Professional Documents
Culture Documents
MVVM Vs MVP Vs MVC
Uploaded by
Anonymous YQSvqcQ6Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
MVVM Vs MVP Vs MVC
Uploaded by
Anonymous YQSvqcQ6Copyright:
Available Formats
MVVM vs MVP vs MVC: The differences explained
Those who know me know that I have a passion for software architecture and after
developing projects using Model-View-ViewModel (MVVM), Model-View-Presenter
(MVP), and Model-View-Controller (MVC), I finally feel qualified to talk about the
differences between these architectures. The goal of this article is to clearly explain the
differences between these 3 architectures.
Common Elements
First, the lets define common elements. All 3 of the architectures are designed to separate
the view from the model.
Model
Domain entities & functionality
Knows only about itself and not about views, controllers, etc.
For some projects, it is simply a database and a simple DAO
For some projects, it could be a database/file system, a set of entities, and a number of
classes/libraries that provide additional logic to the entities (such as performing
calculations, managing state, etc)
Implementation: Create classes that describe your domain and handle functionality. You
probably should end up with a set of domain objects and a set of classes that manipulate
those objects.
View
Code that handles the display
Note that view related code in the codebehind is allowed (see final notes at the bottom
for details)
Implementation: HTML, WPF, WindowsForms, views created programmatically basically
code that deals with display only.
Differences between Presenters,
ViewModels and Controllers
This is the tricky part. Some things that Controllers, Presenters, and ViewModels have in
common are:
Thin layers
They communicate with the model and the view
The features of each:
Presenter (Example: WinForms)
2 way communication with the view
View Communication: The view communicates with the presenter by directly calling
functions on an instance of the presenter. The presenter communicates with the view
by talking to an interface implemented by the view.
There is a single presenter for each view
Implementation:
Every views codebehind implements some sort of IView interface. This interface has
functions like displayErrorMessage(message:String),
showCustomers(customers:IList<Customer>), etc. When a function like
showCustomers is called in the view, the appropriate items passed are added to the
display. The presenter corresponding to the view has a reference to this interface
which is passed via the constructor.
In the views codebehind, an instance of the presenter is referenced. It may be
instantiated in the code behind or somewhere else. Events are forwarded to
the presenter through the codebehind. The view never passes view related code (such
as controls, control event objects, etc) to the presenter.
A code example is shown below.
//the view interface that the presenter interacts with
public interface IUserView
{
void ShowUser(User user);
...
}
//the view code behind
public partial class UserForm : Form, IUserView
{
UserPresenter _presenter;
public UserForm()
{
_presenter = new UserPresenter(this);
InitializeComponent();
}
private void SaveUser_Click(object sender, EventArgs e)
{
//get user from form elements
User user = ...;
_presenter.SaveUser(user);
}
}
public class UserPresenter
{
IUserView _view;
public UserPresenter(IUserView view){
_view = view;
}
public void SaveUser(User user)
{
...
}
...
}
ViewModel (Example: WPF, Knockoutjs)
2 way communication with the view
The ViewModel represents the view. This means that fields in a view model usually
match up more closely with the view than with the model.
View Communication: There is no IView reference in the ViewModel. Instead, the
view binds directly to the ViewModel. Because of the binding, changes in the view
are automatically reflected in the ViewModel and changes in the ViewModel are
automatically reflected in the view.
There is a single ViewModel for each view
Implementation:
The views datacontext is set to the ViewModel. The controls in the view are bound
to various members of the ViewModel.
Exposed ViewModel proproperties implement some sort of observable interface that
can be used to automatically update the view (With WPF this is
INotifyPropertyChanged; with knockoutjs this is done with the functions
ko.observable() and ko.observrableCollection())
Controller (Example: ASP.NET MVC Website)
The controller determines which view is displayed
Events in the view trigger actions that the controller can use to modify the model or
choose the next view.
There could be multiple views for each controller
View Communication:
o The controller has a method that determines which view gets displayed
o The view sends input events to the controller via a callback or registered
handler. In the case of a website, the view sends events to the controller via a
url that gets routed to the appropriate controller and controller method.
o The view receives updates directly from the model without having to go
through the controller.
Note: In practice, I dont think this particular feature of MVC is
employed as often today as it was in the past. Today, I think
developers are opting for MVVM (or MVP) over MVC in most
situations where this feature of MVC would have been used. Websites
are a situation where I think MVC is still a very practical solution.
However, the view is always disconnected from the server model and
can only receive updates with a request that gets routed through the
controller. The view is not able to receive updates directly from the
model.
Implementation (for web):
A class is required to interpret incoming requests and direct them to the appropriate
controller. This can be done by just parsing the url. Asp.net MVC does it for you.
If required, the controller updates the model based on the request.
If required, the controller chooses the next view based on the request. This means the
controller needs to have access to some class that can be used to display the
appropriate view. Asp.net MVC provides a function to do this that is available in all
controllers. You just need to pass the appropriate view name and data model.
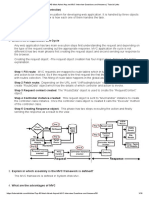
MVVM and MVP implementation seem pretty straightforward but MVC can be a little
confusing. The diagram below from Microsofts Smart Client Factory documentation does a
great job at showing MVC communication. Note that the controller chooses the view
(ASP.NET MVC) which is not shown in this diagram. MVVM interactions will look
identical to MVP (replace Presenter with ViewModel). The difference is that with MVP,
those interactions are handled programmatically while with MVVM, they will be handled
automatically by the data bindings.
General rules for when to use which?
MVP
Use in situations where binding via a datacontext is not possible.
Windows Forms is a perfect example of this. In order to separate the view from the
model, a presenter is needed. Since the view cannot directly bind to the presenter,
information must be passed to it view an interface (IView).
MVVM
Use in situations where binding via a datacontext is possible. Why? The various
IView interfaces for each view are removed which means less code to maintain.
Some examples where MVVM is possible include WPF and javascript projects using
Knockout.
MVC
Use in situations where the connection between the view and the rest of the program is
not always available (and you cant effectively employ MVVM or MVP).
This clearly describes the situation where a web API is separated from the data sent to
the client browsers. Microsofts ASP.NET MVC is a great tool for managing such
situations and provides a very clear MVC framework.
Final notes
Dont get stuck on semantics. Many times, one of your systems will not be purely
MVP or MVVM or MVC. Dont worry about it. Your goal is not to make an MVP,
MVVM, or MVC system. Your goal is to separate the view, the model, and the logic
that governs both of them. It doesnt matter if your view binds to your Presenter, or
if you have a pure Presenter mixed in with a bunch of ViewModels. The goal of a
maintainable project is still achieved.
Some evangelists will say that your ViewModels (and Presenters) must not make your
model entities directly available for binding to the view. There are definitely
situations where this is a bad thing. However, dont avoid this for the sake of avoiding
it. Otherwise, you will have to constantly be copying data between your model and
ViewModel. Usually this is a pointless waste of time that results in much more code
to maintain.
In line with the last point, if using WPF it makes sense
to implement INotifyPropertyChanged in your model entities. Yes, this does break
POCO but when considering that INotifyPropertyChanged adds a lot of functionality
with very little maintenance overhead , it is an easy decision to make.
Dont worry about bending the rules a bit so long as the main goal of a maintainable
program is achieved
Views
o When there is markup available for creating views (Xaml, HTML, etc), some
evangelists may try to convince developers that views must be written entirely
in markup with no code behind. However, there are perfectly acceptable
reasons to use the code behind in a view if it is dealing with view related logic.
In fact, it is the ideal way to keep view code out of your controllers, view
models, and presenters. Examples of situations where you might use the code
behind include:
Formatting a display field
Showing only certain details depending on state
Managing view animations
o Examples of code that should not be in the view
Sending an entity to the database to be saved
Business logic
Happy coding.
You might also like
- Effective Communication Chapter11Document9 pagesEffective Communication Chapter11kamaljeet70No ratings yet
- Massage Format..Document2 pagesMassage Format..Anahita Malhan100% (2)
- MVVM Vs MVP Vs MVCDocument7 pagesMVVM Vs MVP Vs MVCmona_mi8202No ratings yet
- Model View ControllerDocument31 pagesModel View ControllerKhushboo KhannaNo ratings yet
- MVCDocument21 pagesMVCMoeza ZayNo ratings yet
- What Is MVC?: View Controller ModelDocument46 pagesWhat Is MVC?: View Controller ModelreshmaitagiNo ratings yet
- MVC Interview Questions With AnswersDocument28 pagesMVC Interview Questions With AnswersRakesh PrasadNo ratings yet
- MVC Interview Questions and Answers PDFDocument18 pagesMVC Interview Questions and Answers PDFShivprasad Koirala78% (18)
- MVC ConceptsDocument20 pagesMVC Conceptsdeepakdhembare28No ratings yet
- MVC by Own 1Document19 pagesMVC by Own 1Aravind BabuNo ratings yet
- Isolation Means: Onetariga: Develop Web Application That Enables A Clean Separation of CodeDocument20 pagesIsolation Means: Onetariga: Develop Web Application That Enables A Clean Separation of Codepravallika dasariNo ratings yet
- Q1. What Do You Meant MVC?Document12 pagesQ1. What Do You Meant MVC?paparos486No ratings yet
- Difference Between MVC and MVT Design Patterns 1. Model View Controller (MVC)Document4 pagesDifference Between MVC and MVT Design Patterns 1. Model View Controller (MVC)Sarita SamalNo ratings yet
- Learning MVCPart 1 Introduction To MVC Architecture and Separation of ConcernsDocument3 pagesLearning MVCPart 1 Introduction To MVC Architecture and Separation of ConcernsJoao PimentelNo ratings yet
- What Is MVC?: View Controller ModelDocument46 pagesWhat Is MVC?: View Controller ModelreshmaitagiNo ratings yet
- Good?Document6 pagesGood?venkatbjNo ratings yet
- MVC ArchitectureDocument5 pagesMVC ArchitectureUt PearlsNo ratings yet
- Diff Between MVT & MVCDocument13 pagesDiff Between MVT & MVCSoham DattaNo ratings yet
- Explain MVC (Model-View-Controller) in General?Document195 pagesExplain MVC (Model-View-Controller) in General?nayab.mca2008No ratings yet
- What Is MVC (Model View Controller) ?Document105 pagesWhat Is MVC (Model View Controller) ?Ronesh KumarNo ratings yet
- MVC ShivprasadDocument44 pagesMVC ShivprasadANo ratings yet
- MVC TutorialDocument21 pagesMVC TutorialStephen Folarin OladunniNo ratings yet
- MVCDocument78 pagesMVCAsutosh MohapatraNo ratings yet
- MVC Interview QuestionsDocument89 pagesMVC Interview Questionsborhan uddinNo ratings yet
- Mention What Does Model-View-Controller Represent in An MVC Application?Document13 pagesMention What Does Model-View-Controller Represent in An MVC Application?Santpa TechnologiesNo ratings yet
- MVC Interview QuestionsDocument79 pagesMVC Interview QuestionssreenivasNo ratings yet
- Model View ControllerDocument15 pagesModel View ControlleraparnajanwalkarNo ratings yet
- WPF MVVM IntroductionDocument6 pagesWPF MVVM IntroductionMellina_cNo ratings yet
- Top 40 Most Asked ASP - Net MVC Interview Questions and Answers - Tutorial LinksDocument18 pagesTop 40 Most Asked ASP - Net MVC Interview Questions and Answers - Tutorial LinksVenkat MalepatiNo ratings yet
- Mobile Aplication Development MVC ModelDocument13 pagesMobile Aplication Development MVC ModelAjit KushwahaNo ratings yet
- What Is MVCDocument8 pagesWhat Is MVCSyed hasan haiderNo ratings yet
- Hat Is MVCDocument5 pagesHat Is MVCByronn PadillaNo ratings yet
- What Is MVC Framework?Document5 pagesWhat Is MVC Framework?jayaraoNo ratings yet
- MVC Interview Questions: Click HereDocument20 pagesMVC Interview Questions: Click Heresuman prakashNo ratings yet
- Core MVCDocument135 pagesCore MVCR.A. AruneashNo ratings yet
- W4-1mvc 2020Document25 pagesW4-1mvc 2020Muhammad AsifNo ratings yet
- Model View Controller 01 08080808Document21 pagesModel View Controller 01 08080808urva ahmedNo ratings yet
- MVC Framework Introduction PDFDocument2 pagesMVC Framework Introduction PDFRAXNo ratings yet
- What? and Why ?Document29 pagesWhat? and Why ?Reziena Inc.No ratings yet
- Answers: AnswerDocument79 pagesAnswers: AnswerShaik Mohammad HaneefNo ratings yet
- An Empirical Study of The Evolution of PHP MVC FrameworkDocument9 pagesAn Empirical Study of The Evolution of PHP MVC FrameworktisuchiNo ratings yet
- Chapter 8Document22 pagesChapter 8mbhangaleNo ratings yet
- LQ1. Explain Model, View and Controller in Brief: MVC ComponentsDocument3 pagesLQ1. Explain Model, View and Controller in Brief: MVC ComponentsShivaNo ratings yet
- What Is The Full Form of MVC?Document12 pagesWhat Is The Full Form of MVC?paparos486No ratings yet
- MVC Questions & AnswersDocument162 pagesMVC Questions & AnswerskrishanmanralNo ratings yet
- Most Asked ASP - Net MVC Interview Questions and Answers C Sharp CornerDocument39 pagesMost Asked ASP - Net MVC Interview Questions and Answers C Sharp CornerLokesh RavindraNo ratings yet
- Introduction To M V VMDocument24 pagesIntroduction To M V VMydluNo ratings yet
- Model View Controller (MVC) : CSE-313 System Analysis & DesignDocument16 pagesModel View Controller (MVC) : CSE-313 System Analysis & DesignSakebul IslamNo ratings yet
- MVC Framework - IntroductionDocument2 pagesMVC Framework - IntroductionNajmaNo ratings yet
- Unit IV: Introducing Swing: MVC ArchitectureDocument24 pagesUnit IV: Introducing Swing: MVC ArchitectureNiranjan Kumar DasNo ratings yet
- An Introduction To Apache Struts Development With Oracle Jdeveloper 10GDocument13 pagesAn Introduction To Apache Struts Development With Oracle Jdeveloper 10GSuresh100% (2)
- BookPreview2 Ch18 Rel0417Document45 pagesBookPreview2 Ch18 Rel0417Marcilio MeiraNo ratings yet
- MVC Programming StepsDocument77 pagesMVC Programming StepsrlmahanthiNo ratings yet
- ModelDocument130 pagesModelNiranjanNo ratings yet
- Model-View-Controller Using Spring MVCDocument21 pagesModel-View-Controller Using Spring MVC20i237No ratings yet
- Model: View Only Displays Information Whereas The Controller Handles and Responds To The User Input and RequestsDocument7 pagesModel: View Only Displays Information Whereas The Controller Handles and Responds To The User Input and RequestsVishnu Kumar ThakurNo ratings yet
- Figure 01: Invoking A Controller Action That Expects A Parameter Value (Document7 pagesFigure 01: Invoking A Controller Action That Expects A Parameter Value (k102No ratings yet
- MVC TutorialDocument166 pagesMVC Tutorialmanish srivastavaNo ratings yet
- MVC Interview Questions PDFDocument9 pagesMVC Interview Questions PDFRAJINo ratings yet
- MVC QuestionDocument9 pagesMVC QuestionMain DonNo ratings yet
- Q4-ABM-Business Ethics-12-Week-1Document4 pagesQ4-ABM-Business Ethics-12-Week-1Kim Vpsae0% (1)
- Ghosh, D. P., 1971, Inverse Filter Coefficients For The Computation of Apparent Resistivity Standard Curves For A Horizontally Stratified EarthDocument7 pagesGhosh, D. P., 1971, Inverse Filter Coefficients For The Computation of Apparent Resistivity Standard Curves For A Horizontally Stratified EarthCinthia MtzNo ratings yet
- Biology Chapter 23.1Document2 pagesBiology Chapter 23.1Carlos Enrique Altamar BorjaNo ratings yet
- Cyrano de BergeracDocument209 pagesCyrano de BergeracKayleeNo ratings yet
- Lesson Plan (Speaking Skills)Document7 pagesLesson Plan (Speaking Skills)Nurul Fathiah Zulkarnain100% (1)
- Population Viability Analysis Part ADocument3 pagesPopulation Viability Analysis Part ANguyễn Phương NgọcNo ratings yet
- Gallery IsKCON Desire Tree PDF MudrasDocument2 pagesGallery IsKCON Desire Tree PDF MudrassanatanNo ratings yet
- Eapp Module 1Document6 pagesEapp Module 1Benson CornejaNo ratings yet
- Elementary Linear Algebra Applications Version 11th Edition Anton Solutions ManualDocument36 pagesElementary Linear Algebra Applications Version 11th Edition Anton Solutions Manualpearltucker71uej95% (22)
- Appraising The Secretaries of Sweet Water UniversityDocument4 pagesAppraising The Secretaries of Sweet Water UniversityZain4uNo ratings yet
- ENG101 Final Term NOTES by VU LearningDocument15 pagesENG101 Final Term NOTES by VU LearningAbdul WahabNo ratings yet
- Victor Nee (Editor) - Richard Swedberg (Editor) - The Economic Sociology of Capitalism-Princeton University Press (2020)Document500 pagesVictor Nee (Editor) - Richard Swedberg (Editor) - The Economic Sociology of Capitalism-Princeton University Press (2020)Tornike ChivadzeNo ratings yet
- BurnsDocument80 pagesBurnsAlina IlovanNo ratings yet
- Ch3 Review QuestionsDocument15 pagesCh3 Review Questionsave estillerNo ratings yet
- Sosa Ernest - Causation PDFDocument259 pagesSosa Ernest - Causation PDFtri korne penal100% (1)
- DLL Template MathDocument3 pagesDLL Template MathVash Mc GregorNo ratings yet
- Map Index: RD - To CE MP AR KDocument1 pageMap Index: RD - To CE MP AR KswaggerboxNo ratings yet
- Cloze Tests 2Document8 pagesCloze Tests 2Tatjana StijepovicNo ratings yet
- Zone Raiders (Sci Fi 28mm)Document49 pagesZone Raiders (Sci Fi 28mm)Burrps Burrpington100% (3)
- MK Slide PDFDocument26 pagesMK Slide PDFPrabakaran NrdNo ratings yet
- ProfessionalresumeDocument1 pageProfessionalresumeapi-299002718No ratings yet
- Modbus Manual TD80 PDFDocument34 pagesModbus Manual TD80 PDFAmar ChavanNo ratings yet
- PDF Document 2Document12 pagesPDF Document 2Nhey VergaraNo ratings yet
- Diverse Narrative Structures in Contemporary Picturebooks: Opportunities For Children's Meaning-MakingDocument11 pagesDiverse Narrative Structures in Contemporary Picturebooks: Opportunities For Children's Meaning-MakingBlanca HernándezNo ratings yet
- PEBDocument4 pagesPEBDR RISKA WAHYUNo ratings yet
- Bahasa Inggris XIIDocument1 pageBahasa Inggris XIIclaudiaomega.pNo ratings yet
- Theology and Pipe Smoking - 7pDocument7 pagesTheology and Pipe Smoking - 7pNeimar HahmeierNo ratings yet
- Chapter 3 SIP MethodologyDocument43 pagesChapter 3 SIP MethodologyMáxyne NalúalNo ratings yet