Professional Documents
Culture Documents
Guia Informática
Uploaded by
Marco Rodríguez GarcíaCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Guia Informática
Uploaded by
Marco Rodríguez GarcíaCopyright:
Available Formats
Gua Anual de Informtica 500
1. Realiza las siguientes pginas web donde s que incluir lo siguiente
1. Desarrolla una bienvenida a tu pg. Web y en la pestaa de marcador tiene que aparecer con el
nombre Examen 2 periodo.
2. Realiza una tabla con 4 divisiones, incluye un texto referente a tu deporte favorito
3. Color de fondo en la pgina ( al gusto del desarrollador)
4. Men de Cabeceras en donde resalte el ttulo y subtitulo de listas
5. Listas con incisos
6. Crear 5 hipervnculos que lleven a pginas de escritores.
2.1. Realiza una pgina web que incluir lo siguiente:
1. Desarrolla 2 hojas Web con el tema Agencias Automotrices en donde realizaras lo siguiente.
2. En la pestaa de marcador de la pg. 1 tiene que aparecer con el nombre Pgina Autos y en la
pg. 2 el marcador tiene que llevar el nombre Formulario
3. En la primera hoja web realiza una tabla con 5 divisiones e incluye en 2 celdas imgenes del
tema a desarrollar y en las otras 2 celdas color, texto con formato hablando del tema Agencia
Automotriz y en la ltima celda el hipervnculo que me lleve a la segunda pgina web con el
nombre formulario.
4. Fondo de imagen en ambas pginas referente al tema de investigacin. ( al gusto del
desarrollador)
5. Desarrolla un hipervnculo en la primer hoja web en donde envi a la segunda hoja web con el
nombre formulario.html
6. En la segunda pgina web desarrolla Listas con incisos de 5 automviles lderes en el mercado y
un hipervnculo que me regrese a la primera pgina con el nombre autos.
En la segunda pgina web desarrollar un pequeo Formulario que solo incluya nombre del visitante y 3
checkbox para definir qu sexo es el comprador del automvil y si tiene automvil, 5 options
Radioname en donde calificara el usuario que marcas de automviles son las ms comerciales
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
3. Lee con atencin y responde las siguientes preguntas
1. Una pgina con extensin htm o html comienza por html (entre signos mayor y menor)
Verdadero
Falso
2. El title se encuentra dentro del body en una pgina web
Verdadero
Falso
3. Qu entiende por HTML?
Hyper Text Mask Language
Hard Text Markup Language
Hyper Text Markup Language
Hiper Type Markup Language
4. Qu etiqueta utilizamos para definir el cuerpo del documento?
background
body
big
5. Qu etiqueta utilizamos para insertar una lnea horizontal?
br
hr
line
wbr
6. Cul es la forma correcta de insertar un comentario?
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
"<!--...-->"
<--...--!>
<comment>
<meta>
7. Elija la etiqueta apropiada para un texto en negrita.
bold
bb
big
8. Elija la forma correcta de ingresar una imagen.
<img src="foto.jpg">
<imagen src="foto.jpg">
<img href="foto.jpg">
<background src="foto.jpg">
9. Qu etiqueta define un salto de lnea?
br
break
linebreak
10. Elija la etiqueta que nos d el ttulo ms grande
h1
h6
head
big
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
11. La etiqueta center
Permite cambiar el tamao del texto.
Permite insertar un texto como ttulo.
Permite centrar el texto.
Permite seleccionar el texto.
12. El color de fondo de una pgina...
Se especifica en la etiqueta body.
Puede establecerse a travs del atributo bgcolor.
Las dos afirmaciones anteriores son verdaderas.
Las tres afirmaciones anteriores son falsas.
13. Para definir el fondo de la pgina se utiliza:
<FONT COLOR="RED">los guardianes azules </font>
<FONT SIZE="1">cada da ser mejor </FONT>
<p align="center">la mejor musica</p>
<body bg color=#00ff00>
14. La etiqueta define el sector de texto mejorado dentro de un escrito web :
El tipo de letra
El color de la letra
El tamao de la letra
El tipo de letra para un titulo
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
15. En el body se puede:
Insertar imgenes, texto, tablas y fondos
Generar solo formularios, enlaces y videos
Solamente se define el titulo
Respuestas a y b
16. Elija la forma correcta de ingresar una imagen.
<img src="foto.jpg">
<imagen src="foto.jpg">
<img href="foto.jpg">
17. Cmo definimos un color en sistema hexadecimal?
<beige>
<245, 245,220>
<#F5F5DC>
18. Para centrar un encabezamiento le aadimos:
ALIGN=middle
ALIGN=center
ALIGN=top
19. Qu etiqueta define un prrafo?
<br>
<p>
<linebreak>
20. Elija la etiqueta que nos d el ttulo ms pequeo
<h1>
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
<h6>
<head>}
21. Elija la etiqueta que nos d el ttulo ms grande
h1
h6
head
big
22. La etiqueta center
Permite cambiar el tamao del texto.
Permite insertar un texto como ttulo.
Permite centrar el texto.
Permite seleccionar el texto.
23. El color de fondo de una pgina...
Se especifica en la etiqueta body.
Puede establecerse a travs del atributo bgcolor.
Las dos afirmaciones anteriores son verdaderas.
Las tres afirmaciones anteriores son falsas.
24. Para definir el fondo de la pgina se utiliza:
<FONT COLOR="RED">los guardianes azules </font>
<FONT SIZE="1">cada da ser mejor </FONT>
<p align="center">la mejor musica</p>
<body bg color=#00ff00>
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
21.-Lee y describe que funcionamiento tiene el siguiente cdigo desarrollado en HTML
<html>
<head>
<title>Sumador</title>
<script>
function sumar() {
var n1 = parseInt(document.miFormulario.numero1.value);
var n2 = parseInt(document.miFormulario.numero2.value);
document.miFormulario.resultado.value=n1+n2;
}
</script>
</head>
<body>
<div align="justify">
<table border="2" cellspacing="2" cellpadding="5" >
<form name="miFormulario">
<tr>
<td>
<label>Sumando Uno</label>
<input type="text" name="numero1" size="20">
<br>
<label>Sumando Dos</label>
<input type="text" name="numero2" size="20">
</td>
</tr>
<tr>
<td align="right">
<label>Resultado</label>
<input type="text" name="resultado" size="20" disabled>
</td>
</tr>
<tr>
<td align="center">
<input type="button" value="+" onclick="sumar()">
<input type="submit" value="Borrar">
</td>
</tr>
</form>
</table>
</div>
</body>
</html>
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
22. Describe que funcionamiento tiene el siguiente cdigo desarrollado en HTML 5
<!DOCTYPE HTML>
<html>
<head>
<title>Prueba HTML 5 -estructura 1</title>
<link rel="stylesheet" type="text/css" href="ejemplo1.css" title="miEjemplo" media="all" />
</head>
<body>
<header>
<h1>Pgina en HTML 5</h1>
<h2>Subttulo de la pgina</h2>
</header>
<nav>
<p><a href="#">Enlace 1</a></p>
<p><a href="#">Enlace 2</a></p>
<p><a href="#">Enlace 3</a></p>
<p><a href="#">Enlace 4</a></p>
</nav>
<section>
<h1>Parte principal de la pgina: Ttulo</h1>
<h2>Subttulo de la parte principal.</h2>
<h3>Artculo primero</h3>
<article>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. </p>
</article>
<h3>Artculo segundo</h3>
<article>
<p>Duis autem vel eum iriure dolor in hendrerit
in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent
luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet
doming id quod mazim placerat facer possim assum. Typi non habent claritatem
insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes
demonstraverunt lectores legere me lius quod ii legunt saepius. </p>
</article>
<h3>Artculo tercero</h3>
<article>
<p>Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum.
Mirum est notare quam littera gothica, quam nunc putamus parum claram,
anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima.
Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.</p>
</article>
<br/><br/>
</section>
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
<aside>
<div id="anuncio1">
<h1>Espacio reservado para publicidad</h1>
<h2>Annciate aqu</h2>
<p>Da a conocer tu empresa o negocio en Internet anuncindote en
este espacio.<p>
<p>Interesados llamar al telefono 000_000_000
contactar en <a href="mailto: xyz@xyzmail.com">xyz@xyzmail.com</a></p>
</div>
</aside>
<footer>
<h1>Pgina del manual de HTML5 por Anyelguti</h1>
<h2>Contacta con nosotros: email <a href="mailto:aprendeweb@ymail.com">aprendeweb@ymail.com</a></h2>
<br/>
</footer>
</body>
</html>
23. Describe que funcionamiento tiene el siguiente cdigo desarrollado en HTML 5
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ttulo</title>
<link href="css/html5reset.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<header>
<hgroup>
<h1>Cabecera en h1</h1>
<h2>Subttulo in h2</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Opcin de men 1</a></li>
<li><a href="#">Opcin de men 2</a></li>
<li><a href="#">Opcin de men 3</a></li>
</ul>
</nav>
<section>
<article>
<header>
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
<h1>Artculo #1</h1>
</header>
<section>
Este es el primer artculo. Est <mark>destacado</mark>.
</section>
</article>
<article>
<header>
<h1>Artculo #2</h1>
</header>
<section>
Este es el segundo artculo. Pueden ser posts de un blog, etc.
</section>
</article>
</section>
<aside>
<section>
<h1>Links</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</section>
<figure>
<img width="85" height="85"
src="http://www.windowsdevbootcamp.com/Images/JennMar.jpg"
alt="Jennifer Marsman" />
<figcaption>Jennifer Marsman</figcaption>
</figure>
</aside>
<footer>Pie de pgina - Copyright 2011</footer>
</body>
</html>
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
24. Describe que funcionamiento tiene el siguiente cdigo desarrollado en HTML5
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ttulo</title>
<link href="css/html5reset.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<header>
<hgroup>
<h1>Cabecera en h1</h1>
<h2>Subttulo in h2</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Opcin de men 1</a></li>
<li><a href="#">Opcin de men 2</a></li>
<li><a href="#">Opcin de men 3</a></li>
</ul>
</nav>
<section>
<article>
<header>
<h1>Artculo #1</h1>
</header>
<section>
Este es el primer artculo. Est <mark>destacado</mark>.
</section>
</article>
<article>
<header>
<h1>Artculo #2</h1>
</header>
<section>
Este es el segundo artculo. Pueden ser posts de un blog, etc.
</section>
</article>
</section>
<aside>
<section>
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
<h1>Links</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</section>
<figure>
<img width="85" height="85"
src="http://www.windowsdevbootcamp.com/Images/JennMar.jpg"
alt="Jennifer Marsman" />
<figcaption>Jennifer Marsman</figcaption>
</figure>
</aside>
<footer>Pie de pgina - Copyright 2011</footer>
</body>
</html>
Programacin
Instrucciones:
Realice los siguientes algoritmos con su respectivo diagrama de flujo en el programa
visual logic visto en clase.
1. Leer una cantidad variable conocida de nmeros e indicar finalmente cual fue el mayor nmero leido y
cuantas veces fue ingresado.
2. Construya un algoritmo que permita leer una cantidad variable de nmeros e indicar finalmente de
Estos:
El promedio de todos los nmeros pares ledos
El promedio de todos los nmeros impares ledos
El nmero impar ledo ms grande
El nmero par ledo ms pequeo.
Se deber ir consultando al usuario si desea leer otro nmero cada vez.
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
3. Leer las edades y peso de 50 personas y finalmente indicar:
Cual fue la mayor y menor edad y sus respectivos pesos.
Cual fue la edad promedio.
Cuantos fueron mayores de 21, pero menores de 31.
4. Un estudio meteorolgico mensual consiste de una medicin promedio diaria para un mes
Conociendo el estudio meteorolgico del mes de mayo se pide:
Indicar la mayor temperatura del mes y el nmero del da a la que corresponde.
Indicar la menor temperatura del mes y el nmero del da a la que corresponde.
La temperatura promedio del mes.
La temperatura promedio de la primera quincena del mes.
La temperatura promedio de la segunda quincena del mes.
5. Un digitalizador ptico permite medir el tiempo que demora un cuerpo en pasar entre un punto A y un
punto B. Un digitalizador ptico es empleado para medir el tiempo que demoran diez cuerpos en
Recorrer un trayecto de 200 metros. Construya un algoritmo que permita determinar de los diez
Cuerpos, cul fue el ms veloz, y a cuanto ascendi esta velocidad.
Adems indique la velocidad promedio de los cuerpos.
6. Un BOING 747 tiene una capacidad de carga para equipaje de aproximadamente 18.000 kgr.
Confeccione un algoritmo que controle la recepcin de equipajes para este avin, sabiendo:
Un bulto no puede exceder la capacidad de carga del avin ni tampoco exceder los 500 Kg.
El valor por kilo del bulto es:
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
- de 0 a 25 Kg. cero pesos
- de 26 a 300 Kg. 1500 pesos por kilo de equipaje.
- de 301 a 500 Kg. 2500 pesos por kilo de equipaje
7. Para un vuelo cualquiera se pide:
a) Nmero total de bultos ingresados para el vuelo
b) Peso del bulto ms pesado y del ms liviano
c) Peso promedio de los bultos
d) Ingreso en pesos y en dlares por concepto de carga.
8. Construya un algoritmo que permita generar y desplegar los N primeros nmeros pares a continuacin
del nmero P.
Academia de Matemticas, Fsica e Informtica Ciclo 2016 2017
You might also like
- Ejemplo de Examen de Admisión (General de Conocimientos)Document6 pagesEjemplo de Examen de Admisión (General de Conocimientos)Carlos MarínNo ratings yet
- Metodo LaxDocument6 pagesMetodo LaxGloria Denisse LJNo ratings yet
- Teoria de Galois Un Primer Curso - Flor de Maria Aceff PDFDocument74 pagesTeoria de Galois Un Primer Curso - Flor de Maria Aceff PDFEduardo100% (1)
- Esca NeoDocument1 pageEsca NeoMarco Rodríguez GarcíaNo ratings yet
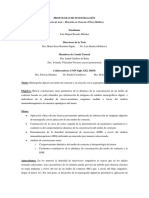
- Protocolo de Tesis MFM ParaPCFDocument4 pagesProtocolo de Tesis MFM ParaPCFMarco Rodríguez GarcíaNo ratings yet
- Ejemplo de Examen de Admisión (General de Conocimientos)Document6 pagesEjemplo de Examen de Admisión (General de Conocimientos)Carlos MarínNo ratings yet
- Cálculo Tensorial 4332 (Practik)Document2 pagesCálculo Tensorial 4332 (Practik)Marco Rodríguez GarcíaNo ratings yet
- Drude y SommerDocument32 pagesDrude y SommerSandra Hernández MartínNo ratings yet
- Parcial 3 Resuelto Electromagnetismo IIDocument5 pagesParcial 3 Resuelto Electromagnetismo IIMarco Rodríguez GarcíaNo ratings yet
- LEGENGREDocument16 pagesLEGENGRESergio SantoyoNo ratings yet
- Guia de Ejercicios para Series de Tiempo Octubre 2010Document2 pagesGuia de Ejercicios para Series de Tiempo Octubre 2010Marco Rodríguez GarcíaNo ratings yet
- Ejercicios Probabilidad 2014-2Document1 pageEjercicios Probabilidad 2014-2Marco Rodríguez GarcíaNo ratings yet
- Parcial 2 Resuelto ElectrodinámicaDocument5 pagesParcial 2 Resuelto ElectrodinámicaMarco Rodríguez GarcíaNo ratings yet
- Tarea 9Document2 pagesTarea 9Marco Rodríguez GarcíaNo ratings yet
- Hunting Antimatter Nuclei in Ultrarelativistic Heavy-Ion CollisionsDocument17 pagesHunting Antimatter Nuclei in Ultrarelativistic Heavy-Ion CollisionsMarco Rodríguez GarcíaNo ratings yet
- Ejercicios2 Propedeútico Electromagnetismo IIDocument2 pagesEjercicios2 Propedeútico Electromagnetismo IIMarco Rodríguez GarcíaNo ratings yet
- Plantilla Experimento de Frank HertzDocument19 pagesPlantilla Experimento de Frank HertzMarco Rodríguez GarcíaNo ratings yet
- Experimento Número de AvogadroDocument20 pagesExperimento Número de AvogadroMarco Rodríguez GarcíaNo ratings yet
- ElectrosDocument4 pagesElectrosMarco Rodríguez GarcíaNo ratings yet
- Cámara de NieblaDocument4 pagesCámara de NieblaMarco Rodríguez GarcíaNo ratings yet
- 11 Balmer PDFDocument0 pages11 Balmer PDFMarco Rodríguez GarcíaNo ratings yet
- Capitulo 20 MoluscosDocument76 pagesCapitulo 20 MoluscosMarco Rodríguez GarcíaNo ratings yet
- ElectrosDocument4 pagesElectrosMarco Rodríguez GarcíaNo ratings yet
- Ejercicios2 Propedeútico Electromagnetismo IIDocument2 pagesEjercicios2 Propedeútico Electromagnetismo IIMarco Rodríguez GarcíaNo ratings yet
- Ley de Las Presiones Parciales de DaltonDocument1 pageLey de Las Presiones Parciales de DaltonMarco Rodríguez GarcíaNo ratings yet
- Ecuación de Onda en Una Cuerda: Con UDocument9 pagesEcuación de Onda en Una Cuerda: Con UMarco Rodríguez GarcíaNo ratings yet
- CromerDocument2 pagesCromerMarco Rodríguez GarcíaNo ratings yet
- Practica10 Ondas EstacionariasDocument6 pagesPractica10 Ondas EstacionariasMarco Rodríguez GarcíaNo ratings yet
- Mínimos Cuadrados FortranDocument1 pageMínimos Cuadrados FortranMarco Rodríguez GarcíaNo ratings yet
- Aproximación A Los Valores y Vectores PropiosDocument6 pagesAproximación A Los Valores y Vectores PropiosJuan DuranNo ratings yet
- Soldadura OxiacetilenicaDocument19 pagesSoldadura OxiacetilenicaCarlos Javier SaezNo ratings yet
- Diapositiva (La Carta)Document7 pagesDiapositiva (La Carta)Ever OportaNo ratings yet
- Ricardo Moreno Castillo - "El Aprendizaje A Veces Es Divertido y A Veces No, Pero La Meta Es El Saber, No La Diversión". - COMUNICACIÓN CIENTÍFICADocument5 pagesRicardo Moreno Castillo - "El Aprendizaje A Veces Es Divertido y A Veces No, Pero La Meta Es El Saber, No La Diversión". - COMUNICACIÓN CIENTÍFICAlibros cienciaNo ratings yet
- Verif EPI Poulies Bloqueurs Procedure ESDocument4 pagesVerif EPI Poulies Bloqueurs Procedure ESJose Leonel Zarate FrancoNo ratings yet
- Instructivo Invitramites INVIASDocument27 pagesInstructivo Invitramites INVIASRENE32336No ratings yet
- Disertacion MetodologiaDocument8 pagesDisertacion Metodologiakatalina acuñaNo ratings yet
- Grupo 3 - 15 EliminatoriaDocument5 pagesGrupo 3 - 15 EliminatoriaAlfredoNo ratings yet
- Eda 5 - 1 y 2 - Vi Ciclo Sociales ModificadoDocument8 pagesEda 5 - 1 y 2 - Vi Ciclo Sociales ModificadoMartinMoriArrunateguiNo ratings yet
- Sinusitis Aguda y CrónicaDocument11 pagesSinusitis Aguda y CrónicaJuan Mestre AcostaNo ratings yet
- Actividad 1 Sesión 1Document2 pagesActividad 1 Sesión 1Leticia GarciaNo ratings yet
- El Día Del Tsunami de Agosto de 1868Document15 pagesEl Día Del Tsunami de Agosto de 1868jorge_rivera1002No ratings yet
- Tecnologia de Materiales Semana 6Document3 pagesTecnologia de Materiales Semana 6Luis perezNo ratings yet
- Charla 2Document33 pagesCharla 2Melissa MTNo ratings yet
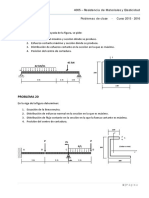
- ETSIAE RMyE 1516 RM P19-P30Document8 pagesETSIAE RMyE 1516 RM P19-P30ShalafichgNo ratings yet
- Grado 10 Sociales Segunda Guerra MundialDocument3 pagesGrado 10 Sociales Segunda Guerra Mundialblanca isabel tapieroNo ratings yet
- Revista Vol.24, N2Document112 pagesRevista Vol.24, N2Miriam Sanchez RamosNo ratings yet
- Civil 3D 2012 - BasicoDocument2 pagesCivil 3D 2012 - BasicoxxaceonexxNo ratings yet
- CO007-00-0911-SI-091 Plan - de - Izaje - Con - Side - BoomDocument2 pagesCO007-00-0911-SI-091 Plan - de - Izaje - Con - Side - Boomroberto veraNo ratings yet
- Regresion y Correlacion Simple y Multiple 2014.Document37 pagesRegresion y Correlacion Simple y Multiple 2014.Luis NöolsNo ratings yet
- Clase Patologías Renales y Complejos CongenitosDocument18 pagesClase Patologías Renales y Complejos Congenitosdany EsparzaNo ratings yet
- CRISPRCas 9Document17 pagesCRISPRCas 9omar barreraNo ratings yet
- Acta de Compromiso para Padres de Familia 2021 NuevaDocument2 pagesActa de Compromiso para Padres de Familia 2021 NuevaLaureano Alberto Hoyos PernettNo ratings yet
- Envio Actividad2 Evidencia2Document11 pagesEnvio Actividad2 Evidencia2Carlos CastroNo ratings yet
- PepsicoDocument12 pagesPepsicoVictor Manuel Villafuerte Peña100% (1)
- I Unidad Modulo 2Document12 pagesI Unidad Modulo 2Nivardo romero huaytaNo ratings yet
- Sustancias Por Orden 2006Document12 pagesSustancias Por Orden 2006Carl MontNo ratings yet
- Guía para Generar Leads y Acortar El Ciclo de Venta PDFDocument39 pagesGuía para Generar Leads y Acortar El Ciclo de Venta PDFJulio ReyesNo ratings yet
- Cómo Desmontar Compaq Presario M2000 PortátilDocument19 pagesCómo Desmontar Compaq Presario M2000 Portátilburdiles100% (1)
- Tesis de Exploracion Geologica y Estimacion de Reservas Minerales Mina Los Incas - Ayacucho 2013Document100 pagesTesis de Exploracion Geologica y Estimacion de Reservas Minerales Mina Los Incas - Ayacucho 2013XhamlVeraNo ratings yet