Professional Documents
Culture Documents
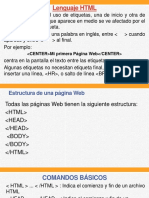
Ejercicios de Lenguaje HTML
Uploaded by
Daniela GonzalezCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Ejercicios de Lenguaje HTML
Uploaded by
Daniela GonzalezCopyright:
Available Formats
EJERCICIOS DE LENGUAJE HTML (I)
EJERCICIO 1
1.- Abre el Bloc de Notas y escribe el siguiente texto:
<HTML>
<HEAD>
<TITLE>Mi primera pgina</TITLE>
<HEAD>
<BODY>
<CENTER><H1>Mi primera pgina</H1></CENTER>
<HR>
<P>Esta es mi primera pgina
</BODY>
</HTML>
2.- Gurdalo con el nombre mipag01tunombre.html
3.- Arranca el navegador y abre el fichero que acabas de crear.
EJERCICIO 2
Edita el fichero mipag01tunombre.html y pon el siguiente cuerpo a la pgina.
<H1>TTULO 1</H1>
<H2>TTULO 2</H2>
<H3>TTULO 3</H3>
<H4>TTULO 4</H4>
<H5>TTULO 5</H5>
<H6>TTULO 6</H6>
Slvalo con el nombre mipag02tunombre.html y luego brelo con el navegador.
EJERCICIO 3
1.- Edita el fichero mipag01.html y pon en el cuerpo dos o tres prrafos (de tres o cuatro lneas caada prrafo)
tomados del artculo de la energa en Andaluca. Separa los prrafos sin poner etiquetas, slo pulsando Intro una
o dos veces. Slvalo, y luego edtalo con tu navegador. Observa que los prrafos se ven juntos.
2.- Sigue con la edicin del fichero, pon las etiquetas <P> a cada prrafo. Slva el fichero y brelo con el navegador.
3.- Aumenta la separacin entre prrafos con <BR> y <P>.
EJERCICIO 4:
Para comprobar cmo se pueden alinear textos.
1.- Edita el fichero mipag01tunombre.html y
justifica todos los prrafos con <DIV align=justify>.
Comprueba en el navegador la presentacin.
2.- Ahora centra el prrafo y ajusta a la derecha el
segundo. Comprueba el resultado.
EJERCICIO 5:
Para cambiar el aspecto de la letra
1.- Edita el fichero mipagina01tunombre.html y pon a las frases del primer prrafo las etiquetas adecuadas para
que aparezcan en negrita, cursiva y teletipo.
2.- Usa la etiqueta <FONT> con size = 1,2, etc., para tener las primeras palabras del segundo prrafo en tamao
creciente.
3. Ahora usa la etiqueta <FONT> con size = + 1, - 1, + 2, - 2, etc. para tener las primeras palabras del segundo
prrafo en tamao creciente y decreciente.
Ejercicio 6:
Para comprobar los parmetros de los colores. Gua de colores
Black Silver Gray White Maroon Red Purple Fuchsia
Green Lime Olive Yellow Navy Blue Teal Aqua
1.- Haz un fichero colores01tunombre.html con varias lneas como la siguiente, una para cada uno de los colores
de la tabla anterior.
<FONT color=red>Rojo</FONT>
EJERCICIO 7:
1.- Haz un fichero colores02tunombre.html con el siguiente texto:
<FONT COLOR=#FF0000>Rojo 100%</FONT>
<FONT COLOR=#8F0000>Rojo 50%</FONT>
<FONT COLOR=#4F0000>Rojo 25%</FONT><P>
<FONT COLOR=#00FF00>Verde 100%</FONT>
<FONT COLOR=#008F00>Verde 50%</FONT>
<FONT COLOR=#004F00>Verde 25%</FONT><P>
<FONT COLOR=#0000FF>Azul 100%</FONT>
<FONT COLOR=#00008F>Azul 50%</FONT>
<FONT COLOR=#00004F>Azul 25%</FONT>
Slvalo y lelo en tu navegador.
2.- Cambia los colores RGB anteriores y observa los resultados.
3.- Experimenta con los cdigos para obtener el color amarillo.
You might also like
- Ejercicios de Lenguaje HTML 1Document6 pagesEjercicios de Lenguaje HTML 1api-339419405No ratings yet
- Ejercicios HTMLy CSSDocument5 pagesEjercicios HTMLy CSSJesusNo ratings yet
- 3.-Tema 6 Ejercicios - Hojas de Estilo CSS (II)Document4 pages3.-Tema 6 Ejercicios - Hojas de Estilo CSS (II)Yoap GiNo ratings yet
- Examen Junio Aw 17-18Document4 pagesExamen Junio Aw 17-18aborolaNo ratings yet
- Actividad 4.2 Practica de Desarrollo Web Con HTML, CSS y JavaScript v01Document5 pagesActividad 4.2 Practica de Desarrollo Web Con HTML, CSS y JavaScript v01Ropita Santa CruzNo ratings yet
- Qué Es Sublime TextDocument1 pageQué Es Sublime TextPamela TorresNo ratings yet
- Cuestionario de Diseño WebDocument9 pagesCuestionario de Diseño WebBlanca Buele100% (1)
- Guía Rápida de Comandos HTMLDocument8 pagesGuía Rápida de Comandos HTMLJavier Ruiz SuarezNo ratings yet
- Examen HTML-CSSDocument4 pagesExamen HTML-CSScarlossg01No ratings yet
- Guia de Actividades y Rubrica de Evaluación Etapa 1 - Reconociendo El EntornoDocument6 pagesGuia de Actividades y Rubrica de Evaluación Etapa 1 - Reconociendo El EntornoLink Acer RendoNo ratings yet
- Practica 1Document2 pagesPractica 1judith mamani torresNo ratings yet
- Practica BD ColegioDocument7 pagesPractica BD ColegioI.S.C. Carlos García MaresNo ratings yet
- Taller 01 - Estructuras de Selección Múltiple en PseintDocument1 pageTaller 01 - Estructuras de Selección Múltiple en PseintJose CardonsNo ratings yet
- 025 Ejercicios Del Capitulo 8 HTML5 y CSS3.Document38 pages025 Ejercicios Del Capitulo 8 HTML5 y CSS3.keyner_20100% (1)
- Practica 1 Con Adobe Dreamweaver PDFDocument13 pagesPractica 1 Con Adobe Dreamweaver PDFMartin SanNo ratings yet
- Ejercicios y Practicas PHP Parte IDocument52 pagesEjercicios y Practicas PHP Parte IFernando Torre Aguillon100% (1)
- Ejercicios HTMLDocument2 pagesEjercicios HTMLNext ZapataNo ratings yet
- Enunciado Ejercicios WebDocument12 pagesEnunciado Ejercicios WebDoris AcháNo ratings yet
- Crear Formulario de Registro Con PHP y MySQL PDFDocument4 pagesCrear Formulario de Registro Con PHP y MySQL PDFCarlos Leonardo Pérez LizamaNo ratings yet
- Ejercicios de Lenguaje HTMLDocument17 pagesEjercicios de Lenguaje HTMLWilson DonisNo ratings yet
- Ordenador Práctico 6-Microsoft Office AvanzadoDocument108 pagesOrdenador Práctico 6-Microsoft Office AvanzadoErnesto MoraNo ratings yet
- Uso de SQLite Con AndroidDocument16 pagesUso de SQLite Con AndroidRubén BeaumontNo ratings yet
- Test Access 2007 AulaclicDocument24 pagesTest Access 2007 Aulaclicdavids100% (1)
- Bases de Datos y VB - Net Con ADODBDocument63 pagesBases de Datos y VB - Net Con ADODBElieser NuñezNo ratings yet
- SQL Ejercicios 3 SolucionarioDocument13 pagesSQL Ejercicios 3 SolucionarioGustavo Cancino MacazanaNo ratings yet
- PRACTICA 7 ALGORITMOS III 2020 XamppDocument8 pagesPRACTICA 7 ALGORITMOS III 2020 XamppMiltonNo ratings yet
- Creación de Una Base de Datos y Diseño de Varias TablasDocument4 pagesCreación de Una Base de Datos y Diseño de Varias TablasEsvin RodasNo ratings yet
- Guia Servicio HP Mini 1000 PDFDocument9 pagesGuia Servicio HP Mini 1000 PDFErnesto Juarez LopezNo ratings yet
- 1 - Practica Calculadora J2MEDocument8 pages1 - Practica Calculadora J2MEChristian Leonardo Diaz Hurtado0% (1)
- Examen Parcial Diseño DigitalDocument2 pagesExamen Parcial Diseño DigitalRolando Gomero AlbornozNo ratings yet
- Ejercicios HTMLDocument11 pagesEjercicios HTMLJuan Balsalobre muñozNo ratings yet
- Conceptos Basicos de HTMLDocument59 pagesConceptos Basicos de HTMLJordan Paucar RamirezNo ratings yet
- Tablas en HTMLDocument9 pagesTablas en HTMLGerenciaVirtualNo ratings yet
- ThunderbirdDocument39 pagesThunderbirddefcon17No ratings yet
- Ejercicio Práctico html5 CssDocument30 pagesEjercicio Práctico html5 CssAnonymous rYVHGcNo ratings yet
- Ejercicios CssDocument3 pagesEjercicios CssNataly Falla ValderramaNo ratings yet
- VB 2010 Ejercicio Calculo de PromedioDocument5 pagesVB 2010 Ejercicio Calculo de PromedioSamia Alejandra KimNo ratings yet
- Archivos Batch BatDocument13 pagesArchivos Batch Batiratxe7689No ratings yet
- Ado Data Vb6Document6 pagesAdo Data Vb6JorgeArmandoDavilaHurtadoNo ratings yet
- Guia de Aprendizaje 3 Ofimatica WordDocument10 pagesGuia de Aprendizaje 3 Ofimatica WordluisedruarNo ratings yet
- Tema 7 Ejercicios - Tecnologías Actuales. HTML5 y CSS3Document6 pagesTema 7 Ejercicios - Tecnologías Actuales. HTML5 y CSS3Yoap GiNo ratings yet
- Teoria de Bases de Datos MysqlDocument28 pagesTeoria de Bases de Datos MysqlM Fernandhoo DMNo ratings yet
- Clase 1 (Manual SQLyog)Document10 pagesClase 1 (Manual SQLyog)tgomez21tghNo ratings yet
- 1 Guia de Aprendizaje HTML5-1.10Document16 pages1 Guia de Aprendizaje HTML5-1.10brayan stiven diaz trujilloNo ratings yet
- TEMA 4 Definición de Esquemas y Vocabulario en XMLDocument94 pagesTEMA 4 Definición de Esquemas y Vocabulario en XMLiratxe_sartagudaNo ratings yet
- Manual de Lenguaje HTMLDocument3 pagesManual de Lenguaje HTMLAna Fernández50% (2)
- Ejercicios PHPDocument6 pagesEjercicios PHPLeonardo BetancourtNo ratings yet
- Proyecto Final Del Curso HTML y CssDocument5 pagesProyecto Final Del Curso HTML y CssParedes Milan RiberNo ratings yet
- Ejercicios de AlgoritmosDocument9 pagesEjercicios de Algoritmosfray1308No ratings yet
- HTML5 Ejercicios2 Textos-Enlaces-ListasDocument10 pagesHTML5 Ejercicios2 Textos-Enlaces-ListasIon Ander EtxeberriaNo ratings yet
- Diseño Web - Guía 2 - Estructura de Una Página Web2Document3 pagesDiseño Web - Guía 2 - Estructura de Una Página Web2Harol BoteroNo ratings yet
- Examen HTML-CSS-2019Document4 pagesExamen HTML-CSS-2019carlossg01No ratings yet
- Introduccion A AccesDocument19 pagesIntroduccion A AccesJūānDāvidCāllēRōjāsNo ratings yet
- Ejercicios de HTMLDocument17 pagesEjercicios de HTMLzayon zzNo ratings yet
- Anatomía Del Código HTML5Document4 pagesAnatomía Del Código HTML5luichopiNo ratings yet
- HTML Guia 3Document27 pagesHTML Guia 3ManuelNo ratings yet
- Ejemplo HTMLDocument57 pagesEjemplo HTMLLuis OlascoagaNo ratings yet
- Ejercicios HTML Bloc de NotasDocument8 pagesEjercicios HTML Bloc de Notassaeb100% (2)
- Primera Hoja de Ejercicios de HTMLDocument3 pagesPrimera Hoja de Ejercicios de HTMLdhijo7689No ratings yet
- Características Del Ser HumanoDocument3 pagesCaracterísticas Del Ser HumanoDaniela GonzalezNo ratings yet
- Reglamento InternoDocument12 pagesReglamento InternoDaniela GonzalezNo ratings yet
- La Energía Eléctrica en HondurasDocument3 pagesLa Energía Eléctrica en HondurasDaniela GonzalezNo ratings yet
- Caso de Estudio Lab REDESDocument6 pagesCaso de Estudio Lab REDESDaniela GonzalezNo ratings yet
- PoaDocument23 pagesPoaDaniela GonzalezNo ratings yet
- Analisis Sobre La Toma de DecisionesDocument2 pagesAnalisis Sobre La Toma de DecisionesDaniela GonzalezNo ratings yet
- Manual CENTRO DE COMPUTODocument18 pagesManual CENTRO DE COMPUTODaniela Gonzalez0% (1)
- Reglamento InternoDocument12 pagesReglamento InternoDaniela GonzalezNo ratings yet
- Plan Operativo Anual 2015Document22 pagesPlan Operativo Anual 2015Daniela GonzalezNo ratings yet
- Plan Operativo Anual Del AulaDocument5 pagesPlan Operativo Anual Del AulaDaniela Gonzalez100% (1)
- Derecho A La Vida InformeDocument11 pagesDerecho A La Vida InformeDaniela Gonzalez100% (1)
- Formato de Letra de CambioDocument1 pageFormato de Letra de CambioRafael V. Medina50% (14)
- Informe TawahkasDocument13 pagesInforme TawahkasDaniela Gonzalez40% (5)
- Solicitudde Liberación de HipotecaDocument1 pageSolicitudde Liberación de HipotecaDaniela GonzalezNo ratings yet
- Informe de Niels BohrDocument12 pagesInforme de Niels BohrDaniela Gonzalez100% (3)
- Interes Sobre El Tema de InvestigacionDocument6 pagesInteres Sobre El Tema de InvestigacionDaniela Gonzalez100% (1)
- Física Elemental IIDocument191 pagesFísica Elemental IIDaniela GonzalezNo ratings yet
- Macro EconomiaDocument170 pagesMacro EconomiaDaniela Gonzalez67% (3)
- Planificacion Tecnologia de 1 A 9 GradoDocument33 pagesPlanificacion Tecnologia de 1 A 9 GradoDaniela Gonzalez82% (17)
- Qué Son Los FramesDocument3 pagesQué Son Los FramesAlan David MartinezNo ratings yet
- AdminGuide EsDocument452 pagesAdminGuide EsFrancisco LugoNo ratings yet
- Tipos de FormulariosDocument4 pagesTipos de FormulariosGutiérrez Veliz Josué OmarNo ratings yet
- Diseño y Construccion de Paginas WebDocument9 pagesDiseño y Construccion de Paginas WebJuank RBNo ratings yet
- Gestor Web y App Móvil Personalizable paraDocument53 pagesGestor Web y App Móvil Personalizable parajayadevi piñeiroNo ratings yet
- Alfresco PDFDocument16 pagesAlfresco PDFtartanaNo ratings yet
- S03.s1 Formularios - TALLER DE PROGRAMACIÓN WEBDocument51 pagesS03.s1 Formularios - TALLER DE PROGRAMACIÓN WEBJessica Nuñez CabreraNo ratings yet
- Tic Piramide 2017 BDocument13 pagesTic Piramide 2017 BWilliams CatacoraNo ratings yet
- Practicas UF0319 - Apartados 4-5Document12 pagesPracticas UF0319 - Apartados 4-5Amaya MuñozNo ratings yet
- Tutorial de PHP - TemarioDocument3 pagesTutorial de PHP - Temariojuan romeroNo ratings yet
- Correr SchemaSpyDocument4 pagesCorrer SchemaSpydayani2010No ratings yet
- Taller HTMLDocument4 pagesTaller HTMLhernando hernandez perezNo ratings yet
- El Manual Super AfiliadoDocument219 pagesEl Manual Super Afiliadoosvaldo100% (1)
- Diseño de Portales Dinámicos: Propósito Del MóduloDocument5 pagesDiseño de Portales Dinámicos: Propósito Del Módulopepe grillo GonzálezNo ratings yet
- Machete CSSDocument25 pagesMachete CSSGabriel ArroyoNo ratings yet
- Tutorial JavascriptDocument90 pagesTutorial JavascriptArielTalaNo ratings yet
- Historia de Las Bases de Datos CientificasDocument13 pagesHistoria de Las Bases de Datos CientificasNallely GlezNo ratings yet
- TEORÍA Del Pensamiento ComputacionalDocument33 pagesTEORÍA Del Pensamiento Computacionalalmuuru2009No ratings yet
- 02 - Etiquetas No SemánticasDocument4 pages02 - Etiquetas No SemánticasCuenta TemporalNo ratings yet
- Descargar PlantillaDocument11 pagesDescargar Plantillarodolfo cabelloNo ratings yet
- Lenguaje HTMLDocument14 pagesLenguaje HTMLYareli LeónNo ratings yet
- Paso 5 - Examen Final Evaluacion de SotfwareDocument9 pagesPaso 5 - Examen Final Evaluacion de SotfwareCésar ArgumedoNo ratings yet
- Cruz - SFA - Ancajima - SAM - SDDocument88 pagesCruz - SFA - Ancajima - SAM - SDJohan HuamánNo ratings yet
- Todo Sobre Forms10GDocument73 pagesTodo Sobre Forms10GEric FuentesNo ratings yet
- Flash 8Document83 pagesFlash 8Santy AlexNo ratings yet
- TED RTF Editor For Linux Ubuntu CesarpachonDocument4 pagesTED RTF Editor For Linux Ubuntu CesarpachonCesar PachónNo ratings yet
- Analisis de AccesibilidadDocument15 pagesAnalisis de AccesibilidadCecilia Tudela CuetoNo ratings yet
- Enunciado Tarea 3 LMSGIDocument4 pagesEnunciado Tarea 3 LMSGIlucia13ibNo ratings yet
- Lab 13 - CSS 2Document7 pagesLab 13 - CSS 2Victor C SolisNo ratings yet
- Practicas Clase JavaScript PDFDocument35 pagesPracticas Clase JavaScript PDFoscarNo ratings yet