Professional Documents
Culture Documents
CSS Cheat Sheet
Uploaded by
Mohd FadzlishamCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
CSS Cheat Sheet
Uploaded by
Mohd FadzlishamCopyright:
Available Formats
14/12/2010
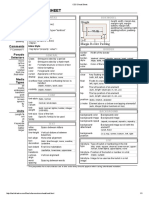
CSS Cheat Sheet
CSS CHEAT SHEET
Shorthand*
background border border-bottom border-left border-right border-top font list-style margin padding
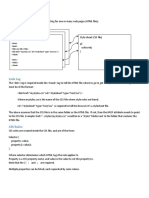
SYNTAX
Syntax selector {property: value;} External Style Sheet <link rel="stylesheet" type="text/css" href="style.css" /> Internal Style <style type="text/css"> selector {property: value;} </style> Inline Style
BOX MODEL
height; w idth; margin-top; margin-right; marginbottom; margin-left; padding-top; padding-right; padding-bottom; paddingleft;
BORDER
borderw idth borderstyle bordercolor Width of the border
dashed; dotted; double; groove; inset; outset; ridge; solid; none
Comments
/* Comment */
<tag style="property: value">
Pseudo Selectors
:hover :active :focus :link :visited :first-line :first-letter
GENERAL
Class ID div span color cursor display String preceded by a period String preceded by a hash mark Formats structure or block of text Inline formatting Foreground color Appearance of the cursor
block; inline; list-item; none
Color of the border
POSITION
clear float left top Any floating elements around the element?
both, left, right, none
Floats to a specified side
left, right, none
Media Types
all braille embossed handheld print projection screen speech tty tv
overflow How content overflow ing its box is handled
visible, hidden, scroll, auto
The left position of an element
auto, length values (pt, in, cm, px)
visibility
visible, hidden
The top position of an element
auto, length values (pt, in, cm, px)
FONT
fontstyle fontvariant fontw eight
Italic, normal normal, small-caps bold, normal, lighter, bolder, integer (100-900)
position static, relative, absolute z-index Element above or below overlapping elements?
auto, integer (higher numbers on top)
BACKGROUND
background-color background-image background-repeat backgroundattachment Background color Background image
repeat, no-repeat, repeat-x, repeat-y
Units
Length % em pt px Keyw ords bolder lighter larger
font-size Size of the font fontfamily Specific font(s) to be used
TEXT
letterspacing line-height text-align textdecoration text-indent texttransform verticalalign w ordspacing Space betw een letters Vertical distance betw een baselines Horizontal alignment
blink, line-through, none, overline, underline
Background image scroll w ith the element?
scroll, fixed
background-position (x y), top, center, bottom, left, right
LIST
list-style- Type of bullet or numbering in the list type disc; circle; square; decimal; lower-roman; upperroman; lower-alpha; upper-alpha; none
First line indentation
capitalize, lowercase, uppercase
list-style- Position of the bullet or number in a list position inside; outside list-style- Image to be used as the bullet in a list image
Vertical alignment Spacing betw een w ords
* The properties for each selector are in the order they should appear when using shorthand notation.
lesliefranke.com//csscheatsheet.html
1/1
You might also like
- CSS CheatsheetDocument1 pageCSS CheatsheetAlin-Mihai BobeicaNo ratings yet
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: ShorthandYamilAlejandroLopezNo ratings yet
- CSS CheatSheetDocument1 pageCSS CheatSheetHoàng Thanh Nguyễn0% (1)
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: ShorthandPetrit Kabashi100% (1)
- 03 CSS Cheat-SheetDocument2 pages03 CSS Cheat-SheetWawat SmartNo ratings yet
- CSS Cheat SheetDocument1 pageCSS Cheat SheetSushant DasuriNo ratings yet
- CSS Help SheetDocument1 pageCSS Help Sheetkangax100% (18)
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: Shorthandsirus3002100% (1)
- Comprehensive CSS3 Command List, With Descriptions And Typical Mark UpFrom EverandComprehensive CSS3 Command List, With Descriptions And Typical Mark UpNo ratings yet
- CSS Cheat SheetDocument2 pagesCSS Cheat SheetkaqxarNo ratings yet
- Css3 Cheatsheet 2017 EmezetaDocument6 pagesCss3 Cheatsheet 2017 EmezetaGonzalo Fuentes100% (1)
- Manual CISDocument20 pagesManual CISWaqas Arif MirzaNo ratings yet
- A320 70 cfm56Document18 pagesA320 70 cfm56morteeza1986100% (2)
- CSS Help SheetDocument1 pageCSS Help SheetHelen AbbottNo ratings yet
- TQ XR and The MetaverseDocument40 pagesTQ XR and The MetaverseMonisha0% (2)
- Leave Management System 2021Document43 pagesLeave Management System 2021Happy chishala67% (3)
- Stream CipherDocument214 pagesStream CipherAyush TibrewalaNo ratings yet
- Ebook Future Proofing Internal AuditDocument22 pagesEbook Future Proofing Internal Auditgoyosito100% (1)
- Css-Ghid Rapid in RomanaDocument21 pagesCss-Ghid Rapid in RomanaUserfromromania100% (1)
- Digital Maturity White PaperDocument9 pagesDigital Maturity White PaperAnaLuManoleNo ratings yet
- Css Cheat Sheet: ShorthandDocument2 pagesCss Cheat Sheet: ShorthandFrancisco Hernández DávilaNo ratings yet
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: ShorthandHelmuth SouzaNo ratings yet
- CSS ChuletaDocument1 pageCSS ChuletaRonaldo MartinezNo ratings yet
- Css Cheat SheetDocument1 pageCss Cheat Sheetgambo_dcNo ratings yet
- CSS2 Help SheetDocument1 pageCSS2 Help SheetnikoladjonajNo ratings yet
- Css Cheat Sheet: Syntax Syntax External Style Sheet Internal StyleDocument4 pagesCss Cheat Sheet: Syntax Syntax External Style Sheet Internal StyleRehan AnisNo ratings yet
- CSS2 Cheat SheetDocument6 pagesCSS2 Cheat SheetDurgesh SrivastavaNo ratings yet
- CSS Cheat SheetDocument1 pageCSS Cheat Sheetslm4lifeNo ratings yet
- Referencias CssDocument5 pagesReferencias Cssmaysa.leal0804No ratings yet
- (It-Ebooks-2016) It-Ebooks - Cheat Sheets - CSS-iBooker It-Ebooks (2016)Document2 pages(It-Ebooks-2016) It-Ebooks - Cheat Sheets - CSS-iBooker It-Ebooks (2016)Data BaseNo ratings yet
- CSS3 Cheat Sheet 2Document1 pageCSS3 Cheat Sheet 2jahanzebNo ratings yet
- Css PropertiesDocument8 pagesCss PropertiesGiri Dharan RNo ratings yet
- 4 CSSDocument63 pages4 CSSOnn ChueNo ratings yet
- Css CheatsheetDocument1 pageCss Cheatsheetedukacija11No ratings yet
- Text Formatting With CSS: Properties Possible ValuesDocument8 pagesText Formatting With CSS: Properties Possible ValuesXYZNo ratings yet
- Description Value/S Example/SDocument2 pagesDescription Value/S Example/SConNo ratings yet
- Cascading Style Sheets (CSS) : Desain Web - SIF15012 Aryo Pinandito, ST, M.MTDocument35 pagesCascading Style Sheets (CSS) : Desain Web - SIF15012 Aryo Pinandito, ST, M.MTNovia IndahsariNo ratings yet
- Elementi Grupisanja:: Korišćeni HTML ElementiDocument2 pagesElementi Grupisanja:: Korišćeni HTML ElementiFilipNo ratings yet
- CSS 01 BasicsDocument4 pagesCSS 01 BasicsAhmad MarwadNo ratings yet
- CSS 2.1 Help Cheat SheetDocument1 pageCSS 2.1 Help Cheat SheetDmytro ShteflyukNo ratings yet
- CSS Properties: An Introduction: Advertising Design & Graphic ArtsDocument3 pagesCSS Properties: An Introduction: Advertising Design & Graphic ArtsNeda KahnNo ratings yet
- Web Engineering-Ii: by Adnan AminDocument18 pagesWeb Engineering-Ii: by Adnan AminAdnan AminNo ratings yet
- CSS Cheat Sheet PDFDocument1 pageCSS Cheat Sheet PDFsherif adfNo ratings yet
- Chapter 12 - Formatting TextDocument13 pagesChapter 12 - Formatting Textryuu.ducatNo ratings yet
- Syntax: The Class Selector DefineDocument22 pagesSyntax: The Class Selector DefineherryberryNo ratings yet
- Formatting TextDocument45 pagesFormatting TextLokithNo ratings yet
- Css Cheat SheetDocument2 pagesCss Cheat SheetVictor FrankensteinNo ratings yet
- CSS Study Guide: Link TagDocument7 pagesCSS Study Guide: Link TagAll in OneNo ratings yet
- Website Design & Development Course OutlineDocument4 pagesWebsite Design & Development Course OutlineAbdullah MuftyNo ratings yet
- CSS (Cascading Style Sheet)Document23 pagesCSS (Cascading Style Sheet)mekideszekariasNo ratings yet
- CSS Shorthand: Background: #f5f5f4 Url (Images/background - Gif) Repeat Left TopDocument1 pageCSS Shorthand: Background: #f5f5f4 Url (Images/background - Gif) Repeat Left Topapi-26114078100% (2)
- Css PropertiesDocument25 pagesCss PropertiesShashikant TripathiNo ratings yet
- Cascading Style Sheets, Level 1 Cascading Style Sheets, Level 1 Quick Reference Guide Quick Reference GuideDocument7 pagesCascading Style Sheets, Level 1 Cascading Style Sheets, Level 1 Quick Reference Guide Quick Reference GuideHimakar ReddyNo ratings yet
- Syntax External Style Sheet: © 2007 Go Squared LTDDocument1 pageSyntax External Style Sheet: © 2007 Go Squared LTDfrancNo ratings yet
- Cascading Style Sheets: For E.G. Assume Is by Default Specified As A 18pt Text. Style Sheets Can Be WrittenDocument10 pagesCascading Style Sheets: For E.G. Assume Is by Default Specified As A 18pt Text. Style Sheets Can Be WrittenSushmit HarshNo ratings yet
- Background Properties: Property Description Sample/ValuesDocument6 pagesBackground Properties: Property Description Sample/ValuesalegtrNo ratings yet
- Screenshot 2023-04-29 at 11.54.48 PMDocument1 pageScreenshot 2023-04-29 at 11.54.48 PMPriyanshuNo ratings yet
- Cascading Style Sheets (CSS)Document45 pagesCascading Style Sheets (CSS)Daniel FelicesNo ratings yet
- CSS Reference Page: Green - Safe To Use Yellow - Usually Safe, But Check Out Compatibility IssuesDocument8 pagesCSS Reference Page: Green - Safe To Use Yellow - Usually Safe, But Check Out Compatibility IssuesjohnNo ratings yet
- Introduction To CSSDocument21 pagesIntroduction To CSSshantanu pantNo ratings yet
- Lecture 5: CSS: Text Properties, Line Box, CssDocument25 pagesLecture 5: CSS: Text Properties, Line Box, CssAditya KishanNo ratings yet
- Background Properties: Property Description Sample/ValuesDocument6 pagesBackground Properties: Property Description Sample/ValuesHello WorldNo ratings yet
- Master Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesFrom EverandMaster Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesNo ratings yet
- The Apocalyptic HTML Arsenal: An Undead Institute HTML Reference Dictionary: Undead InstituteFrom EverandThe Apocalyptic HTML Arsenal: An Undead Institute HTML Reference Dictionary: Undead InstituteNo ratings yet
- ZW3D CAD Tips How To Design A A Popular QQ DollDocument10 pagesZW3D CAD Tips How To Design A A Popular QQ DollAbu Mush'ab Putra HaltimNo ratings yet
- Turnitin or Turn It Around Scholarly PaperDocument19 pagesTurnitin or Turn It Around Scholarly PaperPaige McClellandNo ratings yet
- Ark Embarked On Their VoyageDocument25 pagesArk Embarked On Their VoyageChris Cider ThompsonNo ratings yet
- Hydra Big TutorialDocument49 pagesHydra Big TutorialMicke OlofssonNo ratings yet
- Operations Management Homework 37 PDFDocument3 pagesOperations Management Homework 37 PDFFerdinand MangaoangNo ratings yet
- Oracle® Fusion Middleware Application Security GuideDocument898 pagesOracle® Fusion Middleware Application Security GuideamitvohraNo ratings yet
- How Robots and AI Are Creating The 21stDocument3 pagesHow Robots and AI Are Creating The 21stHung DoNo ratings yet
- Java Interview Questions - AnswersDocument4 pagesJava Interview Questions - AnswersApurba PanjaNo ratings yet
- 7.6 Branch and Bound Method: C 1 1 0 0 0 Basic Variables Basic Basic Variables X X S S S Coefficient Variables ValuesDocument8 pages7.6 Branch and Bound Method: C 1 1 0 0 0 Basic Variables Basic Basic Variables X X S S S Coefficient Variables ValuesKowsalyaNo ratings yet
- Store ManagerDocument2 pagesStore Managerapi-78933101No ratings yet
- Why Study Paradigms? What Are Paradigms: Impersonal Computing Interactive ComputingDocument2 pagesWhy Study Paradigms? What Are Paradigms: Impersonal Computing Interactive ComputingharisNo ratings yet
- TEK SAP 08 SodtwareArch ShowfilesDocument42 pagesTEK SAP 08 SodtwareArch Showfilesapi-3759021No ratings yet
- Client Peripherals Product Lines 1Document27 pagesClient Peripherals Product Lines 1prakistaoNo ratings yet
- Vax020 Ds en V03aDocument2 pagesVax020 Ds en V03aNirmal mehtaNo ratings yet
- Project Invention in ChsDocument5 pagesProject Invention in ChsMelanie Daclan AntepasadoNo ratings yet
- SCTDocument89 pagesSCTAman KumbhalwarNo ratings yet
- Sinfar, Surveying AssignmentDocument81 pagesSinfar, Surveying Assignmentmuhammathusinfar01No ratings yet
- FortiMail EncriptacionDocument12 pagesFortiMail EncriptacionaykargilNo ratings yet
- PT. Daya Mulia Turangga: Riko Wahyu DarusmanDocument1 pagePT. Daya Mulia Turangga: Riko Wahyu DarusmanAinur Bamol NamsembilanNo ratings yet
- Sage ConverterDocument4 pagesSage ConverterSergio DelgadoNo ratings yet
- 0472 Introduction To Word 2016Document28 pages0472 Introduction To Word 2016Arvin Anthony Sabido AranetaNo ratings yet
- Blazing Angels - Manual For PCDocument16 pagesBlazing Angels - Manual For PCM_MolliNo ratings yet
- The Color WheelDocument33 pagesThe Color WheeldetNo ratings yet