Professional Documents
Culture Documents
Índice
Uploaded by
awqayayOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Índice
Uploaded by
awqayayCopyright:
Available Formats
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
ndice
CSS........................................................................................................................... 3 CARACTERSTICAS .............................................................................................. 4 Navegadores que lo soportan ................................................................................. 5 USOS DE CSS .......................................................................................................... 6 Pequeas partes de la pgina ................................................................................. 6 Estilo definido para una etiqueta............................................................................ 6 Estilo definido en una parte de la pgina................................................................ 7 Estas etiquetas van en azul y negrita ...................................................... 7 Estilo definido para todo un sitio web........................................................................ 9 1- Creamos el fichero con la declaracin de estilos .................................................. 10 2- Enlazamos la pginana web con la hoja de estilos ............................................... 11 Reglas de importancia en los estilos ........................................................................ 12 SINTAXIS .............................................................................................................. 13 ATRIBUTOS .......................................................................................................... 14 AVANZADOS........................................................................................................ 16 Ejemplo de la utilizacin de clases ...................................................................... 17 Estilo en los enlaces ................................................................................................ 17 URL como valor de un atributo: .............................................................................. 18 Cmo poner estilo a los enlaces ............................................................................... 20 Cmo dar estilo a un enlace en concreto .............................................................. 20 Cmo utilizar las clases al aplicar estilo a los enlaces .............................................. 21 CAPAS ................................................................................................................... 23 ATRIBUTOS PARA CAPAS ................................................................................. 24 Atributo position ................................................................................................. 24 Atributo top......................................................................................................... 24 Atributo left ........................................................................................................ 25 Atributo height .................................................................................................... 25 Atributo width ..................................................................................................... 25 Atributo visibility ................................................................................................ 25 Atributo z-index .................................................................................................. 26 Atributo clip ........................................................................................................ 26 POSICIONAMIENTO DE CAPAS......................................................................... 27 Ttulos para tablas decorados con CSS .................................................................... 30 Utilizacin de los estilos para obtener una tabla decorada ........................................ 31 Maquetacin CSS .................................................................................................... 32 Formas de aplicar estilos en maquetacin CSS ........................................................ 34 Definicin de clases ............................................................................................ 34 Estilos que slo se utilizan una vez .......................................................................... 36 La cabecera de la pgina ......................................................................................... 36 La barra de navegacin ........................................................................................... 37 El cuerpo de la pgina ............................................................................................. 38 La capa lateral ......................................................................................................... 39 Caja de buscar ......................................................................................................... 41 La caja de registro ................................................................................................... 43 La caja de otras informaciones ................................................................................ 43 Pie de la pgina ....................................................................................................... 44 El borde externo ...................................................................................................... 45 1 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Conclusin .............................................................................................................. 46
2 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
CSS
El lenguaje HTML est limitado a la hora de aplicarle forma a un documento. Esto es as porque fue concebido para otros usos (cientficos sobretodo), distinto a los actuales, mucho ms amplios. Para solucionar estos problemas los diseadores han utilizado tcnicas tales como la utilizacin de tablas imgenes transparentes para ajustarlas, utilizacin de etiquetas que no son estndares del HTML y otras. Estas "trampas" han causado a menudo problemas en las pginas a la hora de su visualizacin en distintas plataformas. Adems, los diseadores se han visto frustrados por la dificultad con la que, aun utilizando estos trucos, se encontraban a la hora de maquetar las pginas, ya que muchos de ellos venan maquetando pginas sobre el papel, donde el control sobre la forma del documento es absoluto. Finalmente, otro antecedente que ha hecho necesario el desarrollo de esta tecnologa consiste en que las pginas web tienen mezclado en su cdigo HTML el contenido del documento con las etiquetas necesarias para darle forma. Esto tiene sus inconvenientes ya que la lectura del cdigo HTML se hace pesada y difcil a la hora de buscar errores o depurar las pginas. Aunque, desde el punto de vista de la riqueza de la informacin y la utilidad de las pginas a la hora de almacenar su contenido, es un gran problema que estos textos estn mezclados con etiquetas incrustadas para dar forma a estos: se degrada su utilidad. En estas pginas de CSS pretendemos dar a conocer la tecnologa con un enfoque prctico para que en pocos captulos podis usar las CSS de una manera depurada, reflejando toda nuestra experiencia en su uso. No pretenden explorar todos los aspectos de la tecnologa ya que para realizar esto necesitaramos un la extensin de un libro entero.
3 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
CARACTERSTICAS
El modo de funcionamiento de las CSS consiste en definir, mediante una sintaxis especial, la forma de presentacin que le aplicaremos a: Un web entero, de modo que se puede definir la forma de todo el web de una sola vez. Un documento HTML o pgina, se puede definir la forma, en un pequeo trozo de cdigo en la cabecera, a toda la pgina. Una porcin del documento, aplicando estilos visibles en un trozo de la pgina. Una etiqueta en concreto, llegando incluso a poder definir varios estilos diferentes para una sola etiqueta. Esto es muy importante ya que ofrece potencia en nuestra programacin. Podemos definir, por ejemplo, varios tipos de prrafos: en rojo, en azul, con mrgenes, sin ellos... La potencia de la tecnologa salta a la vista. Pero no solo se queda aqu, ya que adems esta sintaxis CSS permite aplicar al documento formato de modo mucho ms exacto. Si antes el HTML se nos quedaba corto para maquetar las pginas y tenamos que utilizar trucos para conseguir nuestros efectos, ahora tenemos muchas ms herramientas que nos permiten definir esta forma: Podemos definir la distancia entre lneas del documento. Se puede aplicar a las primeras lneas del prrafo. Podemos colocar elementos en la pgina con mayor precisin, y sin lugar a errores. Y mucho ms, como definir la visibilidad de los elementos, margenes, subrayados, tachados... Y seguimos mostrndo ventajas, ya que si con el HTML tan slo podamos definir atributos en las pginas con pixeles y porcentajes, ahora podemos definir utilizando muchas ms unidades como: Pixels (px) y porcentaje (%), como antes. Pulgadas (in) Puntos (pt) Centmetros (cm)
4 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Navegadores que lo soportan
Esta tecnologa es bastante nueva, por lo que no todos los navegadores la soportan. En concreto, slo los navegadores de Netscape versiones de la 4 en adelante y de Microsoft a partir de la versin 3 son capaces de comprender los estilos en sintaxis CSS. Esto quiere decir que debemos de usar esta tecnologa con cuidado, ya que muchos usuarios no podrn ver los formatos que apliquemos a las pginas con CSS. As pues, utilizad las hojas de estilos cuando estas no vayan a suponer un problema.
5 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
USOS DE CSS
Vamos ahora a describir los diferentes usos de las CSS introducidos en el anterior captulo. Vamos por orden, describiendo los puntos segn su dificultad e importancia. Hemos partido este captulo en dos partes por su extensin y por haber varias formas distintas de aplicar estilos, aqu veremos las ms sencillas y en el captulo siguiente otras ms complicadas pero ms potentes.
Pequeas partes de la pgina
Para definir estilos en secciones reducidas de una pgina se utiliza la etiqueta <SPAN>. Con su atributo style indicamos en sintaxis CSS las caractersticas de estilos. Lo vemos con un ejemplo, pondremos un prrafo en el que determinadas palabras las vamos a visualizar en color verde.
<p> Esto es un prrafo en varias palabras <SPAN style="color:green">en color verde</SPAN>. resulta muy fcil. </p>
Que tiene como resultado: Esto es un prrafo con varias palabras en color verde. resulta muy fcil.
Estilo definido para una etiqueta
De este modo podemos hacer que toda una etiqueta muestre un estilo determinado. Por ejemplo, podemos definir un prrafo entero en color rojo y otro en color azul. Para ello utilizamos el atributo style, que es admitido por todas las etiquetas del HTML (siempre y cuando dispongamos de un navegador compatible con CSS).
<p style="color:#990000"> Esto es un prrafo de color rojo. </p> <p style="color:#000099"> Esto es un prrafo de color azul. </p>
Que tiene como resultado: Esto es un prrafo de color rojo. Esto es un prrafo de color azul.
6 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Estilo definido en una parte de la pgina
Con la etiqueta <DIV> podemos definir secciones de una pgina y aplicarle estilos con el atributo style, es decir, podemos definir estilos de una vez a todo un bloque de la pgina.
<div style="color:#000099; font-weight:bold"> <h3>Estas etiquetas van en <i>azul y negrita</i></h3> <p> Seguimos dentro del DIV, luego permanecen los etilos </p> </div>
Que tiene como resultado:
Estas etiquetas van en azul y negrita
Seguimos dentro del DIV, luego permanecen los etilos
Estilo definido para toda una pgina Podemos definir, en la cabecera del documento, estilos para que sean aplicados a toda la pgina. Es una manera muy cmoda de darle forma al documento y muy potente, ya que estos estilos sern seguidos en toda la pgina y nos ahorraremos as muchas etiquetas HTML que apliquen forma al documento. Adems, si deseamos cambiar los estilos de la pgina lo haremos de una sola vez. Este ejemplo es ms complicado, puesto que se utiliza la sintaxis CSS de manera ms avanzada. Pero no te preocupes puesto que con los ejemplos irs aprendiendo su uso y ms tarde comentaremos la sintaxis en profundidad. En el ejemplo vemos que se utiliza la etiqueta <STYLE> colocada en la cabecera de la pgina para definir los distintos estilos del documento. A grandes rasgos, entre de <STYLE> y </STYLE>, se coloca el nombre de la etiqueta que queremos definir los estilos y entre llaves -{}- colocamos en sintaxis CSS las caractersticas de estilos.
<html> <head> <title>Ejemplo de estilos para toda una página</title> <STYLE type="text/css"> <!-H1 {text-decoration: underline; text-align:center} P {font-Family:arial,verdana; color: white; background-color: black} BODY {color:black;background-color: #cccccc; text-indent:1cm} // --> </STYLE> </head> <body> <h1>Página con estilos</h1> Bienvenidos... <p>Siento ser tan hortera, pero esto es un ejemplo sin más importancia</p> </body> </html>
7 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Como se puede apreciar en el cdigo, hemos definido que la etiqueta <H1> se presentar Subrayado Centrada Tambin, por ejemplo, hemos definido que el cuerpo entero de la pgina (etiqueta <BODY>) se le apliquen los estilos siguientes: Color del texto negro Color del fondo grisceo Margen lateral de 1 centmetro Caber destacar que si aplicamos estilos a la etiqueta <BODY>, estos sern heredados por el resto de las etiquetas del documento. Esto es as siempre y cuando no se vuelvan a definir esos estilos en las siguientes etiquetas, en cuyo caso el estilo de la etiqueta ms concreta ser el que mande. Puede verse este detalle en la etiqueta <P>, que tiene definidos estilos que ya fueron definidos para <BODY>. Los estilos que se tienen en cuenta son los de la etiqueta <P>, que es ms concreta.
8 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Estilo definido para todo un sitio web
Una de las caractersticas ms potentes de la programacin con hojas de estilos consiste en que, de una vez, podemos definir los estilos de todo un sitio web. Esto se consigue creando un archivo donde tan slo colocamos las declaraciones de estilos de la pgina y enlazando todas las pginas del sitio con ese archivo. De este modo, todas las pginas comparten una misma declaracin de estilos y, por tanto, si la cambiamos, cambiarn todas las pginas. Con las ventajas aadidas de que se ahorra en lneas de cdigo HTML (lo que reduce el peso del documento) y se evita la molestia de definir una y otra vez los estilos con el HTML, tal como se coment anteriormente. Veamos ahora cmo el proceso para incluir estilos con un fichero externo.
9 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
1- Creamos el fichero con la declaracin de estilos
Es un fichero de texto normal, que puede tener cualquier extensin, aunque le podemos asignar la extensin .css para aclararnos qu tipo de archivo es. El texto que debemos incluir debe ser escrito exclusivamente en sintaxis CSS, es decir, sera errneo incluir cdigo HTML en el: etiquetas y dems. Podemos ver un ejemplo a continuacin.
P { font-size : 12pt; font-family : arial,helvetica; font-weight : normal; } H1 { font-size : 36pt; font-family : verdana,arial; text-decoration : underline; text-align : center; background-color : Teal; } TD { font-size : 10pt; font-family : verdana,arial; text-align : center; background-color : 666666; } BODY { background-color : #006600; font-family : arial; color : White; }
10 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
2- Enlazamos la pginana web con la hoja de estilos
Para ello, vamos a colocar la etiqueta <LINK> con los atributos rel="STYLESHEET" indicando que el enlace es con una hoja de estilos type="text/css" porque el archivo es de texto, en sintaxis CSS href="estilos.css" indica el nombre del fichero fuente de los estilos Veamos una pgina web entera que enlaza con la declaracin de estilos anterior:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <link rel="STYLESHEET" type="text/css" href="estilos.css"> <title>Página que lee estilos</title> </head> <body> <h1>Página que lee estilos</h1> Esta página tiene en la cabecera la etiqueta necesaria para enlazar con la hoja de estilos. Es muy fácil. <br> <br> <table width="300" cellspacing="2" cellpadding="2" border="0"> <tr> <td>Esto está dentro de un TD, luego tiene estilo propio, declarado en el fichero externo</td> </tr> <tr> <td>La segunda fila del TD</td> </tr> </table> </body> </html>
11 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Reglas de importancia en los estilos
Los estilos se heredan de una etiqueta a otra, como se indic anteriormente. Por ejemplo, si tenemos declarado en el <BODY> unos estilos, por lo general, estas declaraciones tambin afectarn a etiquetas que estn dentro de esta etiqueta, o lo que es lo mismo, dentro de todo el cuerpo. En muchas ocasiones ms de una declaracin de estilos afecta a la misma porcin de la pgina. Siempre se tiene en cuenta la declaracin ms particular. Pero las declaraciones de estilos se pueden realizar de mltiples modos y con varias etiquetas, tambin entre estos modos hay una jerarqua de importancia para resolver conflictos entre varias declaraciones de estilos distintas para una misma porcin de pgina. Se puede ver a continuacin esta jerarqua, primero ponemos las formas de declaracin ms generales, y por tanto menos respetadas en caso de conflicto: Declaracin de estilos con fichero externo. (Para todo un sitio web) Declaracin de estilos para toda la pgina. (Con la etiqueta <STYLE> en la cabecera de la pgina) Estilos definidos en una parte de la pgina. (Con la etiqueta <DIV>) Definidos en una etiqueta en concreto. (Utilizando el atributo style en la etiqueta en cuestin) Declaracin de estilo para una porcin pequea del documento. (Con la etiqueta <SPAN>) Ya vimos cmo incluir estilos en la pgina, de todas las maneras posibles e hicimos un repaso con la lista anterior. Ahora ests en condiciones de empezar a usar las hojas de estilo en cascada para mejorar tus pginas y aumentar la productividad de tu trabajo. Pero estate atento a los siguientes captulos donde aprenders las lecciones que te faltan para dominar bien la materia: conocer la sintaxis, los distintos atributos de estilos y otras cosas que mejorarn tus pginas. Veamos ahora otra manera de importar una declaracin externa de estilos CSS: @import url("archivo_a_importar.css"), que se utiliza para importar unas declaraciones de estilos guardadas en la ruta que se indica entre parntesis. (las comillas son opcionales, pero los parntesis son obligatorios, por lo menos, en Explorer). Se debe incluir en la declaracin de estilos global a una pgina, es decir entre las etiquetas <style type="text/css"> y </style>, que se colocan en la cabecera del documento. Es importante sealar que la sentencia de importacin del archivo CSS se debe escribir en la primera lnea de la declaracin de estilos, algo parecido al cdigo siguiente. <style type="text/css"> @import url ("estilo.css"); body{ background-color:#ffffcc; } </style>
12 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
El funcionamiento es el mismo que si escribisemos todo el fichero a importar dentro de las etiquetas de los estilos, con la salvedad de que, si redefinimos dentro del cdigo HTML (entre las etiquetas </style>) estilos que haban quedado definidos en el archivo externo, los que se aplicarn sern los que hayamos redefinido. As, en el ejemplo anterior, aunque hubisemos definido en estilo.css un color de fondo para la pgina, el color que prevalecera sera el definido a continuacin de la importacin: #ffffcc La diferencia entre este tipo de importacin del tipo y la que hemos visto anteriormente: <link rel="stylesheel" type="text/css" href="hoja.css"> Es que @import url ("estilo.css") se suele utilizar cuando hay unas pautas bsicas en el trabajo con los estilos (que se definen en un archivo a importar) y unos estilos especficos para cada pgina, que se definen a continuacin, dentro del cdigo HTML entre las etiquetas </style>, como es el caso del ejemplo visto anteriormente.
SINTAXIS
Tal como se vi en los ejemplos la sintaxis es bastante sencilla y repetitiva. Vamos a verla: Para definir un estilo se utilizan atributos como font-size,text-decoration... segudos de dos puntos y el valor que le deseemos asignar. Podemos definir un estilo a base de definir muchos atributos separados por punto y coma. Ejemplo: font-size: 10pt; text-decoration: underline; color: black; (el ltimo punto y coma de la lista de atributos es opcional) Para definir el estilo de una etiqueta se escribe la etiqueta seguida de la lista de atributos encerrados entre llaves. Ejemplo: H1{text-align: center; color:black} Los valores que se pueden asignar a los atributos de estilo se pueden ver en una tabla en el siguiente captulo. Muchos estos valores son unidades de medida, por ejemplo, el valor del tamao de un margen o el tamao de la fuente. Las unidades de medida son las siguientes: Puntos Pulgadas Centmetros pixels pt in cm px
Hasta aqu, queda dicho todo lo relativo a la sintaxis. En el siguiente captulo podrs encontrar una lista de los atributos de las hojas de estilo en cascada.
13 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
ATRIBUTOS
Tanto para practicar en tu aprendizaje como para trabajar con las CSS lo mejor es disponer de una tabla donde se vean los distintos atributos y valores de estilos que podemos aplicarle a las pginas web. Aqu puedes ver la tabla de los atributos CSS, tenla a mano cuando utilices las CSS. Nombre del Posibles valores atributo FUENTES - FONT color
valor RGB o nombre de color
Ejemplos
color: #009900; color: red;
Sirve para indicar el color del texto. Lo admiten casi todas las etiqetas de HTML. No todos los nombres de colores son admitidos en el estandar, es aconsejable entonces utilizar el valor RGB.
font-size
xx-small | x-small | small | medium | large | x-large | xx-large Unidades de CSS serif | sans-serif | cursive | fantasy | monospace Todas las fuentes habituales
font-size:12pt; font-size: x-large;
Sirve para indicar el tamao de las fuentes de manera ms rgida y con mayor exactitud.
font-family
fontfamily:arial,helvetica; font-size: fantasy;
Con este atributo indicamos la familia de tipografia del texto. Los primeros valores son genricos, es decir, los exploradores las comprenden y utilizan las fuentes que el usuario tenga en su sistema. Tambin se pueden definir con tipografas normales, como ocurra en html. Si el nombre de una fuente tiene espacios se utilizan comillas para que se entienda bien.
font-weight
normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
font-weight:bold; font-weight: 200;
Sirve para definir la anchura de los caracteres, o dicho de otra manera, para poner negrillas con total libertad. Normal y 400 son el mismo valor, as como bold y 700.
font-style
normal | italic | oblique
font-style:normal; font-style: italic;
Es el estilo de la fuente, que puede ser normal, itlica u oblcua. El estilo oblique es similar al italic.
PRRAFOS - TEXT line-height
normal y unidades CSS line-height: 12px; line-height: normal; El alto de una lnea,y por tanto, el espaciado entre lneas. Es una de esas caractersticas que no se podian mofificar utilizando HTML.
textdecoration
none | [ underline || overline || linethrough ]
text-decoration: none; text-decoration: underline;
Para establecer la decoracin de un texto, es decir, si est subrayado, sobrerayado o tachado.
14 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
text-align
left | right | center | justify
text-align: right; text-align: center;
Sirve para indicar la alineacin del texto. Es interesante destacar que las hojas de estilo permiten el justificado de texto, aunque recuerda que no tiene por que funcionar en todos los sistemas.
text-indent
Unidades CSS
text-indent: 10px; text-indent: 2in;
Un atributo que sirve para hacer sangrado o mrgenes en las pginas. Muy til y novedosa.
text-transform
capitalize | uppercase | lowercase | none
text-transform: none; text-transform: capitalize;
Nos permite transformar el texto, haciendo que tenga la primera letra en maysculas de todas las palabrs, todo en maysculas o minsculas.
FONDO - BACKGROUND Background-color
Un color, con su background-color: green; nombre o su valor background-color: #000055; RGB El nombre de la imagen con su camino relativo o absoluto
Sirve para indicar el color de fondo de un elemento de la pgina.
Background-image
background-image: url(mrmol.gif) ; background-image: url(http://www.x.com/fondo.gif)
Colocamos con este atributo una imagen de fondo en cualquier elemento de la pgina, se puede ver una pgina de ejemplo
BOX - CAJA Margin-left Margin-right Margin-top Margin-bottom Padding-left
Unidades CSS margin-left: 1cm; margin-left: 0,5in; margin-right: 5%; margin-right: 1in; margin-top: 0px; margin-top: 10px; margin-bottom: 0pt; margin-top: 1px; padding-left: 0.5in; padding-left: 1px; Indicamos con este atributo el tamao del margen a la izquierda Unidades CSS
Se utiliza para definir el tamao del margen a la derecha Unidades CSS
Indicamos con este atributo el tamao del margen arriba de la pgina Unidades CSS
Con el se indica el tamao del margen en la parte de abajo de la pgina Unidades CSS
Indica el espacio insertado, por la izquierda, entre el borde del elemento-continente y el contenido de este. Es parecido a el atributo cellpadding de las tablas. El espacio insertado tiene el mismo fondo que el fondo del elemento-continente.
Padding-right
Unidades CSS
padding-right: 0.5cm; padding-right: 1pt;
Indica el espacio insertado, en este caso por la derecha, entre el borde del elementocontinente y el contenido de este. Es parecido a el atributo cellpadding de las tablas. El espacio insertado tiene el mismo fondo que el fondo del elemento-continente.
Padding-top
Unidades CSS
padding-top: 10pt; padding-top: 5px;
Indica el espacio insertado, por arriba, entre el borde del elemento-continente y el contenido de este.
Padding-bottom
Unidades CSS
padding-right: 0.5cm; padding-right: 1pt;
Indica el espacio insertado, en este caso por abajo, entre el borde del elementocontinente y el contenido de este.
Border-color
color RGB y nombre de color
border-color: red; border-color: #ffccff;
Para indicar el color del borde del elemento de la pgina al que se lo aplicamos. Se puede poner colores por separado con los atributos border-top-color, border-right-color, borderbottom-color, border-left-color.
15 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Border-style
border-style: solid; none | dotted | solid | double | groove | ridge | border-style: inset | outset double;
El estilo del borde, los valores significan: none=ningun borde, dotted=punteado (no parece funcionar), solid=solido, double=doble borde, y desde groove hasta outset son bordes con varios efectos 3D.
border-width
Unidades CSS
border-width: 10px; border-width: 0.5in;
El tamao del borde del elemento al que lo aplicamos. Para ver otros ejemlos de Box pulsar aqu
float
none | left | right
float: right;
Sirve para alinear un elemento a la izquierda o la derecha haciendo que el texto se agrupe alrededor de dicho elemento. Igual que el atributo align en imagenes en sus valores right y left.
clear
none | right | left
clear: right;
Si este elemento tiene a su altura imagenes u otros elementos alineados a la derecha o la izquierda, con el atributo clear hacemos que se coloque en un lugar donde ya no tenga esos elementos a el lado que indiquemos. Para ver una pgina que utiliza float y clear pulsar aqu
La especificacin de estilos CSS es muy amplia, seguro que se queda en el tintero algn atributo de estilo, pero creo que la inmensa mayora estn, y por supuesto la seleccin de los ms importantes.
AVANZADOS
Las hojas de estilos son un tema largo del que se han escrito libros enteros. Nosotros nos centramos en los temas prcticos y por ello vamos a acabar ya con este captulo, en unos cuantos puntos Definir estilos utilizando clases Las clases nos sirven para crear definiciones de estilos que se pueden utilizar repetidas veces. Una clase se puede definir entre las etiquetas <STYLE> (en la cabecera del documento), o en un archivo externo a la pgina. Para definirlas utilizamos la siguiente sintaxis, un punto seguido del nombre de la clase y entre llaves los atributos de estilos deseados. De esta manera: .nombredelaclase {atributo: valor;atributo2:valor2; ...} Una vez tenemos una clase, podemos utilizarla en cualquier etiqueta HTML. Para ello utilizaremos el atributo class, ponindole como valor el nombre de la clase, de esta forma: <ETIQUETA class="nombredelaclase">
16 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Ejemplo de la utilizacin de clases
<html> <head> <title>Ejemplo de la utilización de clases</title> <STYLE type="text/css"> .fondonegroletrasblancas {background-color:black;color:white;font-size:12;font-family:arial} .letrasverdes {color:#009900} </STYLE> </head> <body> <h1 class=letrasverdes>Titulo 1</h1> <h1 class=fondonegroletrasblancas>Titulo 2</h1> <p class=letrasverdes> Esto es un párrafo con estilo de letras verdes</p> <p class=fondonegroletrasblancas> Esto es un párrafo con estilo de fondo negro y las letras blancas. Es todo!</p> </body> </html>
Estilo en los enlaces
Una tcnica muy habitual, que se puede realizar utilizando las hojas de estilo en cascada y no se poda en HTML, es la definicin de estilos en los enlaces, quitndoles el subrayado o hacer enlaces en la misma pgina con distintos colores. Para aplicar estilo a los enlaces debemos definirlos para los distintos tipos de enlaces que existen (visitados, activos...). Utilizaremos la siguiente sintaxis, en la declaracin de estilos global de la pgina (<STYLE>) o del sitio (Definicin en un archivo externo): Enlaces normales A:link {atributos} Enlaces visitados A:visited {atributos} Enlaces activos (Los enlaces estn activos en el presiso momento en que se pincha sobre ellos) A:active {atributos} Enlaces hover (Cuando el ratn est encima de ellos, solo funciona en ieplorer) A:hover {atributos} El atributo para definir enlaces sin subrayado es text-decoration:none, y para darles color es color:tu_color.
17 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Tambin podemos definir el estilo de cada enlace en la propia etiqueta <A>, con el atributo style. De esta manera podemos hacer que determinados enlaces de la pgina se vean de manera distinta
Ejemplo de estilos en enlaces
<html> <head> <title>Ejemplos de estilo en enlaces</title> <STYLE type="text/css"> A:link {text-decoration:none;color:#0000cc;} A:visited {text-decoration:none;color:#ffcc33;} A:active {text-decoration:none;color:#ff0000;} A:hover {text-decoration:underline;color:#999999;font-weight:bold} </STYLE> </head> <body> <a href="http://dominioinexistente.nofunciona.com">Enlace normal</a> <br> <br> <a href="enlaces.html">Enlace visitado</a> Pulsar este enlace para verlo activo, poner el ratón por encima para que cambie. </body> </html>
URL como valor de un atributo:
Determinados atributos de estilos, como background-image necesitan una URL como valor, para indicarlas podemos definir tanto caminos relativos como absolutos. As pues, podemos indicar la URL de la imagen de fondo de estas dos maneras: background-image: url(fondo.gif) En caso de que la imagen est en el mismo directorio que la pgina. background-image: url(http://www.desarrolloweb.com/images/fondo.gif) Ocultar estilos en navegadores antiguos En caso de definir dentro de la etiqueta <STYLE> unas declaraciones de estilos debemos asegurarnos que estas no se imprimirn en la pgina web con navegadores antiguos. Pensar en un navegador que no reconozca la etiqueta <STYLE>, pensar que corresponde con algo que no entiende y se olvidar de la etiqueta.
18 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Lo siguiente que encuentra es texto normal y har que este se vea en la pgina, como con cualquier otro texto. Para evitarlo debemos ocultar con comentarios HTML (<!-- esto es un comentario ->) todo lo que hay dentro de la etiqueta <STYLE>. Se puede ver un ejemplo de esto a continuacin: De este modo hemos terminado nuestro manual de CSS, que espero pueda ayudar a hacer pginas mejores y ms rpidamente.
19 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Cmo poner estilo a los enlaces
Ya lo vimos en captulos anteriores de nuestro manual de CSS, pero lo repetimos aqu. Se define el estilo de los enlaces asignando su apariencia en sus distintos estados: Enlace Enlace Enlace Enlace no visitado. Se define con el atributo link. visitado. Se define con el atributo visited. activo (cuando se est pulsando). Se define con active. con el reton encima. Se define con hover.
Esta definicin se realiza en la cabecera de la pgina, entre las etiquetas <STYLE> Y </STYLE>, y es global a toda la pgina. Un ejemplo de esto se puede ver en esta declaracin de estilos:
<STYLE type="text/css"> A:link {text-decoration:none;color:#0000cc;} A:visited {text-decoration:none;color:#ffcc33;} A:active {text-decoration:none;color:#ff0000;} A:hover {text-decoration:underline;color:#999999;} </STYLE>
Cmo dar estilo a un enlace en concreto
Si queremos resaltar nuestra barra de navegacin probablemente querramos colocarla en una tabla de nuestra pgina web, con un color que contraste un poco con el fondo. En un caso como este, ser necesario que los enlaces de la barra de navegacin y los enlaces normales de la pgina tengan colores distintos, por estar situados sobre dos tipos de fondos distintos. Es por esto que los enlaces de la barra van a tener un color distinto de los definidos en la cabecera de la pgina, con los estilos. Esto lo podemos conseguir de esta manera.
<a href="#" style="color:#ff0000">Mi enlace</a>
Hemos definido el color de un enlace de una manera especfica, utilizando el atributo style, de modo que este enlace siempre tendr el color indicado, independientemente de su estado. Es un enlace amarillo, que quedara muy bien resaltado sobre un fondo oscuro, como se puede ver en el ejemplo de barra de navegacin siguiente. Enlace 1 Otro enlace Enlace 3
En la tabla anterior tenemos enlaces amarillos en una web donde los enlaces son azules por defecto.
20 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Cmo utilizar las clases al aplicar estilo a los enlaces
Tambin vimos en anteriores captulos que el uso de clases puede ser muy til a la hora de definir estilos especiales que podemos aplicar a las etiquetas que queramos. A la hora de trabajar con los enlaces tambin podemos aplicar las clases para definir distintos tipos de enlaces, que tienen distintos tipos de estilos.
A.clase1:visited {color:#ff0000;} A.clase1:active {color:#ff0000;} A.clase1:link {color:#ff0000} A.clase1:hover {color:#00ff00}
La ventaja al utilizar las clases con los estilos de los enlaces es que podemos especificar un formato distinto al enlace dependiendo de su estado: visitado o no, activo o con el ratn sobre l. Por si no qued claro, al especificar el estilo con el atributo style del enlace slo podamos decir que el enlace lo queremos en amarillo, y siempre lo tendremos en amarillo (sea visitado o no, activo, o estemos o no con el ratn encima). Con las clases definimos un nuevo tipo de enlace al que podemos dar distintos formatos dependiendo su estado. Otras ventajas de utilizar las clases consisten en que escribimos una nica vez los estilos y que podemos cambiar el color de todos los enlaces de la clase con cambiar la delaracin. A partir de lo que acabamos de aprender podemos crear el ejemplo de barra de navegacin dinmica utilizando CSS que habamos visto al principio del captulo. El cdigo sera el siguiente.
<html> <head> <title>Ejemplo CSS para enlaces</title> <style type="text/css"> A:link {color:#0000cc;} A:visited {color:#0000cc;} A:active {color:#0000cc;} A:hover {color:#0000ff;} A.clase1:visited {color:#ffff00;} A.clase1:active {color:#ffff00;} A.clase1:link {color:#ffff00} A.clase1:hover {color:#00ff00} A.clase2:visited {font-size:12;color:#ffffff;} A.clase2:active {font-size:12;color:#ffffff;} A.clase2:link {font-size:12;color:#ffffff;} A.clase2:hover {font-size:12;color:#ffff33;} body {font-family:arial;font-size:11;font-weight:bold} td {font-family:arial;font-size:11;font-weight:bold} </style> </head>
21 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
<body> <a href="#">Este enlace es normal</a> <br> <br> <br> <span style="font-weight:normal;font-size:10"> Los enlaces de esta barra son especiales, <br> estn definidos por clases </span> <br> <table width="110" cellspacing="1" cellpadding="2" border="0"> <tr> <td bgcolor="#aa0000"><a href="#" class="clase2">Opciones 1</a></td> </tr> <tr> <td bgcolor="red"><a href="#" class="clase1">Enlace clase1</a></td> </tr> <tr> <td bgcolor="red"><a href="#" class="clase1">Otro de clase1</a></td> </tr> <tr> <td bgcolor="red"><a href="#" class="clase1">Ms enlaces</a></td> </tr> <tr> <td bgcolor="red"><a href="#" class="clase1">Todava ms</a></td> </tr> </table> </body> </html>
22 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
CAPAS
Veamos una pequea introduccin a lo que son las capas, la etiqueta HTML <DIV> utilizada para construirla y los atributos CSS con los que podemos aplicar estilos.
Con <DIV> tambin podemos aplicar estilo a partes de la pgina HTML. La diferencia entre <SPAN> y <DIV> es que con esta ltima si que podemos aplicar estilo a una parte ms amplia de la pgina, por ejemplo a tres prrafos. Adems que la etiqueta <DIV> tiene un uso adicional que es el de crear divisiones en la pgina a las que podremos aplicar una cantidad adicional de atributos para modificar sus comportamientos. Por ejemplo, con el atributo align de HTML podemos alinear la divisin al centro, izquierda, derecha o justificado. Pero su uso ms destacado es el de convertir esa divisin en una capa. Una capa es una divisin, una parte de la pgina, que tiene un comportamiento muy independiente dentro de la ventana del navegador, ya que la podemos colocar en cualquier parte de la misma y la podremos mover por ella independientemente, por poner dos ejemplos. En el uso de capas se basan muchos de los efectos ms comunes del DHTML. Las etiquetas <LAYER> e <ILAYER> tienen como objetivo construir capas, pero estas no son compatibles ms que con Netscape, por lo que es recomendable utilizar la etiqueta <DIV> para hacer capas preferentemente a las otras dos. Los atributos que podemos aplicar a estas etiquetas, pero en concreto a las dos recomendadas <SPAN> y <DIV>, son principalmente de estilos CSS. Estos atributos nos permiten, como hemos podido ver en el manual de hojas de estilo en cascada de desarrollo web, modificar de una manera muy exhaustiva la presentacin de los contenidos en la pgina. Para aplicar estilos a estas etiquetas se utiliza el atributo de HTML style, de esta manera: <SPAN style="text-decoration:underline;font-weight:bold">...</SPAN> <DIV style="color:red;font-size:10px">...</DIV>
23 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Los atributos para que la divisin sea una capa son varios y se pueden ver a continuacin. <div id="c1" style="position:absolute; left: 200px; top: 100px;"> Hola! </div> El primero, position, indica que se posicione de manera absoluta en la pgina y los segundos, left y top, son la distancia desde el borde izquierdo de la pgina y el borde superior.
ATRIBUTOS PARA CAPAS
Hemos visto en el captulo anterior qu son las capas y algunas pequeas muestras sobre cmo crearlas y darle algn estilo. Ahora vamos a ver en detenimiento los atributos especficos para aplicar posicionamiento a una capa y otros estilos. Ahora bien, existen una serie de atributos que sirven para indicar la forma, el tamao de las capas, la visibilidad, etc, que no hemos visto en captulos anteriores y que veremos a continuacin.
Atributo position
Indica el tipo de posicionamiento de la capa. Puede tener dos valores, relative o absolute. - relative indica que la posicin de la capa es relativa a el lugar donde se estaba escribiendo en la pgina en el momento de escribir la capa con su etiqueta - absolute indica que la posicin de la capa se calcula con respecto al punto superior izquierdo de la pgina.
Atributo top
Indica la distancia en vertical donde se colocar la capa. Si el atributo position es absolute, top indica la distancia del borde superior de la capa con respecto al borde superior de la pgina. Si el atributo position era relative, top indica la distancia desde donde se estaba escribiendo en ese momento en la pgina hasta el borde superior de la capa.
24 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Atributo left
Bsicamente funciona igual que el atributo top, con la diferencia que el atributo left indica la distancia en horizontal a la que estar situada la capa.
Atributo height
Sirve para indicar el tamao de la capa en vertical, es decir, su altura.
Atributo width
Indica la anchura de la capa
Atributo visibility
Sirve para indicar si la capa se puede ver en la pgina o permanece oculta al usuario. Este atributo puede tener tres valores.
- visible sirve para indicar que la capa se podr ver. - hidden indicar que la capa est oculta. - inherit es el valor por defecto, que quiere decir que hereda la visibilidad de la capa donde est metida la capa en cuestin. Si la capa no est metida dentro de ninguna otra se supone que est metida en la capa documento, que es toda la pgina y que siempre est visible.
25 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Atributo z-index
Sirve para indicar la posicin sobre el eje z que tendrn las distintas capas de la pgina. Dicho de otra forma, con z-index podemos decir qu capas se vern encima o debajo de otras, en caso de que estn superpuestas. El atributo z-index toma valores numricos y a mayor z-index, ms arriba se ver la pgina.
Atributo clip
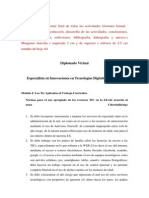
Es un atributo un poco difcil de explicar. En concreto sirve para recortar determinadas reas de la capa y que no se puedan ver. Una capa que est visible se puede recortar para que se vea, pero que no se vea algn trozo de esta. El cliping se indica por medio de 4 valores, con esta sintaxis. rect (<top>, <right>, <bottom>, <left>)
Los valores <top>, <right>, <bottom> y <left> indican distancias que se pueden apreciar en este esquema.
26 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Este es un ejemplo de capa que utiliza todos los atributos que hemos visto en este artculo y alguno ms para aplicar estilo a la capa.
<div style="clip: rect(0,158,148,15); height: 250px; width: 170px; left: 10px; top: 220px; position: absolute; visibility: visible; z-index:10; font-size: 14pt; font-family: verdana; text-align: center; background-color: #bbbbbb"> Esta capa tiene un cliping, por eso se ve entrecortada. <br> <br> Esto es una capa de prueba </div>
POSICIONAMIENTO DE CAPAS
He recibido una consulta en mi correo sobre colocacin de capas de manera absoluta, pero en la que no nos importe la definicin de la pantalla del usuario y otros ir y venir de los elementos HTML. Nuestro compaero expres su duda de la siguiente manera: Si trabajamos con position:absolute dando un left y un top funciona si tienes tu pgina alineada a la izquierda. Mi pgina est alineada en el centro, entonces lo que sucede es que dependiendo de la resolucin de pantalla que tengas (ancho de 800px,1024px,etc) me baila toda la pgina y no cuadra nada. Primero que todo, debemos saber que si trabajamos con el position relative las capas se colocan en el lugar donde aparecen dentro del cdigo HTML. De este modo, si colocamos una capa con position relative dentro de una celda de una tabla, dicha capa aparecera dentro de la celda donde la estamos colocando, independientemente del lugar donde se site la celda al cambiar la definicin de la pantalla. El problema de esta solucin es que la capa hara crecer la celda de la tabla donde queremos colocarla (al igual que cualquier otro elemento HTML que colocsemos dentro de la tabla) y es muy probable que nuestro diseo no nos permita este hecho. Seguramente ya habras notado este problema y si no es as te invito a que crees la capa que intentas colocar con el atributo position a relative para ver si con eso tu problema ya est resuelto. En casi todos los casos, la capa que intentamos colocar va a tener que tener el position absolute, porque con relative no arreglamos totalmente el problema. Entonces volvemos a el problema inicial, que era situar la capa con position absolute en el lugar exacto, independientemente de la definicin de pantalla.
27 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
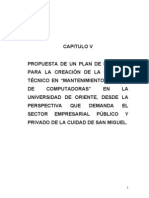
La idea es un poco compleja y para su puesta en marcha debemos realizar una serie de acciones que, sinceramente, considero excesivas para un problema inicialmente sencillo. As pues, que no asuste lo que voy a soltar a continuacin, que luego tratar de explicarlo un poco mejor. Nuestro esquema de trabajo consistir en una capa con posicin relativa, que nos servir de "ancla" y otra con la posicin absoluta, donde colocaremos el contenido final a mostrar en la capa. La capa relativa la colocaremos en el lugar aproximado donde queramos que aparezca la capa absoluta. La capa absoluta la posicionaremos, una vez cargada la pgina, en un lugar prximo a la capa relativa. Por supuesto, estas acciones las vamos a tener que realizar con Javascript, que es el lenguaje que nos permite actualizar las posiciones de las capas dinmicamente. Detenidamente Decamos que habra que colocar una capa relativa cercana al lugar donde tiene que aparecer la capa con position absolute. Insisto en que las capas relativas se colocan en el lugar donde las metemos dentro del cdigo HTML, por lo que ser fcil colocar la capa relativa en el lugar exacto y que este lugar sea vlido para cualquier definicin. La segunda capa, la que tiene el contenido final, la pondremos inicialmente en una posicin cualquiera y escondida, de manera que no se vea que est mal colocada. Una vez terminada de cargar la pgina, podremos acceder a la posicin de la capa relativa, extrayendo sus valores top y left y colocndolos en los correspondientes top y left de la capa con posicin absoluta. Una vez marcada la posicin de la capa absoluta podemos volverla visible. A la vista de la imagen siguiente, la capa con posicin relativa la hemos colocado en el enlace. En realidad habra tres capas con posicin relativa para poder posicionar otras tantas capas con posicin absoluta. La parte que vemos sombreada de verde corresponde al espacio que abarcara la capa relativa. Su posicin sera la que est marcada por el aspa roja que aparece en su esquina superior izquierda. Dicha posicin depende del lugar donde aparezcan los enlaces en la pgina. Luego, con Javascript deberamos asignar la posicin de la capa absoluta de una manera parecida a esta.
left de la capa absoluta = left de la capa relativa top de la capa absoluta = top de la capa relativa + altura de la capa relativa
28 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Podemos sumarle algn pxel ms a la posicin de la capa, si es que queremos moverla un poco abajo y a la derecha, tal como hemos visto en la imagen. No pretendo en este artculo, muy a mi pesar y por falta de espacio y tiempo, explicar cmo se hacen esas operaciones de Javascript. Advierto que si no se conoce nada de Javascript va a ser imposible ponerse con una tarea tan tediosa como el manejo de capas. Si por el contrario, ya hemos tenido contacto con Javascript y DHTML anteriormente, no debera ser un problema realizar esas acciones.
29 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Ttulos para tablas decorados con CSS
CSS son Hojas de Estilo en Cascada. Muchos de vosotros debis conocerlas ya y supongo que las habris utilizado en ms de una ocasin. Vamos a ver un uso de las CSS que puede ser muy interesante para hacer tablas con ttulos que tengan un cierto estilo. Lo bueno de las CSS es que podemos definir el estilo una vez y se puede utilzar en mltiples elementos de la pgina. Con todo ello vamos a tratar en este artculo: la definicin de un estilo y la aplicacin para hacer distintos tipos de decoracin de tablas.
Definicin de los estilos
En la cabecera de la pgina colocamos la etiqueta <style> que sirve para definir los estilos a utilizar en la pgina. Vamos a definir un estilo por defecto para las celdas (etiqueta <td>) y un par de clases, la primera para las tablas y la segunda para las celdas titular (las que tienen color de fondo). <style type="text/css"> td { font-family:verdana,arial; font-size:8pt; } .estilotabla{ background-color:ffffff; border-style:solid; border-color:666666; border-width:1px; }
30 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
.estilocelda{ background-color:ddeeff; color:333333; font-weight:bold; font-size:10pt; } </style> Los atributos de estilos se pueden conocer en el manual de CSS. En este caso, para la clase estilotabla estamos definiendo un color de fondo, un borde slido, un color del borde y un ancho del borde, por ese orden. Para la clase estilocelda estamos definiendo un color de fondo, un color del texto, un grosor de la fuente y un tamao de la fuente.
Utilizacin de los estilos para obtener una tabla decorada
Veamos el cdigo de la primera tabla del ejemplo. <table width=280 height=18 cellpadding=2 cellspacing=2 class="estilotabla"> <tr><td class="estilocelda">Ttulo de seccin</td></tr> <tr><td>Este es un texto de lo que podra ser la parte de abajo de la tabla con el contenido relacionado con este ttulo.</td></tr> </table> Lo nico que tiene de especial es que utiliza las clases que se han definido previamente. En la etiqueta <table> se utiliza la clase estilotabla y en la etiqueta <td> que queremos que sea el titular se utiliza la clase estilocelda. La otra celda tendr el estilo definido para todas las celdas en general. La otra tabla tendra este cdigo. <table width=280 height=18 cellpadding=2 cellspacing=2 class="estilotabla"> <tr><td class="estilocelda">Ttulo de seccin</td></tr> </table> <table width="280" cellpadding="2" cellspacing="2"><tr><td> Este es un texto de lo que podra ser la parte de abajo de la tabla con el contenido relacionado con este ttulo. </td></tr></table> En este caso utilizamos dos tablas para hacer el efecto. La tabla de arriba tiene un borde y la de abajo no. Para ello aplicamos la clase definida para la tabla y la celda solamente en la tabla de arriba, as el borde definido en la declaracin de estilos slo afecta a la tabla de arriba.
31 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Maquetacin CSS
En este artculo vamos a conocer la maquetacin de paginas utilizando Hojas de estilos en cascada (CSS). Veremos cmo realizar este tipo de maquetacin, junto con algunas ventajas e inconvenientes. Para muchos ser todava un campo por explorar. Aunque no vamos a entrar en grandes detalles, vamos a intentar dar a conocer la maquetacin con CSS para que cubrir la posible laguna por parte del lector. En captulos sucesivos ampliaremos la informacin y ofreceremos tutoriales ms prcticos. La maquetacin con CSS lleva la utilizacin de las hojas de estilo a su grado mximo, de manera que cualquier definicin del aspecto de la pgina se realiza en la declaracin CSS que enlazamos con el documento HTML. Para definir la situacin de los elementos en la pgina se utilizan las capas, a las que se aplica un posicionamiento a travs tambin de las hojas de estilo. Para crear las capas se utilizan etiquetas <DIV>, en las que se introducen los elementos que queramos que aparezcan en la pgina. Los elementos dentro de los <DIV> tambin se pueden anidar, para heredar las propiedades y posicionamiento de las capas padre. En la maquetacin por capas se definen nicamente etiquetas <DIV> y las tablas slo se utilizan para mostrar informacin tabulada, es decir, mostrada en filas y columnas. Cabe sealar que en la maquetacin tradicional se utilizan las tablas para ajustar la posicin de los elementos en la pgina. Seguro que muchos de los lectores estn muy familiarizados con el uso de tablas para maquetar una web, pues se trata de una tcnica bastante sencilla, aunque bastante poco prctica y que complica un tanto el cdigo de las pginas web resultantes. La maquetacin por tablas es una forma de crear webs ms evolucionada y que mejora en mucho a la maquetacin tradicional, aunque tambin tiene sus inconvenientes. Veamos primero algunas de las ventajas de la maquetacin CSS: La separacin del contenido de la pgina y del estilo o aspecto con el que se deben mostrar. Tener en cuenta que, cuanto ms separemos estos dos elementos, ms sencillo ser el mantenimiento de las pginas y el procesamiento de la informacin. Con ello tambin podremos obtener pginas ms limpias y claras. Ahorro en la transferencia. Si todos los estilos y posiciones de los elementos se introducen en un documento externo, liberaremos el cdigo de la pgina y ocupar mucho menos. Como la declaracin de estilos se almacena en la cach del navegador, slo se transfiere en la primera pgina que se visita del sitio, con lo que la segunda y posteriores pginas que se soliciten se cargarn mucho ms rpido.
32 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Facilidad para alterar el aspecto de la pgina sin tocar el cdigo HTML. Como toda la informacin de los estilos y el posicionamiento de las capas se encuentra en un mismo archivo, si deseamos cambiar cualquier elemento de la pgina -ya sea su posicin o su aspecto-, slo tenemos que actualizar la hoja de estilos y los cambios se vern automticamente en todo el web. Como decimos, tambin hay algunas desventajas: Compatibilidad con navegadores antiguos. Se necesita que el visitante disponga de un navegador bastante avanzado. La mayora de los visitantes disponen de navegadores que soportan caractersticas avanzadas de las CSS, pero todava hay mucha gente que no ha actualizado sus equipos o que navega en sistemas de slo texto. Los navegadores que no soportan hojas de estilos, por lo menos leern el cdigo de la pgina y lo mostrarn sin ningn posicionamiento. Ello puede resultar fastidioso, pero por lo menos visualizarn todos los datos de la pgina, aunque descolocados y sin estilo. Diferencias entre navegadores. Dependiendo del navegador tambin cambian las etiquetas de estilos soportadas, por lo que las pginas puede que no se vean exactamente igual en unos clientes que en otros. Tambin, al igual que ocurre con HTML, hay atributos no estndar o que tienen valores por defecto diferentes. Cuando se empieza con la maquetacin en CSS, puede resultar un tema bastante complicado y crearnos bastantes dolores de cabeza, no obstante, se trata de, poco a poco, ir aprendiendo todos los atributos y los navegadores donde se visualizan o no. Dificultad. Sin duda, si estamos acostumbrados al HTML, pasar a CSS resulta bastante ms complicado y requiere un estudio ms profundo. Sin embargo, este paso nos brindar un mayor control de los elementos de la pgina y ampliar nuestras fronteras a la hora de maquetar.
33 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Formas de aplicar estilos en maquetacin CSS
Vamos a ver otra vez distintos modos de aplicar estilos a las pginas.
Aplicacin de estilo a etiquetas
Se puede asignar el estilo a una etiqueta concreta de HTML. Para ello, en la declaracin de estilos escribimos la etiqueta y entre llaves, los atributos de estilo que deseemos. body { background-color: #f0f0f0; color: #333366; } Podemos aplicar el mismo estilo en un conjunto de etiquetas. Para ello, indicamos las etiquetas seguidas por comas y luego, entre llaves, los atributos que queramos definir. h1, p{ color: red; } En este caso se define que los encabezados de nivel 1 y los prrafos, tengan letra roja.
Definicin de clases
Podemos utilizar una clase si deseamos crear un estilo especfico, para luego aplicarlo a distintos elementos de la pgina. Las clases en la declaracin de estilos se declaran con un punto antes del nombre de la clase. .miclase{ color: blue; }
34 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Para asignar el estilo definido por una clase en un elemento HTML, simplemente se aade el atributo class a la etiqueta que queremos aplicar dicha clase. El atributo class se asigna al nombre de la clase a aplicar. Por ejemplo: <p class="miclase">este prrafo tiene el estilo definido en la clase "miclase".</p> El prrafo anterior se presentara con color azul. La definicin de clases y su utilizacin es sencilla, pero veamos un ejemplo ms detallado:
Para la siguiente declaracin de estilos:
body, td, p{ background-color: #000000; color: #ffffff; } .inverso{ background-color: #ffffff; color: #000000; }
Se ha definido un fondo negro y color del texto blanco para el cuerpo de la pgina, as como las celdas y los prrafos. Luego se ha declarado una clase, de nombre "inverso", con los colores al revs, es decir, fondo blanco y texto negro.
<body> <p>Hola esto es un parrafo normal</p> <p class="inverso">Prrafo con los colores invertidos</p> <table> <tr> <td class="inverso">INVERSO</td> <td>NORMAL</td> </tr> </table> </body>
Esta pgina tiene, generalmente, el fondo negro y el texto blanco. El primer prrafo, que es un prrafo normal, sigue esa definicin general de estilos, pero el segundo prrafo, al que se ha aplicado la clase "inverso", tiene el fondo blanco y el texto en negro. Por lo que respecta a la tabla, en su primera celda se ha asignado la clase "inverso", por lo que se ver con fondo blanco y color de texto en negro. Mientras que la segunda celda, que no tiene asignada ninguna clase, se presentar como se defini en la regla general.
35 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Estilos que slo se utilizan una vez
Tambin podemos tener un estilo especfico para un nico elemento, que no va a repetirse en ningn otro caso. Para ello tenemos los estilos asignados por identificador. Los identificadores se definen en HTML utilizando el atributo id en la etiqueta que deseamos identificar. El valor del atributo id ser el que definamos nosotros. <div id="capa1"> En la hoja de estilos, para definir el aspecto de ese elemento con id nico, se escribe el carcter almohadilla, seguido del identificador indicado en la etiqueta y entre llaves los atributos css que deseemos. #capa1{ font-size: 12pt; font-family: arial; } En este caso se ha asignado fuente de tamao 12 puntos y cuerpo arial. Como se puede concluir en la lectura de estas lneas, generalmente se prefiere utilizar estilos definidos en clases a los definidos con identificadores, a no ser que estemos seguros que ese estilo no se va a repetir en todo el documento
La cabecera de la pgina
La imagen de la parte de arriba de la pgina la vamos a colocar en un nico archivo grfico. Es lo ms cmodo para este diseo, pues la cabecera no tiene otro motivo que decoracin. <div id="cabecera"><img src="images/cabecera.jpg" width="700" height="106" alt="La Web del Invierno" border="0"></div> Vemos que es una simple imagen, pero atencin, que tenemos que colocar el </div> a continuacin de <img> sin ningn espacio ni salto de lnea, porque si no, Internet Explorer, nos introducir un pequeo mrgen debajo de la imagen, que queremos evitar.
36 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Los atributos de estilo definidos para la cabecera son las dimensiones de la capa, que queremos que sean las mismas que las de la imagen. Aunque en este caso podramos habernos ahorrado definir esos valores porque son los que se tomaran por defecto. #cabecera{ height : 106px; width: 700px; }
La barra de navegacin
Vamos con la capa utilizada para definir la barra de navegacin horizontal que hay debajo de la cabecera. <div id="navegador"> <a href="#" class="enlacenav">Portada</a> | <a href="#" class="enlacenav">Invierno</a> | <a href="#" class="enlacenav">Diciembre a marzo</a> | <a href="#" class="enlacenav">La chimenea</a> | <a href="#" class="enlacenav">Deportes de invierno</a> | <a href="#" class="enlacenav">Contacto</a> </div> Como se puede ver, simplemente hemos definido una serie de enlaces dentro de una capa. Hay que fijarse que adems los enlaces tienen una clase, llamada "enlacenav", que utilizaremos para darle un estilo especfico a a estos enlaces, independiente del definido por defecto en la pgina. Por lo que respecta a la capa, se define un color y una imagen de fondo, unos mrgenes internos (atributo padding) y un borde, tanto para la parte de arriba de la capa como para la de abajo. #navegador{ background : #F5F4C3 url(images/fondonav.gif); padding : 3px 10px 5px 10px; border-top : 1px solid #cccccc; border-bottom : 1px solid #cccccc; } Para los estilos de los enlaces utilizamos una clase. Para definir los estilos de cada uno de los estados de los enlaces (visitados, activos, no visitados, etc), se utilizan las pseudo-clases VISITED, ACTIVE, FOCUS, LINK Y HOVER. Simplemente definimos el color de los enlaces, el mismo para todas las pseudo-clases, menos para HOVER, que tiene un color distinto. HOVER es el estado del enlace cuando el puntero ratn est situado encima. En este caso, cuando el ratn est encima, cambiar de color. A.enlacenav, A.enlacenav:VISITED, A.enlacenav:ACTIVE, A.enlacenav:FOCUS, A.enlacenav:LINK{ color: #494E6B; } A.enlacenav:HOVER{ color: #3F7DE3; }
37 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
El cuerpo de la pgina
La parte de la pgina donde colocamos la informacin principal. Crearemos una capa independiente para el cuerpo y colocaremos dentro el ttulo, el texto y otros elementos que queramos situar. Los elementos los introducimos con las etiquetas HTML que deberan tener en una pgina bsica. Luego, con CSS definiremos el estilo para el cuerpo y cada una de las etiquetas que colocamos dentro. <div id="cuerpo"> <h1>Ttulo de la pgina</h1> <p> En este artculo vamos a conocer la maquetacin de paginas utilizando Hojas de estilos en cascada (CSS). Veremos cmo realizar este tipo de maquetacin, junto con algunas ventajas e inconvenientes. Para muchos ser todava un campo por explorar. Aunque no vamos a entrar en grandes detalles, vamos a intentar dar a conocer la maquetacin con CSS para que cubrir la posible laguna por parte del lector. En captulos sucesivos ampliaremos la informacin y ofreceremos tutoriales ms prcticos. </p> <p> Como se ha podido aprender en el Manual de CSS, las hojas de estilo en cascada ayudan a separar el contenido de la forma, es decir... </p> <div id="navabajo"> <a href="#">Volver</a> | <a href="#">Portada</a> | <a href="#">Mapa del sitio</a> </div> </div> Vemos que el cuerpo tiene un ttulo, varios prrafos y un div, incluido dentro del propio cuerpo, con una segunda barra de enlaces que faciliten la navegacin para las personas que lleguen al final del scroll vertical de la pgina. Los estilos del cuerpo definen la anchura, margen, margen interno, y un color de fondo. Adems, se define el atributo "float:left" para hacer que el cuerpo "flote" a la izquierda. El resultado es que la capa del cuerpo se coloque a la izquierda y el contenido escrito a continuacin se site, rodeando a esta capa, a la derecha. (El efecto es el mismo que si asignamos en HTML el atributo align=left en una imagen) Para posibilitar la disposicin en dos columnas que hemos definido en el diseo original, vamos a hacer que la capa de la izquerda -el cuerpo- "flote" a la izquierda. Posteriormente, la capa de la derecha que aun no hemos colocado-el lateral-, haremos que "flote" a la derecha. #cuerpo{ width:480px; margin-left: 8px; padding: 12px 0px 10px 0px; background-color : #ffffff; float:left; }
38 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Tambin se define un estilo para cada algunas de las etiquetas que hemos situado dentro del cuerpo: H1{ font-size: 12pt; } Los encabezados de nivel 1, que tengan tamao de letra 12pt. #navabajo{ font-weight : bold; } Para asignar una negrita en el div de la parte inferior del cuerpo, que tiene enlaces para facilitar la navegacin.
La capa lateral
En el lateral derecho situamos una nueva capa, que ofrece acceso a servicios y otras informaciones. <div id="lateral"> ... contenido lateral... </div> El contenido que vamos a situar dentro de esta capa lo veremos por partes, pues tiene bastantes detalles que destacar tranquilamente. Los estilos son los siguientes: #lateral{ width: 200px; background-color: #EBF2FE; border-bottom : 1px solid #cccccc; border-left : 1px solid #cccccc; float:right; } Se define una anchura, un color de fondo y bordes de color gris claro en la parte lateral izquierda y abajo, los otros dos lados no tendrn borde por estar en contacto con los bordes de otros elementos. Adems, con el atributo float:right, indicamos que este lateral debe "flotar" hacia la derecha. As, el cuerpo flota a la izquierda y el lateral a la derecha, con lo que conseguimos una disposicin en 2 columnas.
39 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Veremos a continuacin los elementos que vamos a colocar dentro de la capa lateral, en una especie de cajas independientes. Aunque, antes de ver esas cajas una a una, merece la pena conocer en lneas generales cmo van a crearse. Cada caja tendr este cdigo HTML, compuesto por un titulo y un contenido de la caja: <h2 class="titlat">Titulo de la caja</h2> <div id="idunico" class="cuerpolateral"> Contenido de la caja </div> El ttulo lo incluimos con una etiqueta <h2> y la parte de la caja con el contenido, se define con un div. Cada uno de estos elementos tiene una clase, que se aplicar a los mismos elementos en cada una de las cajas, de modo que todos los elementos del lateral compartan un mismo estilo. .titlat{ background-color:#68729E; color:#ffffff; font-size:8pt; text-transform : uppercase; padding: 7px 3px 7px 8px; font-weight : normal; letter-spacing : 2px; margin: 0px 0px 8px 0px; } .cuerpolateral{ padding: 5px 4px 13px 10px; } El encabezado de nivel 2 utiliza la clase "titlat", que define un color de fondo, un color del texto, un tamao de letra, un cambio a maysculas de las letras del ttulo, unos mrgenes internos, peso de letra normal (no negrita, como suelen ser los encabezamientos por defecto), un espaciado de letras de 2 pixel y un margen. Los titulares llevan asociado un salto de lnea doble arriba y abajo, que deseamos evitar y para ello hemos definido un margen de 0 pixels, menos en la parte de abajo, que tendr 8 pixel. Las cajas laterales tambin tienen un estilo, que se aplica a todos los cuerpos de las cajas que hay en el lateral. Ese estilo simplemente define unos mrgenes internos.
40 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Caja de buscar
Uno de los elementos que vamos a colocar dentro del lateral es una caja de bsqueda, con un formulario para realizar bsquedas internas, dentro del sitio, y en todo el web. Esa caja de bsqueda se coloca en un formulario. Hemos puesto diversos identificadotes a los elementos que hay dentro del fomulario, para poder aplicar estilos a cada componente por separado. Aunque algunos de estos selectores ni siquiera los hemos llegado a utilizar, pueden venir bien si queremos hacer en el futuro modificaciones de la hoja de estilos para actualizar el diseo del web. <h2 class="titlat">Buscar</h2> <div id="fbuscar" class="cuerpolateral"> <form> <div id="campotexto"><input type="text" name="criterio"></div> <div id="botonbuscar"><input type=image src="images/go.gif" width="25" height="15"></div> <div class="radio"><input type="radio" name="op" value="1"> En la Web del invierno</div> <div class="radio"><input type="radio" name="op" value="2"> En toda la Web</div> </form> </div> Los elementos que hemos definido en la hoja de estilos para este pequeo formulario son los siguientes: INPUT { font-size : 8pt; } Con ello definimos que los campos de texto tienen un tamao de letra de 8 puntos. #fbuscar form{ margin-bottom : 0px; margin-top : 0px; } El formulario, que est situado dentro de la capa fbuscar, no debe tener mrgenes, ni arriba ni abajo. #campotexto{ float: left; } La capa "campotexto", donde est el campo de texto, hemos definido que debe "flotar" a la izquerda. #campotexto input{ width:100px; }
41 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
El input que hay dentro de la capa campotexto debe tener 100 pixels de ancho. #botonbuscar { padding-top : 3px; padding-left: 106px; } La capa donde est el botn de submit, que en este caso es una imagen de submitir (<input type="imagen">), tiene un margen interno de 3 pixels por arriba, y de 106 por el lado izquierdo. Los 106 pixels de ancho salen de los 100 que ocupa el campo de texto que hay a la izquierda, ms 6 pixeles adicionales, que son el verdadero margen que habr entre el campo de texto y la imagen de submitir. #botonbuscar input{ border : 0px none; } Con esta ltima definicin estamos indicando que la imagen de submitir (el <input type="image"> que hay dentro de la capa botonbuscar) no tenga borde. .radio{ clear:both; } Esta clase, que afecta a las capas donde estn los botones de radio, define que no deben haber elementos "flotando" ni a la izquierda ni a la derecha, de los botones de radio.
42 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
La caja de registro
En la siguiente caja del lateral aparece un pequeo texto invitando a registrarse al visitante. <div id="registro" class="cuerpolateral"> <a href="#">Registrese con nosotros</a> y obtenga muchas ventajas. </div> Esta capa no tiene ningn estilo especfico, simplemente se comporta heredando los estilos de otras capas y con los que se han definido en las clases que se utilizan.
La caja de otras informaciones
Situaremos una ltima caja dentro del lateral, que contiene enlaces a otras informaciones. Dentro de la caja colocaremos varios enlaces dentro de una lista. <h2 class="titlat">Otras informaciones</h2> <div id="otras" class="cuerpolateral"> <ul> <li><a href="#">Quienes somos</a> <li><a href="#">Nuestra misin</a> <li><a href="#">Agenda de eventos</a> </ul> </div> Para personalizar el estilo de la lista de enlaces se utilizan los siguientes estilos. #otras ul{ margin : 5px 10px 0px 0px; padding: 0px 0px 0px 4px; list-style: none; } Por un lado tenemos el estilo definido para toda la lista de elementos. En este caso se eliminan los mrgenes que este tipo de listas tienen implcitos. Se coloca tambin un margen interno 4 pixel a la izquierda y cero en el resto de las posiciones. Con "list-style:none" se indica que no se desea ninguna bolita a la izquierda de los elementos, puesto que la vamos a colocar a continuacin nosotros manualmente como fondo de los <li>. #otras li{ padding-left: 14px; background: transparent url("images/bullet.gif") 0 2px no-repeat; margin-bottom: 10px; }
43 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Por otra parte, para cada uno de los elementos de la lista, de define un espacio de 14 pixel a la izquierda. Esos 14 pixel sirven para hacer espacio, para que quepan unas pequeas imgenes que vamos a poner de fondo en las listas, que van a hacer las veces de bolita. Tambin se define un fondo de los <li> que es la imagen con la bolita personalizada, a juego con nuestro diseo. Tambin se define un margen en la parte inferior.
Pie de la pgina
Este elemento no lo habamos previsto en la imagen original, creada previamente, pero lo hemos decidido colocar porque lo necesitamos, para que en la parte donde est el cuerpo y el lateral, aparezca el fondo de color blanco. En Explorer aparece el fondo blanco sin ningn problema, pero en Mozilla y otros navegadores, al estar las dos capas de cuerpo y lateral "flotando" a izquierda y derecha, no entiende que deba mantener el fondo blanco definido en el container. No se si se entiende esto bien, pero lo mejor es hacer una prueba y ver lo que hemos definido hasta el momento en la plantilla en Firefox o Mozilla. Veremos que el fondo blanco no est continuado hacia abajo. <div id="pie"> Pruebas de maquetacin CSS 2005 DesarrolloWeb.com </div> Esta capa tiene el siguiente estilo definido: #pie{ clear : both; color : #cccccc; text-align : right; margin : 10px 10px 0px 10px; padding-bottom:10px; } Con "clear:both" indicamos que la capa debe mostrarse sin elementos flotando a izquierda y derecha, de modo que la posicin de la capa ser inmediatamente por debajo de la capa cuerpo y lateral. Luego se define un color para el texto una alineacin de texto, unos mrgenes y un margen interno por la parte de debajo de 10 pixel.
44 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
El borde externo
El diseo original inclua un borde de 2 pixel rodeando a toda la capa principal. Podemos hacer la prueba de incluir un borde en la capa contenedor. Para ello hay que aadir en el estilo para la capa contenedor el atributo border, de la siguiente manera. #contenedor{ text-align: left; border: 2px solid #cccccc; width: 700px; margin: auto; background-color : #ffffff; } En Mozilla y navegadores similares, todo es correcto. Pero en Internet Explorer la cosa tiene su problema. Esto es debido a que el espacio de los bordes, en Explorer, se toma del que se haya asignado a la propia capa y en Mozilla y otros navegadores, se toma como espacio adicional, aparte del que se haya asignado a la capa en si. Lo mejor es probarlo y verlo por uno mismo, o bien encontrarse con el problema y encontrarle solucin sin tener que romperse la cabeza. Nosotros lo hemos arreglado quitando el borde en la capa contenedor y creando una nueva capa, en la que situaremos el contenedor. Esa nueva capa la hemos llamado borde y es la que va a tener el estilo de borde definido. <div id="borde"> <div id="contenedor"> .... contenido de toda la pgina </div> </div> Para conseguir el borde se han definido el siguiente estilo para la capa borde. #borde{ border: 2px solid #cccccc; text-align: left; width: 700px; margin: auto; } Primero hemos definido un borde de 2 pixel. Luego un centrado a la izquierda (para contrarrestar el centrado al centro que tiene el body y que habamos puesto para que Explorer centrase la capa del contenido. Tambin se incluye una anchura de 700 pixel y un margen "auto" para que Mozilla y otros navegadores centren la capa.
45 CSS
Agustn Andrs Iglesias
http://andresiglesiasagustin.es/
Conclusin
Hemos visto cmo maquetar una pgina utilizando CSS paso a paso. Esperamos que hayis podido seguir el ejercicio y que ninguna dificultad os haya frenado. Realmente el trabajo con CSS para la maquetacin es una tarea fcil, pero tambin es muy sencillo encontrarnos con escollos o problemas misteriosos que no parecen tener respuesta. Sin ser un diseo complicado, realizar esta maquetacin nos ha llevado varias horas de trabajo y algn que otro padecimiento, que por suerte no ha llegado a desesperacin. Sobretodo existen dificultades a la hora de conseguir el diseo que se vea correctamente en todos los navegadores del mercado. Este diseo lo hemos probado con xito en Mozilla, Firefox, Netscape, Opera y Explorer. Para que la compatibilidad entre navegadores no signifique un problema muy pesado, nuestro consejo y el de otros desarrolladores, es disear con Mozilla o navegadores similares. Luego se puede ver el resultado en Explorer y adaptar lo que fuera necesario para terminar de cuadrar el diseo. En este caso habrn pocas cosas que cambiar, mientras que si diseamos para Explorer y luego vemos el resultado en otros navegadores, seguramente nos tiremos de los pelos porque nada est en su sitio. La experiencia en el trabajo con CSS, nos dice que a menudo surgen los mismos problemas o similares. Una vez que ya los hemos resuelto unas pocas veces y nos hemos acostumbrado a ello, igual que hicimos con los detalles relativos al HTML y la maquetacin con tablas, CSS se torna mucho ms sencillo, potente y rpido de desarrollar. Resultado final del ejercicio.
46 CSS
You might also like
- Filt Rode AguaDocument13 pagesFilt Rode AguaawqayayNo ratings yet
- LeonDocument14 pagesLeonawqayayNo ratings yet
- Direcciones IPDocument34 pagesDirecciones IPawqayayNo ratings yet
- Zend Framework 1.9.x ES-REV471Document1,491 pagesZend Framework 1.9.x ES-REV471oskrfabian82No ratings yet
- Trabajo Grupal rSEODocument1 pageTrabajo Grupal rSEOawqayayNo ratings yet
- Sistema Binario para RedesDocument18 pagesSistema Binario para Redesliliestrella2014No ratings yet
- Informe Final USO DE HERRAMIENTAS WEB 2.0Document6 pagesInforme Final USO DE HERRAMIENTAS WEB 2.0awqayayNo ratings yet
- Manual Programacion AndroidDocument222 pagesManual Programacion AndroidMarlon RodriguezNo ratings yet
- Cap5 SilaboDocument146 pagesCap5 SilaboawqayayNo ratings yet
- Xarxes InformàtiquesDocument14 pagesXarxes Informàtiquesjpolo3100% (5)
- 011 Redes ComputacionalesDocument354 pages011 Redes ComputacionalesSamiraNo ratings yet
- MADREDEDIOSDocument14 pagesMADREDEDIOSawqayayNo ratings yet
- Leyes Agrarias Gobierno FujimoriDocument20 pagesLeyes Agrarias Gobierno FujimoriawqayayNo ratings yet
- PDF Iso 17776 Espaol CompressDocument91 pagesPDF Iso 17776 Espaol CompressErick Cespedes MogollonNo ratings yet
- Tolerancias Dimensionales (JS11 Página 17)Document19 pagesTolerancias Dimensionales (JS11 Página 17)leabel90100% (1)
- Versus ISO 45001 - OHSAS 18001 PDFDocument2 pagesVersus ISO 45001 - OHSAS 18001 PDFLuis Ysaias Puma YabarNo ratings yet
- Simela Secuencia DidacticaDocument16 pagesSimela Secuencia DidacticaGabriela Marchiano0% (2)
- EETT SEDAPAL Hidrante Contra Incendio CSDocument4 pagesEETT SEDAPAL Hidrante Contra Incendio CSCesar CoronelNo ratings yet
- Regla FalsaDocument2 pagesRegla FalsaRhonald Enrique Rodriguez MaitaNo ratings yet
- Informe Unidades SistemaDocument5 pagesInforme Unidades SistemaKoji ChoqueticllaNo ratings yet
- Gúia para El Mecánico de Máquinas de CoserDocument7 pagesGúia para El Mecánico de Máquinas de CoserOrquidea VitasNo ratings yet
- Configuracion Basica de Un Router en Packet Tracer 5Document5 pagesConfiguracion Basica de Un Router en Packet Tracer 5Daniel QuinteroNo ratings yet
- Problemas Diagrama de FlujoDocument20 pagesProblemas Diagrama de FlujoJuan Carlos Gallardo Saavedra100% (1)
- Ejercicios Complementarios de Redes y SubredesDocument8 pagesEjercicios Complementarios de Redes y SubredesjorgeNo ratings yet
- Neumáticos OTR - MTP 2016Document12 pagesNeumáticos OTR - MTP 2016Cristian LeonNo ratings yet
- MAQ QC PR-008 - Test Fill - Terraplén de PruebaDocument6 pagesMAQ QC PR-008 - Test Fill - Terraplén de PruebaChelsito CH M100% (1)
- (Ex) Une-En Iso 12215-3 2019Document4 pages(Ex) Une-En Iso 12215-3 2019Mireia Nicolau RetameroNo ratings yet
- NTC5145 3Document9 pagesNTC5145 3Michelle Dayhana Barbosa SuarezNo ratings yet
- Formato de Inventario MayoDocument7 pagesFormato de Inventario MayoLewis AnahiNo ratings yet
- EngranajesDocument4 pagesEngranajesDaniel Jesus Campos GarciaNo ratings yet
- Desarrollo de Las TIC's Elsa Judith Moo (Ensayo Análitico)Document4 pagesDesarrollo de Las TIC's Elsa Judith Moo (Ensayo Análitico)elsamooNo ratings yet
- Acciones CorrectivasDocument25 pagesAcciones CorrectivasbudubaNo ratings yet
- Requisitos Aplicación de MúsicaDocument4 pagesRequisitos Aplicación de MúsicaDaniel Plata Ruano0% (1)
- Manual Clonezilla SeDocument15 pagesManual Clonezilla SeGerardo PadillaNo ratings yet
- Calculos ElectricosDocument19 pagesCalculos Electricosangelbabe27100% (1)
- Hoja de Vida HTMLDocument6 pagesHoja de Vida HTMLancraffNo ratings yet
- P4 Tipos de Modulacion de SeñalDocument8 pagesP4 Tipos de Modulacion de SeñalMaikol AponteNo ratings yet
- Equipo de LaboratorioDocument11 pagesEquipo de LaboratorioJhosselin Karina Chunga Carrillo100% (1)
- Trabajo Analisis de Consistencia de Datos...Document93 pagesTrabajo Analisis de Consistencia de Datos...Jose Dilser Mejia RegaladoNo ratings yet
- Teoría Básica de BajoDocument8 pagesTeoría Básica de BajoPeter Parker100% (1)
- Evaluacion Sistema de Gestión de La Seguridad - ScribdDocument7 pagesEvaluacion Sistema de Gestión de La Seguridad - ScribdOrlando Enrique Velasquez Morales100% (1)
- Bulletin - 3322 PTC Tempo Thermal Cycler BrochureDocument8 pagesBulletin - 3322 PTC Tempo Thermal Cycler Brochureakhil4006No ratings yet
- ManualDocument32 pagesManualanon_218993817No ratings yet