Professional Documents
Culture Documents
Taller HTML Basico v1.5
Uploaded by
javiervr84Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Taller HTML Basico v1.5
Uploaded by
javiervr84Copyright:
Available Formats
Escuela Colombiana de Carreras Industriales
Mayo de 2016
Fundamentos de Informtica
Diseado por Ing. Javier Vsquez
V1.5
Taller HTML Bsico
Observaciones: Con este taller paso a paso conoceremos las
herramientas bsicas para crear una pgina web en lenguaje
HTML, y adems nos servir para reconocer algunas de las
etiquetas ms relevantes usadas en este lenguaje.
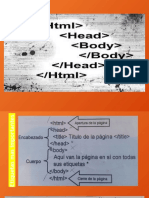
Estructura de una pgina
<html>
<head>
</head>
<body>
</body>
</html>
NOTA: Antes de empezar es necesario crear una carpeta
en el escritorio, en esa carpeta meteremos todo lo que
hagamos de la pgina web.
1.- Colocar un titulo a la pgina web y visualizar en el
navegador
Para colocar un titulo a la pagina web solo es necesario escribir
entre las etiquetas <head> </head> otra etiqueta que
llamaremos <title> </title> y dentro de las mismas el nombre
de la pagina web.
Ejemplo: Vamos a llamar a nuestra pgina web mi web.
El cdigo seria el siguiente:
<html>
<head>
<title> mi web </title>
Escuela Colombiana de Carreras Industriales
Mayo de 2016
Fundamentos de Informtica
Diseado por Ing. Javier Vsquez
V1.5
</head>
<body>
</body>
</html>
Este cdigo como ya sabemos lo escribimos en el bloc de notas
que
se
encuentra
en
inicio>todos
los
programas>accesorios>bloc de notas, despus de copiar
cuidadosamente el cdigo, le damos guardar como, y el nombre
siempre ser index.html esto debido a que es la pagina principal.
Despus lo guardamos en la carpeta que creamos al comienzo
en el escritorio, luego de guardado lo ejecutamos y
evidenciamos que se cambi el nombre en la pestaa de la
pagina web.
Hacer captura de pantalla del resultado y pegarlo en el
apartado de evidencias que corresponde a la ltima hoja
de este taller.
2.- Establecer color de fondo de la pgina web
A travs de la etiqueta <body> se puede establecer el color o el
fondo de la pgina web.
El color de fondo se establece mediante el atributo bgcolor al
que es posible asignarle un color representado a travs de su
nombre o a travs de un cdigo que representa un color.
Ejemplo: Vamos a hacer que la pagina web tenga un color azul
de fondo
<html>
<head>
<title> mi web </title>
</head>
<body bgcolor=#0000FF>
</body>
Escuela Colombiana de Carreras Industriales
Mayo de 2016
Fundamentos de Informtica
Diseado por Ing. Javier Vsquez
V1.5
</html>
O tambin se puede escribir:
<html>
<head>
<title> mi web </title>
</head>
<body bgcolor=blue>
</body>
</html>
Muchas veces no queremos el color puro si no con algn
degradado o una componente de otro color, para esto usamos la
tabla de colores que esta a continuacin.
Escuela Colombiana de Carreras Industriales
Mayo de 2016
Fundamentos de Informtica
Diseado por Ing. Javier Vsquez
V1.5
La evidencia para este numeral ser adicionar un fondo verde.
La idea es que no sea un verde puro. Se hace captura de
pantalla y se coloca en el apartado de evidencias.
3.- Establecer una imagen de fondo
Para establecer una imagen de fondo se utiliza el atributo
background indicando la ruta de la imagen. Es importante
aclarar que la imagen debe estar descargada y guardada en la
carpeta que se creo en el escritorio, ya que si no es as, el
navegador jams encontrar la imagen.
Escuela Colombiana de Carreras Industriales
Mayo de 2016
Fundamentos de Informtica
Diseado por Ing. Javier Vsquez
V1.5
Para insertar una imagen de fondo se debe utilizar la etiqueta
<body background="nombre del archivo con extension ">, por
ejemplo para insertar una imagen de fondo que se llama paisaje,
la etiqueta debe ser <body background= paisaje.jpg>
En este numeral la evidencia ser insertar una imagen de fondo
de cualquier tamao y hacer su respectiva captura de pantalla.
4.- Insertar un ttulo en el cuerpo de la pgina Web
Para insertar los ttulos de cualquier pgina web es necesario
conocer la etiqueta respectiva y tener en cuenta que entre ms
grande es el nmero que acompaa la etiqueta, ms pequeo
ser el ttulo, con esto sabremos que el nmero 1 nos dar el
ttulo ms grande, para este caso la etiqueta sera <H1>.
Otra caracterstica importante de los ttulos en una pgina web,
es que tenemos que saber si va centrado (center), al costado
derecho (right), o al costado izquierdo (left), aunque
generalmente el ttulo principal va centrado, para realizar esto
debemos decirle align= center.
Por ejemplo, para establecer el ttulo Bienvenidos y que su
posicin sea centrada, el cdigo seria el siguiente:
<html>
<head>
</head>
<body>
<H1 align="right"> Bienvenidos </H1>
</body>
</html>
La evidencia en este numeral es insertar un ttulo centrado ms
un subttulo alineado al costado izquierdo.
5.- Insertar un prrafo
Escuela Colombiana de Carreras Industriales
Mayo de 2016
Fundamentos de Informtica
Diseado por Ing. Javier Vsquez
V1.5
Generalmente los textos de una pgina deben agruparse en
prrafos, para que esto sea posible en html el texto debe
insertarse entre las etiquetas <p> y </p>, tambin es posible
cambiar la alineacin de cada uno de los prrafos, para hacer
esto se debe modificar el atributo align, cuyos valores pueden
ser left, rigth, center, justify. Por ejemplo para insertar el texto
alineado a la izquierda: en este espacio encontrar las
diferentes herramientas para crear su sitio web, el cdigo
debera ser:
<html>
<head>
</head>
<body>
<P align="right"> en este espacio encontrar las diferentes
herramientas para crear su sitio web </P>
</body>
</html>
Como evidencia, debe realizar un prrafo de mnimo 10 lneas y
justificarlo.
Escuela Colombiana de Carreras Industriales
Mayo de 2016
Fundamentos de Informtica
Diseado por Ing. Javier Vsquez
V1.5
EVIDENCIAS
Nota: En este espacio se evidenciaran las actividades que
se han realizado en el taller, lo nico que se debe hacer es
hacer una captura de pantalla y pegarlo organizadamente
segn se solicite.
1.- Titulo de la pgina web editada
2.-Color de fondo de la pgina web
3.- Imagen de fondo de la Pgina web
Escuela Colombiana de Carreras Industriales
Mayo de 2016
Fundamentos de Informtica
Diseado por Ing. Javier Vsquez
V1.5
4.- Titulo de la Pgina Web
5.- Prrafos de la Pgina Web
Escuela Colombiana de Carreras Industriales
Mayo de 2016
Fundamentos de Informtica
Diseado por Ing. Javier Vsquez
V1.5
You might also like
- Taller 1 - HTML - CSS PDFDocument14 pagesTaller 1 - HTML - CSS PDFJavier BaqueroNo ratings yet
- Ejercicio Asincrónico Desarrollo WEBDocument95 pagesEjercicio Asincrónico Desarrollo WEBMatías MartinezNo ratings yet
- HTML DreamweaverDocument64 pagesHTML DreamweaverJei AsahinaNo ratings yet
- Plsi2019a-10 Visual Basic y La WebDocument69 pagesPlsi2019a-10 Visual Basic y La WebJHON ALEXANDER JARRO CHURQUINo ratings yet
- Como Crear Paginas Web Con HTMLDocument7 pagesComo Crear Paginas Web Con HTMLFausto Valencia SantamaríaNo ratings yet
- Estructura de Pagina Wed en HTMLDocument17 pagesEstructura de Pagina Wed en HTMLleonard alexander lopez sarmientoNo ratings yet
- Taller HTML BasicoDocument21 pagesTaller HTML BasicoJABERO241100% (1)
- Taller1 HTMLDocument2 pagesTaller1 HTMLNath BowenNo ratings yet
- Como Crear Tu Primera Página WebDocument5 pagesComo Crear Tu Primera Página WebDani MarroquinNo ratings yet
- Acordeon HTMLDocument14 pagesAcordeon HTMLAdrian Z EsteNo ratings yet
- Programacion Web (HTML y CSS) - Modulo IDocument24 pagesProgramacion Web (HTML y CSS) - Modulo Inoldi2802No ratings yet
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogDocument1 page10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogLilia RomeroNo ratings yet
- WEB en HTML, Taller Tecnologia 1Document5 pagesWEB en HTML, Taller Tecnologia 1CristhianGutierrezNo ratings yet
- Curso Basico de HTMLDocument8 pagesCurso Basico de HTMLAndrés Felipe Munzón JulioNo ratings yet
- Protocolo Colaborativo Unidad 3Document3 pagesProtocolo Colaborativo Unidad 3VICTOR ALFONSO LOBO LEMUSNo ratings yet
- Apuntes HTMLDocument28 pagesApuntes HTMLJuanfran SolerNo ratings yet
- Front 01Document11 pagesFront 01GISELLNo ratings yet
- Bitácora HTML5 CSSDocument17 pagesBitácora HTML5 CSSSergio EspinosaNo ratings yet
- U2 HTML - Practica 3 - Version 1.1Document7 pagesU2 HTML - Practica 3 - Version 1.1Ailen SekeNo ratings yet
- Structura Curso HTMLDocument13 pagesStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- Lenguaje HTMLDocument7 pagesLenguaje HTMLLUZ LIRANo ratings yet
- Guia Didactica Paginas Web 2018 - DreamweaverDocument75 pagesGuia Didactica Paginas Web 2018 - DreamweaverMario Alberto Flores NievesNo ratings yet
- Basico HTML5Document16 pagesBasico HTML5alexander ruizNo ratings yet
- HTMLDocument6 pagesHTMLYomara Yara Fernández SalinasNo ratings yet
- Apuntes HTMLDocument12 pagesApuntes HTMLPatricia AmézquitaNo ratings yet
- Guía HTMLDocument15 pagesGuía HTMLAngel Enrique PomaNo ratings yet
- Pagina WEB Con Sublime Text & CSSDocument54 pagesPagina WEB Con Sublime Text & CSSDary FloresNo ratings yet
- Alixt4. GFPI-F-0135 - Lenguaje HTMLDocument10 pagesAlixt4. GFPI-F-0135 - Lenguaje HTMLAlexandra Guzman TrujilloNo ratings yet
- HTML 5Document22 pagesHTML 5Estella Saleme LugoNo ratings yet
- Ejercicios HTMLDocument9 pagesEjercicios HTMLsamuelfraca2005No ratings yet
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)Document9 pages10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)David SanchezNo ratings yet
- Qué Hay en La Cabecera HTMLDocument14 pagesQué Hay en La Cabecera HTMLHenry MejicanosNo ratings yet
- Estructura Basica Nivel MedioDocument12 pagesEstructura Basica Nivel MedioMiguel Angel AlvarezNo ratings yet
- Ejercicios Basicos HTMLDocument19 pagesEjercicios Basicos HTMLD4VE &No ratings yet
- Mejorando El Contenido de Un HTMLDocument11 pagesMejorando El Contenido de Un HTMLLeonel CortezNo ratings yet
- C2 MaqDocument62 pagesC2 MaqNancy GutierrezNo ratings yet
- OlivaresSerrano JobEluzai DS29 LDSDocument10 pagesOlivaresSerrano JobEluzai DS29 LDSJobo OlivaresNo ratings yet
- Developer Mozilla Org Es Docs Learn HTML Introduction To HTMDocument18 pagesDeveloper Mozilla Org Es Docs Learn HTML Introduction To HTMFlor MaeNo ratings yet
- CU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieDocument6 pagesCU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieZuri LSNo ratings yet
- Presentacion Modulo HTMLDocument25 pagesPresentacion Modulo HTMLKIMBERLY PAMELA SANCHEZ GARCIANo ratings yet
- Cear Master PageDocument5 pagesCear Master PageinformaticaNo ratings yet
- Guia 2 5Document12 pagesGuia 2 5Angel Herrera lachiraNo ratings yet
- HTML Parte 1Document27 pagesHTML Parte 1Andrés VasquezNo ratings yet
- HipervínculosDocument5 pagesHipervínculosKleber Merchan SanchezNo ratings yet
- Alavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Document2 pagesAlavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Carlos MendozaNo ratings yet
- Crear Pagina HTMLDocument30 pagesCrear Pagina HTMLmiscosasNo ratings yet
- Documento Sin Título-1 PDFDocument5 pagesDocumento Sin Título-1 PDFcoñazooooosdfaNo ratings yet
- Desarrollador WebDocument13 pagesDesarrollador WebKarlaGomezGonzalezNo ratings yet
- Curso de HTML y CSSDocument34 pagesCurso de HTML y CSSEdwin Gonzales Melquiades100% (2)
- HTML 5Document95 pagesHTML 5lav94577No ratings yet
- Aspectos Basicos en html5Document6 pagesAspectos Basicos en html5Adán HernandezNo ratings yet
- Introduccion A Html5Document60 pagesIntroduccion A Html5Maira Alejandra Morales RamosNo ratings yet
- Practica 1 Modulo 2Document4 pagesPractica 1 Modulo 2Geuris Miguel AraujoNo ratings yet
- HTMLDocument16 pagesHTMLCésar Rodolfo CamalNo ratings yet
- Apoyo Lectura - HTML y CSS (Parte I)Document30 pagesApoyo Lectura - HTML y CSS (Parte I)Camilo Ignacio LavadoNo ratings yet
- Códigos HTML Básicos para Páginas WebDocument25 pagesCódigos HTML Básicos para Páginas WebYlma MraNo ratings yet
- Ejercicio Práctico - Creando Una Página WebDocument13 pagesEjercicio Práctico - Creando Una Página WebConjuntasSEONo ratings yet
- Diseño Web de Una Tienda Virtual Con Twitter BootstrapDocument12 pagesDiseño Web de Una Tienda Virtual Con Twitter Bootstrapkenny9090No ratings yet
- LaboralesDocument25 pagesLaboralesjaviervr84No ratings yet
- LaboralesDocument25 pagesLaboralesjaviervr84No ratings yet
- Informacion General Del Programa de Lenguas ModernasDocument2 pagesInformacion General Del Programa de Lenguas Modernasjaviervr84No ratings yet
- Cuestionario Sobre Redes Informáticas Octubre de 2015Document3 pagesCuestionario Sobre Redes Informáticas Octubre de 2015javiervr84100% (1)
- Regresión LinealDocument60 pagesRegresión Linealjaviervr84No ratings yet
- Negocios Basados en SuscripcionesDocument4 pagesNegocios Basados en Suscripcionesjaviervr84No ratings yet
- Manual Del AplicadorDocument38 pagesManual Del AplicadorMAR4ITZAMGHA62% (13)
- Manual de Organización y Funciones Del Data Center de Correo ElectronicoDocument31 pagesManual de Organización y Funciones Del Data Center de Correo ElectronicoDARWIN RODOLFO DAVILA FERNANDEZNo ratings yet
- RadiacionDocument3 pagesRadiacionErick SanchezNo ratings yet
- Investigación Ex Post FactoDocument34 pagesInvestigación Ex Post FactoOrlando Salcedo Acevedo100% (4)
- PlanosDocument15 pagesPlanosAndrea Tapia MaderaNo ratings yet
- Induccion GISHidro 020919Document44 pagesInduccion GISHidro 020919Pedro AguilarNo ratings yet
- Assessment Cultura de Datos RespuestasDocument4 pagesAssessment Cultura de Datos RespuestasjasbleiderNo ratings yet
- Cálculo de Totales y Subtotales en JavaScriptDocument3 pagesCálculo de Totales y Subtotales en JavaScriptEdwin ValenciaNo ratings yet
- Modelos de Calidad PDFDocument17 pagesModelos de Calidad PDFcarlos vidalNo ratings yet
- SYSPREP Guía Completa para Su Uso (Windows XP)Document4 pagesSYSPREP Guía Completa para Su Uso (Windows XP)alejorhNo ratings yet
- T Espe 018586Document105 pagesT Espe 018586Rolando BobadillaNo ratings yet
- STB 026 D-1 SEAT Ibiza y Nov. Técnicas Mayo 2015Document31 pagesSTB 026 D-1 SEAT Ibiza y Nov. Técnicas Mayo 2015Jose Alonso VillarrealNo ratings yet
- Ansi AsmeDocument12 pagesAnsi AsmeomarNo ratings yet
- Castell, Manuel Informacionalismo Redes y Sociedad Red Una Propuesta TeoricaDocument57 pagesCastell, Manuel Informacionalismo Redes y Sociedad Red Una Propuesta TeoricaGuspelin Lin Lin33% (3)
- Sockets y Procesadores Intel y AMDDocument21 pagesSockets y Procesadores Intel y AMDJuan67% (3)
- Charla 5 Minutos Manejo de Materiales FAG 2014Document1 pageCharla 5 Minutos Manejo de Materiales FAG 2014Julio Alberto Vega PérezNo ratings yet
- Fundamentos de ProgramaciónDocument36 pagesFundamentos de ProgramaciónLiz IribeNo ratings yet
- Graficos de Control Por VariablesDocument37 pagesGraficos de Control Por Variablesrnavarrete100% (19)
- Métodos de Posicionamiento PlanímetroDocument3 pagesMétodos de Posicionamiento PlanímetroMichaelAragonLuque0% (1)
- "Llaneros Solitarios" Hackers, La Guerrilla InformaticaDocument109 pages"Llaneros Solitarios" Hackers, La Guerrilla Informaticaroman3raccaNo ratings yet
- Programacion Del Puerto Serie Del PCDocument4 pagesProgramacion Del Puerto Serie Del PCjarlinNo ratings yet
- Resumen Ipv6Document3 pagesResumen Ipv6Rafa SánchezNo ratings yet
- Sistema ExpertoDocument3 pagesSistema ExpertoAndrea Gil ApazaNo ratings yet
- Calculo de Tiempo de Procesamiento y Letalidad en Alimentos Enlatados Calentados Por ConveccionDocument6 pagesCalculo de Tiempo de Procesamiento y Letalidad en Alimentos Enlatados Calentados Por ConveccionUgo TmochNo ratings yet
- Anaccim ConvocatoriaDocument6 pagesAnaccim ConvocatoriaVictor Hugo Burgos SuaresNo ratings yet
- Matriz de Doble EntradaDocument5 pagesMatriz de Doble EntradazilpaNo ratings yet
- Autorizacion 2201540835 ECIPLAST PDFDocument1 pageAutorizacion 2201540835 ECIPLAST PDFAlejandra Ortiz Rodriguez0% (1)
- Blanca Sevilleja - OdpDocument57 pagesBlanca Sevilleja - OdpMª José BallesterNo ratings yet
- Guía de Laboratorio Del Brazo Robot Scorbot ER 4u.psDocument8 pagesGuía de Laboratorio Del Brazo Robot Scorbot ER 4u.psChRiss CarvajalNo ratings yet
- T1.3.1 IO I - UPN - Programación Lineal - Formulación - EjemplosDocument11 pagesT1.3.1 IO I - UPN - Programación Lineal - Formulación - Ejemplosjoel_va1No ratings yet