Professional Documents
Culture Documents
Jquery Cheatsheet 1 4
Uploaded by
Andrei Gear0 ratings0% found this document useful (0 votes)
22 views1 pageSelectors Basics #id element.class,.class.class selector1, selector2 Hierarchy Core ancestor descendant parent > child prev + next prev siblings jQuery function Basic Filters Visibility Filters :hidden :visible Child Filters Attribute Filters Forms attribute filtering.
Original Description:
Original Title
Jquery.cheatsheet.1.4
Copyright
© Attribution Non-Commercial (BY-NC)
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentSelectors Basics #id element.class,.class.class selector1, selector2 Hierarchy Core ancestor descendant parent > child prev + next prev siblings jQuery function Basic Filters Visibility Filters :hidden :visible Child Filters Attribute Filters Forms attribute filtering.
Copyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
22 views1 pageJquery Cheatsheet 1 4
Uploaded by
Andrei GearSelectors Basics #id element.class,.class.class selector1, selector2 Hierarchy Core ancestor descendant parent > child prev + next prev siblings jQuery function Basic Filters Visibility Filters :hidden :visible Child Filters Attribute Filters Forms attribute filtering.
Copyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 1
Selectors Core Traversing Events AJAX
Basics Hierarchy jQuery function Filtering Page Load Low-Level Interface
#id ancestor $ .jQuery( selector [, context] ), .jQuery( element ), $ .eq( index ) $ .ready( fn() ) XHR jQuery.ajax( options )
element descendant .jQuery( elementArray ), $ .first( ) 1.4+ Event Handling bool async = true fn beforeSend( XHR )
.class, parent > child .jQuery( jQueryObject ), .jQuery( ) 1.4∗∗ $ .last( ) 1.4+ bool cache = true fn complete(XHR, status)
$ .bind( type [, data ], fn(eventObj) )
.class.class prev + next $ .jQuery( html [, ownerDocument] ), $ .has( selector ), str contentType obj context
.jQuery( html, props ) 1.4∗∗ $ .bind( type [, data], false ) 1.4∗∗
* prev ~ siblings .has( element ) 1.4+ $ .bind( array ) 1.4∗∗ obj, str data fn dataFilter( data, type )
selector1, $ .jQuery( fn ) $ .filter( selector ), .filter( fn(index) ) bool global = true bool ifModified = false
$ .unbind( [type] [, fn]) str jsonp fn jsonpCallback
selector2 jQuery Object Accessors bool .is( selector ) $ .one( type [, data ], fn(eventObj) ) str password bool processData = true
$ .each( fn(index, element) ) $ .map( fn(index, element) ) $ .trigger( event [, data])
Basic Filters Content Filters $ .not( selector ), .not( elements ), num timeout str type = 'GET'
num .size( ) obj .triggerHandler( event [, data]) str url = curr. page str username
:first :contains(text) , .length .not( fn( index ) )
:last :empty $ .delegate( selector, type, [data], handler) 1.4+ fn xhr str scriptCharset
str .selector $ .slice( start [, end] ) str dataType ∈ {xml, json, script, html}
:not(selector) :has(selector) $ .undelegate( [selector, type, [handler]]) 1.4+
el .context Tree traversal fn error( XHR, status, errorThrown )
:even :parent $ .eq( index ) Live Events fn success( data, status, XHR )
:odd $ .children( [selector] )
jQuery.error( str ) 1.4+ $ .live( eventType [, data], fn() ) jQuery.ajaxSetup( options )
:eq(index) Visibility $ .closest( selector [, context] ) 1.4∗∗
[el],el .get( [index] ) $ .die( ) 1.4+, .die( [eventType] [, fn() ])
:gt(index) Filters arr .closest( selectors [, context] ) 1.4+ Shorthand Methods
num .index( ) 1.4∗∗, .index( selector ) 1.4∗∗, $ .find( selector ) Interaction Helpers $ .load( url [, data] [, fn( responseText, status, XHR )] )
:lt(index) :hidden .index( element )
:visible $ .next( [selector] ) $ .hover( fnIn(eventObj), fnOut(eventObj)) XHR jQuery.get( url [, data] [, fn( data, status, XHR )] [, type] )
:header $ jQuery.pushStack( elements, [name, arguments] ) $ .nextAll( [selector] ) $ .toggle( fn(eventObj), fn2(eventObj) [, ...]) XHR jQuery.getJSON( url [, data] [, fn( data, status )] )
:animated arr .toArray( ) 1.4+ $ .nextUntil( [selector] ) 1.4+ Event Helpers XHR jQuery.getScript( url [, fn( data, status )] )
Child Filters Attribute Filters Interoperability $ .offsetParent( ) function ( [data,] [fn] ) XHR jQuery.post( url [, data] [, fn( data, status )] [, type] )
:nth-child(expr) [attribute] $ jQuery.noConflict( [extreme] ) $ .parent( [selector] ) $ .blur, .mousedown, Global Ajax Event Handlers
:first-child [attribute=value] $ .parents( [selector] ) .change, .mouseenter, $ .ajaxComplete( fn( event, XHR, options ) )
:last-child [attribute!=value] Attributes $ .parentsUntil( [selector] ) 1.4+ .click, .mouseleave, $ .ajaxError( fn( event, XHR, options, thrownError ) )
:only-child [attribute^=value] Attributes $ .prev( [selector] ) .dblclick, .mousemove, $ .ajaxSend( fn( event, XHR, options ) )
[attribute$=value] str .attr( name ) $ .prevAll( [selector] ) .error, .mouseout, $ .ajaxStart( fn( ) )
[attribute*=value] $ .attr( name, val ), .attr( map ), $ .prevUntil( [selector] ) 1.4+ .focus, .mouseover, $ .ajaxStop( fn( ) )
[attribute|=value] .attr( name, fn(index, attr) ) $ .siblings( [selector] ) .focusin, 1.4+ .mouseup, $ .ajaxSuccess( fn(event, XHR, options) )
[attribute~=value] $ .removeAttr( name ) Miscellaneous .focusout, 1.4+ .resize,
[attribute] .keydown, .scroll, Miscellaneous
Class $ .add( selector [, context] ), str .serialize( )
[attribute2] .add( elements ), .add( html ) 1.4∗∗ .keypress, .select,
$ .addClass( class ), [obj] .serializeArray( )
.addClass( fn(index, class) ) 1.4∗∗ $ .andSelf( ) .keyup, .submit,
Forms Form Filters .load( [data,] fn ), .unload( [data,] fn ) str jQuery.param( obj, [traditional] ) 1.4∗∗
bool .hasClass( class ) $ .contents( )
:input :enabled $ .end( )
$ .removeClass( [class] ), Event object
:text :disabled .removeClass( fn(index, class) ) 1.4∗∗ event = {
Utilities
:password :checked
:radio :selected
$ .toggleClass( class [, switch] ), Manipulation el currentTarget, Browser and Feature Detection
obj jQuery.support
.toggleClass( fn(index, class) [, switch] ) 1.4∗∗ Inserting Inside * data,
:checkbox bool isDefaultPrevented(), obj jQuery.browser deprecated
:submit HTML, text $ .append( content ),
.append( fn( index, html ) ) 1.4∗∗ bool isImmediatePropagationStopped(), str jQuery.browser.version deprecated
:image str .html( ) bool isPropagationStopped(),
$ .html( val ), .html( fn(index, html) ) 1.4∗∗ $ .appendTo( target ) bool jQuery.boxModel deprecated
:reset str namespace, 1.4+
:button str .text( ) $ .prepend( content ), num pageX, Basic operations
$ .text( val ), .text( fn(index, html) ) 1.4∗∗ .prepend( fn( index, html ) ) 1.4∗∗ num pageY, obj jQuery.each( obj, fn( index, valueOfElement ) )
:file
$ .prependTo( target ) preventDefault(), obj jQuery.extend( [deep,] target, obj1 [, objN] )
Value
Inserting Outside el relatedTarget, arr jQuery.grep( array, fn( element, index ) [, invert] )
str,arr.val( ) obj result, arr jQuery.makeArray( obj )
Legend $ .val( val ), .val( fn() ) 1.4∗∗ $ .after( content ), .after( fn() ) 1.4∗∗
stopImmediatePropagation(), arr jQuery.map( array, fn( element, index ) )
$ .before( content ), stopPropagation(),
.before( fn() ) 1.4∗∗ num jQuery.inArray( val, array )
Conventional signs CSS $ .insertAfter( target )
el target,
arr jQuery.merge( first, second )
[obj] — array of objects CSS num timeStamp,
$ .insertBefore( target ) str type, fn jQuery.noop 1.4+
1.4+ — new in 1.4 str .css( name ) str which fn jQuery.proxy( fn, scope ), jQuery.proxy( scope, name ) 1.4+
$ .css( name, val ), .css( map ), Inserting Around
1.4∗∗ — changed in 1.4 } arr jQuery.unique( array )
.css( name, fn(index, val) ) 1.4∗∗ $ .unwrap( ) 1.4+
str jQuery.trim( str )
Data types $ .wrap( wrappingElement ),
* — anything
Positioning
obj .offset( )
.wrap( fn ) 1.4∗∗ Effects obj jQuery.parseJSON( str ) 1.4+
$ .wrapAll(wrappingElement ), Basics 1.4∗∗ Data functions
$ — jQuery object $ .offset( coord ), .offset( fn( index, coord ) ) 1.4+ .wrapAll( fn ) 1.4∗∗ $ .show( [ duration [, easing] [, fn] ] ) $ .clearQueue( [name] ) 1.4+
arr — array $ .offsetParent( ) $ .wrapInner( wrappingElement ), $ .hide( [ duration [, easing] [, fn] ] ) $ .dequeue( [name] ), jQuery.dequeue( [name] )
obj .position( ) .wrapInner( fn ) 1.4∗∗ $ .toggle( [showOrHide] ) obj jQuery.data( element, key ), jQuery.data( ) 1.4+
bool — boolean int .scrollTop( )
Replacing $ .toggle( duration [, easing] [, fn] ) obj .data( ), .data( key )
el — DOM element $ .scrollTop( val ) $ .data( key, val ), .data( obj ) 1.4∗∗
$ .replaceWith( content ), Sliding 1.4∗∗
fn — function int .scrollLeft( ) .replaceWith( fn ) 1.4∗∗ $ .removeData( [name] )
$ .scrollLeft( val ) $ .slideDown( duration [, easing] [, fn] )
int — integer $ .replaceAll( selector ) [fn] .queue( [name] ) jQuery.queue( [name] )
$ .slideUp( duration [, easing] [, fn] )
obj — object Height and Width Removing $ .slideToggle( [duration] [, easing] [, fn] )
$ .queue( [name,] fn( next ) ), jQuery.queue( [name,] fn( ) )
str — string int .height( ) $ .detach( [selector] ) 1.4+ $ .queue( [name,] queue ), jQuery.queue( [name,] queue )
$ .height( val ), .height( fn(index, height ) ) 1.4∗∗ Fading 1.4∗∗
XHR — XMLHttpRequest $ .empty( )
$ .fadeIn( duration [, easing] [, fn] )
Test operations
int .width( ) $ .remove( [selector] ) str jQuery.type( obj ) 1.4+
$ .width( val ), .width(( fn(index, height ) ) 1.4∗∗ $ .fadeOut( duration [, easing] [, fn] )
Copying bool jQuery.isArray( obj )
int .innerHeight( ) $ .fadeTo( [duration,] opacity [, easing] [, fn] )
http://futurecolors.ru/jquery/ int .innerWidth( ) $ .clone( [withDataAndEvents] ) $ .fadeToggle( [duration,] [, easing] [, fn] )
bool jQuery.isEmptyObject( obj ) 1.4+
ver. 13-11-2010 bool jQuery.isFunction( obj )
int .outerHeight( [margin] ) Custom bool jQuery.isPlainObject( obj ) 1.4+
int .outerWidth( [margin] ) $ .animate( params [, duration] [, easing] [, fn] ) bool jQuery.isWindow( obj ) 1.4+
$ .animate( params, options )
$ .stop(
$ . [clearQueue] [, jumpToEnd] )
$ .delay( duration [, queueName] ) 1.4+
jQuery 1.4.4 API Cheat Sheet Settings
bool jQuery.fx.off
num jQuery.fx.interval 1.4+
You might also like
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5795)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1091)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (345)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
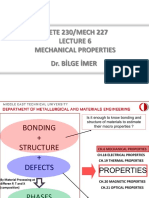
- METE 230/MECH 227 Mechanical Properties Dr. Bilge İmerDocument73 pagesMETE 230/MECH 227 Mechanical Properties Dr. Bilge İmerAlpNo ratings yet
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Mindset of Focusing For Success - Jane HolderDocument19 pagesThe Mindset of Focusing For Success - Jane HoldermehtavinNo ratings yet
- GRBL Configuration ENGDocument5 pagesGRBL Configuration ENGRamon MNo ratings yet
- AGC, ASA, ASC - Guidelines For A Successful Construction ProjectDocument0 pagesAGC, ASA, ASC - Guidelines For A Successful Construction Projectmote34No ratings yet
- Index ABC Siemens Fanuc enDocument16 pagesIndex ABC Siemens Fanuc enioancasian2015100% (1)
- Actividad 6 Semana 3 - UndécimoDocument6 pagesActividad 6 Semana 3 - UndécimoanonimusNo ratings yet
- 1877965961MA Telugu FinalDocument7 pages1877965961MA Telugu FinalSai ramNo ratings yet
- Unit 8 Migration: 8.0 ObjectivesDocument10 pagesUnit 8 Migration: 8.0 ObjectivesSatyanshNo ratings yet
- Contoh Penjajaran KonstrukDocument8 pagesContoh Penjajaran Konstrukcahaya zinnirahNo ratings yet
- Air-Cooled Rotary Screw Chillers: Product ManualDocument84 pagesAir-Cooled Rotary Screw Chillers: Product ManualPragnesh BhalodiaNo ratings yet
- 從"同性戀認同歷程"談女同志的現身壓力與因應策略Document20 pages從"同性戀認同歷程"談女同志的現身壓力與因應策略Meo RangNo ratings yet
- Goals and Scope of AstronomyDocument16 pagesGoals and Scope of AstronomyIvejy QuiliopeNo ratings yet
- Excavations OSHA Competent Person Course 2Document17 pagesExcavations OSHA Competent Person Course 2MelchezadekNo ratings yet
- Group Assignment Golden RatioDocument4 pagesGroup Assignment Golden RatioRIFAH FIDZDIANI AIN BINTI RIFKIY FS21110415No ratings yet
- Cantilever Lab PDFDocument6 pagesCantilever Lab PDFDuminduJayakodyNo ratings yet
- How American Culture Influenced The World in The Last CenturyDocument2 pagesHow American Culture Influenced The World in The Last CenturyPerea MarcussNo ratings yet
- StatisticsDocument2 pagesStatisticsAnish JohnNo ratings yet
- JVC KD r540 Manual de InstruccionesDocument16 pagesJVC KD r540 Manual de InstruccionesJesus FloresNo ratings yet
- Lyapunov Function - Dynamical SystemsDocument4 pagesLyapunov Function - Dynamical SystemsmCmAlNo ratings yet
- Regenerative Desiccant Dryers: KAD, KED and KBD SeriesDocument10 pagesRegenerative Desiccant Dryers: KAD, KED and KBD SeriesNaveen KumarNo ratings yet
- SCMIJ - EV Supply Chains - Final VersionDocument43 pagesSCMIJ - EV Supply Chains - Final VersionAhmedEl-MenshawiNo ratings yet
- Engine Inspection Using Windrock Technology DiagnosticsDocument4 pagesEngine Inspection Using Windrock Technology DiagnosticsImranFazal100% (1)
- ISI Journal ListDocument200 pagesISI Journal ListHadi JamshidiNo ratings yet
- Listy: Foli ADocument32 pagesListy: Foli AAntonio CruzNo ratings yet
- Power Imbalance Issues in AdvertisingDocument22 pagesPower Imbalance Issues in AdvertisingIonut IugaNo ratings yet
- New Product Development ProcessDocument12 pagesNew Product Development ProcessAyushi SinghNo ratings yet
- The Process of Oral CommunicationDocument22 pagesThe Process of Oral CommunicationRussel David AlmueteNo ratings yet
- BS 598-106Document7 pagesBS 598-106muhammad iqbalNo ratings yet
- DPA Workstation Product BriefDocument2 pagesDPA Workstation Product Brieftest catNo ratings yet
- ELEN1000 Lab Cover Sheet - LAB 1Document10 pagesELEN1000 Lab Cover Sheet - LAB 1Francis GomesNo ratings yet