Professional Documents
Culture Documents
Manual Programacion Javascript 2
Uploaded by
Eneira Johana Ortega GalvisCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Manual Programacion Javascript 2
Uploaded by
Eneira Johana Ortega GalvisCopyright:
Available Formats
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Programacin en Javascript II
En este manual explicamos todos los recursos con los que cuenta un programador de Javascript
para crear todo tipo de efectos y aplicaciones.
Autores del manual
Este manual ha sido realizado por los siguientes colaboradores de DesarrolloWeb.com:
Miguel Angel Alvarez
Dairo Galeano
Director de DesarrolloWeb.com y EscuelaIT Desarrollador independiente
http://www.desarrolloweb.com
(2 captulos)
(44 captulos)
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Parte 1:
Introduccin a la
segunda parte del
Manual de
Javascript
En esta segunda parte partimos de la base que las personas conocen el lenguaje y la
sintaxis y vamos a ver cmo utilizarlo para hacer programacin de pginas enriquecidas
del lado del cliente.
1.1.- Introduccin al manual II de Javascript
Empezamos el segundo manual de Javascrip con un repaso a los temas que vamos a cubrir.
En esta segunda parte del manual de Javascript vamos a tratar de explicar todos los recursos con los que cuenta un
programador de Javascript y con los que puede crear todo tipo de efectos y aplicaciones.
Para leer y entender bien lo que viene en los siguientes captulos es necesario haber ledo antes la primera parte de este
manual: Programacin en Javascript I, donde se explican las bases sobre las que tenemos que asentar los siguientes
conocimientos. En la primera parte de este manual conocimos los orgenes y las aplicaciones de Javascript, pero
sobretodo hicimos hincapi en su sintaxis, muy importante para entender los scripts que haremos en los siguientes
captulos.
Los objetivos de los siguientes captulos cubrirn aspectos diversos de Javascript como:
Funciones incorporadas en el lenguaje Javascript
Los objetos en Javascript
Jerarqua de objetos del navegador
Trabajo con formularios
Control de ventanas secundarias y frames
Eventos
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Como se puede ver, todos los temas tienen un fuerte carcter prctico y cubren aspectos varios con los que formarnos a
nivel avanzado en Javascript. Esperamos que sirvan para iluminar un rea tan amplia del desarrollo de pginas web
como es el scripting del lado del cliente.
Adems, ya fuera de este manual, te recordamos que en DesarrolloWeb.com tienes disponibles muchos ms artculos y
manuales dedicados a este lenguaje que te servirn para profundizar en la materia, como los frameworks jQuery o
Mootools, trabajo con imgenes, canvas, as como videotutoriales para los que prefieran aprender con vdeo. A todo ello
podrs acceder desde la seccin Javascript a fondo!
Vamos sin ms pausa con esta segunda parte del manual, que resultar mucho ms entretenida y prctica que la primera.
Artculo por
Miguel Angel Alvarez
Parte 2:
Clases y objetos
nativos de
Javascript
Javascript dispone de un conjunto de clases y objetos que podemos utilizar para realizar
operaciones diversas. Todos ellos forman una librera de cdigo que nos facilitar la vida
cuando hagamos los programas o scripts.
2.1.- Libreria de funciones Javascript
Javascript, al igual que cualquier otro lenguaje, pone a nuestra disposicin un conjunto de funciones que
llamamos funciones nativas de Javascript.
En todos los lenguajes de programacin existen libreras de funciones que sirven para hacer cosas diversas y muy
repetitivas a la hora de programar. Las libreras de los lenguajes de programacin ahorran la tarea de escribir las
funciones comunes que por lo general pueden necesitar los programadores. Un lenguaje de programacin bien
desarrollado tendr una buena cantidad de ellas. En ocasiones es ms complicado conocer bien todas las libreras que
aprender a programar en el lenguaje.
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Javascript contiene una buena cantidad de funciones en sus libreras. Como se trata de un lenguaje que trabaja con
objetos muchas de las libreras se implementan a travs de objetos. Por ejemplo, las funciones matemticas o las de
manejo de strings se implementan mediante los objetos Math y String. Sin embargo, existen algunas funciones que no
estn asociadas a ningn objeto y son las que veremos en este captulo, ya que todava no conocemos los objetos y no
los necesitaremos para estudiarlas.
Estas son las funciones que Javascript pone a disposicin de los programadores.
eval(string)
Esta funcin recibe una cadena de caracteres y la ejecuta como si fuera una sentencia de Javascript.
parseInt(cadena,base)
Recibe una cadena y una base. Devuelve un valor numrico resultante de convertir la cadena en un nmero en la base
indicada.
parseFloat(cadena)
Convierte la cadena en un nmero y lo devuelve.
escape(carcter)
Devuelve un el carcter que recibe por parmetro en una codificacin ISO Latin 1.
unescape(carcter)
Hace exatamente lo opuesto a la funcin escape.
isNaN(nmero)
Devuelve un boleano dependiendo de lo que recibe por parmetro. Si no es un nmero devuelve un true, si es un
numero devuelve false.
Las libreras que se implementan mediante objetos y las del manejo del explorador, que tambin se manejan con
objetos, las veremos ms adelante.
Nota: No queremos llevar a engao a las personas con esta corta lista de funciones nativas de Javascript. Realmente existen muchas
otras funciones que vamos a ver a lo largo del presente manual, lo que ocurre es que estn asociadas a objetos. Por ejemplo, como
habamos sealado, existen funciones de cadenas de caracteres, que estn asociadas a objetos string, funciones para trabajo con clculos
matemticos avanzados, que estn asociadas a la clase Math, funciones para trabajo con el objeto de la ventana del navegador, con el
documento, etc.
A continuacin vamos a ver algn ejemplo con las funciones ms importantes de esta lista.
Artculo por
Miguel Angel Alvarez
2.2.- Ejemplos de funciones de la librera Javascript
Las funciones nativas de Javascript son bastante importantes. Ahora Veremos varios ejemplos de
funciones de la librera: eval(), parseInt(), isNaN().
En el anterior artculo del Manual de programacin en Javascript II vimos un listado de las funciones nativas del
lenguaje Javascript. Ahora podemos ver varios ejemplos de utilizacin de funciones nativas de Javascript, que tenemos
disponibles en cualquier navegador y en cualquier versin de Javascript.
Veremos tres funciones de diverso mbito que resultan bastante fundamentales en el trabajo habitual con este lenguaje,
explicadas a travs de ejemplos.
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
2.2.1.- Funcin eval
Esta funcin es muy importante, tanto que hay algunas aplicaciones de Javascript que no se podran realizar si no la
utilizamos. Su utilizacin es muy simple, pero puede que resulte un poco ms complejo entender en qu casos utilizarla
porque a veces resulta un poco sutil su aplicacin.
Con los conocimientos actuales no podemos hacer un ejemplo muy complicado, pero por lo menos podemos ver en
marcha la funcin. Vamos a utilizarla en una sentencia un poco rara y bastante inservible, pero si la conseguimos
entender conseguiremos entender tambin la funcin eval.
var miTexto = "3 + 5"
eval("document.write(" + miTexto +")")
Primero creamos una variable con un texto, en la siguiente lnea utilizamos la funcin eval y como parmetro le
pasamos una instruccin javascript para escribir en pantalla. Si concatenamos los strings que hay dentro de los
parntesis de la funcin eval nos queda esto.
document.write(3 + 5)
La funcin eval ejecuta la instruccin que se le pasa por parmetro, as que ejecutar esta sentencia, lo que dar como
resultado que se escriba un 8 en la pgina web. Primero se resuelve la suma que hay entre parntesis, con lo que
obtenemos el 8 y luego se ejecuta la instruccin de escribir en pantalla.
2.2.2.- Funcin parseInt
Esta funcin recibe un nmero, escrito como una cadena de caracteres, y un nmero que indica una base. En realidad
puede recibir otros tipos de variables, dado que las variables no tienen tipo en Javascript, pero se suele utilizar
pasndole un string para convertir la variable de texto en un nmero.
Las distintas bases que puede recibir la funcin son 2, 8, 10 y 16. Si no le pasamos ningn valor como base la funcin
interpreta que la base es decimal. El valor que devuelve la funcin siempre tiene base 10, de modo que si la base no es
10 convierte el nmero a esa base antes de devolverlo.
Veamos una serie de llamadas a la funcin parseInt para ver lo que devuelve y entender un poco ms la funcin.
document.write (parseInt("34"))
Devuelve el numero 34
document.write (parseInt("101011",2))
Devuelve el numero 43
document.write (parseInt("34",8))
Devuelve el numero 28
document.write (parseInt("3F",16))
Devuelve el numero 63
Esta funcin se utiliza en la prctica para un montn de cosas distintas en el manejo con nmeros, por ejemplo obtener
la parte entera de un decimal.
document.write (parseInt("3.38"))
Devuelve el numero 3
Tambin es muy habitual su uso para saber si una variable es numrica, pues si le pasamos un texto a la funcin que no
sea numrico nos devolver NaN (Not a Number) lo que quiere decir que No es un Nmero.
document.write (parseInt("desarrolloweb.com"))
Devuelve el numero NaN
Este mismo ejemplo es interesante con una modificacin, pues si le pasamos una combinacin de letras y nmeros nos
dar lo siguiente.
document.write (parseInt("16XX3U"))
Devuelve el numero 16
5
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
document.write (parseInt("TG45"))
Devuelve el numero NaN
Como se puede ver, la funcin intenta convertir el string en nmero y si no puede devuelve NaN.
Todos estos ejemplos, un tanto inconexos, sobre cmo trabaja parseInt los revisaremos ms adelante en ejemplos ms
prcticos cuando tratemos el trabajo con formularios.
2.2.3.- Funcin isNaN
Esta funcin devuelve un boleano dependiendo de si lo que recibe es un nmero o no. Lo nico que puede recibir es un
nmero o la expresin NaN. Si recibe un NaN devuelve true y si recibe un nmero devuelve false. Es una funcin muy
sencilla de entender y de utilizar.
La funcin suele trabajar en combinacin con la funcin parseInt o parseFloat, para saber si lo que devuelven estas dos
funciones es un nmero o no.
miInteger = parseInt("A3.6")
isNaN(miInteger)
En la primera lnea asignamos a la variable miInteger el resultado de intentar convertir a entero el texto A3.6. Como
este texto no se puede convertir a nmero la funcin parseInt devuelve NaN. La segunda lnea comprueba si la variable
anterior es NaN y como si que lo es devuelve un true.
miFloat = parseFloat("4.7")
isNaN(miFloat)
En este ejemplo convertimos un texto a nmero con decimales. El texto se convierte perfectamente porque corresponde
con un nmero. Al recibir un nmero la funcin isNaN devuelve un false.
Referencia: Validar entero en campo de formulario
Tenemos un Taller de Javascript muy interesante que ha sido realizado para afianzar los conocimientos de estos captulos. Se trata de un
script para validar un campo de formulario de manera que sepamos seguro que dentro del campo hay siempre un nmero entero. Puede
ser muy interesante leerlo ahora, ya que utilizamos las funciones isNaN() y parseInt(). Ver el taller
Esperamos que los ejemplos vistos en este artculo hayan resultado interesantes. No obstante, como habamos sealado
anteriormente, existen bastantes otras funciones nativas en Javascript que debemos conocer, pero que estn asociadas a
clases y objetos nativos Javascript. Pero antes de pasar a ese punto queremos ofrecer una pequea gua bsica para el
trabajo con programacin orientada a objetos en Javascript.
Artculo por
Miguel Angel Alvarez
2.3.- Objetos en Javascript
Vemos una primera introduccin al mundo de los objetos en general y en particular en el lenguaje
Javascript.
Vamos a introducirnos en un tema muy importante de Javascript como son los objetos. Es un tema que aun no hemos
visto y sobre el que en adelante vamos a tratar constantemente pues todas las cosas en Javascript, incluso las ms
sencillas, las vamos a realizar a travs del manejo de objetos. De hecho, en los ejemplos realizados hasta ahora hemos
hecho grandes esfuerzos para no utilizar objetos y aun as los hemos utilizado en alguna ocasin, pues es muy difcil
encontrar ejemplos en Javascript que, aunque sean simples, no hagan uso de ellos.
La programacin orientada a objetos (POO) representa una nueva manera de pensar a la hora de hacer un programa.
Javascript no es un lenguaje de programacin orientado a objetos, aunque los utiliza en muchas ocasiones: podemos
6
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
crear nuevos objetos y utilizar muchos que estn creados desde un principio. Sin embargo la manera de programar no va
a cambiar mucho y lo que hemos visto hasta aqu relativo a sintaxis, funciones, etc. puede ser utilizado igual que se ha
indicado. Solo vamos a aprender una especie de estructura nueva.
Para empezar a empaparnos en este asunto es imprescindible que nos leamos un pequeo artculo publicado en
DesarrolloWeb sobre la programacin orientada a objetos. Despus de su lectura puedes continuar con estas lneas y si
conoces ya la POO contina leyendo sin pausa.
2.3.1.- Cmo instanciar objetos
Instanciar un objeto es la accin de crear un ejemplar de una clase para poder trabajar con l luego. Recordamos que un
objeto se crea a partir de una clase y la clase es la definicin de las caractersticas y funcionalidades de un objeto. Con
las clases no se trabaja, estas slo son definiciones, para trabajar con una clase debemos tener un objeto instanciado de
esa clase.
En javascript para crear un objeto a partir de una clase se utiliza la instruccin new, de esta manera.
var miObjeto = new miClase()
En una variable que llamamos miObjeto asigno un nuevo (new) ejemplar de la clase miClase. Los parntesis se rellenan
con los datos que necesite la clase para inicializar el objeto, si no hay que meter ningn parmetro los parntesis se
colocan vacos. En realidad lo que se hace cuando se crea un objeto es llamar al constructor de esa clase y el constructor
es el encargado de crearlo e inicializarlo. Hablaremos sobre esto ms adelante.
2.3.2.- Cmo acceder a propiedades y mtodos de los objetos
En Javascript podemos acceder a las propiedades y mtodos de objetos de forma similar a como se hace en otros
lenguajes de programacin, con el operador punto (".").
Las propiedades se acceden colocando el nombre del objeto seguido de un punto y el nombre de la propiedad que se
desea acceder. De esta manera:
miObjeto.miPropiedad
Para llamar a los mtodos utilizamos una sintaxis similar pero poniendo al final entre parntesis los parmetros que
pasamos a los mtodos. Del siguiente modo:
miObjeto.miMetodo(parametro1,parametro2)
Si el mtodo no recibe parmetros colocamos los parntesis tambin, pero sin nada dentro.
miObjeto.miMetodo()
Nota: Obviamente, el mundo de la programacin orientada a objetos en Javascript es mucho ms amplio de lo que hemos visto en este
artculo. Al menos con lo que hemos aprendido tenemos suficiente para encarar los artculos siguientes del Manual de programacin
Javascript avanzada.
En el siguiente artculo veremos una introduccin objetos nativos en Javascript y luego empezaremos a verlos uno por
uno, de tal modo que podremos practicar todo lo que hemos visto hasta ahora sobre POO.
Artculo por
Miguel Angel Alvarez
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
2.4.- Objetos incorporados en Javascript
Lista de los objetos que tenemos a nuestra disposicin a la hora de trabajar con Javascript.
Llegamos a un punto interesante dentro de la segunda parte del Manual de programacin en Javascript. En estos
momentos sabemos ya lo que es la programacin orientada a objetos, as que vamos a introducirnos en el manejo de
objetos en Javascript y para ello vamos a empezar con el estudio de las clases predefinidas que implementan las
libreras para el trabajo con strings, matemticas, fechas etc.
Las clases que se encuentran disponibles de manera nativa en Javascript, y que vamos a ver a continuacin, son las
siguientes:
String, para el trabajo con cadenas de caracteres.
Date, para el trabajo con fechas.
Math, para realizar funciones matemticas.
Number, para realizar algunas cosas con nmeros
Boolean, trabajo con boleanos.
Nota: Las clases se escriben con la primera letra en maysculas. Tiene que quedar claro que una clase es una especie de "declaracin
de caractersticas y funcionalidades" de los objetos. Dicho de otro modo, las clases son descripciones de la forma y funcionamiento de
los objetos. Con las clases generalmente no se realiza ningn trabajo, sino que se hace con los objetos, que creamos a partir de las clases.
Una vez comprendida la diferencia entre objetos y clases, cabe sealar que String es una clase, lo mismo que Date. Si queremos trabajar
con cadenas de caracteres o fechas necesitamos crear objetos de las clases String y Date respectivamente. Como sabemos, Javascript es
un lenguaje sensible a las maysculas y las minsculas y en este caso, las clases, por convencin, siempre se escriben con la primera
letra en mayscula y tambin la primera letra de las siguientes palabras, si es que el nombre de la clase est compuesto de varias
palabras. Por ejemplo si tuvieramos la clase de "Alumnos universitarios" se escribira con la -A- de alumnos y la -U- de universitarios en
mayscula. AlumnosUniversitarios sera el nombre de nuestra supuesta clase.
Hay otros que pertenecen a este mismo conjunto, los enumeramos aqu para que quede constancia de ellos, pero
no los vamos a tocar en captulos siguientes.
Array, ya los hemos visto en captulos correspondientes al primer manual de Javascript.
Tambin la clase Function, lo hemos visto parcialmente al estudiar las funciones.
Hay otra clase RegExp que sirve para construir patrones que veremos tal vez junto con Function cuando
tratemos temas ms avanzados todava.
Nota: Uso de maysculas y minsculas. Ya que nos hemos parado anteriormente a hablar sobre el uso de maysculas en ciertas letras
de los nombre de las clases, vamos a terminar de explicar la convencin que se lleva a cabo en Javascript para nombrar a los elementos.
Para empezar, cualquier variable se suele escribir en minsculas, aunque si este nombre de variable se compone de varias palabras, se
suele escribir en mayscula la primera letra de las siguientes palabras a la primera. Esto se hace as en cualquier tipo de variable o
nombre menos en los nombres de las clases, donde se escribe tambin en mayscula el primer caracter de la primera palabra.
Ejemplos:
Number, que es una clase se escribe con la primera en mayscula.
RegExp, que es el nombre de otra clase compuesto por dos palabras, tiene la primera letras de las dos palabras en mayscula.
miCadena, que supongamos que es un objeto de la clase String, se escribe con la primera letra en minscula y la primera letra de la
segunda palabra en mayscula.
fecha, que supongamos que es un objeto de la clase Date, se escribe en minsculas por ser un objeto.
miFuncin(), que es una funcin definida por nosotros, se acostumbra a escribir con minscula la primera.
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Como decimos, esta es la norma general para dar nombres a las variables, clases, objetos, funciones, etc. en Javascript. Si la seguimos
as, no tendremos problemas a la hora de saber si un nombre en Javascript tiene o no alguna mayscula y adems todo nuestro trabajo
ser ms claro y fcil de seguir por otros programadores o nosotros mismos en caso de retomar un cdigo una vez pasado un tiempo.
Artculo por
Miguel Angel Alvarez
2.5.- Clase String en Javascript
La clase que nos sive para manejar cadenas de caracteres. Estudiamos sus propiedades y la lista completa
de mtodos.
En javascript las variables de tipo texto son objetos de la clase String. Esto quiere decir que cada una de las variables
que creamos de tipo texto tienen una serie de propiedades y mtodos. Recordamos que las propiedades son las
caractersticas, como por ejemplo longitud en caracteres del string y los mtodos son funcionalidades, como pueden ser
extraer un substring o poner el texto en maysculas.
Para crear un objeto de la clase String lo nico que hay que hacer es asignar un texto a una variable. El texto va entre
comillas, como ya hemos visto en los captulos de sintaxis. Tambin se puede crear un objeto string con el operador
new, que veremos ms adelante. La nica diferencia es que en versiones de Javascript 1.0 no funcionar new para crear
los Strings.
2.5.1.- Propiedades de String
Length
La clase String slo tiene una propiedad: length, que guarda el nmero de caracteres del String.
2.5.2.- Mtodos de String
Los objetos de la clase String tienen una buena cantidad de mtodos para realizar muchas cosas interesantes. Primero
vamos a ver una lista de los mtodos ms interesantes y luego vamos a ver otra lista de mtodos menos tiles.
charAt(indice)
Devuelve el carcter que hay en la posicin indicada como ndice. Las posiciones de un string empiezan en 0.
indexOf(carcter,desde)
Devuelve la posicin de la primera vez que aparece el carcter indicado por parmetro en un string. Si no encuentra el
carcter en el string devuelve -1. El segundo parmetro es opcional y sirve para indicar a partir de que posicin se desea
que empiece la bsqueda.
lastIndexOf(carcter,desde)
Busca la posicin de un carcter exctamente igual a como lo hace la funcin indexOf pero desde el final en lugar del
principio. El segundo parmetro indica el nmero de caracteres desde donde se busca, igual que en indexOf.
replace(substring_a_buscar,nuevoStr)
Implementado en Javascript 1.2, sirve para reemplazar porciones del texto de un string por otro texto, por ejemplo,
podramos uilizarlo para reemplazar todas las apariciones del substring "xxx" por "yyy". El mtodo no reemplaza en el
string, sino que devuelve un resultante de hacer ese reemplazo. Acepta expresiones regulares como substring a buscar.
split(separador)
Este mtodo slo es compatible con javascript 1.1 en adelante. Sirve para crear un vector a partir de un String en el que
cada elemento es la parte del String que est separada por el separador indicado por parmetro.
9
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
substring(inicio,fin)
Devuelve el substring que empieza en el carcter de inicio y termina en el carcter de fin. Si intercambiamos los
parmetros de inicio y fin tambin funciona. Simplemente nos da el substring que hay entre el carcter menor y el
mayor.
toLowerCase()
Pone todas los caracteres de un string en minsculas.
toUpperCase()
Pone todas los caracteres de un string en maysculas.
toString()
Este mtodo lo tienen todos los objetos y se usa para convertirlos en cadenas.
Hasta aqu hemos visto los mtodos que nos ayudarn a tratar cadenas. Ahora vamos a ver otros mtodos que son
menos tiles, pero hay que indicarlos para que quede constancia de ellos. Todos sirven para aplicar estilos a un texto y
es como si utilizsemos etiquetas HTML. Veamos cmo.
anchor(name)
Convierte en un ancla (sitio a donde dirigir un enlace) una cadena de caracteres usando como el atributo name de la
etiqueta <A> lo que recibe por parmetro.
big()
Aumenta el tamao de letra del string. Es como si colocsemos en un string al principio la etiqueta <BIG> y al final
</BIG>.
blink()
Para que parpadee el texto del string, es como utilizar la etiqueta <BLINK>. Solo vale para Netscape.
bold()
Como si utilizsemos la etiqueta <B>.
fixed()
Para utilizar una fuente monoespaciada, etiqueta <TT>.
fontColor(color)
Pone la fuente a ese color. Como utilizar la etiqueta <FONT color=el_color_indicado>.
fontSize(tamao)
Pone la fuente al tamao indicado. Como si utilizsemos la etiqueta <FONT> con el atributo size.
italics()
Pone la fuente en cursiva. Etiqueta <I>.
link(url)
Pone el texto como un enlace a la URL indicada. Es como si utilizsemos la etiqueta <A> con el atributo href indicado
como parmetro.
small()
Es como utilizar la etiqueta <SMALL>
strike()
Como utilizar la etiqueta <STRIKE>, que sirve para que el texto aparezca tachado.
sub()
Actualiza el texto como si se estuviera utilizando la etiqueta <SUB>, de subndice.
sup()
Como si utilizsemos la etiqueta <SUP>, de superndice.
Artculo por
Miguel Angel Alvarez
10
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
2.6.- Ejemplos de funcionamiento de la clase String
Realizamos un par de scripts en Javascript para ilustrar el funcionamiento de algunos mtodos y
propiedades de la clase String.
En captulos anteriores de esta segunda parte del Manual de Javascript vimos lo que son las clases nativas de Javascript.
Una de ellas era la clase String cuyo funcionamiento vamos a mostrar a continuacin.
As pues, pasemos a ver unos ejemplos sobre cmo se utilizan los mtodos y propiedades del objeto String.
2.6.1.- Ejemplo de strings 1
Vamos a escribir el contenido de un string con un carcter separador ("-") entre cada uno de los caracteres del string.
var miString = "Hola Amigos"
var result = ""
for (i=0;i<miString.length-1;i++) {
result += miString.charAt(i)
result += "-"
}
result += miString.charAt(miString.length - 1)
document.write(result)
Primero creamos dos variables, una con el string a recorrer y otra con un string vaco, donde guardaremos el resultado.
Luego hacemos un bucle que recorre desde el primer hasta el penltimo carcter del string -utilzamos la propiedad
length para conocer el nmero de caracteres del string- y en cada iteracin colocamos un carcter del string seguido de
un carcter separador "-". Como aun nos queda el ltimo carcter por colocar lo ponemos en la siguiente lnea despus
del bucle. Utilizamos la funcin charAt para acceder a las posiciones del string. Finalmente imprimimos en la pgina el
resultado.
Podemos ver el ejemplo en funcionamiento en una pgina a parte.
2.6.2.- Ejemplo de strings 2
Vamos a hacer un script que rompa un string en dos mitades y las imprima por pantalla. Las mitades sern iguales,
siempre que el string tenga un nmero de caracteres par. En caso de que el nmero de caracteres sea impar no se podr
hacer la mitad exacta, pero partiremos el string lo ms aproximado a la mitad.
var miString = "0123456789"
var mitad1,mitad2
posicion_mitad = miString.length / 2
mitad1 = miString.substring(0,posicion_mitad)
mitad2 = miString.substring(posicion_mitad,miString.length)
document.write(mitad1 + "<br>" + mitad2)
Las dos primeras lneas sirven para declarar las variables que vamos a utilizar e inicializar el string a partir. En la
siguiente lnea hallamos la posicin de la mitad del string.
En las dos siguientes lneas es donde realizamos el trabajo de poner en una variable la primera mitad del string y en la
otra la segunda. Para ello utilizamos el mtodo substring pasndole como inicio y fin en el primer caso desde 0 hasta la
mitad y en el segundo desde la mitad hasta el final. Para finalizar imprimimos las dos mitades con un salto de lnea
entre ellas.
11
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Podemos ver el ejemplo en funcionamiento en una pgina a parte.
Una vez sabemos manejar los objetos de la clase string, podemos pasar a ver otras de las clases nativas de Javascript,
como la clase Date.
Artculo por
Miguel Angel Alvarez
2.7.- Clase Date en Javascript
Explicamos la clase que se utiliza en Javascript para el manejo de fechas y horas, comentando sus
mtodos y propiedades.
Vamos a empezar a relatar todas las cosas que debes saber sobre otro de los objetos nativos de Javascript, el que
implementa la clase Date.
Sobre la clase Date recae todo el trabajo con fechas en Javascript, como obtener una fecha, el da la hora actuales y
otras cosas. Para trabajar con fechas necesitamos instanciar un objeto de la clase Date y con l ya podemos realizar las
operaciones que necesitemos.
Un objeto de la clase Date se puede crear de dos maneras distintas. Por un lado podemos crear el objeto con el da y
hora actuales y por otro podemos crearlo con un da y hora distintos a los actuales. Esto depende de los parmetros que
pasemos al construir los objetos.
Para crear un objeto fecha con el da y hora actuales colocamos los parntesis vacos al llamar al constructor de la clase
Date.
miFecha = new Date()
Para crear un objeto fecha con un da y hora distintos de los actuales tenemos que indicar entre parntesis el momento
con que inicializar el objeto. Hay varias maneras de expresar un da y hora vlidas, por eso podemos construir una fecha
guindonos por varios esquemas. Estos son dos de ellos, suficientes para crear todo tipo de fechas y horas.
miFecha = new Date(ao,mes,dia,hora,minutos,segundos)
miFecha = new Date(ao,mes,dia)
Los valores que debe recibir el constructor son siempre numricos. Un detalle, el mes comienza por 0, es decir, enero es
el mes 0. Si no indicamos la hora, el objeto fecha se crea con hora 00:00:00.
Los objetos de la clase Date no tienen propiedades pero si un montn de mtodos, vamos a verlos ahora.
getDate()
Devuelve el da del mes.
getDay()
Devuelve el da de la semana.
getHours()
Retorna la hora.
getMinutes()
Devuelve los minutos.
getMonth()
Devuelve el mes (atencin al mes que empieza por 0).
getSeconds()
Devuelve los segundos.
getTime()
12
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Devuelve los milisegundos transcurridos entre el da 1 de enero de 1970 y la fecha correspondiente al objeto al que se le
pasa el mensaje.
getYear()
Retorna el ao, al que se le ha restado 1900. Por ejemplo, para el 1995 retorna 95, para el 2005 retorna 105. Este
mtodo est obsoleto en Netscape a partir de la versin 1.3 de Javascript y ahora se utiliza getFullYear().
getFullYear()
Retorna el ao con todos los dgitos. Usar este mtodo para estar seguros de que funcionar todo bien en fechas
posteriores al ao 2000.
setDate()
Actualiza el da del mes.
setHours()
Actualiza la hora.
setMinutes()
Cambia los minutos.
setMonth()
Cambia el mes (atencin al mes que empieza por 0).
setSeconds()
Cambia los segundos.
setTime()
Actualiza la fecha completa. Recibe un nmero de milisegundos desde el 1 de enero de 1970.
setYear()
Cambia el ao recibe un nmero, al que le suma 1900 antes de colocarlo como ao de la fecha. Por ejemplo, si recibe
95 colocar el ao 1995. Este mtodo est obsoleto a partir de Javascript 1.3 en Netscape. Ahora se utiliza setFullYear(),
indicando el ao con todos los dgitos.
setFullYear()
Cambia el ao de la fecha al nmero que recibe por parmetro. El nmero se indica completo ej: 2005 o 1995. Utilizar
este mtodo para estar seguros que todo funciona para fechas posteriores a 2000.
Como habris podido apreciar, hay algn mtodo obsoleto por cuestiones relativas al ao 2000: setYear() y getYear().
Estos mtodos se comportan bien en Internet Explorer y no nos dar ningn problema el utilizarlos. Sin embrago, no
funcionarn correctamente en Netscape, por lo que es interesante que utilicemos en su lugar los mtodos getFullYear() y
setFullYear(), que funcionan bien en Netscape e Internet Explorer.
Referencia: Te recomendamos un artculo sobre fechas que es especialmente prctico para las personas que quieren mostrar la fecha
actual con varios formatos distintos.
A continuacin, para afianzar todos estos conocimientos, te recomendamos ver algunos ejemplos de trabajo con objetos
de la clase Date.
Artculo por
Miguel Angel Alvarez
13
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
2.8.- Ejemplo de funcionamiento de Date
Ejercicio realizado para ilustrar el funcionamiento de la clase Date en Javascript.
En el captulo anterior de la segunda parte del manual de Javascript explicamos las generalidades de la clase Date, para
trabajo con fechas. As que ahora podemos poner los conocimientos en la prctica en un ejemplo completo.
En este ejemplo vamos a crear dos fechas, una con el instante actual y otra con fecha del pasado. Luego las
imprimiremos las dos y extraeremos su ao para imprimirlo tambin. Luego actualizaremos el ao de una de las fechas
y la volveremos a escribir con un formato ms legible.
//en estas lneas creamos las fechas
miFechaActual = new Date()
miFechaPasada = new Date(1998,4,23)
//en estas lneas imprimimos las fechas.
document.write (miFechaActual)
document.write ("<br>")
document.write (miFechaPasada)
//extraemos el ao de las dos fechas
anoActual = miFechaActual.getFullYear()
anoPasado = miFechaPasada.getFullYear()
//Escribimos en ao en la pgina
document.write("<br>El ao actual es: " + anoActual)
document.write("<br>El ao pasado es: " + anoPasado)
//cambiamos el ao en la fecha actual
miFechaActual.setFullYear(2005)
//extraemos el da mes y ao
dia = miFechaActual.getDate()
mes = parseInt(miFechaActual.getMonth()) + 1
ano = miFechaActual.getFullYear()
//escribimos la fecha en un formato legible
document.write ("<br>")
document.write (dia + "/" + mes + "/" + ano)
Si se desea, se puede ver en funcionamiento este script en una pgina a parte.
Hay que destacar un detalle antes de acabar y es que el nmero del mes puede empezar desde 0. Por lo menos en el
Netscape con el que realizamos las pruebas empezaba en 0 el mes. Por esta razn sumamos uno al mes que devuelve el
mtodo getMonth.
Hay ms detalles a destacar, pues resulta que en Netscape el mtodo getFullYear() devuelve los aos trascurridos desde
1900, con lo que al obtener el ao de una fecha de, por ejemplo, 2005, indica que es el ao 105. Para obtener el ao
completo tenemos a nuestra disposicin el mtodo getFullYear() que devolvera 2005 del mismo modo en Netscape e
Internet Explorer.
Mucha atencin, pues, al trabajo con fechas en distintas plataformas, puesto que podra ser problemtico el hecho de
que nos ofrezcan distintas salidas los mtodos de manejo de fechas, com siempre dependiendo de la marca y versin de
nuestro navegador.
Referencia: Se puede ver otro ejemplo de trabajo con la clase Date en el taller Calcular la edad en Javascript
Artculo por
Miguel Angel Alvarez
14
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
2.9.- Clase Math en Javascript
La clase que utilizamos para realizar clculos matemticos de todo tipo.
La clase Math es una de las clases nativas de Javascript. Proporciona los mecanismos para realizar operaciones
matemticas en Javascript. Algunas operaciones se resuelven rpidamente con los operadores aritmticos que ya
conocemos, como la multiplicacin o la suma, pero hay una serie de operaciones matemticas adicionales que se tienen
que realizar usando la clase Math como pueden ser calcular un seno o hacer una raiz cuadrada.
De modo que para cualquier clculo matemtico complejo utilizaremos la clase Math, con una particularidad. Hasta
ahora cada vez que queramos hacer algo con una clase debamos instanciar un objeto de esa clase y trabajar con el
objeto y en el caso de la clase Math se trabaja directamente con la clase. Esto se permite por que las propiedades y
mtodos de la clase Math son lo que se llama propiedades y mtodos de clase y para utilizarlos se opera a travs de la
clase en lugar de los objetos. Dicho de otra forma, para trabajar con la clase Math no deberemos utilizar la instruccin
new y utilizaremos el nombre de la clase para acceder a sus propiedades y mtodos.
2.9.1.- Propiedades de Math
Las propiedades guardan valores que probablemente necesitemos en algn momento si estamos haciendo clculos
matemticos. Es probable que estas propiedades resulten un poco raras a las personas que desconocen las matemticas
avanzadas, pero los que las conozcan sabrn de su utilidad.
E
Nmero E o constante de Euler, la base de los logaritmos neperianos.
LN2
Logaritmo neperiano de 2.
LN10
Logaritmo neperiano de 10.
LOG2E
Logaritmo en base 2 de E.
LOG10E
Logaritmo en base 10 de E.
PI
Conocido nmero para clculo con crculos.
SQRT1_2
Raiz cuadrada de un medio.
SQRT2
Raiz cuadrada de 2.
2.9.2.- Mtodos de Math
As mismo, tenemos una serie de mtodos para realizar operaciones matemticas tpicas, aunque un poco complejas.
Todos los que conozcan las matemticas a un buen nivel conocern el significado de estas operaciones.
abs()
Devuelve el valor absoluto de un nmero. El valor despus de quitarle el signo.
acos()
Devuelve el arcocoseno de un nmero en radianes.
15
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
asin()
Devuelve el arcoseno de un numero en radianes.
atan()
Devuelve un arcotangente de un numero.
ceil()
Devuelve el entero igual o inmediatamente siguiente de un nmero. Por ejemplo, ceil(3) vale 3, ceil(3.4) es 4.
cos()
Retorna el coseno de un nmero.
exp()
Retorna el resultado de elevar el nmero E por un nmero.
floor()
Lo contrario de ceil(), pues devuelve un nmero igual o inmediatamente inferior.
log()
Devuelve el logaritmo neperiano de un nmero.
max()
Retorna el mayor de 2 nmeros.
min()
Retorna el menor de 2 nmeros.
pow()
Recibe dos nmeros como parmetros y devuelve el primer nmero elevado al segundo nmero.
random()
Devuelve un nmero aleatorio entre 0 y 1. Mtodo creado a partir de Javascript 1.1.
round()
Redondea al entero ms prximo.
sin()
Devuelve el seno de un nmero con un ngulo en radianes.
sqrt()
Retorna la raiz cuadrada de un nmero.
tan()
Calcula y devuelve la tangente de un nmero en radianes.
Ejemplo de utilizacin de la clase Math
Vamos a ver un sencillo ejemplo sobre cmo utilizar mtodos y propiedaes de la clase Math para calcular el seno y el
coseno de 2 PI radianes (una vuelta completa). Como algunos de vosotros sabris, el coseno de 2 PI radianes debe dar
como resultado 1 y el seno 0.
document.write (Math.cos(2 * Math.PI))
document.write ("<br>")
document.write (Math.sin(2 * Math.PI))
2 PI radianes es el resultado de multiplicar 2 por el nmero PI. Ese resultado es lo que recibe el mtodo cos, y da como
resultado 1. En el caso del seno el resultado no es exactamente 0 pero est aproximado con una exactitud de ms de una
millonsima de fraccin. Se escriben los el seno y coseno con un salto de lnea en medio para que quede ms claro.
Podemos ver el resultado de ejecutar estas lneas de cdigo.
Adems, si deseamos profundizar en la clase Math os recomiendo leer el artculo de crear un nmero aleatorio. Tambin
16
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
se hace uso de la clase Math en el artculo enlace aleatorio. Todos en el Taller de Javascript.
Artculo por
Miguel Angel Alvarez
2.10.- Clase Number en Javascript
Clase que modeliza el tipo de datos numrico.
Vamos a ver a continuacin otra de las clases nativas de Javascript para trabajo con datos numricos. Se trata de la clase
Number, que modeliza el tipo de datos numrico y fue aadida en la versin 1.1 de Javascript (con Netscape Navigator
3).
Como veremos en este artculo, la clase Number nos sirve para crear objetos que tienen datos numricos como valor. Es
muy probable que no lo llegues a utilizar en ninguna ocasin. Por lo menos en la mayora de los scripts, para hacer las
cosas ms dispares, no vas a utilizar esta clase, no obstante viene bien conocerla.
Nota: conocimos el tipo de datos numrico en el primer manual de javascript. Este nos serva para guardar un valores numricos sin
ms. Este objeto modeliza este tipo de datos y la clase en si, ofrece algn mtodo que puede ser til. Para los clculos matemticos y el
uso de nmeros en general vamos a utilizar siempre las variables numricas vistas anteriormente.
El valor del objeto Number que se crea depende de lo que reciba el constructor de la clase Number. Con estas reglas:
- Si el constructor recibe un nmero, entonces inicializa el objeto con el nmero que recibe. Si recibe un nmero
entrecomillado lo convierte a valor numrico, devolviendo tambin dicho nmero.
- Devuelve 0 en caso de que no reciba nada.
- En caso de que reciba un valor no numrico devuelve NaN, que significa "Not a Number" (No es un nmero)
- Si recibe false se inicializa a 0 y si recibe true se inicializa a 1.
Su funcionamiento se puede resumir en estos ejemplos.
var n1 = new Number()
document.write(n1 + "<br>")
//muestra un 0
var n2 = new Number("hola")
document.write(n2 + "<br>")
//muestra NaN
var n3 = new Number("123")
document.write(n3 + "<br>")
//muestra 123
var n4 = new Number("123asdfQWERTY")
document.write(n4 + "<br>")
//muestra NaN
var n5 = new Number(123456)
document.write(n5 + "<br>")
//muestra 123456
var n6 = new Number(false)
document.write(n6 + "<br>")
//muestra 0
17
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
var n7 = new Number(true)
document.write(n7 + "<br>")
//muestra 1
Este ejemplo y el siguiente, se pueden ver en una pgina a parte.
2.10.1.- Propiedades de la clase Number
Esta clase tambin nos ofrece varias propiedades que contienen los siguientes valores:
NaN
Como hemos visto, significa Not a Number, o en espaol, no es un nmero.
MAX_VALUE y MIN_VALUE
Guardan el valor del mximo y el mnimo valor que se puede representar en Javascript
NEGATIVE_INFINITY y POSITIVE_INFINITY
Representan los valores, negativos y positivos respectivamente, a partir de los cuales hay desbordamiento.
Estas propiedades son de clase, as que accederemos a ellas a partir del nombre de la clase, tal como podemos ver en
este ejemplo en el que se muestra cada uno de sus valores.
document.write("Propiedad
document.write("<br>")
document.write("Propiedad
document.write("<br>")
document.write("Propiedad
document.write("<br>")
document.write("Propiedad
document.write("<br>")
document.write("Propiedad
NaN: " + Number.NaN)
MAX_VALUE: " + Number.MAX_VALUE)
MIN_VALUE: " + Number.MIN_VALUE)
NEGATIVE_INFINITY: " + Number.NEGATIVE_INFINITY)
POSITIVE_INFINITY: " + Number.POSITIVE_INFINITY)
Los dos ejemplos de este artculo se pueden ver en funcionamiento en una pgina a parte.
Artculo por
Miguel Angel Alvarez
2.11.- Clase Boolean en Javascript
Otra de las clases incorporadas en Javascript, en este caso para crear valores boleanos a partir de valores
no boleanos.
En este artculo presentaremos otra de las clases nativas de Javascript, que es la clase Boolean. Esta clase nos sirve para
crear valores boleanos y fue aadida en la versin 1.1 de Javascript (con Netscape Navigator 3).
Una de sus posibles utilidades es la de conseguir valores boleanos a partir de datos de cualquier otro tipo. No obstante,
al igual que ocurra con la clase Number, es muy probable que no la llegues a utilizar nunca.
Nota: conocimos el tipo de datos boolean en el primer manual de Javascript. Este nos serva para guardar un valor verdadero (true) o
falso (false). Esta clase modeliza ese tipo de datos para crear objetos boleanos.
Dependiendo de lo que reciba el constructor de la clase Bolean el valor del objeto boleano que se crea ser verdadero o
falso, de la siguiente manera
- Se inicializa a false cuando no pasas ningn valor al constructor, o si pasas una cadena vaca, el nmero 0 o la palabra
false sin comillas.
- Se inicializa a true cuando recibe cualquier valor entrecomillado o cualquier nmero distinto de 0.
18
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Se puede comprender el funcionamiento de este objeto fcilmente si examinamos unos ejemplos.
var b1 = new Boolean()
document.write(b1 + "<br>")
//muestra false
var b2 = new Boolean("")
document.write(b2 + "<br>")
//muestra false
var b25 = new Boolean(false)
document.write(b25 + "<br>")
//muestra false
var b3 = new Boolean(0)
document.write(b3 + "<br>")
//muestra false
var b35 = new Boolean("0")
document.write(b35 + "<br>")
//muestra true
var b4 = new Boolean(3)
document.write(b4 + "<br>")
//muestra true
var b5 = new Boolean("Hola")
document.write(b5 + "<br>")
//muestra true
Se puede ver en funcionamiento el ejemplo en una pgina a parte.
Artculo por
Miguel Angel Alvarez
19
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Parte 3:
Introduccin a la
programacin
orientada a objetos
en Javascript
Explicamos de manera breve las posibilidades de programacin orientada a objetos
(POO) disponible en el lenguaje Javascript.
3.1.- Creacin de clases en Javascript
Ahora que ya sabemos lo que son los objetos, vamos a ver cmo podemos crear nuestros propios objetos
en Javascript.
En captulos anteriores de esta segunda parte del Manual de Javascript vimos las generalidades sobre la programacin
orientada a objetos. Adems, estuvimos dando un repaso bastante completo a los distintos objetos nativos de Javascript.
Ahora que ya hemos conocido un poco los objetos y hemos aprendido a manejarlos podemos pasar a un tema ms
avanzado, como es el de construir nuestros propios objetos, que puede sernos til en ciertas ocasiones para temas
avanzados.
As que vamos a ver cmo podemos definir nuestros propios objetos, con sus propiedades y mtodos, de manera que
aprendamos el mecanismo, pero sin entrar demasiado en aspectos prcticos que los dejamos para ejemplos del futuro.
Para crear nuestros propios objetos debemos crear una clase, que recordamos que es algo as como la definicin de un
objeto con sus propiedades y mtodos. Para crear la clase en Javascript debemos escribir una funcin especial, que se
encargar de construir el objeto en memoria e inicializarlo. Esta funcin se le llama constructor en la terminologa de la
programacin orientada a objetos.
function MiClase (valor_inicializacion){
//Inicializo las propiedades y mtodos
this.miPropiedad = valor_inicializacion
this.miMetodo = nombre_de_una_funcion_definida
}
20
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Eso era un constructor. Utiliza la palabra this para declarar las propiedades y mtodos del objeto que se est
construyendo. This hace referencia al objeto que se est construyendo, pues recordemos que a esta funcin la
llamaremos para construir un objeto. A ese objeto que se est construyendo le vamos asignando valores en sus
propiedades y tambin le vamos asignando nombres de funciones definidas para sus mtodos. Al construir un objeto
tcnicamente es lo mismo declarar una propiedad o un mtodo, solo difiere en que a una propiedad le asignamos un
valor y a un mtodo le asignamos una funcin.
3.1.1.- La clase AlumnoUniversitario
Lo veremos todo ms detenidamente si hacemos un ejemplo. En este ejemplo vamos a crear un objeto estudiante
universitario. Como estudiante tendr unas caractersticas como el nombre, la edad o el nmero de matrcula. Adems
podr tener algn mtodo como por ejemplo matricular al alumno.
3.1.2.- Constructor: Colocamos propiedades
Veamos cmo definir el constructor de la clase Alumnouniversitario, pero solamente vamos a colocar por ahora las
propiedades de la clase.
function AlumnoUniversitario(nombre, edad){
this.nombre = nombre
this.edad = edad
this.numMatricula = null
}
Los valores de inicializacin los recibe el constructor como parmetros, en este caso es slo el nombre y la edad, porque
el nmero de matrcula no lo recibe un alumno hasta que es matriculado. Es por ello que asignamos a null la propiedad
numMatrcula.
En el siguiente artculo explicaremos cmo se pueden realizar mtodos y asociarlos a las clases que estamos definiendo.
Artculo por
Miguel Angel Alvarez
3.2.- Creacin de clases en Javascript II
Aprendemos a construir mtodos y asociarlos a nuestros propios objetos de Javascript. Tambin
repasamos cmo instanciar nuestros objetos a partir de las definiciones de la clase.
En el artculo anterior del presente manual de Javascript II empezamos a explicar el proceso de creacin de una clase.
Ahora vamos a continuar con esa definicin de la clase para incorporar mtodos.
Para construir un mtodo debemos crear una funcin. Una funcin que se construye con intencin de que sea un mtodo
para una clase puede utilizar tambin la variable this, que hace referencia al objeto sobre el que invocamos el mtodo.
Pues debemos recordar que para llamar a un mtodo debemos tener un objeto y this hace referencia a ese objeto.
function matriculate(num_matricula){
this.numMatricula = num_matricula
}
La funcin matricular recibe un nmero de matrcula por parmetro y lo asigna a la propiedad numMatricula del objeto
que recibe este mtodo. As rellenamos el la propiedad del objeto que nos faltaba.
Vamos a construir otro mtodo que imprime los datos del alumno.
function imprimete(){
document.write("Nombre: " + this.nombre)
document.write("<br>Edad: " + this.edad)
document.write("<br>Nmero de matrcula: " + this.numMatricula)
21
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
}
Esta funcin va imprimiendo todas las propiedades del objeto que recibe el mtodo.
3.2.1.- Constructor: Colocamos mtodos
Para colocar un mtodo en una clase debemos asignar la funcin que queremos que sea el mtodo al objeto que se est
creando. Veamos cmo quedara el constructor de la clase AlumnoUniversitario con el mtodo matricular.
function AlumnoUniversitario(nombre, edad){
this.nombre = nombre
this.edad = edad
this.numMatricula = null
this.matriculate = matriculate
this.imprimete = imprimete
}
Vemos que en las ltimas lneas asignamos a los mtodos los nombres de las funciones que contienen su cdigo.
3.2.2.- Para instanciar un objeto
Para instanciar objetos de la clase AlumnoUniversitario utilizamos la sentencia new, que ya hemos tenido ocasin de
ver en otras ocasiones.
miAlumno = new AlumnoUniversitario("Jos Daz",23)
Este ejemplo lo vamos a completar en el siguiente artculo.
Artculo por
Miguel Angel Alvarez
3.3.- Creacin de clases en Javascript III
Para ilustrar el modo de trabajo con clases y objetos presentamos el ejemplo completo, en el que
creamos una clase, instanciamos objetos y los utilizamos.
En los dos artculos anteriores hemos comenzado una prctica sobre programacin orientada a objetos en Javascript que
vamos a completar con este texto. Por tanto, tenemos que leer antes de esto el artculo donde comenzamos la clase
AlunnoUniversitario y el artculo donde incorporamos los primeros mtodos.
Para ilustrar el trabajo con objetos y terminar con el ejemplo del AlunnoUniversitario, vamos a ver todo este proceso en
un solo script en el que definiremos la clase y luego la utilizaremos un poquito.
//definimos el mtodo matricularte para la clase AlumnoUniversitario
function matriculate(num_matricula){
this.numMatricula = num_matricula
}
//definimos el mtodo imprimete para la clase AlumnoUniversitario
function imprimete(){
document.write("<br>Nombre: " + this.nombre)
document.write("<br>Edad: " + this.edad)
document.write("<br>Nmero de matrcula: " + this.numMatricula)
}
//definimos el constructor para la clase
function AlumnoUniversitario(nombre, edad){
this.nombre = nombre
22
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
this.edad = edad
this.numMatricula = null
this.matriculate = matriculate
this.imprimete = imprimete
}
//creamos un alumno
miAlumno = new AlumnoUniversitario("Jos Daz",23)
//le pedimos que se imprima
miAlumno.imprimete()
//le pedimos que se matricule
miAlumno.matriculate(305)
//le pedimos que se imprima de nuevo (con el nmero de matricula relleno)
miAlumno.imprimete()
Si lo deseamos, podemos ver el script en funcionamiento en una pgina a parte.
No vamos a hablar ms por el momento sobre cmo crear y utilizar nuestros propios objetos, pero en el futuro
trataremos este tema con ms profundidad y haremos algn ejemplo adicional.
Artculo por
Miguel Angel Alvarez
23
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Parte 4:
Los objetos del
navegador: DOM de
la pgina
Comenzamos a trabajar con los objetos que nos sirven para controlar directamente los
elementos de la pgina, los objetos que se generan automticamente en el navegador al
visitar una pgina. A lo largo de estos artculos trataremos diversos componentes del
DOM de Javascript (Modelo de Objetos del Documento).
4.1.- Jerarqua de objetos del navegador
Son los objetos que estn disponibles en Javascript para controlar cualquier elemento presente en la
pgina web.
Llegamos al tema ms importante para aprender a manejar Javascript con toda su potencia, el tema en el que
aprenderemos a controlar al navegador y los distintos elementos de la pgina.
Sin duda, este tema le va a dar mucha vida a nuestros ejemplos, ya que hasta ahora no tenan mucho carcter prctico
porque no trabajaban con el navegador y las pginas, que es realmente para lo que est hecho Javascript. De modo que
esperamos que a partir de aqu el manual sea ms entretenido para todos, porque va a cubrir los aspectos ms prcticos.
Cuando se carga una pgina, el navegador crea una jerarqua de objetos en memoria que sirven para controlar los
distintos elementos de dicha pgina. Con Javascript y la nomenclatura de objetos que hemos aprendido, podemos
trabajar con esa jerarqua de objetos, acceder a sus propiedades e invocar sus mtodos.
Cualquier elemento de la pgina se puede controlar de una manera u otra accediendo a esa jerarqua. Es crucial
conocerla bien para poder controlar perfectamente las pginas web con Javascript o cualquier otro lenguaje de
programacin del lado del cliente.
4.1.1.- Ejemplo de acceso a la jerarqua
Antes de empezar a ver rigurosamente la jerarqua de objetos del navegador, vamos a ver el ejemplo tpico de acceso a
una propiedad de esta jerarqua para cambiar el aspecto de la pgina. Se trata de una propiedad de la pgina que
almacena el color de fondo de la pgina web: la propiedad bgColor del objeto document.
24
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
document.bgColor = "red"
Si ejecutamos esta sentencia en cualquier momento cambiamos el color de fondo de la pgina a rojo. Hay que fijarse en
que la propiedad bgColor tiene la "C" en mayscula. Es un error tpico equivocarse con las maysculas y minsculas en
la jerarqua. Si no lo escribimos bien no funcionar y en algunos casos ni siquiera dar un mensaje de error.
En esta pgina definida con color de fondo blanco hemos cambiado esa propiedad luego con Javascript, por lo que
saldr con color de fondo rojo.
<HTML>
<HEAD>
<TITLE>Prueba bgColor</TITLE>
</HEAD>
<BODY bgcolor=white>
<script>
document.bgColor = "red"
</script>
</BODY>
</HTML>
Podemos ver esta pgina en marcha en una ventana a parte.
En los ejemplos que hemos visto hasta ahora tambin hemos hecho uso de los objetos de la jerarqua del navegador. En
concreto hemos utilizado mucho el mtodo write() del objeto document para escribir un texto en la pgina.
document.write("El texto a escribir")
Artculo por
Miguel Angel Alvarez
25
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
4.2.- Trabajando con la Jerarqua en Javascript
Vemos por encima la jerarqua entera, detallando alguno de sus elementos y una explicacin sobre como
se accede a ellos.
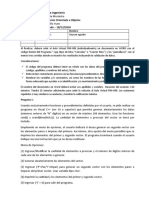
Vamos a ver ahora como est compuesta esta jerarqua. Los objetos que forman parte de ella estn representados en el
grfico siguiente.
Jerarqua de objetos del navegador en Javascript 1.2.
Podra faltar por recoger algn objeto, pero sirve perfectamente para hacerse una idea de cmo se organizan los
objetos en la jerarqua.
26
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Como se puede apreciar, todos los objetos comienzan en un objeto que se llama window. Este objeto ofrece una serie de
mtodos y propiedades para controlar la ventana del navegador. Con ellos podemos controlar el aspecto de la ventana,
la barra de estado, abrir ventanas secundarias y otras cosas que veremos ms adelante cuando expliquemos con detalle
el objeto.
Adems de ofrecer control, el objeto window da acceso a otros objetos como el documento (La pgina web que se est
visualizando), el historial de pginas visitadas o los distintos frames de la ventana. De modo que para acceder a
cualquier otro objeto de la jerarqua deberamos empezar por el objeto window. Tanto es as que javascript entiende
perfectamente que la jerarqua empieza en window aunque no lo sealemos.
En los ejemplos incluidos en el captulo anterior podamos haber escrito tambin las sentencias de acceso a la jerarqua
empezando por el objeto window, de esta manera.
window.document.bgColor = "red"
window.document.write("El texto a escribir")
No lo hicimos por que quedase ms claro el cdigo y ahorrar algo de texto, pero ahora ya sabemos que toda la jerarqua
empieza en el objeto window.
4.2.1.- Las propiedades de un objeto pueden ser a su vez otros objetos
Muchas de las propiedades del objeto window son a su vez otros objetos. Es el caso de objetos como el historial de
pginas web o el objeto documento, que tienen a su vez otras propiedades y mtodos.
Entre ellos destaca el objeto document, que contiene todas las propiedades y mtodos necesarios para controlar muchos
aspectos de la pgina. Ya hemos visto alguna propiedad como bgColor, pero tiene muchas otras como el ttulo de la
pgina, las imgenes que hay incluidas, los formularios, etc. Muchas propiedades de este objeto son a su vez otros
objetos, como los formularios. Los veremos todos cuando tratemos cada uno de los objetos por separado. Adems, el
objeto document tiene mtodos para escribir en la pgina web y para manejar eventos de la pgina.
4.2.2.- Navegacin a travs de la jerarqua
El objetivo de este captulo sobre la jerarqua de objetos es aprender a navegar por ella para acceder a cualquier
elemento de la pgina. Esta no es una tarea difcil, pero puede haber algn caso especial en el que acceder a los
elementos de la pgina se haga de una manera que aun no hemos comentado.
Como ya dijimos, toda la jeraqua empieza en el objeto window, aunque no era necesario hacer referencia a window
para acceder a cualquier objeto de la jerarqua. Luego en importancia est el objeto document, donde podemos
encontrar alguna propiedad especial que merece la pena comentar por separado, porque su acceso es un poco diferente.
Se trata de las propiedades que son arrays, por ejemplo la propiedad images es un array con todas las imgenes de la
pgina web. Tambin encontramos arrays para guardar los enlaces de la pgina, los applets, los formularios y las anclas.
Cuando una pgina se carga, el navegador construye en memoria la jerarqua de objetos. De manera adicional,
construye tambin estos arrays de objetos. Por ejemplo, en el caso de las imgenes, va creando el array colocando en la
posicin 0 la primera imagen, en la posicin 1 la segunda imagen y as hasta que las introduce todas. Vamos a ver un
bucle que recorre todas las imgenes de la pgina e imprime su propiedad src, que contiene la URL donde est situada
la imagen.
for (i=0;i<document.images.length;i++){
document.write(document.images[i].src)
document.write("<br>")
}
Utilizamos la propiedad length del array images para limitar el nmero de iteraciones del bucle. Luego utilizamos el
mtodo write() del objeto document pasndole el valor de cada una de las propiedades src de cada imagen.
Podemos ver una pgina con varias imgenes donde se accede a sus propiedades con el bucle anterior.
Ahora vamos a ver el uso de otro array de objetos. En este caso vamos a acceder un poco ms dentro de la jerarqua
27
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
para llegar a la matriz elements de los objetos formulario, que contiene cada uno de los elementos que componen el
formulario. Para ello tendremos que acceder a un formulario de la pgina, al que podremos acceder por el array de
formularios, y dentro de l a la propiedad elements, que es otro array de objetos. Para cada elemento del formulario
vamos a escribir su propiedad value, que corresponde con la propiedad value que colocamos en HTML.
f or
(i=0;i<document.forms[0].elements.length;i++){
document.write(document. forms[0].elements[i].value)
document.write("<br>")
Es un bucle muy parecido al que tenamos para recorrer las imgenes, con la diferencia que ahora recorremos el vector
de elements, al que accedemos por la jerarqua de objetos pasando por el array de formularios en su posicin 0, que
corresponde con el primer formulario de la pgina.
Para ver este ejemplo en funcionamiento, tenemos una pgina con un formulario donde se ejecuta este recorrido a sus
elementos.
Con esto hemos aprendido a movernos por la jerarqua de objetos, con lo que podremos acceder a cualquier elemento
del navegador o la pgina. En adelante conoceremos con detalle cada uno de los objetos de la jerarqua, empezando por
el objeto window y bajando por la jerarqua hasta verlos todos.
Artculo por
Miguel Angel Alvarez
4.3.- Objeto window de Javascript
Estudiamos el objeto window de Javascript que nos sirve para controlar la ventana del navegador.
Detallamos sus propiedades y hacemos un ejemplo.
Es el objeto principal en la jerarqua y contiene las propiedades y mtodos para controlar la ventana del navegador. De
l dependen todos los dems objetos de la jerarqua. Vamos a ver la lista de sus propiedades y mtodos.
4.3.1.- Propiedades del objeto window
A continuacin podemos ver las propiedades del objeto window. Hay algunas muy tiles y otras que lo son menos.
closed
Indica la posibilidad de que se haya cerrado la ventana. (Javascript 1.1)
defaultStatus
Texto que se escribe por defecto en la barra de estado del navegador.
document
Objeto que contiene el la pgina web que se est mostrando.
Frame
Un objeto frame de una pgina web. Se accede por su nombre.
frames array
El vector que contiene todos los frames de la pgina. Se accede por su ndice a partir de 0.
history
Objeto historial de pginas visitadas.
innerHeight
Tamao en pixels del espacio donde se visualiza la pgina, en vertical. (Javascript 1.2)
innerWidth
28
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Tamao en pixels del espacio donde se visualiza la pgina, en horizontal. (Javascript 1.2)
length
Numero de frames de la ventana.
location
La URL del documento que se est visualizando. Podemos cambiar el valor de esta propiedad para movernos a otra
pgina. Ver tambin la propiedad location del objeto document.
locationbar
Objeto barra de direcciones de la ventana. (Javascript 1.2)
menubar
Objeto barra de mens de la ventana. (Javascript 1.2)
name
Nombre de la ventana. Lo asignamos cuando abrimos una nueva ventana.
opener
Hace referencia a la ventana de navegador que abri la ventana donde estamos trabajando. Se ver con detenimiento en
el tratamiento de ventanas con Javascript.
outherHeight
Tamao en pixels del espacio de toda la ventana, en vertical. Esto incluye las barras de desplazamiento, botones, etc.
(Javascript 1.2)
outherWidth
Tamao en pixels del espacio de toda la ventana, en horizontal. Esto incluye las barras de desplazamiento. (Javascript
1.2)
parent
Hace referencia a la ventana donde est situada el frame donde estamos trabajando. La veremos con detenimiento al
estudiar el control de frames con Javascript.
personalbar
Objeto barra personal del navegador. (Javascript 1.2)
self
Ventana o frame actual.
scrollbars
Objeto de las barras de desplazamiento de la ventana.
status
Texto de la barra de estado.
statusbar
Objeto barra de estado del navegador. (Javascript 1.2)
toolbar
Objeto barra de herramientas. (Javascript 1.2)
top
Hace referencia a la ventana donde est situada el frame donde estamos trabajando. Como la propiedad parent.
window
Hace referencia a la ventana actual, igual que la propiedad self.
Vamos a ver un ejemplo de utilizacin de la propiedad status del objeto window. Esta propiedad sirve para escribir un
texto en la barra de estado del navegador (la barra de debajo de la ventana). En este ejemplo hemos tenido que
adelantarnos un poco en la marcha del manual, pues utilizamos un manejador de eventos y no hemos visto todava lo
que son. En concreto utilizamos el manejador de eventos onclick, que sirve para ejecutar sentencias Javascript cuando el
29
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
usuario pulsa un elemento de la pgina.
Los manejadores de eventos se colocan en etiquetas HTML, en nuestro caso lo colocamos en un botn de formulario.
Las sentencias Javascript asociadas al evento onclick del botn se ejecutarn cuando pulsemos el botn.
Veamos ya el cdigo que hace que se cambie el texto de la barra de estado cuando pulsemos un botn.
<form>
<input type="Button" value="Pulsame!" onclick="window.status='Hola a todo el mundo!'">
</form>
Simplemente asignamos un texto a la propiedad status del objeto window. El texto que colocamos en la barra de estado
est escrito entre comillas simples porque estamos escribiendo dentro de unas comillas dobles.
Podemos ver una pgina a parte con este ejemplo.
Artculo por
Miguel Angel Alvarez
4.4.- Mtodos de window en Javascript
El objeto window de Javascript tiene a disposicin de los programadores una larga lista de mtodos. Los
estudiamos y vemos ejemplos.
Vamos a ver ahora los distintos mtodos que tiene el objeto window. Muchos de estos mtodos habr que verlos por
separado porque son muy tiles y aun no los hemos utilizado, ahora vamos a listarlos y ya veremos algunos ejemplos.
alert(texto)
Presenta una ventana de alerta donde se puede leer el texto que recibe por parmetro
back()
Ir una pgina atrs en el historial de pginas visitadas. Funciona como el botn de volver de la barra de herramientas.
(Javascript 1.2)
blur()
Quitar el foco de la ventana actual. (Javascript 1.1)
captureEvents(eventos)
Captura los eventos que se indiquen por parmetro (Javascript 1.2).
clearInterval()
Elimina la ejecucin de sentencias asociadas a un intervalo indicadas con el mtodo setInterval().(Javascript 1.2)
clearTimeout()
Elimina la ejecucin de sentencias asociadas a un tiempo de espera indicadas con el mtodo setTimeout().
close()
Cierra la ventana. (Javascript 1.1)
confirm(texto)
Muestra una ventana de confirmacin y permite aceptar o rechazar.
find()
Muestra una ventanita de bsqueda. (Javascript 1.2 para Netscape)
focus()
Coloca el foco de la aplicacin en la ventana. (Javascript 1.1)
forward()
Ir una pgina adelante en el historial de pginas visitadas. Como si pulssemos el botn de adelante del navegador.
30
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
(Javascript 1.2)
home()
Ir a la pgina de inicio que haya configurada en el explorador. (Javascript 1.2)
moveBy(pixelsX, pixelsY)
Mueve la ventana del navegador los pixels que se indican por parmetro hacia la derecha y abajo. (Javascript 1.2)
moveTo(pixelsX, pixelsY)
Mueve la ventana del navegador a la posicin indicada en las coordenadas que recibe por parmetro. (Javascript 1.2)
open()
Abre una ventana secundaria del navegador. Se puede aprender a utilizarla en el reportaje de cmo abrir ventanas
secundarias.
print()
Como si pulssemos el botn de imprimir del navegador. (Javascript 1.2)
prompt(pregunta,inicializacion_de_la_respuesta)
Muestra una caja de dilogo para pedir un dato. Devuelve el dato que se ha escrito.
releaseEvents(eventos)
Deja de capturar eventos del tipo que se indique por parmetro. (Javascript 1.2)
resizeBy(pixelsAncho,pixelsAlto)
Redimensiona el tamao de la ventana, aadiendo a su tamao actual los valores indicados en los parmetros. El
primero para la altura y el segundo para la anchura. Admite valores negativos si se desea reducir la ventana. (Javascript
1.2)
resizeTo(pixelsAncho,pixelsAlto)
Redimensiona la ventana del navegador para que ocupe el espacio en pixels que se indica por parmetro (Javascript 1.2)
routeEvent()
Enruta un evento por la jerarqua de eventos. (Javascript 1.2)
scroll(pixelsX,pixelsY)
Hace un scroll de la ventana hacia la coordenada indicada por parmetro. Este mtodo est desaconsejado, pues ahora
se debera utilizar scrollTo()(Javascript 1.1)
scrollBy(pixelsX,pixelsY)
Hace un scroll del contenido de la ventana relativo a la posicin actual. (Javascript 1.2)
scrollTo(pixelsX,pixelsY)
Hace un scroll de la ventana a la posicin indicada por el parmetro. Este mtodo se tiene que utilizar en lugar de scroll.
(Javascript 1.2)
setInterval()
Define un script para que sea ejecutado indefinidamente en cada intervalo de tiempo. (Javascript 1.2)
setTimeout(sentencia,milisegundos)
Define un script para que sea ejecutado una vez despus de un tiempo de espera determinado.
stop()
Como pulsar el botn de stop de la ventana del navegador. (Javascript 1.2)
Para ilustrar un poco mejor el funcionamiento de alguno de estos mtodos -los ms extraos-, hemos creado una pgina
web que los utiliza. El cdigo de la pgina se muestra a continuacin y tambin podemos ver la pgina en marcha.
<form>
<input type="button" value="Ventana de bsqueda (Solo Netscape)" onClick="window.find()">
<br>
<br>
<input type="button" value="Mover la ventana 10 derecha,10 abajo" onClick="moveBy(10, 10)">
31
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
<br>
<br>
<input
<br>
<br>
<input
<br>
<br>
<input
<br>
<br>
<input
type="button" value="Mover la ventana al punto (100,10)" onClick="moveTo(100, 10)">
type="button" value="Imprimir esta pgina" onClick="print()">
type="button" value="Aumenta la ventana 10 ancho,10 largo" onClick="resizeBy(10, 10)">
type="button" value="Fija el tamao de la ventana en 400 x 200" onClick="resizeTo(400, 200)">
<br>
<br>
<input type="button" value="Scroll arriba del todo" onClick="scroll(0,0)">
<br>
<br>
<input type="button" value="Scroll arriba 10 pixels" onClick="scrollBy(0,-10)">
</form>
Estos ejemplos son muy simples, aunque poco prcticos. nicamente se trata de una serie de botones que, al pulsarlos,
llaman a otros tantos mtodos del objeto window. En el atributo onclick de la etiqueta del botn se indican las
sentencias Javascript que queremos que se ejecuten cuando se pulsa sobre dicho botn.
En el captulo siguiente veremos otros ejemplos realizados con mtodos del objeto window de Javascript, un poco ms
detallados.
Artculo por
Miguel Angel Alvarez
4.5.- Ejemplos de mtodos de window
Otros ejemplos de mtodos del objeto window de Javascript, relatados con detalle.
Ahora vamos a realizar algn ejemplo de utilizacin de los mtodos de la ventana. Nos vamos a centrar en los ejemplos
que sirven para sacar cajas de dilogo, que son muy tiles.
4.5.1.- Caja de alerta
Para sacar un texto en una ventanita con un botn de aceptar. Recibe el texto por parmetro.
window.alert("Este es el texto que sale")
Como el objeto window se sobreentiende podemos escribirlo as.
alert("Este es el texto que sale")
Saca una ventana como la que se puede ver en esta pgina.
4.5.2.- Caja de confirmacin
Muestra una ventana con un texto indicado por parmetro y un botn de aceptar y otro de rechazar. Dependiendo del
botn que se pulsa devuelve un true (si se pulsa aceptar) o un false (si se pulsa rechazar).
<script>
var respuesta = confirm("Aceptame o rechazame")
alert ("Has pulsado: " + respuesta)
</script>
Este script muestra una caja de dilogo confirm y luego muestra en otra caja de dilogo alert el contenido de la variable
32
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
que devolvi la caja de dilogo. Nuevamente, podemos ver el funcionamiento de este script si accedemos a esta pgina
a parte.
4.5.3.- Caja de introduccin de un dato
Muestra una caja de dilogo donde se formula una pregunta y hay un campo de texto para escribir una respuesta. El
campo de texto aparece relleno con lo que se escriba en el segundo parmetro del mtodo. Tambin hay un botn de
aceptar y otro de cancelar. En caso de pulsar aceptar, el mtodo devuelve el texto que se haya escrito. Si se puls
cancelar devuelve null.
El ejemplo siguiente sirve para pedir el nombre de la persona que est visitando la pgina y luego mostrar en la pgina
un saludo personalizado. Utiliza un bucle para repetir la toma de datos siempre que el nombre de la persona sea null
(porque puls el botn de cancelar) o sea un string vaco (porque no escribi nada).
<script>
nombre = null
while (nombre == null || nombre == ""){
nombre = prompt("Dime tu nombre:","")
}
document.write("<h1>Hola " + nombre + "</h1>")
</script>
Si nos fijamos en la caja prompt veremos que recibe dos parmetros. El segundo era el texto por defecto que sale en la
caja como respuesta. Lo hemos dejado como un string vaco para que no salga nada como texto por defecto.
Podemos ver este ltimo script en funcionamiento en una pgina a parte.
Hasta aqu los ejemplos de los mtodos del objeto window. De todos modos, en el resto del manual tendremos ocasin
de ver cmo trabajar con muchas propiedades y mtodos de este objeto.
Artculo por
Miguel Angel Alvarez
4.6.- Objeto document en Javascript
Una descripcin del objeto de Javascript que sirve para controlar el domumento que se visualiza en el
navegador. Tambin hay una lista de todas sus propiedades.
Con el objeto document se controla la pgina web y todos los elementos que contiene. El objeto document es la pgina
actual que se est visualizando en ese momento. Depende del objeto window, pero tambin puede depender del objeto
frame en caso de que la pgina se est mostrando en un frame.
4.6.1.- Propiedades del objeto document
Veamos una lista de las propiedades del objeto document y luego veremos algn ejemplo.
alinkColor
Color de los enlaces activos
Anchor
Un ancla de la pgina. Se consigue con la etiqueta <A name="nombre_del_ancla">. Se accede por su nombre.
anchors array
Un array de las anclas del documento.
Applet
Un applet de la pgina. Se accede por su nombre. (Javascript 1.1)
33
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
applets array
Un array con todos los applets de la pgina. (Javascript 1.1)
Area
Una etiqueta <AREA>, de las que estn vinculadas a los mapas de imgenes (Etiqueta ). Se accede por su nombre.
(Javascript 1.1)
bgColor
El color de fondo del documento.
classes
Las clases definidas en la declaracin de estilos CSS. (Javascript 1.2)
cookie
Una cookie
domain
Nombre del dominio del servidor de la pgina.
Embed
Un elemento de la pagina incrustado con la etiqueta <EMBED>. Se accede por su nombre. (Javascript 1.1)
embeds array
Todos los elementos de la pgina incrustados con <EMBED>. (Javascript 1.1)
fgColor
El color del texto. Para ver los cambios hay que reescribir la pgina.
From
Un formulario de la pgina. Se accede por su nombre.
forms array
Un array con todos los formularios de la pgina.
ids
Para acceder a estilos CSS. (Javascript 1.2)
Image
Una imagen de la pgina web. Se accede por su nombre. (Javascript 1.1)
images array
Cada una de las imgenes de la pgina introducidas en un array. (Javascript 1.1)
lastModified
La fecha de ltima modificacin del documento.
linkColor
El color de los enlaces.
Link
Un enlace de los de la pgina. Se accede por su nombre.
links array
Un array con cada uno de los enlaces de la pgina.
location
La URL del documento que se est visualizando. Es de solo lectura.
referrer
La pgina de la que viene el usuario.
tags
Estilos definidos a las etiquetas de HTML en la pgina web. (Javascript 1.2)
34
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
title
El titulo de la pgina.
URL
Lo mismo que location, pero es aconsejable utilizar location ya que URL no existe en todos los navegadores.
vlinkColor
El color de los enlaces visitados.
Artculo por
Miguel Angel Alvarez
4.7.- Ejemplos de propiedades de document
Vemos varios ejemplos de acceso y manipulacin de las propiedades del objeto document de Javascript.
Despus de estudiar las propiedades del objeto document, vamos a ver algn ejemplo para ilustrar el modo de acceso y
utilizacin de las mismas.
4.7.1.- Ejemplo con la propiedad bgColor
Vamos a utilizar el evento onclick para colocar tres botones en la pgina que al pulsarlos nos cambie el color del fondo
de la pgina.
<script>
function cambiaColor(colorin){
document.bgColor = colorin
}
</script>
<form>
<input type="Button" value="Rojo" onclick="cambiaColor('ff0000')">
<input type="Button" value="Verde" onclick="cambiaColor('00ff00')">
<input type="Button" value="Azul" onclick="cambiaColor('0000ff')">
</form>
Primero definimos una funcin que ser la encargada de cambiar el color y luego tres botones que llamarn a la funcin
cuando sean pulsados pasndole el color como parmetro.
Podemos ver el ejemplo en marcha.
4.7.2.- Propiedad title
La propiedad title guarda la cadena que conforma el ttulo de nuestra pgina web. Si accedemos a dicha propiedad
obtendremos el ttulo y si la cambiamos, cambiar el ttulo de la pgina web.
Nota: recordamos que el ttulo se puede ver en la barra de arriba del todo de la ventana del navegador.
Vamos a mostrar e ttulo de la pgina en una caja de alerta.
alert (document.title)
Ahora vamos a hacer una funcin que modifica el ttulo de la pgina , asignndole el texto que le llegue por parmetro.
function cambiaTitulo(texto){
document.title = texto
}
35
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Como en el ejemplo anterior, vamos a crear varios botones que llamen a la funcin pasndole distintos textos, que se
colocarn en el ttulo de la pgina.
<form>
<input type="Button" value="Titulo = Hola a todos" onclick="cambiaTitulo('Hola a todos')">
<input type="Button" value="Titulo = Bienvenidos a mi pgina web" onclick="cambiaTitulo('Bienvenidos
a mi pgina web')">
<input type="Button" value="Titulo = Ms dias que longanizas" onclick="cambiaTitulo('Ms dias que
longanizas')">
</form>
Podemos ver en funcionamiento este script en otra pgina web.
Artculo por
Miguel Angel Alvarez
4.8.- Mtodos de document
Vemos una lista de los eventos disponibles en el objeto document.
El objeto document, localizado debajo del objeto window en la jerarqua de objetos de Javascript, tambin tiene una
lista de mtodos interesantes. La vemos a continuacin.
captureEvents()
Para capturar los eventos que ocurran en la pgina web. Recibe como parmetro el evento que se desea capturar.
close()
Cierra el flujo del documento. (Se ver ms adelante en este manual un artculo sobre el flujo del documento)
contextual()
Ofrece una lnea de control de los estilos de la pgina. En el caso que deseemos especificarlos con Javascript.
getSelection()
Devuelve un string que contiene el texto que se ha seleccionado. Slo funciona en Netscape.
handleEvent()
Invocas el manejador de eventos del elemento especificado.
open()
Abre el flujo del documento.
releaseEvents()
Liberar los eventos capturados del tipo que se especifique, envindolos a los objetos siguientes en la jerarqua.
routeEvent()
Pasa un evento capturado a travs de la jerarqua de eventos habitual.
write()
Escribe dentro de la pgina web. Podemos escribir etiquetas HTML y texto normal.
writeln()
Escribe igual que el mtodo write(), aunque coloca un salto de lnea al final.
Los eventos de document sirven principalmente para controlar dos cosas. Un grupo nos ofrece una serie de funciones
para el control de los documentos, como escribir, abrirlos y cerrarlos. Los veremos en el captulo siguiente que habla
sobre el control del flujo de escritura del documento. El otro grupo ofrece herramientas para el control de los eventos en
el documento y lo veremos ms adelante cuando tratemos con detenimiento el tema de eventos.
Se nos queda un poco suelto el mtodo getSelection(), que slo funciona en los navegadores de Netscape y, por tanto,
no resulta muy til para aplicaciones que deseemos que sean compatibles en todos los sistemas. Aun as, haremos el
36
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
ejemplo sobre este mtodo, ya que los otros los vamos a ver en siguientes captulos.
El ejemplo consiste en una pgina que tiene un poco de texto y un botn. En la pgina podremos seleccionar algo de
texto y luego apretar el botn, que llama a una funcin que muestra en una caja alert el texto que se ha seleccionado. El
cdigo es el siguiente:
<html>
<head>
<title>Rescatar lo seleccionado</title>
<script language="JavaScript">
function mostrarSeleccionado(){
alert("Has seleccionado:n" + document.getSelection())
}
</script>
</head>
<body>
<h1>Rescatar lo seleccionado</h1>
<br>
<form>
<input type="button" value="pulsame!" onClick="mostrarSeleccionado()">
</form>
Selecciona cualquier texto de la pgina y pulsa sobre el botn.
</body>
</html>
Se puede ver en funcionamiento el script en una pgina aparte, aunque slo funcionar en Netscape e Internet Explorer
dar un error.
Artculo por
Miguel Angel Alvarez
4.9.- Flujo de escritura del documento
Es el proceso en el que el navegador escribe la pgina. Para escribir en la pgina desde Javascript el flujo
del documento debe estar abierto.
Acerca del objeto document tambin es interesante hablar un poco sobre el flujo de escritura del documento o pgina
web.
Cuando el navegador lee una pgina web la va interpretando y escribiendo en su ventana. El proceso en el que el
navegador est escribiendo la pgina le llamamos flujo de escritura del documento. El flujo comienza cuando se
empieza a escribir la pgina y dura hasta que sta ha terminado de escribirse. Una vez terminada la escritura de la
pgina el flujo de escritura del documento se cierra automticamente. Con esto termina la carga de la pgina.
Una vez cerrado el flujo no se puede escribir en la pgina web, ni texto ni imgenes ni otros elementos.
En javascript tenemos que respetar el flujo de escritura del documento forzosamente. Es por ello que slo podemos
ejecutar sentencias document.write() (mtodo write() del objeto document) cuando est abierto el flujo de escritura del
documento, o lo que es lo mismo, mientras se est cargando la pgina.
Si recordamos las dos formas de ejecutar un script en Javascript:
Ejecucin de los scripts mientras que carga la pgina. Aqu podremos ejecutar document.write() y lo hemos
hecho habitualmente en los ejemplos anteriores.
Ejecucin de los scripts cuando la pgina ha sido cargada, como respuesta a un evento del usuario. Aqu no
37
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
podemos hacerlo porque la pgina ha terminado de cargarse, de hecho, no lo hemos hecho nunca hasta ahora.
Hay un matiz que dar a que no se puede escribir en la pgina cuando ya est cerrado el flujo. En realidad si que se
puede, pero necesitamos abrir el flujo otra vez para escribir en la pgina, tanto es as que aunque nosotros no lo abramos
explcitamente Javascript se encargar de ello. Lo que tiene que quedar claro es que si hacemos un document.write() el
flujo tiene que estar abierto y si no lo est se abrir. El problema de abrir el flujo de escritura del documento una vez ya
est escrita la pgina es que se borra todo su contenido.
Para que quede claro vamos a hacer un script para escribir en la pgina una vez sta ha sido cargada. Simplemente
necesitamos un botn y al pulsarlo ejecutar el mtodo write() del objeto document.
<form>
<INPUT type=button value=escribir onclick="window.document.write('hola')">
</form>
Si nos fijamos, en el manejador de eventos onclick hemos colocado la jerarqua de objetos desde el principio, es decir,
empezando por el objeto window. Esto es porque hay algunos navegadores que no sobreentienden el objeto window en
las sentencias escritas en los manejadores de eventos.
Podemos ver el ejemplo en funcionamiento.
El resultado de la ejecucin puede variar de un navegador a otro, pero en cualquier caso se borrar la pgina que se est
ejecutando.
4.9.1.- Mtodos open() y close() de document
Los mtodos open() y close() del objeto document sirven para controlar el flujo del documento desde Javascript. Nos
permiten abrir y cerrar el documento explcitamente.
El ejemplo de escritura en la pgina anterior se debera haber escrito con su correspondiente apertura y cierre del
documento y hubiese quedado algo parecido a esto.
<script>
function escribe(){
document.open()
window.document.write('Hola')
document.close()
}
</script>
<form>
<INPUT type=button value=escribir onclick="escribe()">
</form>
Vemos que ahora no escribimos las sentencias dentro del manejador, porque, cuando hay ms de una sentencia, queda
ms claro poner una llamada a una funcin y en la funcin colocamos las sentencias que queramos.
Las sentencias del ejemplo anterior, que cubren la apertura, escritura y cierre del documento. Se pueden ver en marcha
aqu.
Artculo por
Miguel Angel Alvarez
38
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Parte 5:
Trabajo con
formularios en
Javascript
Los formularios forman parte del DOM de la pgina y son un grupo de elementos con los
que trabajaremos muy habitualmente y que por tanto, merece la pena prestar especial
atencin. Aprenderemos a recibir y alterar dinmicamente los valores y estados de los
elementos de formulario con Javascript.
5.1.- Trabajo con formularios en Javascript
Para continuar vamos a ver una serie de captulos enfocados a aprender a trabajar con los formularios.
Ahora veremos como acceder a los formularios y sus elementos.
Para continuar vamos a ver una serie de captulos enfocados a aprender a trabajar con los formularios, acceder a sus
elementos para controlar sus valores y actualizarlos.
El objeto form depende en la jerarqua de objetos del objeto document. En un objeto form podemos encontrar algunos
mtodos y propiedades, pero lo ms destacado que podremos encontrar son cada uno de los elementos del formulario.
Es decir, de un formulario dependen todos los elementos que hay dentro, como pueden ser campos de texto, cajas de
seleccin, reas de texto, botones de radio, etc.
Para acceder a un formulario desde el objeto document podemos hacerlo de dos formas.
1. A partir de su nombre, asignado con el atributo NAME de HTML.
2. Mediante la matriz de formularios del objeto document, con el ndice del formulario al que queremos acceder.
Para este formulario
<FORM name="f1">
<INPUT type=text name=campo1>
<INPUT type=text name=campo2>
</FORM>
Podremos acceder con su nombre de esta manera.
document.f1
39
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
O con su ndice, si suponemos que es el primero de la pgina.
document.forms[0]
De similar manera accedemos a los elementos de un formulario, que dependen del objeto form.
1. A partir del nombre del objeto asignado con el atributo NAME de HTML.
2. Mediante la matriz de elementos del objeto form, con el ndice del elemento al que queremos acceder.
Podramos acceder al campo 1 del anterior formulario de dos maneras. Con su nombre lo haramos as.
document.f1.campo1
o a partir del array de elementos.
document.f1.elements[0] (utilizamos el ndice 0 porque es el primer elemento y en Javascript los arrays empiezan por
0.)
Si deseamos acceder al segundo campo del formulario escribiramos una de estas dos cosas:
document.f1.campo2
document.f1.elements[1]
recordamos que tambin podemos acceder a un fomulario por el array de forms, indicando el ndice del formulario al
que acceder. De este modo, el acceso al campo2 sera el siguiente:
document.forms[0].campo2
document.forms[0].elements[1]
En estos casos hemos supuesto que este formulario es el primero que hay escrito en el cdigo HTML, por eso
accedemos a l con el ndice 0.
Esperamos que haya quedado claro el acceso a formularios y sus campos. Pasaremos entonces, sin ms, a un ejemplo
para practicar todo esto.
Artculo por
Miguel Angel Alvarez
5.2.- Ej. trabajo con formularios. Calculadora sencilla
Vamos a ver un ejemplo del trabajo con formularios en el que desarrollaremos una calculadora sencilla.
Para ilustrar un poco el trabajo con formularios, vamos a realizar un ejemplo prctico. Puede que algunas cosas que
vamos a tratar queden un poco en el aire porque no se hayan explicado con detenimiento antes, pero seguro que nos
sirve para enterarnos de cmo se trabaja con formularios y las posibilidadedes que tenemos.
5.2.1.- Ejemplo calculadora sencilla
En este ejemplo vamos a construir una calculadora, aunque bastante sencilla, que permita realizar las operaciones
bsicas. Para hacer la calculadora vamos a realizar un formulario en el que vamos a colocar tres campos de texto, los
dos primeros para los operandos y un tercero para el resultado. Adems habrn unos botones para hacer las operaciones
bsicas.
El formulario de la calculadora se puede ver aqu.
<form name="calc">
<input type="Text" name="operando1" value="0" size="12">
<br>
<input type="Text" name="operando2" value="0" size="12">
<br>
<input type="Button" name="" value=" + " onclick="calcula('+')">
40
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
<input type="Button" name="" value=" - " onclick="calcula('-')">
<input type="Button" name="" value=" X " onclick="calcula('*')">
<input type="Button" name="" value=" / " onclick="calcula('/')">
<br>
<input type="Text" name="resultado" value="0" size="12">
</form>
Mediante una funcin vamos a acceder a los campos del formulario para recoger los operandos en dos variables. Los
campos de texto tienen una propiedad llamada value que es donde podemos obtener lo que tienen escrito en ese
momento. Mas tarde nos ayudaremos de la funcin eval() para realizar la operacin. Pondremos por ltimo el resultado
en el campo de texto creado en tercer lugar, utilizando tambin la propiedad value del campo de texto.
A la funcin que realiza el clculo (que podemos ver a continuacin) la llamamos apretando los botones de cada una de
las operaciones. Dichos botones se pueden ver en el formulario y contienen un atributo onclick que sirve para
especificar las sentencias Javascript que deseamos que se ejecuten cuando el usuario pulse sobre l. En este caso, la
sentencia a ejecutar es una llamada a la funcin calcula() pasando como parmetro el smbolo u operador de la
operacin que deseamos realizar. El
5.2.2.- script con la funcin calcula()
<script>
function calcula(operacion){
var operando1 = document.calc.operando1.value
var operando2 = document.calc.operando2.value
var result = eval(operando1 + operacion + operando2)
document.calc.resultado.value = result
}
</script>
La funcin eval(), recordamos, que reciba un string y lo ejecutaba como una sentencia Javascript. En este caso va a
recibir un nmero que concatenado a una operacin y otro nmero ser siempre una expresin aritmtica que eval()
solucionar perfectamente.
Podemos ver el ejemplo de la calculadora en funcionamiento.
El acceso a otros elementos de los formularios se hace de manera parecida en cuanto respecta a la jerarqua de objetos,
aunque como cada elemento tiene sus particularidades las cosas que podremos hacer con ellos diferirn un poco. Lo
veremos un poco ms adelante.
Artculo por
Miguel Angel Alvarez
5.3.- Propiedades y mtodos del objeto form
Echamos un vistazo a las distintas propiedades y mtodos del objeto form de Javascript. Mostramos algn
ejemplo de utilizacin de propiedades y una sencilla validacin de formulario y envo con el mtodo
submit().
Vamos a ver ahora el objeto form por si solo, para destacar sus propiedades y mtodos.
5.3.1.- Propiedades del objeto form
Tiene unas cuantas propiedades para ajustar sus atributos mediante Javascript.
action
Es la accin que queremos realizar cuando se submite un formulario. Se coloca generalmente una direccin de correo o
la URL a la que le mandaremos los datos. Corresponde con el atributo ACTION del formulario.
41
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
elements array
La matriz de elementos contiene cada uno de los campos del formulario.
encoding
El tipo de codificacin del formulario
length
El nmero de campos del formulario.
method
El mtodo por el que mandamos la informacin. Corresponde con el atributo METHOD del formulario.
name
El nombre del formulario, que corresponde con el atributo NAME del formulario.
target
La ventana o frame en la que est dirigido el formulario. Cuando se submita se actualizar la ventana o frame indicado.
Corresponde con el atributo target del formulario.
5.3.2.- Ejemplos de trabajo con las propiedades
Con estas propiedades podemos cambiar dinmicamente con Javascript los valores de los atributos del formulario para
hacer con l lo que se desee dependiendo de las exigencias del momento.
Por ejemplo podramos cambiar la URL que recibira la informacin del formulario con la instruccin.
document.miFormulario.action = "miPgina.asp"
O cambiar el target para submitir un formulario en una posible ventana secundaria llamada mi_ventana.
document.miFormulario.target = "mi_ventana"
5.3.3.- Mtodos del objeto form
Estos son los mtodos que podemos invocar con un formulario.
submit()
Para hacer que el formulario se submita, aunque no se haya pulsado el botn de submit.
reset()
Para reinicializar todos los campos del formulario, como si se hubiese pulsado el botn de reset. (Javascript 1.1)
5.3.4.- Ejemplo de trabajo con los mtodos
Vamos a ver un ejemplo muy sencillo sobre cmo validar un formulario para submitirlo en caso de que est relleno.
Para ello vamos a utilizar el mtodo submit() del formulario.
El mecanismo es el siguiente: en vez de colocar un botn de submit colocamos un botn normal (<INPUT
type="button">) y hacemos que al pulsar ese botn se llame a una funcin que es la encargada de validar el formulario
y, en caso de que est correcto, submitirlo.
El formulario quedara as.
<form name="miFormulario" action="mailto:promocion@guiarte.com" enctype="text/plain">
<input type="Text" name="campo1" value="" size="12">
<input type="button" value="Enviar" onclick="validaSubmite()">
</form>
Nos fijamos en que no hay botn de submit, sino un botn normal con una llamada a una funcin que podemos ver a
continuacin.
42
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
function validaSubmite(){
if (document.miFormulario.campo1.value == "")
alert("Debe rellenar el formulario")
else
document.miFormulario.submit()
}
En la funcin se comprueba si lo que hay escrito en el formulario es un string vaco. Si es as se muestra un mensaje de
alerta que informa que se debe rellenar el formulario. En caso de haya algo en el campo de texto submite el formulario
utilizando el mtodo submit del objeto form.
Artculo por
Miguel Angel Alvarez
5.4.- Control de campos de texto con Javascript
Explicacin y documentacin de los campos de texto y su control con Javascript. Se incluyen los campos
de tipo text, password y hidden.
Vamos a ver ahora los campos donde podemos guardar cadenas de texto, es decir, los campos de texto, password y
hidden. Hay otro campo relacionado con la escritura de texto, el campo TextArea, que veremos ms adelante.
5.4.1.- Campo Text
Es el campo que resulta de escribir la etiqueta <INPUT type="text">. Lo hemos utilizado hasta el momento en varios
ejemplos, pero vamos a parar un momento en l para describir sus propiedades y mtodos.
5.4.2.- Propiedades del campo text
Vemos la lista de propiedades de estos tipos de campo.
defaultValue
Es el valor por defecto que tiene un campo. Lo que contiene el atributo VALUE de la etiqueta <INPUT>.
form
Hace referencia al formulario.
name
Contiene el nombre de este campo de formulario
type
Contiene el tipo de campo de formulario que es.
value
El texto que hay escrito en el campo.
Vamos a ver un ejemplo sobre lo que puede hacer la propiedad defaultValue. En este ejemplo tenemos un formulario y
un botn de reset. Si pulsamos el botn de reset el campo de texto se vaca porque su value de HTML era un string
vaco. Pero si pulsamos el botn siguiente llamamos a una funcin que cambia el valor por defecto de ese campo de
texto, de modo que al pulsar el botn de reset mostrar el nuevo valor por defecto.
Este es el cdigo de la pgina completa.
<html>
<head>
<title>Cambiar el valor por defecto</title>
<script>
function cambiaDefecto(){
43
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
document.miFormulario.campo1.defaultValue = "Hola!!"
}
</script>
</head>
<body>
<form name="miFormulario" action="mailto:promocion@guiarte.com" enctype="text/plain">
<input type="Text" name="campo1" value="" size="12">
<input type="Reset">
<br>
<br>
<input type="button" value="Cambia valor por defecto" onclick="cambiaDefecto()">
</form>
</body>
</html>
Se puede ver en funcionamiento en esta pgina.
5.4.3.- Mtodos del objeto Text
Se pueden invocar los siguientes mtodos sobre los objetos tipo Text.
blur()
Retira el foco de la aplicacin del campo de texto.
focus()
Pone el foco de la aplicacin en el campo de texto.
select()
Selecciona el texto del campo.
Como ejemplo vamos a mostrar una funcin que selecciona el texto de un campo de texto de un formulario como el de
la pgina del ejemplo anterior. Para hacerlo hemos utilizado dos mtodos, el primero para pasar el foco de la aplicacin
al campo de texto y el segundo para seleccionar el texto.
function seleccionaFoco(){
document.miFormulario.campo1.focus()
document.miFormulario.campo1.select()
}
Puede verse en funcionamiento en esta pgina.
5.4.4.- Campos Password
Estos funcionan igual que los hidden, con la peculiaridad que el contenido del campo no puede verse escrito en el
campo, por lo que salen asterscos en lugar del texto.
5.4.5.- Campos Hidden
Los campos hidden son como campos de texto que estn ocultos para el usuario, es decir, que no se ven en la pgina.
Son muy tiles en el desarrollo de webs para pasar variables en los formularios a las que no debe tener acceso el
usuario.
Se colocan en con HTML con la etiqueta <INPUT type=hidden> y se rellenan de datos con su atributo value. Mas tarde
podremos cambiar el dato que figura en el campo accediendo a la propiedad value del campo de texto igual que lo
hemos hecho antes.
document.miFormulario.CampoHidden.value = "nuevo texto"
El campo hidden slo tiene algunas de las propiedades de los campos de texto. En concreto tiene la propiedad value y
44
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
las propiedades que son comunes de todos los campos de formulario: name, from y type, que ya se describieron para los
campos de texto.
Artculo por
Miguel Angel Alvarez
5.5.- Control de Checkbox en Javascript
Captulo sobre el control del elemento de formulario tipo checkbox o caja de verificacin. Estudiamos sus
mtodos y propiedades, con ejemplos.
Los checkbox son las unas cajas que permiten marcarlas o no para verificar alguna cosa en un formulario. Podemos ver
una caja checkbok a continuacin.
Los checkbox se consiguen con la etiqueta <INPUT type=checkbox>. Con el atributo NAME de la etiqueta <INPUT>
le podemos dar un nombre para luego acceder a ella con javascript. Con el atributo CHECKED indicamos que el campo
debe aparecer chequeado por defecto.
Con Javascript, a partir de la jerarqua de objetos del navegador, tenemos acceso al checkbox, que depende del objeto
form del formulario donde est incluido.
5.5.1.- Propiedades de un checkbox
Las propiedades que tiene un checkbox son las siguientes.
checked
Informa sobre el estado del checkbox. Puede ser true o false.
defaultChecked
Si est chequeada por defecto o no.
value
El valor actual del checkbox.
Tambin tiene las propiedades form, name, type como cualquier otro elemento de formulario.
5.5.2.- Mtodos del checkbox
Veamos la lista de los mtodos de un checkbox.
click()
Es como si hicisemos un click sobre el checkbox, es decir, cambia el estado del checkbox.
blur()
Retira el foco de la aplicacin del checkbox.
focus()
Coloca el foco de la aplicacin en el checkbox.
Para ilustrar el funcionamiento de las checkbox vamos a ver una pgina que tiene un checkbox y tres botones. Los dos
primeros para mostrar las propiedades checked y value y el tercero para invocar a su mtodo click() con objetivo de
simular un click sobre el checkbox.
<html>
<head>
45
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
<title>Ejemplo Checkbox</title>
<script>
function alertaChecked(){
alert(document.miFormulario.miCheck.checked)
}
function alertaValue(){
alert(document.miFormulario.miCheck.value)
}
function metodoClick(){
document.miFormulario.miCheck.click()
}
</script>
</head>
<body>
<form name="miFormulario" action="mailto:promocion@guiarte.com" enctype="text/plain">
<input type="checkbox" name="miCheck">
<br>
<br>
<input type="button" value="informa de su propiedad checked" onclick="alertaChecked()">
<input type="button" value="informa de su propiedad value" onclick="alertaValue()">
<br>
<br>
<input type="button" value="Simula un click" onclick="metodoClick()">
</form>
</body>
</html>
Puede verse la pgina en funcionamiento aqu.
Artculo por
Miguel Angel Alvarez
5.6.- Control de botones de radio en Javascript
Explicacin sobre el manejo de radio buttons en Javascript. Lista de mtodos y propiedades junto con
algn ejemplo de su funcionamiento.
El botn de radio (o radio button en ingls) es un elemento de formulario que permite seleccionar una opcin y slo
una, sobre un conjunto de posibilidades. Se puede ver a continuacin.
Blanco
Rojo
Verde
Nota: En la parte de arriba podemos ver tres radio buttons en lugar de uno solo. Se colocan tres botones porque as podemos examinar su
funcionamiento al formar parte de un grupo. Veamos que al seleccionar una opcin se deselecciona la opcin que estuviera marcada
antes.
Se consiguen con la etiqueta <INPUT type=radio>. Con el atributo NAME de la etiqueta <INPUT> les damos un
nombre para agrupar los radio button y que slo se pueda elegir una opcin entre varias. Con el atributo value
indicamos el valor de cada uno de los radio buttons. El atributo checked nos sirve para indicar cul de los radio butons
tiene que estar seleccionado por defecto.
46
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Referencia: Explicamos en detalle la creacin de botones de radio en nuestro manual de HTML, en el captulo Otros elementos de
formularios.
Cuando en una pgina tenemos un conjunto de botones de radio se crea un objeto radio por cada uno de los botones.
Los objetos radio dependen del formulario y se puede acceder a ellos por el array de elements, sin embargo tambin se
crea un array con los botones de radio. Este array depende del formulario y tiene el mismo nombre que los botones de
radio.
5.6.1.- Propiedades del objeto radio
Veamos una lista de las propiedades de este elemento.
checked
Indica si est chekeado o no un botn de radio.
defaultChecked
Su estado por defecto.
value
El valor del campo de radio, asignado por la propiedad value del radio.
Length (como propiedad del array de radios)
El nmero de botones de radio que forman parte en el grupo. Accesible en el vector de radios.
5.6.2.- Mtodos del objeto radio
Son los mismos que los que tena el objeto checkbox.
5.6.3.- Ejemplo de utilizacin
Veamos con un ejemplo el mtodo de trabajo con los radio buttons en el que vamos a colocar un montn de ellos y cada
uno tendr asociado un color. Tambin habr un botn y al pulsarlo cambiaremos el color de fondo de la pantalla al
color que est seleccionado en el conjunto de botones de radio.
Vamos a ver la pgina entera y luego la comentamos.
<html>
<head>
<title>Ejemplo Radio Button</title>
<script>
function cambiaColor(){
var i
for (i=0;i<document.fcolores.colorin.length;i++){
if (document.fcolores.colorin[i].checked)
break;
}
document.bgColor = document.fcolores.colorin[i].value
}
</script>
</head>
<body>
<form name=fcolores>
<input type="Radio" name="colorin" value="ffffff" checked> Blanco
<br>
<input type="Radio" name="colorin" value="ff0000"> Rojo
<br>
<input type="Radio" name="colorin" value="00ff00"> Verde
47
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
<br>
<input type="Radio" name="colorin" value="0000ff"> Azul
<br>
<input type="Radio" name="colorin" value="ffff00"> Amarillo
<br>
<input type="Radio" name="colorin" value="00ff00"> Turquesa
<br>
<input type="Radio" name="colorin" value="ff00ff"> Morado
<br>
<input type="Radio" name="colorin" value="000000"> Negro
<br>
<br>
<input type="Button" name="" value="Cambia Color" onclick="cambiaColor()">
</form>
</body>
</html>
Primero podemos fijarnos en el formulario y en la lista de botones de radio. Todos se llaman "colorin", as que estn
asociados en un mismo grupo. Adems vemos que el atributo value de cada botn cambia. Tambin vemos un botn
abajo del todo.
Con esta estructura de formulario tendremos un array de elements de 9 elementos, los 8 botones de radio y el botn de
abajo.
Adems tendremos un array de botones de radio que se llamar colorn y depende del formulario, accesible de esta
manera.
document.form.colorin
Este array tiene en cada posicin uno de los botones de radio. As en la posicin 0 est el botn del color blanco, en la
posicin 1 el del color rojo... Para acceder a esos botones de radio lo hacemos con su ndice.
document.fcolores.colorin[0]
Si queremos acceder por ejemplo a la propiedad value del ltimo botn de radio escribimos lo siguiente.
document.fcolores.colorin[7].value
La propiedad length del array de radios nos indica el nmero de botones de radio que forman parte del grupo.
document.fcolores.colorin.length
En este caso la propiedad length valdr 8.
Con estas notas podremos entender ms o menos bien la funcin que se encarga de encontrar el radio button
seleccionado y cambiar el color de fondo de la pgina.
Se define una variable en la que introduciremos el ndice del radio button que tenemos seleccionado. Para ello vamos
recorriendo el array de botones de radio hasta que encontramos el que tiene su propiedad checked a true. En ese
momento salimos del bucle, con lo que la variable i almacena el ndice del botn de radio seleccionado. En la ltima
lnea cambiamos el color de fondo a lo que hay en el atributo value del radio button seleccionado.
Podemos ver ese ejemplo en funcionamiento.
Referencia: Si deseamos profundizar el el control de botones de radio podemos acceder a un taller relacionado: Inhibir radio button con
Javascript
Artculo por
Miguel Angel Alvarez
48
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
5.7.- Control de campos select con Javascript
Descripcin y ejemplo para el control de campos de formulario select, tambin llamados listas
desplegables o combo box.
El objeto select de un formulario es una de esas listas desplegables que nos permiten seleccionar un elemento. Se
despliegan apretando sobre una flecha, a continuacin se puede escoger un elemento y para acabar se vuelven a plegar.
Se puede ver un elemento select de un formulario a continuacin.
Option 1
Uno de estos elementos se puede obtener utilizando la etiqueta <SELECT> dentro de un formulario. A la etiqueta le
podemos aadir un atributo para darle el nombre, NAME, para luego acceder a ese campo mediante Javascript. Para
expresar cada una de las posibles opciones del campo select utilizamos una etiqueta <OPTION> a la que le
introducimos un atributo VALUE para expresar su valor. El texto que colocamos despus de la etiqueta <OPTION>
sirve como etiqueta de esa opcin, es el texto que ve el usuario asociado a esa opcin.
5.7.1.- Propiedades del objeto select
Vamos a ver una lista de las propiedades de este elemento de formulario.
length
Guarda la cantidad de opciones del campo select. Cantidad de etiquetas <OPTION>
Option
Hace referencia a cada una de sus opciones. Son por si mismas objetos.
options
Un array con cada una de las opciones del select.
selectedIndex
Es el ndice de la opcin que se encuentra seleccionada.
Aparte de las conocidas propiedades comunes a todos los elementos de formulario: form y name y type.
5.7.2.- Mtodos del objeto select
Los mtodos son solamente 2 y ya conocemos su significado.
blur()
Para retirar el foco de la aplicacin de ese elemento de formulario.
focus()
Para poner el foco de la aplicacin.
Objeto option
Tenemos que pararnos a ver tambin este objeto para entender bien el campo select. Recordamos que las option son las
distintas opciones que tiene un select, expresadas con la etiqueta <OPTION>.
5.7.3.- Propiedades de option
Estos objetos slo tienen propiedades, no tienen mtodos. Vamos a verlas.
defaultSelected
49
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Indica con un true o un false si esa opcin es la opcin por defecto. La opcin por defecto se consigue con HTML
colocando el atributo selected a un option.
index
El ndice de esa opcin dentro del select.
selected
Indica si esa opcin se encuentra seleccionada o no.
text
Es el texto de la opcin. Lo que puede ver el usuario en el select, que se escribe despus de la etiqueta <OPTION>.
value
Indica el valor de la opcin, que se introduce con el atributo VALUE de la etiqueta <OPTION>.
5.7.4.- Ejemplo de acceso a un select
Vamos a ver un ejemplo sobre cmo se accede a un select con Javascript, como podemos acceder a sus distintas
propiedades y a la opcin seleccionada.
Vamos a empezar viendo el formulario que tiene el select con el que vamos a trabajar. Es un select que sirve para
valorar el web que estamos visitando.
<form name="fomul">
Valoracin sobre este web:
<select name="miSelect">
<option value="10">Muy bien
<option value="5" selected>Regular
<option value="0">Muy mal
</select>
<br>
<br>
<input type=button value="Dime propiedades" onclick="dimePropiedades()">
</form>
Ahora vamos a ver una funcin que recoge las propiedades ms significativas del campo select y las presenta en una
caja alert.
function dimePropiedades(){
var texto
texto = "El numero de opciones del select: " + document.formul.miSelect.length
var indice = document.formul.miSelect.selectedIndex
texto += "nIndice de la opcion escogida: " + indice
var valor = document.formul.miSelect.options[indice].value
texto += "nValor de la opcion escogida: " + valor
var textoEscogido = document.formul.miSelect.options[indice].text
texto += "nTexto de la opcion escogida: " + textoEscogido
alert(texto) }
Esta funcin crea una variable de texto donde va introduciendo cada una de las propiedades del select. La primera
contiene el valor de la propiedad length del select, la segunda el ndice de la opcin seleccionada y las dos siguientes
contienen el valor y el texto de la opcin seleccionada. Para acceder a la opcin seleccionada utilizamos el array options
con el ndice recogido en las segunda variable.
Podemos ver el ejemplo en funcionamiento aqu.
Podemos ver un ejemplo ms practico sobre qu se puede hacer con un campo select en el reportaje de cmo hacer un
navegador desplegable con Javascript.
50
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
5.7.5.- Propiedad value de un objeto select
Para acceder al valor seleccionado de un campo select podemos utilizar la propiedad value del campo select en lugar de
acceder a partir del vector de options.
Para el anterior formulario sera algo parecido a esto.
formul.miSelect.value
Sin embargo, esta propiedad slo est presente en navegadores Internet Explorer, por lo que es recomendable acceder
utilizando el vector de options con el ndice de la posicin seleccionada si deseamos que la pgina sea compatible con
todos los navegadores. Hemos querido aadir este punto para que, si alguna vez utilizamos o vemos utilizar este mtodo
de acceso, sepamos su pega y porque es mejor utilizar el vector de options.
Artculo por
Miguel Angel Alvarez
5.8.- Control de elementos Textarea en Javascript
Los elementos textarea son los campos que permiten introducir varias lneas de texto. Aprendemos a
controlarlos con programacin Javascript.
Para acabar de describir todos los elementos de formularios vamos a ver el objeto textarea que es un elemento que
presenta un lugar para escribir texto, igual que los campos text, pero con la particularidad que podemos escribir varias
lneas a la vez.
El campo textarea se puede ver a continuacin.
En los Textarea
Podemos colocar el texto
en varias lneas
Un campo textarea se consigue con la etiqueta <TEXTAREA>. Con el atributo name le podemos dar un nombre para
acceder al campo textarea mediante Javascript. Otros atributos interesantes son cols y rows que sirven para indicar la
anchura y altura del campo textarea en caracteres, cols indica el nmero de columnas y rows el de filas. aunque no se
puede acceder a ellos con Javascript. El valor por defecto de un campo textarea se coloca entre las etiquteta
<TEXTAREA> y su correspondiente cierre.
5.8.1.- Propiedades de textarea
Se puede ver una lista de las propiedades disponibles en un textarea a continuacin, que son los mismos que un campo
de texto.
defaultValue
Que contiene el valor por defecto del textarea.
value
Que contiene el texto que hay escrito en el textarea.
Adems tiene las conocidas propiedades de elementos de formulario form, name y type.
51
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
5.8.2.- Mtodos de textarea
Veamos una lista de los mtodos, que son los mismos que en un campo de texto.
blur()
Para quitar el foco de la aplicacin del textarea.
focus()
Para poner el foco de la aplicacin en el textarea.
select()
Selecciona el texto del textarea.
Vamos a ver un ejemplo a continuacin que presenta un formulario que tiene un textarea y un botn. Al apretar el botn
se cuenta el nmero de caracteres y se coloca en un campo de texto.
Para acceder al nmero de caracteres lo hacemos a partir del la propiedad value del objeto textarea. Como value
contiene un string podemos acceder a la propiedad length que tienen todos los strings para averiguar su longitud.
El cdigo de la pgina se puede ver aqu.
<html>
<head>
<title>Ejemplo textarea</title>
<script>
function cuenta(){
numCaracteres = document.formul.textito.value.length
document.formul.numCaracteres.value = numCaracteres
}
</script>
</head>
<body>
<form name="formul">
<textarea name=textito cols=40 rows=3>
Este es el texto por defecto
</textarea>
<br>
<br>
Nmero de caracteres <input type="Text" name="numCaracteres" size="4">
<br>
<br>
<input type=button value="Cuenta caracteres" onclick="cuenta()">
</form>
</body>
</html>
El ejemplo funcionando se puede ver en una pgina independiente.
Para quien desee profundizar, tenemos un artculo interesante que ampla el ejemplo anterior. Se trata de una cuenta de
los caracteres del textarea a la vez que se est escribiendo dentro del campo. Se realiza gracias al tratamiento de
eventos. Se puede ver el artculo en la direccin http://www.desarrolloweb.com/articulos/1348.php
Artculo por
Miguel Angel Alvarez
52
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Parte 6:
Eventos en
Javascript
Los eventos son la base de la interactividad, de modo que en este apartado veremos
cmo hacer pginas que respondan a las acciones del usuario. En Javascript podemos
ejecutar cdigo como respuesta a eventos, que son distintos tipos de acciones que el
visitante puede realizar sobre la pgina o sobre sus elementos.
6.1.- Los eventos en Javascript
Una explicacin sobre lo que son los eventos y como definir sus acciones asociadas en Javascript.
Los eventos son la manera que tenemos en Javascript de controlar las acciones de los visitantes y definir un
comportamiento de la pgina cuando se produzcan. Cuando un usuario visita una pgina web e interacta con ella se
producen los eventos y con Javascript podemos definir qu queremos que ocurra cuando se produzcan.
Con javascript podemos definir qu es lo que pasa cuando se produce un evento como podra ser que un usuario pulse
sobre un botn, edite un campo de texto o abandone la pgina.
El manejo de eventos es el caballo de batalla para hacer pginas interactivas, porque con ellos podemos responder a las
acciones de los usuarios. Hasta ahora en este manual hemos podido ver muchos ejemplos de manejo de uno de los
eventos de Javascript, el evento onclick, que se produce al pulsar un elemento de la pgina. Hasta ahora siempre hemos
aplicado el evento a un botn, pero podramos aplicarlo a otros elementos de la pgina.
6.1.1.- Cmo se define un evento
Para definir las acciones que queremos realizar al producirse un evento utilizamos los manejadores de eventos. Existen
muchos tipos de manejadores de eventos, para muchos tipos de acciones del usuario. El maneador de eventos se coloca
en la etiqueta HTML del elemento de la pgina que queremos que responda a las acciones del usuario.
Por ejemplo tenemos el manejador de eventos onclick, que sirve para describir acciones que queremos que se ejecuten
cuando se hace un click. Si queremos que al hacer click sobre un botn pase alguna cosa, escribimos el manejador
onclick en la etiqueta <INPUT type=button> de ese botn. Algo parecido a esto.
<INPUT type=button value="pulsame" onclick="sentencias_javascript...">
Se coloca un atributo nuevo en la etiqueta que tiene el mismo nombre que el evento, en este caso onclick. El atributo se
iguala a las sentencias Javascript que queremos que se ejecuten al producirse el evento.
Cada elemento de la pgina tiene su propia lista de eventos soportados, vamos a ver otro ejemplo de manejo de eventos,
53
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
esta vez sobre un men desplegable, en el que definimos un comportamiento cuando cambiamos el valor seleccionado.
<SELECT onchange="window.alert('Cambiaste la seleccin')">
<OPTION value="opcion1">Opcion 1
<OPTION value="opcion2">Opcion 2
</SELECT>
En este ejemplo cada vez que se cambia la opcin muestra una caja de alerta. Podemos verlo en una pgina aparte.
Dentro de los manejadores de eventos podemos colocar tantas instrucciones como deseemos, pero siempre separadas
por punto y coma. Lo habitual es colocar una sola instruccin, y si se desean colocar ms de una se suele crear una
funcin con todas las instrucciones y dentro del manejador se coloca una sola instruccin que es la llamada a la funcin.
Vamos a ver cmo se colocaran en un manejador varias instrucciones.
<input type=button value=Pulsame
onclick="x=30; window.alert(x); window.document.bgColor = 'red'">
Son instrucciones muy simples como asignar a x el valor 30, hacer una ventana de alerta con el valor de x y cambiar el
color del fondo a rojo. Podemos ver el ejemplo en una pgina aparte.
Sin embargo, tantas instrucciones puestas en un manejador quedan un poco confusas, habra sido mejor crear una
funcin as.
<script>
function ejecutaEventoOnclick(){
x = 30
window.alert(x)
window.document.bgColor = 'red'
}
</script>
<FORM>
<input type=button value=Pulsame onclick="ejecutaEventoOnclick()">
</FORM>
Ahora utilizamos ms texto para hacer lo mismo, pero seguro que a la mayora les parece ms claro este segundo
ejemplo. Si se desea, se puede ver esta ltima pgina en una ventana aparte
6.1.2.- Jerarqua desde el objeto window
En los manejadores de eventos se tiene que especificar la jerarqua entera de objetos del navegador, empezando siempre
por el objeto window. Esto es necesario porque hay algn browser antiguo que no sobreentiende el objeto window
cuando se escriben sentencias Javascript vinculadas a manejadores de eventos.
Artculo por
Miguel Angel Alvarez
6.2.- Los manejadores de eventos en Javascript
Lista de los manejadores de eventos ms habituales del lenguaje Javascript, junto con una descripcin de
cada uno.
Ahora vamos a ver una lista de los manejadores de eventos que hay disponibles en Javascript, ofreciendo una
pequea descripcin de cada uno.
Si queremos saber previamente qu es un evento y como se tratan en Javascript, podemos consultar el artculo anterior
del manual: Los eventos en Javascript
54
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Nota: Estos manejadores de eventos son los ms comunes, presentes en Javascript 1.2 de Netscape Navigator. Existen otros manejadores
que tambin son muy interesantes y veremos ms adelante en captulos de temas avanzados de eventos.
La lista de manejadores de eventos contiene el nombre del manejador en negrita, su descripcin y finalmente la versin de Javascript que
incorpor dicho manejador.
onabort
Este evento se produce cuando un usuario detiene la carga de una imagen, ya sea porque detiene la carga de la
pgina o porque realiza una accin que la detiene, como por ejemplo irse de la pgina.
Javascript 1.1
onblur
Se desata un evento onblur cuando un elemento pierde el foco de la aplicacin. El foco de la aplicacin es el lugar
donde est situado el cursor, por ejemplo puede estar situado sobre un campo de texto, una pgina, un botn o cualquier
otro elemento.
Javascript 1.0
onchange
Se desata este evento cuando cambia el estado de un elemento de formulario, en ocasiones no se produce hasta que el
usuario retira el foco de la aplicacin del elemento. Javascript 1.0
Javascript 1.0
onclick
Se produce cuando se da una pulsacin o clic al botn del ratn sobre un elemento de la pgina, generalmente un botn
o un enlace.
Javascript 1.0
ondragdrop
Se produce cuando un usuario suelta algo que haba arrastrado sobre la pgina web.
Javascript 1.2
onerror
Se produce cuando no se puede cargar un documento o una imagen y esta queda rota.
Javascript 1.1
onfocus
El evento onfocus es lo contrario de onblur. Se produce cuando un elemento de la pgina o la ventana ganan el foco de
la aplicacin.
Javascript 1.0
onkeydown
Este evento se produce en el instante que un usuario presiona una tecla, independientemente que la suelte o no. Se
produce en el momento de la pulsacin.
Javascript 1.2
onkeypress
Ocurre un evento onkeypress cuando el usuario deja pulsada una tecla un tiempo determinado. Antes de este evento se
produce un onkeydown en el momento que se pulsa la tecla..
Javascript 1.2
onkeyup
Se produce cuando el usuario deja de apretar una tecla. Se produce en el momento que se libera la tecla.
Javascript 1.2
onload
Este evento se desata cuando la pgina, o en Javascript 1.1 las imgenes, ha terminado de cargarse.
Javascript 1.0
55
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
onmousedown
Se produce el evento onmousedown cuando el uuario pulsa sobre un elemento de la pgina. onmousedown se produce
en el momento de pulsar el botn, se suelte o no.
Javascript 1.2
onmousemove
Se produce cuando el ratn se mueve por la pgina.
Javascript 1.2
onmouseout
Se desata un evento onmuoseout cuando el puntero del ratn sale del rea ocupada por un elemento de la pgina.
Javascript 1.1
onmouseover
Este evento se desata cuando el puntero del ratn entra en el rea ocupada por un eolemento de la pgina.
Javascript 1.0
onmouseup
Este evento se produce en el momento que el usuario suelta el botn del ratn, que previamente haba pulsado.
Javascript 1.2
onmove
Evento que se ejecuta cuando se mueve la ventana del navegador, o un frame.
Javascript 1.2
onresize
Evento que se produce cuando se redimensiona la ventana del navegador, o el frame, en caso de que la pgina los tenga.
Javascript 1.2
onreset
Este evento est asociado a los formularios y se desata en el momento que un usuario hace clic en el botn de reset de
un formulario.
Javascript 1.1
onselect
Se ejecuta cuando un usuario realiza una seleccin de un elemento de un formulario.
Javascript 1.0
onsubmit
Ocurre cuando el visitante apreta sobre el botn de enviar el formulario. Se ejecuta antes del envo propiamente dicho.
Javascript 1.0
onunload
Al abandonar una pgina, ya sea porque se pulse sobre un enlace que nos lleve a otra pgina o porque se cierre la
ventana del navegador, se ejecuta el evento onunload.
Javascript 1.0
Artculo por
Miguel Angel Alvarez
6.3.- Ejemplos de eventos en Javascript. Onabort
Vemos enlaces a diversas aplicaciones prcticas donde se tratan eventos y ofrecemos un nuevo ejemplo
para el evento onabort.
56
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
A lo largo de los manuales I y II de Javascript, as como del Taller, hemos mostrado muchos ejemplos de utilizacin de
los manejadotes de eventos. Aqu veremos ejemplos sencillos que se nos ocurren para utilizar otros manejadotes que no
hemos visto todava, aunque antes podemos hacer una lista de algunos ejemplos publicados anteriormente que deberan
servir de ayuda para ir captando la prctica de el manejo de eventos.
Acceso por clave con Javascript (Evento onclick)
Rollover con Javascript (Eventos onmuoseover y onmouseout)
Navegador desplegable (Evento onchange)
Calculadora sencilla (Evento onclick)
Confirmacin del envo de formulario (Evento onclick)
Posicionarse en un select (Evento onkeypress)
Inhibir campo de formulario (Evento onfocus)
Cuenta caracteres de un textarea (Eventos onkeydown y onkeyup)
6.3.1.- Evento onabort
Veamos un primer ejemplo, en este caso sobre el evento onabort. Este evento se activa al cancelarse la carga de una
pgina, ya sea porque se pulsa el botn de cancelar o porque el usuario se marcha de la pgina por otro enlace.
Este ejemplo contiene una imagen que tiene el evento onabort asignado para que se ejecute una funcin en caso de que
la imagen no llegue a cargarse. La funcin informa al usuario de que la imagen no se ha llegado a cargar y le pregunta si
desea cargarla otra vez. Si el usuario contesta que s, entonces se pone a descargar la imagen otra vez. Si dice que no, no
hace nada. La pregunta se hace con una caja confirm de Javascript.
<html> <head>
<title>Evento onabort</title>
<script>
function preguntarSeguir(){
respuesta = confirm ("Has detenido la carga de la pgina y hay una imagen que no ests viendo.nDeseas cargar la
imagen?")
if (respuesta)
document.img1.src = "http://ipaginate.iespana.es/ipaginate/desarrollogrande.gif"
}
</script>
</head>
<body>
<img name=img1 src="http://ipaginate.iespana.es/ipaginate/desarrollogrande.gif" width=500 height=458 alt="Imagen
que pesa 115K" border="0" onabort="preguntarSeguir()">
<br>
Pulsa el botn de parar la carga de la pgina y se pondr en marcha el evento onerror
</body>
</html>
Este ejemplo estara bien si siempre se detuviese la carga por pulsar el botn de cancelar, pero si lo que pasa es que el
usuario ha cancelado por irse a otra pgina a travs de un enlace, saldr la caja de confirmacin pero no ocurrir nada
independientemente de lo que se responda y el navegante se marchar irremediablemente a la nueva pgina.
Se puede ver en una pgina aparte.
Artculo por
Miguel Angel Alvarez
57
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
6.4.- Ejemplo del evento onblur en Javascript
Script en Javascript que muestra el trabajo con el evento onblur. Se comprueba la validez de un dato al
salir del campo de texto donde est escrito.
Onblur se activa cuando el usuario retira el foco de la aplicacin de un elemento de la pgina. El foco de la aplicacin
es el lugar donde est el cursor.
Si por ejemplo, estamos situados en un campo de texto y nos vamos de dicho campo, ya sea porque pulsamos con el
ratn en otro campo del formulario o en un rea vaca, ya sea porque el usuario a apretado el botn tabulador (Tab) que
mueve el foco hasta el siguiente elemento de la pgina.
Si yo deseo que, al situarse fuera de un campo de texto, se compruebe que el valor introducido es correcto puedo utilizar
onblur y llamar a una funcin que compruebe si el dato es correcto. Si no es correcto puedo obligar al foco de la
aplicacin a situarse nuevamente sobre el campo de texto y avisar al usuario para que cambie dicho valor.
Puede ser una manera interesante de asegurarnos que en un campo de texto se encuentra un valor vlido. Aunque tiene
alguna pega, como veremos ms adelante.
Vamos a empezar por un caso sencillo, en el que solamente deseamos comprobar un campo de texto para asegurarnos
que es un nmero entero.
Referencia: La funcin que valida un entero la hemos explicado en un taller anterior de Javascript: Validar entero en campo de
formulario.
<html>
<head>
<title>Evento onblur</title>
<script>
function validarEntero(valor){
//intento convertir a entero.
//si era un entero no le afecta, si no lo era lo intenta convertir
valor = parseInt(valor)
//Compruebo si es un valor numrico
if (isNaN(valor)) {
//entonces (no es numero) devuelvo el valor cadena vacia
return ""
}else{
//En caso contrario (Si era un nmero) devuelvo el valor
return valor
}
}
function compruebaValidoEntero(){
enteroValidado = validarEntero(document.f1.numero.value)
if (enteroValidado == ""){
//si era la cadena vaca es que no era vlido. Lo aviso
alert ("Debe escribir un entero!")
//selecciono el texto
document.f1.numero.select()
//coloco otra vez el foco
document.f1.numero.focus()
}else
document.f1.numero.value = enteroValidado
58
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
}
</script>
</head>
<body>
<form name=f1>
Escriba un nmero entero: <input type=text name=numero size=8 value="" onblur="compruebaValidoEntero()">
</form>
</body>
</html>
Al salirse del campo de texto (onblur) se ejecuta compruebaValidoEntero(), que utiliza la funcin validarEntero,
explicada en un taller de Javascript. Si el valor devuelto por la funcin no es el de un entero, en este caso se recibira
una cadena vaca, muestra un mensaje en una caja alert, selecciona el texto escrito en la caja y coloca el foco de la
aplicacin en la caja de texto, para que el usuario coloque otro valor.
Hasta que el visitante no escriba un nmero entero en el campo de texto el foco de la aplicacin permanecer en el
campo y continuar recibiendo mensajes de error.
Podemos ver este ejemplo en marcha en una pgina aparte.
Artculo por
Miguel Angel Alvarez
6.5.- Continuacin del ejemplo de onblur, para validar varios
campos de texto.
Hacemos un ejemplo de validacin de campos de un formulario utilizando como base el evento onblur y
solucionando un problema de bucle infinito.
Hemos visto en el ejemplo del mtodo onblur relatado anteriormente una posible tcnica para comprobar los datos de
un campo de formulario. Ahora vamos a ver cmo evolucionar esta tcnica si tenemos ms de un campo a validar, dado
que se puede complicar bastante el problema.
De hecho, antes de leer nuestra solucin propuesta, creo que sera un buen ejercicio a realizar por el lector la prctica de
hacer ese mismo ejemplo para dos campos y trabajar un poco con la pgina a ver si encontramos algn problema.
Muy probablemente nos encontraremos con un curioso bucle infinito que nos va a dar ms de un quebradero de cabeza
para solucionarlo.
En la prctica, el lector puede intentar validar un nmero entero y un cdigo postal. Para validar un cdigo postal
necesitamos comprobar que es una cadena de texto compuesta por 5 caracteres y todos son enteros, por lo menos para
los cdigos en Espaa.
Por si alguien lo quiere intentar, la funcin para validar un cdigo postal sera algo parecido a esto:
function ValidoCP(){
CPValido=true
//si no tiene 5 caracteres no es vlido
if (document.f1.codigo.value.length != 5)
CPValido=false
else{
for (i=0;i<5;i++){
CActual = document.f1.codigo.value.charAt(i)
if (validarEntero(CActual)==""){
CPValido=false
break;
}
59
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
}
}
return CPValido
}
Simplemente se encarga de comprobar que el campo de texto contiene 5 caracteres y hacer un recorrido por cada uno de
los caracteres para comprobar que todos son enteros. Al principio se supone que el cdigo postal es correcto, colocando
la variable CPValido a true, y si alguna comprobacin falla se cambia el estado correcto a incorrecto, pasando dicha
variable a false.
Se puede probar a montar el ejemplo con dos campos... nosotros ahora vamos a dar una solucin al problema bastante
complicadilla, ya que incluimos instrucciones para evitar el efecto del bucle infinito. No vamos a ver el ejemplo que
dara el error, lo dejamos para el que desee intentarlo por si mismo y recomendamos hacerlo porque as
comprenderemos mejor el siguiente cdigo.
<html>
<head>
<title>Evento onblur</title>
<script>
avisado=false
function validarEntero(valor){
//intento convertir a entero.
//si era un entero no le afecta, si no lo era lo intenta convertir
valor = parseInt(valor)
//Compruebo si es un valor numrico
if (isNaN(valor)) {
//entonces (no es numero) devuelvo el valor cadena vacia
return ""
}else{
//En caso contrario (Si era un nmero) devuelvo el valor
return valor
}
}
function compruebaValidoEntero(){
enteroValidado = validarEntero(document.f1.numero.value)
if (enteroValidado == ""){
//si era la cadena vaca es que no era vlido. Lo aviso
if (!avisado){
alert ("Debe escribir un entero!")
//selecciono el texto
document.f1.numero.select()
//coloco otra vez el foco
document.f1.numero.focus()
avisado=true
setTimeout('avisado=false',50)
}
}else
document.f1.numero.value = enteroValidado
}
function compruebaValidoCP(){
CPValido=true
//si no tiene 5 caracteres no es vlido
if (document.f1.codigo.value.length != 5)
CPValido=false
60
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
else{
for (i=0;i<5;i++){
CActual = document.f1.codigo.value.charAt(i)
if (validarEntero(CActual)==""){
CPValido=false
break;
}
}
}
if (!CPValido){
if (!avisado){
//si no es valido, Lo aviso
alert ("Debe escribir un cdigo postal vlido")
//selecciono el texto
document.f1.codigo.select()
//coloco otra vez el foco
//document.f1.codigo.focus()
avisado=true
setTimeout('avisado=false',50)
}
}
}
</script>
</head>
<body>
<form name=f1>
Escriba un nmero entero: <input type=text name=numero size=8 value="" onblur="compruebaValidoEntero()">
<br>
Escriba un cdigo postal: <input type=text name=codigo size=8 value="" onblur="compruebaValidoCP()"> *espera una
cadena con 5 carcteres numricos
</form>
</body>
</html>
Este ejemplo sigue la gua del primer ejemplo de onblur de este artculo, incluyendo un nuevo campo a validar.
Para solucionar el tema del bucle infinito, que habris podido investigar por vosotros mismos y en el que se mostraban
una caja de alerta tras otra indefinidamente, hemos utilizado una variable llamada avisado que contiene un true si ya se
ha avisado de que el campo estaba mal y un false si no se ha avisado todava.
Cuando se va a mostrar la caja de alerta se comprueba si se ha avisado o no al usuario. Si ya se avis no se hace nada,
evitando que se muestren ms cajas de alerta. Si no se haba avisado todava se muestra la caja de alerta y se coloca el
foco en el campo que era incorrecto.
Para restituir la variable avisado a false, de modo que la prxima vez que se escriba mal el valor se muestre el mensaje
correspondiente, se utiliza el mtodo setTimeout, que ejecuta la instruccin con un retardo, en este caso de 50
milisegundos. Lo suficiente para que no se meta en un bucle infinito.
Nota: Despus de todos los parches que hemos tenido que colocar para que este evento se comporte correctamente para cumplir el
cometido deseado, es posible que no merezca la pena utilizarlo para este cometido. Podemos hacer uso del evento onchange, o
comprobar todos los campos de una sola vez cuando el usuario ha decidido enviarlo.
Podemos ver en marcha este ejemplo en una pgina aparte.
61
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Artculo por
Miguel Angel Alvarez
6.6.- Elementos de formulario select asociados
Cmo hacer con Javascript que un elemento de formulario select cambie sus opciones cuando cambie otro
elemento select de la pgina. De modo que cada opcin de un select tenga un grupo de opciones posibles
para el otro select.
Vamos a conocer uno de los trucos ms solicitados de Javascript, que tiene mucha relacin con el tema de formularios y
donde se utiliza el evento onchange de Javascript. Es un ejemplo sobre cmo realizar una pgina con un par de selects
donde, segn el valor escogido en uno de ellos, cambien las opciones posibles del otro select.
Lo mejor para ver lo que vamos a hacer es ver una pgina web donde se muestra en funcionamiento el script. Para ver
su funcionamiento debemos cambiar la seleccin del primer select y comprobaremos como las opciones del segundo
select cambian automticamente.
El ejemplo que hemos ilustrado utiliza provincias y pases. Al escoger en el primer select un pas, en el segundo debe
mostrarnos las provincias de ese pas para que escojamos una provincia, pero slo una que tenga que est en el pas
seleccionado en primer trmino.
6.6.1.- Conocer el objeto select y los option
Es importante conocer los objetos de formulario select y los option. Los select corresponden con las cajas de seleccin
desplegables y los option con cada una de las opciones de la caja desplegable. Podemos ver un artculo que habla de
ello.
En concreto nos interesa hacer varias cosas que tienen que ver con extraer el valor de un select en cualquier momento,
fijar su nmero de opciones y, para cada opcin, colocar su valor y su texto asociado. Todo esto aprenderemos a hacerlo
en este ejemplo.
Referencia: Para conocer el trabajo con formularios y la jerarqua de objetos javascript (Todo eso es la base del trabajo con los
elementos de las pginas en Javascript) debemos haber leer el manual de Javascript II.
6.6.2.- Modo de llevar a cabo el problema
Para empezar, vamos a utilizar un formulario con dos selects, uno para el pas y otro para la provincia.
<form name="f1">
<select name=pais onchange="cambia_provincia()">
<option value="0" selected>Seleccione...
<option value="1">Espaa
<option value="2">Argentina
<option value="3">Colombia
<option value="4">Francia
</select>
<select name=provincia>
<option value="-"></select>
</form>
Nos fijamos en el select asociado al pas de este formulario que, cuando se cambia la opcin de pas, se debe llamar a la
funcin cambia_provincia(). Veremos ms adelante esta funcin, ahora es importante fijarse que est asociada al evento
62
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
onchange que se activa cuando cambia la opcin en el select.
Todo lo dems ser cdigo Javascript. Empezamos definiendo un montn de arrays con las provincias de cada pas. En
este caso tenemos slo 4 pases, entonces necesitar 4 arrays. En cada array tengo la lista de provincias de cada pas,
colocada en cada uno de los elementos del array. Adems, dejar una primera casilla con un valor "-" que indica que no
se ha seleccionado ninguna provincia.
var provincias_1=new Array("-","Andaluca","Asturias","Baleares","Canarias","Castilla y
Len","Castilla-La Mancha","...")
var provincias_2=new Array("-","Salta","San Juan","San Luis","La Rioja","La Pampa","...")
var provincias_3=new Array("-","Cali","Santamarta","Medellin","Cartagena","...")
var provincias_4=new Array("-","Aisne","Creuse","Dordogne","Essonne","Gironde ","...")
Hay que fijarse que los ndices del array de cada pas se corresponden con los del select del pas. Por ejemplo, la opcin
Espaa, tiene el valor asociado 1 y el array con las provincias de Espaa se llama provincias_1.
El script se completa con una funcin que realiza la carga de las provincias en el segundo select. El mecanismo realiza
bsicamente estas acciones:
Detecto el pas que se ha seleccionado
Si el valor del pas no es 0 (el valor 0 es cuando no se ha seleccionado pas)
Tomo el array de provincias adecuado, utilizando el ndice del pas.
Marco el nmero de opciones que debe tener el select de provincias
Para cada opcion del select, coloco su valor y texto asociado, que se hace corresponder con lo
indicado en el array de provincias.
SI NO (El valor de pas es 0, no se ha seleccionado pas)
Coloco en el select de provincia un nico option con el valor "-", que significaba que no haba
provincia.
Coloco la opcin primera del select de provincia como la seleccionada.
La funcin tiene el siguiente cdigo. Est comentado para que se pueda entender mejor.
function cambia_provincia(){
//tomo el valor del select del pais elegido
var pais
pais = document.f1.pais[document.f1.pais.selectedIndex].value
//miro a ver si el pais est definido
if (pais != 0) {
//si estaba definido, entonces coloco las opciones de la provincia correspondiente.
//selecciono el array de provincia adecuado
mis_provincias=eval("provincias_" + pais)
//calculo el numero de provincias
num_provincias = mis_provincias.length
//marco el nmero de provincias en el select
document.f1.provincia.length = num_provincias
//para cada provincia del array, la introduzco en el select
for(i=0;i<num_provincias;i++){
document.f1.provincia.options[i].value=mis_provincias[i]
document.f1.provincia.options[i].text=mis_provincias[i]
}
}else{
//si no haba provincia seleccionada, elimino las provincias del select
document.f1.provincia.length = 1
//coloco un guin en la nica opcin que he dejado
document.f1.provincia.options[0].value = "-"
document.f1.provincia.options[0].text = "-"
}
//marco como seleccionada la opcin primera de provincia
document.f1.provincia.options[0].selected = true
}
Podemos ver una pgina con el ejemplo en funcionamiento.
63
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Artculo por
Miguel Angel Alvarez
6.7.- Evento onunload de Javascript
Ejemplo de uso del evento onunload en Javascript para abrir una ventana secundaria cuando el usuario
abandone la pgina.
Veamos un ejemplo del evento onunload, que, recordamos, se activa cuando el usuario ha abandona la pgina web. Por
tanto, onunload sirve para ejecutar una accin cuando el usuario se marcha de la pgina, ya sea porque pulsa un enlace
que le lleva fuera de la pgina o porque cierra la ventana del navegador.
El ejemplo que deseamos mostrar sirve para abrir una pgina web en otra ventana cuando el usuario abandona la
pgina. De este modo actan muchos de los molestos popups de las pginas web, abrindose justo cuando abandonamos
el sitio que estbamos visitando.
<html>
<head>
<title>Abre al salir</title>
<script>
function abreventana(){
window.open("http://www.google.es","venta","")
}
</script>
</head>
<body onunload="abreventana()">
<a href="http://www.desarrolloweb.com">DW!!</a>
</body>
</html>
El ejemplo es tan sencillo que casi sobran las explicaciones. Simplemente creamos una funcin que abre una ventana
secundaria y la asociamos con el evento onunload, que se coloca en la etiqueta <body>.
Se puede ver en marcha en una pgina aparte.
Referencia: Si no tenemos una base de Javascript nos vendr muy bien acceder a nuestra seccin Javascript a fondo.
Si deseamos conocer ms cosas de los eventos.
Si deseamos saber ms sobre abrir ventanas.
Artculo por
Miguel Angel Alvarez
6.8.- Evento onload de Javascript
Con el evento onload podemos ejecutar acciones justo cuando se han terminado de cargar todos los
elementos de la pgina.
El evento onload de Javascript se activa cuando se termina de cargar la pgina. Se ha de colocar en la etiqueta <body>,
aunque en versiones modernas de Javascript, tambin lo aceptan otros elementos como las imgenes.
Con el evento onload podemos ejecutar acciones justo cuando se han terminado de cargar todos los elementos de la
pgina. Es un evento bastante utilizado pues es muy habitual que se deseen llevar a cabo acciones en ese preciso
64
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
instante. En nuestro ejemplo vamos a ver cmo podramos hacer un script para motivar a nuestros visitantes a que nos
voten en un ranking cualquiera de pginas web.
La idea es que la pgina se cargue entera y, una vez est cargada, aparezca una ventana de Javascript donde se proponga
al visitante votar a la pgina. Es interesante esperar a que termine de cargar la pgina entera para que el visitante pueda
ver la web que se propone votar, antes de que realmente le pidamos su voto.
El cdigo sera el siguiente:
<html>
<head>
<title>Votame!!</title>
<script language="JavaScript">
function pedirVoto(){
if (confirm("Esta pgina est genial (ya la puedes ver). Me das tu voto?")){
window.open("http://www.loquesea.com/votar.php?idvoto=12111","","")
}
}
</script>
</head>
<body onload="pedirVoto()">
<h1>Pgina SuperChula</h1>
<br>
Esta pgina est muy bonita. Soy su autor y te puedo asegurar que no hay muchas pginas con tanta calidad en Internet
<br>
<br>
<a href="#">Entrar</a>
</body>
</html>
Nos fijamos que en la etiqueta <body> tenemos el evento onload="pedirVoto()". Es decir, que cuando se cargue la
pgina se llamar a una funcin llamada pedirVoto(), que hemos definido en el bloque de script que tenemos en la
cabecera.
La funcin pedirVoto() utiliza una caja confirm para saber si realmente el usuario desea votarnos. La funcin confirm()
muestra una caja con un texto y dos botones, para aceptar o cancelar. El texto es lo que se recibe por parmetro.
Dependiendo de lo que se pulse en los botones, la funcin confirm() devolver un true, si se apret el botn aceptar, o
un false, en caso de que se pulsase sobre cancelar.
La funcin confirm() est a su vez metida dentro de un bloque condicional if, de modo que, dependiendo de lo que se
puls en la caja confirm, el if se evaluar como positivo o negativo. En este caso slo se realizan acciones si se puls
sobre aceptar.
Para acceder a la pgina donde se contabiliza nuestro voto tenemos el mtodo window.open(), que sirve para abrir
ventanas secundarias o popups. Mostramos la pgina donde se vota en una ventana secundaria para que el visitante no
se marche de nuestra web, ya que acaba de entrar y no deseamos que se vaya ya.
Con esto queda ms o menos ilustrado cmo hacer uso del evento onload. Seguro que en vuestras creaciones habr
muchos ms casos donde utilizarlo.
Artculo por
Miguel Angel Alvarez
6.9.- Manejadores de eventos en Javascript 1.3
Listado de todos los manejadores de eventos en el lenguaje Javascript 1.3.
65
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
En artculos anteriores de DesarrolloWeb.com vimos diversas informaciones relativas a los eventos en Javascript. En
esta ocasin vamos a proporcionar un listado que sirva como referencia para los programadores con Javascript 1.3.
En concreto, vimos con anterioridad estos artculos que conviene repasar:
Los eventos en Javascript
Manejadores de eventos de Javascript
En el artculo de manejadores de eventos de Javascript vimos los eventos de las versiones de Javascript 1.0, 1.1 y 1.2,
pero en este caso vamos a presentar el listado de los manejadores de eventos de Javascript 1.3.
Cada evento tiene un nombre, por ejemplo "click". Los manejadores eventos, que son usados para invocar una serie de
comandos cuando se produce un evento, tienen siempre la palabra "on" seguida del nombre del evento. Por ejemplo,
"onclick".
6.9.1.- Manejadores de eventos (Event Handlers) en Javascript 1.3
Abort (onabort): Se lanza cuando se abort la carga de un elemento de la pgina, por ejemplo una imagen.
Blur (onblur): Se procesa este evento cuando un elemento de la pgina, generalmente un elemento de formulario,
pierde el foco de la aplicacin.
Change (onchange): Este evento se produce cuando el usuario cambia el contenido de un elemento de formulario, tipo
select, input o textarea.
Click (onclick): Se lanza cuando el usuario hace clic sobre un elemento de la pgina, que puede ser un botn, un
enlace, etc.
DblClick (ondblclick): Este evento es lanzado cuando el usuario hace doble click en un elemento de formulario o un
link.
DragDrop (ondragdrop): Este evento se produce cuando el usuario arrastra y suelta un objeto en la ventana del
navegador.
Error (onerror): producido cuando hubo un error en la carga de un elemento de la pgina o de un documento.
Focus (onfocus): Se produce este evento cuando un elemento de la pgina, generalmente un elemento de formulario,
gana el foco de la aplicacin.
KeyDown (onkeydown): Este evento se lanza cuando el usuario pulsa una tecla.
KeyPress (onkeypress): Se lanza el evento onkeypress cuando el usuario pulsa o mantiene pulsada una tecla.
KeyUp (onkeyup): Se produce cuando el usuario suelta una tecla que tena pulsada.
Load (onload): Se ejecuta cuando se termina de cargar la pgina, o bien todos los frames del conjunto de FRAMESET.
MouseDown (onmousedown): Este evento se produce cuando el usuario aprieta el botn del ratn.
MouseMove (onmousemove): Se ejecuta cuando el usuario mueve el ratn.
MouseOut (onmouseout): Se lanza cuando el usuario retira el puntero del ratn. Por ejemplo, si colocamos
onmouseout sobre una imagen, el evento se lanzara en el momento que el usuario sale con el puntero del ratn de esa
imagen.
MouseOver (onmouseover): Este evento se desata cuando el usuario mueve el puntero del ratn sobre un elemento.
Imaginemos que colocamos este evento en una imagen, entonces se lanza, una sola vez, en el momento de entrar con el
puntero en el rea que ocupa esa imagen.
MouseUp (onmouseup): Este evento se produce cuando el usuario suelta o deja de apretar el botn del ratn.
Move (onmove): Se produce cuando el usuario o un script mueven la ventana del navegador.
66
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Reset (onreset): El evento se ejecuta cuando se resetea el contenido de un formulario, haciendo clic en un botn de
reset del formulario, si es que lo tiene.
Resize (onresize): Se lanza cuando el usuario, o un script, alteran el tamao de una ventana del navegador o de un
frame.
Select (onselect): El evento se produce cuando el usuario selecciona un texto de un textarea o bien de un campo de
texto normal.
Submit (onsubmit): Se lanza cuando se aprieta el botn de submitir de un formulario, as que permite ejecutar cdigo
cuando el usuario enva el formulario.
UnLoad (onunload): Evento que se produce cuando el usuario sale de un documento, osea, al salir de la pgina web,
ya sea por pulsar un enlace que lleva a otra pgina o por cerrar la ventana del navegador.
Artculo por
Miguel Angel Alvarez
67
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Parte 7:
Eplogos a la
segunda parte del
Manual de
Javascript
Diversos artculos con informaciones interesantes para completar la formacin y para
saber por dnde se puede continuar aprendiendo.
7.1.- Clusulas try catch: detectar y cazar errores en
Javascript
Vemos aspectos bsicos sobre la utilizacin de las clusulas try y catch para detectar y cazar errores
javascript, sin que los errores sean tratados por defecto.
Muchos lenguajes de programacin utilizan las clusulas try
catch para cazar errores y realizar cosas cuando ocurran,
por ello, lo que vamos a comentar aqu para Javascript puede resultar muy familiar a los programadores. Estas clusulas
las podemos utilizar para tratar de ejecutar una porcin de cdigo, que sabemos que podra desatar un error en tiempo
de ejecucin.
Cuando ocurre un error en Javascript, se hace un tratamiento determinado (mostrar el error al usuario, ya sea mediante
un mensaje o la consola Javascript, o simplemente mostrar un icono y detener la ejecucin de ese cdigo). Nosotros con
try
catch podemos evitar que el error se trate de manera predeterminada y que se realicen unas acciones determinadas
ante el error. Adems, podemos conseguir que el cdigo se siga ejecutando sin ningn problema.
Con try especificamos una serie de sentencias Javascript que vamos a tratar de ejecutar. Con catch especificamos lo que
queremos realizar si es que se ha cazado un error en el bloque try. La sintaxis de utilizacin es la siguiente:
try {
//intento algo que puede producir un error
}catch(mierror){
//hago algo cuando el error se ha detectado
}
68
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
El Bloque try se ejecuta tal cual, hasta que un posible error se ha detectado.
Si no se detecta un error durante la ejecucin del bloque try, el catch se deja del lado y no se realiza.
En caso que s se detecte un error en el bloque try, se ejecuta las sentencias que tenamos en el catch.
Si nos fijamos, podemos ver que el bloque catch recibe un dato, que en este caso hemos almacenado en la variable
"mierror". Esa variable contiene informacin sobre el error detectado, que puede ser til para realizar el tratamiento al
error. Veamos este cdigo:
try {
//intento algo que puede producir un error
funcion_que_no_existe()
}catch(mierror){
alert("Error detectado: " + mierror.description)
}
Cuando se ejecute el try, se detectar un error, al tratar de ejecutar una funcin que no existe. Entonces se ejecutar la
clusula catch, mostrando el error que se ha detectado. Si nos fijamos, se muestra una descripcin del error detectado
mediante mierror.description.
Pero la propiedad description del error slo existe en Internet Explorer. En Firefox, para mostrar una descripcin del
error lo hacemos directamente con la variable. As:
try {
//intento algo que puede producir un error
funcion_que_no_existe()
}catch(mierror){
alert("Error detectado: " + mierror)
}
Entonces, para hacer un bloque try
catch como este que funcione en los dos navegadores deberamos hacer esto:
try {
//intento algo que puede producir un error
funcion_que_no_existe()
}catch(mierror){
if (mierror.description){
alert("Error detectado: " + mierror.description)
}else{
alert("Error detectado: " + mierror)
}
}
7.1.1.- Lanzar una excepcin nosotros mismos
Tambin, dentro de un bloque try, podemos lanzar nosotros mismos una excepcin, sin que tenga por qu haberse
producido un error. Esto lo hacemos con la sentencia trow.
try {
throw "miexcepcion"; //lanza una excepcin
}
catch (e) {
//tratamos la excepcin
alert(e);
}
Este cdigo, vlido tanto para Internet Explorer como Firefox, lanza una excepcin en el bloque try. Luego, en el bloque
catch, se muestra la excepcin que se ha detectado.
Artculo por
Miguel Angel Alvarez
69
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
7.2.- Hojas de referencia Javascript
Varias chuletas u hojas de referencia de Javascript, Con un listado de mtodos funciones y usos de
Javascript para rpida consulta.
En DesarrolloWeb.com ofrecemos diversos manuales para aprender Javascript, que se pueden consultar todos a travs
de la seccin Javascript a fondo. En esta seccin encontraris numerosos textos explicativos para aprender a trabajar
con el lenguaje, tanto para dar los primeros pasos como realizar operaciones ms complicadas.
Nuestros manuales vienen con explicaciones detalladas sobre Javascript, pero siempre es bueno tener a mano unas
"chuletas", o ms dicho de forma ms elegante, hojas de referencia rpida. En stas se encuentran multitud de nombres
de funciones, mtodos y distintos usos del lenguaje, que son repetidos a menudo durante la programacin.
En Internet se pueden encontrar diversas hojas de referencia muy tiles, completas y bien presentadas, que nos pueden
ayudar en nuestro da a da con el lenguaje, si las tenemos impresas en papel y a mano para consulta. Lo bueno es que
las ofrecen programadores de manera gratuita, con lo que podemos verlas y si nos parece que pueden ayudarnos, se
pueden imprimir libremente. Os paso algunos enlaces interesantes para encontrar estas chuletas de Javascript:
Javascript Quick Reference Card
Chuleta de referencia Javascript escrita en dos pginas, con conceptos bastante bsicos sobre estructuras de control,
operadores, etc, as como objetos y mtodos.
JavaScript and Browser Objects Quick Reference
8 pginas con un listado de todos los objetos del navegador y sus propiedades y mtodos. Est sacada del libro
"Javascript Bible".
Javascript Cheat Sheet:
En una sola pgina se muestran algunas notas sobre sintaxis, los mtodos bsicos de Javascript, eventos, los mtodos
DOM e incluso algunas ayudas sobre Ajax.
JavaScript in one page
No se podra imprimir en una sola pgina, pero muestra una completa tabla sobre Javascript, de la que se podra incluso
aprender con las escuetas explicaciones.
Referencia Javascript
Otra pedazo pgina-resumen de Javascript, pero que ocupa varias pginas, con referencia sobre sintaxis, orientacin a
objetos, as como compatibilidad de distintos componentes de la tecnologa con cada navegador.
Expresiones regulares en Javascript
Con explicaciones muy rpidas y esquemticas sobre expresiones regulares.
Jquery Cheat Sheet
Una pgina con una referencia rpida para los que trabajan con Jquery 1.2.
Ver tambin esta otra chuleta a color de Jquery.
Prototype Javascript Library 1.5.0
Una superconcentrada hoja de clases y mtodos de Prototype.
A field guide to scriptaculous combination effects
Referencia rpida a efectos con Scriptaculous.
Mootools 1,1 Cheat Sheet
Hoja de referencia a las clases de Mootools.
Chuleta DOM
Todos los mtodos del DOM de Javascript con rpidas explicaciones.
70
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Artculo por
Miguel Angel Alvarez
7.3.- Por dnde continuar aprendiendo Javascript
Qu otras referencias y manuales existen para seguir con tu aprendizaje de Javascript.
En este artculo pretendemos ofrecer un eplogo al Manual de Javascript II y un repaso a otras referencias que existen en
este momento dentro de DesarrolloWeb.com que nos pueden ayudar a seguir aprendiendo el lenguaje de programacin
Javascript y la manera de utilizarlo para realizar todo tipo de efectos e interactividades en la pgina.
Si has seguido hasta este punto los manuales de Javascript generales, es decir, el Manual de Programacin en Javascript
I y su segunda parte, el Manual de Programacin en Javascript II, estamos seguros que tendrs ya un conocimiento
slido sobre este lenguaje y las posibilidades bsicas de la programacin en el cliente.
Sin embargo, t mismo te puedes preguntar cmo hacer muchas de las cosas que ves en tantas y tantas pginas web,
como interfaces de usuario avanzadas que responden a la interaccin con el visitante, efectos especiales, Ajax, etc.
Como podrs comprobar a continuacin, todo esto se puede aprender sin salir de DesarrolloWeb.com y
afortunadamente ahora est a tu alcance con poco esfuerzo adicional.
7.3.1.- Javascript a fondo
La primera referencia que te queremos comentar es la seccin dedicada exclusivamente a Javascript dentro de
DesarrolloWeb.com. Esto sera como una "portada" del sitio dedicada a Javascript, donde publicamos todos aquellos
contenidos que tienen que ver con este lenguaje.
http://www.desarrolloweb.com/javascript/
7.3.2.- Taller de Javascript
En el taller de Javascript encontrars diversos artculos prcticos sobre cmo hacer las cosas ms variadas con
Javascript. Puedes tratarlos como prcticas, para aprender a hacer una gama de utilidades que te darn una base
adicional sobre el lenguaje, o puedes consultarlos cuando tengas que resolver un problema concreto con Javascript.
http://www.desarrolloweb.com/manuales/22/
7.3.3.- Otros manuales prcticos
Tenemos tambin diversos manuales eminentemente prcticos, sobre aspectos muy concretos que se utilizan
habitualmente en Javascript. En estos manuales detallamos cosas como el trabajo con imgenes, formularios, frames,
ventanas secundarias, etc. Muchas de estas cosas ya las empezamos a tratar en el presente manual, pero existe una
informacin mucho ms completa que quizs te interese leer llegado el momento.
7.3.4.- Frameworks Javascript
Los frameworks son como libreras de cdigo para hacer tareas comunes en pginas web, creadas por otros
programadores y que estn a tu disposicin para acelerar el proceso de creacin de pginas realmente avanzadas.
Digamos que cualquiera de nosotros podra programar a mano y desde cero cualquiera de las funcionalidades
implementadas en los frameworks, pero ello le ocupara mucho ms tiempo y los resultados lo ms probable es que
fueran peores.
Los frameworks son sin duda el paso que diferencia el programador de Javascript bsico y el programador profesional,
sin lmites ms all de los propios del navegador y su propia imaginacin. Por ello, como te podrs imaginar,
71
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
recomendamos encarecidamente que aprendas uno de ellos para realizar aplicaciones web basadas en Javascript
realmente profesionales.
El nico problema que podrs encontrar es que utilizar un framework en muchas de las ocasiones no es una tarea trivial
y requiere que el programador tenga bastante habilidad. Sin embargo, en DesarrolloWeb.com hemos tratado en
profundidad algunos de los frameworks Javascript ms populares y estamos seguros que con nuestros manuales podrs
aprender todo lo que necesitas saber para cumplir tus objetivos... y ms.
Adems, los frameworks solucionan uno de los problemas ms grandes que tiene Javascript (si no el ms crucial) y es el
hecho de que el lenguaje no es exactamente igual en los diversos navegadores del mercado y las versiones que han ido
saliendo. Por ello, a medida que se complican las cosas, comprobars que hay muchas tareas para las cuales tienes que
detectar el navegador que est ejecutando la pgina y realizar acciones distintas dependiendo de ello. Con los
frameworks este problema se resuelve y nunca ms tendrs que preocuparte de que tu cdigo se ejecute bien en todos
los navegadores.
Hablando de libreras Javascript, debemos saber que existen muchas posibilidades que relatamos en el artculo Listado
de los Distintos Frameworks Javascript. En DesarrolloWeb.com empezamos hace tiempo a explicar algunos de ellos y
comenzamos por uno llamado Cross-browser, pero que realmente no recomendamos, porque se qued poco actualizado.
Podemos tenerlo en cuenta como un precursor de los frameworks Javascript, pero que se ha quedado en desuso.
Actualmente existen opciones mucho mejores.
Sin lugar a dudas, jQuery es el framework Javascript ms popular en estos momentos. A poco que se aprenda de jQuery
se podr comprobar que es una autntica delicia para implementar tanto interactividad como efectos especiales sobre
pginas web. Para aprender este framework tenemos un completo Manual de jQuery que no exageramos si decimos que
es uno de los mejores manuales ya publicados en DesarrolloWeb.com. Adems, hemos publicado tambin un Taller de
jQuery para aprender por la prctica.
Otro de los frameworks populares es Mootools, casi tan bueno como jQuery, pero con sus particularidades. En mi
opinin, resulta un poco ms complicado de manejar para ciertos usos, pero es una gran librera. Para aprender puedes
consultar el Manual de Mootools, tratado tambin con gran detalle y el Taller de Mootools.
Tambin tenemos un tercer framework en discordia, que nos lo ofrece el equipo de Yahoo!. En esta ocasin el manual
slo tiene una ligera presentacin y explicaciones para empezar a trabajar, en el Manual de Introduccin a YUI.
7.3.5.- Videotutoriales de Javascript
Para quien lo prefiera, en el momento de escribir estas lneas estamos publicando varios materiales para aprender
Javascript de una manera ms visual. Para ello estamos produciendo unos videotutoriales que te explicarn cosas sobre
el propio lenguaje y alguno de los frameworks ms utilizados. Consulta el Videotutorial de Javascript y el Videotutorial
de jQuery.
7.3.6.- Conclusin sobre los contenidos didcticos Javascript
En fin, que como se puede comprobar, en DesarrolloWeb.com tienes todo lo que necesitas para seguir aprendiendo
mucho Javascript... Confiamos en que, con un poco de esfuerzo por tu parte, puedas aprovechar todos los materiales
que venimos publicando, para llegar a dominar este lenguaje y sus diferentes aplicaciones.
En este artculo ni siquiera hemos nombrado todos los manuales existentes sobre Javascript en este sitio, porque son
muchos y algunos de ellos son demasiado especficos. Pero en definitiva, para estar al tanto de todos los manuales que
tenemos y podamos seguir publicando en el futuro sobre Javascript, te recomendamos echar un vistazo a la seccin de
Javascript a fondo.
Artculo por
Miguel Angel Alvarez
72
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
7.4.- Un vistazo a los nuevos eventos Touch de JAVASCRIPT
Ese es el primero de una serie de artculos donde veremos y conoceremos una referencia sobre manejo de
eventos Touch con JAVASCRIPT.
Con la llegada de HTML5 al mundo del desarrollo web, la forma de crear aplicaciones web ha cambiado de manera
muy significativa, ahora bien, JAVASCRIPT no es HTML, pero s es un elemento de gran importancia para todo lo que
significa y se ha logrado con la quinta versin del lenguaje de etiquetas, donde los desarrolladores tienen a mano nuevos
elementos. Estos son soportados por nuevas o mejoradas APIS JAVASCRIPT. Aunque no podemos olvidar que la
versin tres de CSS ha contribuido en gran medida a una nueva forma verstil y adaptable de visualizar por parte de los
usuarios y a crear aplicaciones web por parte de los desarrolladores y diseadores, con una sutileza semntica.
Todo ha cambiado y JAVASCRIPT lo ha hecho, dando un amplio soporte a dispositivos mviles como smartphones y
tablets, adems de servir como pilar de nuevos y asombrosos elementos HTML como el CANVAS, donde se construye
cualquier cantidad de grficos a travs de JAVASCRIPT, pero en estos momentos lo que nos interesa de las nuevas
herramientas del popular lenguaje web del lado del cliente, es el soporte que da al manejo de eventos Touch,
extendiendo las APIS que tienen como tarea manejar todo lo referente a este tema.
En el presente artculo estudiaremos los diferentes eventos Touch que podemos procesar o manejar con JAVASCRIPT,
adems de algunos otros aspectos que son de gran importancia para desarrollar aplicaciones que requieran manejos de
eventos Touch. Es importante decir que ste es el primero de una serie de artculos, que tienen como fin u objetivo
brindar un esquema de orientacin donde veremos brevemente algunos usos que podemos dar a los eventos Touch.
7.4.1.- Tipos de eventos Touch
Los dispositivos tctiles trabajan sin ningn problema en cualquier aplicacin web, sus navegadores mviles hacen que
los eventos de ratn como el clic, terminen por convertirse en un evento Touch, por eso, al hacer una aplicacin web,
sta funciona aunque sea procesando eventos del ratn. Ahora se han agregado a JAVASCRIPT una interesante gama de
eventos Touch, que a pesar de ser solo de tres tipos, podemos hacer una combinacin de los mismos, y as se obtienen
mejores resultados. Estos tipos de eventos son:
touchstart: Este se genera al hacer cualquier toque a la pantalla, sin importar su duracin o movimientos
realizados.
touchend: Este se ejecuta una vez se deja de tocar la pantalla o el objeto que tiene asignado el manejador de
eventos.
touchmove: Este es ejecutado una vez se desliza o desplaza el dedo el usuario, por encima de la pantalla u
objeto que est siendo controlado a travs del manejador de eventos.
Son tres eventos, los cuales son muy simples de entender, con ellos obtenemos aplicaciones web mviles, que sean ms
dadas a estos entornos tctiles.
Nota: Es importante mencionar que estos tres eventos funcionan en dispositivos Touch, pero se pueden simular con algn que otro
software y tambin son compatibles con el sistema Touch presente en el ratn de los MacBook Air de Apple.
73
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
7.4.2.- Herramientas adicionales de los eventos Touch
Hasta ahora ya sabemos que contamos con tres tipos de eventos Touch, stos, a su vez, tienen una serie de elementos
que complementan todo el manejo y procesamientos que se generan tras la interaccin de un usuario a travs de un
dispositivo tctil.
Es importante mencionar que cada evento Touch posee una lista de propiedades en comn que vendran siendo el
complemento del que se hablaba anteriormente. Hay tres propiedades que estn ligadas de forma directa al Touch, que
son:
touches: Es una lista de todos toques que se han generado en la pantalla, tiene poca utilidad y suele ser poco
usada.
targetTouches: ste guarda una lista de la cantidad del evento que se ha generado en un elemento del DOM.
changedTouches: ste guarda una lista de todos cambios que se producen hasta llegar al evento Touch, por
ejemplo, en un touchsend puede haber un touchstart y un touchmove.
Hay otro grupo de propiedades encargado de guardar informacion sobre el evento, las cuales son:
identifier: Un nmero nico que identifica de forma nica cada toque generado durante una sesin.
target: El elemento del DOM en donde se gener el evento.
client/ page/ screen: Informacin de la pantalla, relevante sobre acciones que genera el evento.
radius coordinates and rotationAngle: Describe una aproximacin de las elipses generadas.
7.4.3.- Procedimiento para asignar un evento Touch
Los eventos Touch de JAVASCRIPT no cambian para nada el esquema que normalmente se usa para crear manejadores
en este lenguaje, as que para iniciar, no se est hablando de diferencias a la hora de asignar un manejador de eventos
Touch, antes que cambiar los eventos se han extendido, as que ahora podemos asignar a cualquier elemento del DOM
uno o varios de los tres eventos mencionados algunos prrafos anteriores de ste artculo.
Para facilitar un poco la explicacin, veamos algo de cdigo sencillo, iniciaremos por obtener la referencia a travs de
mtodos del DOM.
//Obtenemos el elemento con el que vamos a trabajar
var elementoTouch= document.getElementById("areaTactil");
Esto no es nada desconocido para los entendidos de JAVASCRIPT, pero si no sabes a cerca del tema, puedes revisar los
manuales de JAVASCRIPT que se encuentran a disposicin en Desarrolloweb.com. Lo que viene a continuacin es la
asignacin del manejador del evento, adems de algunos datos sobre el elemento, como las coordenadas donde se ha
llevado a cabo el toque de pantalla.
//posteriormente asignamos el manejador de eventos lo cual
// se hace de manera convencional.
elementoTouch.addEventListener('touchstart', function(event){
//Comprobamos si hay varios eventos del mismo tipo
if (event.targetTouches.length == 1) {
var touch = event.targetTouches[0];
// con esto solo se procesa UN evento touch
alert(" se ha producido un touchstart en las siguientes cordenas: X " + touch.pageX + " en Y " +
touch.pageY);
}
}, false);
En este caso se est manejando un solo evento. En prximos artculos veremos cmo manejar varios eventos, capacidad
que solo se puede apreciar en dispositivos multi-Touch.
74
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
Artculo por
Dairo Galeano
7.5.- Datos adicionales en el trabajo con Eventos Touch de
JavaScript
Damos los ltimos retoques en la triologa de artculos dedicada a los eventos Touch de JavaScript. Multi
Touch y mucho ms.
En dos artculos ya nos hemos dado por enterado de cmo proceder ante el manejo de eventos Touch en aplicaciones
Web mvil, un mercado que crece cada da. Por tal razn es que estos dispositivos avanzan de forma acelerada, con un
crecimientos abrumador en variedad y avances de herramientas con las que cuentan telfonos inteligentes y tabletas,
que hacen uso de pantallas tctiles para la interaccin directa con el usuario. La evolucin ha llevado a la concepcin de
dispositivos multi-Touch, capaces de responder a varios eventos al tiempo, esto ha abierto la puerta a una nueva
generacin de aplicaciones que estn dirigidas a estos sofisticados y avanzados dispositivos, y slo es posible en
tabletas y telfonos inteligentes de ltima generacin, con sistemas operativos que implementen esta tecnologa, pues
esta no solo depende del hardware.
Ante este escenario, JavaScript tambin se prepar para ser capaz de responder a eventos mult-Touch, hacindolo de
una forma muy sencilla, tal como se han venido manejando los eventos Touch en esta serie de artculos, siendo este el
tercero, precedido de los artculos "Un vistazo a los nuevos eventos Touch de JavaScript" y "combinando Eventos
Touch de JavaScript". En este donde se pretende rematar los apuntes finales dedicados de mi parte a los eventos Touch
de JavaScript, veremos cmo hacer objetos arrastrables, haciendo uso de los eventos Touch, adems de cmo procesar
mltiples eventos Touch, dirigido a dispositivos avanzados, pero si tu terminal no tiene soporte multi-Touch, de igual
forma el ejemplo funcionar, solo que con un solo eventos a la vez.
7.5.1.- Haciendo un objeto arrastrable gracias a los eventos Touch
Para engrosar un poco los ejemplos que hemos desarrollado en esta serie de artculos que hemos dedicado al estudio de
los eventos Touch a travs del lenguaje de la web JavaScript, vamos a crear un ejemplo que, aunque muy simple, nos
dar a conocer una forma de hacer un objeto arrastrable. A continuacin crearemos un elemento div el cual se podr
mover por la pantalla gracias al deslizamiento que haga el usuario. Para hacerlo posible vamos a usar el evento
touchmove, haciendo muy fcil la implementacin del ejemplo, pero bueno veamos el cdigo que usamos para lograr
eso:
var obj=document.gelElmentById("objArrastrable");
obj.addEventListener('touchmove', function(event){
if (event.targetTouches.length == 1) {
var touch = event.targetTouches[0];
// con esto solo se procesa UN evento touch
obj.style.left = touch.pageX + 'px';
obj.style.top = touch.pageY + 'px';
}
}, false);
Es importante destacar que ese elemento debe tener algunas reglas de estilo CSS, para poder llevar a feliz trmino el
desarrollo del ejemplo en mencin. Inicialmente hay que poner la posicin en absoluta del objeto, de lo contrario no se
mover por la pantalla, tambin debe tener en el estilo CSS los atributos que son modificados a travs de los mtodos
del DOM, es decir, haciendo uso de JavaScript. Como se puede apreciar en el ejemplo, por mi parte hice un pequeo
75
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
estilo con el fin de poder llevar a cabo la ejecucin del ejemplo, estilo que comparto con ustedes, aunque no est de ms
decir que no se hace realmente algo extraordinario.
#objArrastrable{
border: #000 solid 2px;
position: absolute;
width:100px;
height: 100px;
top: 450px;
left: 100px;
}
Con este simple estilo, lo nico que garantizamos es la ejecucin del ejemplo y ser decisin tuya si quieres agregar
algo ms para mejorar de forma visual tus ejemplos o proyectos que hagan uso de los eventos Touch de JavaScript.
7.5.2.- Haciendo un canvas dibujable por el usuario de forma multi Touch
Para quienes hayan aprendido programacin Java, quizs hayan podio toparse con un ejemplo muy famoso: es un
pequeo espacio donde, al hacer un arrastre con el ratn, se iba dibujando un punto. Este ejemplo aparece en un popular
libro de programacin, donde lo usaban para ensear el procesamiento de eventos que se pueden generar con el ratn
del ordenador. Traemos a colacin ese viejo recuerdo, pues ahora haremos algo parecido, pero nosotros no estamos
hablando de eventos del ratn de una computadora, sino de eventos Touch de un dispositivo mvil. Tampoco lo
programaremos en Java, sino en JavaScript, usando el elemento canvas de HTML5.
Nota: Es importante mencionar que, para entender el funcionamiento de este ejemplo, es vital saber manejar el elemento canvas de
HTML5. Si no tienes idea acerca de esta nueva etiqueta, te invitamos a que indagues en el Manual de canvas, el cual est disponible en
DesarrolloWeb.com.
El ejemplo realmente no hace nada diferente a lo explicado en esta serie de artculos, dedicados fielmente al manejo de
eventos Touch. El nico cambio drstico es que ser capaz de responder a mltiples eventos a la vez, para lo cual
creamos un cdigo como el siguiente:
canvas.addEventListener('touchmove', function(event) {
for (var i = 0; i < event.touches.length; i++) {
var touch = event.touches[i];
ctx.beginPath();
ctx.arc(touch.pageX, touch.pageY, 20, 0, 2*Math.PI, true);
ctx.fill();
ctx.stroke();
}
}, false);
Como se puede apreciar, procesar mltiples eventos es muy sencillo, slo hay que hacer un ciclo que itere a travs de la
lista del objeto touches del evento; de esta forma respondemos a todos los eventos touchmove generados en el canvas.
No est de ms recordar que el funcionamiento de este ejemplo no est garantizado en todos los dispositivos. Su uso
est garantizado en iPad dos, Motorola Xoom, donde se ha probado el funcionamiento de este ejemplo.
Tambin compartimos el cdigo completo del ejemplo, adems de la opcin de verlos en funcionamiento en una pgina
aparte.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Estacando eventos Touch</title>
<meta charset="utf-8" />
<script>
function inicia(){
var obj=document.getElementById("objArrastrable");
76
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
Tu mejor ayuda para aprender a hacer webs
www.desarrolloweb.com
var canvas = document.getElementById('objeto');
var ctx= canvas.getContext('2d');
obj.addEventListener('touchmove', function(event){
if (event.targetTouches.length == 1) {
var touch = event.targetTouches[0];
// con esto solo se procesa UN evento touch
obj.style.left = touch.pageX + 'px';
obj.style.top = touch.pageY + 'px';
}
}, false);
canvas.addEventListener('touchmove', function(event) {
for (var i = 0; i < event.touches.length; i++) {
var touch = event.touches[i];
ctx.beginPath();
ctx.arc(touch.pageX, touch.pageY, 20, 0, 2*Math.PI, true);
ctx.fill();
ctx.stroke();
}
}, false);
}
</script>
<style>
#objArrastrable{
border: #000 solid 2px;
position: absolute;
width:100px;
height: 100px;
top: 450px;
left: 100px;
}
</style>
</head>
<body onLoad="inicia();">
<canvas width="450" height="350" style="border: #000 solid 3px; " id="objeto"></canvas>
<div id="objArrastrable">
Objeto arrastrable
</div>
</body>
</html>
Artculo por
Dairo Galeano
77
Programacin en Javascript II: http://www.desarrolloweb.com/manuales/26/
Los manuales de DesarrolloWeb.com tienen el copyright de sus autores. No reproducir sin autorizacin.
You might also like
- Ireport TutorialDocument32 pagesIreport TutorialNoel Montero UrrutiaNo ratings yet
- 6th Central Pay Commission Salary CalculatorDocument15 pages6th Central Pay Commission Salary Calculatorrakhonde100% (436)
- Guía Introducción ReactDocument28 pagesGuía Introducción Reactdavid cruzNo ratings yet
- Tarea3 208057 Grupo07Document45 pagesTarea3 208057 Grupo07jaider perea100% (1)
- Curso de Javascript 1Document22 pagesCurso de Javascript 1jotajara77No ratings yet
- Programacion Con Funciones Arrays y Objetos Definidos Por El UsuarioDocument16 pagesProgramacion Con Funciones Arrays y Objetos Definidos Por El UsuariojonNo ratings yet
- CSS Flexbox y GridDocument54 pagesCSS Flexbox y GridMateo ManeaNo ratings yet
- Configuración HibernateDocument11 pagesConfiguración Hibernatedaniel_realmNo ratings yet
- Eventos Mouse y TecladoDocument21 pagesEventos Mouse y Tecladoalejandracs09No ratings yet
- Tutorial de XML en EspañolDocument12 pagesTutorial de XML en Españolspleoivt6326No ratings yet
- Manual Taller Asp PDFDocument112 pagesManual Taller Asp PDFNanito LuNo ratings yet
- Apuntes XSLDocument29 pagesApuntes XSLAnonymous CO33vzS1WNo ratings yet
- 1 Introduccion A Asp Net 1221091934359956 8Document17 pages1 Introduccion A Asp Net 1221091934359956 8samueldcruzNo ratings yet
- Manual de Apache PDFDocument6 pagesManual de Apache PDFJesus Tinoco Figueroa100% (1)
- Enunciado Práctica Java EE Iteración 1 - Aplicación Web Con JSFDocument9 pagesEnunciado Práctica Java EE Iteración 1 - Aplicación Web Con JSFBen AvrahamNo ratings yet
- Microsoft ExcelDocument4 pagesMicrosoft ExcelrosarioNo ratings yet
- Taller de Aplicaciones para InternetDocument16 pagesTaller de Aplicaciones para InternetMarcelo QuiñonesNo ratings yet
- D ClasesDocument55 pagesD ClasesINDUSTRIAS MORARBE S.A.SNo ratings yet
- Estudiar para ExamenesDocument38 pagesEstudiar para ExamenesCarlos Prado100% (1)
- Uso de Librerías y Manejo de Bases de Datos en NetbeansDocument3 pagesUso de Librerías y Manejo de Bases de Datos en NetbeansgeorgeNo ratings yet
- Guía de Estudio - Introducción A JavaScriptDocument33 pagesGuía de Estudio - Introducción A JavaScriptFelipeCastañedaZuñigaNo ratings yet
- Spring RCPDocument122 pagesSpring RCPthe_rafaNo ratings yet
- Una Guía Completa de Flexbox - CSS-Tricks PDFDocument15 pagesUna Guía Completa de Flexbox - CSS-Tricks PDFFredy Alberto Varon GuzmanNo ratings yet
- Comandos Básico para UBUNTU - OdtDocument32 pagesComandos Básico para UBUNTU - OdtJUAN4201No ratings yet
- Tema 2E-BD - Ejercicios E-R - Parte 2 EnunciadosDocument7 pagesTema 2E-BD - Ejercicios E-R - Parte 2 EnunciadosFelix Cornejo SalgadoNo ratings yet
- Aprendizaje en Remoto Con Minecraft Education EditionDocument9 pagesAprendizaje en Remoto Con Minecraft Education EditionTorres Santos Marco ElesbanNo ratings yet
- ScalaDocument4 pagesScalaJudith ContrerasNo ratings yet
- Manual de MySQLDocument30 pagesManual de MySQLmargaritaflorian100% (1)
- Manual HibernateDocument19 pagesManual HibernateMiguel Angel Balderas Ortiz100% (1)
- Egg - Programador Full Stack Junior 0Document4 pagesEgg - Programador Full Stack Junior 0Robert AreNo ratings yet
- Calculo - 9na Edicion - Edwin J. Purcell, Dale Varberg & Steven E. RigdonDocument873 pagesCalculo - 9na Edicion - Edwin J. Purcell, Dale Varberg & Steven E. RigdonCarolina RomeroNo ratings yet
- Tutorial Angular 6 PDFDocument87 pagesTutorial Angular 6 PDFSergio CabralNo ratings yet
- Inner JoinDocument60 pagesInner JoinIndigoMagisterialNo ratings yet
- Dwi s06 JSP JSTL El ModDocument49 pagesDwi s06 JSP JSTL El ModPiero EgoavilNo ratings yet
- Visual BasicDocument64 pagesVisual BasicJhimy AruquipaNo ratings yet
- Curso React JSDocument3 pagesCurso React JSchristian martinezNo ratings yet
- Taller CSSDocument47 pagesTaller CSSDiego MarmolejoNo ratings yet
- Herencia POODocument36 pagesHerencia POOAndres YNancyNo ratings yet
- Hibernate JPADocument58 pagesHibernate JPAJose MartinNo ratings yet
- Manual JavaScript - I ParteDocument19 pagesManual JavaScript - I ParteAnonymous Op2cLiENo ratings yet
- Diagrama de ClasesDocument27 pagesDiagrama de ClasesDanisNo ratings yet
- Como Usar Pilas Bloques - ExplicacionDocument4 pagesComo Usar Pilas Bloques - ExplicacionProfe Silvana MizerakNo ratings yet
- 8 Mejores Sitios para Aprender ReactDocument3 pages8 Mejores Sitios para Aprender ReactPablo Ernesto Ortega OcandoNo ratings yet
- Fundamentos de Programacion-EstructuradaDocument12 pagesFundamentos de Programacion-EstructuradaEfren QuinteroNo ratings yet
- Ejercicios de Expresiones RegularesDocument16 pagesEjercicios de Expresiones RegularesJoséLuisFarinangoNo ratings yet
- Aprendiendo PHPDocument175 pagesAprendiendo PHPFedexNo ratings yet
- Programacion Avanzada JavaDocument31 pagesProgramacion Avanzada JavaJORGE JESUS BALANZA ESTRADANo ratings yet
- Temario - Spring Boot DeveloperDocument10 pagesTemario - Spring Boot DeveloperFabio MaurinNo ratings yet
- JUnit. Manual de Usuario v2.0 PDFDocument24 pagesJUnit. Manual de Usuario v2.0 PDFAlexander Choquenaira FlorezNo ratings yet
- Clase2 AlgoritmosDocument32 pagesClase2 AlgoritmosCarlos DíazNo ratings yet
- HTMLDocument18 pagesHTMLCarlos Eduardo Nino PedrozaNo ratings yet
- Crear Un Usuario en OracleDocument6 pagesCrear Un Usuario en OracleMaria Gabriela OteroNo ratings yet
- Javascript 3 Formularios ValidacionesDocument8 pagesJavascript 3 Formularios Validaciones16_andres16No ratings yet
- XML y Base de DatosDocument20 pagesXML y Base de DatossupertrampupaoNo ratings yet
- Manual MVCDocument33 pagesManual MVCFabian Mazorra100% (1)
- Ejercicios de Matemática I-InECUACIONESDocument2 pagesEjercicios de Matemática I-InECUACIONESAdrián Hector Reyes CalderónNo ratings yet
- Usando Linq To SQLDocument114 pagesUsando Linq To SQLHanks DíazNo ratings yet
- Manual Programacion Javascript 2Document65 pagesManual Programacion Javascript 2Mila CoderqueNo ratings yet
- Libro JsDocument129 pagesLibro JsJehú Guillén100% (2)
- Javascript BasicoDocument10 pagesJavascript BasicoIvanNo ratings yet
- Manual Programacion Javascript Parte1Document59 pagesManual Programacion Javascript Parte1wilbert7100% (1)
- Java ScriptDocument4 pagesJava ScriptJD 8ANo ratings yet
- Mapa ConceptualDocument2 pagesMapa ConceptualEneira Johana Ortega GalvisNo ratings yet
- Formato - Tarea 5 - Texto ArgumentativoDocument5 pagesFormato - Tarea 5 - Texto ArgumentativoEneira Johana Ortega GalvisNo ratings yet
- Paso1 - Contextualización de Los Escenarios de Violencia - Grupo76Document9 pagesPaso1 - Contextualización de Los Escenarios de Violencia - Grupo76Eneira Johana Ortega GalvisNo ratings yet
- Paso 2 - Conceptualización de La Dimensión Psicosocial - Grupo76Document6 pagesPaso 2 - Conceptualización de La Dimensión Psicosocial - Grupo76Eneira Johana Ortega GalvisNo ratings yet
- Paso 5 Informe FinalDocument13 pagesPaso 5 Informe FinalEneira Johana Ortega GalvisNo ratings yet
- Trabajo Colaborativo Fase Final Grupo 403014 107Document7 pagesTrabajo Colaborativo Fase Final Grupo 403014 107Eneira Johana Ortega GalvisNo ratings yet
- Actividad Unidad 3 - Ciclo Tarea 2 - Analizar La Realacion en La Comunidad de Los EcosistemasDocument9 pagesActividad Unidad 3 - Ciclo Tarea 2 - Analizar La Realacion en La Comunidad de Los EcosistemasEneira Johana Ortega GalvisNo ratings yet
- Módulo Sexualidad y Género 2010Document209 pagesMódulo Sexualidad y Género 2010locohackerNo ratings yet
- Manual de html5 en Español PDFDocument11 pagesManual de html5 en Español PDFsuflususNo ratings yet
- Unidad 3.6 - 3.7Document10 pagesUnidad 3.6 - 3.7christy nirvanaNo ratings yet
- NAINT - Taller Grupal ALGORITMO-Introducción A La InformaticaDocument7 pagesNAINT - Taller Grupal ALGORITMO-Introducción A La InformaticaDaniela PedraNo ratings yet
- PB Practicas PythonDocument86 pagesPB Practicas PythonJEsús MarcanoNo ratings yet
- Ejemplo JavaDocument5 pagesEjemplo JavaGerman BurgardtNo ratings yet
- File PDFDocument2 pagesFile PDFRicarditoxdNo ratings yet
- Tabla Comparativa Lenguajes de ProgramacionDocument4 pagesTabla Comparativa Lenguajes de ProgramacionIsmael Cota TrasviñaNo ratings yet
- UNAD Andres Paso6Document22 pagesUNAD Andres Paso6maryanna merchanNo ratings yet
- Editorial EspecializadaDocument8 pagesEditorial EspecializadaOscar GonzalezNo ratings yet
- ATL (Active Template LibraryDocument15 pagesATL (Active Template LibraryIsmael AldanaNo ratings yet
- Macros Grabando y Codificando: EJERCICIO 8: A - Grabar MacroDocument10 pagesMacros Grabando y Codificando: EJERCICIO 8: A - Grabar MacroGianm ValerianoNo ratings yet
- Curso de Game Maker Studio KalizDocument5 pagesCurso de Game Maker Studio KalizDakih QuisenNo ratings yet
- Software de Control de Versiones - Yo Quiero ProgramarDocument1 pageSoftware de Control de Versiones - Yo Quiero ProgramarEsteban QuirozNo ratings yet
- Existe Una Situacion de Crisis Del Software EducatDocument7 pagesExiste Una Situacion de Crisis Del Software EducatSalvador Acosta VenegasNo ratings yet
- Practica 12Document6 pagesPractica 12Anilu Leticia García CruzNo ratings yet
- Encuesta PHP MySQLDocument8 pagesEncuesta PHP MySQLcahecazNo ratings yet
- Ventajas Desventajas: CódigoDocument3 pagesVentajas Desventajas: CódigoDayannaNo ratings yet
- Catálogo SoftwareDocument6 pagesCatálogo Softwarehuguito CabreraNo ratings yet
- Exposicion Mac OsDocument10 pagesExposicion Mac OsFatima Mendieta HernandezNo ratings yet
- Examen - (AAB01) Cuestionario 4 - Retroalimentación Del Tema El Ciclo For - 10-10Document5 pagesExamen - (AAB01) Cuestionario 4 - Retroalimentación Del Tema El Ciclo For - 10-10Andres Romero100% (1)
- Lenguaje de Programacion 3 Tarea 1Document4 pagesLenguaje de Programacion 3 Tarea 1MayrínNo ratings yet
- Plantilla Diseño Del Sistema de InformacionDocument8 pagesPlantilla Diseño Del Sistema de InformacionDavid QuinteroNo ratings yet
- Stic3-Coltel-gst-fr-matriz de Escalamiento Con Contactos Mie12oct22Document69 pagesStic3-Coltel-gst-fr-matriz de Escalamiento Con Contactos Mie12oct22Yeison ZambranoNo ratings yet
- Comandos Del Sistema Operativo - Equipo FreeBSDDocument22 pagesComandos Del Sistema Operativo - Equipo FreeBSDAlejandro Martinez MonteroNo ratings yet
- TP ServidoresDocument3 pagesTP ServidoressantinoNo ratings yet
- PresentaciónDocument27 pagesPresentaciónElsa BARON PEREIRANo ratings yet
- Taller Ruby On RailsDocument16 pagesTaller Ruby On Railsfidgetminitk100% (1)
- Gonzales Cruz POODocument4 pagesGonzales Cruz POOAgustin GonzalesNo ratings yet
- Leccion 1 - Hoja de Calculo EXCELDocument23 pagesLeccion 1 - Hoja de Calculo EXCELlucrecia menendezNo ratings yet
- Practica N°10. Introducción Al Software LabView 2017.Document27 pagesPractica N°10. Introducción Al Software LabView 2017.FIORELLA SANDOVALNo ratings yet