Professional Documents
Culture Documents
Display Design
Uploaded by
Joe MwangiOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Display Design
Uploaded by
Joe MwangiCopyright:
Available Formats
10/5/2009
Design of Information Displays, pt.1
Display: a human-made artifact designed to support the
perception of relevant system variables and facilitate the further processing of that information. (Wickens et al., pg.185) Classified by:
physical properties of the display tasks they support characteristics of the user for example,
Coded Static chart, stop sign Dynamic speedometer, flight path displays
1
Reproduced photograph video image, film
ISE 412 - 8
DISPLAY DESIGN PRINCIPLES, pt.1
Perceptual Principles
The perceptual principles deal with the way a user initially perceives the material presented. The information needs to be presented in a clear and unambiguous manner so as to avoid confusion by the user.
1.
Make the display legible (or audible).
The most important principle of display design. Every display must be legible (or audible, if needed) to allow the user to interact with it successfully. The correct combination of colors, contrasts, and sounds should be used to ensure that the user gets the necessary information from the display.
ISE 412 - 8
10/5/2009
2.
Avoid absolute judgment limits.
Coding based on a single sensory variable 5-7 levels max research examples from the literature
Consider relative judgements (where appropriate) instead (e.g., darker hues of the same color indicate "more")
ISE 412 - 8
3.
Top-down processing.
Will cause people to interpret cues based on expectations Design displays and controls that meet expectations to maximize performance More physical evidence will be required for signals that are contrary to people's expectations
Is the light on or off?
ISE 412 - 8
10/5/2009
4.
Redundancy gain.
Example: traffic lights
5.
Discriminability:
Similarity causes confusion.
The degree of similarity depends on the ratio of similar features to dissimilar ones
ISE 412 - 8
Mental Model Principles
When a user sees a display, they usually interpret the display based on their expectations of the system being displayed. These expectations come from past experiences which have formed a mental model of the system and how it works. It is important to design displays that are consistent with the mental models of the user.
6. Principle of pictorial realism (Roscoe, 1968). Displayed quantities should correspond to the human's internal model of these quantities. Continuous variables should have analog displays; discrete variables should have digital displays. Also, high values of the variables should be on the top of the display (or right); low values on the bottom (or left). Other factors to consider: required precision, rate of change information. Examples to discuss: altimeter, thermometer, scale, watch, speedometer.
6
ISE 412 - 8
10/5/2009
7.
Principle of the moving part (Roscoe, 1968).
The direction of movement of an indicator on a display should be compatible with the direction of movement of an operator's internal representation of the variable whose change is indicated. Example: Thermometer's mercury rises as temperature rises. Violation: Fixed pointer-moving scale display.
112
114 116 118 120
7
120 118
vs.
116 114 112
ISE 412 - 8
Sticky example from aviation: the display of the aircraft's bank
angle to pilots.
"Outside-in" "ground-referenced" "bird's-eye" display (moving plane,
fixed ground) - conforms to the principle of the moving part, but violates the pilot's frame of reference. "Inside-out" "pilot's eye" "moving horizon" display - violates the principle of the moving part but congruent with the pilot's frame of reference. A compromise: The Frequency-Separated Display
Rapid control movement induces "outside-in" display change. When the pilot enters into a gradual turn, the horizon and plane slowly rotate to an "inside-out" format.
Thus, at high frequencies, when motion perception is dominant, the
principle of the moving part is followed. At low frequencies, the static principle of compatibility of frame of reference is followed
ISE 412 - 8
10/5/2009
Other examples to discuss
ISE 412 - 8
Principles Based on Attention
8.
Minimizing information access cost.
Recall problems of selective, focused, and divided attention. Example:
vs.
10
ISE 412 - 8
10/5/2009
9.
Proximity compatibility principle (Wickens & Carswell, 1995).
Promote integration of information (where appropriate.) gestalt - human tendency to perceive complex configurations as complete entities
Note: This carries over into design of controls, in that the spatial arrangement of displays should be preserved in the controls. (Example: stove controls.)
11
ISE 412 - 8
10.
Principle of multiple resources.
Well discuss this when we discuss multiple resource theory.
Memory Principles
11.
Principle of knowledge in the world.
The "penny" experiment Tradeoff: space constraints, information overload (requires careful design.)
12.
Principle of predictive aiding.
Example: predictive display for aircraft
12
ISE 412 - 8
10/5/2009
13.
Principle of consistency.
Consistent with other systems as well as other displays for "this" system. Consistent with user's mental model of how things work.
Others?
13
ISE 412 - 8
Displays for Specific Purposes
Types of Information Display: Direct
Indirect
Coded Static chart, stop sign Dynamic speedometer, flight path displays
Reproduced photograph video image, film
14
ISE 412 - 8
10/5/2009
Your turn .
Alerting displays
Labels
Monitoring Multiple displays
Layout issues Head-up displays Head-mounted displays Configural displays
Maps Quantitative information
15 ISE 412 - 8
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Time/Activities Management: by Nakuru Training InstituteDocument23 pagesTime/Activities Management: by Nakuru Training InstituteJoe Mwangi100% (1)
- Nikola Tesla Was Murdered by Otto Skorzeny.Document12 pagesNikola Tesla Was Murdered by Otto Skorzeny.Jason Lamb50% (2)
- Effective Time ManagementDocument61 pagesEffective Time ManagementTafadzwa94% (16)
- Server GuideDocument308 pagesServer GuideRaja KumaravelNo ratings yet
- Access Control LevelsDocument8 pagesAccess Control LevelsJoe MwangiNo ratings yet
- Minimal BrochureDocument2 pagesMinimal BrochureJoe MwangiNo ratings yet
- Job AnalysisDocument1 pageJob AnalysisJoe MwangiNo ratings yet
- Cs8791 Cloud Computing Unit2 NotesDocument37 pagesCs8791 Cloud Computing Unit2 NotesTeju MelapattuNo ratings yet
- Lincoln Pulse On PulseDocument4 pagesLincoln Pulse On PulseEdison MalacaraNo ratings yet
- GIS AccidentsDocument5 pagesGIS Accidentsali110011No ratings yet
- Hyperbaric WeldingDocument17 pagesHyperbaric WeldingRam KasturiNo ratings yet
- JK Paper Q4FY11 Earnings Call TranscriptDocument10 pagesJK Paper Q4FY11 Earnings Call TranscriptkallllllooooNo ratings yet
- Sto - Cristo Proper Integrated School 1 Grading Grade 9 Science Table of SpecializationDocument2 pagesSto - Cristo Proper Integrated School 1 Grading Grade 9 Science Table of Specializationinah jessica valerianoNo ratings yet
- LTE EPC Technical OverviewDocument320 pagesLTE EPC Technical OverviewCristian GuleiNo ratings yet
- TIA Selection Tool: Release Notes V2022.05Document10 pagesTIA Selection Tool: Release Notes V2022.05Patil Amol PandurangNo ratings yet
- Aacra Draft Preliminary Report PDFDocument385 pagesAacra Draft Preliminary Report PDFBeselam SeyedNo ratings yet
- CANAL (T) Canal Soth FloridaDocument115 pagesCANAL (T) Canal Soth FloridaMIKHA2014No ratings yet
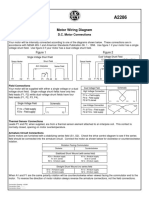
- Motor Wiring Diagram: D.C. Motor ConnectionsDocument1 pageMotor Wiring Diagram: D.C. Motor Connectionsczds6594No ratings yet
- 7890 Parts-Guide APDocument4 pages7890 Parts-Guide APZia HaqNo ratings yet
- De Thi HSG Tinh Binh PhuocDocument9 pagesDe Thi HSG Tinh Binh PhuocDat Do TienNo ratings yet
- Lesson 2 Socio Anthropological View of The SelfDocument12 pagesLesson 2 Socio Anthropological View of The SelfAilyn RamosNo ratings yet
- The CongoDocument3 pagesThe CongoJoseph SuperableNo ratings yet
- Magnetic Pick UpsDocument4 pagesMagnetic Pick UpslunikmirNo ratings yet
- Laser Surface Treatment ProcessesDocument63 pagesLaser Surface Treatment ProcessesDIPAK VINAYAK SHIRBHATENo ratings yet
- India - Wikipedia, The Free EncyclopediaDocument40 pagesIndia - Wikipedia, The Free EncyclopediaPrashanth KrishNo ratings yet
- Ultrasonic Weld Examination ProcedureDocument16 pagesUltrasonic Weld Examination ProcedureramalingamNo ratings yet
- Sap ThufingteDocument10 pagesSap ThufingtehangsinfNo ratings yet
- Survey Report on Status of Chemical and Microbiological Laboratories in NepalDocument38 pagesSurvey Report on Status of Chemical and Microbiological Laboratories in NepalGautam0% (1)
- Analysis and Calculations of The Ground Plane Inductance Associated With A Printed Circuit BoardDocument46 pagesAnalysis and Calculations of The Ground Plane Inductance Associated With A Printed Circuit BoardAbdel-Rahman SaifedinNo ratings yet
- WOOD Investor Presentation 3Q21Document65 pagesWOOD Investor Presentation 3Q21Koko HadiwanaNo ratings yet
- Daftar Spesifikasi Teknis Pembangunan Gedung Kantor BPN BojonegoroDocument6 pagesDaftar Spesifikasi Teknis Pembangunan Gedung Kantor BPN BojonegoroIrwin DarmansyahNo ratings yet
- Awakening The MindDocument21 pagesAwakening The MindhhhumNo ratings yet
- Madu Rash Tak AmDocument4 pagesMadu Rash Tak AmAdv. Govind S. TehareNo ratings yet
- The Impact of Employees' Commitment Towards Food Safety at Ayana Resort, BaliDocument58 pagesThe Impact of Employees' Commitment Towards Food Safety at Ayana Resort, Balirachelle agathaNo ratings yet
- Answer Key p2 p1Document95 pagesAnswer Key p2 p1Nafisa AliNo ratings yet