Professional Documents
Culture Documents
GM Tutorial 5 - Animating Lazarus
Uploaded by
montaser abuzaidOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
GM Tutorial 5 - Animating Lazarus
Uploaded by
montaser abuzaidCopyright:
Available Formats
Game Prototyping: Game Maker tutorial 5 Page 1
Game Prototyping: Game Maker
Tutorial 5: Lazarus
**All sprites/objects/backgrounds/sounds/must contain your initials in the
game!!
Create your folder L5Lararus_ lastname
import the directions, graphics and sounds
The objectives from Lazarus includes:
Character animation by creating different objects and by switching sprites
Use a controller object to manage a game
Use else actions to provide more control over the
outcome of the conditional actions
Take notes on the game and the event button used.
From the objectives above, discover the answers as
you design the game. First, write what is the game
about. This all written work in your NOTEBOOK
Summarize the game: in your own words
Name all the sprites used in the game:
1.
2.
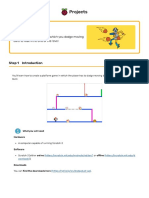
Heres a typical level taking shape in Lazarus.
Name all the objects used in the game:
1
2
Define major terms at the top of your notes as you go:
List of the starting words
Sprite:
Object:
Smooth Edges
Set up the game: Game Information
Company Name
Owner and programmer
LAZARUS
Lazarus has been abducted by the Blob Mob, who are intent on bringing this harmless creature to a
sticky end. They have imprisoned him at the Blob father's (sorry) factory, where they are trying to
squish him under a pile of heavy boxes. However, they have not accounted for Lazarus' quick
thinking, as the boxes can be used to build a stairway up to the power button that halts the
machinery. Do you have the reactions needed to help Lazarus build a way up, or will the evil mob
claim one more innocent victim?
Game Prototyping: Game Maker tutorial 5 Page 2
Controls
<Left> Move or jump to the left
<Right> Move or jump to the right
<F4> Switch between windowed and full screen mode
<Esc> End the game
Credits:
Programming:
[Your name here]
Graphics:
Kevin Crossley
Music and Sound:
Jacob Habgood
Original Concept:
Jacob Habgood
The important lessons from this tutorial include using animated characters both by creating
different Objects and switching Sprites. You will also learn how the Else Action provides extra
control over the outcome of Conditional Actions. Finally, youll get some much-needed practice
using a Controller Object for storing Game Rules outside of the games playing pieces.
In Lazarus, the player is a cute little blob who has been abducted by the Blob Mob and sent to the
Blobfathers factory to meet an untimely end squished under packing boxes. However, the boxes
can for stairs of escape for our hero, but knowing which boxes squish other boxes is part of the
challenge of the game.
Our hero can only jump left and right, and only as high as one box. New boxes appear directly
above his head and fall down, so Lazarus has to keep moving at all times or be squished. There are
four types of boxes, increasing in weight and strength (cardboard, wood, metal, and stone). As
each falls, it will crush all of the weaker boxes beneath it, so the situation in the Room is constantly
changing. While the next type of box is chosen at random, it will be shown to the player so that
strategizing about where that box should fall becomes part of the gameplay excitement.
I. Building the Sprite assets for an animated character
To give Lazarus his cute / comical animations will require several different Sprites and Objects,
each for a particular behavior that we want during play. Using multiple Objects helps to
separate the different animations for Lazarus in a simple way.
Note that all of the animations have been designed around the size of the boxes in the game,
each of which is 40 x 40 pixels. So the size of the animated Sprites showing Lazarus jumping up
and to either side must be 80 x 80 pixels to give him room to jump up and over. This means
well have to watch carefully where the Origin Point is for each animation to make sure that they
Game Prototyping: Game Maker tutorial 5 Page 3
line up correctly during gameplay. Game Maker acts as if it holding each Sprite by its Origin
Point as it moves around the screen; so all the Origin Points need to be at the same position
relative to Lazarus regardless of the size of the Sprite! This will make sense as you create the
Lazarus resources.
A. Well start by creating the Sprite resources for Lazarus.
1. Create spr_laz_stand (you must also include your initials in the sprite ex. I would
name my sprite spr_laz_stand_mc)using the appropriate artwork from the files for this
game. Give him Smooth edges. This is our default look for our
hero.
Note that his Sprite is 40 x 40 with the Origin Point at the top-left
corner (x:0, y:0). Youll soon see why thats important as we line up
other Sprites.
2. Create spr_laz_right using the lazarus_right.gif file and give it In
game maker 8. Which is different then 7 Smooth edges. From
Smooth Edges
when you first load the graphic, the smoothing check box is right
This function is
hand side. This Sprite, youll notice, is 80 x 80 pixels and its
particularly good for
Sprites that animate or
animation shows Lazarus jumping 40 pixels to the right (you can press the blue arrow
otherwise move around.
button to preview the animation one frame at a time).
It makes their edge
pixels semi-transparent
so that they more
smoothly blend in with
the background image,
making them appear
less pixilated and
blocky in the game.
As usual, the Origin Point has defaulted to the top-left corner of the Sprite (0,0). But the
top-left corner of this Sprite is further above Lazarus head than the previous one. To get
them to match up correctly, we need to move the Origin Point on this Sprite down by 40
pixels so set the y value to 40 as shown above. Now its halfway down the left side.
3. Create spr_laz_jump_right in exactly the same way, but using the jump right
animation file. Again, use Smooth edges and set the Origin Points y value to 40.
4. Now go left. Create spr_laz_left using the Lazarus_left.gif file and giving him Smooth
edges.
This time, going left, Lazarus starts on the bottom-right side of the Sprite. This means we
need to move the Origin Point 40 pixels down and 40 pixels to the right to have it in the
Game Prototyping: Game Maker tutorial 5 Page 4
same relative location as it is in spr_laz_stand. Set x and y to 40
as shown here
and reflect for a moment. Try to see how spr_laz_stand would fit overlaid in the bottomright corner of this Sprite and how its Origin Point would line up in the exact same
relative spot on. Can you envision that? If so, thats great and youre getting one of the
principle lessons of this tutorial.
5. Create spr_laz_jump_left in exactly the same way, but using the jump left animation
file. Again, use Smooth edges and set the Origin Points x and y values to 40.
6. Create spr_laz_afraid using its graphic. Give it Smooth edges and, because this
Sprite is 40 x 40 pixels, its default Origin Point of 0,0 is fine.
7. Finally, Create spr_laz_squished using its graphic. Give it Smooth edges and, like
the above Sprite, it is 40 x 40 pixels, so its default Origin Point of 0,0 is fine.
Thats it for the Sprites for Lazarus. Now we need to make his Objects!
B. The main Object will be Lazarus in his normal standing position. This will be the Object that
contains the bulk of his rules while the others will only be called into existence to play their
animations and then turn back into the normal standing Lazarus Object.
This creates a chicken-and-egg problem in terms of making the Objects (like it did for the
rockets in Galactic Mail). The Normal Object needs Actions to turn it into the Animated
Object and vice-versa. So which do we create first? Well create the shell of the Normal Object
first, design all of its Animation Objects second, then go back and complete the Normal Object
last. Clever, huh?
1. Create a new Object, obj_laz_stand and assigning him spr_laz_stand. Press OK on
this empty shell of an Object, as well be getting back to it in a big way.
2. Create obj_laz_right and assign it spr_laz_right. It needs an Other: Animation
End Event with the first Action being to Jump to a given position which is 40 pixels
to the right (x = 40 and y = 0) Relative to where Lazarus was standing. The second
Action after this jump to the right is to Change the instance back into
obj_laz_stand (and you do not need to perform Events) as shown below:
3. Next, create obj_laz_left and assign it spr_laz_left. It needs an Other: Animation
End Event with the first Action being to Jump to a given position which is 40 pixels
to the left this time (x = -40 and y = 0) Relative to where Lazarus was standing. The
Game Prototyping: Game Maker tutorial 5 Page 5
second Action after this jump to the right is to Change the instance back into
obj_laz_stand (and not perform Events).
4. Then create obj_laz_jump_right and assign it spr_laz_jump_right. It too needs
an Other: Animation End Event with the first Action being to Jump to a given
position which is 40 pixels up and to the right (x = 40 and y = -40) Relative to
where Lazarus was standing. The second Action after this jump to the right is to Change
the instance back into obj_laz_stand (not Events).
5. Its no surprise that you must also create obj_laz_jump_left and assign it
spr_laz_jump_left. Give it an Other: Animation End Event with the first Action
being to Jump to a given position which is 40 pixels up and to the left this time (x = 40 and y = -40) Relative to where Lazarus was standing. The second Action after
this jump to the right is to Change the instance back into obj_laz_stand (not
Events).
6. And since were on a roll, create obj_laz_squished and assign it spr_laz_squished.
Once more, you need an Other: Animation End Event but the Actions are different
this time. Now, when the animation has ended, the player is
dead, so well start with an Action to Display a message (that
also pauses the game until the player clicks on the OK button)
something like, YOURE HISTORY!#Better luck next time.
(You can be more creative in your text message.) Note that
putting the pound symbol (#) into the text creates a line-break on the display. The
second action is to simply Restart the current room using whatever transition effect
you desire.
Thats all of the animations, now we need to get back to the main Lazarus
Have you saved
Object (obj_laz_stand) and put in the rules for moving left and right that
your game lately?
use these Animation Objects. To figure out if Lazarus is stuck, must jump,
or simply moves in a direction, well use the Conditional Collision Action to work that
out, as youll soon see
7. Open up obj_laz_stand and lets
start operating to build the Actions
on the right.
Create a Key Press <Right>
Event and its first Action is to ask
If there is a collision at a
position with x = 0 and y = 8
against Only solid Objects that
are Relative to Lazarus current
position, as shown on the left.
Were asking if
Lazarus is
standing on
In other words, were checking to
see if Lazarus is standing on something. Thats because we
dont want him jumping around while hes in mid-air! So, we
begin by asking the question of obj_laz_stand, Are you
standing on something? If so, then do the next Action.
Saying Yes
The perform events option
controls whether the Destroy Event
of the current Object and the
Create Event of the new Object
should be performed (or called in
the parlance of programmers).
This usually isnt necessary, so
Game Maker does not call them by
default, but in this case we want to
perform Events. Not for anything
you can see now, but this will be
important later when we add sound
effects!
Game Prototyping: Game Maker tutorial 5 Page 6
But the next Action we want done is a series of Actions, so we must put them all together in
a Block so that they are performed together as a group. We need the Start of a block of
code triangle, followed by the first Action, which is to ask If a position is collision
free to Lazarus immediate right (x = 40 and y = 0 against Only solid Objects
Relative to Lazarus current position). If thats true, then Lazarus should perform the
next Action, which is to Change the instance into obj_laz_right and yes perform
Events (and check out the sidebar, Saying Yes).
Next, place the Else Action from the control tab in here; Ill explain that in more detail
in a just a moment.
Then once again ask If a position is collision free that is up and to the right of
Lazarus (x = 40 and y = -40 against Only solid Objects Relative to Lazarus current
position). If thats true, then Lazarus should perform the next Action, which is to
Change the instance into obj_laz_jump_right and yes perform Events. Finally,
set the End of a block of code to close
What Else?
u
pLike the other Conditional Actions (i.e., the ones that ask a question), the Else Action can be used with or without
Blocks following it. If Blocks are not used after the Else Action, then only the Action that immediately follows it is
tperformed.
h
is group of Actions so it looks like the illustration above.
Or Else what? The Else Action is often used in conjunction with Conditional Actions
(i.e., those Actions that ask a question). Alone, a Conditional Action only specifies what
should take place if that condition is true (which is always the next Action or group of
Actions if they are set in a Block). However, in combination with Else, you can specify a
different Action (or group) to be performed if that same conditions is not true. This has
many uses when making games.
In this particular situation, the above Actions read this way: Is there solid ground
beneath Lazarus feet? Yes. Then is there a free space to the right of Lazarus? No, there
is a box there. Okay, well, is there a free space on top of that box then? Yes. Then jump
on top of it.
Thats just one possible outcome for this Event, of course. Technically, four different
possibilities are covered here: 1) not moving when Lazarus is falling through the air; 2)
moving horizontally to the right when no boxes are in the way; 3) jumping diagonally to
the right when a single box is in the way; and 4) being unable to move to the right at all
when there is more than one box in the way.
Heres how it reads to a programmer: If the position below has something solid in it,
Game Prototyping: Game Maker tutorial 5 Page 7
then read the next sentence. If the position to the right is collision free, then change into
obj_laz_right; else, if the position diagonally right is collision free, then change into
obj_laz_jump_right.
Make sure you really comprehend the above logic; this is a key lesson from this
tutorial.
Now lets do the same thing to get Lazarus to jump to the left
Create a Key Press <Left> Event and, again, the first Action is to ask If there is a
collision at a position with x = 0 and y = 8 against Only solid Objects that are
Relative to Lazarus current position. This is to make sure Lazarus is standing on solid
ground. If thats true then perform the next Action (or series of Actions in this case).
Look to the left to see the actions
Add the Start of a block of code triangle,
followed by the first Action, which is to ask If a
position is collision free to Lazarus
immediate left (x = -40 and y = 0 against
Only solid Objects Relative to Lazarus
current position). If thats true, then Lazarus
should perform the next Action, which is to
Change the instance into obj_laz_left and
yes perform Events.
Then place the Else Action on the list.
After that, once again ask If a position is collision free that is up and to the left of
Lazarus (x = -40 and y = -40 against Only solid Objects Relative to Lazarus
current position). If thats true, then Lazarus should perform the next Action, which is to
Change the instance into obj_laz_jump_left and yes perform Events. Finally, set
the End of a block of code to close up this group of Actions so that it looks like the
mirror image of the preceding group for moving to the right.
STOP HERE and REVIEW
Show Mrs MacLeod your notebook to be graded
Game Prototyping: Game Maker tutorial 5 Page 8
What goes up
Although our Key Press Events prevent Lazarus from jumping from an aerial position, there is
currently no mechanism to bring him down when hes in mid air. Well introduce gravity in class
during Week 7 with The Platformer Game, but as youll discover with Game Maker, there is usually
more than one way to accomplish anything. For now, were going to have Game Maker check every
Step (i.e., well use a Step Event) to see if Lazarus should be falling.
The tricky bit is determining how far he should fall each Step. While its easy to set an amount of
movement down to determine how fast he falls, but our life will be easer if we set that speed to a
number that divides exactly into 40 (i.e., the height in pixels of the boxes that hell be jumping
from). Can you think why?
Well, lets imagine that you pick a number that doesnt neatly divide into 40, like 12. During the
first Step, Lazarus will have fallen 12 pixels, 24 pixels on the second Step, 36 pixels on the fourth,
and then 48 pixels after four Steps. At no point has Lazarus fallen exactly 40 pixels which is exactly
the height of one box. At the end of the third Step he is 4 pixels too high (at 36) or hell be 8 pixels
too low at the end of the fourth Step (at 48). This means that he would end up his fall either floating
over above the boxes (4 pixels) of jammed inside of one (by 8 pixels). Using any number that
divides exactly into 40 (i.e., 1, 2, 4, 5, 8, 10, 20 or 40) avoids this problem. Well choose a value of
8 because that produces a sensible-looking falling speed.
Game Prototyping: Game Maker tutorial 5 Page 9
Add a Step: Step Event to obj_laz_stand. For the first Action, ask If a position is
collision free in the same way youve been doing, with x = 0 and y = 8 against
Only solid objects that are Relative to this Object. In other words, lets check to see
if there is nothing under Lazarus feet, and if thats the case...
For the second Action, simply Jump to a given position heading down at x = 0 and
y = 8 (the value discussed above) Relative to Lazarus current position as
shown on the left.
C. Youve done a lot of steps without being able to check them, so lets test
Lazarus out. To do that, we need to create a Room and the wall Object that for that
room. Since there are no falling boxes yet, well just arbitrarily place some in stacks to
that we can try out movement in both directions.
1. Create a new Sprite called spr_wall using wall.gif. Disable the
Transparent option since the walls need to appear completely solid. Remember,
when Transparent is on, every pixel in that Sprite that is the same color as the
bottom-left pixel becomes clear.
2. Create a new Object named obj_wall
using spr_wall. Be sure to enable the Solid option as
shown to the left. We told Lazarus to check if hes
standing on Solid Objects only, so for every box in the
game, including this wall box, we must check the Solid
option!
3. Create a new Room called room_test and provide a
Caption for the room, such as Lazarus, in the settings tab as shown on the right.
Then look at the toolbar along the top of the Room Properties window and set both
the Snap X and Snap Y to 40 as shown below. Because all of our boxes (including
the wall box) are 40 x 40 pixels. Setting the grid to this size will help us to place them
neatly into the Room when design the different levels. Note the change in the grid
squares.
.
Now switch to the objects tab and place obj_wall around the room as shown here.
You want to arrange these wall boxes in such a way that they for a flat area and stars
going left and right. Remember, you can hold down the <Shift> key to paint an
Object around the room making multiple copies. Add on instance of obj_laz_stand
to the Room and youre ready to test it out.
Check the movement of Lazarus in all possible directions and situations to make sure
that hes behaving properly. If something isnt working, retrace your steps and make
sure that you have everything correct.
Game Prototyping: Game Maker tutorial 5 Page 10
Your test level should look something like this.
II. Falling Boxes
Now well make the other boxes that both threaten to squash the player and also provide the
means of escape. Once again, there are four types of falling boxes, from most to least heavy they
are: stone, metal, wood and cardboard. The next type of falling box is chosen at random but is
indicated in a preview area (so that the player can strategize). Lighter boxes are crushed by
heavier boxes when they land in a stack.
Think for a moment: each box needs to change its behavior three times in the game: 1) when it
first appears in the preview location; 2) when it falls down from the top of the screen and lands
either on Lazarus or other boxes; and 3) when it finally forms a stationary obstacle for Lazarus
to negotiate. As you may have surmised, that means well be creating three different Objects for
each box, one for each type of behavior. The stationary boxes are easiest and well start there.
A. Sprites first
Create spr_box_stone and spr_box_card using their respective graphic files.
Important: you must disable the making opaque feature on these two Sprites as they
have no transparent pixels.
The create spr_box_metal and spr_box_wood using
their
respective graphic files. This time, leave the Transparent
box
enabled as these two Sprites have a small amount of
transparency around their edges.
Game Prototyping: Game Maker tutorial 5 Page 11
B. Creating the stationary box Objects
Create a new Object called obj_box_stone and assign it the Sprite you just made for it.
Check the Solid option so that it will be detected in our collision tests with Lazarus as
shown on the right.
Then do the same for obj_box_metal, obj_box_wood, and obj_box_card making
sure that each is set to Solid.
Thats it for the stationary boxes! Next are the falling boxes that start at the top of the screen
right above Lazarus horizontal position which means well be using the x variable for
Lazarus to tell us where to place this box. Once it starts falling, well give it a speed of 5
because A) that number, too, divides exactly into 40 (and you remember why thats
important, right?), and B) it is slightly slower than the speed at which Lazarus falls (and we
dont want Lazarus squished in mid air!). When a box collides with a heavier box, it turns
into a stationary box (as we created above); when it collides with a lighter box, it destroys
that box and continues to fall.
B. Creating the first falling box Object (i.e. the falling stone box Create a new Object:
C. obj_falling_stone and use spr_box_stone again and set this object to Solid.
Add a Create Event
with the first Action
being Jump to a given
position where x =
obj_laz_stand.x
(that is, whatever
Lazarus current x
position is) and y = 40 (which, as you
know) is 40 pixels
above the top of the
screen) as shown here.
The second Action for
this Create Event is to Start moving in a direction: click the down arrow and set the
speed to 5 as we discussed above
Then add a Collision Event with obj_laz_stand and
squish him with the Action Change the instance. Now,
were not changing the instance of obj_falling_stone here.
Were changing the instance of Other (in this case, that
would be obj_laz_stand which is the other party in this
Collision Event) into obj_laz_squished and yes we
want to perform events (which will come into play when
we add sound effects). This is shown on the left.
Game Prototyping: Game Maker tutorial 5 Page 12
Now to collide with the wall and the other
Add a Collision Event with
obj_wall. There are two logical Actions
here: First, Start moving in a direction
and have this object stop moving by
selecting the Center Square and set the
Speed to 0. Second, Change the instance of itself into its stationary counterpart,
obj_box_stone
. The stone box stops falling and turns into the stationary box and since they use the same
Sprite, the player will never see it happening!
Right-click on that Event and Duplicate it. Make it a Collision Event with
obj_box_stone. The two Actions are identical (i.e., it stops falling and becomes
obj_box_stone).
Three boxes to go.
Add a Collision Event with
obj_box_metal. Since metal is lighter
stone, this box must be crushed, so the only
Action here is to Destroy the instance of
Other.
You can Duplicate that Event two more
The falling stone box will also Destroy the
instance of Other in a Collision Event
obj_box_wood and obj_box_card as
shown to the right.
than
times.
with
WRITE THIS IN YOUR NOTEBOOK
MATERIAL MATERIAL(S) THAT IT
CRUSHES
Stone
Metal
Wood
Metal, Wood, and Card
Wood and Card
Card
Game Prototyping: Game Maker tutorial 5 Page 13
D.
Card
None
Creating the other falling box
Objects.
No doubt you can sniff out a pattern here and, with a little logic, can
create the other obj_falling_(box type) Objects. Theyre similar, so
you can Duplicate
obj_falling_stone to make
each of the others, but they will
be slightly different when they
collide with the different types
of boxes.
When it collides with a box of its own type of stronger, you need to
make sure that it stops moving and changes into the stationary version of itself (i.e.,
obj_box_[itself]), as shown on the right.
When it collides with a box that is weaker than its own type, it must destroy the instance of
Other as shown on the left.
To make sure you have it right as to what crushes what, a table has been provided here.
Go ahead now and Duplicate obj_falling_stone to make obj_falling_metal,
obj_falling_wood, and obj_falling_card. Be sure to tweak their Collision Event
Actions with other boxes as described above!
Now look what it takes to make a video game.
! Sure, youve just completed 28 Events and 48 Actions, but the beginning. Programmers
take months and months to write thousands of lines of code for a single game. its not easy
is it!
Now to make the last set of box Objects the ones that will appear in the bottom-left
corner to be previewed by the player. Allowing them to be previewed provides the player a
strategic element in setting up Lazarus where he wants the next box to fall. With some
quick thinking and reflects, the right row of boxes will be built-up or crushed through
player skill in manipulating where the next box falls. These Objects are simple to make, but
again, we need four of them one for each type of box.
E. The final set of boxes (i.e., the next boxes)
Create a new Object called obj_next_stone and assign it
spr_box_stone. Make sure that it set to Solid and then youre
done. This is shown on the right.
Then create obj_next_metal, obj_next_wood, and
obj_next_card in the same way, making sure they have their
corresponding Sprite and are Solid.
Thats it for the boxes!
Game Prototyping: Game Maker tutorial 5 Page 14
What is a
Controller Object?
It is an Object that usually has no Sprite (so it is, in effect, invisible) and simply holds rules for the game
that arent assigned to its individual units. Create, Room Start, and Room End Events are common.
When these rules (Events and Actions) are done, a copy of this Controller Object is placed in the Room.
Object without Sprites appear as a blue dot () with a red question mark (?) in it this lets you know
that you can see it while youre designing the level (i.e., Room) but that players wont see it when they
play the game.
What we need to do now is devise the Actions that will create these boxes randomly, show them in the
next box area, then put them at the top of the screen. Were going to create a Controller Object to
do this. A Controller Object is just an invisible box of rules that we put in a Room to make things go.
The Controller Object for this game will use a Step Event to continually check if there is a falling box
on the level. If there isnt, then the pending box will turn into a falling box and a new pending box will
be generated. This will keep the game moving until the player either escapes or is squished.
F. Creating the games Controller Object
Create a new Object called obj_controller. Leave it without a Sprite!
Game Prototyping: Game Maker tutorial 5 Page 15
Add a Step: Step Event and brace yourself. Youre about to build all of the Actions below:
Create the first Action which asks If the number of instances is a value for obj_falling_stone
being Equal to the number 0. This creates a condition that is true (and hence the next Action is
performed) only if there are no falling stone blocks.
Duplicate the above Action three times and make sure that each asks about one of the other three
obj_falling_[box type]s. So, only if there are no falling boxes around will we get down to the fifth
question.
Why Check on Lazarus Here?
You might think it odd that we need to check that there is a
standing Lazarus Object as part of our queries for creating
new boxes. This is because, in the Create Event for falling
boxes, we used the variable obj_laz_stand.x variable to place
them in the correct position.
Game Maker cant provide that Objects x position if it has
turned into an animation Object, as that would create an error
message and crash the game.
To avoid this, we simply check to make sure that theres a
standing Lazarus instance before creating any new falling
boxes.
Create the fifth question, If the number of
instances is a value for obj_laz_stand being
Equal to the number 1 as shown above (see
the sidebar for details as to why you did this).
Okay, weve asked and found out that there are
none of each type of falling box Objects, and
there is an instance of Lazarus standing
around. Now what?
We need to drop the next box first, then well pick
a random new next box. All of this must
be done in answer to
the last question, so we must put these Actions together in a Block of Code so that they are performed
as a single Action.
First, you want the Start of a block of code.
The first Action in that block is to Change the instance for Object: obj_next_stone into
obj_falling_stone and yes, you want to perform events as shown on the right. That is, if
obj_next_stone is in the view area, its going to change into obj_falling_stone which will make
obj_next_stone disappear from the view area (it has been transformed and so is no longer a visible
Object there) and start falling from the top of the screen (as you have instructed its new incarnation
to do in the obj_falling_stone Create Event).
Duplicate the above Action three times and make sure that each transforms its obj_next_[type]
Game Prototyping: Game Maker tutorial 5 Page 16
into its obj_falling_[type]. By doing this, weve covered all of
the possibilities for whatever type of obj_next_[type] box might
be in the preview area. With all our bases covered, now we need
to randomly generate a new next type of box.
The next Action is to Create an instance of random object (which is on the main1 tab). Select
the four different obj_next_[box type] Objects to choose from. Set the value of x to 0 and y to
440 this is not Relative, by the way. By using that absolute location for x and y, youre
previewing the boxes in the bottom (440 pixels down from the top along the y axis)-left (0 pixels to
the right along the x axis) corner of the screen.
Finally, it is time for the End of a block for this code.
This long list of Conditional Actions (asking if and only advancing to the next one when the answer
is true) means that the block of Actions at the end of it will only be performed if all of those
Conditional Actions are true. In other words, if there are no instances of obj_falling_stone, and no
instances of obj_falling_metal, and no instances of obj_falling_wood, and no instances of
obj_falling_card, and there is an instance of obj_laz_stand, then and only then will Game Maker
drop the preview box and create a new random box in the preview corner.
Thats it for now! Lets test this baby out!! SAVE AS LAZARUS 2.
G. Test driving your core gameplay mechanics
Reopen the text Room and remove all of the instances of obj_wall (by right-clicking on
them) so that all you have left is a pit floor (i.e., walls on both sides and a floor along the
bottom).
Make sure that it has one instance of obj_laz_stand on the floor and one instance of
obj_controller somewhere in the room. Dont forget the Controller Object as it contains
key rules and mechanics for play!
Run the game and observe the gameplay carefully. Make sure that the box that appears in
the preview area is actually the box that falls from the ceiling. Also, make sure that heavier
boxes crush lighter ones and that Lazarus is squished appropriately. If there are any
problems, go back and fix them you should be able to figure them out by now.
Game Prototyping: Game Maker tutorial 5 Page 17
III. Finishing touches
Well, we need to establish the games victory conditions (i.e., create an exit for Lazarus that will
start the next level). Then there are sound effects, a background image, a splash screen, etc.
Well even create a worried looking Lazarus for those dangerous situations.
These are the value added items that help make a game prototype into a more compelling and
finished game experience.
A. Lazarus in dire peril
There is an Sprite animation that we have created but not yet used, and that one shows
Lazarus when hes afraid. Well show that when the situation is nigh hopeless and he knows
that the end is near. Rather than making a new Object for this state, well just change the
Sprite for the standing Lazarus when hes afraid and change it back when hes not. We can
do this because being afraid doesnt require any new or special Actions: that state has
exactly the same behavior as standing (it just looks different).
Well control this animation with a Step Event and constantly check to make sure that
were playing the correct Sprite for Lazarus
depending on his situation. Well use the
Collision Check Action to see if Lazarus is
surrounded on both sides by boxes piled up
two or more higher on both sides if so, hes
afraid!
Open up obj_laz_stand and select his Step
Event. Add an Action asking If there is a
collision at a position for the box on
Lazarus right at x = 40, y = 0 against
Only solid objects that are Relative to
Lazarus current location.
Duplicate this Action three times, and each time ask about another box location next to
Lazarus. That is, one will have x = 40 and y = -40; the next will be x = -40 and y = 0;
and the last will be x = -40 and y = -40 as shown here.
If all of those are true, then the next Action is to Change the sprite into spr_laz_afraid
with subimage 0 and a speed of 1.
While this will make Lazarus look afraid when this situation occurs, it is not entirely
hopeless. After all, a heavy box on either side of Lazarus might crush things down and free
our hero. When this happens, we need to tell Lazarus to stop looking afraid. Although we
could include more Conditional Actions to check for this happening and change his Sprite
back, theres an easier way. Well just put in a Change the sprite Action at the top of the
list of Actions for this Event that will set him back to his normal look. In other words, well
make spr_laz_stand the default Sprite every step and only change it when all of those
Conditional Actions are true.
Game Prototyping: Game Maker tutorial 5 Page 18
While still in the Step Event, add another Change the sprite Action only this time make
the sprite spr_laz_stand with subimage 0 and a speed of 1. Move this Action to the
very top of the list (you can drag it up and down until you land it in the right spot) as shown
below.
Drag this Action to the top of the list.
You might want to play the game now and test out this new functionality. While features like
this dont change the gameplay, they do enhance the experience and make it more
entertaining.
B. The victory condition
We need to create a Stop button in the factory that halt the machinery so that the boxes
stop dropping. All were really doing, however, is creating a devise that simply takes Lazarus
to the next Room when Lazarus collides with it (much like the checkered flag we used in
previous tutorial lessons). When there are no more Rooms, well show a completion message
and restart the game.
Create a new Sprite called
spr_button and use the
corresponding art.
Create a new Object
called obj_button and
set its Depth to 10 so
that it appears behind
other Objects in the game
as shown here.
Add a Collision Event
with obj_laz_stand and
begin by adding a Sleep
Game Prototyping: Game Maker tutorial 5 Page 19
for a while Action, leaving it at the default 1000 milliseconds (i.e., one second) and leave
redraw set to true. This will buy the player a brief pause to realize that theyve finished
that level.
Next, go to the main1 tab and ask If the next room exists. If thats true, you want to
perform the next Action, which should be Go to next room with whatever transition effect
that you desire (none is fine). These two Actions combined mean look before you leap.
Drop in the Else control. What this Action is saying is that if there is not a next Room,
then do the next Action. And since there is more than one thing to do based on there not
being a next Room, well put those actions in a Block.
You need the Start of a block of code Action, followed by the Display a message Action
(on main2). The text should read: CONGRATULATIONS!#You have escaped the factory!
or something like that. Remember, the pound symbol (#) works like the <Enter> key and
start a new line of text on the display.
Then a Go to a different room Action is next. You only have one Room to select at the
moment, so choose it. After you have several Rooms (levels) created, youll want to come
back and adjust this to either go a cheese screen Room that you create, or back to the first
Room.
Finally, you want the End of a block of code. It should all look as it appears on the
previous page. Click OK to close this Object; youre done.
This is out by adding an instance of obj_button to the top of either side of the Room. Go
on; Ill wait for you.
C. Starting a level made smoother
Currently, boxes start falling on our hero the moment he enters a level. The player has no
time to think or strategize. Well help the player out by adding a Starter Object that displays
the title for a couple of seconds before changing itself into the Controller Object.
Create a new Sprite called spr_title and use the appropriate graphic file.
Create a new Object called obj_title and assign it the title Sprite.
Add a Create Event and start it with a Sleep for a while Action. This time set it for
2000 milliseconds (i.e., 2 seconds).
After that 2 second wait, the next Action is to Change the instance to obj_controller.
You do not need to perform Events.
Game Prototyping: Game Maker tutorial 5 Page 20
Edit your test Room by removing the instance of obj_controller (with a right click) and
replacing it with an instance of obj_title instead.
Youll notice that the title image doesnt appear before the first level starts; only during the
intervening levels. This is because the obj_titles Create Event occurs before the window
appears (thus it has already turned into obj_controller by the time the room starts). You can
fix that using an Alarm Action as we did in our 1945 tutorial in class today; if you did that, it
would look like this:
D. Sounds
There are a lot of sound resources for this game and you should be able to handle the asset
creation and placement for these files.
Create snd_music (this one loops as its the background music; the others dont as they are
sound effects and only play once when called), snd_wall, snd_crush, snd_squished,
snd_move, and snd_button.
Place them using the Play a sound Action as follows:
A good place to start background music (snd_music) would be in a new Other: Game
Start Event inside obj_controller as shown below.
All of the obj_falling_[type] Objects Collision Events need to play either snd_wall when
it lands on something at least as strong as itself
Game Prototyping: Game Maker tutorial 5 Page 21
or snd_crush when it lands on something weaker than itself:
Add a Create Event for obj_laz_squished to play its sound, snd_squished.
And then do the same thing for each of the four Lazarus movement Objects, adding
snd_move as shown below for obj_laz_right.
Did you do all four of those? Okay, that leaves obj_button. Play snd_button at the very
beginning of its Collision Event with obj_laz_stand as shown below:
Game Prototyping: Game Maker tutorial 5 Page 22
Test the game and check out your new audio. If you dont hear a sound when moving
around, check that you set the perform events to yes for the Change instance Actions
for the Key Press Events of obj_laz_stand (as shown below). If you didnt, then Game Maker
wnt perform the Create Events that contain the sounds effects you just placed for moving.
We should add a backdrop to the levels now plus some help text for the players.
E. A background
Create a new background called background and use the
background.bmp file from the art assets for this tutorial.
Reopen the Room and on the properties form, select the
backgrounds tab. On the pull-down menu halfway down the
left side, select the new background image.
E. Levels
One thing you need to do for sure is to create more levels
(Rooms) for your game. It should be pretty easy to create 5 or
10 total levels without working up a sweat. You should start
with shallow pits and buttons on each side to keep things fairly
easy while players learn the game. As levels progress, you can
add difficulty by making the pits less shallow and less wide.
Raising the floor of the pit gives the player less time to react to
falling boxes. And stationary boxes can even be placed in
strategically detrimental locations. Boxes and buttons in midair can also add to the challenge.
Game Prototyping: Game Maker tutorial 5 Page 23
One sure way to trip up players is to alter the speed of the
game. In each Room, there is a settings tab that defaults to
Game Turns per second. You can decrease the number in the
early levels to make those Rooms easier and ratchet it up on
later Rooms to speed up the game and make those levels
harder and harder.
30
When building new Rooms, you should create a generic empty
room with the basic foundations in it (walls, floor, and an
instance of obj_starter) and Duplicate it to save yourself
some time. After creating a few levels, youll want to find some playtesters to try them out
and let you know how difficult they find them games are usually much harder for players
than the games designer (who knows all the ins and outs). Just as an author cannot be his
own editor, so a game designer cannot be his only playtester.
G. Cheat keys
To help with playtesting,
programmer often add cheat
keys to allow the playtester to
move easily through the
levels, gain extra lives,
experience points, items, and
so forth. For this game, a
couple of keys to move you back and forth between the levels would be very much in order.
Open up obj_controller and add a Key Press <N> Event. For its only Action, have it Go
to next room. Then add a Key Press <P> Event and for its only Action have it Go to
previous room. In this way, can use the <N> key for Next and <P> key for Previous, you
see?
H. Game Information
Players will want some instructions when the press the <F1> key for Help. Open up the
Game Information item at the bottom of the Asset List along the left side of the screen by
double-clicking on it. Be sure to include: The title of the game, its backstory, using the
controls, the victory conditions, and credits (listing you as the programmer). Heres a
sample:
Game Prototyping: Game Maker tutorial 5 Page 24
LAZARUS
Lazarus has been abducted by the Blob Mob, who are intent on bringing this harmless creature to a
sticky end. They have imprisoned him at the Blobfather's (sorry) factory, where they are trying to
squish him under a pile of heavy boxes. However, they have not accounted for Lazarus' quick
thinking, as the boxes can be used to build a stairway up to the power button that halts the
machinery. Do you have the reactions needed to help Lazarus build a way up, or will the evil mob
claim one more innocent victim?
Controls
<Left> Move or jump to the left
<Right> Move or jump to the right
<F4> Switch between windowed and full screen mode
<Esc> End the game
Credits:
Programming:
[Your name here]
Graphics:
Kevin Crossley
Music and Sound:
Jacob Habgood
Original Concept:
Jacob Habgood
Final Stage And you are done !!!!!!!
Create a splash screen at the beginning of the game (i.e., a new first Room featuring
a full screen of art and the ability to Go to next room by pressing the <Space>
bar.
Create a cheese screen at the end of the game (i.e., a new last Room with a rewarding
image)
Extra Credit:
Add a scoring system, perhaps based on time alive, or when an instance of each
obj_box_[name] is created (perhaps with more points for one type over the
other) and a bonus when the escape button is reached and at the end of the game.
Dont forget the High Score Table!
Maybe some bonuses can appear when boxes are crushed one could transform all
the stationary boxes into stone boxes to stabilize the environment (or cardboard
boxes if youre feeling evil).
You might also like
- 3D Game MakerDocument35 pages3D Game MakerAmar ShahidNo ratings yet
- Game Maker Tutorial - Maze GameDocument38 pagesGame Maker Tutorial - Maze Gameapi-291615955No ratings yet
- ZK 6 EssentialsDocument62 pagesZK 6 EssentialsLukas AdiNo ratings yet
- Make Your First A-Maze-Ing Game in Game Maker 7Document9 pagesMake Your First A-Maze-Ing Game in Game Maker 7Maria AboNo ratings yet
- Getting Started: First Version Created by Eric SutmanDocument4 pagesGetting Started: First Version Created by Eric Sutmanahmed megahedNo ratings yet
- TGF2/MMF2 Scrolling TutorialDocument10 pagesTGF2/MMF2 Scrolling TutorialCarlos A SalazarNo ratings yet
- Make Your First Game with Construct 3 - A Beginner's GuideDocument25 pagesMake Your First Game with Construct 3 - A Beginner's GuideMellNo ratings yet
- Tutorial Construct 2Document27 pagesTutorial Construct 2File savingNo ratings yet
- Pathani Me 1Document5 pagesPathani Me 1swoneraNo ratings yet
- Creating A Statue PuzzleDocument19 pagesCreating A Statue PuzzleJordan LyonNo ratings yet
- More Game Logic: Get The Player To ShootDocument6 pagesMore Game Logic: Get The Player To ShootMellNo ratings yet
- Directions For Lazarus GameDocument7 pagesDirections For Lazarus GameMagda GarzaNo ratings yet
- Game MakerDocument92 pagesGame Makerbiel-xavier100% (2)
- The Elder Scrolls IV - Oblivion Cheats - GameSpotDocument15 pagesThe Elder Scrolls IV - Oblivion Cheats - GameSpotDumitrescu MihaiNo ratings yet
- Clone WarsDocument30 pagesClone Warsapi-652369770No ratings yet
- Game Programming: Assessment-1Document15 pagesGame Programming: Assessment-1asmit guptaNo ratings yet
- ShooterDocument25 pagesShooterapi-291615955No ratings yet
- 1945 To Spy Chase TutorialDocument21 pages1945 To Spy Chase TutorialMagda GarzaNo ratings yet
- Game QueryDocument22 pagesGame QueryCarlos Miguel Sing RamosNo ratings yet
- More Gamemaker CodeDocument12 pagesMore Gamemaker CodeantupipsNo ratings yet
- Unit 10 AGS Tutorial 2303cy5Document71 pagesUnit 10 AGS Tutorial 2303cy5Widyarto ErdhiNo ratings yet
- How To Make A First Person Shooter in Unity3DDocument9 pagesHow To Make A First Person Shooter in Unity3DflorinhurmuzNo ratings yet
- PacMan TutorialDocument17 pagesPacMan Tutorialdelara99No ratings yet
- Lesson 6: Hidden Object - Style Game What You'll Learn: ©2007 Karen Collins 1Document7 pagesLesson 6: Hidden Object - Style Game What You'll Learn: ©2007 Karen Collins 1bulltwisterNo ratings yet
- p2 - Shooter Part 1Document30 pagesp2 - Shooter Part 1Arya WedaNo ratings yet
- Construct 2 - Beginner's Guide to Getting StartedDocument21 pagesConstruct 2 - Beginner's Guide to Getting StarteddeymiNo ratings yet
- Lab Module 1Document78 pagesLab Module 1YUSUFNo ratings yet
- UE3 Build A Basic Room/Space Instructor: Celeste MasinterDocument11 pagesUE3 Build A Basic Room/Space Instructor: Celeste MasinterΠασχάληςΠασχαλίδηςNo ratings yet
- GDD RaptorrunDocument6 pagesGDD Raptorrunapi-237552479No ratings yet
- 5: The Robots Are Coming!: CreditsDocument14 pages5: The Robots Are Coming!: CreditsChih-Hao Luke OngNo ratings yet
- GameSalad Creator WalkthroughDocument35 pagesGameSalad Creator WalkthroughGoranIvanovicNo ratings yet
- Tutorial - Create An Animal Matching Quiz in Flash As3Document13 pagesTutorial - Create An Animal Matching Quiz in Flash As3em50% (2)
- Me Lee WeaponsDocument20 pagesMe Lee WeaponsswoneraNo ratings yet
- Klikdisc August 2009Document5 pagesKlikdisc August 2009Vasco Asif SilvaNo ratings yet
- Game Maker Tutorial: Tetris (Gamemaker Studio) : Joe WeisbrodDocument48 pagesGame Maker Tutorial: Tetris (Gamemaker Studio) : Joe WeisbrodmariusperNo ratings yet
- Programmers GuideDocument76 pagesProgrammers GuideLy TheDanNo ratings yet
- DodgeballDocument31 pagesDodgeballapi-652369770No ratings yet
- Unreal Engine GameDocument20 pagesUnreal Engine GameartNo ratings yet
- Spriter ManualDocument38 pagesSpriter ManualGabyNo ratings yet
- Fate Core SoloDocument12 pagesFate Core Sololibros oladola100% (1)
- Picozine 4 0 3 Print PDFDocument40 pagesPicozine 4 0 3 Print PDFmatthewNo ratings yet
- Snake Game in Python - Using Pygame Module - FinalDocument17 pagesSnake Game in Python - Using Pygame Module - FinalBirjesh RathourNo ratings yet
- Scratch TutorialDocument9 pagesScratch TutorialRamirez CisnerosNo ratings yet
- Tutorial WintexDocument23 pagesTutorial Wintexraul-optometriaNo ratings yet
- Hidden ObjectDocument8 pagesHidden ObjectbulltwisterNo ratings yet
- English 202C - Kyle Brower: A Case Study Regarding The Structure of A JAVA ProgramDocument6 pagesEnglish 202C - Kyle Brower: A Case Study Regarding The Structure of A JAVA Programkyle_r_brower100% (1)
- GREENFOOT - Game 2 STEPSDocument3 pagesGREENFOOT - Game 2 STEPSAnuragRaiNo ratings yet
- Tutorials App Inventor Advanced ProjectsDocument38 pagesTutorials App Inventor Advanced Projectsapi-377548294No ratings yet
- SenzarDocument71 pagesSenzarJordan Pearson80% (5)
- Digital Literacy Summer Note: Let'S Dive Into The World of Coding and Ai With PictobloxDocument17 pagesDigital Literacy Summer Note: Let'S Dive Into The World of Coding and Ai With Pictobloxapi-537694937No ratings yet
- GM Tutorial - Scrolling ShooterDocument25 pagesGM Tutorial - Scrolling Shooterforewer_nightNo ratings yet
- HTML5 Phaser Tutorial - Top-Down Games With Tiled - GameDev AcademyDocument27 pagesHTML5 Phaser Tutorial - Top-Down Games With Tiled - GameDev AcademyPMNNo ratings yet
- HTML5 Phaser Tutorial - Top-Down Games With Tiled - GameDev Academy PDFDocument27 pagesHTML5 Phaser Tutorial - Top-Down Games With Tiled - GameDev Academy PDFPMNNo ratings yet
- Lesson 3Document14 pagesLesson 3Qurat-Ul-Ain JaferiNo ratings yet
- Building A Platform Game With ScratchDocument18 pagesBuilding A Platform Game With ScratchPaul Koning100% (10)
- A Game of Being and Doing by David J Prokopetz Playtest Version 0.1bDocument16 pagesA Game of Being and Doing by David J Prokopetz Playtest Version 0.1bAeneas WoodNo ratings yet
- BGE Tutorial: Add Ammo LimitDocument9 pagesBGE Tutorial: Add Ammo LimitJackson CardenasNo ratings yet
- Benchmarking The Formation Damage of Drilling FluidsDocument11 pagesBenchmarking The Formation Damage of Drilling Fluidsmohamadi42No ratings yet
- PallavaDocument24 pagesPallavaAzeez FathulNo ratings yet
- Acute Care Handbook For Physical Therapists 5Th Edition Full ChapterDocument41 pagesAcute Care Handbook For Physical Therapists 5Th Edition Full Chaptergloria.goodwin463100% (20)
- New Text DocumentDocument8 pagesNew Text DocumentDhaniNo ratings yet
- Culture of BMWDocument6 pagesCulture of BMWhk246100% (1)
- SDLC - Agile ModelDocument3 pagesSDLC - Agile ModelMuhammad AkramNo ratings yet
- Medicalization of Racial Features Asian American Women and Cosmetic SurgeryDocument17 pagesMedicalization of Racial Features Asian American Women and Cosmetic SurgeryMadalina ElenaNo ratings yet
- Adina CFD FsiDocument481 pagesAdina CFD FsiDaniel GasparinNo ratings yet
- Why Narcissists Need You To Feel Bad About Yourself - Psychology TodayDocument51 pagesWhy Narcissists Need You To Feel Bad About Yourself - Psychology Todaytigerlo75No ratings yet
- Goan Bread Tradition Questions AnsweredDocument2 pagesGoan Bread Tradition Questions AnsweredPreeti SharmaNo ratings yet
- Contemporary Philippine Arts From The RegionsDocument29 pagesContemporary Philippine Arts From The RegionsDina Ilagan50% (2)
- Neoclassicism: Romanticism Realism ImpressionismDocument16 pagesNeoclassicism: Romanticism Realism ImpressionismErika EludoNo ratings yet
- Science of Happiness Paper 1Document5 pagesScience of Happiness Paper 1Palak PatelNo ratings yet
- Testing Your Understanding: The Dash, Slash, Ellipses & BracketsDocument2 pagesTesting Your Understanding: The Dash, Slash, Ellipses & BracketsBatsaikhan DashdondogNo ratings yet
- The Forty Nine StepsDocument312 pagesThe Forty Nine Stepsoldnic67% (3)
- People v. Cresencia ReyesDocument7 pagesPeople v. Cresencia ReyesAnggling DecolongonNo ratings yet
- The Story of Babri MasjidDocument54 pagesThe Story of Babri MasjidKiran Penumala100% (1)
- Chapter 10 HandoutDocument18 pagesChapter 10 HandoutChad FerninNo ratings yet
- H-1 Nationalism in Europe NotesDocument5 pagesH-1 Nationalism in Europe Noteskanishk kumarNo ratings yet
- Supplier Development at Honda, Nissan and ToyotaDocument28 pagesSupplier Development at Honda, Nissan and Toyotapresidonsi100% (1)
- The Research TeamDocument4 pagesThe Research Teamapi-272078177No ratings yet
- Software Security Engineering: A Guide for Project ManagersDocument6 pagesSoftware Security Engineering: A Guide for Project ManagersVikram AwotarNo ratings yet
- People vs. LorenzoDocument8 pagesPeople vs. LorenzoMRose SerranoNo ratings yet
- Perkin Elmer Singapore Distribution CaseDocument3 pagesPerkin Elmer Singapore Distribution CaseJackie Canlas100% (1)
- Life Convict Laxman Naskar Vs State of West Bengal & Anr On 1 September, 2000Document6 pagesLife Convict Laxman Naskar Vs State of West Bengal & Anr On 1 September, 2000Kimberly HardyNo ratings yet
- ViscosityDocument7 pagesViscositykiran2381No ratings yet
- BCOM 302 BookDocument179 pagesBCOM 302 BookHitanshi AgarwalNo ratings yet
- Distance Learning 2016 Telecom AcademyDocument17 pagesDistance Learning 2016 Telecom AcademyDyego FelixNo ratings yet
- Femap-58 Volume2 508Document357 pagesFemap-58 Volume2 508vicvic ortegaNo ratings yet
- Understanding Deuteronomy On Its Own TermsDocument5 pagesUnderstanding Deuteronomy On Its Own TermsAlberto RodriguesNo ratings yet