Professional Documents
Culture Documents
Guia Adobe Muse
Uploaded by
Johnny LaicaCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Guia Adobe Muse
Uploaded by
Johnny LaicaCopyright:
Available Formats
MUSETUTORIALS
- dis e o we b s in cdigo -
Cmo crear un sitio web responsivo con
ADOBE MUSE
pas o
pas o
Esta gua incluye 18 captulos donde aprenders las funciones ms
importantes de Muse para que puedas crear sitios web responsivos.
GUA Y VIDEO TUTORIALES PASO A PASO
w w w. m u s e t u t o r i a l s . c o m
NDICE
MuseTutorials.com
NDICE
INTRODUCCIN
CAPTULO 1: REVISANDO EL PROYECTO
CAPTULO 2: CONSTRUIR LA ESTRUCTURA DEL SITIO
CAPTULO 3:: CONFIGURAR LA PGINA MAESTRA
CAPTULO 4: CREAR UN PIE DE PGINA RESPONSIVO
10
CAPTULO 5: AADIR PUNTOS DE RUPTURA AL PIE DE PGINA RESPONSIVO
11
CAPTULO 6: CREAR UN MEN RESPONSIVO
12
CAPTULO 7: AADIR PUNTOS DE RUPTURA AL MEN RESPONSIVO
13
CAPTULO 8: DISEAR LA PGINA DE INICIO
14
CAPTULO 9: AADIR PUNTOS DE RUPTURA A LA PGINA DE INICIO
15
CAPTULO 10: DISEAR LA PGINA ABOUT
16
CAPTULO 11: AADIR PUNTOS DE RUPTURA A LA PGINA ABOUT
17
CAPTULO 12: DISEAR LA PGINA PRE ORDER
18
CAPTULO 13: AADIR PUNTOS DE RUPTURA A LA PGINA PRE ORDER
19
CAPTULO 14: PUBLICAR EL SITIO WEB EN BUSINESS CATALYST
20
CAPTULO 15: CARGAR EL SITIO WEB EN SERVIDOR FTP
21
CAPTULO 16: EXPORTAR HTML
26
CAPTULO 17: REVISAR EL COMPORTAMIENTO DEL SITIO WEB
27
CAPTULO 18: RECURSOS PARA TUS PROYECTOS Y DESPEDIDA
28
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 2
INTRODUCCIN
MuseTutorials.com
SOBRE LA GUA
La intencin de esta gua es ensearte paso a paso la creacin de un sitio web responsivo con la nueva
versin de Adobe Muse CC Responsive. Encontrars 18 captulos, cada uno con una introduccin y un vdeo
tutorial. Debes realizarlos en orden, no pases por alto ningn detalle. Te proporcionar todos los materiales para
que puedas seguir esta serie de tutoriales.
Lo nico que necesitas para realizar este taller es la ltima versin de Adobe Muse CC y tiempo.
En aproximadamente dos horas habrs aprendido a crear la estructura de un sitio web, disear pginas,
establecer puntos de ruptura, cargar el sitio en un servidor FTP y ms...
Como ves esta gua es totalmente gratis, no vale absolutamente nada ;) La nica compensacin que
podra tener es que, en el caso de que contrates un hosting, compres un dominio o te suscribas a recursos
premium para Adobe Muse, emplears mis webs ms recomendadas: Hostgator para el hosting, GoDaddy
para los dominios y Muse for you / Muse Themes para los recursos. Te costar lo mismo, y yo, como afiliado,
me llevar una pequea comisin, y te estar eternamente agradecido! De verdad
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 3
INTRODUCCIN
MuseTutorials.com
DERECHO DE AUTOR
Muse Tutorials. Gua oficial de http://musetutorials.com/
Editor
Adobe InDesign / Adobe Photoshop
Copyright 2016 [http://musetutorials.com/]
Derechos de autor reservados
Se prohbe la distribucin ilegal de esta gua.
Para obtener ms informacin, pngase en contacto conmigo en:
musetutorials@gmail.com
Si bien se han tomado todas las precauciones en la preparacin de esta gua, el editor y los autores no asumen ninguna
responsabilidad por errores u omisiones o por daos resultantes del uso de la informacin contenida en este documento.
La gua incluye material encontrado de forma libre y gratis en Internet (especficamente el curso gratuito en ingls de
Danielle Beaumont llamado How to create a responsive website in Muse), adems de links de referidos, sin obligar en
ningn momento al lector a emplearlos ni suponer esto algn tipo de coste extra en comparacin al servicio estndar.
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 4
INTRODUCCIN
MuseTutorials.com
QU ES ADOBE MUSE?
Adobe Muse es un programa WYSIWYG (what you see is what you get - lo que ves es lo que es) que te permite disear
sitios web en HTML5 sin escribir una lnea de cdigo. Est creado especialmente para diseadores grficos, su formato
y herramientas son muy parecidas a InDesign. Actualmente, con la ltima versin, podemos crear sitios web totalmente
responsivos usando puntos de ruptura, que se adaptarn a cualquier dispositivo.
Sus opciones bsicas pueden ser ampliadas, o complementadas, a travs de widgets de terceros (yo te recomiendo
estos widgets), con los que podremos optimizar nuestros diseos con funciones adicionales. Tambin tendremos la
posibilidad de ofrecer a nuestros clientes un editor en lnea (in browser editing) para que ellos mismos puedan actualizar
secciones en el sitio web.
En lo personal, he utilizado Adobe Muse desde hace 4 aos y nunca me ha decepcionado, es una herramienta de diseo
excelente que siempre me sorprende con sus actualizaciones, y que me ha permitido la libertad de disear y crear sitios
web completamente funcionales y profesionales para mis clientes y para mis proyectos.
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 5
INTRODUCCIN
MuseTutorials.com
QU ES DISEO WEB RESPONSIVO?
Segn Wikipedia: El diseo web responsivo es conocido por las siglas RWD del ingls Responsive Web Design, que es
una filosofa de diseo y desarrollo cuyo objetivo es adaptar la apariencia de las pginas web al dispositivo que se est
utilizando para visualizarla; como smartphones, tablets, laptops, computadoras de escritorio, etc.
Para entender mejor este concepto, puedes ver este video tutorial donde te lo explico detallamente.
Existen 4 tipos de diseo web:
Esttico: es el diseo web clsico, caracterizado por tener una anchura especfica que no cambiar bajo ninguna
circunstancia, puede ajustarse a la pantalla de un dispositivo mvil pero el contenido va a reducirse a tal punto que
ser difcil interactuar con l.
Fluido: el diseo web fluido posee la anchura del navegador, resuelve de alguna forma los problemas del diseo web
esttico, pero crea otros problemas. Cuando se reduce el tamao del navegador el contenido fluye de una forma
elstica, el problema aparece cuando el espacio se vuelve cada vez ms pequeo y el contenido se rompe
completamente y deja de ser prctico.
Adaptable: el diseo web adaptable pretende arreglar este problema, utilizando el diseo esttico, adaptando el
contenido a distintos tamaos de pantalla. Mientras el navegador se hace ms pequeo, un nuevo diseo de pantalla
aparecer. El diseo adaptable brinca de uno a otro. Los puntos donde brinca se llaman puntos de ruptura (break points).
Responsivo: el diseo web responsivo se parece mucho al fluido, la diferencia es que tambin contiene los puntos de
ruptura del diseo web adaptable, por lo que podemos decir que el diseo responsivo es igual a fluido ms adaptable.
Es flexible, es adaptable, todo el contenido responde perfectamente al tamao de la pantalla, nunca pierde coherencia.
Adobe Muse CC presenta una nueva actualizacin con esta innovadora funcin de diseo web responsivo, utilizado la
opcin de puntos de ruptura para crear diseos que respondan a cualquier tamao de pantalla. Los puntos de ruptura
son aquellos lugares que podemos aadir en la anchura de nuestro sitio web para determinar cundo y cmo el diseo
va a cambiar.
En la versin anterior de Adobe Muse, solamos disear a partir del tamao de la pantalla; un diseo para escritorio, otro
para tabletas y por ltimo otro para telfonos. En la versin actual de Adobe Muse, tenemos que pensar a partir del
diseo y cmo se comporta ante el ancho de pantalla para de esta manera poder colocar los puntos de ruptura.
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 6
CAPTULO 1
MuseTutorials.com
1. REVISANDO EL PROYECTO
En esta serie de video tutoriales te voy a ensear a disear un sitio web en Adobe Muse CC sin escribir una sola
lnea de cdigo; podrs descargar todo el material necesario aqu para seguir paso a paso esta gua.
Primero vamos a entender un poco de qu va el proyecto, te mostrar el sitio web que vamos a disear
(kickapigeon.com), y por ltimo analizaremos el contenido de la carpeta materiales que has descargado
previamente; as que no esperes ms y dale play al primer video :)
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 7
CAPTULO 2
MuseTutorials.com
2. CONSTRUIR LA ESTRUCTURA DEL SITIO
En este captulo vamos a crear un nuevo sitio, exploraremos un poco el modo de planificacin, y conseguiremos
una estructura adecuada. Adems, crearemos y nombraremos las pginas que van a conformar el sitio y
aadiremos un favicon.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 8
CAPTULO 3
MuseTutorials.com
3. CONFIGURAR LA PGINA MAESTRA
En este captulo vamos a crear una pgina maestra para mantener las partes del diseo que se van a utilizar en
cada pgina del sitio web. Vamos a instalar una fuente web y el widget PIGEON que contiene elementos
necesarios para el tutorial, aadiremos los estilos de prrafo y los estilos grficos que utilizaremos
durante todo el diseo y tambin el esquema de colores.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 9
CAPTULO 4
MuseTutorials.com
4. CREAR UN PIE DE PGINA RESPONSIVO
En este captulo vamos a crear y darle estilo al pie de pgina del sitio web. Vamos a aadir conos sociales y los
vamos a asociar hipervnculos. Utilizaremos el widget de men para definir la navegacin y utilizaremos un
formulario de suscripcin prediseado.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 10
CAPTULO 5
MuseTutorials.com
5. AADIR PUNTOS DE RUPTURA AL PIE DE PGINA
En este captulo vamos a revisar las propiedades responsivas del pie de pgina. Adems aadiremos los puntos
de ruptura y reorganizaremos los elementos en cada uno de ellos para una mejor experiencia de usuario.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 11
CAPTULO 6
MuseTutorials.com
6. CREAR UN MEN RESPONSIVO
En este captulo crearemos y le daremos estilo a la cabecera de la pgina web con propiedades responsivas.
Tambin vamos a aadir el logo, un botn y ajustaremos el diseo con caractersticas de alineacin. Luego,
vamos a aadir un men a la cabecera de navegacin del sitio y personalizaremos su apariencia.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 12
CAPTULO 7
MuseTutorials.com
7. AADIR PUNTOS DE RUPTURA AL MENU RESPONSIVO
En este captulo vamos a usar la opcin de Fijar y otros ajustes responsivos para asegurar que los elementos de la
pgina se muestren correctamente. Aadiremos puntos de ruptura para gestionar la transicin entre diseos
cuando el navegador cambie de tamao. Utilizaremos un men prediseado que se adaptar en
los dispositivos mviles.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 13
CAPTULO 8
MuseTutorials.com
8. DISEAR LA PGINA DE INICIO
En este captulo vamos a disear la pgina de inicio, con todos los elementos necesarios. La seccin de inicio y la
cabecera, luego la secciones descriptivas del producto y por ltimo la seccin de pre order (pedidos).
VER VIDEO TUTORIAL - PARTE 1
VER VIDEO TUTORIAL - PARTE 2
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 14
CAPTULO 9
MuseTutorials.com
9. AADIR PUNTOS DE RUPTURA A LA PGINA DE INICIO
En este captulo vamos a aadir los puntos de ruptura. Haremos ajustes en el texto y las imgenes, para que el
contenido pueda cambiar de tamao y escale correctamente en todos los navegadores.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 15
CAPTULO 10
MuseTutorials.com
10. DISEAR LA PGINA ABOUT
En este captulo vamos a disear la pgina About, con todos los elementos necesarios. Nos guiaremos de la
pgina original del producto (kickapigeon.com).
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 16
CAPTULO 11
MuseTutorials.com
11. AADIR PUNTOS DE RUPTURA A LA PGINA ABOUT
En este captulo vamos a aadir los puntos de ruptura. Haremos ajustes en el texto y las imgenes, para que el
contenido pueda cambiar de tamao y escale correctamente en todos los navegadores.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 17
CAPTULO 12
MuseTutorials.com
12. DISEAR LA PGINA PRE ORDER
En este captulo vamos a disear la pgina pre order. Utilizaremos un formulario de contacto prediseado
y ahorraremos tiempo copiando material de otras pginas ya diseadas.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 18
CAPTULO 13
MuseTutorials.com
13. AADIR PUNTOS DE RUPTURA A LA PGINA PRE ORDER
En este captulo vamos a aadir los puntos de ruptura. Haremos ajustes en el formulario, reduciremos el tamao de
los campos, para que se adapte correctamente en todos los navegadores.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 19
CAPTULO 14
MuseTutorials.com
14. PUBLICAR EL SITIO WEB EN BUSINESS CATALYST
En este captulo te ensear a publicar el sitio web en Business Catalyst. Utilizo mucho este tipo de publicacin
para mostrarle a mis clientes un demo (demostracin) de los avances y del resultado final del proyecto.
Es un paso muy til para realizar correcciones antes de subir el sitio web definitivo al servidor.
Demo: pigeon-scooters.businesscatalyst.com
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 20
CAPTULO 15
MuseTutorials.com
15. CARGAR EL SITIO WEB EN SERVIDOR FTP
Antes de cargar el sitio web en un servidor debes tener un nombre de dominio y un plan de hospedaje web; si ya los
tienes slo necesitars el nombre del host, usuario ftp y contrasea para poder cargar el sitio. Si no ests muy
seguro/a de qu trata este tema en esta seccin te lo explico todo.
QU ES UN DOMINIO?
Segn Google: Un nombre de dominio (a menudo denominado simplemente dominio) es un nombre fcil de
recordar asociado a una direccin IP fsica de Internet. Se trata de un nombre nico que se muestra despus del
signo @ en las direcciones de correo electrnico y despus de www. en las direcciones web.
A travs de este nombre nico cualquier persona podr acceder a tu sitio web, entonces...
Antes de publicar el sitio web definitivo, tienes un dominio? o tu cliente tiene un dominio?
Puedes encontrar dominios a los mejores precios en Godaddy, adems el sitio cuenta con una interfaz de
usuario muy fcil de comprender y un servicio al cliente excelente y en espaol. Es la empresa que uso para
comprar los nombres de dominio de mis clientes y para mis proyectoS, as que te la recomiendo ampliamente :)
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 21
CAPTULO 15
MuseTutorials.com
Y... QU ES UN HOSTING?
Segn Wikipedia: El alojamiento web (en ingls: web hosting) es el servicio que provee a los usuarios de Internet un
sistema para poder almacenar informacin, imgenes, vdeo, o cualquier contenido accesible va web.
Es decir, es el lugar donde almacenaremos todos los archivos que conforman nuestro sitio web, y que adems
tendremos que vincular a nuestro nombre de domino para que el usuario pueda acceder a todo este contenido.
Para publicar un sitio web en un servidor debes tener un plan de alojamiento web, yo te recomiendo Hostgator
porque, adems de ser el que yo utilizo desde hace ya varios aos y nunca me ha dado problemas, es ms
econmico que el de GoDaddy.
- Si slo quieres publicar un sitio web, el plan que necesitas es el Hatchling
- Si buscas ofrecer servicio de hospedaje web a tus clientes (dominios ilimitados), el plan que necesitas es el Baby
Para encontrar estas opciones sigue estos pasos:
1. Entra a la pgina principal de Hostgator aqu
2. Busca en el men Web Hosting y dale clic
3. Baja la pgina, elige tu plan Hatchling o Baby y dale clic al botn Sign Up Now!
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 22
CAPTULO 15
MuseTutorials.com
4. Escribe el nombre de dominio que compraste en Godaddy, en la opcin I Already Own This Domain
5. En el ciclo de facturacin (Billing Cycle), escoge como mnimo 12 meses, as aprovechas mejores ofertas ;)
6. Escribe tu direccin de facturacin y selecciona tu mtodo de pago (Tarjeta de crdito/dbito o PayPal)
7. Desmarca los servicios adicionales, no los necesitas y as te sale ms econmico :)
8. Lo bueno de Hostgator es que siempre tiene descuentos especiales, los ms conocidos son los cupones de
20% SNAPPY y los de 25% SNAPPY25, as que en la seccin de cupones podrs escribirlos. Ahora tienen uno
de 50% a partir de 1 ao de contratacin y el cdigo es SMB2016
9. Revisa tu pedido, acepta los trminos y condiciones, poltica de privacidad y poltica de cancelacin.
Dale clic a botn Checkout Now!
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 23
CAPTULO 15
MuseTutorials.com
10. Confirma tu pago. Luego recibirs dos mensajes en tu email, uno de bienvenida y otro con los datos de acceso
de tu cuenta. Te recomiendo que apuntes estos datos en un documento de texto o en una libreta, son muy
importantes y no los puedes perder.
AHORA... QU DEBO HACER?
Tienes que vincular el dominio con el hospedaje web, esto es muy fcil y en pocos pasos lo podrs realizar.
1. Inicia sesin con tu cuenta de GoDaddy
2. En el dominio que quieras vincular, dale clic al botn Administrar DNS
3. En la siguiente pgina, en la seccin Servidores de nombres haz clic en el botn Cambiar
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 24
CAPTULO 15
MuseTutorials.com
4. Copia el primer nombre de servidor (1st Nameserver), del email que recibiste de Hostgator con los datos de
tu cuenta, y luego pgalo en el primer campo; repite el procedimiento con 2nd Nameserver, luego dale al
botn guardar.
4. Espera aprximadamente 24 horas y tu dominio estar vinculado perfectamente con el servicio de
hospedaje web.
Luego de haber comprado el dominio, contratado el hosting y cambiado las DNS vamos a subir el sitio web al
servidor FTP directamente desde Adobe Muse, para ello slo necesitaremos la informacin del email que nos
envi Hostgator con nuestros datos de cuenta. Vamos a usar la direccin del servidor, el usuario y la
contrasea. Ahora dale play al vdeo...
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 25
CAPTULO 16
MuseTutorials.com
16. EXPORTAR HTML Y CARGAR EN SERVIDOR FTP
Otra opcin para cargar un sitio al servidor es exportar el documento de Adobe Muse en HTML y luego subir estos
archivos, generados por el programa, a travs de un gestor de FTP gratuito como FileZilla, slo necesitars la
direccin del servidor, usuario ftp y contrasea.
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 26
CAPTULO 17
MuseTutorials.com
17. REVISAR EL COMPORTAMIENTO DEL SITIO WEB
En este captulo comprobaremos el comportamiento del sitio web en diferentes tamaos de pantalla con
la herramienta gratuita ScreenFly de Quirktools y adems haremos una prueba para determinar el tiempo
de carga del sitio web con Pingdom
VER VIDEO TUTORIAL
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 27
CAPTULO 18
MuseTutorials.com
18. RECURSOS PARA TUS PROYECTOS Y DESPEDIDA
Por ltimo, te mostrar algunos sitios web de recursos (pagos y gratuitos) que siempre utilizo para realizar mis
diseos. Muchas gracias por tu tiempo y espero que este material te sirva de gua en tus proyectos.
VER VIDEO
- GoDaddy (Dominios)
- Hostgator (Hospedaje web)
- Muse For You (Widgets de pago)
- Muse Themes (Plantillas y widgets de pago)
- Picjumbo (Imgenes)
- Freepik (Buscador de recursos grficos)
- Graphic Burguer (Recursos grficos)
- Flaticon (Iconos)
- Widgets para Muse (GRATIS)
- Plantillas para Muse (GRATIS)
Suscrbete a mi canal de YouTube
Dale me gusta a mi pgina de Facebook
Pgina 28
You might also like
- Metodologias Agiles CALIDADDocument3 pagesMetodologias Agiles CALIDADJohnny LaicaNo ratings yet
- Formulas Excel Basicas FacturaDocument3 pagesFormulas Excel Basicas FacturaJohnny LaicaNo ratings yet
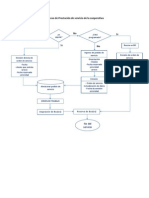
- Proceso de Prestación de Servicio de La CooperativaDocument1 pageProceso de Prestación de Servicio de La CooperativaJohnny LaicaNo ratings yet
- DISEÑO DE SISTEMA de Control de Asistencia PARA PRESENTARDocument20 pagesDISEÑO DE SISTEMA de Control de Asistencia PARA PRESENTARJohnny LaicaNo ratings yet
- 2 Manual CicsDocument48 pages2 Manual CicsMayrel Quiroz Vargas100% (8)
- Windows Vs LinuxDocument1 pageWindows Vs LinuxJoel GutiérrezNo ratings yet
- Diseño de Casos de Prueba Validar RolDocument13 pagesDiseño de Casos de Prueba Validar RolJHON FREDY CAICEDO PEREANo ratings yet
- Guerrero Diaz Angel Emiliano - S7 - ADocument5 pagesGuerrero Diaz Angel Emiliano - S7 - AZULLY ISAI MARTINEZ SALOMONNo ratings yet
- Registro de Modelos Web Cam GirlsDocument9 pagesRegistro de Modelos Web Cam GirlsLuis Perez100% (2)
- Manual CssDocument26 pagesManual CssIvan AvellanedaNo ratings yet
- AutoCad 2020 - Una Revolución en Arquitectura CADDocument17 pagesAutoCad 2020 - Una Revolución en Arquitectura CADcarmen conchaNo ratings yet
- Apoteosis Ye Ye (Charanga)Document1 pageApoteosis Ye Ye (Charanga)Anonymous 7nptx849zNo ratings yet
- Resumen Cap 8 RedesDocument9 pagesResumen Cap 8 RedesFredy Emanuel SanchezNo ratings yet
- Trabajo 12Document3 pagesTrabajo 12rosalia castañedaNo ratings yet
- 5 Ataques Informáticos Que Podrían Afectar La RedDocument3 pages5 Ataques Informáticos Que Podrían Afectar La RedcesarNo ratings yet
- William Abrego - Tarea 2Document3 pagesWilliam Abrego - Tarea 2williNo ratings yet
- Ultra MP4 Video Converter v3.9.1120 + Keygen - Taringa!Document6 pagesUltra MP4 Video Converter v3.9.1120 + Keygen - Taringa!Gustavo BergesioNo ratings yet
- Actividad 1. Procesadores de Texto AlessandroDocument2 pagesActividad 1. Procesadores de Texto AlessandroDavid Alessandro Lona CarrilloNo ratings yet
- Creacion EscenarioDocument90 pagesCreacion EscenarioGrayNo ratings yet
- Trip TicoDocument2 pagesTrip TicoeliseoNo ratings yet
- Las Nuevas Tecnologías en ResumenDocument8 pagesLas Nuevas Tecnologías en ResumenLeonel Soto AlemánNo ratings yet
- CursoIntegral Presentacion 01 Avanzado Allen BradleyDocument38 pagesCursoIntegral Presentacion 01 Avanzado Allen Bradleyruben pichilingueNo ratings yet
- Evaluación Final - Revisión Del Intento Office 3Document5 pagesEvaluación Final - Revisión Del Intento Office 3Quirino Angeles MuñozNo ratings yet
- Orleni EnsayoDocument8 pagesOrleni EnsayoJazmin Martinez CastilloNo ratings yet
- Información Clases de Word 2023 - Primer PeríodoDocument19 pagesInformación Clases de Word 2023 - Primer PeríodoRuby Margarita Alcala EspinosaNo ratings yet
- SINU-142 Entregable01Document4 pagesSINU-142 Entregable01Maiko UrizarNo ratings yet
- Atajos de TecladoDocument1 pageAtajos de Tecladonixong134No ratings yet
- Adobe Photoshop Touch v1Document11 pagesAdobe Photoshop Touch v1COMANDOEPNo ratings yet
- 01-Practica de Redes de Ordenadores Con VirtualBoxDocument13 pages01-Practica de Redes de Ordenadores Con VirtualBoxAri Gaby GANo ratings yet
- Tecnologías para La Digitalización I4.0 MantenimientoDocument16 pagesTecnologías para La Digitalización I4.0 MantenimientoJ César VázquezNo ratings yet
- Sesion02 ApuntesDocument30 pagesSesion02 ApuntesFran ChescoNo ratings yet
- Evolucion de Los Dispositivos de Almacenamiento de La InformaciónDocument8 pagesEvolucion de Los Dispositivos de Almacenamiento de La InformaciónyovyNo ratings yet
- Manual DeepBurnerDocument5 pagesManual DeepBurnerHEYBRANTNo ratings yet
- 7 tendencias digitales que cambiarán el mundoFrom Everand7 tendencias digitales que cambiarán el mundoRating: 4.5 out of 5 stars4.5/5 (87)
- Influencia. La psicología de la persuasiónFrom EverandInfluencia. La psicología de la persuasiónRating: 4.5 out of 5 stars4.5/5 (14)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.From EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Rating: 4 out of 5 stars4/5 (51)
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.From EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Rating: 5 out of 5 stars5/5 (1)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másFrom EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másRating: 2.5 out of 5 stars2.5/5 (3)
- Guía de cálculo y diseño de conductos para ventilación y climatizaciónFrom EverandGuía de cálculo y diseño de conductos para ventilación y climatizaciónRating: 5 out of 5 stars5/5 (1)
- Proyectos Arduino con Tinkercad: Diseño y programación de proyectos electrónicos basados en Arduino con TinkercadFrom EverandProyectos Arduino con Tinkercad: Diseño y programación de proyectos electrónicos basados en Arduino con TinkercadRating: 5 out of 5 stars5/5 (1)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaFrom EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaRating: 4.5 out of 5 stars4.5/5 (117)
- La causa raiz de los accidentes: Historias de accidentes en la industriaFrom EverandLa causa raiz de los accidentes: Historias de accidentes en la industriaRating: 5 out of 5 stars5/5 (1)
- Python Paso a paso: PROGRAMACIÓN INFORMÁTICA/DESARROLLO DE SOFTWAREFrom EverandPython Paso a paso: PROGRAMACIÓN INFORMÁTICA/DESARROLLO DE SOFTWARERating: 4 out of 5 stars4/5 (13)
- Manual técnico para la interpretación de análisis de suelos y fertilización de cultivosFrom EverandManual técnico para la interpretación de análisis de suelos y fertilización de cultivosRating: 4 out of 5 stars4/5 (1)
- 100 circuitos de shields para arduino (español)From Everand100 circuitos de shields para arduino (español)Rating: 3.5 out of 5 stars3.5/5 (3)