Professional Documents
Culture Documents
Photoshop Pen Tool - Drawing Shapes and Making Selections PDF
Uploaded by
sajaab123Original Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Photoshop Pen Tool - Drawing Shapes and Making Selections PDF
Uploaded by
sajaab123Copyright:
Available Formats
11/15/2015
PhotoshopPenToolDrawingShapesandMakingSelections
Photoshop Pen Tool Drawing Shapes and Making Selections
TOP UDEMY COURSES:
DECEMBER 24, 2013 BY C. PARIS
Top Java Courses
Top Python Courses
The pen tool in Photoshop is an extremely versatile feature
used to create your very own vector shapes, and even make
custom selections. With Photoshops pen tool, you can map
and combine a series of lines and curves to create easily
scalable images, you can create silhouettes by outlining
objects on an image layer, and more.
Top Excel Courses
Learn Excel With This GIF Tutorial
Become a Web Developer from Scratch! (8100+
students)
Its an extremely useful feature to learn, because its not
exclusive to Photoshop itself either many other graphic
Excel Mastery Course (1010+ students)
editing programs have a variation of the pen tool, and if you
learn how to use one, itll be much easier to learn them all.
Advanced Excel Training (42,660+ students)
You can also try out this graphic
Coding for Entrepreneurs (4810+ students)
design course on
mastering the pen tool for a more in-depth guide
on the feature, or this Photoshop-specific
tutorial
series.
Vector Graphics vs.
Raster Graphics
iOS Development Code Camp (1155+ students)
Advanced Java Programming (735+ students)
POPULAR POSTS
Before we learn about how to use the pen tool, its important to understand the difference between vector
How to Build an iPhone App from Scratch for
Non-Technical People: Your quick and dirty
graphics and raster graphics. While raster graphics rely on arrays of colored pixels to compose an image, vector
guide
graphics rely on mathematical points and paths to compose an image.
One of the most significant differences between the two is that vector graphics can be scaled to any size without
losing image quality. This is because a vector file stores the geometrical primitives used to map out the image
Excel Formulas: 10 Formulas That Helped Me
Keep My Job
lines, curves, etc. rather than the individual pixels.
Code Wars: Ruby vs Python vs PHP [Infographic]
You can learn more with this course
Top 10 Programming Languages to Learn in
2014
on the fundamentals of Adobe Illustrator CC, the
leading application for drawing vector graphics.
Drawing a Shape
How to Add Ringtones To Your iPhone (Updated
for iOS 7)
8 Best PowerPoint Presentations: How To Create
Engaging Presentations
Java Interview Questions: How to crack the TOP
15 questions
Drupal vs Joomla vs WordPress: CMS Showdown
[infographic]
Making an App: 6 Things You Should Consider
Before Getting Started
10 Frmulas de Excel para ser Ms Productivo
https://blog.udemy.com/photoshoppentool/
1/6
11/15/2015
PhotoshopPenToolDrawingShapesandMakingSelections
Before you even get started, first things first. Create a new Photoshop file, name it whatever you want, and set it
to any size you feel comfortable working in. Were just going to be experimenting for now, so it doesnt really
mater.
Next, locate the pen tool. It should be in the toolbar on the left, in the same section as the path selection tool,
horizontal type tool, and the polygon tool, represented by the fountain pen icon. Or, you can press P to bring it
up immediately.
Once youre ready, lets get drawing!
Step 1 Create a new layer, and set up shape layers
Select the drop-down menu to the right of the pen tool icon at the top of the window. There should be three
options total: shape, path, and pixels. Select the shape option, since were going to start this tutorial out by
drawing shapes, and choose a fill color for your shape. Also make sure youre working in a new layer.
This next part is optional, but if youd like to work in a grid to make plotting points more precise, press Ctrl+
(thats the apostrophe key), and enable snap by pressing Shift+Ctrl+; (the semi-colon key). Or, simply go to View >
Snap using the menu at the top.
Step 2 Plot points to create your shape
https://blog.udemy.com/photoshoppentool/
2/6
11/15/2015
PhotoshopPenToolDrawingShapesandMakingSelections
Next, start plotting points on your grid to create your shape. Think of it like a game of connect-the-dots. You can
start to visualize how your image is made up of various points, with straight lines connecting each point. As you
plot these points, the pen tool will automatically begin filling the image in.
In the example above, you can see the makings of a very oddly proportioned gold star. Dont worry if your shape
is perfect, this is just an experiment.
Once youre ready to connect the final dot and complete your shape, just click the point you started out with.
When you hover over the initial point for your shape, the pen tool cursor will appear with a small circle next to it,
as in the example above.
Step 3 Making curves with the pen tool
https://blog.udemy.com/photoshoppentool/
3/6
11/15/2015
PhotoshopPenToolDrawingShapesandMakingSelections
Youll notice something interesting happen if you plot a point and drag your cursor, rather than releasing click.
That point will become an anchor for a curved line, which you can manipulate as long as you hold down the left
click button after placing the point. You can use this to create shapes with curves, rather than rigid shapes
composed only of straight lines, like our star example.
Wow!
Cut an Image Out Using the Pen Tool
https://blog.udemy.com/photoshoppentool/
4/6
11/15/2015
PhotoshopPenToolDrawingShapesandMakingSelections
The pen tool can also be used to map out a custom selection. This is useful if you want to cut out only part of an
image, like the sign in the example above, and not the whole image.
Before you begin, make sure your image is on a new layer, and that youve selected the path option in the pen tool
menu. Were going to be mapping a path this time, not drawing a shape. If you leave the shape option selected,
well just be drawing a shape over our sign rather than preparing to cut it out.
You might be asking yourself what a path is in Photoshop. A path is basically the line that connects two points. In
Photoshop, even though we can draw a path using the pen tool, the path is not actually an image itself. There
are no pixels involved. Remember what we learned about vector graphics and raster graphics?
If this is still confusing, you can learn more about paths in this Photoshop
particularly this lecture
Essentials course
on understanding how paths and the pen tool work.
Step 1 Start mapping points!
There are two major steps in this guide, and the first uses techniques we learned in the previous guide. Just map
points around the image you want to select, as though you were drawing out its shape.
You can zoom in if you want to be more precise. This image in particular is fairly easy to trace, because its made
up of straight lines. Dont forget to close the shape by clicking its starting point!
Step 2 Load your path as a selection
This path doesnt mean anything for what we want to do until we load it
as a selection. Do this by clicking the Paths tab in the Layers swatch
there should be a path called Work Path in the shape of the object you
just traced and clicking the icon of the dotted line circle, as seen on
the left.
You should see the part of your image that you outlined with a path
highlighted with the dotted line, showing that its selected and ready to
be cropped. You can do this quickly by using the shortcut Ctrl+J, which
https://blog.udemy.com/photoshoppentool/
5/6
11/15/2015
PhotoshopPenToolDrawingShapesandMakingSelections
copies and pastes the selection onto a new layer. If you set the two
layers beneath it to invisible, by unchecking the eye icons in the Layers
swatch, you can see your newly cut-out sign over a transparent
background!
Now you can overlay your sign on new backgrounds by taking advantage of layers. Learn more about using
layers in Photoshop with this tutorial!
Filed Under: Design, For Students
Return to top of page
https://blog.udemy.com/photoshoppentool/
2015 udemy.com Built on the Genesis Framework
6/6
You might also like
- Visibooks - HTML & Javascript For Visual Learner-Part03Document34 pagesVisibooks - HTML & Javascript For Visual Learner-Part03api-3740359100% (1)
- Computer ShortcutsDocument2 pagesComputer ShortcutsHet BrahmbhattNo ratings yet
- My First Webpocalypse: Beginner HTML, CSS, and Usability (Virtual Boxed Set): Undead InstituteFrom EverandMy First Webpocalypse: Beginner HTML, CSS, and Usability (Virtual Boxed Set): Undead InstituteNo ratings yet
- Hypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseFrom EverandHypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseNo ratings yet
- HTML Forms: - .Document6 pagesHTML Forms: - .Ashish TiwariNo ratings yet
- Bootstrap 4 Quick Start: A Beginner's Guide to Building Responsive Layouts with Bootstrap 4From EverandBootstrap 4 Quick Start: A Beginner's Guide to Building Responsive Layouts with Bootstrap 4No ratings yet
- Visual BasicDocument29 pagesVisual Basicshosha18No ratings yet
- Css ResponsiveDocument4 pagesCss ResponsivesdfgNo ratings yet
- Lecture 1 JavaScriptDocument19 pagesLecture 1 JavaScriptMuhammad Nouman AliNo ratings yet
- Data Structure and Algorithms PDFDocument151 pagesData Structure and Algorithms PDFmitiku tolasaNo ratings yet
- Fundamentals of Web Design QuizDocument2 pagesFundamentals of Web Design QuizTarena RuffNo ratings yet
- Bookkeeping Basics: Name - Block - DateDocument12 pagesBookkeeping Basics: Name - Block - DateMaria AparicioNo ratings yet
- U.S. GeographyDocument9 pagesU.S. GeographyCM U.S. GeographyNo ratings yet
- Web Design GuideDocument7 pagesWeb Design GuidemeltdownxNo ratings yet
- MODULE1-Introduction To OOC PDFDocument50 pagesMODULE1-Introduction To OOC PDFJayanth P ShettyNo ratings yet
- Visual Search Engine Optimization Your Visual Blueprintfor Effective Internet Marketing Apr 2008 eBook-DDU PDFDocument322 pagesVisual Search Engine Optimization Your Visual Blueprintfor Effective Internet Marketing Apr 2008 eBook-DDU PDFdufferdev100% (1)
- Fundamentals of Web Design SyllabusDocument3 pagesFundamentals of Web Design SyllabusFaz LynndaNo ratings yet
- Principles and Elements of DesignDocument11 pagesPrinciples and Elements of Designapi-3750482No ratings yet
- Kick It Up A Notch:: Enhance Your Web Page WithDocument31 pagesKick It Up A Notch:: Enhance Your Web Page Withapi-260844930% (1)
- Manangement AccountingDocument10 pagesManangement AccountingIshpreet Singh BaggaNo ratings yet
- Maurer, Andreas - HTML5 & CSS3 - A Step-By-Step Guide For Beginners To Build and Design Responsive and Engaging Websites With Html5 and Css3 (2020)Document38 pagesMaurer, Andreas - HTML5 & CSS3 - A Step-By-Step Guide For Beginners To Build and Design Responsive and Engaging Websites With Html5 and Css3 (2020)Diego ForeroNo ratings yet
- 2ledp Module Graphic DesignDocument10 pages2ledp Module Graphic DesignHossain RajuNo ratings yet
- Power Point Presentation On Topic: HTML & CSS: Submitted By: Himani KathalDocument20 pagesPower Point Presentation On Topic: HTML & CSS: Submitted By: Himani KathalHimani dmNo ratings yet
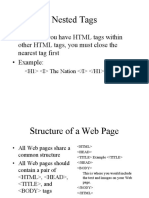
- Nested Tags: - Whenever You Have HTML Tags Within Other HTML Tags, You Must Close The Nearest Tag First - ExampleDocument63 pagesNested Tags: - Whenever You Have HTML Tags Within Other HTML Tags, You Must Close The Nearest Tag First - ExampleEunice VillanuevaNo ratings yet
- WEBPROG-Web ProgrammingDocument13 pagesWEBPROG-Web ProgrammingMa Elvira Abellera Oco-DulayNo ratings yet
- CS114 - Fundamentals of Programming: Qurrat-Ul-Ain BabarDocument80 pagesCS114 - Fundamentals of Programming: Qurrat-Ul-Ain BabarAwais Bashir Kalyar100% (1)
- Lecture 1 How The Web WorksDocument18 pagesLecture 1 How The Web WorkscurlicueNo ratings yet
- Pen ToolDocument22 pagesPen ToolSajid HolyNo ratings yet
- LE02 - Design Principles and Methods - 2021SPDocument31 pagesLE02 - Design Principles and Methods - 2021SPHoang Ngan TRUONG100% (1)
- Module Csc211Document12 pagesModule Csc211happy dacasinNo ratings yet
- Chapter 5 - Part 3: Heaps: - A Is A Binary Tree Structure Such ThatDocument17 pagesChapter 5 - Part 3: Heaps: - A Is A Binary Tree Structure Such Thatmrbkiter100% (1)
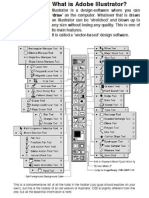
- Adobe IllustratorDocument3 pagesAdobe IllustratorPriyanka ShahNo ratings yet
- Module 1 ContinuationDocument33 pagesModule 1 ContinuationDDDNo ratings yet
- Lolo Canoy: Dr. Cipriano Gomez Gonzales: First Doctor in PanayDocument2 pagesLolo Canoy: Dr. Cipriano Gomez Gonzales: First Doctor in PanaykeitabandoNo ratings yet
- Graphic Designing: Photoshop 1. Introduction and Overview of Photoshop 4. Photo RetouchingDocument9 pagesGraphic Designing: Photoshop 1. Introduction and Overview of Photoshop 4. Photo RetouchingzodaqNo ratings yet
- Info2180 - Lecture 3: Cascading Stylesheets (CSS)Document120 pagesInfo2180 - Lecture 3: Cascading Stylesheets (CSS)Sub QuantumNo ratings yet
- CSC 2050 Deferred Exams Dreamweaver Exam 1Document8 pagesCSC 2050 Deferred Exams Dreamweaver Exam 1Kabutu Chuunga100% (1)
- Examples of Learning ActivitiesDocument1 pageExamples of Learning ActivitiesFredi RamatirtaNo ratings yet
- Bookkeeping Accou 00 Row ErichDocument280 pagesBookkeeping Accou 00 Row ErichGermán RivasNo ratings yet
- Pen Tool Made Simple 2010Document1 pagePen Tool Made Simple 2010Henry SalazarNo ratings yet
- Structures and Strategies For State Space SearchDocument49 pagesStructures and Strategies For State Space SearchmovyceNo ratings yet
- Syllabus in DBMSDocument0 pagesSyllabus in DBMSRavenfoxrodNo ratings yet
- Adobe Visual Design Syllabus 2015Document2 pagesAdobe Visual Design Syllabus 2015api-250332231No ratings yet
- BTT1O Publisher AssignmentsDocument5 pagesBTT1O Publisher AssignmentsSumit PolNo ratings yet
- Adobe Flash CS6Document69 pagesAdobe Flash CS6GladysNo ratings yet
- Flash VocabularyDocument2 pagesFlash Vocabularyapi-262193618No ratings yet
- Accounting EquationsDocument27 pagesAccounting EquationsSrijita ChatterjeeNo ratings yet
- Introduction (Graphic Design)Document15 pagesIntroduction (Graphic Design)BSIT3_IT116No ratings yet
- Graphic Design PrinciplesDocument64 pagesGraphic Design PrinciplesÚr MérnökNo ratings yet
- 9 Collaborative ICT Development (ABM)Document6 pages9 Collaborative ICT Development (ABM)vladimire ternateNo ratings yet
- Accounting Equation AssignmentDocument1 pageAccounting Equation Assignmentmastermind_asia9389No ratings yet
- What Is Object Oriented ProgrammingDocument2 pagesWhat Is Object Oriented ProgrammingSatyanarayana ReddyNo ratings yet
- Lec 1 Intro AI Tic Tac ToeDocument55 pagesLec 1 Intro AI Tic Tac ToemanitNo ratings yet
- Information Communication Technology: Grade 12Document112 pagesInformation Communication Technology: Grade 12BasI GetanehNo ratings yet
- OopDocument2 pagesOopDhruvBhardwajNo ratings yet
- Module 1Document11 pagesModule 1Rishav GoelNo ratings yet
- ManufProc2 2MachiningOperationsDocument85 pagesManufProc2 2MachiningOperationsUzair KhanNo ratings yet
- Exercise 1: The Graham Co. Began Operations On May and Completed The Following Transactions During Its First Month of OperationsDocument6 pagesExercise 1: The Graham Co. Began Operations On May and Completed The Following Transactions During Its First Month of OperationsNguyen Ho Tu Anh (K16 HCM)No ratings yet
- CP 0403 Magnesium Rich FoodsDocument2 pagesCP 0403 Magnesium Rich FoodsmusicayNo ratings yet
- Quran-Rules of Tajweed PDFDocument9 pagesQuran-Rules of Tajweed PDFsajaab123No ratings yet
- Adobe - Photoshop - Every - Tool.Explained PDFDocument130 pagesAdobe - Photoshop - Every - Tool.Explained PDFsmachevaNo ratings yet
- Quran Tajweed PDFDocument9 pagesQuran Tajweed PDFsajaab123No ratings yet
- TajweedrulesDocument9 pagesTajweedrulesAbdul Jabbar AbbasiNo ratings yet
- TajweedrulesDocument9 pagesTajweedrulesAbdul Jabbar AbbasiNo ratings yet
- Brochure Web PDFDocument24 pagesBrochure Web PDFsamsungloverNo ratings yet
- Kerala Travel GuideDocument3 pagesKerala Travel Guidesajaab123No ratings yet
- Sample Mo A TemplateDocument2 pagesSample Mo A TemplateardiandwikmNo ratings yet
- Memorandum of Understanding - A BriefDocument9 pagesMemorandum of Understanding - A Briefsajaab123No ratings yet
- Wells and Pumping SystemsDocument20 pagesWells and Pumping SystemsJoel Ian LibreNo ratings yet
- Wells and Pumping SystemsDocument20 pagesWells and Pumping SystemsJoel Ian LibreNo ratings yet
- Vocal Power and Body Language Intelligence For Professionals - WORKBOOK1 PDFDocument23 pagesVocal Power and Body Language Intelligence For Professionals - WORKBOOK1 PDFsajaab123No ratings yet
- Natural DisastersDocument2 pagesNatural Disasterssajaab123No ratings yet
- SOLUTIONS ADM2302 Midterm Exam W18 Final Version - Posted PDFDocument7 pagesSOLUTIONS ADM2302 Midterm Exam W18 Final Version - Posted PDFNianen Yang100% (1)
- Agile Extension To The BABOK Guide Introduction PDFDocument24 pagesAgile Extension To The BABOK Guide Introduction PDFElvis Henry Guzman AquijeNo ratings yet
- Autobus 30 - Ilidza - HadziciDocument1 pageAutobus 30 - Ilidza - Hadziciededovic0% (1)
- Delay Analysis TechniquesDocument37 pagesDelay Analysis TechniquesSashank T100% (1)
- MdbmsDocument14 pagesMdbmsNitin MukeshNo ratings yet
- Introduction To SD AccessDocument28 pagesIntroduction To SD Accessg100% (1)
- Isilon Network Design Considerations PDFDocument44 pagesIsilon Network Design Considerations PDFDavid GiriNo ratings yet
- Brandwatch Social Snapshot - Consumer Packaged GoodsDocument12 pagesBrandwatch Social Snapshot - Consumer Packaged Goodsishaan90No ratings yet
- Computer Project 2020Document17 pagesComputer Project 2020Abhilakshya SinghNo ratings yet
- HB 73.1-2005 Handbook of Australian Paint Standards GeneralDocument5 pagesHB 73.1-2005 Handbook of Australian Paint Standards GeneralSAI Global - APAC50% (2)
- Business Objects Step by Step TutorialDocument59 pagesBusiness Objects Step by Step TutorialsrivardanNo ratings yet
- Data Mining For Business Intelligence: Shmueli, Patel & BruceDocument37 pagesData Mining For Business Intelligence: Shmueli, Patel & BruceSam8544No ratings yet
- ABBYY PDF Transformer 2Document5 pagesABBYY PDF Transformer 2sbonaffinoNo ratings yet
- ECE Design Project Chapter 1 - IntroductionDocument64 pagesECE Design Project Chapter 1 - IntroductionTom Robin PiolNo ratings yet
- CS506 Handouts 1 45Document485 pagesCS506 Handouts 1 45jahanzebNo ratings yet
- SL1000 Programming Manual (Basic)Document36 pagesSL1000 Programming Manual (Basic)KatsanaArunrat57% (7)
- SPMT 075 BDocument2 pagesSPMT 075 Bbhagu_aviNo ratings yet
- Azure Storage Deep DiveDocument47 pagesAzure Storage Deep DiveAbhishek PubbisettyNo ratings yet
- Process Selection and Facility LayoutDocument2 pagesProcess Selection and Facility LayoutMai SamalcaNo ratings yet
- Data QualityDocument7 pagesData QualityAaruni GirirajNo ratings yet
- CEGP019671: Human Computer InteractionDocument4 pagesCEGP019671: Human Computer InteractionDevika RankhambeNo ratings yet
- Maui Remote Control and Automation ManualDocument402 pagesMaui Remote Control and Automation ManualLalit DaniNo ratings yet
- Summative Test in Math 9: A. DIRECTION: Write The Letter of Your Answer On TheDocument1 pageSummative Test in Math 9: A. DIRECTION: Write The Letter of Your Answer On TheAndy QuinoNo ratings yet
- Pipe RiserDocument4 pagesPipe RiserJg GlezNo ratings yet
- Allslides HandoutDocument269 pagesAllslides Handoutmamudu francisNo ratings yet
- OSI ModelDocument1 pageOSI ModelGhaziAnwar100% (1)
- Ch01 SolutionsDocument7 pagesCh01 SolutionsАлекс БогдановNo ratings yet
- ZipCar Case Study Chapter 2.2 MIS 204Document2 pagesZipCar Case Study Chapter 2.2 MIS 204crushx21100% (1)
- Lab 04Document17 pagesLab 04Bang TranNo ratings yet
- Cara TaskengDocument3 pagesCara TaskengkeslingacehNo ratings yet