Professional Documents
Culture Documents
For Ma To 2
Uploaded by
l_laricoOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
For Ma To 2
Uploaded by
l_laricoCopyright:
Available Formats
Ingenieros UNI Diseo de Pginas Web
www.ingenierosuni.tk
Lidia R. Larico Tipula
Ingenieros UNI Diseo de Pginas Web
Presentacin
dobe Dreamweaver (Dw) Es una aplicacin en forma de estudio (Basada por supuesto en la forma de estudio de Adobe Flash) pero con ms parecido a un taller destinado para la construccin y edicin de sitios y aplicaciones Web basados en estndares. Creado inicialmente por Macromedia (actualmente producido por Adobe Systems). Es el programa de este tipo ms utilizado en el sector del diseo y la programacin web, por sus funcionalidades, su integracin con otras herramientas como Adobe Flash y, recientemente, por su soporte de los estndares del World Wide Web Consortium. Su principal competidor es Microsoft Expression Web y tiene soporte tanto para edicin de imgenes como para animacin a travs de su integracin con otras herramientas Hasta la versin MX, fue duramente criticado por su escaso soporte de los estndares de la web, ya que el cdigo que generaba era con frecuencia slo vlido para Internet Explorer, y no validaba como HTML estndar. Esto se ha ido corrigiendo en las versiones recientes. Se vende como parte de la suite Adobe Creative Suite 3 y 4 La gran base de este editor sobre otros es su gran poder de ampliacin y personalizacin del mismo, puesto que en este programa, sus rutinas (como la de insertar un hipervinculo, una imagen o aadir un comportamiento) estn hechas en Javascript-C, lo que le ofrece una gran flexibilidad en estas materias. Esto hace que los archivos del programa no sean instrucciones de C++ sino, rutinas de Javascript que hace que sea un programa muy fluido, que todo ello hace, que programadores y editores web hagan extensiones para su programa y lo ponga a su gusto. Las versiones originales de la aplicacin se utilizaban como simples editores WYSIWYG. Sin embargo, versiones ms recientes soportan otras tecnologas web como CSS, JavaScript y algunos Framework del lado servidor. Dreamweaver ha tenido un gran xito desde finales de los 90 y actualmente mantiene el 90% del mercado de editores HTML. Esta aplicacin est disponible tanto para la plataforma MAC como para Windows, aunque tambin se puede ejecutar en plataformas basadas en UNIX utilizando programas que implementan las API's de Windows, tipo Wine. Como editor WYSIWYG que es, Dreamweaver oculta el cdigo HTML de cara al usuario, haciendo posible que alguien no entendido pueda crear pginas y sitios web fcilmente. Algunos desarrolladores web critican esta propuesta ya que crean pginas HTML ms largas de lo que solan ser al incluir mucho cdigo intil, lo cual va en detrimento de la ejecucin de las pginas en el navegador web. Esto puede ser especialmente cierto ya que la aplicacin facilita en exceso el diseo de las pginas mediante tablas. Adems, algunos desarrolladores web han criticado Dreamweaver en el pasado porque creaba cdigo que no cumpla con los estndares del consorcio Web (W3C). No obstante, Adobe ha aumentado el soporte CSS y otras maneras de disear pginas sin tablas en versiones posteriores de la aplicacin.
www.ingenierosuni.tk
Lidia R. Larico Tipula
Ingenieros UNI Diseo de Pginas Web
ndice General de Materias
Primera Semana 1. Conceptos bsicos de Dreamweaver 8 2. El entorno de trabajo 3. Html desde Dreamweaver 4. Configuracin de un sitio local 5. Prctica de Laboratorio Segunda Semana 6. El texto 7. Hiperenlaces 8. Imgenes 9. Prctica de Laboratorio Tercera Semana 10. Tablas 11. Marcos 12. Formularios 13. Prctica de Laboratorio Cuarta Semana 14. Las plantillas 15. Capas 16. Comportamientos 17. Prctica de Laboratorio
www.ingenierosuni.tk
Lidia R. Larico Tipula
Ingenieros UNI Diseo de Pginas Web Qu es Dreamweaver 8 Dreamweaver 8 es un software fcil de usar que permite crear pginas web profesionales. Las funciones de edicin visual de Dreamweaver 8 permiten agregar rpidamente diseo y funcionalidad a las pginas, sin la necesidad de programar manualmente el cdigo HTML. Se puede crear tablas, editar marcos, trabajar con capas, insertar comportamientos JavaScript, etc., de una forma muy sencilla y visual. Adems incluye un software de cliente FTP completo, permitiendo entre otras cosas trabajar con mapas visuales de los sitios web, actualizando el sitio web en el servidor sin salir del programa.
Para Iniciar Dreamweaver se debe ejecutar los siguientes pasos.
Desde el botn Inicio situado, normalmente, en la esquina inferior izquierda de la pantalla. Colocar el cursor y hacer clic sobre el botn Inicio, se despliega un men; al colocar el cursor sobre Todos los programas aparece otra lista con los programas que hay instalados en tu ordenador, buscar Macromedia (o Adobe si tienes las ltimas versiones), seguidamente Dreamweaver 8, hacer clic sobre l, y se arrancar el programa.
Desde el icono de Dreamweaver 8 del escritorio
Para cerrar Dreamweaver, puedes utilizar cualquiera de las siguientes operaciones: Hacer clic en el botn cerrar Pulsar la combinacin de teclas ALT+F4. Hacer clic sobre el men Archivo y elegir la opcin Salir.
www.ingenierosuni.tk
Lidia R. Larico Tipula
Ingenieros UNI Diseo de Pginas Web Si existe algn documento modificado que no ha sido guardado antes de cerrar Dreamweaver, se te pedir confirmacin para guardar o no cada uno de ellos. Abrir y guardar documentos Para abrir un documento, puedes utilizar cualquiera de las siguientes operaciones. Hacer clic en el botn abrir de la barra de herramientas estndar.
Pulsar la combinacin de teclas Ctrl+O. Hacer clic sobre el men Archivo y elegir la opcin Abrir. Hacer doble clic sobre el archivo en la ventana del sitio.
Para guardar un documento, puedes utilizar cualquiera de las siguientes operaciones. Hacer clic en el botn guardar de la barra de herramientas estndar.
Pulsar la combinacin de teclas Ctrl+S. Hacer clic sobre el men Archivo y elegir la opcin Guardar.
www.ingenierosuni.tk
Lidia R. Larico Tipula
Ingenieros UNI Diseo de Pginas Web
El Entorno de Trabajo Las barras La barra de ttulo
La barra de ttulo contiene el nombre del programa (Marcromedia Dreamweaver 8) y seguidamente el nombre del documento que aparecer en el explorador y entre parntesis, su ubicacin y el nombre del archivo en formato html. En el extremo de la derecha estn los botones para minimizar, maximizar/restaurar y cerrar. La barra de mens
La barra de mens contiene las operaciones de Dreamweaver, agrupadas en mens desplegables. Al hacer clic en Insertar, por ejemplo, veremos las operaciones relacionadas con los diferentes elementos que se pueden insertar en Dreamweaver. Muchas de las operaciones se pueden hacer a partir de estos mens, pero para algunas es preferible o indispensable hacerlas desde los paneles. La barra de herramientas estndar
La barra de herramientas estndar contiene iconos para ejecutar de forma inmediata algunas de las operaciones ms habituales, como Abrir La barra de herramientas de documento , Guardar , etc.
La barra de herramientas de documento contiene iconos para ejecutar de forma inmediata algunas otras operaciones habituales que no incluye la barra de herramientas estndar. Estas operaciones son las de cambio de vista del documento, vista previa, etc. La barra de estado
La barra de estado nos indica en cada momento en qu etiqueta HTML nos encontramos (en la imagen al encontrarnos en un documento en blanco estamos directamente sobre la etiqueta <body>). Tambin nos es posible alternar entre los modos de seleccin, mano (para arrastrar la pgina), o
www.ingenierosuni.tk
Lidia R. Larico Tipula
Ingenieros UNI Diseo de Pginas Web
zoom. En cualquier momento puedes seleccionar el zoom preferido desde el desplegable zoom y ajustar la vista al porcentaje preferido (por defecto siempre viene al 100%).
Los paneles e inspectores Dreamweaver utiliza ventanas flotantes similares a las barras de herramientas, que se conocen como paneles o inspectores. La diferencia entre panel e inspector es que, en general, la apariencia y opciones de un inspector cambian dependiendo del objeto seleccionado. A travs de la opcin Ventana, de la barra de mens, es posible mostrar u ocultar cada uno de los paneles o inspectores. Vamos a ver los ms importantes. El inspector de Propiedades
El inspector de Propiedades muestra y permite modificar las propiedades del elemento seleccionado que son usadas de forma ms frecuente. Por ejemplo, cuando el elemento seleccionado sea texto mostrar el tipo de fuente, la alineacin, si est en negrita o cursiva, etc. Pulsando sobre el botn esquina inferior-derecha. se despliega para mostrar ms opciones. Este botn se encuentra en la
Seguramente ser la herramienta de Dreamweaver que ms vayas a utilizar.
Vistas de un documento Puedes cambiar la vista del documento a travs de la barra de herramientas de documento.
La vista Diseo
www.ingenierosuni.tk
Lidia R. Larico Tipula
Ingenieros UNI Diseo de Pginas Web
La vista Diseo permite trabajar con el editor visual. Es la vista predeterminada de Dreamweaver y la que se suele utilizar habitualmente.
La vista Cdigo La vista Cdigo se utiliza para poder trabajar en un entorno totalmente de programacin, de cdigo fuente. No permite tener directamente una referencia visual de cmo va quedando el documento segn se va modificando el cdigo.
La vista Cdigo y Diseo La vista Cdigo y Diseo permite dividir la ventana en dos zonas. La zona superior muestra el cdigo fuente, y la inferior el editor visual. Cuando se realiza un cambio en alguna de las zonas, este cambio se aplica directamente sobre la otra.
www.ingenierosuni.tk
Lidia R. Larico Tipula
Ingenieros UNI Diseo de Pginas Web Html desde Dreamweaver En este tema vamos a ver algunas de las facilidades que proporciona Dreamweaver para trabajar sobre el propio cdigo HTML, y no nicamente sobre el editor grfico de la vista diseo. Etiquetas Ya sabes que el lenguaje HTML est basado en etiquetas que marcan el inicio y fin de cada elemento de la pgina Web. En el primer tema vimos como ejemplo las etiquetas que hay que incluir en el cdigo HTML de una pgina para darle un ttulo. Consista simplemente en escribir el ttulo deseado entre las etiquetas <TITLE> y </TITLE>. Las etiquetas consisten en poner un mismo comando entre los smbolos < y >. La primera etiqueta indica inicio, y la segunda, que incluye el smbolo /, indica final y se suele denominar etiqueta de cierre. Las etiquetas disponen de atributos que permiten definir caractersticas del elemento sobre el que actan, incluyendo cierto cdigo dentro de la etiqueta. Por ejemplo, un prrafo se inserta entre las etiquetas <P> y </P>, pero es posible cambiar sus caractersticas predeterminadas, como puede ser alinearlo a la derecha. Para ello, en lugar de introducir el texto del prrafo entre las etiquetas anteriores, ha de insertarse entre las etiquetas <P align="right"> y </P>. Tambin hay elementos que no precisan insertar etiqueta de cierre. Por ejemplo, un May+INTRO dentro del cdigo HTML equivale a la etiqueta <BR>. Tambin podrs ver la etiqueta <br /> en las pginas que sigan el estndar XHTML. ste obliga a que todas las etiquetas se cierren, incluso aquellas que no tienen etiqueta final, por lo que <BR> pasa a ser <br /> o <HR> a <hr />. Dreamweaver inserta automticamente las etiquetas necesarias para construir la pgina con la apariencia y contenido definidos en el editor grfico, pero tambin ofrece otras posibilidades para trabajar directamente sobre el cdigo. Entidades HTML HTML tambin dispone de cdigos especiales para representar carceteres especiales como pueden ser letras con acentos o no pertenecientes al alfabeto latino internacional, signos de puntuacin o tipogrficos y smbolos especiales que presenten un problema en HTML como < >, que podran malinterpretarse por el inicio de una etiqueta. Estos cdigos pueden mostrarse como un cdigo numrico o con un nombre de entidad. Ambos mtodos son igualmente aceptables, pero ambos debern ir encerrados entre los smbolos & y ;. De este modo, < se escribir como < o < Usar este mtodo es muy aconsejable, de esta forma los navegadores que estn configurados para visualizar juegos de caracteres que no contengan letras como la o la podrn ver el sitio correctamente. En caso contrario estos caracteres se mostraran de forma extraa. Aqu tienes una tabla de los caracteres ms utilizados con sus Entidades HTML numrica y de nombre de entidad:
www.ingenierosuni.tk
Lidia R. Larico Tipula
Ingenieros UNI Diseo de Pginas Web
Carct er
Entidad con nombre
Entidad numrica
Carcter
Entidad con nombre &Aacut e; &Eacut e; Í ; &Oacut e; &Uacut e; Ü Ñ ; α β © ® €
Entidad numrica
á
á
Á
é
é
É
í
í
Í
ó
ó
Ó
ú
ú
Ú
ü
ü
Ü
&ntide;
ñ
Ñ
< > &
¿ &iexc; – → ← < > &
¿ ¡ – → ← < > &
espacio
α β © ® €  
www.ingenierosuni.tk
Lidia R. Larico Tipula
10
Ingenieros UNI Diseo de Pginas Web Si escribes ms de un espacio en Dreamweaver, cuando lo visualices en un Navegador slo veras uno. Esto es debido a que en HTML las palabras separadas por ms de un espacio se visualizan sapradas de uno. Para saltarte esta norma puedes escribir tantas veces como quieras y se visualizarn tantos espacios como elementos de entidad hayas introducido. El inspector de cdigo Recordars que Dreamweaver ofrece la posibilidad de trabajar con tres vistas: vista Diseo, vista Cdigo y vista Dividir (Cdigo y Diseo). Todas estas vistas se aplican directamente sobre la ventana del documento.
Pero existe un panel que permite visualizar el cdigo independientemente de la vista aplicada en el documento. Este panel es el llamado Inspector de cdigo y puede abrirse a travs del men Ventana. Si la opcin Inspector de cdigo no te aparece directamente en este men, posiblemente est dentro de la opcin Otros. Tambin puedes abrir el Inspector de cdigo pulsando F10.
www.ingenierosuni.tk
Lidia R. Larico Tipula
11
Ingenieros UNI Diseo de Pginas Web El Inspector de cdigo muestra el cdigo HTML de la misma forma que lo hacen la vista Cdigo y la vista Dividir (Cdigo y Diseo), pero puede resultar ms cmodo trabajar con el panel, ya que puede situarse en cualquier parte de la pantalla, y no se limita slo al espacio del documento. Completar las etiquetas Una de las posibilidades que ofrece Dreamweaver a la hora de trabajar directamente sobre el cdigo HTML es la de completar las etiquetas mientras se van introduciendo. Esto se produce tanto en el Inspector de cdigo como en las vistas de cdigo. Imaginemos que deseamos introducir en nuestra pgina un enlace a la pgina de IngenierosUni, que ha de abrirse en una ventana nueva. En este caso deberamos introducir la etiqueta <a href="http://www. IngenierosUni.tk">pulsa aqu para visitar IngenierosUni </a>
Vamos a ver cmo funciona el mecanismo de completar etiquetas a travs de este ejemplo Las etiquetas se completan siempre de izquierda a derecha, por lo que lo primero que debemos insertar es el smbolo < . Despus de escribir nosotros este smbolo, Dreamweaver mostrar una lista con todos los comandos que pueden aparecer despus l. Para elegir uno de ellos hay que pulsar dos veces sobre l con el puntero del ratn, o bien, estando seleccionado, pulsar INTRO. En este caso tenemos que elegir a, despus de lo cual desaparecer la lista. En el cdigo tendremos . Despus de <a hay que introducir un espacio en blanco. Nada ms teclear el espacio en blanco aparecer otra lista de elementos, que son los que pueden escribirse despus de la a, los atributos de la etiqueta. Tenemos que elegir href. Una vez seleccionado, el cdigo quedar como .
Entonces el cursor aparecer entre las comillas dobles, y se mostrar una nueva lista en la que es posible elegir el tipo de vnculo a insertar. En este caso el vnculo ha de ser de tipo HTTP, aunque tambin sera posible insertar un vnculo a un archivo (FILE), un vnculo de correo electrnico (MAILTO), o un vnculo de cualquiera de los tipos que aparecen en la lista. Nosotros tenemos que seleccionar http://. En lugar de cerrar ya la etiqueta con el smbolo >, queremos primero indicar que el vnculo ha de abrirse en una ventana nueva. Para ello tenemos que introducir un nuevo espacio, para que se nos muestre otra lista. En ella hay que elegir . Entonces el cursor aparecer entre las nuevas comillas dobles, y se mostrar una lista en la que es posible elegir el destino del enlace. target. El cdigo quedar como
www.ingenierosuni.tk
Lidia R. Larico Tipula
12
Ingenieros UNI Diseo de Pginas Web
Como queremos que el enlace se abra en una ventana nueva, hay que seleccionar _blank.
Despus de introducir el smbolo > para cerrar la etiqueta, se insertar automticamente la de final del enlace, es decir, se insertar </a>, y tendremos . Ahora podemos completar la etiqueta con la direccin del enlace y el texto que servir como enlace, para que quede del siguiente modo: <a href="http://www.jjlarico.tk">pulsa aqu para visitar la web del profe</a> Contraer y expandir cdigo Una de las mejoras de la versin 8 de Dreamweaver es la posibilidad de seleccionar fragmentos de cdigo y contraerlos para facilitar la legibilidad del cdigo. Por ejemplo, podemos seleccionar el trozo de cdigo correspondiente a una tabla, tal y como se ve en la figura de la derecha. Para ello basta con colocar el cursor en la zona que queremos contraer, por ejemplo en la lnea 318, y pulsar el icono de la barra de herramientas de programacin, veremos como automticamente se selecciona el cdigo entre las etiquetas mas prximas, en este caso <font> y </font> , si seguimos haciendo clic se ir seleccionando cdigo entre las siguientes etiquetas, <div> <td> <tr> y <table>. De forma que con cinco clics en el icono tendremos seleccionado el cdigo de la etiqueta <table> Ahora, para contraer el cdigo seleccionado basta hacer clic en el icono que vemos a la derecha. y obtendremos el resultado
De esta forma podramos ocultar el cdigo que no nos interesa y dejar el resto del cdigo ms legible. Para volver a la situacin inicial basta hacer clic en el icono expandir lado del cdigo contrado Errores en el cdigo A travs del editor grfico es posible ver si hay algunos errores en el cdigo HTML, como puede ser una etiqueta incompleta. En el caso de haber un error de este tipo, el fragmento de cdigo que contiene el error se mostrar resaltado en amarillo en la ventana de diseo de la pgina. Esto nos permite darnos cuenta de la lnea concreta en la que se encuentra el error. Si en el ejemplo de completar las etiquetas hubiramos dejado sin terminar la lnea de cdigo, habiendo escrito nicamente <a href="", aparecera reflejado en el editor grfico , o en el signo + que aparece al
www.ingenierosuni.tk
Lidia R. Larico Tipula
13
Ingenieros UNI Diseo de Pginas Web
Otra forma de detectar errores en nuestra pgina es a travs del men Comprobar navegadores de destino en la barra de herramientas Documento. Si nuestra pgina no contiene errores, el icono de este men tiene esta apariencia tenemos errores adoptar esta apariencia . , mientras que si
Para ver los errores que tiene nuestra pgina, desplegamos el men y elegimos la opcin Mostrar todos los errores. A continuacin se abrir el panel Resultados con las lista de los errores encontrados.
A continuacin se abrir el panel Resultados con las lista de los errores encontrados
www.ingenierosuni.tk
Lidia R. Larico Tipula
14
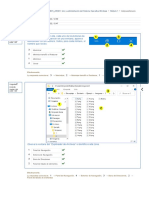
Ingenieros UNI Diseo de Pginas Web En esta lista aparece el grado de importancia del error representado mediante un icono, el globo de palabras indica un mensaje informativo (seala cdigo que no es compatible con un navegador pero que no tiene ningn efecto visible), el icono de signo de exclamacin con fondo rojo indica error (indica cdigo que puede causar un problema visible grave en un navegador concreto, como hacer desaparecer partes de una pgina) y el icono de signo de exclamacin con fondo amarillo indica advertencia (seala una parte de cdigo que no se visualizar correctamente en un navegador concreto, pero eso no causar ningn problema grave de visualizacin). A continuacin tenemos la pgina y nmero de lnea donde est el error y una descripcin del mismo. A veces la descripcin es un texto largo que no se puede visualizar completamente para ello puedes utilizar el botn Ms info . Como ya sabrs los distintos navegadores y sus distintas versiones hacen que un error lo sea o no, debemos realizar la comprobacin eligiendo las versiones de los navegadores que consideremos sean las ms utilizadas entre nuestros navegantes. Para seleccionar los navegadores para que Dreamweaver los compruebe debemos desplegar el men Comprobar navegadores de destino y seleccionar la opcin Configuracin... Aparecer el cuadro de dilogo Comprobar navegadores de destino donde seleccionamos los navegadores que queramos comprobar y la versin mnima de la lista desplegable a la derecha del nombre del navegador. Buscar y reemplazar En ocasiones es posible querer buscar dentro de un sitio web todas aquellas pginas que contengan un texto en concreto, una etiqueta en concreto, o parte de estos elementos. Tal vez los queramos buscar porque deseemos trabajar sobre esas pginas y no recordbamos cual de ellas era, o tal vez porque queramos cambiar ese texto o etiqueta por otros. Imaginemos que una persona ha creado un sitio web, en el que la mayora de las pginas tiene al comienzo un texto que hace referencia al nombre del sitio, por ejemplo, todas esas pginas comienzan con PerrosGatos, y tiene la seguridad de que no existe ese texto en ninguna parte de las pginas que no sea al comienzo. Ahora imaginemos que esta persona ha creado una imagen de un perro y un gato, y que quiere cambiar en todas las pginas que contienen el texto PerrosGatos dicho texto por la imagen. En este caso no es necesario que abra una por una todas las pginas que contienen dicho texto, ni tampoco que modifique una por una dichas pginas para cambiar el texto por la imagen. Para realizar esta tarea resulta ms sencillo utilizar la herramienta de Buscar y reemplazar. Puedes abrirla a travs del men Edicin, opcin Buscar y reemplazar, o pulsando Ctrl+F.
www.ingenierosuni.tk
Lidia R. Larico Tipula
15
Ingenieros UNI Diseo de Pginas Web
Mediante Buscar en puede especificarse si se va a buscar en el documento actual, en todo el sitio, o en los archivos seleccionados del sitio (habiendo seleccionado dichos archivos previamente). A travs de Buscar se especifica si hay que buscarlo en el texto (en la ventana diseo), o en el cdigo HTML (cdigo fuente). Junto a la lista de opciones de Buscar, aparece un cuadro de texto en el que hay que indicar el texto o el cdigo que se desea buscar. En Reemplazar con hay que especificar el texto o el cdigo por el que se desea cambiar el texto o cdigo buscado. El reemplazo puede hacerse de varias formas, siempre a travs de los botones de la derecha de la ventana. Una de ellas es buscar uno por uno cada uno de los documentos que contengan el cdigo o texto a buscar, y reemplazar cuando se desee. Para ello se utilizan los botones Buscar sig. y Reemplazar. Si se desean buscar todos los documentos que contengan dicho texto o cdigo, y reemplazar en todos ellos, se utilizan los botones Buscar todos y Reemp. todos. Cuando se utiliza la opcin Buscar sig., se abre la pgina en la que se encuentra el texto coincidente, resaltando en el cdigo fuente la lnea en la que este se encuentra. De este modo podemos decidir uno por uno los cambios a realizar. Cuando estemos seguros de querer reemplazar pulsaremos sobre Reemplazar, y cuando no deseemos reemplazar volveremos a pulsar sobre Buscar sig.. Cuando se utiliza la opcin Buscar todos se cierra la ventana de Buscar y reemplazar y se abre un nuevo panel como el de la derecha, en el que aparecen todos los documentos en el que coincide el texto o el cdigo buscado. Pulsando sobre el botn vuelve a abrirse la ventana de Buscar y reemplazar. Desde dicha ventana podemos reemplazar en los documentos encontrados, uno por uno, con el botn Reemplazar, o bien reemplazar directamente en todos los documento encontrados, pulsando sobre el botn Reemp. todos. En el panel, cuando se haya reemplazado en algn documento, ste volver a aparecer en la lista junto con un crculo verde, que indica que ya ha sufrido reemplazo. En ocasiones podemos equivocarnos, al buscar y reemplazar texto o cdigo errneos. Hay que tener mucho cuidado al utilizar esta herramienta, ya que no es posible deshacer los cambios en los documentos que estn cerrados durante la bsqueda y el reemplazo. En el ejemplo anterior, la persona quera buscar el texto PerrosGatos, y reemplazarlo por una imagen. En este caso concreto, lo que se desea sustituir es texto por una imagen, por lo que en Buscar no podramos elegir la opcin Texto, habra que elegir la opcin Cdigo fuente. En Reemplazar con, habra que especificar la etiqueta HTML completa para insertar la imagen. En este caso la etiqueta sera <img scr="imagenes/logo_animales.gif">, teniendo en cuenta que la imagen se llama logo_animales.gif y que se encuentra dentro del sitio en la carpeta imagenes.
www.ingenierosuni.tk
Lidia R. Larico Tipula
16
Ingenieros UNI Diseo de Pginas Web
Configuracin de un sitio local En este tema vamos a ver qu es un sitio web, cmo crearlos y gestionarlos, y cmo modificar las propiedades de los documentos, como puede ser el color de fondo. Introduccin
Un sitio web es un conjunto de archivos y carpetas, relacionados entre s, con un diseo similar o un objetivo comn. Es necesario disear y planificar el sitio web antes de crear las pginas que va a contener. La forma habitual de crear un sitio consiste en crear una carpeta en el disco local. Los documentos HTML normalmente se crean dentro de dicha carpeta, mientras que para contener las imgenes, las animaciones, las hojas de estilo, etc., se deben crear nuevas carpetas dentro de sta, con el objetivo de tener una mejor organizacin de los archivos a la hora de trabajar. Esto es lo que se conoce como sitio local.
Crear o editar un sitio web Una vez creadas las carpetas que formarn un sitio local, ya es posible definir el sitio en Dreamweaver. Para ello hay que dirigirse al men Sitio, a la opcin Administrar sitios.... Recuerda que a travs del panel Archivos, pestaa Archivos, se puede acceder a cada uno de los sitios creados y a la opcin Administrar sitio. En el caso de haber seleccionado la opcin Administrar sitios, aparece una ventana que contiene la lista de sitios locales definidos con anterioridad. Por supuesto, pueden existir varios sitios locales en un mismo ordenador. Tanto si se elige la opcin Nuevo..., como si se elige la opcin Editar..., se mostrar la misma ventana en la que definir las caractersticas del sitio
www.ingenierosuni.tk
Lidia R. Larico Tipula
17
Ingenieros UNI Diseo de Pginas Web
Las caractersticas del sitio se agrupan en diferentes categoras que aparecen en la parte izquierda. Para visualizar las caractersticas de una categora basta con seleccionarla de la lista haciendo clic en ella. Vamos a ver los datos que hay que editar para la categora Datos locales. Debe definirse el Nombre del sitio y la Carpeta raz local, que es en la que se encuentra el sitio dentro del disco duro local. Despus, si se desea, a travs de la categora Mapa de diseo del sitio puede definirse la pgina principal del sitio, de la que colgarn el resto de documentos HTML dentro del sitio, si en la carpeta raz del sitio existe una pgina con el nombre index.htm, Dreamweaver la coger por defecto. Estas tres caractersticas son las imprescindibles para definir un sitio local. Las dems opciones en este momento no nos interesan, ya que estamos definiendo el sitio local, y no es necesario establecer los datos del servidor en el que estar el sitio remoto. Despus de rellenar los datos pulsamos el botn Aceptar y abrimos el sitio. Si preferimos utilizar un asistente para crear el sitio web slo tenemos que seleccionar la pestaa Bsicas, en vez de la pestaa Avanzadas. Abrir un sitio www.ingenierosuni.tk Lidia R. Larico Tipula
18
Ingenieros UNI Diseo de Pginas Web
Para abrir un sitio ya definido hay que dirigirse al men Sitio, a la opcin Administrar sitios.... seleccionar el sitio de la lista de sitios y pulsar sobre el botn Listo. Tambin podemos utilizar el panel Archivos, buscar y seleccionar el sitio a abrir en el men desplegable de la pestaa Archivos.
Propiedades del documento Es conveniente definir sitios homogneos, que todas las pginas de un sitio sigan un mismo formato, es decir, que tengan el mismo color de fondo, de fuente, etc. Puede definirse el formato de cada una de las pginas a travs del cuadro de dilogo Propiedades de la pgina. Este cuadro se puede abrir de tres modos diferentes: Pulsar la combinacin de teclas Ctrl+J. Hacer clic sobre el men Modificar y elegir la opcin Propiedades de la pgina. Hacer clic con el botn derecho del ratn sobre el fondo de la pgina. Aparecer al final del men contextual la opcin Propiedades de la pgina.
Las propiedades estn organizadas en categoras. En la categora Aspecto, como ves en la imagen anterior, encontramos las propiedades: Imagen de fondo: permite especificar una imagen de fondo para el documento. Dicha imagen se muestra en mosaico. Es importante al elegir una imagen de fondo tener en cuenta que segn los colores de la imagen ser necesario establecer unos u otros colores para el texto, as como que no es conveniente tener un gif animado como fondo. www.ingenierosuni.tk Lidia R. Larico Tipula
19
Ingenieros UNI Diseo de Pginas Web Color de fondo: permite especificar un color de fondo para el documento, pero dicho color solo se mostrar en el caso de no haber establecido ninguna imagen de fondo. Tamao: permite definir el tamao de la letra. Color del texto: es el color de la fuente. Mrgenes: permiten establecer mrgenes en el documento. Los mrgenes izquierdo y superior solo funcionan en Microsoft Internet Explorer, mientras que el ancho y el alto de mrgen solo funcionan para Netscape Navigator. Ninguno de estos mrgenes aparece en la ventana de documento de Dreamweaver, solo se mostrarn en los navegadores. En la categora Ttulo/Codificacin encontramos la propiedad: Ttulo: es el ttulo del documento, que aparecer en la barra de ttulo del navegador y de la ventana de documento de Dreamweaver. En la categora Vnculos encontramos las propiedades:
Color de vnculo: es el color de los vnculos, que ayuda al usuario a distinguir entre el texto normal y los vnculos que sirven de enlace a otras pginas. Vnculos visitados: es el color de los vnculos visitados, que permite distinguir al usuario si unos vnculos ya han sido visitados o no. Vnculos activos: es el color de los vnculos activos. Estilo subrayado: por defecto, cuando tenemos un texto con un vnculo asociado, el texto aparece subrayado, con esta opcin podemos elegir otro tipo de estilo por ejemplo para que no aparezca subrayado. En la categora Imagen de rastreo encontramos las propiedades: Imagen de rastreo: permite establecer una imagen como fondo del documento, pero que slo se mostrar en la ventana de documento de Dreamweaver, y nunca en un navegador. Dicha imagen se utiliza como plantilla grfica sobre la que crear el documento. Transparencia: permite establecer la opacidad de la imagen de rastreo. Los colores
www.ingenierosuni.tk
Lidia R. Larico Tipula
20
Ingenieros UNI Diseo de Pginas Web
Para asignar colores es posible desplegar una paleta de colores como sta. Al seleccionar un color de estas paletas, se muestra el valor hexadecimal del color en la parte superior. Las paletas de colores de Dreamweaver utilizan la paleta de 216 colores seguros para web. stos son los colores que se muestran de la misma forma en Microsoft Internet Explorer y en Netscape Navigator, tanto en Windows como en Macintosh.
www.ingenierosuni.tk
Lidia R. Larico Tipula
21
Ingenieros UNI Diseo de Pginas Web
El texto Las caractersticas del texto seleccionado pueden ser definidas a travs del men Texto, y a travs del inspector de propiedades. Vamos a ver las posibilidades que se nos ofrecen a travs del inspector de propiedades, aunque sean menos que las que se nos ofrecen a travs del men Texto. Formato: Permite seleccionar un formato de prrafo ya definido para HTML, que puede ser encabezado, prrafo o preformateado. Los encabezados se utilizan para establecer ttulos dentro de un documento. El formato preformateado sirve para que el texto aparezca tal cual ha sido escrito, por ejemplo, si entre dos palabras se introducen varios espacios solo se considera uno, pero al establecer el formato preformateado se respetar que hayan varios espacios en lugar de solo uno. Fuente: Permite seleccionar un conjunto de fuentes. Aparecen conjuntos de fuentes en lugar de una sola, ya que es posible que al establecer una nica fuente el usuario no la tenga en su ordenador. El seleccionar un conjunto de fuentes posibilita que en el caso de que el usuario no tenga una fuente se aplique otra del conjunto. Por ejemplo, si seleccionamos Arial, Helvetica, Sansserif, el texto se ver con la fuente Arial, pero si esta no existe se ver en Helvetica. Tamao: Permite cambiar el tamao del texto. El tamao lo podemos indicar en diversas unidades, en pxeles, centmetros, etc... Color: Permite seleccionar el color de la fuente, ignorando el color que se haya definido en las propiedades de la pgina. Si no se ha establecido ningn color en las propiedades de la pgina ni aqu, el color del texto por defecto ser el negro. Estilo: Estos botones permiten establecer si el texto aparecer en negrita o en cursiva. A travs del men Texto tambin se puede, entre otras cosas, subrayar el texto. Esta opcin no aparece en el panel de Propiedades ya que de normal no suele utilizarse, debido a que los vnculos aparecen subrayados y el subrayar texto normal podra hacer que el usuario pensara que se trata de un vnculo. Alinear: A travs de estos botones es posible establecer la alineacin del texto de una de estas cuatro formas distintas: izquierda, centrada, derecha y justificada. Lista: Estos botones permiten crear listas con vietas o listas numeradas. Sangria:
www.ingenierosuni.tk
Lidia R. Larico Tipula
22
Ingenieros UNI Diseo de Pginas Web Estos dos botones permiten sangrar el texto y anular la sangra. La sangra es una especie de mrgen que se establece a ambos lados del texto. En este caso caso los botones se refieren a sangra a la izquierda del texto. Caracteres Especiales A veces necesitars introducir caracteres especiales en tus pginas. Debido al modo editor de Diseo de Dreamweaver esta tarea es muy sencilla utilizando el teclado, podemos incluir caracteres como , , , , .. de forma rpida por si quieres poner dos espacios en blanco y los introduces por teclado, Dreamweaver no los crear, debers introducirlo dos veces utilizando la opcin que vamos a ver a continuacin Haz clic en el men Insertar y selecciona la opcin HTML vers el desplegable de la imagen de la derecha. Slo coloca el puntero del ratn sobre Caracteres especiales y vers una lista rpida de los caracteres ms utilizados que no pueden ser introducidos mediante teclado. Para introducir alguno de estos caracteres en tus textos slo seleccinalo en la lista y aparecer en la vista de Diseo. Si el carcter que buscas no se encontrase all, haz clic en Otro... y se abrir una ventana desde donde podrs seleccionar caracteres entre una lista bastante ms amplia:
www.ingenierosuni.tk
Lidia R. Larico Tipula
23
Ingenieros UNI Diseo de Pginas Web
Estilos CSS. Introduccin En el men Texto, opcin Estilo, aparecen una serie de estilos predefinidos que pueden aplicarse al texto seleccionado. Los estilos CSS estn en hojas de estilo de actualizacin automtica (tambin denominadas Hojas de Estilo en Cascada) se utilizan para combinar una serie de atributos del texto, como pueden ser el color o el tamao, de modo que no sea necesario asignar estos atributos uno a uno cada vez que se desee repetir la asignacin de esos mismos valores a otras partes del texto. Tambin algunas de sus opciones pueden utilizarse para definir atributos de imgenes y otras caractersticas que no permitan definir los estilos HTML en versiones anteriores, como el color de fondo para el texto, etc. Incluso permiten aplicar un estilo sobre todas las etiquetas HTML de un mismo tipo, como puede ser la etiqueta A HREF, que corresponde a los hiperenlaces. De este modo, todos los hiperenlaces de la pgina adquiriran la apariencia definida en ese estilo. Un estilo CSS no es ms que un conjunto de reglas de formato que controlan el aspecto del contenido de una pgina Web. Los estilos CSS aportan gran flexibilidad y control al aspecto exacto que se busca en una pgina, desde la posicin precisa de elementos hasta el diseo de fuentes y estilos concretos. Una de las grandes ventajas de los estilos CSS reside en que cuentan con una capacidad simple de actualizacin; cuando actualiza un estilo CSS, el formato de todos los documentos que usan ese estilo se actualiza automticamente. Crear un Estilo Personalizado Con Dreamweaver 8, las caractersticas que apliquemos a un texto crearn automticamente estilos CSS que se incrustarn en el documento actual y se aplicarn nicamente sobre l. Vemoslo: Para crear un Estilo CSS personalizado: 1. En el documento, se selecciona el texto al que se desea aplicar caractersticas concretas. 2. En el inspector de propiedades se modifican todas las propiedades de formato de texto, se establecen los atributos de la fuente y del prrafo que queramos. Automticamente Dreamweaver crear un nuevo estilo con el nombre Estilo1 o Estilo2 o Estilo3,... segn los nombres de los estilos ya creados. Aparecer el nombre Estilo1 en el cuadro Estilo del panel Propiedades
Tambin se puede cambiar el nombre del estilo, es mejor que el estilo tenga un nombre que indique a qu tipo de texto se va a aplicar. Para ello desplegamos la lista de estilos y seleccionamos la opcin Cambiar nombre... Aparecer un cuadro de dilogo para que introduzcamos el nuevo nombre como la imagen inferior.
www.ingenierosuni.tk
Lidia R. Larico Tipula
24
Ingenieros UNI Diseo de Pginas Web
Seguidamente se coloca el nuevo nombre sin espacios en blanco. En este caso: miestilo. Al aceptar, aparecer un panel con el nombre Resultados. Cerrar esta ventana. De esta manera se puede crear un estilo para aadirlo a un documento. Cada nuevo estilo que se crea, se aade a la lista de estilos, y los podemos acceder tambin de una manera rpida a travs del men Texto, opcin Estilos CSS. En el Panel CSS se puede verificar que se ha aadido automticamente el nuevo estilo.
www.ingenierosuni.tk
Lidia R. Larico Tipula
25
Ingenieros UNI Diseo de Pginas Web
Hiperenlaces Un hiperenlace, hipervnculo, o vnculo, no es ms que un enlace, que al ser pulsado lleva de una pgina o archivo a otra pgina o archivo. Es posible asignar un vnculo a un texto, a una imagen, o a parte de una imagen. Crear enlaces La forma ms sencilla de crear un enlace es a travs del inspector de propiedades. Para ello es necesario seleccionar el texto o el objeto que va a servir de enlace, y seguidamente establecer el Vnculo en el inspector.
Otra forma de crear un enlace es a travs del men Insertar, opcin Hipervnculo.
Crear vnculos de esta forma es muy sencillo, slo debers rellenar los campos que explicaremos a continuacin y el enlace se colocar en el lugar en el que estaba situado el cursor. Texto: es el texto que mostrar el enlace Vnculo: es la pgina a la que ir redirigida el enlace, si se trata de un enlace externo debers escribirla empezando siempre por HTTP://. Haz clic sobre el icono de carpeta para buscar los archivos que existan dentro del sitio. Por defecto dramweaver te crear un enlace relativo al documento. Si quieres que los enlaces sean relativos al sitio visita este avanzado. Destino: la pgina donde se abrir la pgina, este campo se explica en el siguiente apartado. Ttulo: se trata de la ayuda contextual del vnculo, es equivalente al atributo ALT de las imgenes. Tecla de acceso: atributo que facilita la accesibilidad a las pginas, habilita el acceso al enlace mediante la pulsacin de la tecla Alt ms la tecla de acceso indicada. ndice de tabulador : Como habrs podido observar puedes saltar a travs de los enlaces pulsando la tecla Tabulador. En este campo podrs establecer un ndice indicando la prioridad del enlace y as configurar el modo en el que actuar el Tabulador es sus diferentes saltos.
www.ingenierosuni.tk
Lidia R. Larico Tipula
26
Ingenieros UNI Diseo de Pginas Web
Destino del enlace El destino del enlace determina en qu ventana va a ser abierta la pgina vinculada, puede variar dependiendo de los marcos de que disponga el documento actual. Puede especificarse en el inspector de propiedades a travs de Dest, o en la ventana que aparece a travs del men Insertar, opcin Hipervnculo. _blank: Abre el documento vinculado en una ventana nueva del navegador. _parent: Abre el documento vinculado en la ventana del marco que contiene el vnculo o en el conjunto de marcos padre. _self: Es la opcin predeterminada. Abre el documento vinculado en el mismo marco o ventana que el vnculo. _top: Abre el documento vinculado en la ventana completa del navegador.
www.ingenierosuni.tk
Lidia R. Larico Tipula
27
Ingenieros UNI Diseo de Pginas Web
Imgenes Para insertar una imagen hay que dirigirse al men Insertar, a la opcin Imagen. Despus de esto, ya es posible seleccionar una imagen a travs de la nueva ventana. Cambiar el tamao de una imagen Dentro de Dreamweaver puede modificarse el tamao de las imgenes. Dicho cambio de tamao no se aplica directamente sobre el archivo de imagen, sino que lo que vara es la visualizacin de la imagen dentro de la pgina. Es muy probable que la imagen resultante no sea de buena calidad, en comparacin de cmo podra quedar modificndola desde un editor externo, como Fireworks. Imagen de sustitucin. Rollover Un rollover es una imagen que cambia por otra cuando el puntero se sita sobre ella. Este tipo de imagen suele utilizarse en los mens o en los botones para desplazarnos a travs de distintas pginas. Para insertar un rollover hay que dirigirse al men Insertar, Objetos de Imagen, a la opcin Imagen de sustitucin. En la nueva ventana hay que especificar la imagen original y la de sustitucin.
Botones Flash Existen otra serie de imgenes especiales, similares a los rollovers, que suelen utilizarse para crear mens, como pueden ser los botones Flash. Para insertar un botn Flash hay que dirigirse al men Insertar, Media, a la opcin Botn Flash, aparecer el siguiente cuadro de dilogo:
www.ingenierosuni.tk
Lidia R. Larico Tipula
28
Ingenieros UNI Diseo de Pginas Web
Barra de navegacin Una barra de navegacin es un conjunto de imgenes que se utilizan como opciones de men para navegar dentro de una web. Un pgina web solo puede contener una nica barra de navegacin. Para insertar una barra de navegacin hay que dirigirse al men Insertar, Objetos de imagen , a la opcin Barra de navegacin. En la nueva ventana pueden especificarse cuatro imgenes diferentes para cada uno de los botones, el vnculo para cada uno de ellos, etc.
www.ingenierosuni.tk
Lidia R. Larico Tipula
29
Ingenieros UNI Diseo de Pginas Web
Tablas Todos los objetos se alinean por defecto a la izquierda de las pginas web, pero gracias a las tablas es posible distribuir el texto en columnas, colocar imgenes al lado de un bloque de texto, y otra serie de cosas que sin las tablas seran imposibles de realizar. Hoy en da, la mayora de las pginas web se basan en tablas, ya que resultan de gran utilidad al mejorar notablemente las opciones de diseo. Las tablas estn formadas por un conjunto de celdas, distribuidas en filas y columnas. A continuacin tienes un ejemplo de tabla.
Para insertar una tabla hay que dirigirse al men Insertar, a la opcin Tabla.
Formato de tabla Las propiedades de la tabla se especifican a travs de su inspector de propiedades.
www.ingenierosuni.tk
Lidia R. Larico Tipula
30
Ingenieros UNI Diseo de Pginas Web
A travs del inspector de propiedades se pueden modificar los valores que se especificaron al insertar la tabla. Al mismo tiempo, pueden indicarse otros como pueden ser el valor Alinear (que permite alinear la tabla a la izquierda, al centro o a la derecha), el color de fondo (en Col. Fondo) o de borde de la tabla (en Col. borde ), o la imagen de fondo (en Im.). Si lo que se selecciona es una celda, o un conjunto de celdas, el inspector de propiedades cambia, para permitir especificar otros valores.
La parte superior del inspector de propiedades en este caso sirve para especificar las propiedades del texto que se insertar dentro de la celda (o celdas) seleccionada. La parte inferior sirve para especificar valores propios de la celda, como puede ser el color o imagen de fondo diferentes de los especificados para la tabla global (en Fnd), el color del Borde de la celda, etc. Dos opciones que posiblemente necesites utilizar con frecuencia sern Horiz y Vert, que definen la alineacin del contenido de la celda de forma horizontal y vertical respectivamente.
www.ingenierosuni.tk
Lidia R. Larico Tipula
31
Ingenieros UNI Diseo de Pginas Web
Marcos Los marcos o frames sirven para distribuir mejor los datos de las pginas, ya que permiten mantener fijas algunas partes, como pueden ser el logotipo y la barra de navegacin, mientras que otras s pueden cambiar. Adems de mejorar la funcionalidad, pueden mejorar tambin la apariencia. Cada uno de los marcos de una pgina, contiene un documento HTML individual. Por ejemplo, en la imagen de la derecha puedes ver una pgina con dos marcos. El marco izquierdo contiene el documento menu.htm y el derecho el documento quienes.htm. Para poder visualizar la pgina de este modo, hemos tenido que abrir en el navegador el documento marcos.htm, que es la pgina que contiene los marcos agrupados. Crear marcos Existen varias formas de crear un marco. Nosotros vamos a ver solamente una de ellas. Para crear un marco, primero hay que abrir algn documento. Puede ser uno nuevo o uno ya existente. Despus, dirigirse al men Insertar, HTML, Marcos. A travs de esta opcin puede elegirse el tipo de marco que va a crearse. Vamos a ver el marco a la Izquierda. Si pulsamos sobre Izquierda se crear un nuevo marco a la izquierda del documento actual.
Como puedes ver en la imagen, aparece una lnea que divide el documento en dos. El documento de partida era uno nuevo. En este caso tendremos tres documentos: el de la izquierda, el de la derecha, y el que contiene el grupo de marcos. El de la derecha es el documento que tenamos inicialmente, que est en el marco conocido como marco padre (MainFrame). Para seleccionar el documento que contiene el grupo de marcos hay que pulsar sobre la lnea que separa los marcos. Esto solo es posible mientras dicho documento no se haya guardado.
www.ingenierosuni.tk
Lidia R. Larico Tipula
32
Ingenieros UNI Diseo de Pginas Web
Seleccionar marcos Para seleccionar los marcos del documento es necesario dirigirse al panel Marcos, que puede abrirse a travs del men Ventana. Si la opcin Marcos no te aparece directamente en este men, posiblemente est dentro de la opcin Otros. Tambin puedes abrir el panel Marcos pulsando la combinacin de teclas Mays+F2.
Guardar Todos los documentos que contienen marcos tienen que tener una pgina en cada uno de ellos. Es por esto que al crear algn marco, se cargan pginas nuevas por defecto en cada uno de ellos, a excepcin del marco que contiene la pgina original. Estas pginas nuevas pueden ser posteriormente sustituidas por otras ya existentes, como ya veremos ms adelante. Es necesario guardar la pgina que contiene el grupo de marcos, as como cada una de las pginas que estn incluidas en sus marcos. No es conveniente guardar la primera vez los marcos con la opcin Guardar todo www.ingenierosuni.tk Lidia R. Larico Tipula , ya que podemos
33
Ingenieros UNI Diseo de Pginas Web
equivocarnos al dar los nombres a los nuevos documentos. Es preferible guardar cada documento uno por uno, a no ser que todos los marcos contengan alguna pgina ya existente, ya que en ese caso el nico documento al que habr que dar nombre ser al que contiene el grupo de marcos. Para guardar el documento que contiene el grupo de marcos, hay que seleccionarlo previamente. Para guardar cada uno de los otros documentos, simplemente hay que situar el cursor en ellos antes de pulsar sobre Guardar Configurar marcos Una vez seleccionado un marco a travs del panel Marcos, pueden establecerse sus propiedades a travs del inspector de propiedades. .
www.ingenierosuni.tk
Lidia R. Larico Tipula
34
Ingenieros UNI Diseo de Pginas Web
Formularios Los formularios se utilizan para recoger datos de los usuarios, nos pueden servir para realizar un pedido en una tienda virtual, crear una encuesta, conocer las opiniones de los usuarios, recibir preguntas, etc. Una vez el usuario rellena los datos y pulsa el botn para enviar el formulario se arrancar un programa que recibir los datos y har el tratamiento correspondiente. Aqu vamos a ver cmo crear el formulario, (insertar campos y botones en el formulario y validarlos), pero no la parte de tratamiento de los datos, ya que para ello se necesitan nociones de programacin, ya sea en VBScript, en JavaScript o en otro lenguaje de programacin, y esto no entra en los objetivos del curso. A la derecha tienes un ejemplo de formulario. Un formulario est formado, entre otras cosas, por etiquetas, campos de texto, mens desplegables, y botones.
Elementos de formulario Los elementos de formulario pueden insertarse en una pgina a travs del men Insertar, opcin Formulario. A travs de esta opcin se puede acceder a la lista de todos los objetos de formulario que pueden ser insertados en la pgina. Vamos a ver uno por uno algunos de los distintos elementos que pueden formar parte de un formulario, as como algunas de sus propiedades. Campo de texto y rea de texto Permiten introducir texto. El Campo de texto solo permite al usuario escribir una lnea, mientras que el rea de texto permite escribir varias. Se puede pasar de Campo de texto a rea de texto a travs del inspector de propiedades, marcando la opcin Una lnea o Multi lnea respectivamente. Tambin es posible definirlo como Contrasea es como el campo de texto pero las letras que va tecleando el usuario se sustituyen por un carcter como podrs ver en la imagen siguiente.
www.ingenierosuni.tk
Lidia R. Larico Tipula
35
Ingenieros UNI Diseo de Pginas Web Botn Es el botn tradicional de Windows. El botn puede tener asignadas tres opciones: Enviar formulario, Restablecer formulario (borrar todos los campos del formulario), o Ninguna (para poder asignarle un comportamiento diferente de los dos anteriores). Casilla de verificacin Es un cuadrito que se puede activar o desactivar. Deseo recibir informacin
Botn de opcin Es un pequeo botn redondo que puede activarse o desactivarse. Si hay varios del mismo formulario, slo puede haber uno activado. Cuando se activa uno, automticamente se desactivan los dems.
Superman Spiderman
Lista/Men Una lista o men es un elemento de formulario que lleva asociada una lista de opciones. Los elementos se aaden a travs del botn Valores de lista... del inspector de propiedades. Cuando se trata de un men, solo es posible elegir uno de los elementos, pero si se trata de una lista, a travs de Selecciones del inspector de propiedades puede permitirse que se seleccionen varios simultneamente.
Los elementos se aaden a travs del botn Valores de lista... del inspector de propiedades. Cuando se trata de un men, solo es posible elegir uno de los elementos, pero si se trata de una lista, a travs de Selecciones del inspector de propiedades puede permitirse que se seleccionen varios simultneamente. Etiqueta Se utiliza para ponerle nombres al resto de elementos de formulario, para que el usuario pueda saber qu datos ha de introducir en cada uno de ellos.
Crear formularios
www.ingenierosuni.tk
Lidia R. Larico Tipula
36
Ingenieros UNI Diseo de Pginas Web
Puedes crear formularios a travs del men Insertar, opcin Formulario. Una vez creado un formulario, este aparecer en la ventana de Dreamweaver como un recuadro formado por lneas rojas discontinuas, similar al de la imagen de la derecha. Dentro de dicho formulario se podrn insertar los elementos de formulario, que como ya sabes puedes insertar a travs del men Insertar, opcin Formulario. Es muy recomendable utilizar tablas para organizar los elementos de los formularios. Utilizando tablas se consigue una mejor distribucin de los elementos del formulario, lo que facilita su comprensin y mejora su apariencia. Validar formularios La validacin de formularios sirve para hacer que Javascript valide el formulario antes de que se enve el formulario, para que en el caso de que hayan campos del formulario que sean obligatorios, tengan que rellenarse antes de poder enviarse. Para validar un formulario hay que abrir el panel de Comportamientos. Este panel se puede abrir a travs del men Ventana, opcin Comportamientos, o pulsando Mays+F3. En este panel hay que desplegar el botn pulsando sobre l, y en Mostrar eventos para elegir una versin de las actuales de entre la lista de navegadores. Por ejemplo, puedes elegir el navegador IE 6.0. Despus de esto, hay que volver a desplegar el botn , y pulsar sobre la opcin Validar formulario, debers haber seleccionado el formulario previamente. Entonces se mostrar una ventana como la siguiente, donde aparecen todos los elementos del formulario.
Puede seleccionarse uno por uno cada elemento del formulario, pudiendo especificar los requisitos que ha de cumplir.
www.ingenierosuni.tk
Lidia R. Larico Tipula
37
Ingenieros UNI Diseo de Pginas Web Puede establecerse como campo a rellenar obligatoriamente (Valor Obligatorio), y si su contenido ha de ser numrico (Nmero), una Direccin de correo electrnico, etc.
www.ingenierosuni.tk
Lidia R. Larico Tipula
38
Ingenieros UNI Diseo de Pginas Web
Las Plantillas Cada vez que deseamos crear un sitio web, tenemos que tener muy en cuenta que las pginas deben seguir un formato uniforme. La mayora de nosotros solemos hacer copias de los documentos ya creados, y trabajar sobre estas copias, modificando simplemente su contenido. Esta es la forma ms sencilla de tener pginas con una estructura basada en la estructura de otras ya creadas previamente. Las plantillas son una especie de copia de la pgina en la que van a estar basadas el resto de pginas del sitio web, pero que incluyen la posibilidad de establecer unas zonas editables y otras zonas que sern fijas, que no podrn ser modificadas. No es posible modificar las propiedades de una pgina que est basada en una plantilla, a excepcin del ttulo. Cuando se desea que existan pginas con, por ejemplo, diferente color de fondo, es necesario crear plantillas diferentes con los distintos colores, y basar las pginas en una u otra plantilla, segn el color de fondo que se desee para cada una. Cuando se modifica el diseo de una plantilla, se pueden actualizar todas las pginas basadas en ella. Las plantillas son archivos con la extensin DWT que se guardan en el sitio web, dentro de una carpeta llamada Templates. Crear plantillas Las plantillas pueden crearse desde cero, o a partir de una pgina ya existente. Una forma de crear una plantilla desde cero es a travs del panel Archivos, pestaa Activos. La pestaa Activos se puede abrir a travs del men Ventana, opcin Activos. Tambin pulsando F11. Una vez abierto el panel hay que seleccionar el botn , para poder trabajar con las plantillas. Los CSS. El nico botn diferente es el primero, que en este caso sirve para actualizar la lista, el resto permiten crear una nueva plantilla, editar una plantilla seleccionada en la lista, o eliminarla. Para crear una nueva plantilla hay que pulsar sobre el botn (Si este botn no est activado, pulsa con el botn derecho del ratn y elige Nueva Plantilla). Para crear una plantilla a partir de un archivo existente es necesario abrir dicho archivo, y despus guardarlo como plantilla a travs del men Archivo, opcin Guardar como plantilla. botones inferiores del panel Activos
son similares a los del panel Estilos
www.ingenierosuni.tk
Lidia R. Larico Tipula
39
Ingenieros UNI Diseo de Pginas Web
Establecer regiones editables en una plantilla Todos los elementos de una plantilla estn bloqueados por defecto, no se pueden modificar. Es necesario establecer las zonas que s podrn ser editadas en las pginas que se basen en dicha plantilla. Para editar una plantilla hay que abrirla en Dreamweaver. Una forma de abrirla es a travs del panel Activos, pulsando dos veces sobre ella, o estando seleccionada pulsando sobre el botn como ya hemos visto. Una vez abierta la plantilla es posible establecer sus propiedades a travs de la ventana Propiedades de la pgina. Como recordars, para abrir esta ventana puedes: Pulsar la combinacin de teclas Ctrl+J. Hacer clic sobre el men Modificar y elegir la opcin Propiedades de la pgina. Pulsar con el botn derecho sobre el documento abierto en Dreamweaver, y en el men contextual que aparece seleccionar la opcin Propiedades de la pgina. Para insertar una regin editable hay que situar el puntero en el lugar en el que se desea insertar, y despus dirigirse al men Insertar, Objetos de plantilla, opcin Regin editable, o pulsar la combinacin de teclas Ctrl+Alt+V. En la nueva ventana hay que establecer un Nombre para la regin editable. Dentro de la plantilla no pueden existir dos regiones editables con el mismo nombre. Posteriormente puede modificarse el nombre a travs del inspector de propiedades de la regin editable.
www.ingenierosuni.tk
Lidia R. Larico Tipula
40
Ingenieros UNI Diseo de Pginas Web
La zonas editables aparecen representadas en Dreamweaver como un recuadro con una etiqueta de color turquesa. En la etiqueta aparece el nombre de la zona editable. Dentro del recuadro es posible insertar objetos, que aparecern por defecto en aquellos documentos que se basen en la plantilla. Estos objetos, al estar dentro de la zona editable, podrn ser modificados en las pginas. Todos los objetos que se encuentren fuera de estas zonas editables aparecern tambin en las pginas, pero no podrn ser modificados. En este caso, la imagen con el logotipo aparecera en todas las pginas que se basaran en esta plantilla, mientras que todo lo que insertramos dentro de la zona editable FormularioCorreoElectronico podra ser modificado. Crear pginas a partir de plantillas El uso de las plantillas puede resultar un poco complicado al principio. Vamos a ver cmo basar una pgina vaca en una plantilla, ya que por el hecho de estar vaca resulta ms sencillo. Una vez abierto el documento, hay que dirigirse al men Modificar, Plantillas, opcin Aplicar plantilla a pgina. Es preferible que antes de hacer esto nos aseguremos de que el sitio que se encuentra abierto en Dreamweaver es el mismo en el que vamos a guardar el documento, y el mismo en el que se encuentra la plantilla en la que queremos basarlo. Despus de pulsar sobre la opcin Aplicar plantilla a pgina aparece una ventana como la de la derecha, en la que hay que seleccionar una de las plantillas de la lista Plantillas: del sitio. Es recomendable activar la casilla Actualizar pgina cuando cambie la plantilla, para que la pgina se actualice automticamente en el caso de modificar la plantilla en la que se basa. A pesar de estar trabajando sobre un documento vaco, es posible que al aplicar la plantilla aparezcan nombres de regiones no coincidentes entre el documento en blanco y la plantilla. En ese caso se muestra una ventana como la siguiente.
www.ingenierosuni.tk
Lidia R. Larico Tipula
41
Ingenieros UNI Diseo de Pginas Web
En ella hay que establecer una correspondencia entre el nombre de la regin del documento vaco con el nombre de alguna regin de la plantilla. En este ejemplo, la regin del documento vaco que no coincida con el nombre de ninguna regin de la plantilla era la regin Document head. A travs de Mover contenido a la nueva regin: se ha seleccionado la regin head de la plantilla, para establecer as la correspondencia que se necesitaba. Despus de establecer las correspondencias necesarias, se carga la plantilla en el documento vaco. En este caso no es posible cambiar el color de fondo, que est definido en la plantilla, pero s es posible cambiar todos los elementos de la tabla y el formulario, ya que se encuentran dentro de una zona definida en la plantilla como editable. En este caso se podra cambiar el estilo del texto, el color de las celdas, combinarlas, etc. Para que una pgina deje de estar basada en una plantilla hay que dirigirse al men Modificar, Plantillas, opcin Separar de plantilla. Cuando se separa una pgina de una plantilla, el contenido de la pgina sigue siendo el mismo que el que tena cuando an estaba basada en la plantilla, pero sin las restricciones establecidas por la plantilla.
www.ingenierosuni.tk
Lidia R. Larico Tipula
42
Ingenieros UNI Diseo de Pginas Web
Capas
Las capas no son ms que unos recuadros, que pueden situarse en cualquier parte de la pgina, en los que podemos insertar contenido HTML. Dichas capas pueden ocultarse y solaparse entre s, lo que proporciona grandes posibilidades de diseo. Las capas pueden moverse de una posicin a otra de la ventana pulsando sobre el recuadro blanco, y sin soltar el ratn, arrastrndola hacia la nueva posicin. Tambin pueden ser redimensionadas pulsando sobre los recuadros negros, y arrastrndolos hasta conseguir el tamao deseado. Dentro del recuadro de la capa es posible insertar texto, tablas, imgenes, animaciones flash, y todos los elementos que puede contener un documento HTML. Este icono sirve para seleccionar la capa al pulsar sobre l, y al eliminarlo se elimina tambin la capa.
Insertar una capa Las capas pueden insertarse en una pgina a travs del men Insertar, opcin Objeto de diseo, Capa. Una vez se ha insertado la capa, pueden editarse sus atributos, pero para ello hay que seleccionarla primero. Una capa puede seleccionarse de varias maneras. Una de ellas es pulsando sobre el icono correspondiente, pero esto no resulta til cuando existen muchas capas en un mismo documento, ya que todas las capas tienen asociada una imagen igual a esta, y no es fcil seleccionar la deseada a la primera. Cuando existen varias capas en un mismo documento, es preferible seleccionarlas a travs de la pestaa Capas del panel Diseo, que puede abrirse a travs del men Ventana opcin Capas. Si la opcin Capas no te aparece directamente en este men, posiblemente est dentro de la opcin Otros. Tambin puedes abrir el panel pulsando F2. En dicho panel aparecen los nombres de todas las capas que existen en el documento actual, y para seleccionar una de ellas simplemente hay que pulsar sobre el nombre en el panel. Formato de una capa Las propiedades de la capa se especifican a travs de su inspector de propiedades.
ID de capa es el nombre de la capa. Tambin puede ser cambiado a travs del panel Capas, haciendo
www.ingenierosuni.tk
Lidia R. Larico Tipula
43
Ingenieros UNI Diseo de Pginas Web
doble clic sobre l. Iz y Sup indican la distancia en pxeles que hay entre los lmites izquierdo y superior del documento y la capa. An y Al indican la anchura y la altura de la capa. ndice Z es el nmero de orden de colocacin de las capas. Este valor tambin puede cambiarse a travs del panel Capas. Una capa ser solapada por aquellas capas cuyo ndice Z sea mayor que el suyo. Vis indica la visibilidad inicial de la capa. La visibilidad puede ser de cuatro tipos: Default (visibilidad segn el navegador), Inherit (se muestra la capa mientras la pgina a la que pertenece tambin se est mostrando), Visible (muestra la capa, aunque la pgina no se est viendo) y Hidden (la capa est oculta). La visibilidad tambin puede cambiarse a travs del panel Capas, pulsando sobre la imagen del ojo. El ojo abierto indica Visible, y el ojo cerrado indica Hidden. A travs de Im. fondo y Col puede indicarse una imagen o un color de fondo para la capa. Desb. (Desbordamiento) controla cmo aparecen las capas en un navegador cuando el contenido excede el tamao especificado de la capa. Visible indica que el contenido adicional aparece en la capa. La capa se ampla para darle cabida. Hidden (oculto) especifica que el contenido adicional no se mostrar en el navegador. Scroll (desplazamiento) especifica que el navegador deber aadir barras de desplazamiento a la capa tanto si se necesitan como si no. Auto (automtico) hace que el navegador muestre barras de desplazamiento para la capa cuando sean necesarias (es decir, cuando el contenido de la capa supere sus lmites).
www.ingenierosuni.tk
Lidia R. Larico Tipula
44
Ingenieros UNI Diseo de Pginas Web
Comportamientos Los comportamientos son acciones que suceden cuando los usuarios realizan algn evento sobre un objeto, como puede ser mover el ratn sobre una imagen, pulsar sobre un texto, hacer doble clic sobre un mapa de imagen, etc. Los comportamientos no existen como cdigo HTML, se programan en JavaScript. Dreamweaver permite insertarlos a travs del panel Comportamientos, por lo que no es necesario escribir ninguna lnea de cdigo JavaScript para programarlos. Para validar formularios ya viste algunas caractersticas del panel Comportamientos. Vamos a recordar las que necesitamos para poder insertar comportamientos ms tarde. El panel Comportamientos se puede abrir a travs del men Ventana, opcin Comportamientos. Tambin pulsando Mays+F3. En este panel hay que desplegar el botn pulsando sobre l, y en Mostrar eventos para elegir una versin de la lista de navegadores. Algunos comportamientos no funcionan para algunos navegadores, por lo que dependiendo del navegador elegido aparecern unos u otros comportamientos posibles. Existen comportamientos que funcionan en Internet Explorer pero no en Netscape. Debido a que la mayora de usuarios utiliza Internet Explorer, vamos a seleccionar este navegador. Puedes seleccionar alguna de sus ltimas versiones: IE 5.5 o IE 6.0. Una vez elegido un navegador ya no es necesario volver a elegirlo las siguientes veces que se desee insertar algn comportamiento.
Insertar un comportamiento Cuando ya hay establecido algn navegador, ya se pueden insertar comportamientos. Lo primero que hay que hacer es seleccionar el objeto sobre el que se ha de aplicar el comportamiento, como puede ser una imagen, un fragmento de texto, etc. Al desplegar el botn del panel Comportamientos aparece la opcin Mostrar eventos para, a travs de la cual se haba elegido el navegador. Tambin aparece la lista de todas las acciones posibles para el navegador elegido previamente, de entre las que se puede seleccionar una. Segn el elemento sobre el que se desee aplicar el comportamiento, se podrn elegir unas acciones, mientras que otras no.
www.ingenierosuni.tk
Lidia R. Larico Tipula
45
Ingenieros UNI Diseo de Pginas Web
En este caso la accin Validar formulario no puede seleccionarse porque no existe ningn formulario en la pgina. Despus de elegir alguna accin, el comportamiento correspondiente aparece en el panel Comportamientos. En este caso se han insertado dos comportamientos. Como puedes ver, cada comportamiento tiene asociados un evento y una accin. Las acciones son las que se han elegido en la lista anterior y el evento indica cundo se debe de realizar la accin.
Para eliminar un comportamiento, hay que seleccionarlo en el panel Comportamientos y pulsar sobre el botn . Tambin es posible cambiar el orden de los comportamientos aplicados a un objeto, . seleccionndolos y ordenndolos mediante los botones
Mostrar-Ocultar capas Uno de los comportamientos ms habitual e interesante es el de Mostrar-Ocultar capas. Resulta obvio que para poder aplicar este comportamiento han de existir capas en el documento. En la pgina anterior tenas un ejemplo de este tipo. Vamos a ver qu eventos y acciones hay que establecer para que se produzca dicho comportamiento. Despus de seleccionar la imagen hay que seleccionar una accin de la lista, pulsando sobre el botn . En este caso la accin tiene que ser la de Mostrar-Ocultar capas. Tras elegir la accin, hay que especificar qu capas han de mostrarse u ocultarse para el evento. Para ello hay que pulsar dos veces sobre la accin, en el panel Comportamientos. Entonces aparece una nueva ventana, con la lista de todas las capas que hay en la pgina, en la que puede indicarse la variacin que se va a producir sobre la visibilidad de cada una de las capas.
Puede indicarse si se van a Mostrar, si se van a Ocultar, o si van a adquirir la visibilidad inicial (Predeterminada). Para determinar la visibilidad de cada una de las capas es necesario seleccionarlas una por una, indicando su visibilidad a travs de los
www.ingenierosuni.tk
Lidia R. Larico Tipula
46
Ingenieros UNI Diseo de Pginas Web
botones inferiores de la ventana. No es necesario aplicar una visibilidad diferente a todas las capas de la pgina, solamente a las que se desea que cambien al producirse el evento. Por ejemplo, en este caso a la capa gatomes no se le ha aplicado ninguna visibilidad diferente, ya que no se desea que vare al producirse el evento. Si se desea eliminar una visibilidad establecida para alguna de las capas, simplemente hay que volver a pulsar sobre el botn correspondiente a la visibilidad que ya tiene aplicada. Por ejemplo, para eliminar la visibilidad aplicada a la capa gatosemana habra que volver a pulsar sobre el botn Mostrar. Hay que tener en cuenta en este caso que lo que se desea es que al situar el puntero sobre la imagen, se muestre la capa, y que cuando el puntero deje de estar sobre la imagen, la capa se vuelva a ocultar. Para ello es necesario insertar dos comportamientos con la accin Mostrar-Ocultar capas. Uno de ellos mostrar la capa para el evento onMouseOver (cuando el ratn est sobre), mientras que el otro la ocultar para el evento onMouseOut (cuando el ratn est fuera). Llamar JavaScript Otro de los comportamientos que puede aplicarse sobre algn objeto es el de Llamar Javascript. Este comportamiento permite insertar cdigo JavaScript dentro del cdigo del documento. Por ejemplo, es posible hacer que se cierre la ventana del navegador al pulsar sobre un objeto. Para ello hay que insertar la lnea JavaScript "window.close();". Al igual que para el ejemplo de las capas, lo primero que hay que hacer es seleccionar el objeto sobre el que se desea aplicar el comportamiento. Seguidamente hay que seleccionar la accin Llamar Javascript a travs del botn .
Entonces aparece una nueva ventana en la que hay que introducir la lnea JavaScript.
Una vez insertado el comportamiento, en el panel Comportamientos hay que establecer el evento onclick (al hacer clic) para que la llamada a JavaScript se produzca al pulsar una vez sobre el objeto. Pulsando dos veces sobre la accin vuelve a abrirse la ventana anterior, y es posible modificar la lnea de cdigo.
Comportamientos Avanzados Mensajes emergentes
Este comportamiento es til para poder enviar mensajes al usuario. Ten en cuenta que no debers abusar de ellos, pues a la larga pueden resultar un poco incmodos, utilzalos con un objetivo concreto y no porque quieras atraer la atencin del usuario.
www.ingenierosuni.tk
Lidia R. Larico Tipula
47
Ingenieros UNI Diseo de Pginas Web
Para crear un mensaje emergente debers seleccionar el elemento al cual ir asociado el mensaje, en el ejemplo es un texto. Una vez seleccionado ves al panel Comportamientos (Mayus+F4) pulsa el botn opcin Mensaje emergente. Se abrir el siguiente cuadro de dilogo: y selecciona la
Aqu debers introducir el Mensaje que quieras que se muestre. Pulsa Aceptar cuando hayas acabado y estar listo. Es aconsejable que asocies este comportamiento al evento onClick (cuando el usuario hace clic). Es ms intuitivo para el usuario, por ejemplo, si asocias el mensaje a un evento onMouseOver (cuando se pase el ratn por encima) el usuario no sabr muy bien porque se ha generado el mensaje de aviso. En realidad no habr hecho ningn movimiento voluntario para recibir ese tipo de respuesta. Debido a esto (el estimulo-respuesta que espera el usuario), el evento onClick es el ms indicado para este caso. Texto en la barra de estado El Texto de la Barra de Estado es un elemento muy utilizado a la hora de personalizar una pgina web. Aunque no funciona en algunos navegadores. Cambiar el Texto de la Barra de Estado significara modificar el texto que aparece en ese momento cuando realizamos un evento sobre un elemento en particular. Para crear este comportamiento selecciona el elemento al cual quieres asociar este comportamiento. Abre el panel Comportamientos (Mayus+F4) y pulsa el botn .
Luego selecciona la opcin Definir texto y haz clic en Establecer texto de la barra de estado.
Aqu debers escribir el texto que quieres que aparezca en el cuadro Mensaje, luego pulsa Aceptar y listos.
www.ingenierosuni.tk
Lidia R. Larico Tipula
48
Ingenieros UNI Diseo de Pginas Web Dnde y cmo asociar el texto en una pgina? es sencillo. Una de las opciones que te da este comportamiento es poder asociar un texto en concreto a la pgina en s. Es decir, que cuando abras una pgina se muestre inmediatamente (y permanentemente) un texto en la barra de estado. Eso es posible creando el mensaje asociado al body de la pgina (para ello tendrs que insertar el comportamiento sin seleccionar ningn elemento para que se asocie con toda la pgina) y lanzndolo en el evento onLoad (en la carga del documento). De esta forma cuando se abra la pgina se mostrar el mensaje en la barra de estado y permanecer all hasta que se produzca un cambio (por ejemplo, que se posicione el cursor sobre un enlace). Ahora veamos cmo debemos actuar al establecer texto para los enlaces. En este caso ser necesario que introduzcamos dos comportamientos.
El primero, asociado al evento onMouseOver (cuando el ratn se encuentra encima) que mostrar el mensaje que queramos. El segundo deber ir asociado al evento onMouseOut (cuando el ratn deja de estar encima) que deber limpiar la barra de estado para que recupere su estado anterior. En el caso de que hubisemos establecido un mensaje para el body de la pgina, al salir de un enlace (en el onMouseOut) deberemos volver a escribir ese mensaje para que siga mostrndose. En el caso de que la pgina no tuviese un mensaje personalizado, deja el cuadro Mensaje en blanco para que la barra de estado recupere su estado natural. Observa que si no estableces el segundo comportamiento, cuando posiciones el ratn sobre el enlace (o imagen, prrafo..., da igual) el texto de la barra de estado cambiar. Pero cuando el ratn deje de estar sobre el elemento no habr ninguna orden para que el texto vuelva a cambiar y se mantendr fijo con el mensaje del anterior comportamiento. Abrir Ventana del Navegador Este comportamiento es un creador de pop-ups o ventanas emergentes, as que si el usuario dispone de un bloqueador es posible que no se pueda llevar a cabo la apertura de la nueva ventana. Primero seleccionaremos elemento asociado al comportamiento, si lo que queremos es que se asocie al body de la pgina haremos clic en una rea vaca del documento.
Luego abre el panel Comportamientos (Mayus+F4) y pulsa el botn desplegar la lista.
para
Selecciona la opcin Abrir ventana del navegador y vers el siguiente cuadro de dilogo:+
Veamos las opciones que podemos seleccionar aqu. En Mostrar URL: escribiremos la URL de la pgina que queremos abrir.
www.ingenierosuni.tk
Lidia R. Larico Tipula
49
Ingenieros UNI Diseo de Pginas Web o En los cuadros de texto de Ancho de la ventana: y Alto de la ventana: podremos especificar su tamao en pxeles. o El cuadro Nombre de la ventana: te permitir darle un nombre a la nueva ventana. As, ms tarde, utilizando JavaScript, podramos referenciarnos a ella utilizando este nombre. En Atributos: marca las casillas para que los elementos como la barra de estado o la barra de mens aparezcan en la nueva ventana. Si dejas todos desmarcados, la ventana se abrir sin ningn elemento y aparecer nicamente rodeada de un marco de pgina.
www.ingenierosuni.tk
Lidia R. Larico Tipula
50
You might also like
- Lección 09 - Transcripción - Crear Formularios en HubSpotDocument12 pagesLección 09 - Transcripción - Crear Formularios en HubSpotInésNo ratings yet
- Arquitectura AndroidDocument3 pagesArquitectura AndroidRaúl Antelo JuradoNo ratings yet
- Interface Segregation PrincipaleDocument12 pagesInterface Segregation PrincipaleStarPlatinum556No ratings yet
- Autoevaluacion Modulo 1.3Document6 pagesAutoevaluacion Modulo 1.3Jose Ignacio VázquezNo ratings yet
- Animación Con ActionscriptDocument14 pagesAnimación Con ActionscriptFerney CastroNo ratings yet
- ASP .NET 4.5 - Referencia de Cliente de Microsoft AJAX Library PDFDocument98 pagesASP .NET 4.5 - Referencia de Cliente de Microsoft AJAX Library PDFaarongondraNo ratings yet
- Tarea Prog 3 PDocument5 pagesTarea Prog 3 PYopNo ratings yet
- Manual de GMLDocument252 pagesManual de GMLHenry Artik100% (1)
- Guia de EstudiosDocument3 pagesGuia de EstudiosJaqueline AlvarezNo ratings yet
- Caso de Estudio 02Document3 pagesCaso de Estudio 02fulanito fulanoNo ratings yet
- SwayDocument4 pagesSwayMiguel MarquedaNo ratings yet
- Comando Ps Kill y NohupDocument11 pagesComando Ps Kill y NohupAriel AlbaezNo ratings yet
- Practica Clonezilla ¿Que Es Clonezilla?Document8 pagesPractica Clonezilla ¿Que Es Clonezilla?irezumi tatto studioNo ratings yet
- Entorno y Primeros Pasos (Parte IV)Document7 pagesEntorno y Primeros Pasos (Parte IV)Alberto MenjivarNo ratings yet
- Visual Basic PDFDocument5 pagesVisual Basic PDFrdortega23No ratings yet
- Parcial - Escenario 4 - Segundo Bloque-Teorico - Practico - Sistemas Operacionales - (Grupo b02)Document14 pagesParcial - Escenario 4 - Segundo Bloque-Teorico - Practico - Sistemas Operacionales - (Grupo b02)Juan Sebastian VargasNo ratings yet
- Contenido 13-16Document2 pagesContenido 13-16omarangelNo ratings yet
- PILAS2Document9 pagesPILAS2Mike WasouskiNo ratings yet
- ATL (Active Template LibraryDocument15 pagesATL (Active Template LibraryIsmael AldanaNo ratings yet
- USO de Google DriveDocument55 pagesUSO de Google DriveOscar Ivan Herrera BonillaNo ratings yet
- Technology Radar Vol 20 Es PDFDocument28 pagesTechnology Radar Vol 20 Es PDFbrayan castellanosNo ratings yet
- Parcial Intento 2Document9 pagesParcial Intento 2Mar Yury TabordaNo ratings yet
- Simulacion Semaforo 070708Document10 pagesSimulacion Semaforo 070708Luis HernandezzNo ratings yet
- IntroducciónDocument3 pagesIntroducciónLuis Alberto Cuenta de EstudioNo ratings yet
- Lenguaje de Programación 1Document4 pagesLenguaje de Programación 1Carloch Galindo CancinoNo ratings yet
- Concepts Programming PeterVanRoy PDFDocument792 pagesConcepts Programming PeterVanRoy PDFMigueVargasNo ratings yet
- Operaciones Aritméticas, Matemáticas - Curso de Java - Algoritmos y Programación en Netbeans (4-25) - WWW - IncanatoIT.com - Desarrollando SoftwareDocument7 pagesOperaciones Aritméticas, Matemáticas - Curso de Java - Algoritmos y Programación en Netbeans (4-25) - WWW - IncanatoIT.com - Desarrollando SoftwareDixon Herrera Martinez EstudianteNo ratings yet
- Actividad 1 PSEINT ADDocument2 pagesActividad 1 PSEINT ADALLISON VANESSA DIAZ GUERRERONo ratings yet
- Servidores WebDocument12 pagesServidores WebJosélo valNo ratings yet
- Material Bibliografico I.T.P ColonDocument67 pagesMaterial Bibliografico I.T.P Coloncentro juridicoNo ratings yet
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másFrom EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másRating: 2.5 out of 5 stars2.5/5 (3)
- Guía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaFrom EverandGuía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaRating: 3.5 out of 5 stars3.5/5 (2)
- Guía de cálculo y diseño de conductos para ventilación y climatizaciónFrom EverandGuía de cálculo y diseño de conductos para ventilación y climatizaciónRating: 5 out of 5 stars5/5 (1)
- 7 tendencias digitales que cambiarán el mundoFrom Everand7 tendencias digitales que cambiarán el mundoRating: 4.5 out of 5 stars4.5/5 (87)
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.From EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Rating: 5 out of 5 stars5/5 (1)
- Influencia. La psicología de la persuasiónFrom EverandInfluencia. La psicología de la persuasiónRating: 4.5 out of 5 stars4.5/5 (14)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.From EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Rating: 4 out of 5 stars4/5 (51)
- EL MARKETING DE MANERA SENCILLA. La guía práctica sobre las estrategias básicas de mercadotecnia profesional y orientación comercialFrom EverandEL MARKETING DE MANERA SENCILLA. La guía práctica sobre las estrategias básicas de mercadotecnia profesional y orientación comercialRating: 4.5 out of 5 stars4.5/5 (7)
- Design Thinking para principiantes: La innovación como factor para el éxito empresarialFrom EverandDesign Thinking para principiantes: La innovación como factor para el éxito empresarialRating: 4.5 out of 5 stars4.5/5 (10)
- Inteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaFrom EverandInteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaAna Isabel Sánchez DíezRating: 4 out of 5 stars4/5 (3)
- ChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...From EverandChatGPT Ganar Dinero Desde Casa Nunca fue tan Fácil Las 7 mejores fuentes de ingresos pasivos con Inteligencia Artificial (IA): libros, redes sociales, marketing digital, programación...Rating: 5 out of 5 stars5/5 (4)