Professional Documents
Culture Documents
Flexbox Cheatsheet
Uploaded by
rv_057Original Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Flexbox Cheatsheet
Uploaded by
rv_057Copyright:
Available Formats
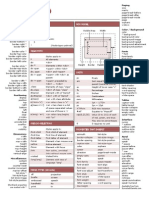
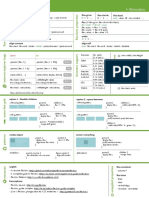
flexbox cheatsheet by @alsacreations
display flex-wrap flex-grow flex-shrink flex-basis
flex-container properties
flex-item properties
flex inline-flex nowrap wrap wrap-reverse 0 1 2 0 1 2 auto value fill min-content
flex-direction flex (= flex-grow flex-shrink flex-basis)
row row-reverse column column-reverse flex: initial; flex: 0 1 auto;
flex: auto; flex: 1 1 auto;
justify-content flex: none; flex: 0 0 auto;
flex-start flex-end center space-between space-around flex: value; flex: value 1 0;
align-items order
flex-start flex-end center stretch baseline 0 1 2
align-content align-self
flex-start flex-end center stretch space-between space-around auto flex-start flex-end center stretch baseline
Chrome 20- (old)
internet explorer bugs
browsers support
dont do min-width | min-height
priority prevalence
1
21+ (new)
Safari 3.1+ (old) 2 max-width | max-height
.parent { flex: 1;} .parent { flex: 1 1 0%;} IE10-11
6.1+ (new)
Firefox 2-21 (old) 3 flex-wrap
.parent { flex: 1 1 0;} .parent { flex: 1 1 0%;} IE10 22+ (new)
Internet 10 (tweener) 4 flex-grow | flex-shrink
.inline-child { } .inline-child { display: block;} IE10-11 Explorer 11+ (new)
Android 2.1+ (old) 5 flex-basis: value;
flex-basis: value; width|height: value; 4.4+ (new)
IE10-11
box-sizing: border-box; box-sizing: border-box iOS 3.2+ (old) 6 width: value;
7.1+ (new)
flex-basis: calc(value); width|height: calc(value); IE10-11 Opera 12.1+ (new) 7 flex-basis: auto;
https://github.com/philipwalton/flexbugs
option 1 : flexible children option 2 : space-between
mono-line grid
without gutters: .parent { .children { without gutters: .parent { .children {
display: flex; flex: 1 1 0%; display: flex; width: calc(100% / 3);
} } } }
.parent { .children { .parent {
with gutters: with gutters:
display: flex; flex: 1 1 0%; display: flex;
} } justify-content: space-between;
}
.parent > *:not(:first-child) {
margin-left: gutter; .children {
} width: calc(100% / 3 - gutter / 2);
}
media object center everything
patterns
Lorem Elsass Ipsum mitt
.parent { .content { .parent {
picon bire munster du display: flex; flex: 1 1 0%; display: flex;
ftomi! Ponchour bisame.
Bibbeleskaas jetz align-items: flex-start; } justify-content: center;
rossbolla sech
choucroute un schwanz. } align-items: center;
}
modifiers: .parent--reverse { .figure--center { alternative: .parent { .children {
flex-direction: row-reverse; align-self: center; display: flex; margin: auto;
} } } }
english flex-container
unapplied properties
resources
Awesome Flexbox: https://github.com/afonsopacifer/awesome-flexbox column-*
A complete guide to Flexbox: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
flex-item
Flexbox Patterns: http://www.flexboxpatterns.com/
float
francophone clear
Flexbox Layout : http://kiwi.gg/flexbox vertical-align
Flexbox, guide complet : https://la-cascade.io/flexbox-guide-complet/ ::first-line ::first-letter
Livre Flexbox, plongez dans les CSS modernes : http://goetter.fr/livres/flexbox/
You might also like
- JS Cheat SheetDocument4 pagesJS Cheat SheetBORIS VARGAS FLORES100% (4)
- F5 APM Technology Specialist 304 Study GuideDocument11 pagesF5 APM Technology Specialist 304 Study Guidesujeet_hatNo ratings yet
- CSS Cheat SheetDocument1 pageCSS Cheat Sheetesommer99% (77)
- Flexbox Cheatsheet PDFDocument1 pageFlexbox Cheatsheet PDFCarlos PimentelNo ratings yet
- Lgrac-20170519 105322Document4 pagesLgrac-20170519 105322Anonymous baYtXY100% (3)
- Javascript Cheatsheet Pag1Document2 pagesJavascript Cheatsheet Pag1Rober SmithNo ratings yet
- Flexobox-Gu8ia Rapida PDFDocument1 pageFlexobox-Gu8ia Rapida PDFFanytta LarahNo ratings yet
- Flexbox Cheatsheet PDFDocument1 pageFlexbox Cheatsheet PDFEwketbirhan AlemuNo ratings yet
- JavaScript Quick Reference Cheat SheetDocument2 pagesJavaScript Quick Reference Cheat SheetJ. Albert Bowden II100% (1)
- React Cheat SheetDocument2 pagesReact Cheat SheetVikram BhaskaranNo ratings yet
- Bootstrap Cheat Sheet: If You Plan To Pick Up Some Coding Skills, Bootstrap 4 Is A Solid Choice!Document50 pagesBootstrap Cheat Sheet: If You Plan To Pick Up Some Coding Skills, Bootstrap 4 Is A Solid Choice!BL Pipas100% (2)
- VSCode Shortcuts CheatSheetDocument51 pagesVSCode Shortcuts CheatSheetMarko TodorovicNo ratings yet
- HTML Cheat SheetDocument53 pagesHTML Cheat SheetMadira Sai DeepikaNo ratings yet
- JavaScript Cheat SheetDocument2 pagesJavaScript Cheat SheetE&GNo ratings yet
- Ultimate Javascript Cheat Sheet - 200+ ResourcesDocument27 pagesUltimate Javascript Cheat Sheet - 200+ ResourcesMădălin GramaNo ratings yet
- AngularCheatSheet DNCMagazineDocument14 pagesAngularCheatSheet DNCMagazineFernando De FreitasNo ratings yet
- Advanced Javascript Concepts Cheat Sheet: Zero To MasteryDocument96 pagesAdvanced Javascript Concepts Cheat Sheet: Zero To MasteryTaf50% (2)
- HTMLDocument121 pagesHTMLZildjian Gloria100% (1)
- JavaScript Cheat Sheet & Quick ReferenceDocument29 pagesJavaScript Cheat Sheet & Quick Referencedad dunnoNo ratings yet
- RefCardz - IntelliJ IDEADocument7 pagesRefCardz - IntelliJ IDEAapi-20008112No ratings yet
- Jquery Visual Cheat Sheet (By WOORK)Document6 pagesJquery Visual Cheat Sheet (By WOORK)Juanjo SeixasNo ratings yet
- Jquery - CSS Cheat SheetDocument1 pageJquery - CSS Cheat SheetnobandyNo ratings yet
- The Ultimate Java CheatSheetDocument100 pagesThe Ultimate Java CheatSheetArjun Gautam100% (2)
- Javascript Fundamentals: Varma BhupatirajuDocument74 pagesJavascript Fundamentals: Varma BhupatirajuAnil KumarNo ratings yet
- Ajax CheatSheetDocument7 pagesAjax CheatSheetdrypzNo ratings yet
- Jquery 1.5 Visual Cheat SheetDocument4 pagesJquery 1.5 Visual Cheat SheetAntonio Lupetti100% (3)
- HTML Cheat Sheet: Beginner'sDocument23 pagesHTML Cheat Sheet: Beginner'sMiguel RamosNo ratings yet
- The Web Developer Bootcamp Outline (BA) - 2018-05-29Document79 pagesThe Web Developer Bootcamp Outline (BA) - 2018-05-29scribdmail2No ratings yet
- Javascript Advanced TutorialDocument9 pagesJavascript Advanced TutorialMarius Hanganu92% (25)
- HTML5 Visual Cheat Sheet (Reloaded)Document1 pageHTML5 Visual Cheat Sheet (Reloaded)Antonio Lupetti100% (7)
- Javascript Cheat SheetDocument1 pageJavascript Cheat Sheetdanielle leigh100% (4)
- Javascript Cheat SheetDocument1 pageJavascript Cheat SheetKaloyan Banev100% (1)
- CSS CheatSheetDocument1 pageCSS CheatSheetHoàng Thanh Nguyễn0% (1)
- JavaScript by ExampleDocument310 pagesJavaScript by ExamplePpBajoel Keshi50% (2)
- HTML Introduction: Structure and Formatting TagsDocument17 pagesHTML Introduction: Structure and Formatting TagsHari Ng Sablay100% (1)
- Templateless Django Cheat Sheet 2016-04-14Document1 pageTemplateless Django Cheat Sheet 2016-04-14AhobusseNo ratings yet
- CSS3 Cheat SheetDocument5 pagesCSS3 Cheat SheetSantos Corrales100% (7)
- Emmet CheatSheetDocument24 pagesEmmet CheatSheetdownload_all_here100% (1)
- CS474 M T: SVG - Animation TutorialDocument29 pagesCS474 M T: SVG - Animation TutorialByond TheuniversNo ratings yet
- Selectors and Their Syntax Syntax To Write CSSDocument1 pageSelectors and Their Syntax Syntax To Write CSSRenee RobertsNo ratings yet
- Etiquetas de CSSDocument17 pagesEtiquetas de CSSHenry Salgado100% (1)
- CSS CheatsheetDocument1 pageCSS CheatsheetAlin-Mihai BobeicaNo ratings yet
- How To Use GitHubDocument4 pagesHow To Use GitHubNicola Hughes50% (2)
- CSS Cheat Sheet: 1. FontDocument20 pagesCSS Cheat Sheet: 1. FontIshu MiglaniNo ratings yet
- Advanced JavaScriptDocument1,130 pagesAdvanced JavaScriptAbdullah NumanNo ratings yet
- Git Hub PDF Cheat SheetDocument2 pagesGit Hub PDF Cheat SheetasdkuvheriugbzjNo ratings yet
- JavaScript Interview Questions You'll Most Likely Be AskedFrom EverandJavaScript Interview Questions You'll Most Likely Be AskedNo ratings yet
- Flexbox Cheatsheet - Alsacreations PDFDocument1 pageFlexbox Cheatsheet - Alsacreations PDFLydNo ratings yet
- Flexbox CheatsheetDocument1 pageFlexbox CheatsheetHerryNo ratings yet
- Flexbox Cheatsheet PDFDocument1 pageFlexbox Cheatsheet PDFNhật Quân NguyễnNo ratings yet
- Flexbox Cheatsheet PDFDocument1 pageFlexbox Cheatsheet PDFFanytta Larah0% (1)
- Flexbox CheatsheetDocument1 pageFlexbox CheatsheetAnas ArbashaNo ratings yet
- Flexbox Cheatsheet PDFDocument1 pageFlexbox Cheatsheet PDFÁlvaro PablosNo ratings yet
- Flexbox CheatsheetDocument1 pageFlexbox CheatsheetFazlay RabbiNo ratings yet
- Flexbox Cheatsheet PDFDocument1 pageFlexbox Cheatsheet PDFAlexisNo ratings yet
- Salary ReportDocument1 pageSalary Reportrv_057No ratings yet
- Intro ML PDFDocument232 pagesIntro ML PDFrv_057No ratings yet
- Thebook PDFDocument234 pagesThebook PDFsubzNo ratings yet
- A Few Useful Things To Know About Machine Learning PDFDocument9 pagesA Few Useful Things To Know About Machine Learning PDFravigobiNo ratings yet
- Assessment of The ThinkDocument29 pagesAssessment of The Thinkrv_057No ratings yet
- ADocument42 pagesAapi-26146280No ratings yet
- TBT (Toolkit To Build TTS)Document3 pagesTBT (Toolkit To Build TTS)rv_057No ratings yet
- Step by Step Programming in C (CodeVisionAVR V2.05.3)Document55 pagesStep by Step Programming in C (CodeVisionAVR V2.05.3)rv_057No ratings yet
- Rahe KamalDocument162 pagesRahe Kamalrv_057No ratings yet
- Hypnotherapy & HomosexualityDocument9 pagesHypnotherapy & Homosexualityrv_057No ratings yet
- Nokia E5 E-MailDocument18 pagesNokia E5 E-MailSamuel LauppNo ratings yet
- How Do I Setup SMTP Over SSL On A Ricoh Family Group Device PDFDocument2 pagesHow Do I Setup SMTP Over SSL On A Ricoh Family Group Device PDFanhNo ratings yet
- AaaDocument29 pagesAaaapi-453983900No ratings yet
- SOP VoIP Client InstallationDocument11 pagesSOP VoIP Client InstallationMohammed ShakilNo ratings yet
- T3adm1-En 11Document11 pagesT3adm1-En 11Random NerdNo ratings yet
- Sensebot LogDocument15 pagesSensebot LogBen CannalNo ratings yet
- SSL SniderDocument3 pagesSSL SniderJeanDiegoGuidoNo ratings yet
- ExchangeDocument4 pagesExchangeMarcos SachiNo ratings yet
- Top Android Web Browser AppsDocument2 pagesTop Android Web Browser AppsStevie Suwanto PutraNo ratings yet
- 06-Implementing Public Key Infrastructure: Senior Technical Instructor Ahmedsultan - Me/aboutDocument25 pages06-Implementing Public Key Infrastructure: Senior Technical Instructor Ahmedsultan - Me/aboutManuNo ratings yet
- Imp Ports and Long FormDocument3 pagesImp Ports and Long FormpankajadubeyNo ratings yet
- 000-01 NDS 2022 - 10 - 5Document11 pages000-01 NDS 2022 - 10 - 5Jorge MataNo ratings yet
- (Win2k3) Certificate Revocation and Status CheckingDocument45 pages(Win2k3) Certificate Revocation and Status Checkingthe verge3No ratings yet
- Strong SwanDocument10 pagesStrong SwanVijayaBhaskar AnnayyollaNo ratings yet
- Website Development Tutorial PDFDocument30 pagesWebsite Development Tutorial PDFDaliborka Simic100% (1)
- Lesson 11 - AWS Route 53Document34 pagesLesson 11 - AWS Route 53vishu5599No ratings yet
- HOWTO To Setup CPS With Apache HTTPD Virtual Host DirectivesDocument8 pagesHOWTO To Setup CPS With Apache HTTPD Virtual Host DirectivesÁlex Acuña VieraNo ratings yet
- How To Use Dig To Test DNS: ObjectiveDocument12 pagesHow To Use Dig To Test DNS: Objectiveawake0No ratings yet
- Spnego Single Sign-On Using Secure Login Server X.509 Client CertificatesDocument25 pagesSpnego Single Sign-On Using Secure Login Server X.509 Client CertificatesRodrigo XavierNo ratings yet
- CookiesDocument81 pagesCookiessametozNo ratings yet
- VAPT - Assignment2Document153 pagesVAPT - Assignment2Harsh PriyamNo ratings yet
- TLS SSL Configuration in OracleDocument31 pagesTLS SSL Configuration in OracleKumar GummulaNo ratings yet
- Dynamic Adaptive Streaming Over HTTP (DASH) Ravi 062Document9 pagesDynamic Adaptive Streaming Over HTTP (DASH) Ravi 062Rusteze ChaRanNo ratings yet
- XSS - Part 1Document5 pagesXSS - Part 1Silviu PricopeNo ratings yet
- CookiesDocument2 pagesCookiesHussein KHNo ratings yet
- Freeradius3 0 3onubuntu14 04ltsDocument21 pagesFreeradius3 0 3onubuntu14 04ltsClia AnickNo ratings yet
- Quick Setup Domain Name System (DNS) For Solaris 10Document4 pagesQuick Setup Domain Name System (DNS) For Solaris 10biafranNo ratings yet
- Paul Mauriat - Toccata PDFDocument4 pagesPaul Mauriat - Toccata PDFToan Thien100% (1)