadora de manera ntima en todo el proceso de
formulacin y solucin de problemas tcnicos, logrando as integrarse
efectivamente en los procesos del pensamiento.
En un trabajo posterior con Clark en 1962, ellos listan aplicaciones en el rea
militar, programacin, juegos de guerra, planificacin, educacin, investigacin
cientfica. Con una extraordinaria visin listan algunos problemas cuyas soluciones
son prerrequisitos para una verdadera simbiosis entre el hombre y la computadora.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
A corto plazo:
Las aplicaciones de tiempo compartido entre varios usuarios.
La interfaz electrnica de entrada-salida para el despliegue y la
comunicacin de la informacin simblica y grfica.
Los sistemas interactivos y de tiempo real para el procesamiento y la
programacin de la informacin.
La posibilidad de concurrencia.
A largo plazo:
La lectura ptica de caracteres.
El reconocimiento y la produccin de la voz humana.
La comprensin del lenguaje natural.
La programacin heurstica.
Leccin 2 Los primeros aportes
Ya en los aos 50s era obvio que el computador poda manipular imgenes son
grficos y dibujos tan bien como el texto o los nmeros (oscillon, wirlwind, el juego
spacewar y sage ya se haban construido). Se comienza entonces a explorar el
potencial de la comunicacin grfica entre el hombre y la mquina. Fue IVAN
SUTHERLAND en su trabajo pionero en el MIT Lincoln Laboratory llamado el
sistema 'Sketchpad'.
Este programa permita dibujar formas
simples en la pantalla de un computador
mediante un lpiz ptico, salvarlas y volver
a cargarlas ms tarde.
Figura 1 Ivan Sutherland y el Sketchpad
Sketchpad supuso una revolucin en los
programas grficos. Muchas de las tcnicas
inventadas para este programa se siguen
usando hoy en da, sin embargo lo
realmente revolucionario de sketchpad era
la estructura de datos empleada. Se trataba
de un modelo del objeto a representar y no
slo un dibujo del mismo.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Algunas de las nuevas y poderosas ideas y conceptos fueron:
Estructura jerrquica interna de los grficos.
La definicin de objetos modelos y sus instancias que son versiones
transformadas de las primeras. Estos conceptos sirvieron de base para la
programacin orientada a objetos.
La nocin de restricciones para la especificacin de los detalles de la
geometra de un dibujo.
La utilizacin de iconos para la representacin simblica de los objetos y
restricciones.
El uso de los lpices de luz ("light pen") para la construccin interactiva de
los dibujos.
La separacin de los sistemas de coordenadas para describir el mundo y el
espacio de representacin en el computador.
La aplicacin de operaciones recursivas como mover y borrar a toda la
jerarqua que defina un objeto o escena grfica.
Sketchpad propici el nacimiento de la ciencia de grficas controladas por
computadora. Dos aos ms tarde, Sutherland colaborara con el doctor David
Evans para iniciar la exploracin de mezclas entre arte y ciencia (computacional).
Fue la universidad de Utah la primera que tuvo un laboratorio acadmico especfico
para desarrollar grficas por ordenador. De la investigacin realizada en la
universidad de Utah, hoy toman sus bases los paquetes grficos, de los de diseo
hasta los de realidad virtual.
No pas mucho tiempo sin que las compaas se empezaran a interesar por las
grficas en computadora, IBM, por ejemplo lanz al mercado la IBM 2250, la
primera computadora comercial con un sistema grfico. La compaa Magnavox, a
su vez obtuvo la licencia para distribuir un sistema de videojuegos creado por
Ralph Baer, el producto fue denominado Odyssey. El Odyssey fue el primer
producto orientado al consumidor con grficas generadas por computador.
Dave Evans fue contratado por la universidad de Utah para crear el laboratorio de
ciencias de la computacin. Evans tom como inters principal el desarrollar
grficas por computadora. Evans contrat a Sutherland, y es en Utah donde
Sutherland perfecciona una interfaz de HMD (head mounted display), que haba
desarrollado algunos aos antes. En ese periodo, Evans y Sutherland eran
frecuentemente asesores de compaas, no obstante, constantemente se
encontraban frustrados por la falta de tecnologa, razn que ms adelante los llev
a fundar su propia empresa.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Un estudiante de la clase de Sutherland en la universidad de Utah, EDWIN
CATMULL vislumbr a la animacin por computadora como una evolucin natural
de la animacin tradicional; cre una animacin, se trataba de su mano abrindose
y cerrndose. De la universidad de Utah surgi un gran avance tecnolgico en el
campo, JOHN WARNOCK fue uno de los pioneros digitales y fund una de las
empresas ms importantes que cambi el curso de la historia en cuanto a diseo
digital se refiere, fund Adobe. Otro egresado de la universidad de Utah no es
menos notorio, Jim Clark, fundador de Silicon Graphics Inc. (SGI).
Leccin 3 Teoras y planteamientos
1970 tambin marc una revolucin en el mercado televisivo. Cadenas como la
CBS empezaron a usar productos desarrollados para animar en la computadora. La
empresa Computer Image Corporation (CIC) desarroll combinaciones de
Hardware y Software para acelerar procesos de animacin tradicional, por medios
digitales. CIC ofreca ANIMAC, SCANIMATE y CAESAR, con estos programas se
podan escanear los dibujos, crear trayectorias, aplicar principios de animacin
tradicional tales como estiramiento y encogimiento.
En el campo de la animacin 3D, se cre un nuevo tipo de representacin digital, el
algoritmo de HENRI GOURAUD. Este permite que los contornos de los polgonos
no se vean tan lineales, ya que esto destrua la sensacin de una superficie suave.
El algoritmo crea la interpolacin de color entre polgonos y de esta forma logra una
mejor representacin de superficies curvas. La ventaja sobre el mtodo tradicional
(la representacin plana) es que la superficie en efecto parece perder dureza en la
representacin, con slo una pequea penalizacin en el tiempo que toma hacer la
representacin.
En 1971 surge el microprocesador, utilizando tecnologa de circuitos integrados, los
componentes electrnicos fueron miniaturizados. La compaa Atari fue creada y
en 1972 crea el primer videojuego de "mquina" (arcade), Pong. Evans y
Sutherland (E&S) se encontraban ya fabricando hardware propio para evitar
algunas de las limitantes tecnolgicas que algunos aos antes haban
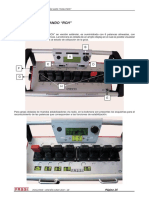
experimentado. Uno de los sistemas ms impresionantes cre precisamente por
E&S era "Picture System", inclua una tableta grfica y un buffer en color. Triple I,
en 1974 desarroll un equipo para poder filmar las imgenes realizadas en
computadora. Otro de sus inventos fue la creacin de aceleradores grficos. Los
desarrollos de Triple I fueron un gran avance que permita que las grficas
sintticas pudieran ser utilizadas en cine.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Ed Catmull realiz su tesis de doctorado
sobre una nueva manera de representar
las superficies. Esta nueva tcnica llamada
z-buffer ayuda en el proceso de esconder
las partes de las superficies que no sern
vistas por el usuario en la representacin
final. Adems del z-buffer, Catmull incluy
un nuevo concepto, el de mapeo de
texturas. La historia cuenta que en una
discusin con otro de sus compaeros, a
Catmull se le ocurri que si a un objeto en
la vida real se le podan aplicar imgenes
para representar a otra cosa, en un mundo
virtual no haba razn para no hacerlo.
Figura 2 Aplicacin de texturas a objetos
El matemtico francs Dr. BENOIT MANDELBROT public un ensayo que permiti
aadir realismo a las escenas generadas por computadora. El documento "A
Theory of Fractal Sets", explica que una lnea es un objeto unidimesional, el plano
es un espacio bidimensional; no obstante, si la lnea describe una curva de manera
que cubra la superficie del plano deja de ser unidimensional, aunque tampoco es
bidimensional.
El Dr. Mandelbrot se refiri a este espacio
como una dimensin fraccionaria. Las
aplicaciones principales que se le dieron a
las teoras de Mandelbrot fueron la de
creacin de terrenos aleatorios, as como la
creacin de texturas en las cuales existen
subdivisiones dentro de un mismo patrn.
Figura 3 Modelo de terreno usando
geometra fractal
Despus de su graduacin, Catmull fue
contratado por la empresa Applicon, donde
no dur mucho tiempo, ya que recibi una
oferta de trabajo para fundar el laboratorio
de animacin por computadora del Instituto
Tecnolgico de Nueva York (NYIT).
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Algunos de los trabajadores de la Universidad de Utah tambin fueron invitados y
aceptaron el trabajo en el NYIT. Los primeros programas de animacin
desarrollados dentro del NYIT fueron para apoyar la animacin tradicional. La
primera aplicacin que Catmull desarrollo fue "tween", que permita realizar la
interpolacin entre cuadros. Tambin se desarroll un sistema de escaneo y pintura
que posteriormente se convirti en el sistema de produccin de Disney, el CAPS
(Computer Animation Production System).
El NYIT cre un departamento dedicado a la investigacin de grficas 3D, y por dos
aos su principal proyecto fue el de crear una pelcula, "the works", nunca fue
concluida, de hecho, pruebas preliminares fueron bastante desalentadoras. Ante el
fracaso del corto "Tubby the tuba", varios empleados salieron del NYIT. Al parecer
el director del instituto nunca acept que se contrataran directores de cine para
crear la pelcula, razn por la cual el resultado no era el mejor que se poda haber
obtenido.
En 1978 JAMES BLINN, desarroll un
algoritmo similar al de texturado, pero en
vez de representar color representaba
profundidad. Los colores mapeados
provocan que la superficie tenga un relieve
o una depresin. Las partes blancas de la
imagen
son
representadas
como
protuberancias, mientras las partes
oscuras representan las depresiones.
Figura 4 Aplicacin de texturas y relieves
con bump map
Dotando de texturas y relieves se pueden crear modelos bastante realistas. El
algoritmo fue nombrado "bump map". Otro algoritmo presentado por Blinn es el de
reflectividad, con el cual se simula un reflejo del ambiente en el que se encuentra el
objeto.
De la universidad de Cornell, ROB COOK plante un nuevo algoritmo que
erradicaba algunas de las limitantes de las representaciones anteriores. Cook
aprecio que las representaciones de la poca eran de apariencia plstica. Usando
la variable de energa luminosa que emite la luz virtual logr crear un material que
se parece al de un metal pulido. Los mtodos anteriores consideraban el brillo de la
luz sinttica.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Leccin 4 La revolucin
Sin duda la dcada de cambios ms vertiginosos fue la de 1980. El surgimiento de
las mquinas PC, aunque con capacidades grficas limitadas, permiti la
popularizacin de sistemas y aplicaciones que crearon un mercado exigente y
competitivo (por ejemplo con el Autocad). Tambin comenzaron a disearse
herramientas grficas de interfaz hombre mquina, como por ejemplo el sistema
operativo de la Macintosh II, los lenguajes de programacin visual y el hipertexto. El
rol que no alcanzaron a cumplir los Comits de estandarizacin (por ejemplo, el
GSK fue aprobado recin en 1985, cuando haca varios aos que ya era obsoleto)
fue cubierto por las compaas comerciales que al crear una aplicacin novedosa
se transformaban en estndares de facto en el mercado (por ejemplo el Poscript, el
OpenGL y X Windows).
Tambin esta dcada marc el segundo cambio de paradigma, porque la evolucin
de los modelos grficos, junto con la capacidad de representacin de los monitores
y la integracin de los sistemas grficos a otro tipo de aplicaciones (simulaciones
en ingeniera, sensores remotos, datos de satlites, etc.) permiti desarrollar
herramientas para la representacin grfica de conjuntos enormemente complejos
de datos. Estas ideas, que con el tiempo fueron el fundamento de la Visualizacin
Cientfica, apelan a la enorme capacidad de comprensin visual humana. De esa
manera es posible representar, por ejemplo, millones de datos meteorolgicos en
un nico grfico que permite comprender a golpe de vista las caractersticas
esenciales de una determinada situacin climtica.
Figura 5 Computacin grfica en
diferentes mbitos
La popularizacin de la computacin grfica
signific, adems, el surgimiento y
desarrollo de aplicaciones en las reas ms
diversas. Durante los 80 comenzaron a
utilizarse herramientas grficas para el
diseo en Ingeniera en todas sus
actividades, desde aviones y barcos hasta
circuitos integrados. En Arquitectura e
Ingeniera Civil se utilizan sistemas para la
simulacin, el diseo y la elaboracin y
anlisis de modelos. En Medicina podemos
mencionar desde el diagnstico por
imgenes
hasta
la
simulacin
y
planeamiento de operaciones quirrgicas o
el desarrollo de implantes.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
En animacin y videojuegos se dio un desarrollo espectacular en la calidad e
imaginacin con los que surgieron universos de fantasa.
Figura 6 Largometrajes completamente desarrollados por computador
Durante los 90s, Hollywood proporciona una gran publicidad gracias a la
produccin de largometrajes totalmente computarizados, ya haban sido premiados
algunos cortos de Pixar con anterioridad. El pionero en largometrajes animados por
computador es Toy History y a partir de all se han generado gran cantidad de
pelculas. El reto contina, por hacer crebles para los humanos, los grficos
creados por computador.
Leccin 5 Cronologa en el desarrollo de la computacin grfica
A continuacin se presenta una cronologa de los principales hitos en el desarrollo
de la computacin grfica tomada y traducida libremente de www.comphist.org.
En los aos 50: Salida usando teletipos, impresoras, y tubos de rayos catdicos
(CRT). Usando caracteres blanco y negro, se poda reproducir un cuadro.
1950
o Ben Laposky cre las primeras imgenes grficas, un osciloscopio,
generado por una mquina electrnica (anloga). La imagen fue
producida manipulando vigas electrnicas y registrndolas sobre una
pelcula alta de la velocidad.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
1951
o UNIVAC-I: la primera computadora comercial de propsito general,
usaba dispositivos en copia dura e impresoras de lnea.
o MIT WirldWind: la primera computadora que permita mostrar vdeo
en tiempo real, era capaz de exhibir texto y erfico en tiempo real en
una pantalla grande de osciloscopio.
En los aos 60: El comienzo de los grficos interactivos modernos, salida son
grficos vectoriales y grficos interactivos. Uno de los grandes problemas era el
costo y la inaccesibilidad de las mquinas.
1960
o Guillermo Fetter acua el trmino computacin grfica para describir
nuevos mtodos de diseo
1961
o Steve Russel, primer juego de video Spacewars
1963
o Douglas Englebart - primer ratn
o Ivan Sutherland - Sketchpad. Sistema interactivo de CG, un sistema
grfico de comunicacin humano-computadora.
Mens pop-up
Modelamiento jerrquico
Utiliz un lpiz de luz para la interaccin.
o Sutherland formul las ideas de usar primitivas para el dibujo de
lneas, polgonos, arcos, etc.; desarroll los algoritmos de dragging,
rubberbanding y transformacin; introdujo las estructuras de datos
para almacenar. Es considerado el fundador de los grficos por
computadora.
1964
o Guillermo Fetter - Primer modelo por computador de una figura
humana
1965
o Jack Bresenham - Algoritmo para el dibujo de lneas
1968
o Tektronix - Un computador basado en tubos de rayos catdicos, que
permita el almacenamiento, el teclado y el ratn, un computador con
una interfaz simple de US$15.000, que permita el uso de grficos.
o Ivan Sutherland Primer display head-mounted
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
1969
o Jhon Warnock - Algoritmo de la subdivisin de rea, algoritmos de
superficies ocultas.
o Laboratorios Bell Primer frambuffer que contiene 3 bits por pixel.
Al inicio de los aos 70: Comienzo de la salida usando dispositivos rster, la
capacidad de los grficos es cada vez mayor.
1972
o Nolan Kay Bushnell - Pong, juego de video
1973
o Juan Whitney Jr. y Gary Demos - "Westworld", primera pelcula con
grficos de computador
1974
o Edwin Catmuff - mapeo de texturas y algoritmo z-buffer para
superficies ocultas.
o James Blinn - superficies curvas y refinamiento del algoritmo de
mapeo de texturas.
o Phone Bui-Toung - iluminacin especular
1975
o Martin Newell - la famosa tetera que identifica la computacin grfica,
construida con curvas de Bezier.
o Benoit Mandelbrot - dimensin fractal/fraccional
1976
o James Blinn - mtodo para simular reflexiones especulares sobre
objetos
1977
o Steve Wozniak - Apple II, computador personal con grficos a color
1979
o Roy Trubshaw y Richard Bartle - Dominios multi-usuario (MUD Phone Bui-Toung - specular highlighting)
En los aos 80 los dispositivos de salida incorporan los grficos de rster imgenes
de mapas de bit (bitmap) y el pixel. Los costos de los computadores personales
decrecen dramticamente, el ratn y el trackball se convierten en los dispositivos
interactivos estndares.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
1982
o Steven Lisberger - "Tron", la primera pelcula de Disney que hace uso
intensivo de los grficos tridimensionales
o Tom Brighman - "Morphing" primera secuencia de pelcula juega con
un carcter femenino que deforma y se transforma a s misma en la
forma de un lince
o Jhon Walkner y Dan Drake AutoCAD
1983
o Jaron Lanier - "DataGlove", una pelcula de realidad virtual que usa
un guante instalado con interruptores y sensores para detectar el
movimiento de la mano.
1984
o Tech de Wavefron - Polhemus, primer software paras grficos en 3D
1985
o Pixar Animation Studios. Cortometrajes Luxo Jr. - 1989 y Tin toy
o NES Sistema de juegos casero Nintendo
1987
o IBM - VGA (Video Graphics Array) Se introdujo el arreglo de grficos
de video.
1989
o Video Electronics Standards Association (VESA) SVGA, Super VGA
En los aos 90, desde la introduccin del VGA y el SVGA, el computador personal
puede mostrar fcilmente imgenes fotorealistas y pelculas. La optimizacin de las
imgenes en 3D comienza su principal avance estimuladas por las aplicaciones
para grficos usadas en el cine.
1990
o Hanrahan and Lawson - Renderman
1991
o Disney y Pixar - Beauty and the Beast, CGI fue ampliamente
utilizada, el sistema Renderman proporciona rapidez, precisin y alta
calidad a los efectos por computador.
1992
o Silicon Graphics - Especificacin OpenGL
1993
o Universidad de Illinois - Mosaic. Primer navegador web grfico.
o Steven Spielberg - Jurassic Park una exitosa pelcula de ciencia
ficcin a partir de efectos de computacin grfica.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
1995
o Buena Vista Pictures - Toy Stroy el primer
completamente generado en computador
o NVIDIA Corporation - GeForce 256 (GeForce3 (2001)
2003
o ID Software - Motor de grficos Doom.
largometraje
CAPTULO 2 Fundamentos de computacin grfica
Los procesos de manipulacin de grficos requieren de una tecnologa sofisticada
en temas como intercambios de formatos, escalado, filtrado, manejo del color
mediante paletas, etc. Los formatos mas utilizados son BMP (Bitmap), GIF (Graphic
Interchange Format) y JPEG (Joint Picture Expert Group).
Cuanto mayor y ms ntida sea una imagen y cuantos ms colores tenga, ms
difcil es de presentar y manipular en la pantalla de un computador. Las fotografas,
dibujos y otras imgenes estticas deben pasarse a un formato que el computador
pueda manipular y presentar. Entre esos formatos estn los grficos de mapas de
bits (o de pxeles), conocido en el mbito de la computacin grfica como rster y
los grficos vectoriales.
Leccin 6 Tipos de graficacin computacional
6.1 Grficos rster
Las imgenes de mapa de bits (bitmaps o imgenes rster) estn formadas por una
rejilla de celdas, a cada una de las cuales, denominada pxel (Picture Element,
Elemento de Imagen), se le asigna un valor de color y luminancia propios, de tal
forma que su agrupacin crea la ilusin de una imagen de tono continuo.
Figura 7 Mapa de bits
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Un pxel es pues una unidad de informacin, pero no una unidad de medida, ya
que no se corresponde con un tamao concreto. Un pxel puede ser muy pequeo
(0.1 milmetros) o muy grande (1 metro).
Una imagen de mapa de bits se crea mediante una rejilla de pixeles nica. Cuando
se modifica su tamao, se modifican grupos de pixeles, no los objetos o figuras que
contiene, por lo que estos suelen deformarse o perder alguno de los pixeles que los
definen. Por lo tanto, una imagen de mapa de bits est diseada para un tamao
determinado, perdiendo calidad si se modifican sus dimensiones, dependiendo esta
prdida de la resolucin a la que se ha definido la imagen.
Figura 8 Dos rejillas de 3*3 pxeles
La resolucin de una imagen es un concepto que suele confundir bastante,
principalmente porque no es un concepto nico, sino que depende del medio en el
que la imagen vaya a ser visualizada o tratada. As, podemos hablar de resolucin
de un archivo digital, resolucin de impresin, resolucin de semitono, resolucin
de escaneado, etc. Se define como el nmero de pxeles distintos que tiene una
imagen por unidad de longitud, es decir, la densidad de stos en la imagen. Sus
unidades de medida son los pixeles por pulgada (ppp o ppi, pixels per inch, en
ingls) o los pixeles por centmetro (ms raramente). Cuanto mayor sea esta
resolucin, ms contenedores de informacin (pixeles) tiene el archivo digital, ms
calidad tendr la imagen y ms peso en Kb tendr el archivo.
Esta resolucin est muy ligada al concepto de resolucin de pantalla en un
monitor, referida al nmero de pxeles por pulgada existentes en la pantalla del
monitor en el que se visualiza la imagen. Una configuracin del monitor en alta
resolucin exhibir ms pxeles por pulgada, por lo que stos sern ms pequeos,
permitiendo una mejor visualizacin de la imagen en pantalla. En ningn caso
podremos visualizar una imagen a mayor resolucin que la de pantalla, que suele
ser de 72 ppp en un sistema Mac y de 96 ppp en un PC.
Una vez definida la resolucin de pantalla, el tamao de los pixeles depender del
tamao fsico de la pantalla, medido en pulgadas. En la prxima seccin se
profundizar sobre este punto.
En el trabajo de digitalizacin de imgenes con escner se maneja el concepto de
resolucin de muestreo, que define el nmero de muestras que se toman por
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
pulgada. Su unidad de medida son las muestras por pulgada (spi, samples per
inch). Cuantas ms muestras por pulgada tenga una imagen escaneada, ms
cercana estar la imagen digital a la imagen original. Esta forma de medir la
resolucin se utiliza poco, habindose adoptado como medida de calidad de una
imagen escaneada los pxeles por pulgada (ppp) que tiene la imagen digital
resultante del proceso.
Una forma comn de clasificar las imgenes segn su resolucin es aquella que las
divide en imgenes de alta resolucin (hi-res) e imgenes de baja resolucin (lowres). Una imagen de alta resolucin est prevista para la impresin, teniendo
generalmente 300 ppp o ms. Una imagen de baja resolucin est prevista
solamente para su exhibicin en pantalla, teniendo generalmente una resolucin de
100 ppp o menos.
Figura 9 Modificacin en la resolucin
A mayor resolucin, ms pxeles hay en una imagen, ms grande es su mapa de
bits, mayor informacin contiene y mayor capacidad de distinguir los detalles
espaciales finos, por lo que tendr ms definicin, permitiendo un mayor detalle,
unas transiciones de color ms sutiles y una mayor calidad de reproduccin.
Las imgenes de mapas de bits dependen de la resolucin a la que han sido
creadas, por lo que al modificar su tamao pierden calidad visual. Si se disminuye,
los trazos finos perdern definicin, desapareciendo partes de los mismos,
mientras que si se aumenta, la imagen se pixelar, al tener que cubrirse de forma
aproximada pixeles que inicialmente no existan, producindose el conocido efecto
de dientes de sierra.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Figura 10 Efecto de pixelado en mapas de bits
El principal inconveniente con los grficos de mapas de pixeles durante el
almacenamiento a su transmisin a travs de una lnea de comunicacin de datos,
es el elevado tamao de los archivos que generan. Se hace por tanto necesaria la
compresin de estos archivos.
La compresin, tanto de archivos de imgenes como de cualquier otro tipo de
archivo informtico, puede ser de dos tipos, compresin con prdidas y compresin
sin prdidas. En la compresin con prdidas se elimina informacin de la imagen
que no es percibida por el ojo. Una vez se ha comprimido una imagen no se puede
volver a restaurar con la calidad de la original, la informacin irrelevante es
eliminada en el proceso de compresin.
Utilizar las tres dimensiones espaciales en los grficos complica tremendamente la
generacin de imgenes. No es nicamente utilizar una tercera coordenada en la
descripcin de los objetos, existen, adems nuevos problemas a tener en cuenta
como la iluminacin, la ocultacin de unos objetos por otros, el uso de textura y una
profundidad, adems de tecnologas utilizadas para dotar de realismo a las
imgenes generadas por computador.
6.2 Grfico vectorial
Un grfico vectorial est definido por un conjunto de primitivas geomtricas de tal
modo que, al dibujarlas, se compone la imagen final.
Por lo tanto, las imgenes en los grficos vectoriales no se construyen pxel a pxel,
sino que se forman a partir de vectores, objetos formados por una serie de puntos
y lneas rectas o curvas definidas matemticamente.
Por ejemplo, una lnea se define en un grfico de mapa de bits mediante las
propiedades de cada uno de los pxeles que la forman, mientras que en un grfico
vectorial se hace por la posicin de sus puntos inicial y final y por una funcin que
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
describe el camino entre ellos. Anlogamente, un crculo se define vectorialmente
por la posicin de su punto central (coordenadas x,y) y por su radio (r).
Cada vector en un grfico vectorial tiene una lnea de contorno, con un color y un
grosor determinados, y est relleno de un color a elegir. Las caractersticas de
contorno (o filete) y relleno se pueden cambiar en cualquier momento.
Las imgenes vectoriales se almacenan como una lista que describe cada uno de
sus vectores componentes, su posicin y sus propiedades.
En cuanto a la resolucin, los grficos vectoriales son independientes de la
resolucin, ya que no dependen de una retcula de pxeles dada. Por lo tanto,
tienen la mxima resolucin que permite el formato en que se almacena, no se
presentan inconvenientes con el efecto de pixelado ya que la descripcin
matemtica de un objeto es independiente del tamao al cual se est dibujando el
objeto.
Las entidades geomtricas que forman parte de un grfico vectorial son: el
segmento de recta, las circunferencias, las elipses, y los arcos de circunferencia.
Las trasformaciones tpicas sobre las imgenes vectoriales son la traslacin, la
rotacin, el escalado y la cizalla. Estas transformaciones, puramente geomtricas,
se muestran en la siguiente figura. Despus de aplicarlas el objeto grfico conserva
su precisin.
Figura 11 Transformaciones en grficos vectoriales
Leccin 7 Sistema de coordenadas
Segn Delrieux, el primer paso para conseguir una representacin adecuada de las
primitivas es caracterizar matemticamente el medio que nos permite
representarlas. Las primitivas grficas independientes de dispositivo (en la
imagen mental del usuario) normalmente se representan en un espacio euclidiano
de una determinada dimensin. En dichas condiciones un punto es una entidad
matemtica p = (x; y), donde (x;y) R2.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
En el soporte aritmtico de la computadora, dicha representacin se efecta con
los tipos de datos provistos, que pueden ser nmeros reales con punto flotante de
simple o doble precisin. Este espacio se denomina espacio de la escena y es uno
de los muchos espacios que se utilizarn para factorizar adecuadamente las
diversas tareas de un sistema grfico.
Por ltimo, en el soporte grfico del buffer de pantalla, un punto se representa con
un pixel, y dicha representacin se efecta accesando una posicin de memoria
con un contenido dado. Este espacio se denomina espacio de pantalla y se
direcciona a partir del sistema de coordenadas fsico, cuyo origen es el vrtice
superior izquierdo. Es posible encontrar varias correspondencias posibles entre el
sistema de coordenadas fsico y un sistema de coordenadas arbitrario en el
espacio de la escena. En la literatura normalmente se considera que un pixel es un
punto con extensin" en el espacio de la escena, y por lo tanto el origen de dicho
espacio coincide con el vrtice superior izquierdo del pixel (0,0). Como se muestra
en la siguiente figura. Una precisin mayor llevara a enunciar que se encuentra en
el centro del pixel (0.0).
Figura 12 Sistema de coordenadas en el espacio de la escena
De esa manera, el espacio de pantalla es un espacio discreto y acotado [0..maxx] *
[0..maxy], con maxx, maxy N, el cual est en correspondencia con el espacio de
la escena (euclidiano) (x; y) R2 . La conversin de los valores reales del espacio
euclidiano e enteros para la representacin en el espacio de pantalla se puede
realizar a partir de las operaciones de redondeo o truncamiento. Por ejemplo, en el
caso de C++ se puede realizar a travs de un proceso de casting a datos enteros
cortos o largos, o a travs de las funciones ceil y floor de la librera math.h. Por
dicha razn es que la operacin de llevar una primitiva del espacio de la escena al
espacio de pantalla se denomina discretizacin. Como se puede observar en la
Figura 12 los rtulos maxx y maxy corresponden al valor mximo del rango que
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
pueden tomar los puntos x,y en el espacio de pantalla, estos valores dependen de
la resolucin del monitor.
La transformacin de sistemas de coordenadas que es posible realizar en los
procesos de graficacin en 2D y 3D se explicarn en las unidades didcticas
correspondientes.
Leccin 8 Introduccin a la teora del color
Alrededor del color se han realizado numerosas investigaciones, en esta seccin se
proporcionan lo principios fundamentales de esta teora en un lenguaje lo ms claro
posible, utilizando para ello la conceptualizacin presentada por el Instituto de Artes
Visuales, la Web del programador, Rafael Cebrin y Claudio Delrieux.
Los colores forman parte de la vida misma, y el ser humano es uno de los seres
privilegiados de la Naturaleza por poder disfrutar de ellos. En cualquier momento
de la vida se estn recibiendo constantemente impresiones de color, en la calle,
trabajando, navegando por internet, estas impresiones tiene la facultad de exaltar,
tranquilizar, de poner de buen humor o de inspirar pena. Es el mundo de color.
Newton (1642-1727) primero y Young (1773-1829) despus establecieron un
principio que hoy nadie discute: la luz es color. Para llegar a este convencimiento,
Isaac Newton se encerr en una habitacin a oscuras, dejando pasar un hilillo de
luz por la ventana y poniendo un cristal un prisma de base triangular frente a
ese rayo de luz; el resultado fue que dicho cristal descompuso la luz exterior blanca
en los seis colores del espectro, los cuales se hicieron visibles al incidir sobre una
pared cercana.
Figura 13 Espectro con los 6 colores apreciados por Newton (violeta, azul, verde, amarillo, naranja y rojo)
Unos aos ms tarde, el fsico ingls Thomas Young realiz el experimento a la
inversa. En primer lugar determin por investigacin que los seis colores del
espectro pueden quedar reducidos a tres colores bsicos: el verde, el rojo y el azul
intenso. Tom entonces tres linternas y proyect tres haces de luz a travs de
filtros de los colores mencionados, hacindolos coincidir en un mismo espacio; los
haces verde, rojo y azul se convirtieron en luz blanca. En otras palabras, Young
recompuso la luz.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
As, la luz blanca, esa luz que rodea al ser humano, est formada por luz de seis
colores; y cuando incide en algn cuerpo ste absorbe alguno de dichos colores y
refleja otros. Esto da lugar al siguiente principio: Todos los cuerpos opacos, al ser
iluminados, reflejan todos o parte de los componentes de la luz que reciben.
En la prctica, y para comprender mejor este fenmeno, se dir que, por ejemplo,
un tomate rojo absorbe el verde y el azul y refleja el rojo; y un pltano amarillo
absorbe el color azul y refleja los colores rojo y verde, los cuales, sumados,
permiten ver el color amarillo.
El color es una sensacin subjetiva y nadie puede asegurar a ciencia cierta que
percibe los colores igual que otro. De todas formas los hombres vemos ms o
menos igual y partiendo de esta premisa se deber estudiar la teora del color.
Aprender a ver el color y obtener una interpretacin de sus propiedades inherentes
ha de ser el punto de partida si se desea realizar un tratamiento eficaz de ste en
las distintas aplicaciones grficas que se construyen.
8.1 Descripcin formal del color como fenmeno fsico
Podemos ver las cosas que nos rodean porque La Tierra recibe la luz del Sol, esta
estrella inunda constantemente el planeta con su luz, y gracias a ella es tambin
posible la vida.
La luz del Sol est formada en realidad por un amplio espectro de radiaciones
electromagnticas de diferentes longitudes de onda, formando un espectro
continuo de radiaciones, que comprende desde longitudes de onda muy pequeas,
de menos de 1 picmetro (rayos csmicos), hasta longitudes de onda muy grandes,
de ms de 1 kilmetro.
El ser humano tan solo es capaz de visualizar un subconjunto de ellas, las que van
desde 380 (violeta) a 780 nanmetros (rojo), esto lo apreci Newton en su
experimento.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Figura 14 Espectro de la luz solar
Cada longitud de onda define un color diferente (colores de emisin). La suma de
todos los colores (longitudes de onda) da como resultado la luz blanca, siendo el
color negro u oscuridad la ausencia de colores.
En el fondo del ojo existen millones de clulas especializadas en detectar las
longitudes de onda procedentes del entorno. Estas clulas, principalmente los
conos y los bastoncillos, recogen las diferentes partes del espectro de luz solar y
las transforman en impulsos elctricos, que son enviados luego al cerebro a travs
de los nervios pticos, siendo ste el encargado de crear la sensacin del color.
Figura 15 Fisiologa del ojo humano
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Los conos se concentran en una regin cerca del centro de la retina llamada fvea.
Su distribucin sigue un ngulo de alrededor de 2 contados desde la fvea. La
cantidad de conos es de 6 millones y algunos de ellos tienen una terminacin
nerviosa que va al cerebro.
Los conos son los responsables de la visin del color y se cree que hay tres tipos
de conos, sensibles a los colores rojo, verde y azul, respectivamente. Dada su
forma de conexin a las terminaciones nerviosas que se dirigen al cerebro, son los
responsables de la definicin espacial. Tambin son poco sensibles a la intensidad
de la luz y proporcionan visin fotpica (visin a altos niveles).
Los bastones se concentran en zonas alejadas de la fvea y son los responsables
de la visin escotpica (visin a bajos niveles). Los bastones comparten las
terminaciones nerviosas que se dirigen al cerebro, siendo por tanto su aportacin a
la definicin espacial poco importante. La cantidad de bastones se sita alrededor
de 100 millones y no son sensibles al color. Los bastones son mucho ms
sensibles que los conos a la intensidad luminosa, por lo que aportan a la visin del
color aspectos como el brillo y el tono, y son los responsables de la visin nocturna.
Existen grupos de conos especializados en detectar y procesar un color
determinado, siendo diferente el total de ellos dedicados a un color y a otro. Por
ejemplo, existen ms clulas especializadas en trabajar con las longitudes de onda
correspondientes al rojo que a ningn otro color, por lo que cuando el entorno en
que nos encontramos nos enva demasiado rojo se produce una saturacin de
informacin en el cerebro de este color, originando una sensacin de irritacin en
las personas.
Cuando el sistema de conos y bastoncillos de una persona no es el correcto se
pueden producir una serie de irregularidades en la apreciacin del color, al igual
que cuando las partes del cerebro encargadas de procesar estos datos estn
daadas. Esta es la explicacin de fenmenos como la Daltonismo. Una persona
daltnica no aprecia las gamas de colores en su justa medida, confundiendo los
rojos con los verdes.
Debido a que el proceso de identificacin de colores depende del cerebro y del
sistema ocular de cada persona en concreto, es posible medir con toda exactitud la
longitud de onda de un color determinado, pero el concepto del color producido por
ella es totalmente subjetivo, dependiendo de la persona en s. Dos personas
diferentes pueden interpretar un color dado de forma diferente, y puede haber
tantas interpretaciones de un color como personas hay.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
En realidad el mecanismo de mezcla y produccin de colores generados por la
reflexin de la luz sobre un cuerpo es diferente al de la obtencin de colores por
mezcla directa de rayos de luz, como ocurre con el del monitor de un ordenador,
pero a grandes rasgos y a nivel prctico son suficientes los conceptos estudiados
hasta ahora.
Leccin 9 Modelos de color
Los colores obtenidos directa y naturalmente por descomposicin de la luz solar o
artificialmente mediante focos emisores de luz de una longitud de onda
determinada se denominan colores aditivos.
No es necesaria la unin de todas las longitudes del espectro visible para obtener
el blanco, ya que si se mezcla slo rojo, verde y azul se obtiene el mismo resultado.
Es por esto por lo que estos colores son denominados colores primarios, porque la
suma de los tres produce el blanco. Adems, todos los colores del espectro pueden
ser obtenidos a partir de ellos.
Figura 16 Colores primarios
Los colores aditivos son los usados en trabajo grfico con monitores de ordenador,
ya que el monitor produce los puntos de luz partiendo de tres tubos de rayos
catdicos, uno rojo, otro verde y otro azul. Por este motivo, el modelo de definicin
de colores usado en trabajos digitales es el modelo RGB (Red, Green, Blue).
Todos los colores que se visualizan en el monitor estn en funcin de las
cantidades de rojo, verde y azul utilizadas. Por ello, para representar un color en el
sistema RGB se le asigna un valor entre 0 y 255 (notacin decimal) o entre 00 y FF
(notacin hexadecimal) para cada uno de los componentes rojo, verde y azul que lo
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
forman. Los valores ms altos de RGB corresponden a una cantidad mayor de luz
blanca. Por consiguiente, cuanto ms altos son los valores RGB, ms claros
son los colores.
De esta forma, un color cualquiera vendr representado en el sistema RGB
mediante la sintaxis decimal (R,G,B) o mediante la sintaxis hexadecimal
#RRGGBB. El color rojo puro, por ejemplo, se especificar como (255,0,0) en
notacin RGB decimal y #FF0000 en notacin RGB hexadecimal, mientras que el
color rosa claro dado en notacin decimal por (252,165,253) se corresponde con el
color hexadecimal #FCA5FD.
Figura 17 Notacin RGB de colores
Esta forma aditiva de percibir el color no es nica. Cuando la luz solar choca contra
la superficie de un objeto, ste absorbe diferentes longitudes de onda de su
espectro total, mientras que refleja otras. Estas longitudes de onda reflejadas son
precisamente las causantes de los colores de los objetos, colores que por ser
producidos por filtrado de longitudes de onda se denominan colores sustractivos.
Este fenmeno es el que se produce en pintura, donde el color final de una zona va
a depender de las longitudes de onda de la luz incidente reflejadas por los
pigmentos de color de la misma.
Un coche es de color azul porque absorbe todas las longitudes de onda que forman
la luz solar, excepto la correspondiente al color azul, que refleja, mientras que un
objeto es blanco porque refleja todo el espectro de ondas que forman la luz, es
decir, refleja todos los colores, y el resultado de la mezcla de todos ellos da como
resultado el blanco. Por su parte, un objeto es negro porque absorbe todas las
longitudes de onda del espectro: el negro es la ausencia de luz y de color.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
En esta concepcin sustractiva, los colores primarios son otros, concretamente el
cian, el magenta y el amarillo. A partir de estos tres colores es posible obtener
casi todos los dems, excepto el blanco y el negro.
Efectivamente, la mezcla de pigmentos cian, magenta y amarillo no produce el
color blanco, sino un color gris sucio, neutro. En cuanto al negro, tampoco es
posible obtenerlo a partir de los primarios, siendo necesario incluirlo en el conjunto
de colores bsicos sustractivos, obtenindose el modelo CMYK (Cyan, Magenta,
Yellow, Black).
El sistema CMYK, define los colores de forma similar a como funciona una
impresora de inyeccin de tinta o una imprenta comercial de cuatricroma. El color
resulta de la superposicin o de colocar juntas gotas de tinta semitransparente, de
los colores cian (un azul brillante), magenta (un color rosa intenso), amarillo y
negro, y su notacin se corresponde con el valor en tanto por ciento de cada uno
de estos colores.
De esta forma, un color cualquiera vendr expresado en el sistema CMYK
mediante la expresin (C,M,Y,K), en la que figuran los tantos por ciento que el color
posee de los componentes bsicos del sistema. Por ejemplo, (0,0,0,0) es blanco
puro (el blanco del papel), mientras que (100,0,100,0) corresponde al color verde.
Figura 18 Notacin CMYK de un color
Los colores sustractivos son usados en pintura, imprenta y, en general, en todas
aquellas composiciones en las que los colores se obtienen mediante la reflexin de
la luz solar en mezclas de pigmentos (tintas, leos, acuarelas, etc.). En estas
composiciones se obtiene el color blanco mediante el uso de pigmentos de ese
color (pintura) o usando un soporte de color blanco y dejando sin pintar las zonas
de la composicin que deban ser blancas (imprenta).
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Los sistemas RGB y CMYK se encuentran relacionados, ya que los colores
primarios de uno son los secundarios del otro (los colores secundarios son los
obtenidos por mezcla directa de los primarios).
Otro modelo de definicin del color es el modelo HSV o HSB, que define los
colores en funcin de los valores de tres importantes atributos de estos, matiz
(Hue), saturacin (Saturation) y brillo (Value).
Figura 19 Modelo de color HSV
El matiz del color (Hue), tambin conocido como tono es el color en s mismo,
supone su cualidad cromtica, es -simplemente- un sinnimo de color. Es la
cualidad que define la mezcla de un color con blanco y negro. Est relacionado con
la longitud de onda de su radiacin. Segn su tonalidad se puede decir que un
color es rojo, amarillo, verde.
La saturacin est relacionada con la pureza cromtica o falta de dilucin con el
blanco. Constituye la pureza del color respecto al gris, y depende de la cantidad de
blanco presente. Cuanto ms saturado est un color, ms puro es y menos mezcla
de gris posee.
Figura 20 Saturacin
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
El brillo (Value) o brillantez tiene que ver con la intensidad o el nivel de energa. Es
la luminosidad de un color (la capacidad de reflejar el blanco. Alude a la claridad u
oscuridad de un tono. Es una condicin variable, que puede alterar
fundamentalmente la apariencia de un color. La luminosidad puede variar
aadiendo negro o blanco a un tono.
Leccin 10 Representacin del color en computacin grfica
El color en las tarjetas grficas, como vimos, se representa por medio del espacio
cromtico RGB. Esto significa que el color de cada pixel se representa por medio
de una terna de valores de las componentes en rojo, verde y azul, respectivamente,
que tiene dicho color. Si cada pixel tiene asignada memoria para sus componentes
RGB, se trata del modo true color. En cambio, si el pixel guarda un ndice a una
entrada en una tabla de colores donde est definido el color del cual est pintado el
pixel, estamos en modos grficos ms econmicos.
En dichos modos, el acceso del ndice del color de un pixel se efecta segn la
aplicacin utilizada para disear el grfico. Por ejemplo, en C grfico esta
asignacin se realiza por medio de la sentencia putpixel(x,y,c), mientras que
asignar una entrada en la tabla de colores se realiza por medio de la sentencia
setrgbpalette(c,r,g,b). En dicho modelo se utiliza la sentencia putpixel(x,y,c) para
acceder al buffer de pantalla y dibujar un pixel en la posicin x, y con el ndice de
color c, con x, y, c de tipo entero. En Java la instruccin Color micolor = new
Color(r,g,b) define una objeto de la clase Color cuya coloracin estar definida por
los valores de sus parmetros enteros r, g, b. A su vez, para dibujar un pixel en el
dispositivo grfico actual no se define un mtodo, pero es posible realizarlo a partir
del mtodo drawRect(x,y, 0, 0) de la clase Graphics. Este mtodo dibuja un
rectngulo con 0 pixeles de ancho y 0 pixeles de alto en la coordenada precisada
por x, y (que son enteros), el resultado final de este mtodo es el dibujo de un pixel
en la ventana de grficos.
En los modos grficos VGA y super VGA, los parmetros r, g, b son de tipo
unsigned int, pero se truncan los dos bit menos significativos, dado que el rango
efectivo de cada componente es de 0 a 63. Por lo tanto es conveniente utilizar una
aritmtica dentro de dicho rango para representar los colores, y multiplicar por 4 en
el momento de la llamada.
Los modos grficos VGA y SVGA permiten definir en general 256 colores
simultneos (paleta grfica) de entre 256K colores posibles. Estas posibilidades
pueden ser, en algunos casos, poco satisfactorias, no solo porque la paleta sea
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
limitada, sino porque los colores son definibles con poca precisin en algunos
casos. Si bien el ojo humano detecta aproximadamente 350.000 colores diferentes
(y es capaz de distinguir aproximadamente 50.000 en forma simultnea), esta
sensibilidad no es uniforme en todo el espacio cromtico, sino que es mucho mayor
en ciertas reas (por ejemplo en el eje naranja-violeta) y mucho menor en otras
(por ejemplo en el eje magenta-verde).
De los 256K colores definibles, miles de ellos son idnticamente percibidos,
mientras que otros no se representan con una fidelidad adecuada. En otras
palabras, el espacio RGB es una forma muy ineficiente de representar colores
porque la informacin est codificada de una manera muy incoherente con
respecto a la capacidad del ojo.
En los modos grficos true color el problema se soluciona con un costo muy grande
(3 bytes por pixel es mucho ms de lo necesario). Sin embargo, hay personas con
visin cromtica muy sensible que siguen encontrando diferencias de matiz entre
colores contiguos en la gama del amarillo-anaranjado y del violceo.
Probablemente la mejor solucin hubiera sido contar con tecnologa CSV en las
tarjetas grficas, dado que la conversin al RGB del monitor se puede hacer dentro
de la controladora de video.
10.1 Paletas Estticas y Dinmicas
En muchas circunstancias la capacidad de manejo de colores en las tarjetas grfica
est restringida a una paleta de 256 colores simultneos. Esto puede deberse a
varios factores. Por ejemplo, puede ser necesaria la mayor resolucin posible, y sin
una cantidad de memoria adecuada para el frame buffer puede no ser suficiente
para soportar el modelo true color. Puede ocurrir tambin por limitaciones
tecnolgicas (tarjetas o monitores obsoletos, falta de drivers, etc.). La limitacin en
la cantidad de colores simultneos se sobrelleva, en general, con un esquema
cromtico que utiliza una paleta con los 256 colores ms significativos de la
imagen. Estos 256 colores son obtenidos durante la generacin de la misma
(generalmente con histogramas y tcnicas de separacin), por lo que las paletas se
denominan dinmicas.
Sin embargo, en un sistema grfico de propsito general el esquema dinmico de
paletas puede ser inadecuado cuando se desea manejar dos o ms imgenes
desarrolladas independientemente, porque cada una de ellas reclamar lo que
considera que son los colores ms adecuados. El sistema tiene que llegar a una
solucin de compromiso, sacrificando algunos de los colores de cada una de las
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
imgenes. Esto produce como resultado un deterioro impredecible en la calidad
grfica. Al mismo tiempo, una paleta dinmica resulta inaceptable en aplicaciones
interactivas, porque al modificar cualquier propiedad de la escena (el agregado de
un nuevo objeto, los atributos de un objeto ya dibujado, las condiciones de
iluminacin, etc.) se requiere el recalculo de los histogramas de la escena
completa, y el redibujado completo de la misma, lo cual insume un tiempo muy
grande.
En las paletas estticas, por su parte existe un esquema cromtico predefinido. Es
decir, se define de antemano un conjunto de colores adecuados para graficar
cualquier escena, en cualquier condicin de iluminacin y bajo cualquier algoritmo.
Los resultados grficos tienden a ser de menor calidad. Sin embargo, la calidad de
las imgenes, una vez graficadas, no se deteriora con el posterior agregado de
otras imgenes. Al mismo tiempo, la referencia al ndice de color que corresponde
a cada pixel puede calcularse a partir del color que debera corresponder al mismo.
De esa forma, la imagen es graficada al mismo tiempo que es computada, sin un
costo adicional debido al manejo de color.
Un esquema esttico de color ubica el ndice de color con el que corresponde
colorear un pixel en funcin del color reclamado por el modelo de iluminacin, y los
colores ms cercanos disponibles en la paleta, probablemente por medio de
interpolacin. En captulos posteriores estudiaremos como funcionan los modelos
de iluminacin. Supongamos ahora que para un punto p de cada cara en la escena
se computan ecuaciones que determinan la componente del color para cada
primario RGB.
Cada pixel de cada cara reclamar un color determinado, es decir, una terna de
reales (R(p), G(p), B(p)). Esta terna debe transformarse a una terna (R,G,B) dentro
de la aritmtica de la tarjeta grfica. Al mismo tiempo, los valores de (R,G,B) deben
estar asociados a uno de los ndices de color disponibles.
Una forma de disear paletas estticas proviene de las siguientes consideraciones.
Normalmente las tarjetas representan la intensidad de cada primario con una
precisin de 6 bit en una escala entera de 0 a 63, lo cual permite 256K
combinaciones de colores. De dichos 256K colores, es necesario elegir los 256
ms representativos para un uso general. Ms an, deben ser elegidos de manera
tal que cualquier aplicacin grfica que reclama un color no existente en la paleta,
pueda encontrar rpidamente el ndice de un color perteneciente a la paleta que
sea el ms adecuado para remplazarlo. Es necesario, entonces, elegir un
subconjunto de las 64 intensidades permitidas para cada primario, de modo tal que
el producto de la cantidad de elementos en cada conjunto sea menor o igual que
256. En los modos grficos de 64K colores (conocidos como hi-color), se utiliza una
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
particin en 32 * 64 * 32, asignndole mayor resolucin cromtica al primario verde,
dada la gran sensibilidad del ojo al mismo. Pero en nuestro caso, combinaciones
como 8 * 8 * 4 quedan eliminadas, porque 4 intensidades posibles para un primario
es un valor demasiado pequeo, an para el primario azul. La combinacin que
empricamente result ideal fue 6 * 7 * 6, ya que su producto es 252, es decir,
desaprovecha solamente 4 ndices de color, y representa una buena solucin de
compromiso.
De esa forma, se eligen 6 intensidades permitidas para los primarios rojo y azul, y 7
para el primario verde (que es para el cual el ojo humano es ms sensitivo). De esa
manera, el espacio RGB de la tarjeta queda cuantizado en 150 prismas
rectangulares, y todos los colores representables que caen dentro de un mismo
prisma se aproximan al valor del vrtice ms cercano. La determinacin de los
6*7*6 valores se debe realizar en forma experimental, teniendo en cuenta la
correccin del monitor utilizado. En un determinado monitor (un NEC MultiSync 3D)
para una posicin adecuada en las perillas de brillo y contraste, los resultados
elegidos fueron rojo = (0,20, 32, 45, 55, 63), verde = (0, 15, 22, 30, 40, 50, 63) y
azul = (0, 25, 35, 45, 55, 63). Debemos recordar que en este modo grfico, es
posible dar un valor entero de 0 a 63 a la intensidad en cada primario. La estructura
de la cuantizacin del espacio RGB elegida resulta ser muy prctica en el momento
de encontrar el color con el cual pintar un pixel. Antes de ejecutar la graficacin, es
decir, como paso de inicializacin de la interfaz, se almacena la paleta en la tabla
de colores de la pantalla.
La estructura de la cuantizacin del espacio RGB elegida resulta ser muy prctica
en el momento de encontrar el color con el cual pintar un pixel. Antes de ejecutar la
grabacin, es decir, como paso de inicializacin de la interfaz, se almacena la
paleta en la tabla de colores de la pantalla.
Cuando es necesario graficar un pixel de un color R,G,B arbitrario, se buscan los
valores r; g; b tales que rojo[r], verde[g], azul[b] sean los valores ms cercanos, y
luego se grafica el pixel con el ndice de color 42*r+6*g+b. Por ejemplo, si el
modelo de iluminacin reclama un color (35,42,48), se ubican r=2, g=4, b=3 y se
grafica el pixel con el ndice de color 111. Con este esquema se produce el efecto
de bandas de Mach cuando se pintan reas contiguas con colores parecidos.
Este efecto es producido por la capacidad del ojo de amplificar localmente
pequeas variaciones cromticas, lo cual le permite, entre otras cosas, reconocer
los bordes y las formas de los objetos. Sin embargo, el efecto que producen las
bandas de Mach al utilizar esta paleta de colores es indeseado ( ver Figura 21 ).
Pero a diferencia de lo que sucede con las paletas dinmicas, en nuestro esquema
es posible utilizar una tcnica de dithering aleatorio, es decir, se puede perturbar
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
aleatoriamente un color dado cambindolo por alguno de sus vecinos ms
prximos en la paleta.
Figura 21 Paleta esttica sin y con dithering aleatorio
Esto es as porque en nuestro modelo, dado un determinado color de la paleta, es
posible ubicar rpidamente a sus colores vecinos, los cuales, adems, son muy
similares.
Una forma muy econmica de producir este efecto consiste en perturbar para cada
primario la cuantizacin elegida. Si para el primario R se reclama un valor R, el cual
est comprendido entre rojo[r] y rojo[r+1] se perturbar la eleccin del valor r o r+1
en la generacin del ndice de color asociado al pixel (lo propio se efecta con los
otros dos primarios). Para ello se genera un nmero aleatorio rnd uniformemente
R rojo[r ]
distribuido entre 0 y 1. Si rnd
se utiliza r+1, y en caso contrario
rojo[r 1] rojo[r ]
se utiliza r. En el ejemplo mencionado ms arriba, la eleccin para la cuantizacin
del rojo est circunscripta a los valores predefinidos 32 o 45. Como 35 es ms
cercano a 32 que a 45, la probabilidad de que se utilice dicho valor es mayor a la
de utilizar 45. De esa manera, se transforma el aliasing cromtico producido por la
baja frecuencia de muestreo en un ruido uniforme.
CAPTULO 3 El hardware y el software para computacin grfica
Existen multitud de componentes que son necesarios para lograr realizar buenos
productos grficos, sin embargo en este apartado nos centraremos en la
clasificacin y caractersticas de los ms comunes, a partir de una caracterstica
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
fundamental: usan representacin vectorial o rster. Para ello se utiliza un
documento presentado por Claudio Delrieux.
Los resultados grficos de una aplicacin pueden mostrarse en una gran variedad
de dispositivos de salida. Normalmente estos dispositivos son o bien de pantalla o
bien de impresin. Sin embargo, desde el punto de vista de la Computacin grfica,
es importante otra clasificacin, referida al modo en que los mismos son manejados
por la computadora. De esa manera, podemos ver que existen dispositivos de los
siguientes tipos:
Dispositivos de vectores, los cuales reciben del computador la informacin
geomtrica de la localizacin y tamao de las primitivas que soportan, de las
cuales producen una reproduccin caligrfica. En la representacin
vectorial la imagen est igualmente constituida por puntos, pero en vez de
almacenar una matriz finita de puntos se almacenan vrtices, reglas de
trazado de lneas y de coloreado de superficies y lneas. Las imgenes
vectoriales son ms adecuadas que las de rster (mapas de bits-bitmap)
para ciertos tipos de aplicaciones (dibujos tcnicos, planos, cartografa, etc)
porque en realidad guardan reglas matemticas, por lo que contra lo que
sucede con las imgenes rster, pueden ser escaladas a cualquier tamao
sin prdida de calidad.
Dispositivos de rster. Los dispositivos de vectores fueron los primeros en
desarrollarse, pero luego del vertiginoso descenso en el costo de la memoria
voltil, a partir de la dcada del 70 se hicieron ms baratos los dispositivos
de rster. Esto implica un cambio en la manera de representar las primitivas
grficas (usualmente dichas primitivas son el punto, el segmento de recta y
la circunferencia o el crculo). La representacin rster, como ya se explic
en la seccin anterior, tambin es denominada mapa de bits ("bit-map"),
consiste en sustituir los infinitos puntos de la imagen original por un conjunto
finito de puntos, pixeles, tomados a intervalos regulares. Estos puntos
constituyen los nudos de una malla (generalmente las separaciones
horizontal y vertical son iguales). A partir de aqu, el conjunto de pixeles
representa los infinitos puntos de la imagen real. Posteriormente los puntos
de color son reducidos a nmeros para su almacenamiento y tratamiento en
el ordenador; el conjunto de valores numricos adopta la forma de una
matriz a la que denominamos matriz-imagen. La forma en que un punto de
luz es reducido a un nmero vara segn el mtodo utilizado, este nmero, o
conjunto de nmeros, debe indicar con precisin tanto el color (tono) como el
brillo (cuanta luz de dicho tono) y la saturacin (pureza del color) de original
correspondiente.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Leccin 11 Dispositivos de vectores
Actualmente estos dispositivos son ms caros, pero tienen ciertas ventajas que los
hacen nicos. Por ejemplo, tienen mucha mejor resolucin y precisin que los
dispositivos de rster, y requieren un ancho de banda de comunicacin mucho
menor dado que no reciben la discretizacin completa de las primitivas sino
solamente su posicin.
En sntesis los dispositivos vectoriales presentan las siguientes caractersticas.
Las lneas se guardan de forma aleatoria.
La velocidad de refresco depende del nmero de lneas.
Si hay pocas lneas el sistema espera para evitar refrescar ms de lo
necesario.
Presentan problemas al intentar dibujar polgonos rellenos.
Las posibilidades de color son mnimas.
Las lneas son exactas en su trazo (no hay efecto escalera).
La secuencia de dibujo es siempre la misma si no existe movimiento.
Al borrar una lnea, no se produce la estela.
Plotters: Grafican en una hoja (que en algunos casos puede ser de gran tamao)
sobre la cual se desliza una pluma movida por motores de pasos de gran precisin.
Figura 22 Plotter
En los plotters de tambor, la pluma se
desliza en sentido horizontal y el papel en
sentido vertical. En los plotters planos (ms
econmicos), el papel est fijo y la pluma
realiza todos los movimientos. Son usuales
las resoluciones del orden de los 10000 *
10000. Es posible utilizar colores por medio
de varias plumas. Son ideales para la
graficacin rpida y precisa de planos.
Displays de almacenamiento: Al igual que televisores y monitores, estos
dispositivos son pantallas de rayos catdicos, pero difieren en ciertos aspectos
tecnolgicos. Esencialmente, la pantalla tiene cierta memoria electrosttica que
mantiene visibles los elementos graficados con muy alta precisin y sin la
necesidad de refresco. Por lo tanto, una imagen muy compleja a la cual se van
agregando elementos en orden es idealmente representada por estos dispositivos.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Un elemento se representa pintndolo por medio de una serie de recorridas del
can electrnico. El borrado, sin embargo, no puede hacerse en forma selectiva,
por lo que no se puede alterar la posicin de un elemento sin tener que borrar y
redibujar todos los dems.
Sin embargo, su precisin y velocidad sin necesidad de memoria voltil los hace
ideales para la representacin de imgenes de radares.
Leccin 12 Dispositivos de rster
Los dispositivos de barrido (rster) surgen como alternativa. Los elementos del
dibujo se almacenan en forma de pixeles. Cada vez que se refresca la imagen el
can barre todos los pixeles.
Los dispositivos de barrido presentan las siguientes caractersticas:
La imagen completa la forman lneas horizontales formadas por pixeles.
Se realizan barridos de forma horizontal, de arriba a abajo.
Para cada pixel se ajusta la intensidad del haz.
El refresco tiene una frecuencia fija, entre 25 y 30 imgenes.
Las rdenes de dibujo que recibe el controlador se transforman a pixeles.
Incorporan fcilmente objetos rellenos (color o patrn).
El costo es menor.
La velocidad de refresco no depende de la complejidad de la imagen.
Dada la naturaleza discreta de los pixeles, es necesaria la conversin de primitivas
a pixeles. Los pixeles pueden dar apariencia de escalera (aliasing), para evitar este
efecto se han definido algoritmos y tcnicas antialiasing.
Impresoras de matriz: Era hasta hace poco el dispositivo de impresin ms
comn. Recibe de la computadora la informacin grfica como una secuencia
lneas, las cuales va reproduciendo con una cabeza impresora (por medio del golpe
de martillos o el roco de tinta).
Impresoras Laser: Recibe de la computadora la informacin grfica como una
secuencia de lneas, las cuales almacena en una memoria local. Dicha memoria es
utilizada para comandar la intensidad de un haz laser que recorre lnea por lnea el
papel, mientras es expuesto al contacto del toner. Donde el haz incide con gran
intensidad, el papel se dilata por el calor y absorbe el toner.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Monitores: Se han popularizado enormemente a partir del descenso en el precio
de la memoria voltil y el incremento constante en la calidad de las prestaciones
(resolucin, color, precisin). Esencialmente se comportan de una manera similar a
un receptor de televisin, excepto por el hecho de que reciben la seal de video y
sincronismo en forma directa de la computadora y no a travs de una portadora de
radio. Al igual que con las impresoras de matriz, la imagen se construye lnea por
lnea, en sentido horizontal primero (de izquierda a derecha) y vertical despus (de
arriba abajo). Debe existir un refresco de la imagen en memoria, la cual es
recorrida por la tarjeta grfica de la computadora para producir las lneas de
barrido.
Los monitores ms populares pueden tener resoluciones de hasta 1200 * 1024
pixeles (aunque este lmite avanza da a da), con una cantidad de colores limitada
por las prestaciones de la tarjeta grfica. Esto representa una calidad ms que
aceptable para la mayor parte de las aplicaciones. A continuacin se presentan los
diferentes estndares y su capacidad de resolucin:
Estndar
CGA (color graphics adapter)
EGA (enhanced graphics adapter)
MCGA (multicolor graphics array)
VGA (video graphics array)
8514/A
XGA (extended graphics adapter)
SVGA (super VGA)
Resolucin
Nmero de colores
320x200
640x200
640x200
640x350
640x200
640x480
320x200
320x200
640x480
1024x768
1024x768
1280x1024
640x480
800x600
1024x768
1280x1024
1600x1200
...
4
2
16
16
2
2
4
256
16
256 (entrelazado)
256 (no entrelazado)
256 (entrelazado)
256
32k
64k
16.8M
Leccin 13 Hardware grfico para monitores - La tarjeta de video
Los dispositivos de rster requieren un refresco permanente de la discretizacin de
la salida grfica. En el caso de los monitores, dicho refresco se realiza en un
segmento de la memoria voltil de la computadora denominada frame buffer o
buffer de pantalla, que usualmente se implementa por medio de memoria RAM de
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
alta velocidad localizada dentro de la tarjeta grfica. El buffer de pantalla es
accedido en forma rtmica por el generador de video, que es el encargado de
componer la seal de video que va hacia el monitor. Al mismo tiempo, al
producirse una salida grfica por parte de la CPU de la computadora, la misma
debe ser discretizada y almacenada en el buffer de pantalla. Este acceso debe ser
permitido solamente en los momentos en los que el generador de video no est
accediendo al buffer, y por lo tanto se requiere el uso de un rbitro que mantenga
abierto el acceso al buffer solo en esos casos.
Tarjeta grfica
CPU
Arbitro
Frame
Buffer
Generador de video
MONITOR
Figura 23 Componentes bsicos de una
tarjeta grfica
El temporizado es crtico en el manejo del
buffer de pantalla, por lo que se requiere
memoria RAM de alta velocidad, mucho
mayor que la velocidad requerida para la
RAM de la CPU. Por ejemplo, en una
norma de video de 1024 pixeles por
lnea, la pantalla es refrescada 35 veces
por
segundo
a
una
tasa
de
aproximadamente un milln de pixeles
por pantalla.
Esto significa que en promedio el buffer de pantalla es accedido 35 millones de
veces por segundo por el generador de video, lo cual requiere una velocidad de
acceso a memoria de aproximadamente 30ns para cumplir slo con el refresco de
pantalla. En una situacin como esta, utilizar memoria de 25ns. para el buffer de
pantalla permite utilizar solamente un pico de 5 millones de accesos por segundo
para la CPU, lo cual en muchos casos es insuficiente si se tiene en cuenta que el
acceso entre la CPU y la tarjeta grfica por el bus ISA debe cumplir cierto protocolo
que hace ms lenta la comunicacin.
Otro esquema posible para manejar la memoria de pantalla es utilizar la tecnologa
de bus local (difundida alrededor de 1993 con las motherboard 486 y tarjetas Vesa
Local Bus). Bsicamente la idea es evitar el uso del bus de datos ISA para
interconectar la tarjeta grfica con la CPU. De ese modo se utiliza un segundo bus
(llamado bus local), normalmente de 32 bits en vez de 16, con la velocidad del reloj
externo del microprocesador (50Mhz. en vez de 8.33) y con capacidad de acceso
directo a memoria.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Este tipo de configuraciones
permite una mejor utilizacin del
ancho de banda marginal de la
memoria del frame buffer, y por lo
tanto,
en
determinadas
aplicaciones, como por ejemplo
animaciones, la prestacin de un
mismo hardware aumenta en un
orden de magnitud solamente al
modificar la configuracin de
acceso.
Tarjeta grfica
Frame
Buffer
Generador
de video
MONITOR
Bus Local
CPU
RAM
Figura 24 Tarjeta grfica con tecnologa de bus local
Por otra parte, muchas de las operaciones matemticas necesarias dentro en la
computacin grfica siguen un procesamiento disciplinado que puede en muchos
casos implementarse directamente en el hardware de la tarjeta. Es por dicha razn
que han surgido tarjetas aceleradoras por hardware (PCI o AGP) que permiten que
una aplicacin se deslinde del trabajo de efectuar las transformaciones
geomtricas, pintado de polgonos, el mapeo de texturas, etc.
Recapitulando, la clave del funcionamiento de la tarjeta grfica no est en los
requisitos de memoria, sino en la estructura del generador de video. El generador
de video debe recorrer la memoria del buffer de pantalla y entregar las lneas de
barrido al monitor dentro de una determinada norma de video. Dicha norma puede
ser una norma de televisin (PAL o NTSC) o de monitor (1024*768, 800*600, etc.).
Entonces, el barrido es producido por un generador de barrido cuyas frecuencias
horizontal y vertical son programables en funcin de la norma que se utiliza.
Las seales de barrido son enviadas al monitor, pero tambin se utilizan para
encontrar la posicin de memoria en la cual est almacenada la informacin grfica
de cada pixel que constituye una lnea de barrido. Esto se realiza por medio de una
unidad aritmtica que encuentra una direccin lineal a partir de los valores de la
seal de barrido horizontal y vertical. La direccin lineal habilita la salida del valor
almacenado en un lugar de la memoria del buffer de pantalla. Dicho valor es
transformado en informacin grfica por medio de una tabla de color, excepto en el
modo true color (color verdadero) que se explicar ms adelante.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Leccin 14 Dispositivos de entrada
Los dispositivos de entrada permiten la interaccin del usuario con el objeto grfico
creado. Estos dispositivos se pueden clasificar en teclados, apuntadores de control
directo, apuntadores de control indirecto y apuntadores de ltima tecnologa.
Figura 25 Diferentes tipos de teclado, incluido el teclado virtual
Un teclado est realizado mediante un microcontrolador, normalmente de las
familias 8048 u 8051 de Intel. Estos microcontroladores ejecutan sus propios
programas que estn grabados en sus respectivas ROMs internas. Estos
programas realizan la exploracin matricial de las teclas para determinar cuales
estn pulsadas.
Para lograr un sistema flexible los microcontroladores no identifican cada tecla con
su carcter serigrafiado en la misma, sino que se adjudica un valor numrico a
cada una de ellas que slo tiene que ver con su posicin fsica. Si no se hiciera as
ese sistema sera muy dependiente de cada idioma, tambin hay que tener en
cuenta que idiomas como por ejemplo en francs tienen teclados AZERTY en lugar
del que se tiene en Estados Unidos QWERTY.
Los teclados usados en Amrica latina y Espaa extienden la configuracin bsica
del teclado QWERTY con el fin de incluir la letra ee y facilidades para letras
acentuadas. Como el teclado espaol debe servir para las diversas lenguas de la
pennsula ibrica se facilita sobre todo la escritura de diversos acentos an los no
utilizados en el castellano. El teclado latinoamericano slo da soporte con teclas
directas a los caracteres especficos del castellano, que incluyen dos tipos de
acento, la letra ee y los inicios de exclamacin e interrogacin. El resto de
combinaciones de acentos se obtienen usando una tecla de extensin de grafismos
(<ALT-GR>). Por lo dems el teclado latinoamericano est orientado hacia la
programacin, con fcil acceso al juego de smbolos de la norma ASCII.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Por cada pulsacin o liberacin de una tecla el microcontrolador enva un cdigo
identificativo que se llama Scan Code. Para permitir que varias teclas sean
pulsadas simultneamente, el teclado genera un cdigo diferente cuando una tecla
se pulsa y cuando dicha tecla se libera.
En los teclados AT los cdigos generados son diferentes, por lo que por razones de
compatibilidad es necesario traducirlos. De esta funcin se encarga el controlador
de teclado que es otro microcontrolador (normalmente el 8042), ste ya situado en
el PC. Este controlador recibe el Keyboard Scan Code (Kscan Code) y genera el
propiamente dicho Scan Code. En cualquier caso ya sea teclado PS/2 AT el Scan
Code es entregado a la BIOS del PC para identificar la tecla pulsada.
La comunicacin del teclado es va serie. El protocolo de comunicacin es
bidireccional, por lo que el computador puede enviarle comandos al teclado para
configurarlo, resetearlo, realizar diagnsticos, etc.
Los apuntadores de control directo permiten sealar directamente sobre la
pantalla o monitor el objeto deseado, un ejemplo muy comn son las pantallas
sensibles al tacto y los lpices pticos (ligth pen).
Figura 26 Dispositivos con apuntadores de control directo
El lpiz ptico contiene sensores luminosos y enva una seal a la computadora
cada vez que registra una luz, por ejemplo al tocar la pantalla cuando los pixeles no
negros que se encuentran bajo la punta del lpiz son refrescados por el haz de
electrones de la pantalla. La pantalla de la computadora no se ilumina en su
totalidad al mismo tiempo, sino que el haz de electrones que ilumina los pixeles los
recorre lnea por lnea, todas en un espacio de 1/50 de segundo. Detectando el
momento en que el haz de electrones pasa bajo la punta del lpiz ptico, el
ordenador puede determinar la posicin del lpiz en la pantalla.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
El lpiz ptico no requiere una pantalla ni un recubrimiento especiales como puede
ser el caso de una pantalla tctil, pero tiene la desventaja de que sostener el lpiz
contra la pantalla durante periodos largos de tiempo llega a cansar al usuario.
En cuanto a las pantallas, el tipo de pantalla tctil ms sencillo est compuesto de
una red de lneas sensibles, que determinan la situacin de una presin mediante
la unin de los contactos verticales y horizontales.
Otros tipos de pantallas ms precisas utilizan una superficie cargada
elctricamente y sensores alrededor de los bordes externos de la pantalla, para
detectar la cantidad de cambio elctrico y sealar exactamente donde se ha
realizado el contacto. Un tercer tipo fija diodos emisores de rayos infrarrojos (LEDs,
acrnimo de Light-Emitting Diodes) y sensores alrededor de los bordes externos de
la pantalla. Estos LEDs y sensores crean una red invisible de infrarrojos en la parte
delantera de la pantalla que interrumpe el usuario con sus dedos.
Las pantallas tctiles de infrarrojos se usan a menudo en entornos sucios, donde la
suciedad podra interferir en el modo de operacin de otros tipos de pantallas
tctiles. La popularidad de las pantallas tctiles entre los usuarios se ha visto
limitada porque es necesario mantener las manos en el aire para sealar la
pantalla, lo que sera demasiado incmodo en largos periodos de tiempo. Adems
no ofrece gran precisin al tener que sealar ciertos elementos en programas de
alta resolucin. Las pantallas tctiles, sin embargo, son enormemente populares en
aplicaciones como los puestos de informacin porque ofrecen una forma de sealar
que no requiere ningn hardware mvil y porque presionar la pantalla es algo
intuitivo.
En cuanto a los apuntadores de control indirecto, con el ratn constituyen los de
uso ms extendido en conjunto con los teclados. Estos apuntadores estn
constituidos por dispositivos externos que permiten manejar un apuntador grfico
en el monitor, mediante su movimiento y realizar acciones sobre los objetos
mediante botones.
Figura 27 Dispositivos apuntadores indirectos: ratn, touchpad, trackpoint, joystick, tableta grfica, etc.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Los ratones (mouse) suelen estar constituidos por una caja con una forma ms o
menos anatmica en la que se encuentran dos botones que harn los famosos
clics de ratn siendo transmitidos por el cable al puerto PS/II o al puerto de serie.
Los ratones mecnicos mantienen dentro de esta caja una bola que sobresale de la
caja a la que se pegan 4 rodillos ortogonalmente dispuestos que sern los que
definan la direccin de movimiento del ratn. El ratn se mueve por una alfombrilla
ocasionando el movimiento de la bola que a su vez origina el movimiento de uno o
varios de estos rodillos que se transforma en seales elctricas y producen el
efecto de desplazamiento del ratn por la pantalla del ordenador.
Existen modelos en los que la transmisin se hace por infrarrojos eliminando por
tanto la necesidad de cableado. Otros presentan la bola en la parte superior de la
caja no estando por tanto en contacto con la alfombrilla y teniendo que ser movida
por los dedos del usuario aunque se origina el mismo efecto. Otros utilizan diodos
emisores de luz (led), para capturar el movimiento del ratn, en este caso se
denominan ratones pticos.
Figura 28 Apuntadores de ltima tecnologa
Los apuntadores de ltima tecnologa permiten la captura de movimientos en
espacios tridimensionales y por ende la manipulacin de objetos tridimensionales.
Leccin 15 Software de graficacin
Hasta la llegada del software 3D la mayora de los efectos especiales se realizaban
por medio de efectos pticos, maquetas, matte painting, etc. Con el software de
graficacin en 3D se puede imitar la realidad con tal realismo, que es difcil detectar
si la escena se ha rodado o se ha generado en un ordenador. Esto ha quedado
patente en muchas pelculas, que ya hemos mencionado.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Los paquetes de animacin consisten en uno o varios mdulos con los que es
posible modelar, animar y dar apariencia real a un objeto. En un principio, las
empresas de animacin programaban su propio software con el cual luego
trabajaban. Poco a poco fueron surgiendo distintos programas, los cuales podan
ser adquiridos a travs de una licencia de uso.
El proceso de creacin de grficos 3D por computadora puede ser dividido en estas
tres fases bsicas:
Modelado
Composicin de la escena
Rnder (creacin de la imagen final)
Modelado. La etapa de modelado consta de ir dando forma a objetos individuales
que luego sern usados en la escena. Existen diversas tcnicas de modelado;
Constructive Solid Geometry, modelado con NURBS y modelado poligonal son
algunos ejemplos. Los procesos de modelado pueden incluir la edicin de la
superficie del objeto o las propiedades del material (por ejemplo, color,
luminosidad, difusin, especularidad, caractersticas de reflexin, transparencia u
opacidad, o el ndice de refraccin), agregar texturas, mapas de relieve (bumpmaps) y otras caractersticas.
El proceso de modelado puede incluir algunas actividades relacionadas con la
preparacin del modelo 3D para su posterior animacin. A los objetos se les puede
asignar un esqueleto, una estructura central con la capacidad de afectar la forma y
movimientos de ese objeto. Esto ayuda al proceso de animacin, en el cual el
movimiento
del
esqueleto
afectar
automticamente
las
porciones
correspondientes del modelo. Dos tcnicas para realizar la animacin son
Cinemtica Directa (Forward Kinematic animation) y animacin por Cinemtica
Inversa (Inverse Kinematic animation).
El modelado puede ser realizado por programas dedicados (como Lightwave 3D,
Rhinoceros 3D o Moray), un componente de una aplicacin (Shaper, Lofter en 3D
Studio) o por un lenguaje de descripcin de escenas (como en POV-Ray. En
algunos casos, no hay una distincin estricta entre estas fases; en dichos casos, el
modelado es slo una parte del proceso de creacin de escenas (por ejemplo, con
Caligari trueSpace).
Composicin de la escena. Esta etapa involucra la distribucin de objetos, luces,
cmaras y otras entidades en una escena que ser utilizada para producir una
imagen esttica o una animacin. Si se utiliza para Animacin, esta fase, en
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
general, hace uso de una tcnica llamada "Keyframing" (cuadros clave), que facilita
la creacin de movimientos complicados en la escena. Con la ayuda de la tcnica
de keyframing, en lugar de tener que corregir la posicin de un objeto, su rotacin o
tamao en cada cuadro de la animacin, solo se necesita marcar algunos cuadros
clave (keyframes). Los cuadros entre keyframes son generados automticamente,
lo que se conoce como 'Interpolacin'.
La iluminacin es un aspecto importante de la composicin de la escena. Como en
la realidad, la iluminacin es un factor importante que contribuye al resultado
esttico y a la calidad visual del trabajo terminado. Por eso, puede ser un arte difcil
de dominar. Los efectos de iluminacin pueden contribuir en gran medida al humor
y la respuesta emocional generada por la escena, algo que es bien conocido por
fotgrafos y tcnicos de iluminacin teatral.
Tesselation y mallas. El proceso de transformar la representacin de objetos,
como el punto medio de coordenadas de una esfera y un punto en su
circunferencia, en una representacin poligonal de una esfera, se conoce como
tesselation. Este paso es usado en el rnder basado en polgonos, donde los
objetos son descompuestos de representaciones abstractas primitivas como
esferas, conos, etctera, en las denominadas mallas, que son redes de tringulos
interconectados.
Las mallas de tringulos son populares ya que est probado que son fciles de
'renderizar' usando Scanline rendering.
Las representaciones poligonales no son utilizadas en todas las tcnicas de rnder,
y en estos casos, el paso de tesselation no es incluido en la transicin de
representacin abstracta y la escena 'renderizada'.
Renderizado. Se llama rnder al proceso final de generar la imagen 2D o
animacin a partir de la escena creada. Esto puede ser comparado a tomar una
foto o en el caso de la animacin, a filmar una escena de la vida real.
Generalmente se buscan imgenes de calidad fotorrealista, y para este fin se han
desarrollado muchos mtodos especiales. Las tcnicas van desde las ms
sencillas, como el rnder de alambre (wireframe rendering), pasando por el rnder
basado en polgonos, hasta las tcnicas ms modernas como el Scanline
Rendering, el Raytracing, la radiosidad o el Mapeado de fotones.
El software de rnder puede simular efectos cinematogrficos como el lens flare, la
profundidad de campo, o el motion blur (desenfoque de movimiento). Estos
artefactos son, en realidad, un producto de las imperfecciones mecnicas de la
fotografa fsica, pero como el ojo humano est acostumbrado a su presencia, la
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
simulacin de dichos efectos aportan un elemento de realismo a la escena. Se han
desarrollado tcnicas con el propsito de simular otros efectos de origen natural,
como la interaccin de la luz con la atmsfera o el humo. Ejemplos de estas
tcnicas incluyen los sistemas de partculas que pueden simular lluvia, humo o
fuego, el muestreo volumtrico para simular niebla, polvo y otros efectos
atmosfricos, y las custicas para simular el efecto de la luz al atravesar superficies
refractantes.
El proceso de rnder necesita una gran capacidad de clculo, pues requiere
simular gran cantidad de procesos fsicos complejos. La capacidad de clculo se ha
incrementado rpidamente a travs de los aos, permitiendo un grado superior de
realismo en los rnders. Estudios de cine que producen animaciones generadas
por ordenador hacen uso, en general, de lo que se conoce como rnder farm
(granja de rnder) para acelerar la produccin de fotogramas
A pesar de haber muchos paquetes de modelado y animacin 3D, los cuatro que
se han ganado la mayor popularidad son:
Alias Wavefront's Maya - Es quiz el software ms popular en la industria,
por lo menos hasta 2003. Es utilizado por muchos de los estudios de efectos
visuales ms importantes en combinacin con RenderMan, el motor de
rnder fotorrealista de Pixar.
Discreet's 3D Studio Max - Originalmente escrito por Kinetix (una divisin de
Autodesk) como el sucesor de 3D Studio. Kinetix luego se fusion con la
ltima adquisicin de Autodesk, Discreet Logic. Es el lder en el desarrollo de
3D en la industria de juegos y usuarios hogareos.
Newtek's Lightwave 3D - Fue originalmente desarrollado por Amiga
Computers a principios de la dcada de 1990. Ms tarde evolucion en un
avanzado y muy usado paquete de grficos y animacin 3D. Actualmente
disponible para Windows, Mac OS y Mac OS X.. El programa consiste en
dos componentes: Modelador y Editor de escena. Es el favorito entre los
entusiastas, y es utilizado en muchas de las mayores productoras de efectos
visuales como Digital Domain.
Avid's Softimage XSI - El contrincante ms grande de Maya. En 1987,
Softimage Inc, una compaa situada en Montreal, escribi Softimage 3D,
que se convirti rpidamente en el programa de 3D ms popular de ese
perodo. En 1994, Microsoft compr Softimage Inc. y comenzaron a
reescribir SoftImage 3D para Windows NT. El resultado se llam
SoftimageXSI. En 1998 Microsoft vendi Softimage a Avid.
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Junto a estos paquetes mayores, hay otros que no se han ganado tal aceptacin
general, pero que no son simples juguetes. Algunos son:
Caligari trueSpace - una aplicacin 3D integrada, con una interfaz muy
intuitiva. Una caracterstica distintiva de esta aplicacin es que todas las
fases de creacin de grficos 3D son realizadas dentro de un nico
programa. No es tan avanzado como los paquetes lderes, pero provee
caractersticas como simulacin de fenmenos fsicos (viento, gravedad,
colisiones entre cuerpos).
Cinema4d - Motor de rnder rpido, clculo de radiosidad.
formZ - Ofrece manipulacin topolgica de las geometras.
Rhinoceros 3D - Un potente modelador bajo NURBS.
POV-Ray - Un avanzado software gratuito de Raytracing. Usa su propio
lenguaje de descripcin de escena, con caractersticas como macros, bucles
y declaraciones condicionales. Es completamente gratuito aunque no fue
lanzado bajo GPL. No incluye modelador.
NaN*Blender - Programa de modelado y animacin libre, con caractersticas
como soporte para programacin bajo Python con un amplia gamma de
script en constante desarrollo, posee un motor robusto para la programacin
de juegos, un Motor de rnder propio y una comunidad de usuarios
totalmente abierta y dispuesta a colaborar.
RealSoft3D - Modelador 3D para Linux y Windows. Incluye rnder.
Universe por Electric Image - Paquete de modelado y animacin con uno de
los motores de rnder ms rpidos que existen.
Cada software tiene sus ventajas y desventajas frente a los dems, pero la
posibilidad de realizar un trabajo de calidad no depende de esto, sino de los
conocimientos, la creatividad, y no tanto del software.
Adems del software especializado, es comn el manejo de APIs especializadas
para facilitar los procesos en todas las etapas de la generacin de grficos por
computadora. Estas APIs han demostrado ser vitales para los desarrolladores de
hardware para grficos por computadora, ya que proveen un camino al
programador para acceder al hardware de manera abstracta, aprovechando las
ventajas de tal o cual tarjeta de video.
Las siguientes APIs para grficos por computadora son particularmente populares:
OpenGL
Direct3D (subconjunto de DirectX para producir grficos interactivos en 3D)
RenderMan
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
Fuentes documentales unidad 1
BAECKER, J. GRUDIN, W. BUXTON & s. GREENBERG (eds) "Readings in
Human-Computer Interaction: toward the year 2000". Second Edition. MorganKauffmann. 1997.
CEBRIN,
Rafael.
Teora
del
color.
[En
lnea]
http://www.lilliputmodel.com/articulos/cebrian/teoria_color1.htm. Fecha de consulta:
Mayo de 2005.
CONDE RODRGUEZ, Francisco de Ass. Charla sobre: La infografa y los efectos
especiales en el cine. En el Foro sobre Juventud y Nuevas Tecnologas. [En lnea]
http://wwwdi.ujaen.es/~fconde/Confe-infografia.pdf. Fecha de consulta: Septiembre
de 2005.
DELRIEUX, Claudio. Introduccin a la Computacin grfica. Departamento de
Ingeniera
Elctrica.
Universidad
Nacional
del
Sur.
[En
lnea]
http://www.memi.umss.edu.bo/~mscinfo/cursos/graficos/main.htm.
Fecha
de
consulta: Septiembre de 2005.
DESARROLLOWEB.COM. Curso prctico de diseo web. Informe de Luciano
Moreno [En lnea] http://www.desarrolloweb.com/articulos/1483.php?manual=47.
Fecha de consulta: Mayo de 2005.
IMPAGLIAZZO, John. Learning Computing History. A Brief History of Computer
Graphics [En lnea] http://www.comphist.org/computing_history/new_page_6.htm.
ltima actualizacin: Septiembre 15 de 2005. Fecha de consulta: Septiembre de
2005.
MORENO, Luciano. Grficos digitales [En Lnea]
http://www.htmlweb.net/diseno/graficos_digitales/graficos_3.html
consulta: Mayo de 2005
Fecha
de
OUTING, Steve. News sites repeat mistakes of the past. We still dont recognize
the power of interactivity. Editor & Publisher. 4 de Mayo. VNU eMedia Inc.
Consultado
en
abril
de
2002
en:
www.editorandpublisher.com/editorandpublisher/features_columns/article_display.js
p?vnu_content_id=1461161
PASCUAL BRONCANO, Pedro J. y GUTIRREZ, Antonio. Conceptos
fundamentales
de
computacin
grfica.
[En
lnea]
http://www.ii.uam.es/~pedro/graficos/teoria/Conceptos/ConceptosFundamentales.ht
UNIVERSIDAD NACIONAL ABIERTA Y A DISTANCIA UNAD
Escuela de Ciencias Bsicas, Tecnologa e Ingeniera
Ingeniera de Sistemas
Mdulo del curso Computacin Grfica
m#estandar. Escuela Tcnica Superior de Informtica de la Universidad Autnoma
de Madrid, 1998-2000. ltima actualizacin: 03/07/2004. Fecha de consulta:
Septiembre de 2005.
PREECE, Y. ROGERS, H. SHARP, D. BENYON, S. HOLLAND, T. Carey. "HumanComputer Interaction", Addison-Wesley, 1994
TYPEPHASES
DESIGN.
Manual
de
diseo
digital.
[En
lnea]
http://platea.cnice.mecd.es/~jmas/manual/html/uso.html Fecha de consulta: Mayo
de 2005.
UNIVERSITAT JAUME I. Material terico para el curso Multimedia. [En lnea]
http://www4.uji.es/~belfern/IX34/Documentos/Teoria/Animacion.pdf.
http://www4.uji.es/~belfern/IX34/Documentos/Teoria/Video.pdf,
http://www4.uji.es/~belfern/IX34/Documentos/Teoria/Graficos.pdf
Fecha
de
consulta: Mayo de 2005.
You might also like
- Historia y Evolución de La Graficación Por ComputadoraDocument16 pagesHistoria y Evolución de La Graficación Por ComputadoraAdelaid Acevedo Cardona100% (1)
- 1.1 GraficacionDocument8 pages1.1 GraficacionAnnel Abigaiol RiosLopezNo ratings yet
- Historia CADDocument5 pagesHistoria CADMilthon Camacho100% (2)
- Universidad Tecnológica Nacional Facultad Regional Tucumán: Arquitectura de ComputadoresDocument8 pagesUniversidad Tecnológica Nacional Facultad Regional Tucumán: Arquitectura de ComputadoresDaniel Gonzalo AybarNo ratings yet
- Xdoc - MX Modulo Computacion GraficaDocument10 pagesXdoc - MX Modulo Computacion GraficaMariale GBNo ratings yet
- UNADDocument50 pagesUNADwalter fandinoNo ratings yet
- IGDocument84 pagesIGCarl CNo ratings yet
- Tema 18 El Dibujo y El Diseño Asistidos Por OrdenadorDocument11 pagesTema 18 El Dibujo y El Diseño Asistidos Por OrdenadorRaquel Martín RamosNo ratings yet
- Antecedentes de La Graficación Por ComputadoraDocument7 pagesAntecedentes de La Graficación Por ComputadoraBrian Michael Leon CruzNo ratings yet
- Actividades en Casa Computación Semana 3 1ero ADocument4 pagesActividades en Casa Computación Semana 3 1ero AchrisspovedaNo ratings yet
- Ensayo de Graficacion-Jareth David Meseguer SanabiaDocument19 pagesEnsayo de Graficacion-Jareth David Meseguer SanabiaMeseguer sanabia Jareth davidNo ratings yet
- Computación Gráfica: Conceptos y AplicacionesDocument25 pagesComputación Gráfica: Conceptos y AplicacionesCarolinaBlancoArteagaNo ratings yet
- Informe Técnico en La Ingeniería CivilDocument15 pagesInforme Técnico en La Ingeniería CivilMendez Zea AI.No ratings yet
- Fundamentos de Programacion Semana 1Document32 pagesFundamentos de Programacion Semana 1Alberth OlarteNo ratings yet
- Velazquez Lara Act-1Document14 pagesVelazquez Lara Act-1marco laraNo ratings yet
- Graficación por computadora: evolución e historiaDocument7 pagesGraficación por computadora: evolución e historiaGonzalo Martinez SilverioNo ratings yet
- Informatica Grafica PDFDocument201 pagesInformatica Grafica PDFJC AvelarNo ratings yet
- Una Breve Historia Del CADDocument20 pagesUna Breve Historia Del CADJ Obregon Fernandez80% (5)
- Reseña Histórica del Desarrollo de CAD/CAM enDocument8 pagesReseña Histórica del Desarrollo de CAD/CAM enkeimakamisamaNo ratings yet
- Informatica Grafica Blender Is Already FullDocument201 pagesInformatica Grafica Blender Is Already FullJassonFloresNo ratings yet
- Historia de La Graficacion Por ComputadoraDocument8 pagesHistoria de La Graficacion Por Computadoradiego perez garciaNo ratings yet
- Introducción A La InformáticaDocument72 pagesIntroducción A La InformáticaAndy Allca0% (1)
- Semana 1 CompuDocument4 pagesSemana 1 CompuBryan MacarioNo ratings yet
- INVESTIGACION1 - GRUPO2 - Sistemas Gráficos o Aplicaciones de La Computación GráficaDocument15 pagesINVESTIGACION1 - GRUPO2 - Sistemas Gráficos o Aplicaciones de La Computación Gráficaedison rochinaNo ratings yet
- Modulo V Electivo IiiDocument71 pagesModulo V Electivo IiiEDGARD PFUTURI CCAMANo ratings yet
- ActLIASP25AQAC U1 AA1Document7 pagesActLIASP25AQAC U1 AA1Lalo Garcia LaredoNo ratings yet
- Historia Del Diseño Asistido Por ComputadoraDocument3 pagesHistoria Del Diseño Asistido Por ComputadoraAngelica Zevallos100% (1)
- Graficación por Computadora: Historia y Áreas de AplicaciónDocument19 pagesGraficación por Computadora: Historia y Áreas de AplicaciónMeseguer sanabia Jareth davidNo ratings yet
- Articulo Cientifico (AMC-Grupal)Document21 pagesArticulo Cientifico (AMC-Grupal)Ana BasquetNo ratings yet
- Tema 18Document12 pagesTema 18Miriam FreireNo ratings yet
- Proyecto de Formulacion InformaticaDocument11 pagesProyecto de Formulacion InformaticaAndrewNo ratings yet
- Capitulo 1 PDFDocument24 pagesCapitulo 1 PDFChristian AndradeNo ratings yet
- Temario Unidad 1 GraficacionDocument18 pagesTemario Unidad 1 GraficacionEvelyn CoronadoNo ratings yet
- Manual de ComputacionDocument141 pagesManual de ComputacionMêlâny Ocha D'ÆxisNo ratings yet
- Graficadores matemáticos MathematicaDocument21 pagesGraficadores matemáticos MathematicaSebastianNo ratings yet
- Hist Evol Computación GráficaDocument7 pagesHist Evol Computación GráficaBrody JhonsNo ratings yet
- Tºpº #01 Dtoya 1º3 Electronica - 230605 - 153527Document29 pagesTºpº #01 Dtoya 1º3 Electronica - 230605 - 153527Federico PeterNo ratings yet
- Velazquez Lara Act-2Document7 pagesVelazquez Lara Act-2marco laraNo ratings yet
- Computación Gráfica Unidad 1: Paso 2 - Buscar y Evaluar InformaciónDocument13 pagesComputación Gráfica Unidad 1: Paso 2 - Buscar y Evaluar InformaciónJaime BetancurtNo ratings yet
- Investigacion Individual-Mirron Cordero EspinozaDocument22 pagesInvestigacion Individual-Mirron Cordero EspinozaPelonNo ratings yet
- Sesion 1Document43 pagesSesion 1orlandoNo ratings yet
- Act1 Investigación Morales Zavaleta ManuelDocument5 pagesAct1 Investigación Morales Zavaleta Manuelque te follen, helloded123No ratings yet
- Libro AltemirDocument396 pagesLibro Altemircarloseltrueno100% (1)
- Historia GraficaciónDocument9 pagesHistoria GraficaciónHiram HernandezNo ratings yet
- Historia de La Computacion PDFDocument15 pagesHistoria de La Computacion PDFDennis PacualaNo ratings yet
- Guía - Aprendizaje - PI - IC - 2020-II - SEM. 1Document25 pagesGuía - Aprendizaje - PI - IC - 2020-II - SEM. 1Teresa Sanchez VillanuevaNo ratings yet
- Breve historia de la Graficación por ComputadoraDocument41 pagesBreve historia de la Graficación por ComputadoraEMCYDLBTNo ratings yet
- Introducción Dibujo Técnico CADDocument41 pagesIntroducción Dibujo Técnico CADMario MinuetNo ratings yet
- Trabajo Escrito de La InformáticaDocument8 pagesTrabajo Escrito de La InformáticaSevastian CalderonNo ratings yet
- A1.1 L6L DavidEnrique MartinezHernandez.Document8 pagesA1.1 L6L DavidEnrique MartinezHernandez.l19141582No ratings yet
- Algoritmo 1Document9 pagesAlgoritmo 1Gerson VargasNo ratings yet
- Computacion BasicaDocument120 pagesComputacion BasicaAZUCENA LOPEZ ROQUISNo ratings yet
- Antecedentes informática precursores computador electrónicoDocument10 pagesAntecedentes informática precursores computador electrónicoalbertNo ratings yet
- Las Nuevas Formas de Comunicación Generadas Por La Experiencia de Usuario (UX) en Plataformas MultimediaDocument37 pagesLas Nuevas Formas de Comunicación Generadas Por La Experiencia de Usuario (UX) en Plataformas MultimediaredaccionyestiloluzNo ratings yet
- Tema I Logica ComputacionalDocument9 pagesTema I Logica ComputacionalXavier GarcíaNo ratings yet
- Theobald Mendoza Actividad1Document9 pagesTheobald Mendoza Actividad1Abraham OnelNo ratings yet
- InvestigaciónDocument19 pagesInvestigaciónCRISTIAN ALEXANDER ARCIA NICOLASNo ratings yet
- Tarea 3Document18 pagesTarea 3Tiffany CallupeNo ratings yet
- Monografia - AutocadDocument34 pagesMonografia - AutocadMileydi Gresy Mamani SuaquitaNo ratings yet
- SYLLABUS 3031330 BasesDatosBasicoDocument10 pagesSYLLABUS 3031330 BasesDatosBasicoJohnAndersonEspañaNo ratings yet
- Guia Laboratorio TelematicaDocument36 pagesGuia Laboratorio TelematicaJulio PedrozaNo ratings yet
- Proyecto Final Semaforos Inteligentes Con El Microcontrolador PIC 16F877ADocument5 pagesProyecto Final Semaforos Inteligentes Con El Microcontrolador PIC 16F877AJohnAndersonEspaña0% (1)
- Lista de Precios ViniloDocument41 pagesLista de Precios ViniloJohnAndersonEspañaNo ratings yet
- Cursos Realizados Del Programa Ingenieria de SistemasDocument3 pagesCursos Realizados Del Programa Ingenieria de SistemasJohnAndersonEspañaNo ratings yet
- MicrocontroladoresDocument9 pagesMicrocontroladoresJohnAndersonEspañaNo ratings yet
- Lista de Precios ViniloDocument41 pagesLista de Precios ViniloJohnAndersonEspañaNo ratings yet
- Act. 6 Trabajo Colaborativo No.1Document4 pagesAct. 6 Trabajo Colaborativo No.1Jose Johan Silva HurtatizNo ratings yet
- UNAD English 3 Course GuideDocument5 pagesUNAD English 3 Course GuideA.CNo ratings yet
- Como Instalar AecaGPS y Los Componentes NecesariosDocument15 pagesComo Instalar AecaGPS y Los Componentes NecesariosJohnAndersonEspañaNo ratings yet
- Modulo PsicologiaDocument90 pagesModulo PsicologiaJorge Mauricio Rivera BuitragoNo ratings yet
- Eye 312 Manual - SpanishDocument24 pagesEye 312 Manual - SpanishClaudia Patricia RamirezNo ratings yet
- Cursos Realizados Del Programa Ingenieria de SistemasDocument3 pagesCursos Realizados Del Programa Ingenieria de SistemasJohnAndersonEspañaNo ratings yet
- Trabajo Colaborativo 3 Cálculo IntegralDocument5 pagesTrabajo Colaborativo 3 Cálculo IntegralJohnAndersonEspañaNo ratings yet
- 194 Trabajo Fase 2Document11 pages194 Trabajo Fase 2JohnAndersonEspañaNo ratings yet
- Elementos de La Tabla Periódica UsosDocument12 pagesElementos de La Tabla Periódica UsosOmar JimenezNo ratings yet
- DESARROLLO SUSTENTABLE Unidad 3 JpeDocument79 pagesDESARROLLO SUSTENTABLE Unidad 3 JperomeoyesNo ratings yet
- Diseño Curricular Gestion LogisticaDocument67 pagesDiseño Curricular Gestion LogisticaFernando MarquezNo ratings yet
- Sistema de EmbragueDocument89 pagesSistema de EmbragueRoberto Carlos Montoya SirlupuNo ratings yet
- Lab3 Detección Señales InalmbricasDocument5 pagesLab3 Detección Señales InalmbricasAlberth ZambranoNo ratings yet
- Mando HBC Extracto PDFDocument7 pagesMando HBC Extracto PDFAlfredo Dominguez ArandaNo ratings yet
- Ciclos de vida de un SI para mejorar el archivo de la Universidad de PamplonaDocument6 pagesCiclos de vida de un SI para mejorar el archivo de la Universidad de PamplonaOscar Ivan MirandaNo ratings yet
- Voz Sobre IPDocument79 pagesVoz Sobre IPENKELLYGRAGONNo ratings yet
- Plafones 7.3Document13 pagesPlafones 7.3Yajaira IriarteNo ratings yet
- Prototipo de Vivienda de Interés Social Con Criterios (Protocolo)Document38 pagesPrototipo de Vivienda de Interés Social Con Criterios (Protocolo)Ángel CastellanosNo ratings yet
- Curso de Tecnología aplicada a los Alimentos - Post-Mortem 1o parteDocument1 pageCurso de Tecnología aplicada a los Alimentos - Post-Mortem 1o parteFranco PertusoNo ratings yet
- E1 PTAct 1 7 1 DirectionsDocument4 pagesE1 PTAct 1 7 1 DirectionsDURAN1399No ratings yet
- JFLAP introducción autómatasDocument7 pagesJFLAP introducción autómatasCarlos Andrés VivasNo ratings yet
- Investigación de EstáticaDocument10 pagesInvestigación de EstáticaVictor Manuel Peña RamírezNo ratings yet
- Manometro TrabajoDocument6 pagesManometro TrabajoBrayan NonatoNo ratings yet
- Lab.1 - Acondicionamiento de Señales AnalógicasDocument11 pagesLab.1 - Acondicionamiento de Señales AnalógicasOmar Ruiz RodríguezNo ratings yet
- Problemas de calidad y variabilidad funcionalDocument2 pagesProblemas de calidad y variabilidad funcionalAbraham Vega OrtegaNo ratings yet
- El Catalizador de Tres ViasDocument14 pagesEl Catalizador de Tres Viasisrael machicado calleNo ratings yet
- Protesis de Pierna RoboticaDocument2 pagesProtesis de Pierna RoboticaseyergusNo ratings yet
- Automatizacion 1Document14 pagesAutomatizacion 1Mily RFNo ratings yet
- Industria Del Vidrio en EspañaDocument3 pagesIndustria Del Vidrio en Españakaledy30No ratings yet
- Clasificación residuos manejo especialDocument2 pagesClasificación residuos manejo especialVictorGarciaNo ratings yet
- Actividad 1 Interpretacion de Planos (POR REALIZAR)Document7 pagesActividad 1 Interpretacion de Planos (POR REALIZAR)Marian NataliaNo ratings yet
- T-C V2Document3 pagesT-C V2MilapalomaNo ratings yet
- Eval Undécimo - Fenómenos OndulatoriosDocument2 pagesEval Undécimo - Fenómenos OndulatoriosНестора Габриэль СерраноNo ratings yet
- Familiarización Aeronaves PDFDocument98 pagesFamiliarización Aeronaves PDFSbsagamer09No ratings yet
- 272 stx280 Codigo FallaDocument2 pages272 stx280 Codigo Fallacarlos martinez100% (3)
- Psicologia de Las Organizaciones - PeiroDocument19 pagesPsicologia de Las Organizaciones - PeiroRicoterita Solari0% (1)
- Once GasesDocument3 pagesOnce GasesJhon Mario Diaz100% (1)
- 7 Norma de Medida 4Document95 pages7 Norma de Medida 4Diana Cristina QuinteroNo ratings yet