Professional Documents
Culture Documents
Ses3 Pagina WebHTML
Uploaded by
richtrCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Ses3 Pagina WebHTML
Uploaded by
richtrCopyright:
Available Formats
Facultad de Ingeniera
Pagina Web
HTML
Tecnologa para el Comercio Electrnico
Ing. Ral Jimenez Drago
Facultad de Ingeniera
ENTORNO AL
HTMLText
HTML (Hyper
El
Markup
Language) es el lenguaje con el que se
escriben las pginas web. Es un lenguaje
de hipertexto, es decir, un lenguaje que
permite escribir texto de forma
estructurada, y que est compuesto por
etiquetas, que marcan el inicio y el fin de
cada elemento del documento
Tecnologa para el Comercio Electrnico
Ing. Ral Jimenez Drago
Seminario Taller
Facultad de Ingeniera
Para crear pginas web, slo es necesario crear los
documentos con la extensin HTML o HTM, e
incluir como contenido del documento el cdigo
HTML deseado. Puede utilizarse incluso el Bloc de
Notas para hacerlo.
<body>
Tecnologa para el Comercio Electrnico
Ing. Ral Jimenez Drago
Seminario Taller
Facultad de Ingeniera
Etiquetas en HTML
Las etiquetas o marcas delimitan cada uno de los
elementos que componen un documento HTML.
Existen dos tipos de etiquetas, la de comienzo de
elemento y la de fin o cierre de elemento, est
delimitada por los caracteres < y > y compuesta
por el identificador o nombre de la etiqueta.
Asimismo, puede contener una serie de atributos
opcionales que permiten aadir ciertas propiedades.
Su sintaxis es:
<identificador atributo1 atributo2 ...>
Tecnologa para el Comercio Electrnico
Ing. Ral Jimenez Drago
Seminario Taller
Algunas Etiquetas :
Facultad de Ingeniera
<html></html> Inicio y fn de pgina
<head></head> Cabecera de pgina
<title>.</title>
Ttulo de pgina
<body></body> Cuerpo del documento
<body bgcolor="blue">
<body background="fondo.gif">
<body text="#FF0000">
<body leftmargin="20" topmargin="0" marginwidth="20"
marginheight="0" >
<center>..</center> Centrar texto en la lnea
<p>..</p>
prrafo
<font>..</font> fuente
<b>... </b>
Negrita del texto
<u></u>
Subrayado del texto
<marquee></marquee> Lneas en desplazamiento
Tecnologa para el Comercio Electrnico
Ing. Ral Jimenez Drago
Seminario Taller
Facultad de Ingeniera
Ejemplos :
<html>
<head>
<title>MI PRIMERA PAGINA</title>
<body bgcolor="#FFCC99">
<font color="#CC3300" size="5">
Hola, estoy haciendo pruebas.</font>
</body>
</html>
Tecnologa para el Comercio Electrnico
Ing. Ral Jimenez Drago
Seminario Taller
Facultad de Ingeniera
Agregar las etiquetas :
<p align="center"><font color="#993366" size="4"
face="Comic Sans MS, Arial, MS Sans Serif">
Bienvenidos a Redes y Comunicaciones</font></p>
<H2 align="center">El lenguaje
HTML</H2><H4>Dreamweaver</H4>
<marquee bgcolor="#006699" behavior="alternate"
direction="right">
<b><font color="#FFFFCC" size="5">Esto es una
marquesina </font></b>
</marquee>
Tecnologa para el Comercio Electrnico
Ing. Ral Jimenez Drago
Seminario Taller
Facultad de Ingeniera
ACTIVIDAD
Crear una sencilla pagina web con
el uso del HTML, relacionado con la
presentacin
de
los
servicios
profesionales
que
Ud.
puede
ofrecer.
Tecnologa para el Comercio Electrnico
Ing. Ral Jimenez Drago
You might also like
- Gestion Efectiva de AlmacenesDocument62 pagesGestion Efectiva de AlmacenesrichtrNo ratings yet
- ALMACENES - Ricocan PDFDocument4 pagesALMACENES - Ricocan PDFrichtrNo ratings yet
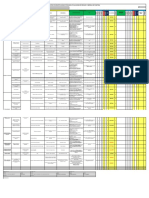
- GLFS00042 VE 03 Formato Matriz IPERC - ALMACÉN TÉCNICO 2022Document2 pagesGLFS00042 VE 03 Formato Matriz IPERC - ALMACÉN TÉCNICO 2022richtrNo ratings yet
- Ishikawa Bose CorporationDocument12 pagesIshikawa Bose CorporationrichtrNo ratings yet
- Merloni Elettrodomes Caso AnalisisDocument10 pagesMerloni Elettrodomes Caso AnalisisrichtrNo ratings yet
- Bose Corporation El Programa JiDocument7 pagesBose Corporation El Programa JirichtrNo ratings yet
- Trabajo Clinica SanosDocument13 pagesTrabajo Clinica SanosrichtrNo ratings yet
- Recomendaciones, Conclusiones 3MDocument4 pagesRecomendaciones, Conclusiones 3MrichtrNo ratings yet
- Logistica T3Document20 pagesLogistica T3richtrNo ratings yet
- Diagnóstico EmpresarialDocument15 pagesDiagnóstico EmpresarialrichtrNo ratings yet
- Esquema de Planeamiento EstrategicoDocument1 pageEsquema de Planeamiento EstrategicorichtrNo ratings yet
- Tratamiento de Aguas Residuales de La Industria Cementera UniconDocument7 pagesTratamiento de Aguas Residuales de La Industria Cementera Uniconrichtr100% (1)
- Concentrado de CobreDocument23 pagesConcentrado de Cobrerichtr100% (1)
- Identificacion de Los CompetidoresDocument2 pagesIdentificacion de Los CompetidoresrichtrNo ratings yet
- Matriz de Posicion CompetitivaDocument1 pageMatriz de Posicion CompetitivarichtrNo ratings yet
- Guia Control Datos BAsicos Del MercadoDocument3 pagesGuia Control Datos BAsicos Del MercadorichtrNo ratings yet
- Catalogo DynamicDocument72 pagesCatalogo DynamicrichtrNo ratings yet
- Ceres Gardening CompanyDocument27 pagesCeres Gardening Companyrichtr56% (9)
- Analisis de RatiosDocument17 pagesAnalisis de RatiosrichtrNo ratings yet
- Mapa Conseptual GTC 45Document20 pagesMapa Conseptual GTC 45clarenaNo ratings yet
- Planilla para Cubicación Detalla Del Acero Rodrigo Moreno YavarDocument22 pagesPlanilla para Cubicación Detalla Del Acero Rodrigo Moreno YavarRodrigoNo ratings yet
- Matriz Riesgo SoldadorDocument8 pagesMatriz Riesgo SoldadorDoris MorenoNo ratings yet
- Energia y Mantenimiento 2014 PDFDocument76 pagesEnergia y Mantenimiento 2014 PDFWilly HuaytaNo ratings yet
- EVALUACION 1 FenomenosDocument3 pagesEVALUACION 1 FenomenosDayana LascanoNo ratings yet
- 5.2 Recopilar RequisitosDocument30 pages5.2 Recopilar RequisitosJavier UturuncoNo ratings yet
- U 6 Quimica en Ejercicios PDFDocument9 pagesU 6 Quimica en Ejercicios PDFPaulaAguilarNo ratings yet
- Elisa Duarte CuadroComparativo Actividad.1.1Document2 pagesElisa Duarte CuadroComparativo Actividad.1.1elisa duarte100% (1)
- El BencenoDocument26 pagesEl BencenoCarlos M. P. GonzálezNo ratings yet
- Las Normas Electricas en El Cableado Estructurado - SiemonDocument8 pagesLas Normas Electricas en El Cableado Estructurado - SiemonoespanaNo ratings yet
- Metodo de Rastreo y Puntos DominantesDocument20 pagesMetodo de Rastreo y Puntos Dominantesfajuso GGNo ratings yet
- Pasos de Oxigenoterapia PDFDocument16 pagesPasos de Oxigenoterapia PDFAndrés E. Espinoza NolascoNo ratings yet
- Messer Caja ReductoraDocument7 pagesMesser Caja ReductoraELIECER SANCHEZNo ratings yet
- Ejemplo Cotizacion Proyecto EjecutivoDocument9 pagesEjemplo Cotizacion Proyecto Ejecutivosharon hernandez100% (2)
- Cuestionario Preguntas Respuesta Riesgo Vibraciones - CompañerosDocument9 pagesCuestionario Preguntas Respuesta Riesgo Vibraciones - Compañerosangie hernandezNo ratings yet
- Catologo Schneider ElectricDocument40 pagesCatologo Schneider ElectriccajaramilloaNo ratings yet
- TIF Tecnologia PinzasDocument28 pagesTIF Tecnologia PinzasMAIMAN PARKER WILSONNo ratings yet
- Parcial 4Document8 pagesParcial 4wilfredo OrellanaNo ratings yet
- Plan de Estudio IMEC-201620Document1 pagePlan de Estudio IMEC-201620Lichu Buelvas EspañaNo ratings yet
- ADIH-AV2-60-1200 (22 Ene 2019)Document8 pagesADIH-AV2-60-1200 (22 Ene 2019)Jose M. HernandezNo ratings yet
- TRabajo FinalDocument12 pagesTRabajo FinalmstarsNo ratings yet
- Protocolo TCPDocument8 pagesProtocolo TCPAlex CaranguiNo ratings yet
- Taller Teoría de ColasDocument8 pagesTaller Teoría de ColasLUISA PIRAZAN CIFUENTESNo ratings yet
- Universidad Distrital Francisco José de CaldasDocument10 pagesUniversidad Distrital Francisco José de CaldasDuvan MontañaNo ratings yet
- Placas - Viga Con Brazo Rigido y Columna Ancha - Omart Tello PDFDocument24 pagesPlacas - Viga Con Brazo Rigido y Columna Ancha - Omart Tello PDFAndréRafaelVelarde100% (1)
- KSB Omega 250-600Document4 pagesKSB Omega 250-600Fabian EspinozaNo ratings yet
- Propuesta Comercial - EDIFICIO PASADENA 103 - PROPIEDAD HORIZONTALDocument6 pagesPropuesta Comercial - EDIFICIO PASADENA 103 - PROPIEDAD HORIZONTALSergio LeonNo ratings yet
- Anexo 3 Requisitos de HSEQ para ContratacionDocument36 pagesAnexo 3 Requisitos de HSEQ para ContratacionXimena ChavezNo ratings yet
- Vocab Ula RioDocument1 pageVocab Ula Riomaria barriosNo ratings yet
- Conservación Del Calor Dentro Del HornoDocument2 pagesConservación Del Calor Dentro Del Hornolduran_63100% (1)