Professional Documents
Culture Documents
Creating Interactive Icon Buttons: Create A Custom Icon
Uploaded by
Vilas Gaikwad0 ratings0% found this document useful (0 votes)
17 views2 pagesQue Are two.
Original Title
Que Are two
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentQue Are two.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
17 views2 pagesCreating Interactive Icon Buttons: Create A Custom Icon
Uploaded by
Vilas GaikwadQue Are two.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 2
Creating Interactive Icon Buttons 5. Click the Appearance tab.
Uncheck border How to copy an interactive button:
Once you have created a PDF document, you options if you are using a custom icon. 1. Click one time on the Form tool in the
can add interactive navigation buttons which 6. Click the Options tab to display its settings. Menu Bar or press the letter F. The icon
are helpful to those reading your document. Select Invert from the Highlight pull-down is displayed as an outline box and the
You can create buttons made up of icons, text menu to invert the colors of the button when cursor changes to crosshairs.
or a combination of both. clicked. 2. Hover the mouse cursor over the box. The
Create a Custom Icon 7. Select Icon Only from the Layout pull-down cursor changes to an arrow. Click one time to
menu. Then click the Select Icon button. The select the box.
If you want to use a custom icon as an
Select Appearance window is displayed. 3. Click the right mouse button to display the
interactive button, first create the icon in a
graphics application. You can use source 8. Click the Browse button. floating menu. Select Duplicate. The Duplicate
images saved in a variety of formats, such as Navigate the file folders to Field window appears.
GIF, JPEG and TIFF. find the icon PDF file that 4. Select All to duplicate the button on all
you want to use as a button. pages, or select a range of pages in the From
To convert an image to PDF in Acrobat 5:
Click one time on the file field. Keep in mind that when creating a Next
1. Select File > Open as Adobe PDF.
name, then click Select. The Field Properties Page button, you dont need to include it on
2. Set Files of Type to All Files. icon appears in the Select the last page of the document.
3. Navigate to the file folder location of the Appearance window. Click OK to return to the 5. Click OK when you have finished. The
image that you want to use as an icon. Click Field Properties window. button is duplicated on the specified pages in
one time on the file name, then click the Open 9. Click the Actions tab. Actions is where you the document. Congratulations!
button. The Open As PDF window appears. will set the button to go to the next page when
4. Select Create New Document and click OK. clicked. TIP To select a tool temporarily from the Menu
A new PDF document is created from the 10. Select Mouse Up to set the button action bar, use Control + click tool.
selected image file. when the mouse button is released.
5. Select File > Save. The File Save As window 11. Click the Add button. The Add an Action Creating Interactive Text Buttons
is displayed. window appears. Select Execute Menu Item
If you dont have an icon handy you can easily
6. Navigate to the file folder location that you from the Type pull-down menu. This selection create a text button instead.
want to save the PDF and click the Save displays the Edit Menu Item button.
button. Notice that the PDF file name is the How to create a text button:
12. Click the Edit Menu Item button. The Menu
same as the image file name. 1. Follow steps 1 - 5 in the exercise, How to
Item Selection window appears. Select
create a button with the Form tool.
Adding an Interactive Button Document > Next Page, then click OK. You are
retuned to the Add an Action window. Click OK 2. Click the Options tab. Select Text Only from
Once youve created a PDF icon file, youre
to return to the Field Properties window. the Layout pull-down menu.
ready to add the button to your Acrobat
13. Click OK to return to the document 3. Type the text (Next Page) that you want to
document. For this exercise, we create a Next
Page button. window. Notice the icon appears as an outline appear as a button in the Button Face
box. Attributes > Text field.
4. Follow steps 9 - 12 the exercise, How to
TIP Turn on grid lines for accurate image Test the Interactive Button
create a button with the Form tool to add an
placement. Select View > Grid or Ctrl + U. Before you can test out the new button, action to this button.
select the Hand Tool from the Menu Bar or
How to create a button with the Form tool: 5. Click the Appearance tab. Select the font
press the letter H on your keyboard. The
face, style and size in the Text pane. This
1. Click one time on the Form tool in the button changes from an outline box to the icon.
determines the appearance of the text button.
Menu Bar or press the letter F. The Hover the mouse cursor over the button. The
cursor changes to crosshairs. 6. Click OK. You are returned to the document
cursor changes to a pointing finger. Click one
window. Test your new text button. You can
2. Click, hold and drag the crosshairs at the time to activate the button.
lisajahred.com
copy this button by following the previous
location that you want to place the button. A Copy the Button to Other Pages steps, How to copy an interactive button.
box is created and the Field Properties window
Once you have created and placed an
appears.
interactive button, you can save lots of time by TIP To set the button action to link to a web
3. Type the button name, Next Page in the duplicating the button, along with its settings, page, select World Wide Web link from the
Name field. to other pages in a PDF document. The button Action Type pull-down menu. Click Edit URL and
4. Select Button from the Type pull-down is placed in exactly the same location on each type the complete URL of the web site you want
menu. specified page. the button to link to.
Creating Links Using Thumbnails Efficiently ADOBE ACROBAT 5
Links in PDF documents enable a reader to Thumbnails are a miniature view of each page
jump to another location in the same in a PDF document. You can view thumbnails in CREATING BUTTONS & LINKS
document, to another document or a web page. large or small sizes. With the thumbnail palette
A link is different than a button in that links are in view, right-click anywhere in the palette win-
placed over existing graphics or text and dow and select either Small Thumbnails or
cannot be duplicated throughout the document. Large Thumbnails from the floating menu.
QUICK REFERENCE
Create a link over text or graphics:
1. Select the Link tool or press the TIP To access the Thumbnails palette, select
Window > Thumbnails or press the F4 key. The
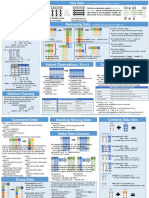
BASIC & EDITING TOOLBARS
letter L. The cursor changes to cross
hairs. thumbnails palette is displayed on the left side a b c d e f g h i j
2. Draw a square over a text or graphic area. of the window.
The Link Properties window is displayed.
3. Select the Type and Highlight settings you The thumbnails palette, enables you to activate
want to use in the Appearance pane. a variety of controls that you would normally
activate from a menu with a document page in BASIC EDITING
4. Select the link action from the Action >
view. Heres a few commonly used features:
Type pull-down menu. To set the action to go
to a web page when the button is clicked, Navigate with Thumbnails a Hand Tool (H) f Link Tool (L)
select World Wide Web Link, then click Edit Click any thumbnail to jump to that page in the b Zoom In (Z) g Article Tool (A)
URL and type the full URL of the web page. To document. Notice that each page number is
c Text Select h Crop (C)
set the action to go to another PDF, select displayed under its page icon.
Open File, then click the Select File button and d Graphics Select i Form (F)
Move Pages with Thumbnails
navigate to the PDF file you want to open e Movie Tool (M) j Touch Up Text (T)
You can move pages to other locations in the
when the link is clicked.
document using thumbnails. Just click, hold
5. When you have made your selections, click
and drag on a thumbnail icon, move it to a new
Set Link. You are returned to the document location and release the mouse button. TIP To select a command from the toolbar,
window. click one time on the button, or press the short-
If you are using toolbars as floating palettes,
cut letter on the keyboard. For example, to
drag a second toolbar on top of the first toolbar
TIP To draw a more exact size link box over select the Hand Tool, press the letter H.
to combine frequently used commands.
text, select the Link tool, then hold down Ctrl +
Cmd keys and select the text. Print Pages from Thumbnails
You can print all, one or selected pages right
Keyboard Shortcuts Action
from the thumbnail palette. Click one time on a
Edit a link over text or graphics:
thumbnail or Ctrl + click on multiple Ctrl + L Full Screen
1. Select the Link tool or press the letter L.
thumbnails, right-click the mouse button and
The cursor changes to cross hairs. All existing Esc Exit Full Screen
select Print Pages from the floating menu. The
links are displayed with boxes.
Print window appears. Ctrl + + Zoom In
2. Click one time on a link box to select it.
3. Click the right mouse button to display the Ctrl + - Zoom Out
floating menu. Select Properties. The Link This Quick Reference card written and provided Ctrl + M Zoom To
Properties window is displayed. by Lisa Jahred, author of FrameMaker 6: Beyond
4. Modify existing selections in the window. the Basics, New Riders Publishing, Ctrl + 0 Fit in Window
Click the Set Link button when you have www.newriders.com, ISBN 0-7357-1108-9. Ctrl + 1 Actual Size
finished.
lisajahred.com
Learn even more about Adobe FrameMaker 6 or
Ctrl + 2 Fit Width
Acrobat 5 by visiting www.InformIT.com, where
TIP To underline linked text, youll find Lisa Jahreds articles. Ctrl + 3 Fit Visible
select the Underline tool from Find Lisa at www.jahredonline.com or F9 Show/Hide Menu Bar
the Menu bar, then select the E-mail jahred@attglobal.net.
text that you want to underline. F5 Bookmarks
Copyright 2001 - 2002 Lisa Jahred. All rights
reserved. All other brand or product names are F4 Thumbnails
trademarks of their respective companies or
organizations.
You might also like
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- SteelCentral Packet Analyzer Plus Data SheetDocument4 pagesSteelCentral Packet Analyzer Plus Data SheetAhmedNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Geographic Information System Based Security Management of Pampanga State Agricultural UniversityDocument89 pagesGeographic Information System Based Security Management of Pampanga State Agricultural UniversityMary Anne PenaNo ratings yet
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Lab - 1-Routers Configurations Subnetting + Assignment 5 Marks - PDFDocument20 pagesLab - 1-Routers Configurations Subnetting + Assignment 5 Marks - PDFSalar AhmedNo ratings yet
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- Faculty Evaluation System Final ReportDocument55 pagesFaculty Evaluation System Final ReportJay ChalanagNo ratings yet
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Project List 2020 Xciencia NewDocument11 pagesProject List 2020 Xciencia Newyashurajgowda cyNo ratings yet
- Igcse Higher Tier Revision ListDocument5 pagesIgcse Higher Tier Revision Listapi-196286744No ratings yet
- Application Module Control FunctionsDocument146 pagesApplication Module Control Functionsluan zhiyeNo ratings yet
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- TCP Ports Used by VizrtDocument4 pagesTCP Ports Used by VizrtgmoraruNo ratings yet
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Phantasy Star Portable 2 Infinity - Japanese To English Translation Guide by DeviFoxxDocument236 pagesPhantasy Star Portable 2 Infinity - Japanese To English Translation Guide by DeviFoxxAnonymous 3CCzxUK0d6No ratings yet
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Igus® Motion Plastics: Dryve D1, ST-DC - EC/BLDC-Motor Control SystemDocument195 pagesIgus® Motion Plastics: Dryve D1, ST-DC - EC/BLDC-Motor Control Systemdenix49No ratings yet
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Biosystems Bts350Document45 pagesBiosystems Bts350Alejandro Dominguez88% (17)
- Bank Management System: Maharashtra State Board of Technical Education, MumbaiDocument10 pagesBank Management System: Maharashtra State Board of Technical Education, MumbaisakshiNo ratings yet
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Profile Plus: Series ICPDocument8 pagesProfile Plus: Series ICPMoubarak elkhateebNo ratings yet
- Kywoo Cura Installation & Operation Manual-V3.0Document20 pagesKywoo Cura Installation & Operation Manual-V3.0zeroescobar9No ratings yet
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- How To Download Excel File With Password ProtectionDocument2 pagesHow To Download Excel File With Password ProtectionEEENo ratings yet
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (345)
- Global ClearingDocument462 pagesGlobal ClearingEng Eman HannounNo ratings yet
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- ISS One Page Capability StatementDocument1 pageISS One Page Capability StatementPon KamaleshNo ratings yet
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- ComputerScience SQPDocument11 pagesComputerScience SQPArihant Nath ChaudharyNo ratings yet
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- 49 WiresharkDocument8 pages49 Wiresharkalguacil2013No ratings yet
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Modeling Class X AIDocument24 pagesModeling Class X AIAYUSH DEYNo ratings yet
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- Preparation Microsoft Office Specialist Excel 2016: Rakhmadi Irfansyah Putra Rakhmadi Irfansyah PutraDocument24 pagesPreparation Microsoft Office Specialist Excel 2016: Rakhmadi Irfansyah Putra Rakhmadi Irfansyah PutrajajaNo ratings yet
- DECP FY'23 Hiring Job DescriptionDocument2 pagesDECP FY'23 Hiring Job DescriptionShubham patelNo ratings yet
- ATMega16 AVR Microcontroller Seven Segment Digital ClockDocument5 pagesATMega16 AVR Microcontroller Seven Segment Digital ClockAdrianMartinezMendez0% (1)
- BSC - Computer Science Cs - Semester 6 - 2022 - April - Data Analytics 2019 PatternDocument2 pagesBSC - Computer Science Cs - Semester 6 - 2022 - April - Data Analytics 2019 PatternSanika WaghmodeNo ratings yet
- Pandas Cheat SheetDocument2 pagesPandas Cheat SheetBharat Gaikwad100% (1)
- Readme For The SINAUT ST7 SINAUT TD7 LibraryDocument1 pageReadme For The SINAUT ST7 SINAUT TD7 LibraryalainNo ratings yet
- JC-Learn: Maths Higher Level 2016 Paper 1 Exam Paper AnswersDocument21 pagesJC-Learn: Maths Higher Level 2016 Paper 1 Exam Paper AnswersLufuno TemboNo ratings yet
- NSCDS Step Guide To Zoom PDFDocument19 pagesNSCDS Step Guide To Zoom PDFTeodora CrtNo ratings yet
- Network Programmability With Cisco APIC-EMDocument43 pagesNetwork Programmability With Cisco APIC-EMAngeliithO' CruuzNo ratings yet
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- SAP MM Customization-Mindmapping TreeDocument2 pagesSAP MM Customization-Mindmapping TreeTaha Dagobert67% (3)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)